photoshopでのバナートレースを始めてから約2か月半、
先日やっと30本トレース出来たので、
ここで一旦これまでの出来事や成長できた事、今後の課題についてまとめておこうと思います!
私なりのトレース手順も書いておりますが、やり方は皆さん夫々、
もっといい方法を案内してくださる記事も沢山ありますので参考程度に(^^;
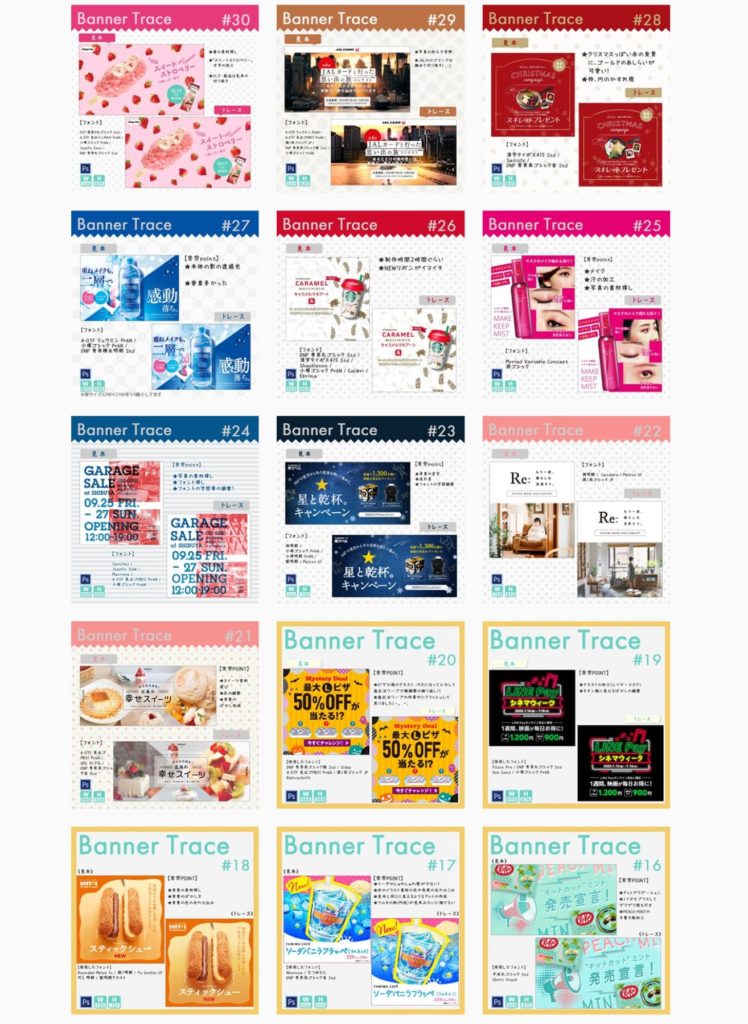
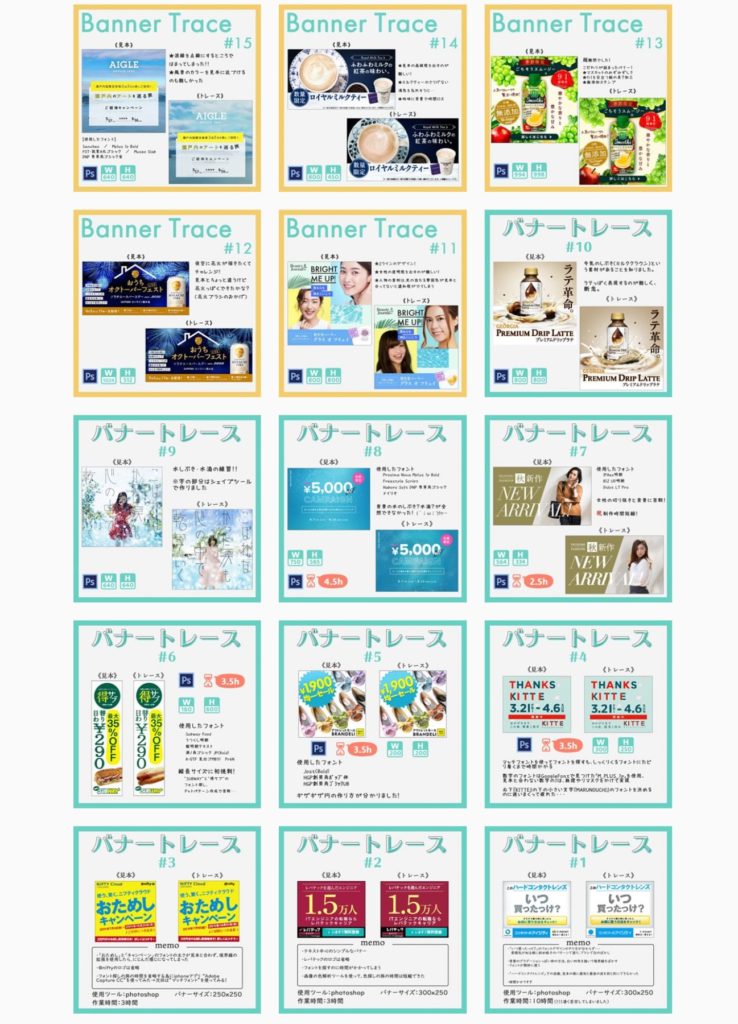
トレースしたバナー
InstagramにUPした物ですが、こんな感じで30本トレースしました!


私(ななふ)のバナートレース開始前の状態
photoshopのスキルゼロ
10年前ぐらい?に年賀状作りに使ったのが最後。当時も何となく適当に操作しただけで勉強経験なし。
今年(2020年6月)にAdobeCCを契約後、photoshop初心者向けの本を買ってほぼ一周し、
ブログのアイキャッチを3枚ぐらい試しに作ってみたぐらいのレベル。
私はこの本で勉強しました!

ソシム社の「Photoshopレッスンブック CC対応」です。
本屋さんで他の初心者向けの本も見て、
結局決定的な違いは見つからず、何となくこの本に決めてしまいました?
内容は一通り網羅されていると思います(^^;
デザインの勉強ゼロ
独学でWebデザインを勉強したよ!という他の方々の記事には大抵デザイン本の紹介があり、
きっと必要なんだろうな、大切なんだろうな、と思いつつ手を出さずにいました(^^;
まずはソフトが使えないと話にならないじゃないか!と思ってました。
理想と現実
理想(こうやりたかった!!)↓
お恥ずかしいですが、ほとんど理想通りに出来ていません((+_+))
躓いたポイント
なんで上手くいかなかったのか、そのポイントを振り返っておきます(^^;
手順・環境を確立するまで四苦八苦
トレースか模写か
他のバナートレースされていた方々のSNSの投稿や、ブログを徘徊していて、
トレースと模写は違うという事が分かっていました。
SNSの投稿ではタグ名は「#バナートレース」だけど、実際は人によって色々だという事も気づきました。
模写:見本を見ながら作る
私はいきなり模写から入ってしまいました!
と思っていたから(^^;

無駄に頑固だから・・・
アートボードを知らなかった
一つのファイル内で複数の作品を作成できます。
という項目は無かったので。

色をスポイトで取ってなかった
最初の頃は、見本の画像を色解析ツールを使って調べて、その色を設定して作業していました。
この方法でやり続けてもいいのかもしれません。配色の勉強になると思います。
しかし!!!やはり効率が悪すぎ、途中から見本の色をスポイトで取る事にしました。
フォント探しでひたすら時間がかかる
見本に使われている物と同じフォントを探すのって本当に大変です。
これまでの経験上、見本(プロの作品)のフォントと同じものはほぼ見つかりません(;^_^A
プロの作品は、フォント一つにも色々なこだわりや狙いがあって作りこまれている物なので、
既存のフォントをそのまま使うことが少ないのだと考えるようになりました。
トレースを重ねる内に、フォント探しのマイルールとして
何となく似た感じになれば良いとするとするようになりました。
使えるもので賄うという事です(^^;
似た感じのフォントを探すのも時間がかかるのですが、これは経験を重ねるしかないと思います!!
今は前よりも時間がかからなくなったかな~(^^;
最初の頃はiphoneのフォント探しアプリ等も使っていましたが、
現在は使うとしたらphotoshopの「マッチフォント」だけですね。
ただ、マッチフォントでも使いたいフォントが無い場合も多いので、
使えるフォント(adobe fontとgoogle font)をひたすら見て探す事の方が多いです。
フリーのフォントもチェックして、商用利用できる物はどんどんインストールしてます。
写真などの素材探しでも時間かかる
フォントと同様に、素材探しの旅もなかなか大変です。
トレースではフリー素材一択なので、限られた環境の中でいい感じな物を見つけるしかありません(;^_^A
他の皆様も愛用されていると思いますが、私は写真素材といえば最初はODANで検索しています。
ODANでいい写真に出会えなかったら、写真ACで探してます。
同じグループのイラストAC、シルエットACにもお世話になっています<(_ _)>
特にシルエットACは、イラストを描くのが得意ではない(と思います(^^;)photoshopでは大活躍です!
例として私の26回目のトレースでは葉や猪のシルエットをDLして使用しています。
シンプルな黒の画像なので、色を付けたり境界線だけにしたりして使い易いです(^^♪
PCのSPECに問題があった
私のPCのSPECは大変低く、photoshopを使うには全く適していない物でした。
購入したのは多分2015年、家でちょこっと使うように購入した物なので当然なんですけど(;^_^A
なんといってもメモリが4GBしかありません!
photoshopは何とか動いたんですが、起動までに10分ぐらいかかってました。
そしてアートボードで見本と並べてトレースするようになって、一度に必要なメモリが増えて、さらに動きが鈍くなりました。
photoshop触りながらGoogleで検索したいのに、ブラウザも固まることが多かったです。
これは、今後illustratorも勉強したいけど絶対に無理だな、と、
奮発して新しいPCを買ったんです!!!
尚、新PCはDellです。オンラインで注文してから届くまでに2週間ほどかかりました。
photoshop、illustratorの同時使用にストレスなく耐えられるにはメモリ16GB以上必要だと色んなPC関連の記事を調べまして、
さらに外部グラフィックボードも必要、モニターも解像度が高い物、等
自分の中では今後10年は変えないぐらいのつもりで選びました(;^_^A
もう後には引けません!!(‘◇’)ゞ 頑張るしかないです!
見本に凝ったバナーを選びがち
毎回時間がかかりすぎる原因の一つとして、見本のバナーが凝った物が多くて難しかった事もあると思います…
自分のレベルに合っていない物を選んでいたなーと。
「どうやって作っているんだろう?」「難しそうだけどやってみたい!」
見本にするバナーを探すときに、上記2点を重視していたような気がします。
勿論、技術向上のために難しい物にチャレンジする必要もあったし、得た事も沢山ありました。
が、、、毎回3時間とか4時間とか、かかり過ぎじゃない?(+o+)
今後のillustratorでのバナートレースでは、改善したいです。順々に難易度を上げていきたいです。
ここで、ついでといっては何ですが私の見本探しのサイトを紹介させていただきます!
BANNER LIBRARY
30本トレースのうち8回目以降は全部ここから見本を選びました。
こちらに掲載されているバナーは、何といってもオシャレでクオリティーが高いです。
メジャーな企業の広告が多く(ファミマ、ミスド、LINE、他色々)、バナーのサイズも大き目な印象です。
こんなバナーを作れるようになりたい!と、トレースを継続するモチベーションにもなりました。
SNSにUPするのも準備が必要
躓いたというと大げさですが、見本とトレースを比べた一枚を作ってUPしたかったのでその為のデザインを考える時間も必要でした。(楽しい作業なんですが…)
twitterとInstagramを活用しようと思っていて、twitterにはブログのアイキャッチとして作った一枚を、Instagramには専用の一枚を作っていました。
どちらも載せている情報は同じなんですが、twitterの方はブログと連動する形にしていったので、
UPが遅れがちになってしまいました(;^_^A
参考までに私の作っているSNS投稿用フォーマットのサイズです↓
Instagram :1080 x 1080


ブログに振り返りを書くのも時間がかかる
私の中では、何かを作ったら振り返りをしないと次に繋がらないという考えがあってトレースの内容や苦労した点等をブログに残すと決めていました。
トレースしてからブログを書いていたのですが、段々追いつかなくなって、何を書こうとしていたのか忘れたりして(-_-;)
後でやろうと思うと段々億劫になってしまいますね!!
今後はトレースとブログの下書きを連動していこうと思います!!
成長したと思うこと
まだまだなのですが、バナートレース前よりは前進したはず!
photoshopのスキル
ソフトを触ることに抵抗がなくなって、右往左往の状態は脱したと思ってます。
最初は選択の仕方やパスの使い方がごっちゃになっていて、いちいち検索してました。
初心者→初級?にはなった?(‘ω’)
illustratorのバナートレース後には、サイトの模写も始めたいです。
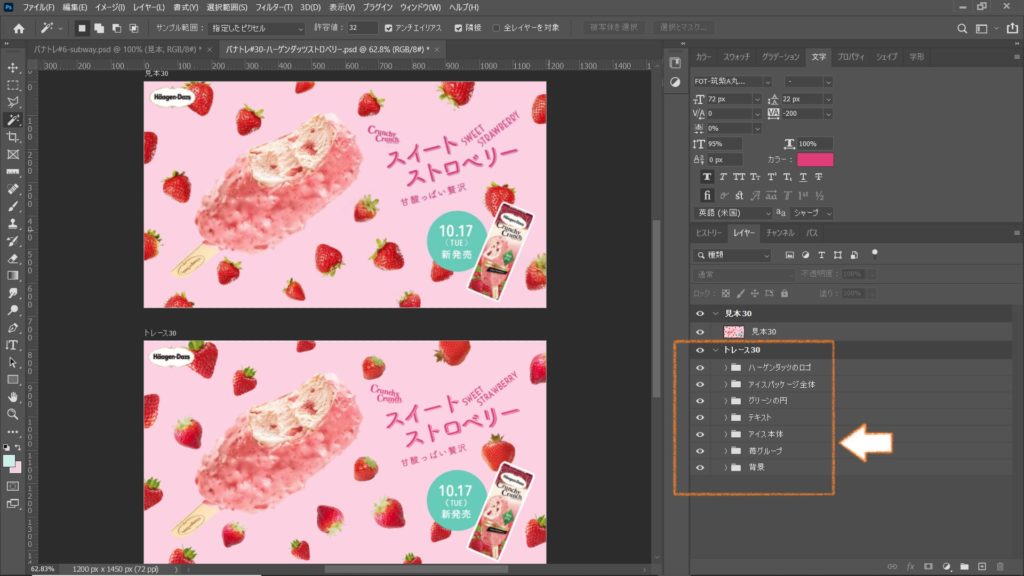
後の事を考えて作業するようになった
また、構造を考えてグループ化して制作する習慣がついたと思います。
具体的には背景、イラスト、タイトル等のグループを最初に作ってから作業を始めるようになりました。
↓30回目の時のデータの構造です。矢印の部分

最初の頃はレイヤーが全部フラットにずらーっと並んだ状態で作ってしまい、
どれがどれなのか分からなくなり、後で見直すとぐちゃぐちゃになっていました(-_-;)
グループ化しても、その下の階層でコピーしたレイヤーに名前をちゃんと付けていくとか、
徹底できていない事もありますが(;^_^A
もし、お客様に納品する場面が来た時にぐちゃぐちゃのデータは納品できませんもんね!
当たり前の事なのですが、今後も気を付けていきたいポイントです。
これからの課題
illustratorも使えるようになりたい
ツールとしてはillustratorも使えるようになりたいので、バナートレースを続けて行います!
まずはテキストのみのシンプルな物から始めていきます。
成果物は今までと同様にSNSでUPしていきたいと思います(^^♪
もし見かけたら、、、厚かましいのですが、是非「いいね」して下さい!
とっても嬉しいのです!!!
孤独な作業なので、他の方のトレースを見るのも勝手ながら楽しみにしています。
同じように頑張っている方々にやる気を頂いています(*´ω`)
デザインの勉強に本気で取り組む
圧倒的に不足していると思うのがデザインの勉強です。
まずは皆さんが紹介してくださっているデザイン本をちゃんと読みたいと思います。
バナートレースで、何となく良いデザインの構造はイメージできるようになりました。
でも、具体的にどうすればいいのか?自分で一から作るとなると、手が止まってしまいます。
トレースできたからといって、デザインが出来るようになったわけではないと痛感してます。
実は試しにクラウドワークスのコンペに応募してみたんです(+o+)
作品は載せられないのですが、その際に何もできなくてびっくりしました。
当然不採用でしたが、他のデザイナーの方々の作品や、採用された作品を見て、
お客様の要求に対して私の作ったバナーってただの自己満足だなっと思い知りました( ;∀;)
今、手元には「なるほどデザイン」と、SNSでよく見かける「デザインのドリル」があります。
「なるほどデザイン」は既に読み終えております。最初に読んでおけばよかったと後悔しております。
↓「なるほどデザイン」これからデザインやってみよう!と思った方には是非読んで頂きたいです(^^)/
その他、読んでみたい本が何冊もあります。お金はかかるけどどうにか入手していきたいと思います!
「デザインのドリル」についても、そのうち成果をUPできたら…と思ってます(^^)/
↓「デザインのドリル」はトレースのヒントや解説が充実している、まさに初心者の為のドリルです!
↓「デザインのドリル2」もあるよ!こちらは応用編です。
その他やりたいこと
オリジナルのバナーを作ってみたいです(^^♪
私の居住地である群馬県にちなんだ物を作ろうかと考えております。
バナー作成がゴールではなく、サイトのデザインが出来るようになりたいので
サイト模写→オリジナルのサイトデザインと進めたいですね(^^)/
XDも使ってみたいです。そして、コーディング、wordpress化、と欲望は果てしなく続く(^^;
どこまで行けるか分かりませんが、楽しんでいきたいと思います!!
イラレでも30回達成しました!
2021年4月、やっとの思いでイラレでも30回達成しました~!
コチラも是非、ご覧になって下さいね(^^)/
最後までお付き合い頂きまして、本当にありがとうございます!
今後もどうぞ宜しくお願い致します<m(__)m>