photoshopでのバナトレ22回目になります。
今回選んだお手本は、BANNER LIBRARYさんで見つけたコチラ!
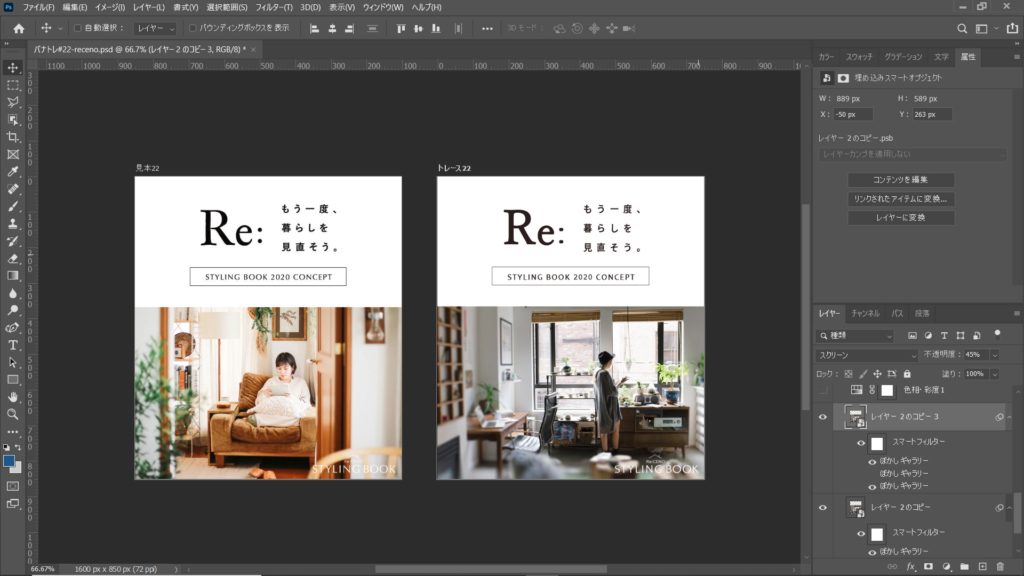
トレース

写真はネットでそれっぽく見える物を探しました。
おしゃれなインテリアっぽい写真、沢山あるんですが、ほどよくナチュナルな雰囲気の物を目標に探し回りました。ちょっと見本のイメージとはズレがありますが(・。・;
見本がドアの外から部屋の中を見ている構成で、手前がぼかされて奥がくっきりというぼかし方になっているのを再現できるように努力しました!
制作の振り返り
参考バナータイトル:もう一度、暮らしを見直そう。Re:CENO
参考バナーのサイズ (幅 x 高さ)(px):750x 850
制作にかかった時間:1.5時間(★最速!?)
使用したフォント
- もう一度、 暮らしを 見直そう。 : 源ノ角ゴシック JP
- 『Re:』:游明朝
- STYLING BOOK、CONCEPT、右下のロゴ : Candara
- 2020 : Meiryo UI
素材情報
- 写真:unsplashさんでDL
考察
デザインについて気付いたこと
どんな人に?
現在の世の中の流れで家にいることが増えた人々に向けて。
何を伝えたい?
家の中のインテリアをこれからのライフスタイルに合わせて変えてみたらどうか?
インテリアのバリエーションを沢山紹介できる。
なぜ伝えたい?
好みのインテリアグッズを見つけてもらいたい。
サイトでお買い物をしてほしい。
デザインのポイントメモ
上部の余白を大きくとることで、落ち着いて見たい物、質の良い物、という印象になっている。
Re: と『もう一度、~』は正方形に収まる配置。すっきりとおしゃれに見える。
ナチュナルな色使いの写真で、ショップの取り扱っている商品の路線を伝えている。
苦労した点
写真探し
これまでよりも速くできてしまった(;´∀`ので、一番時間がかかったといえば写真探しになります。
写真はODANで『インテリア』等のワードを入れて検索し、unsplashで見つけた物になります。↓
他にもおしゃれな写真が沢山あって、フリーで使用できてほんとに有難いです!

写真のぼかし加工
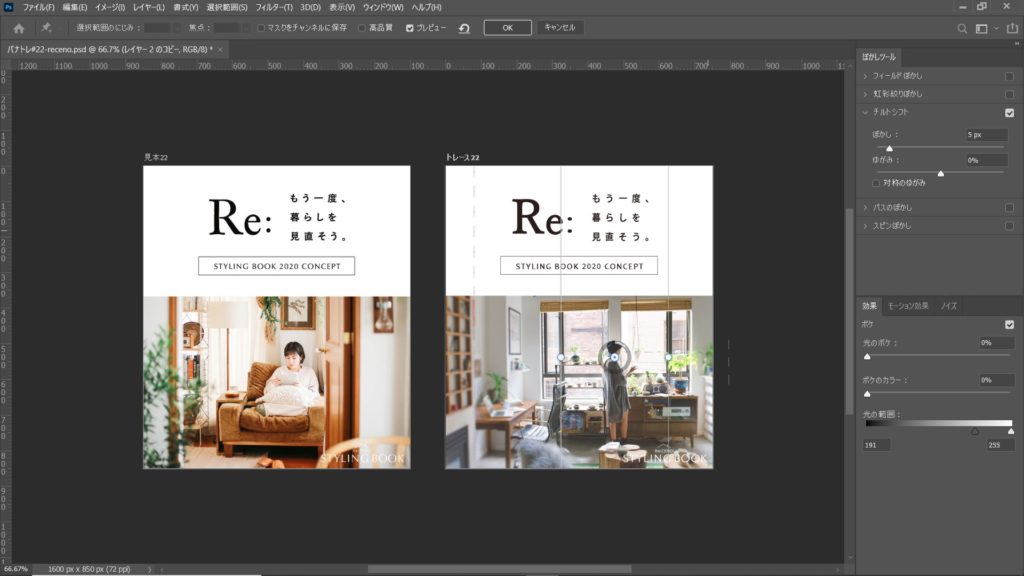
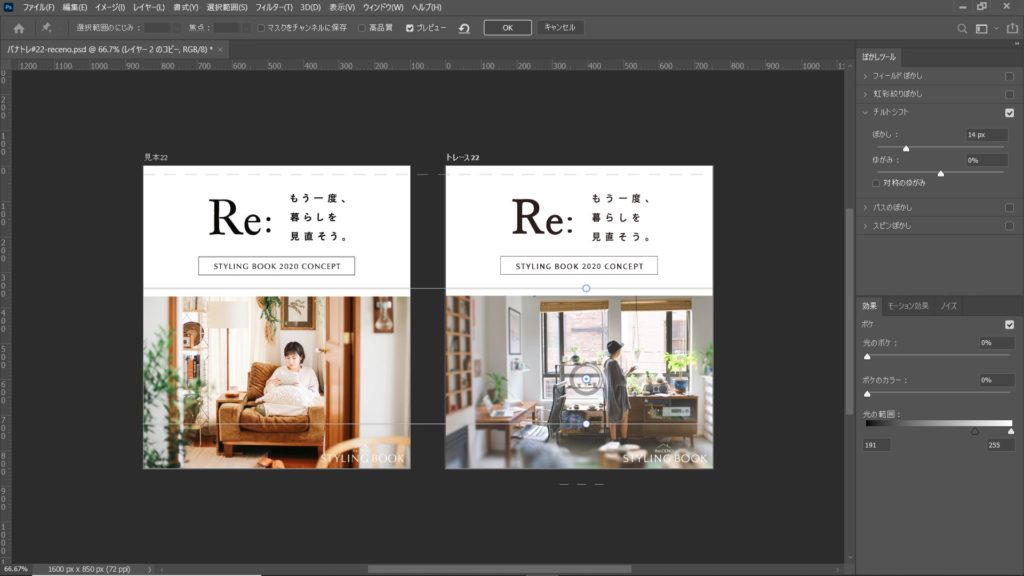
見本のように手前側をぼかしたいと思い、フィルターのチルトシフトを使ってみました。
縦の両脇と、下側について2回使用。


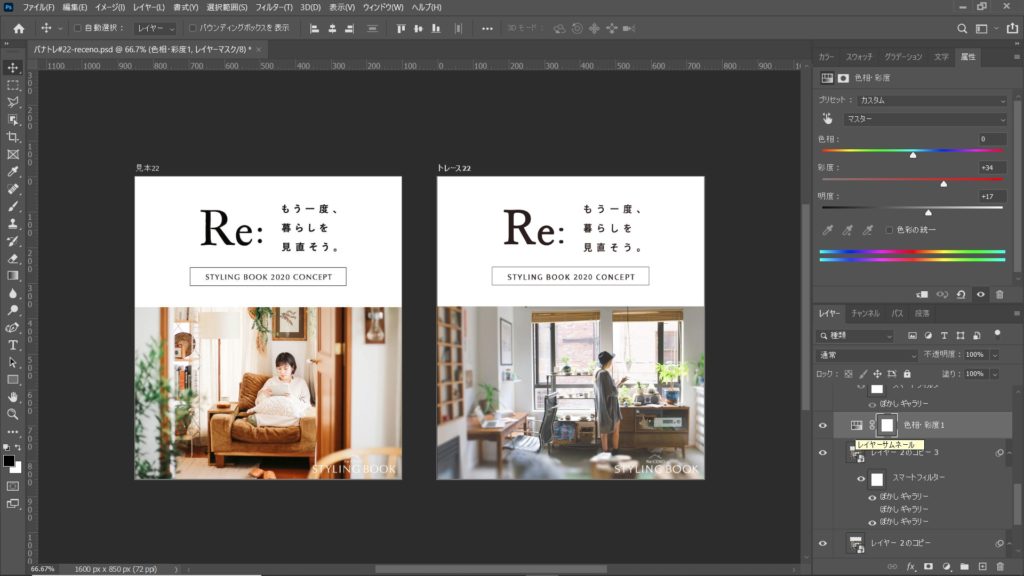
写真の色調整
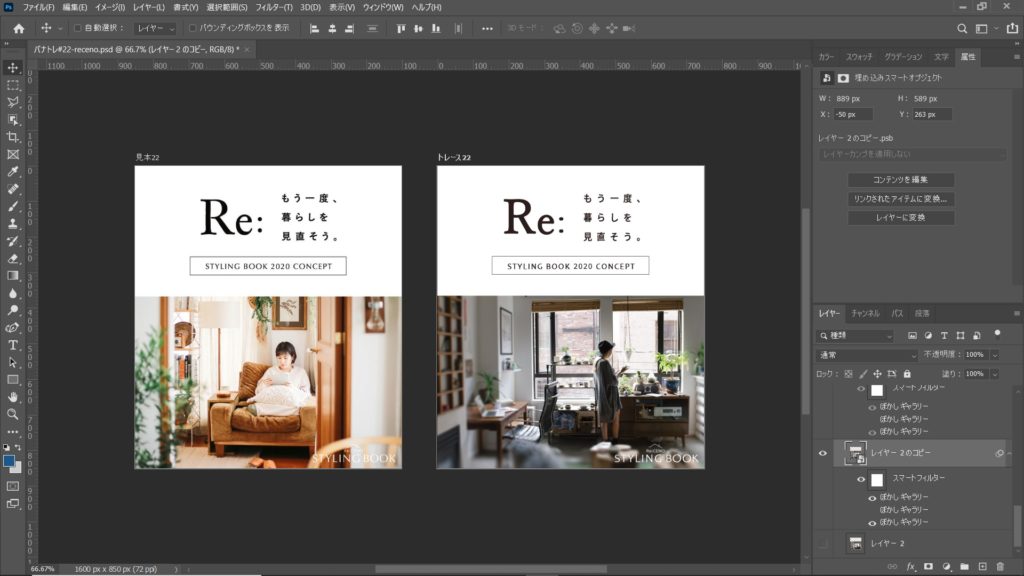
写真をぼかしただけだと色が暗かったので、レイヤーをコピーして描画モードをスクリーンにして重ねました。(不透明度は45%)
さらに、見本のナチュナルな色に近づける為、色相・彩度の調整レイヤーを追加して調整しました。



今後の課題
シンプルだけど見栄えが良くなる構成を勉強できました!
今回は写真、テキスト部分が少ないバナーだったので速く完成させることができました。
次回、要素が増えても同じぐらいの時間で仕上げたいです!!
最後まで見て頂き、ありがとうございました!