NewPost
新着記事
 Studio
Studio Studioの本を購入して、デモサイトを作成してみました!
WordPressと違ってサーバーの契約いらずのノーコードでのサイト制作が勢いが止まりません。今回は国産で初心者向けと評判のStudioを触ってみた感想になります。購入した本を参考に作ったデモサイトを紹介しています。
 Design
Design イラレでバースデーカードを作りました。Adobe Fireflyの構成参照も使ってみました。
イラレのレジェンド様たちの動画を参照して、子のバースデーカードを作ってみました!イラレの個別に変形を使ったテキストの一文字づつのランダムな配置、背景の紙吹雪など。また、生成AIを使って元のテキスト画像からいろいろなバリエーションの画像も作ってみました。プロンプトの入力の精度がよければ実務でも使えてしまいそうなレベルです。
 Design
Design 2024年を振り返る
2023年はCocoonのスキンgrayishを制作し、Cocoonに同梱していただきました。2024年は不具合修正なども落ち着いてきた感じです。新たにデザイン力アップのためのフルミー受講を決め、Webデザインコース初級、中級まで取り組んできました。受講前よりもWebデザインへの理解が進んだと思ってます!この記事ではフルミーで作成した作品を中心に一年の振り返りとして掲載しています。2025年は、上級コース完走と、ココナラサービスの運用がんばります!
 WordPress
WordPress CocoonのSNSシェアボタンを縦表示に。まずはCSSだけでやってみよう
CocoonのSNSシェアボタンはデフォルトで横表示です。SNSシェアボタンを縦に表示させているサイトをよく見かけており、そちらのほうが洗練されて見えるかも?と思ってのカスタマイズです。CocoonでもちょっとしたCSSの変更で縦表示にできます。当ブログでは更にJavaScriptで表示ON/OFFを制御していますが、この記事ではそこまではせず、CSSでできる範囲にとどめて手順を書いています。
 HTML/CSS
HTML/CSS LPのお問い合わせフォームにformrun(フォームラン)のコード型を実装してみました
お問い合わせフォームの専門の業者formrun(フォームラン)のフォームはコード型で実装すればHTML/CSSでデザインカスタマイズが可能です。Webデザイナー・コーダーの方に向けた内容になります。formrun(フォームラン)のヘルプページは充実しているのですが、自作のデモサイトに実装しているフォームを例に、今後迷わず実装できるための手順をまとめました。スパム対策としてGoogle reCAPTCHAを採用しています。
 HTML/CSS
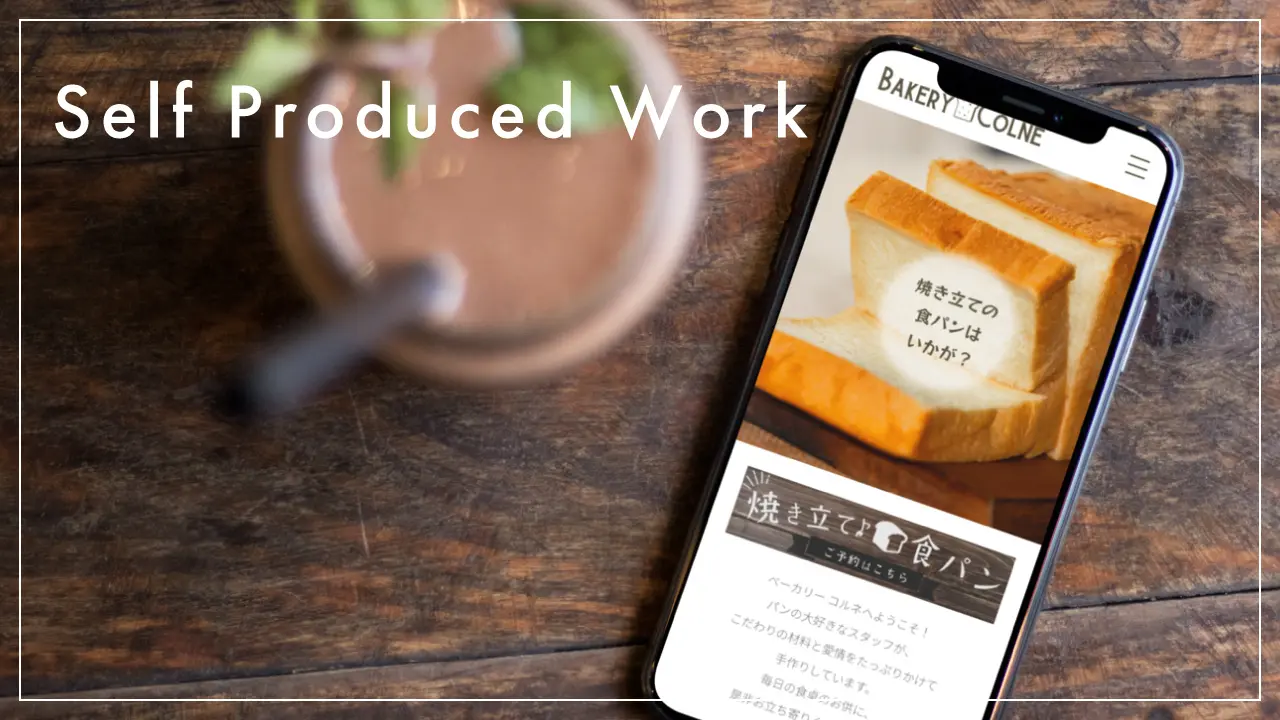
HTML/CSS HTML/CSSのデモサイト、作りました
今後のWeb制作の活動として、個人事業主の方や小規模の事業者様向けにご依頼をいただけるように、目安となるデモサイトをいくつか制作したいと思ってます!まずは第一弾として、HTML/CSS/JavaScriptでのランディングページを公開します。架空のチョコレートショップ、ショコラティエNのページです。見やすく使いやすいデザインと、ほどよいアニメーションで心地よく最後まで、キャンペーンエントリーやオンラインショップにもアクセスしていただけるように制作しました。是非参考として、ご覧になってください。
Work
実績&自主制作の紹介
 Design
Design イラレでバースデーカードを作りました。Adobe Fireflyの構成参照も使ってみました。
イラレのレジェンド様たちの動画を参照して、子のバースデーカードを作ってみました!イラレの個別に変形を使ったテキストの一文字づつのランダムな配置、背景の紙吹雪など。また、生成AIを使って元のテキスト画像からいろいろなバリエーションの画像も作ってみました。プロンプトの入力の精度がよければ実務でも使えてしまいそうなレベルです。
 Design
Design Figmaでホワイトデーのバナー作りました。JavaScriptでギャラリー風に。
Webデザインツールの今後の主流になると思われるFigmaを使いこなせるようになりたいので、バナー作成でいろいろプラグインを試してみました。ホワイトデーにマカロンと決まっているわけではないですが、マカロンの画像が可愛かったので使用。勢いに乗って4種類作ってみたので、ギャラリー形式でご紹介したいと思います。
 Design
Design 2022年もどうぞよろしく!イラレで梅結び(トラ配色)
2022年、明けましておめでとうございます!(だいぶお正月から空いてますが・・・汗)新年一回目の投稿はお正月らしく和のデザインから〜( ^∀^)アイキャッチはTwitterにも投稿した画像です。イラレで作成しました。今年の干支は寅ということ...
 Design
Design クリスマスカード作成してみました!
こんにちは!最近PC環境を新しくしまして、ツール関連の操作に慣れるためにいろいろ練習してます(^ ^)Adobeツールにも早く慣れないと・・・と思って、クリスマスカードを何種類か制作してみました!今回のカードのイラスト素材は、いつもお世話に...
 Design
Design オリジナルデザイン #5『ホワイトデーのバナー』
こんにちは!オリジナルバナー作成第5弾になります。もうすぐホワイトデーということで、架空のショッピングモールのキャンペーンバナーを作成しました。架空のショッピングモール名:Na2 Mallななふオリジナルデザイン⑤誰に向けてファミリー層ホワ...
 Design
Design オリジナルデザイン #4『ひな祭りスイーツのバナー』
こんにちは!オリジナルバナー作成第4弾になります。ちょうど本日がひな祭り!(2021年3月3日)なので、架空のケーキショップのバナーを作成しました。架空のケーキショップ名:Na2factory Sweets今後もスイーツ系で何か作成した際に...