このブログを更新するのが随分久しぶりになってしまいました。
早いもので2024年ももう終了間近。
この一年を振り返っておきたいと思います。
Cocoonのスキン、grayishが広く認知された・・・かも
2023年にWordPressテーマCocoonのスキン、grayishを制作し、同11月にCocoonに同梱していただいたことで、
ななふ = Cocoonのgrayishの作者
と認知していただいたような気がいたします。
今やgrayishのマニュアルサイトのほうが、このブログよりはるかにアクセス数多し…
grayishに関しては、お問い合わせを多くの方からいただき、概ね喜んでいただけたようで、制作して良かったと思います。
不具合なども落ち着いてきたので、安定期に入った感じがします。^^;
また、grayishベースでの制作依頼などのお問い合わせもいただき、大変うれしかったです。
今後もご依頼を検討してくださる方がいらっしゃるかも、と思い、ココナラのサービスを作りました。
上記マニュアルサイトのお問い合わせでは、個別カスタマイズに関するご質問も多くいただいたのですが、他の作業が滞ってしまうので、大変申し訳ないのですが現在は対応できないということにさせていただいてます。
もし有償でもいいよ!という場合は、ココナラのサービスご利用をご検討いただければ幸いです。
ココナラを初めてご利用の場合は、お得な紹介コード(GQZF8V)をご利用ください!
デザイン力をもっと上げたい!FullmeでWebデザインコースを受講中
これからのWeb制作で、お仕事として継続してご依頼いただけるためには、やはりデザイン力をもっと上げていく必要があると思ってます。
コーディングスキルも勿論アップしたいのですが、今はノーコードのサービスも充実していますし、デザインが作れれば簡単にWeb制作できる時代になってます。
私が結構時間をかけて習得した実装技術が、ノーコードサービスだと構造をよく知らなくても、サクッと実装できてしまうんですよね…
制作スピードも圧倒的に速いですし。
2025年は、私もノーコードツールを触っていこうかな〜と思います。
WordPressもブロックエディタで構成を組んで、ほぼCSSで仕上げるという感じにはなってきてるかと、、、(ただ、ブロックテーマはまだ触っていないのですが、そちらだともっと速く作れるイメージです。)
WordPressにこだわらず、お客様にとって一番良い方法をご提案したいんですよね。
他にもマーケティングスキルなども必要じゃん!と思ってますが、そんなわけで、まず直近でやらなくてはいけないのがデザイン力アップ!と思っているわけです。
デザインに関する書籍といえば、Ingecter-eさん
デザインに興味をお持ちの方なら必ず手に取ったことがあるのでは!?Ingecter-eさんのデザイン本。
などなど名著がずらり。
当サイトでも所々ポチップでご紹介させていただいてます^^
そのIngecter-eさんがWebデザインスクール、Fullme(フルミー)を立ち上げたとのことで!!
サンプルのデザインをちらっと見ただけでも、素敵で…!
こんな感じのデザインが作れるようになりたい、とWebデザインコース初級・中級・上級まで申し込んでしまいました!!
課題はボリューム大、自分で手を動かす時間がほとんど
Fullmeはオンラインで、自分のペースでもくもくと学習するタイプの講座です。
コースの途中添削課題があり、なんとIngecter-eの現役デザイナーの方が添削してくださるのです。
よくネットで様々なWebデザイン講座の広告が打たれてますが、
ほんとに実績のあるデザイン会社さんの講座なのか、怪しいものもありますよね!
まずFullmeにその心配は無用です!^^
ただ、受講期限が1年となっていて、ちょうどgrayishの不具合対応やマニュアル作り、制作ご依頼なども重なり、全て完走する前に期限がきてしまったのです(涙)
計画的に進められなかった自分が悪いのですけど。
そのタイミングで、Fullmeのコミュニティが立ち上がり、(月2000円かかりますが)、1年経過しても引き続き講座を受講可能になったんです!!
まさしく天の助けでした〜!
そんなこんなで現在は上級を受講中です。
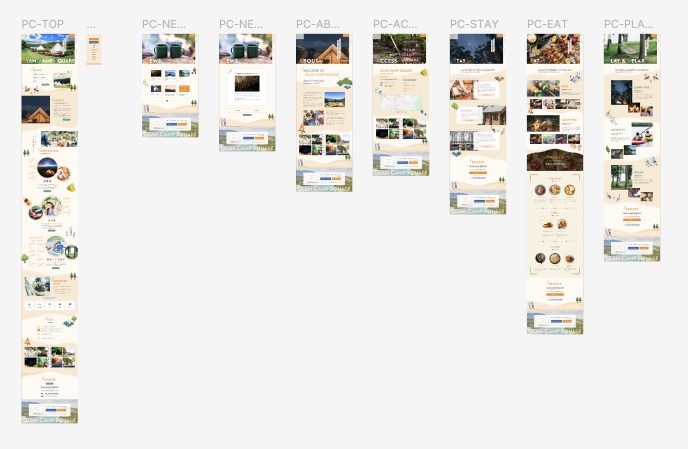
作った作品:中級課題のキャンプ場のデザイン
ここで、Fullme中級コースの添削課題のデザインをぼやっとですがアップ!
キャンプ場のWebサイト制作のご依頼を受けたと仮定したものです。
デザイン制作ツールはFigmaです。
画像を用意するのに、Adobe Expressに大変お世話になりました。(実際のクライアントワークでは使用できませんが、課題のデモサイトデザインなので。)

課題として用意されたヒヤリングシートもすごいボリュームでした。(これで中級、上級どうなるんだ)
ヒヤリングシートの読み込み、理解し、デザインに落とし込むのがかなり大変でした(汗)
ワイヤーフレームの添削に始まり、トップページのみのデザインの添削、さらに下層ページのデザインについてもめちゃくちゃ丁寧なフィードバックをいただきました。
自分だけで完結するよりも、ずっとずっと納得のいくデザインになったという手応えがありました!!
PC版のデザインのみ、Figmaでのプロトタイプですが、是非動画もご覧ください!(Xにも投稿した動画です)
トップページと、下層のEATのページです。EATのレストランのメニュー部分のデザインが気に入っているので一緒に撮りました^^
初級コースの課題の作品もあるのですが、納得がいっていないといいますか…
また新たに作り直したい!!と思っているので、ここではアップしないことにします!
作った作品:添削道場のクリスマスケーキ販売のインスタ広告
Fullmeのコミュニティ限定で、添削道場が開催され、クリスマスケーキ販売のインスタストーリーズ向け広告として制作したものです。
制作コンセプトや素材探しは各自におまかせ、指定されたテキストを入れる決まりでした。
ざっくり私の制作コンセプトはこんな↓感じ
ご近所の地元密着型ケーキ屋さんより、クリスマスケーキの予約率アップのためのInstagram広告の制作のご依頼を受けました。
店名:PATISSERIE CIELO(パティスリー シエロ)
ターゲットはご近所に住む、小・中学生のお子様のいる家庭のお母さん。あまり高級志向にならず、予約しやすい親しみやすいデザインにしたい。
なんと!この添削道場では、Ingecter-eの寺本さんが添削してくださいました!!!
リアルタイムでは参加できなかったのですが、私の提出作品が最初の登場作品(アーカイブ見てびっくり)で、沢山の改善点をいただくことができました。
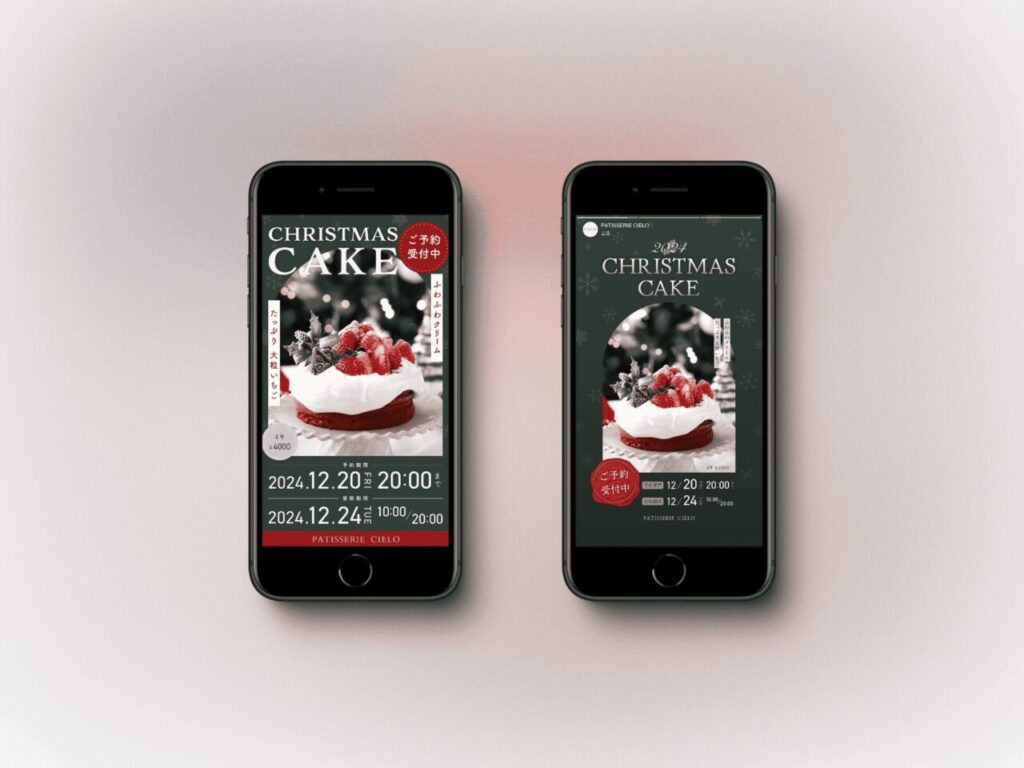
実際に提出した作品と、フィードバックいただいた後の修正作品を載せちゃいますー(恥ずかしいけど!)
↓左が提出作品、右が修正した作品です

インスタのストーリーズの広告の場合、ぎちぎちにサイズいっぱいにデザインを詰め込んでしまうと実際に流れたときに見えなくなってしまう部分があるのですね。
下の部分には「ここをクリック」みたいなボタンが上乗せされたりするので、そこもできればスペース空けておいたほうが良いみたいです。
そのリサーチも不足していて、一番の問題点は余白が全然ないことでした。
あとは情報整理も不足していて、そんなに重要でない部分が目立っていたり、あしらいが単調だったり。
(写真のセレクトは、褒めていただけました(涙))
けっきょく、よはく。とか読んでても実際手を動かすと、できない、ということがよく分かる例ですね(汗)
また次回の添削道場が企画されているとのことなので、今回よりも素敵なデザインを提出したいと思います!!
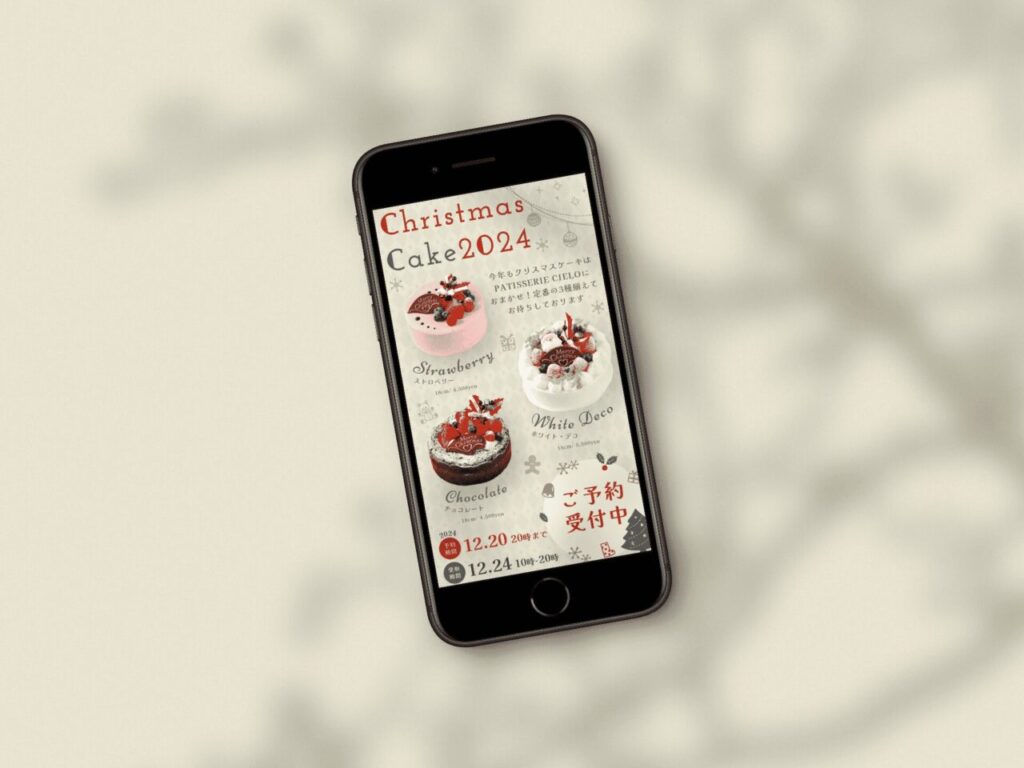
作った作品:添削道場には提出しなかったバージョン
もう一つ候補として作っていたデザインがあるのですよ。
こちらも周囲の余白がなく、同じような点が、修正対象なんですけど。
折角なので載せておきます。
デザイン的にはこちらのほうが親しみやすいのですが、ケーキが3つあるので、主役を一つに絞ったほうが広告としては結果がでるのかな〜と、添削道場が終わった後に思いました^^;

最後に、grayishのデモサイトのデザイン
24年最後に作ったWebデザインとして、grayishのデモサイトの一つ、grayish-salada-bar(グレイッシュ・サラダ・バー)のデザインを載せておきます。
もともと自作プラグインのデモ用に作ったサイトで、全然デザインができていなかったので、大幅にリニューアルとなりました。
↓インスタ向けに作ったものです


実際のデモサイトもよかったらご覧ください。
25年の目標
2025年はFullme上級コース完走して、このブログのデザインも刷新したいと思います!!
ココナラも折角出品したので、頑張って運用していきたいです!
それでは、今回は以上になります。
よいお年を!