2021年4月、記事をリニューアルしました!
今まで薄すぎた内容で、がっかりさせて申し訳ありません<(_ _)>
参考にさせて頂いた記事のリンクと、自分が試しに作ってみた作品を紹介しています。
画像が多くて記事が重くなった為、今回をVol.1として
入らなかった内容を、以降Vol.2~として続編作りたいと思います。
どうぞこれからもよろしくお願いいたします。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
photoshopでバナートレースをしている中で、
どうやって実現するのか分からないことを調べていると、
『雲模様』を使ってできる!いう事が何度もありました。
自分の為の備忘録ですが、雲模様を使ってできることをまとめておきたいと思います!
※作成Version: AdobeCC
マーブル模様

参考にした記事はこちら!
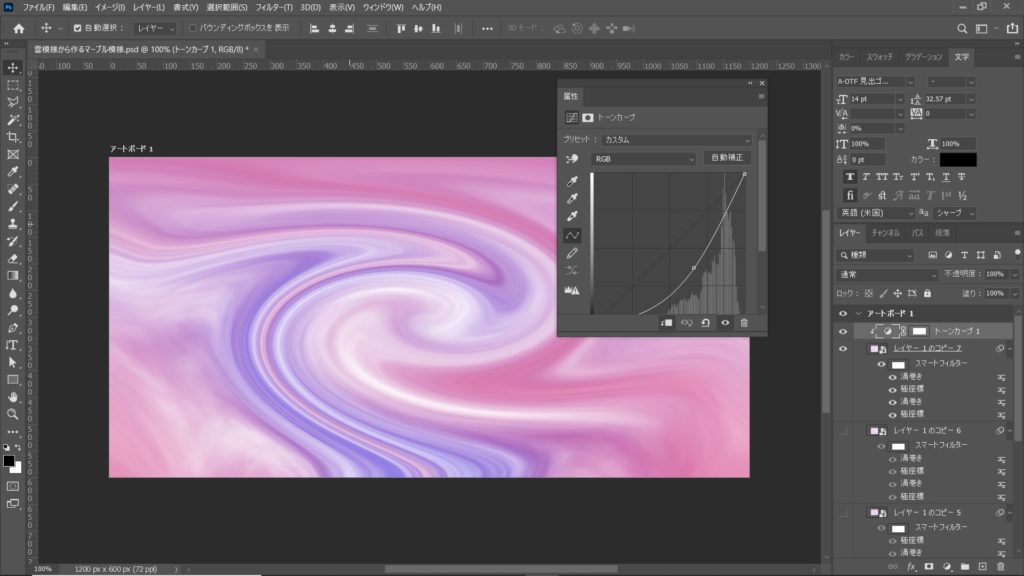
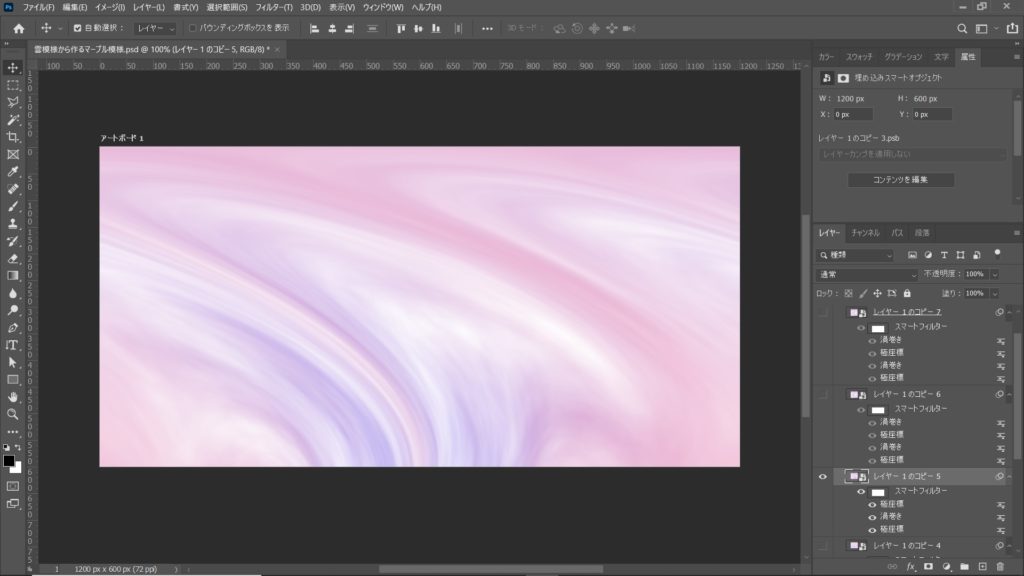
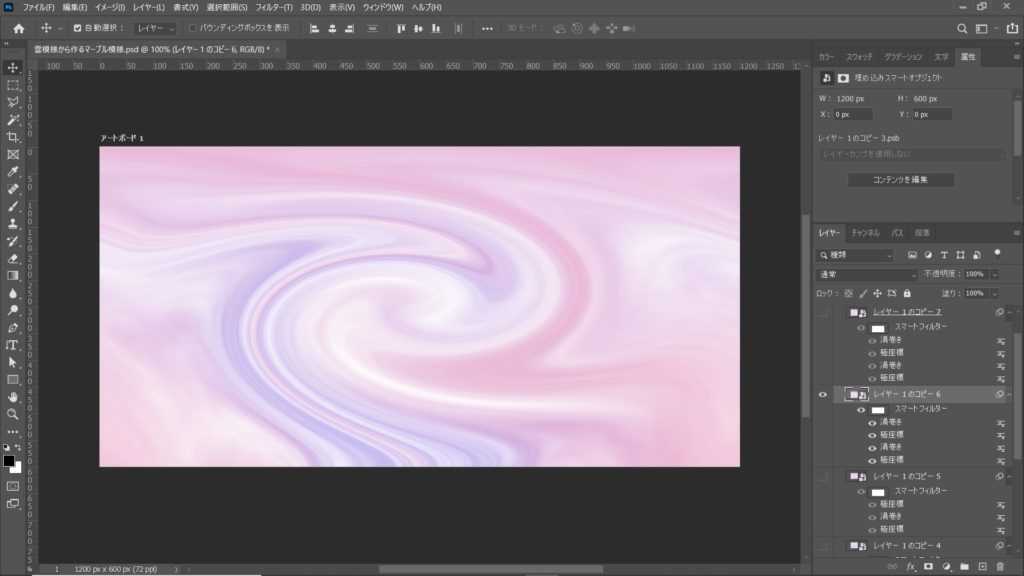
①雲模様2→②グラデーションで色付け→③フィルター極座標→④フィルター変形渦巻→③④繰り返し→トーンカーブで色調整
といった手順でできたのが上の画像です。
グラデーションの色を変えればいろいろできるし、参考記事ではさらに絵の具のように仕上げる技も紹介されています(^▽^)/
※私の作成した画像はW 1200 px, H 600 pxで作成しています。
手順メモ
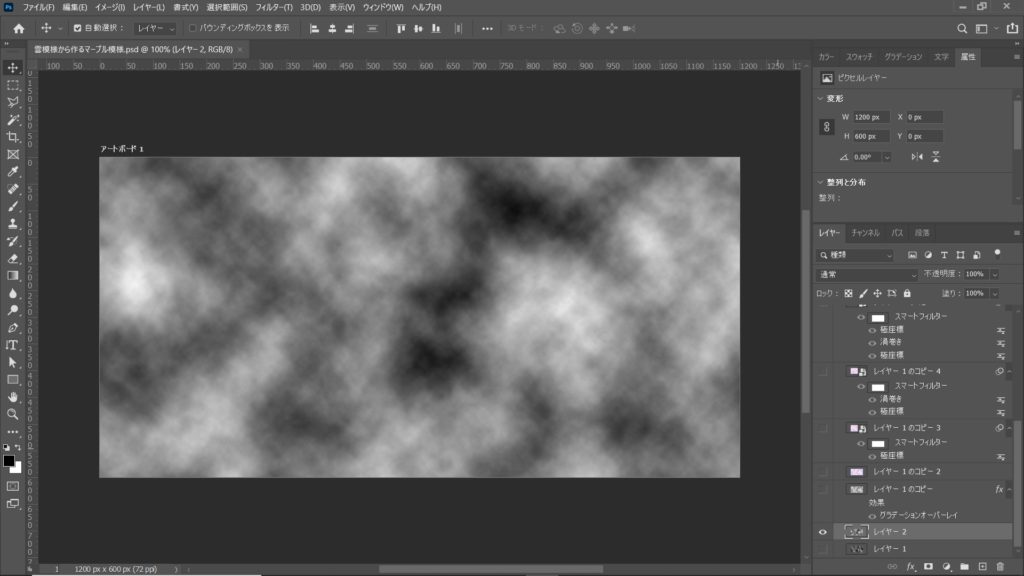
①雲模様2のレイヤー作成
まずは適当な色で塗りつぶしたレイヤーを用意し、描画色:黒、背景色:白の状態でフィルター→描画→雲模様2を選択

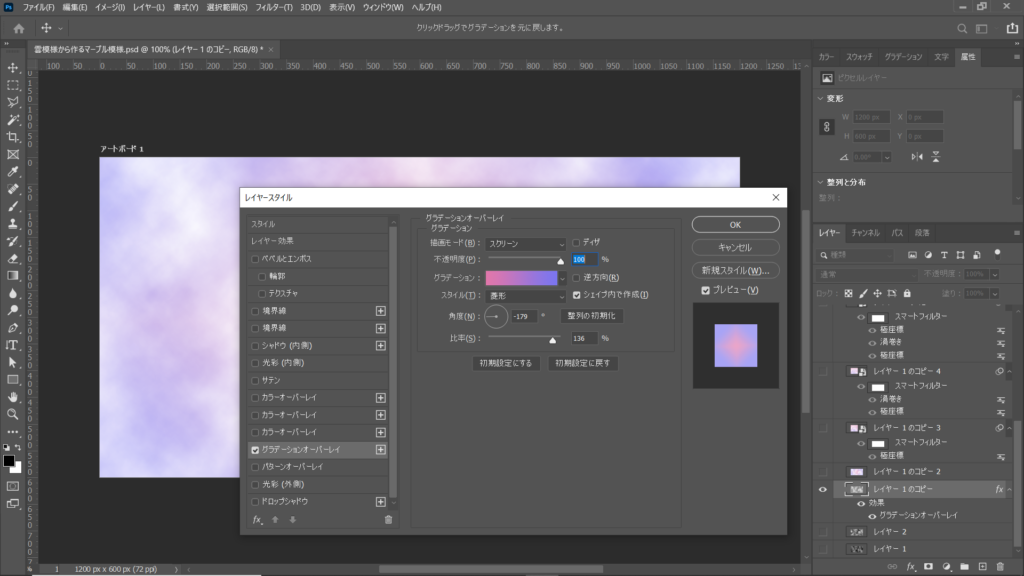
②レイヤー効果のグラデーションオーバーレイで好きな色に設定
描画モードをスクリーンにして、必要な色に設定!色を決めたらレイヤーをラスタライズ。
さらにやり直し出来る様に、スマートオブジェクトに変換にしておきます。

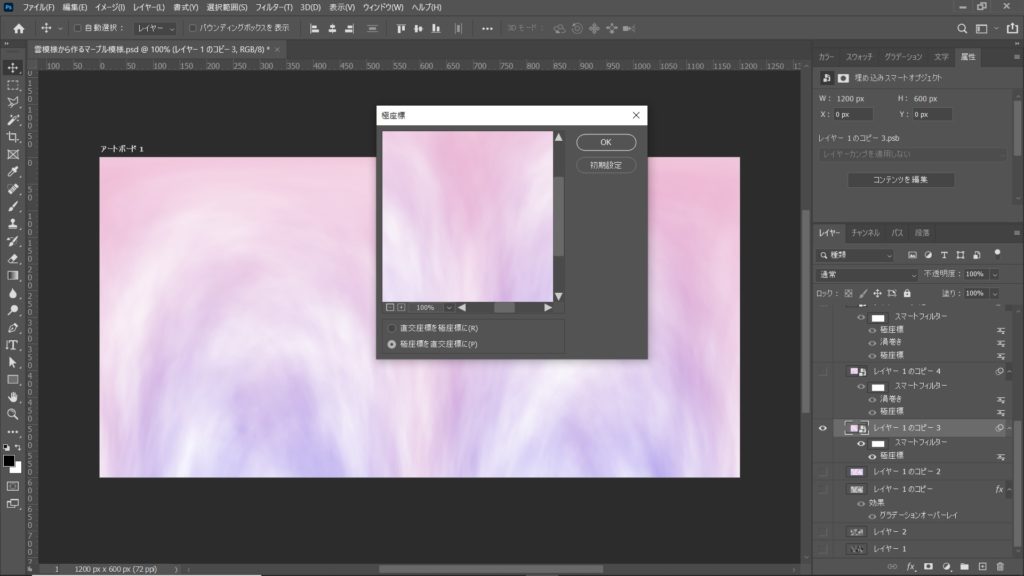
③フィルター(変形)の極座標
”極座標を直交座標に”を選択します。そうすると以下のような感じに。

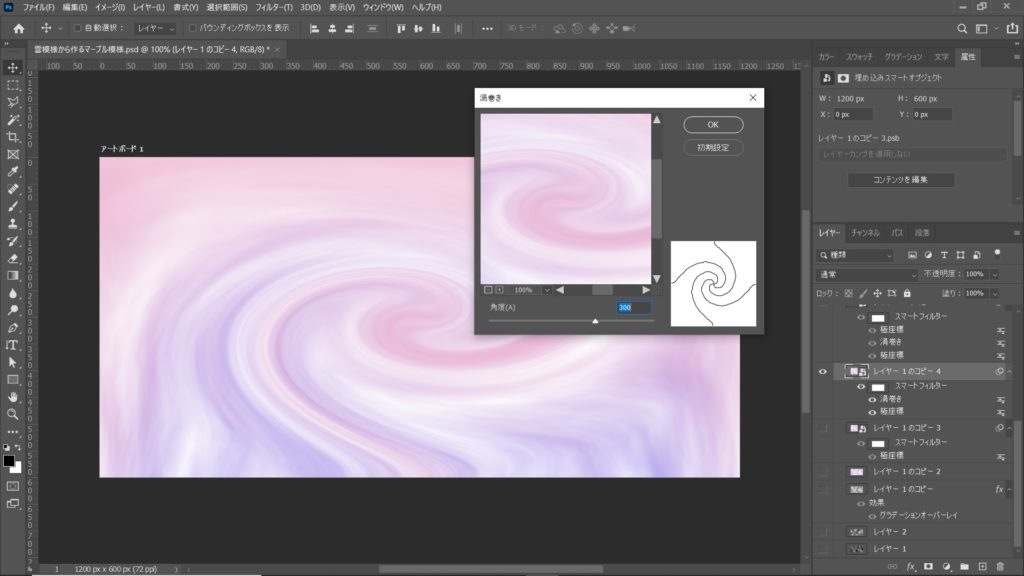
④フィルター(変形)渦巻き
③のレイヤーにさらにフィルター(変形)の渦巻きを設定。角度は参考記事の通り”300″にしてます。
だいぶマーブルになってきてます!

⑤ ③、④の繰り返し
- さらに極座標
- さらに渦巻き
どんどんマーブルが強くなっていきます!
⑥トーンカーブレイヤーで色の調整
お好みで色の調整をしたら完成です。私はトーンカーブレイヤーを追加して調整してみました。

マーブル模様の作り方でした。
きっと色々な事で活躍するでしょう!!(^▽^)/
湯気
湯気を描く際にも大活躍です!
- 湯気なし
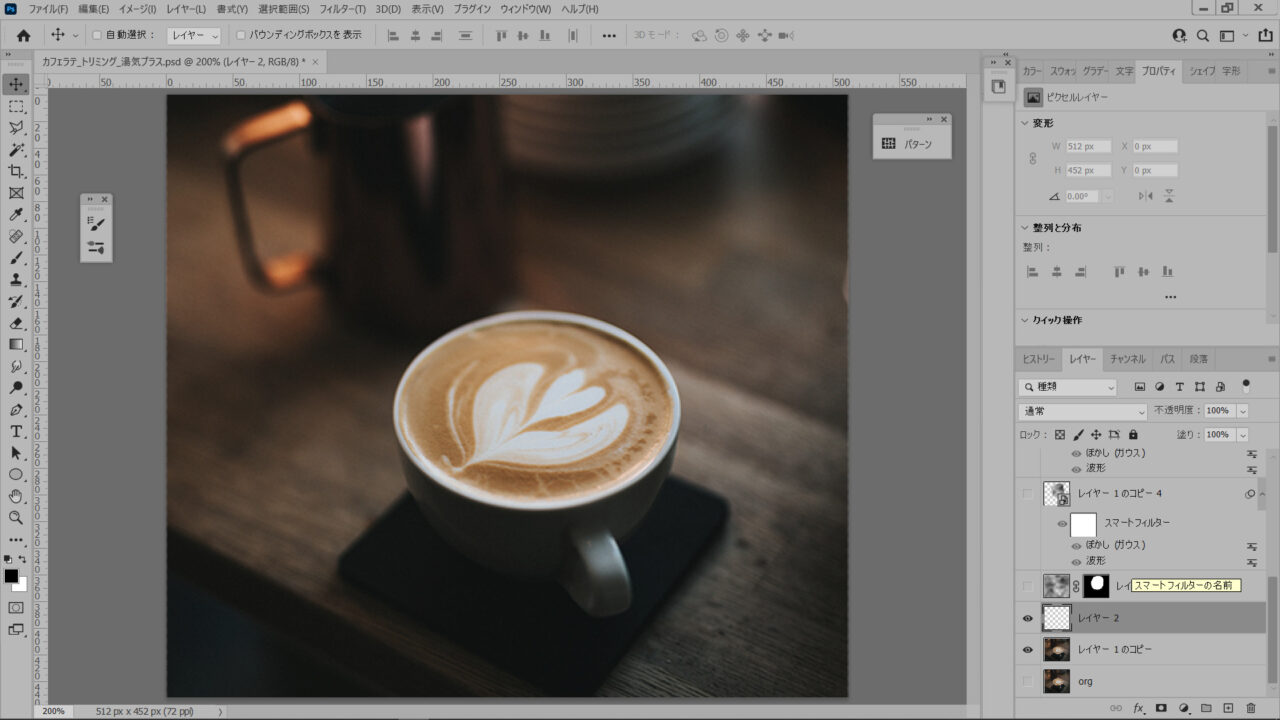
- 湯気プラス
こちらは、私が試しに作ってみた画像です(^^)/
カフェラテの元の写真はUnsplash(おしゃれな写真が沢山あります(^^♪)からDLしてます。
湯気をプラスした方がラテも美味しそうに見えますね!
湯気の参考記事は沢山あります!湯気を雲模様とフィルターの変形で作った後のなじませ方等がサイトによって異なる感じですね!
↓私が参考にした以下の記事では、指先ツールでなじませていました!
手順メモ
私の作った画像の湯気プラスの手順です。
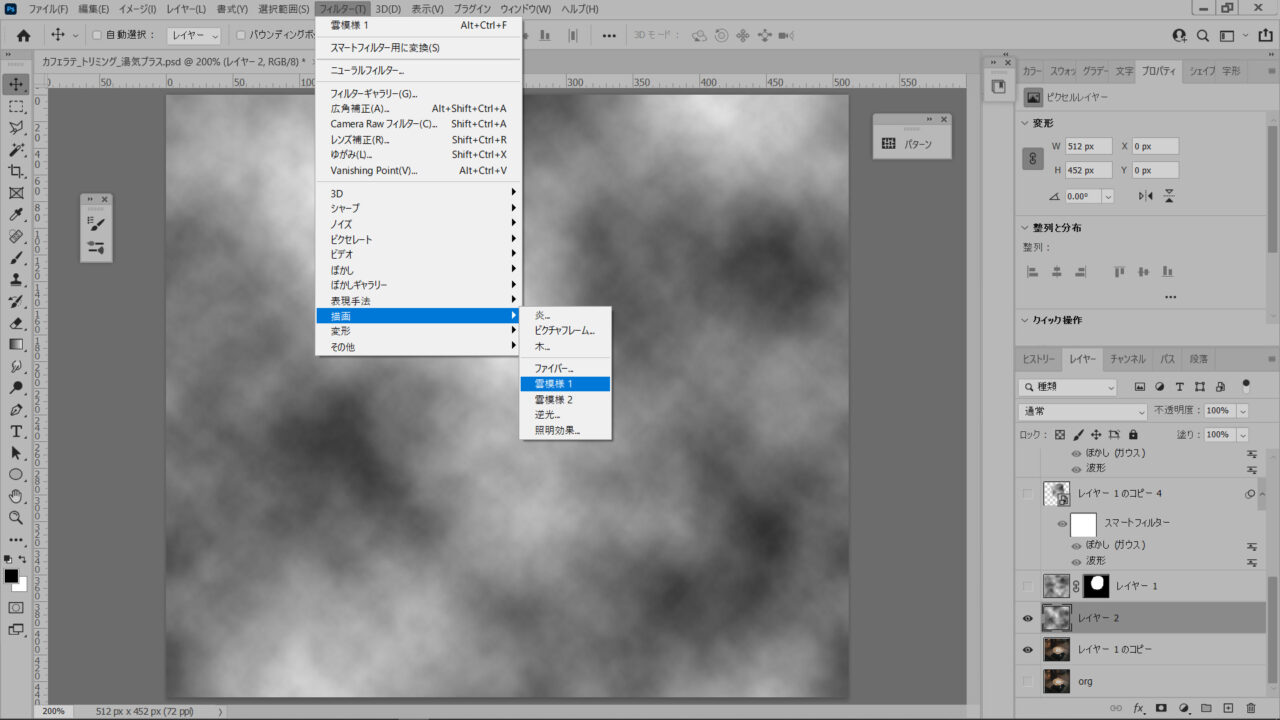
①カフェの写真の上に新規レイヤーを追加して、描画色:黒、背景色:白で雲模様1
- カフェの写真の上に新規レイヤー
- 新規レイヤーに雲模様1
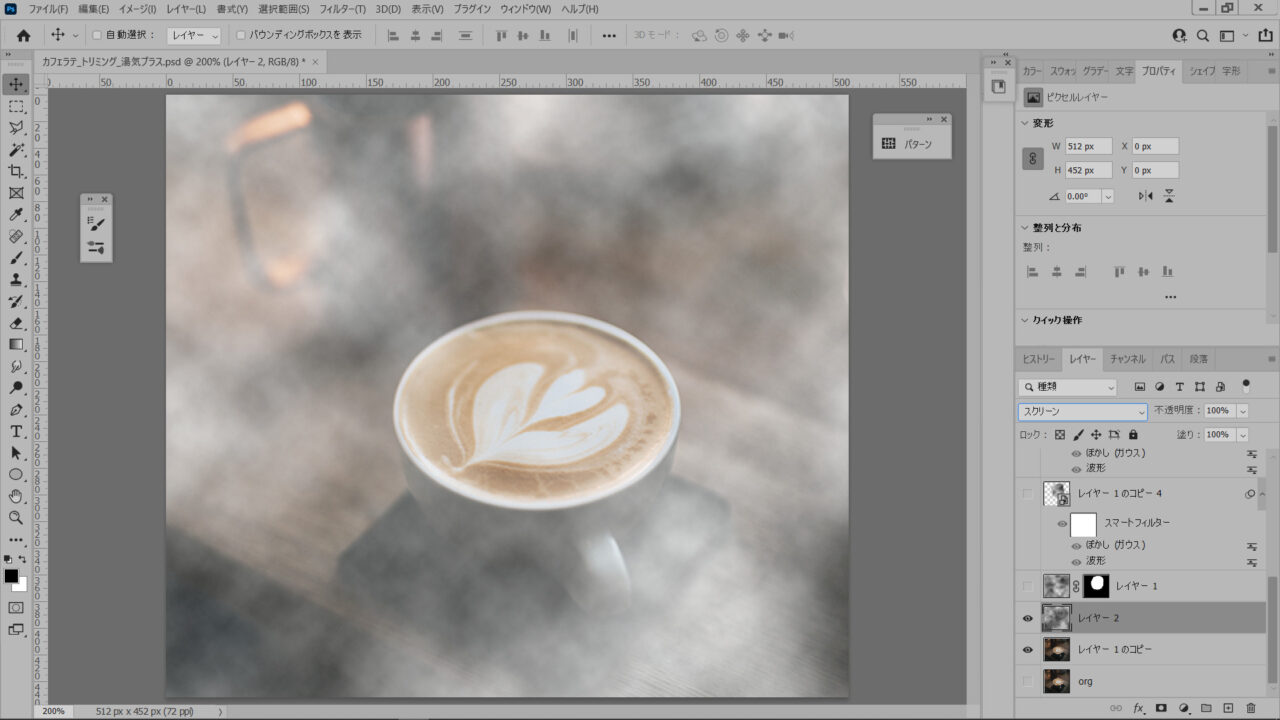
②雲模様1のレイヤーの描画モードをスクリーンにする

ここまで、参考記事と同じ手順です!
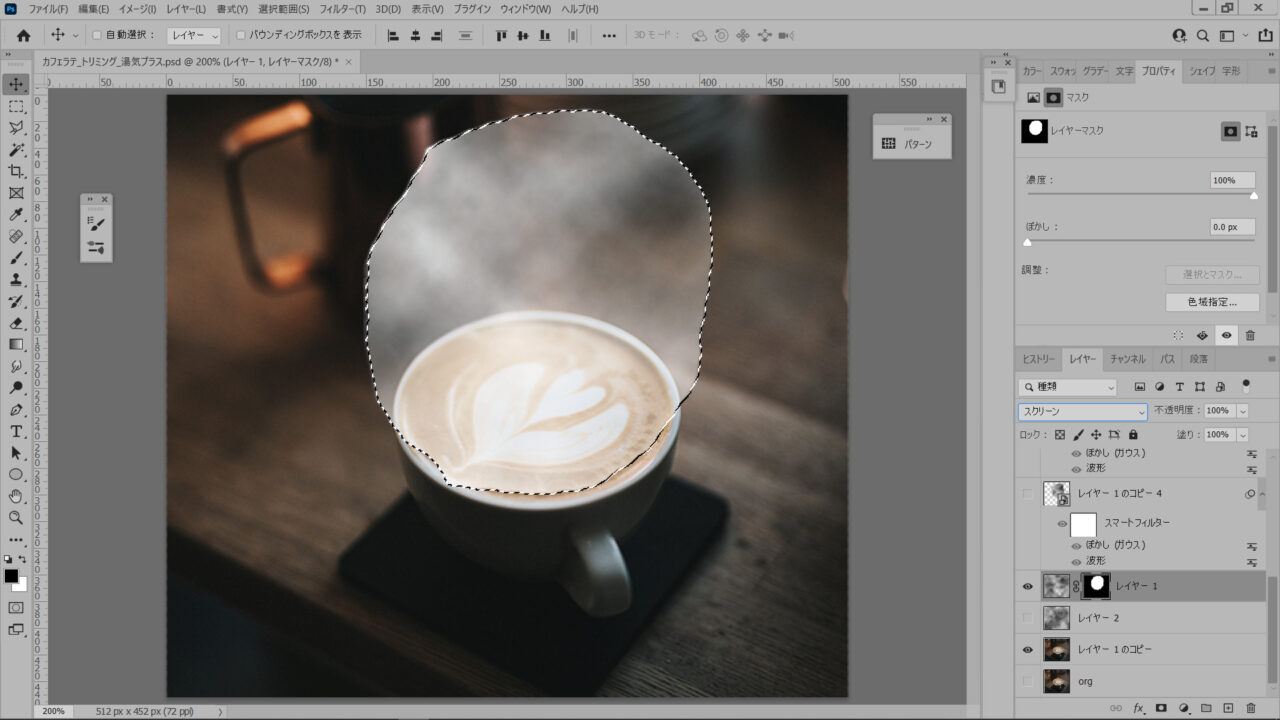
③湯気の範囲をレイヤーマスクで調整する
参考記事では消しゴムツールで範囲を決めていました。
私は後で調整しやすいので、レイヤーマスクを使いました。

こんな感じかなー?と適当に決めてます(;’∀’)
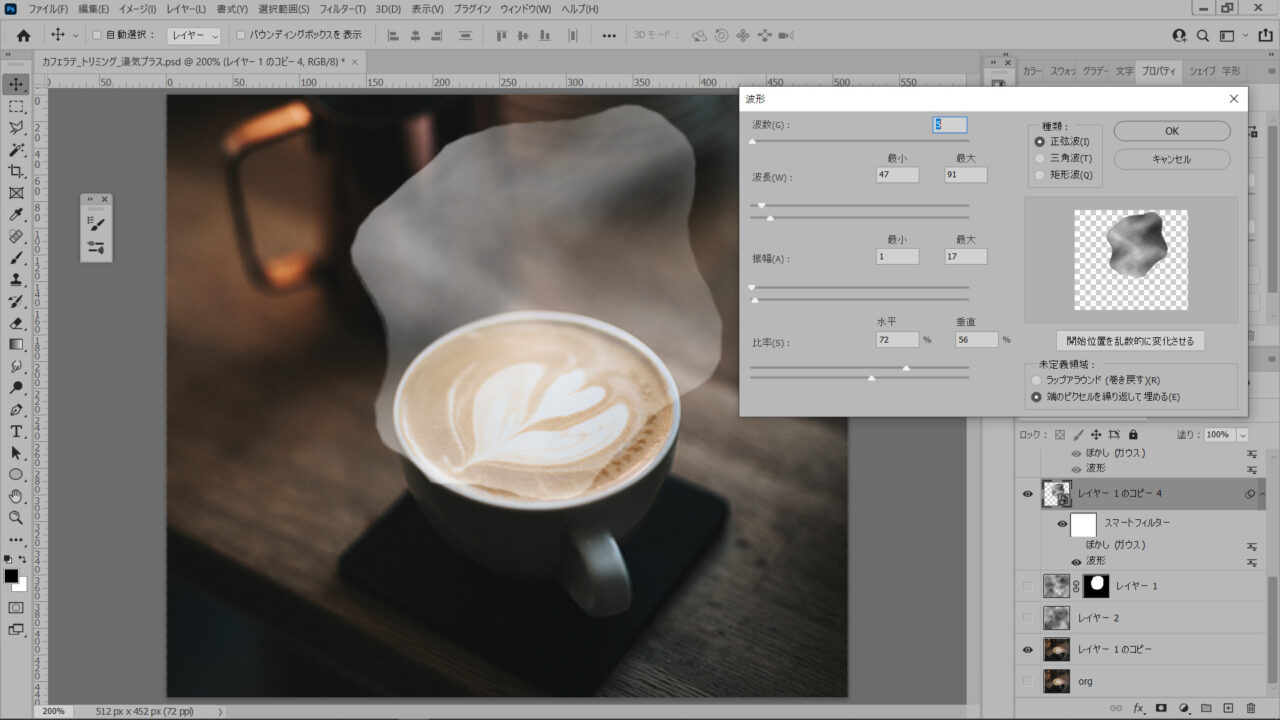
④③をフィルターで変形し、ぼかす
③のレイヤーをスマートオブジェクトに変換してから、
フィルター→変形→波形で湯気っぽい歪んだ形に変えます!

波形のパラメータは適当にいじりました。
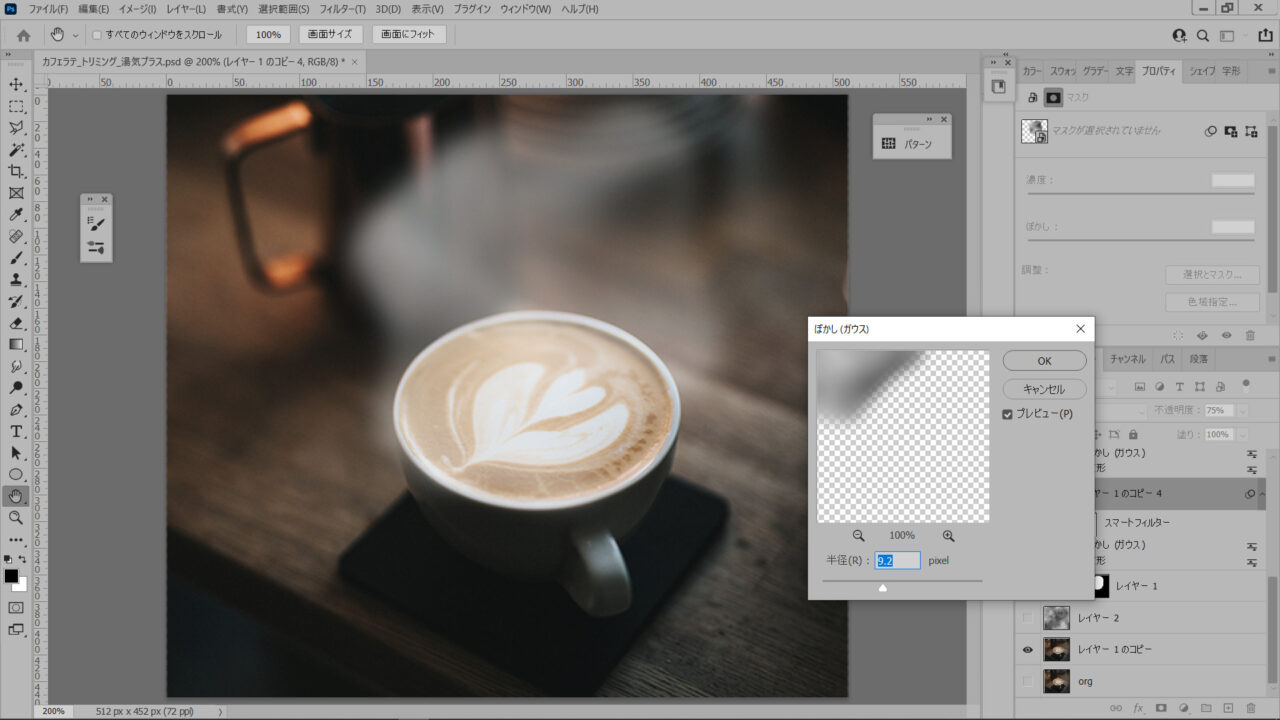
そして、より自然に見える様にぼかし(ガウス)をプラスしました。

湯気っぽくなってきました!
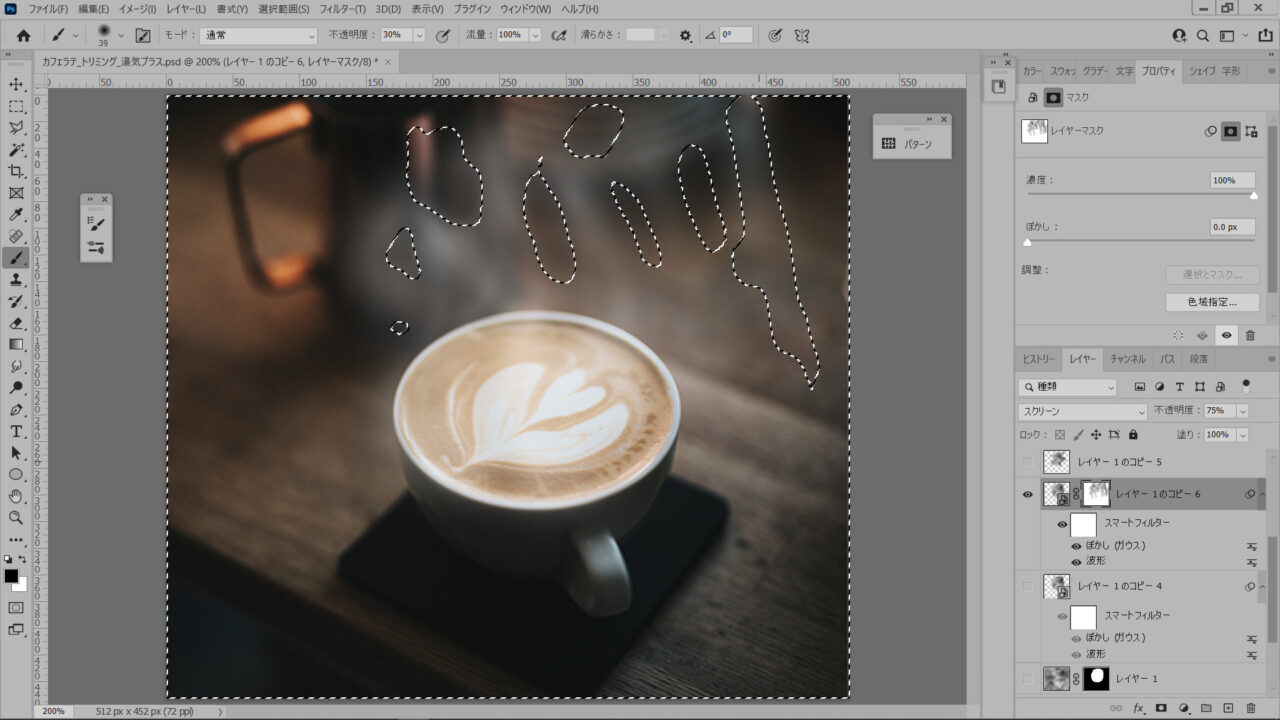
⑤湯気をなじませる
ここまでで出来た湯気を、さらに自然に見せる作業になります。
参考記事では指先ツールでなじませていた部分です。
私はレイヤーマスクで調整しました(^^)/
ブラシの不透明度を変えて、所々消しています。

これで完成です!
水面
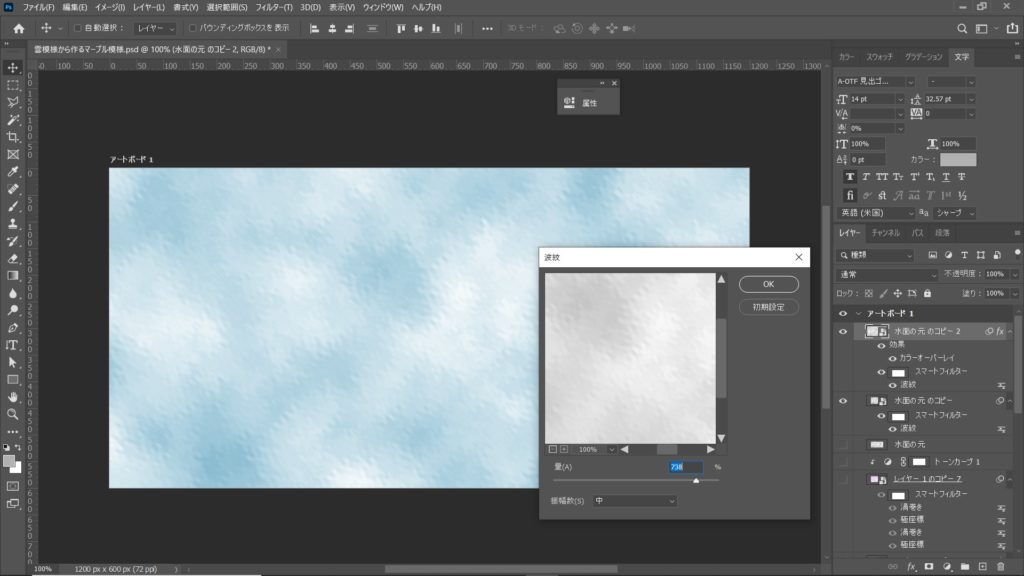
こちらも雲模様1を使って、水面っぽい画像を作成できるとの記事を見つけました。
参考記事では、フィルター→変形→ガラスとあるのですが、
現在のCCではガラスは見当たらなくて…代わりに波紋を使ってみました。
レイヤー効果のカラーオーバーレイで選ぶ色によってイメージが大きく変わりそうですね。

ポリゴン風パターン
幾何学的なポリゴン風のパターンも作れます!

ただ、完成後に使用できる範囲が限られるので、
完成サイズの2倍で作成するのがポイントですね(‘;’)
↓こちらの記事を参考にしました!完成サイズは名刺サイズで作成します。
手順メモ
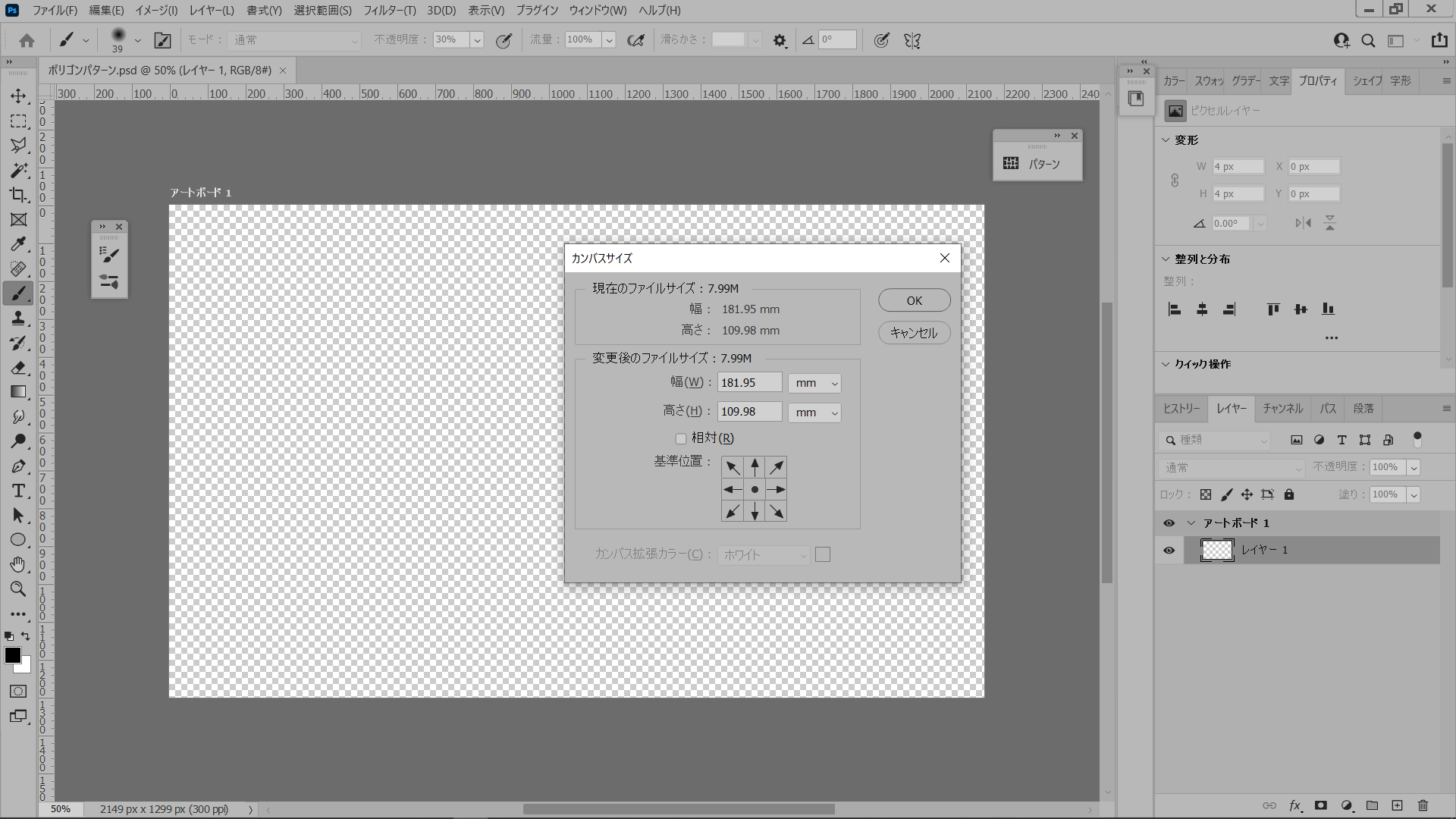
①出来上がりサイズの2倍のサイズでドキュメント作成
参考記事と同じく、名刺サイズ(91× 55mm)の2倍の大きさ(182 × 110mm)でドキュメント作成しました。

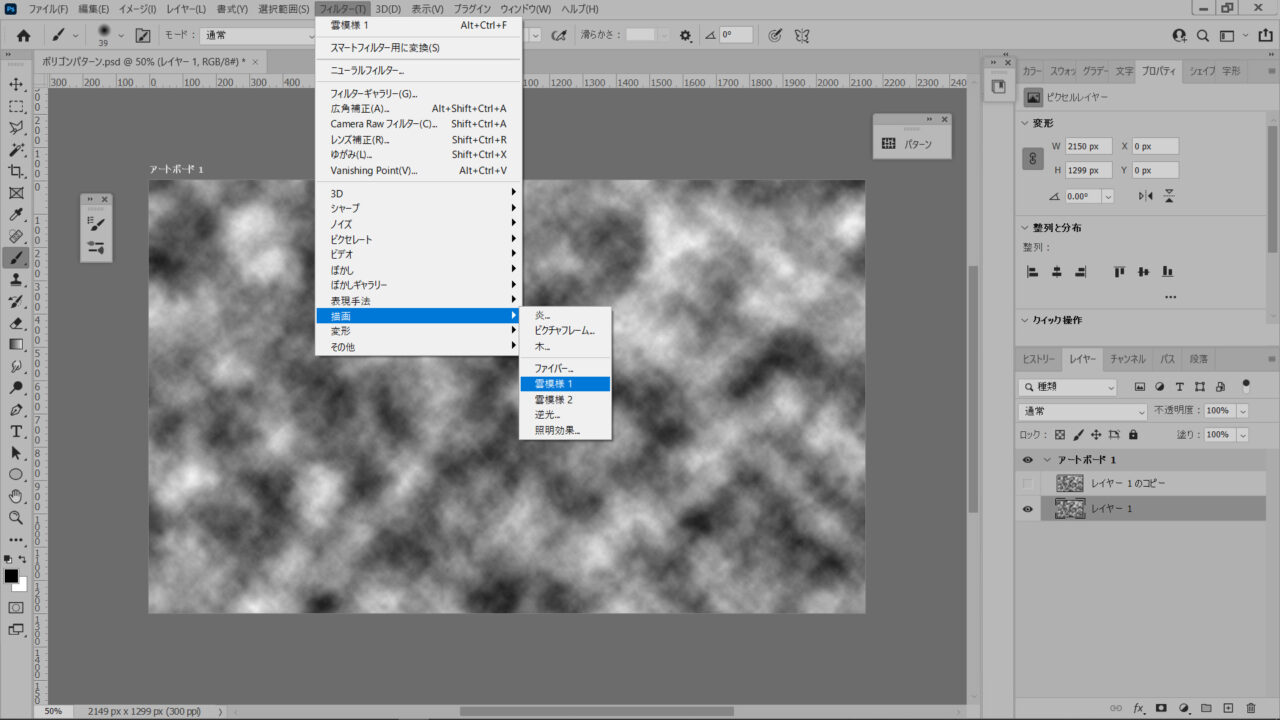
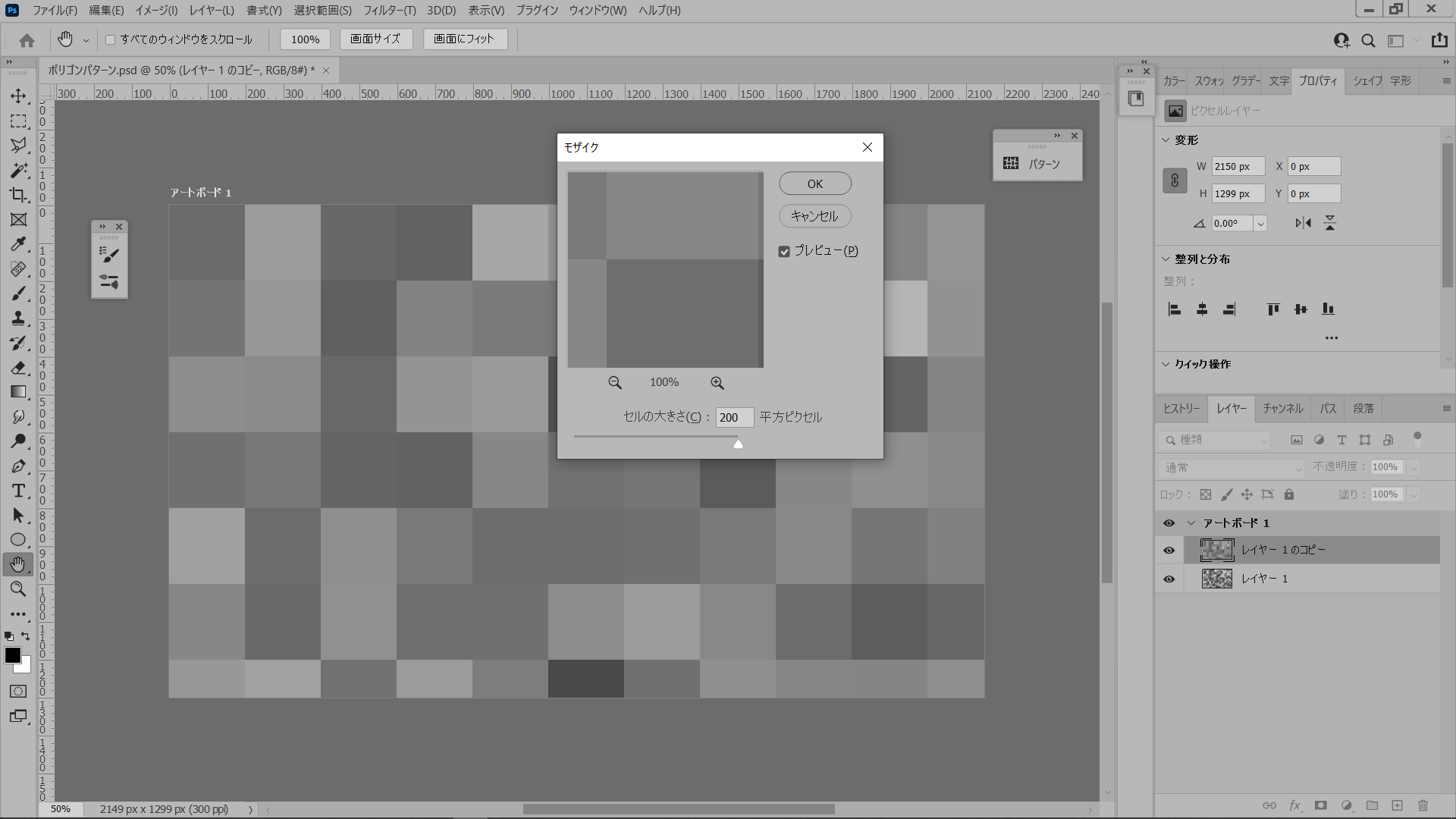
②雲模様1でベースを作成し、フィルター(モザイク)をかける
- 雲模様1
- モザイク
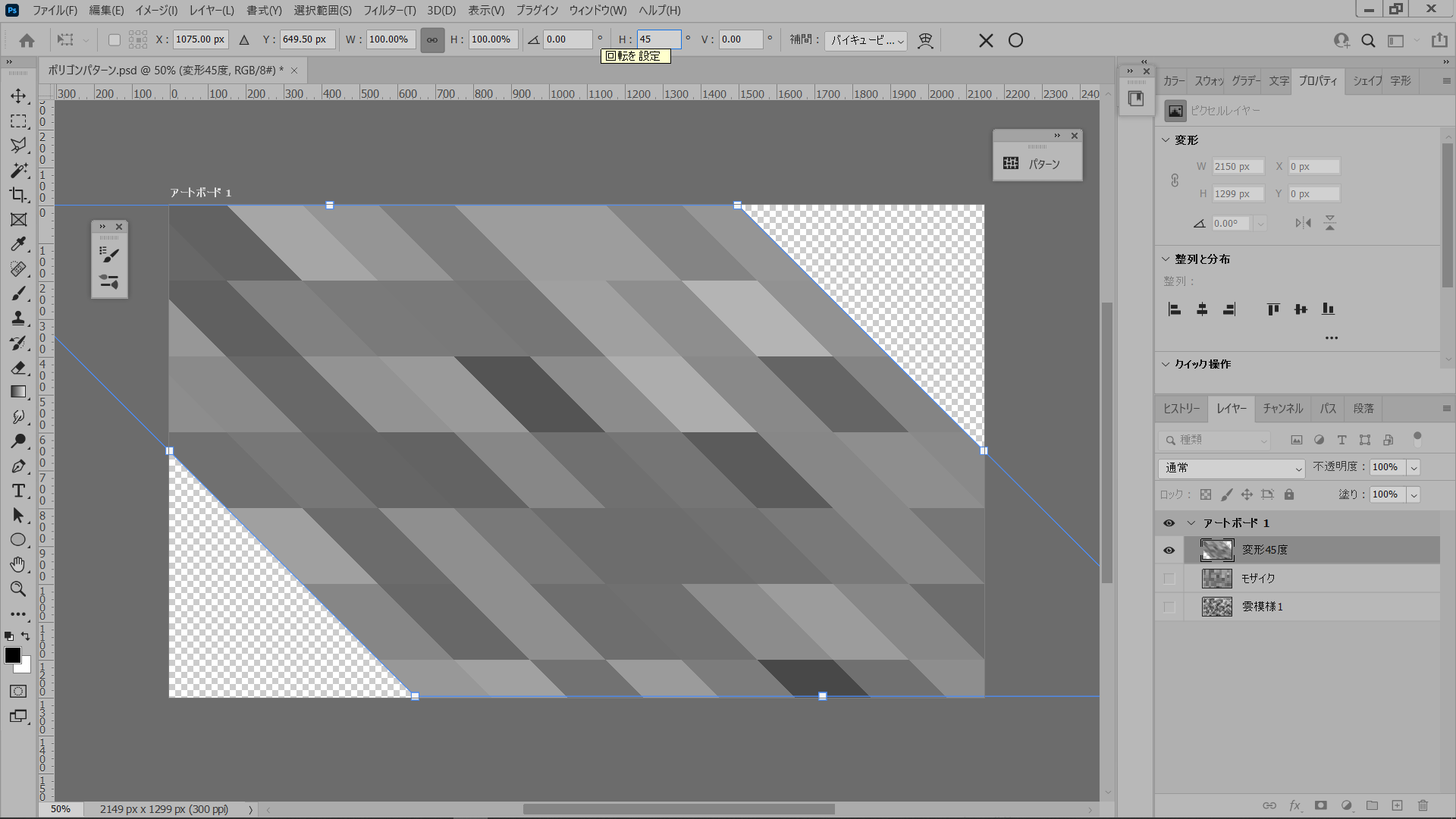
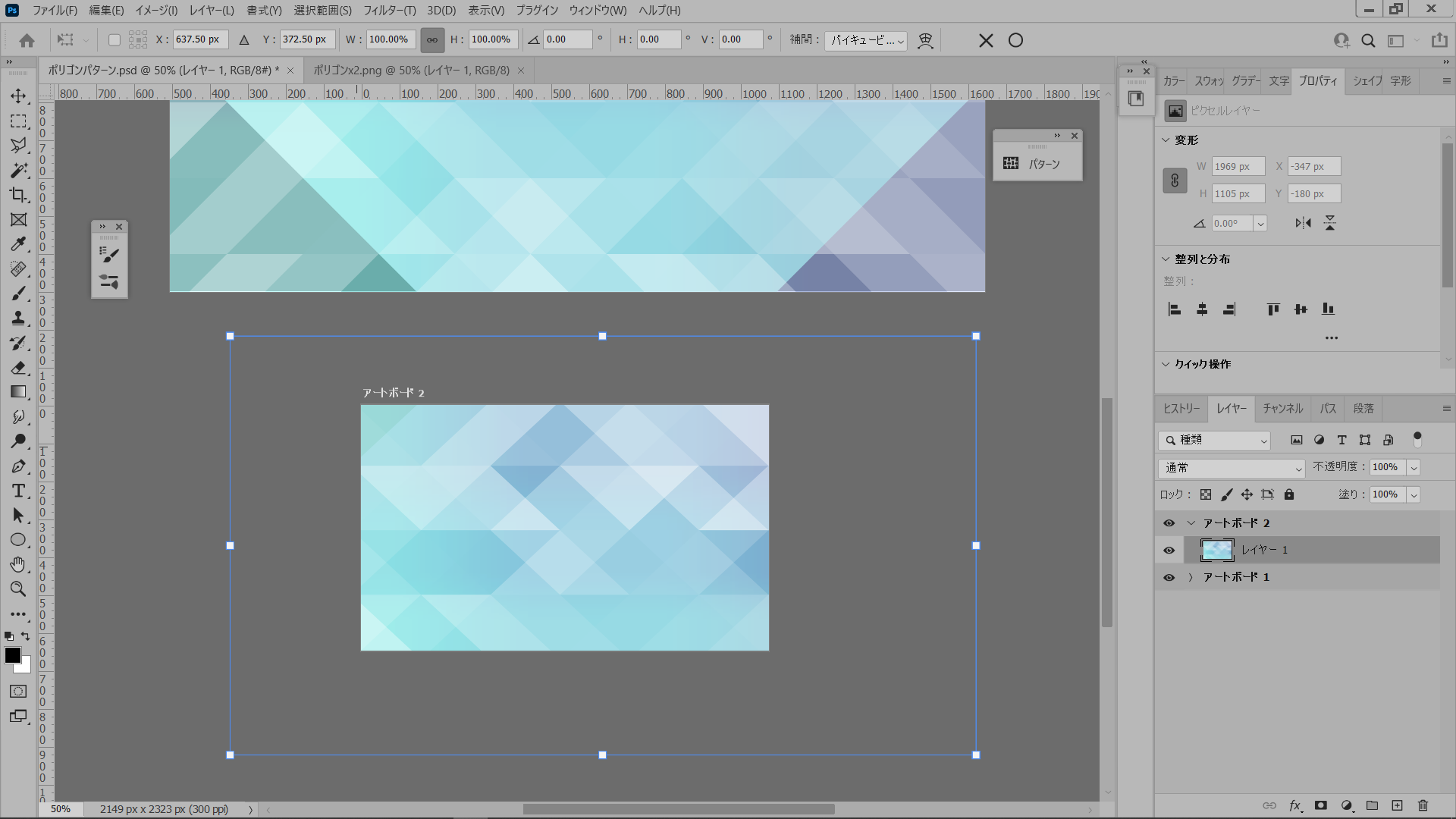
③モザイクをかけた画像をコピーして、変形
編集→自由変形→Hを45度に設定

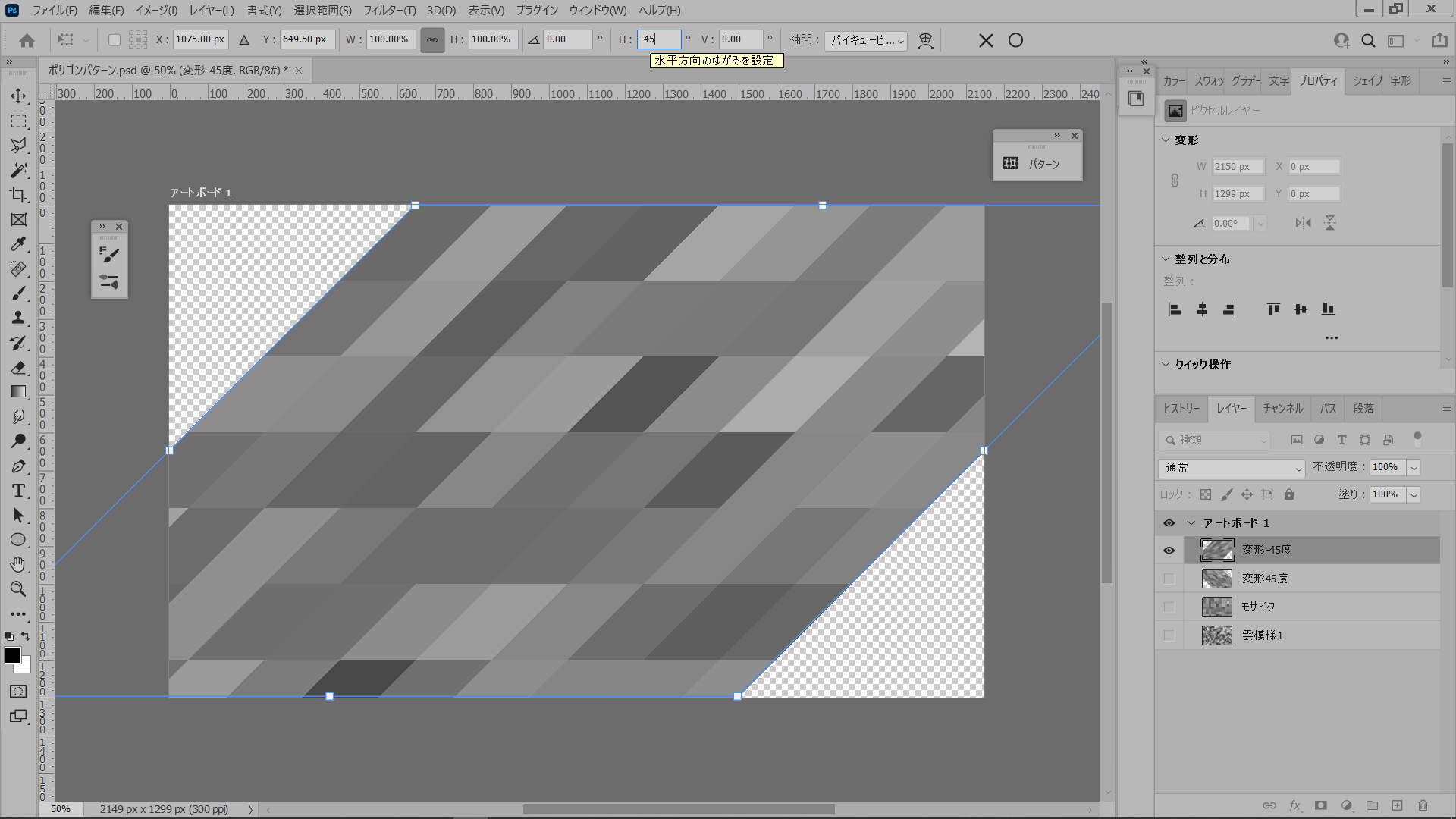
④モザイクレイヤーをもう一枚コピーして、③と逆方向の変形
編集→自由変形→Hを-45度に設定

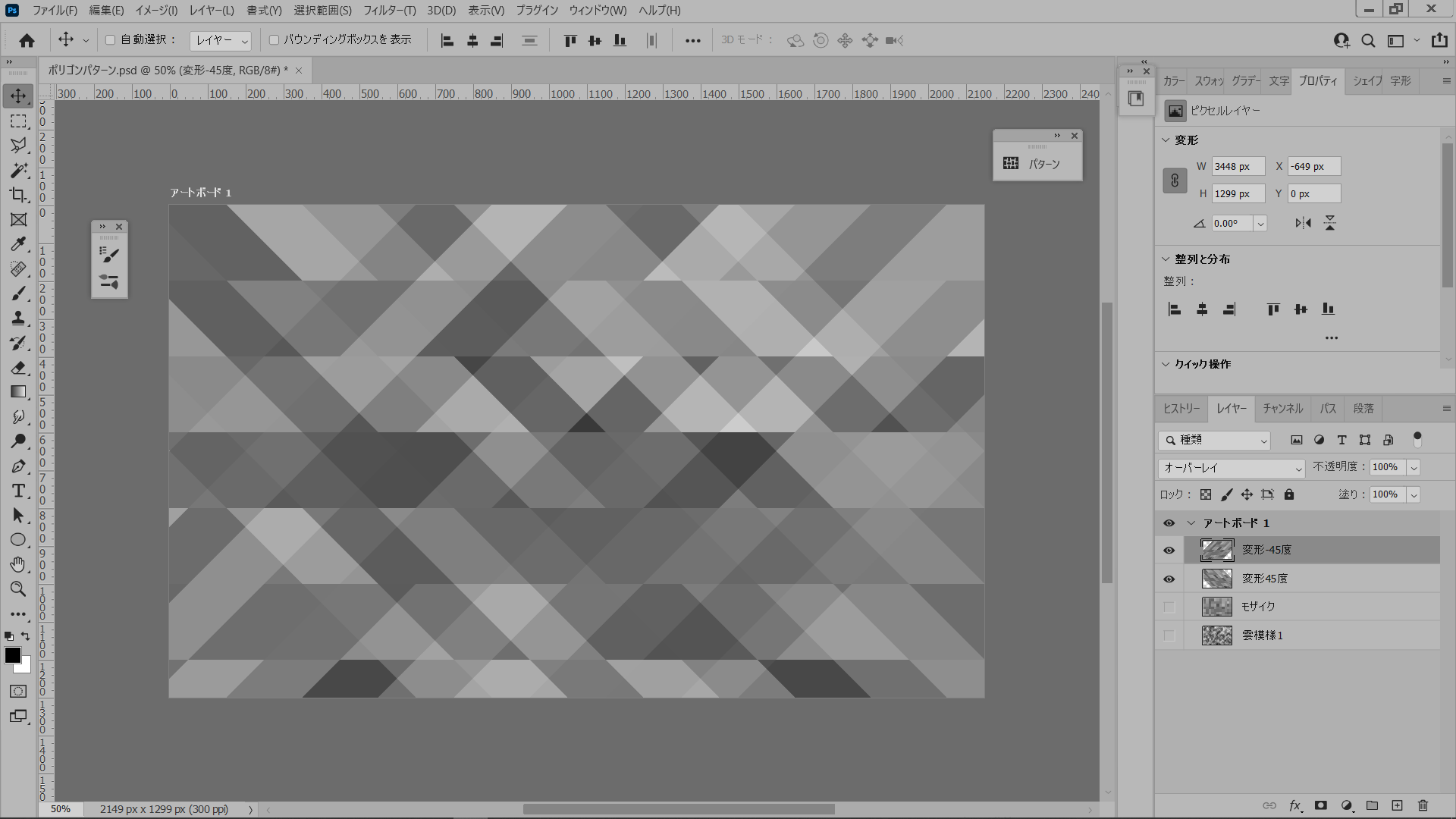
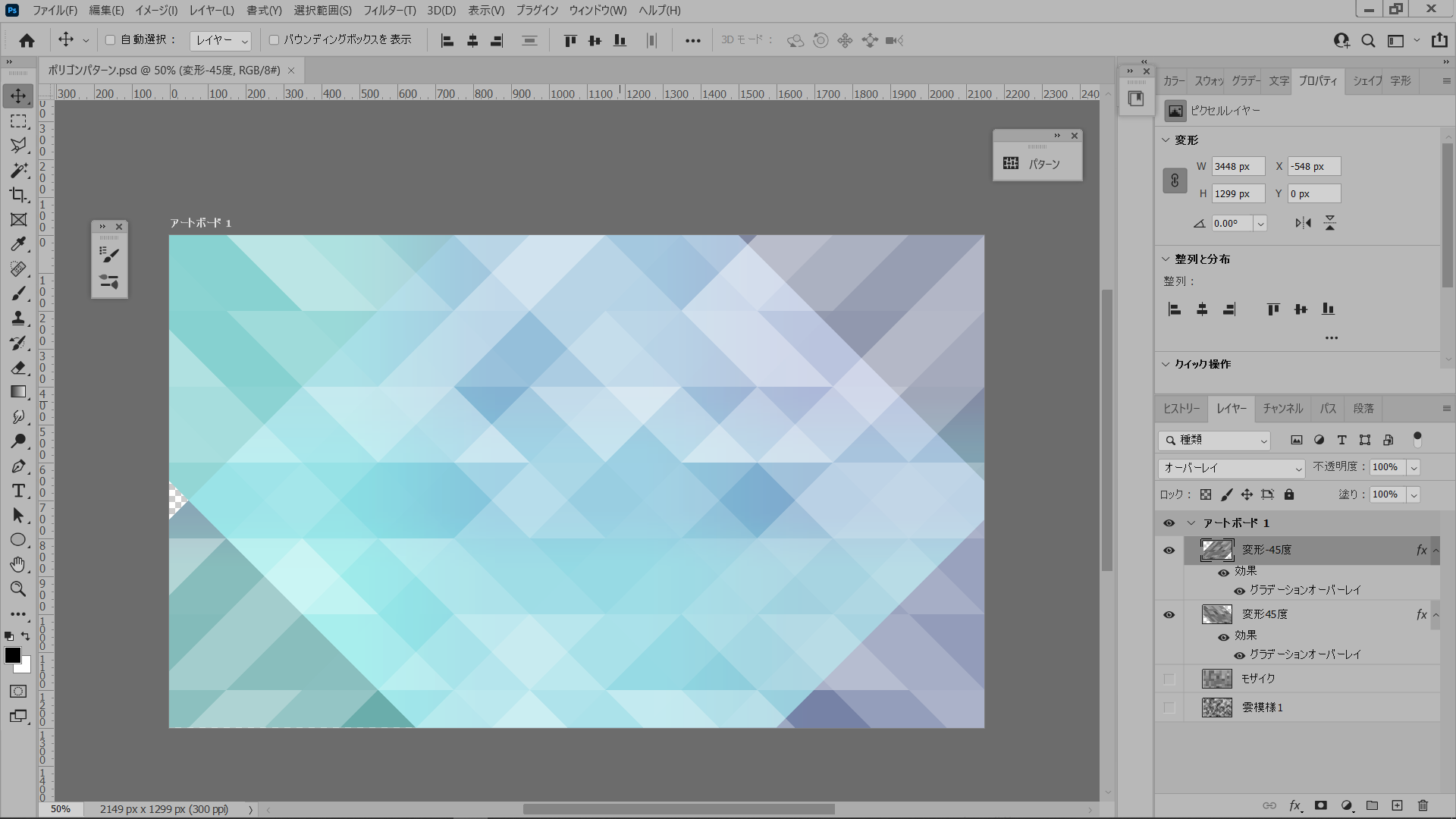
⑤④のレイヤーの描画モードをオーバーレイに!
ポリゴンっぽくなってきましたね!
④の一番上になっているレイヤーの描画モードをオーバーレイにし、
三角形が重なる画像にします。
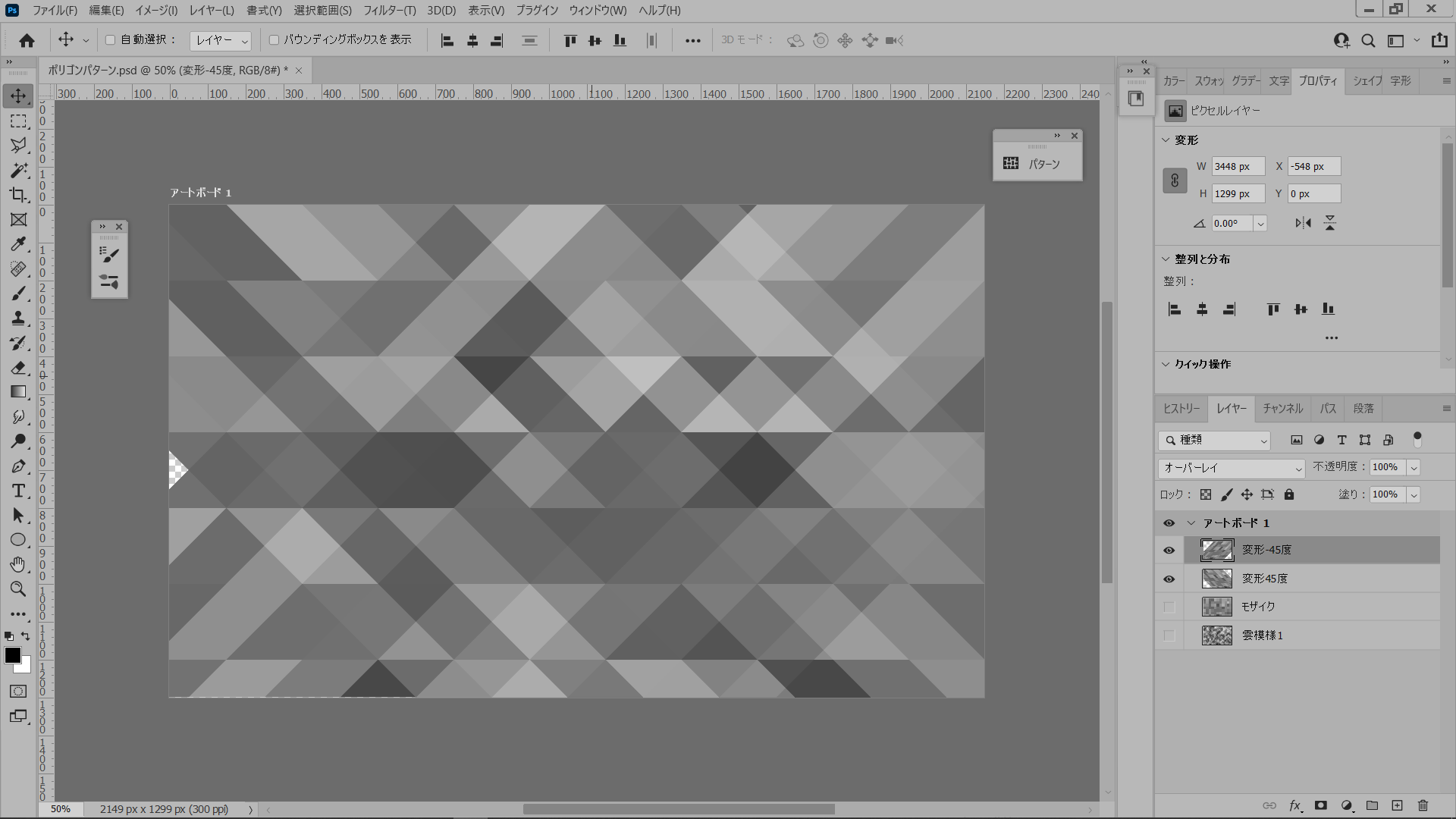
が、このままですと三角形のパターンがずれているので、
一番上のレイヤーを移動してピッタリ角度が合うように調整します。

↓こんな感じでいいかな?
見て頂いて分かる通り、中央付近より外側の部分はパターンが
異なっていたりで使用できない部分になります(^^;

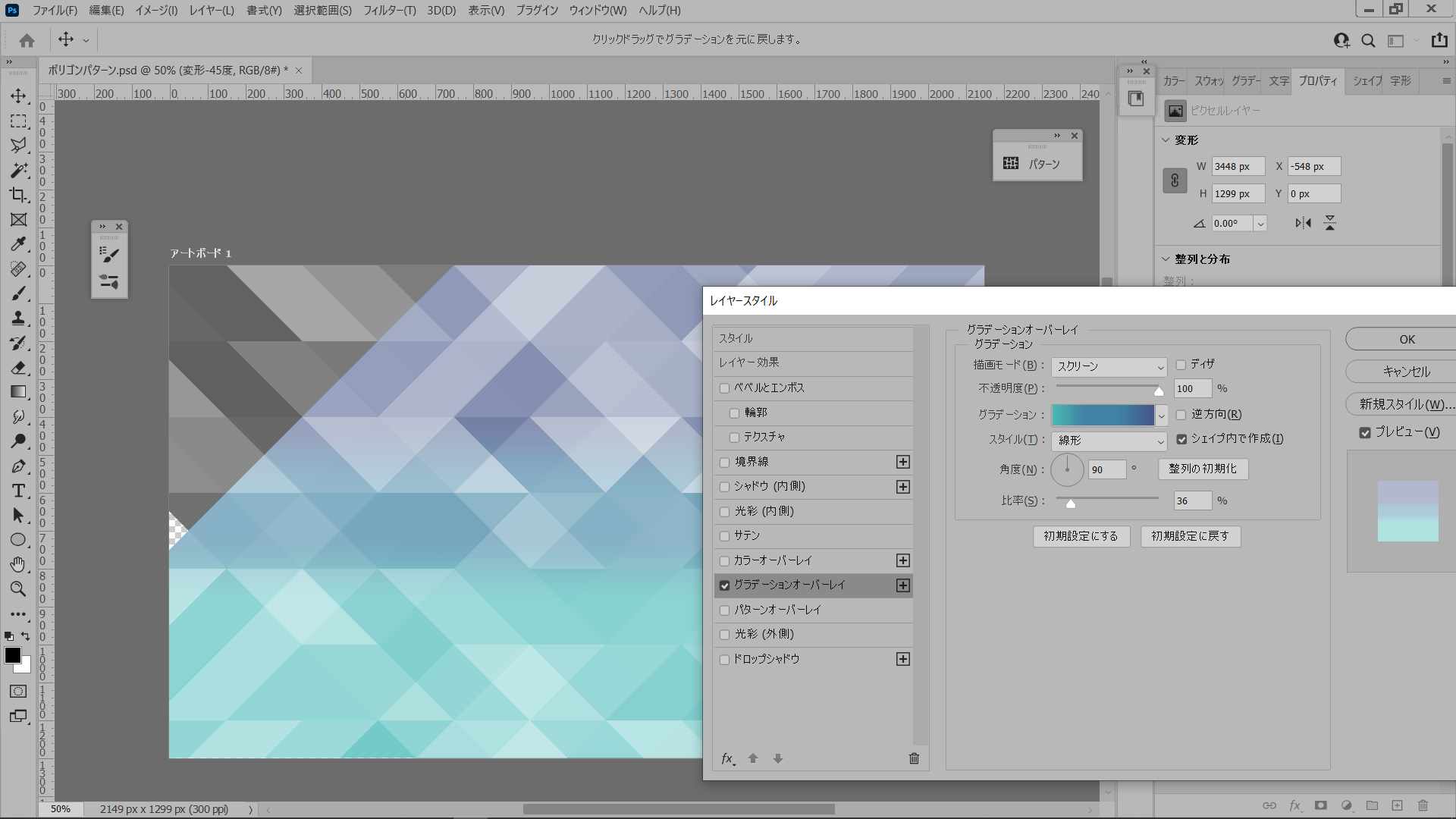
⑥変形した2つのレイヤーを色付け
お好みの色で色を付けます。
私は上下とも、レイヤー効果のグラデーションオーバーレイをスクリーンにして設定してます。
上のレイヤーは不透明度を少し下げました。

⑦とりあえず2倍サイズの完成

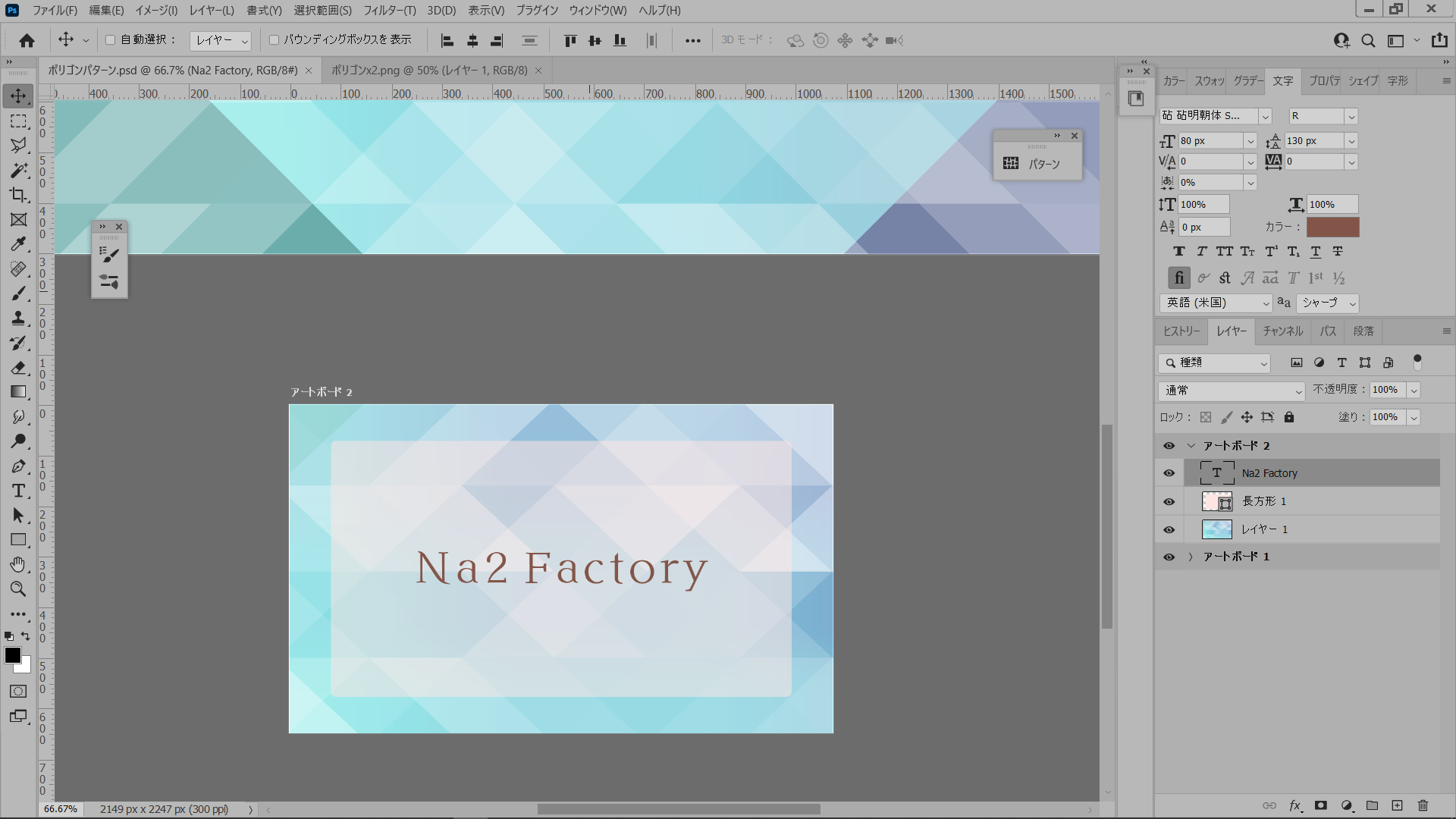
⑧出来上がりサイズにきれいな部分を合わせて完成
名刺サイズのアートボードを作って⑦のパターンの中央付近を使用!
これにて完成です!
- 名刺サイズ
- 完成~♪
ハンコ風かすれ

私のオリジナルバナーの背景です。イラストにハンコ風のかすれを表現するために雲模様を使っています。
このカスレパターンは、以下の手持ちの本を見て作りました!

手順メモ
①ハンコ風かすれを出したいイラストを用意
白地レイヤーの上に白黒のイラストレイヤーを用意しておきます。

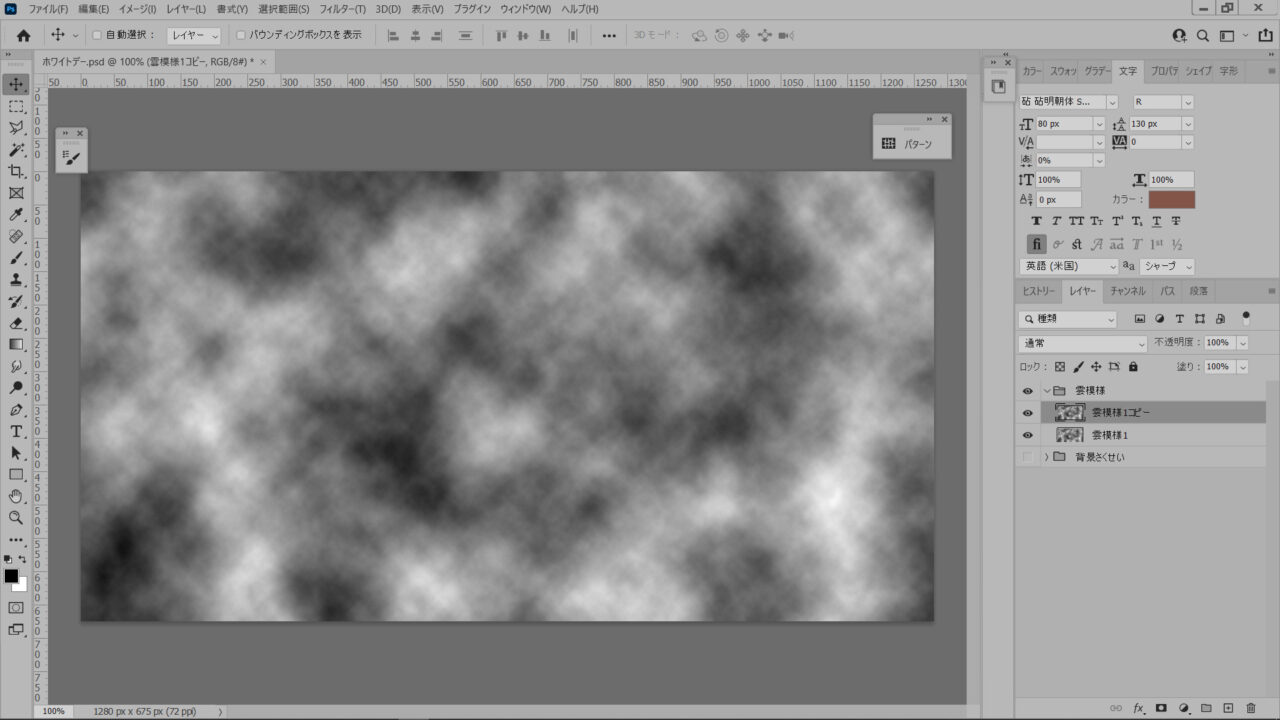
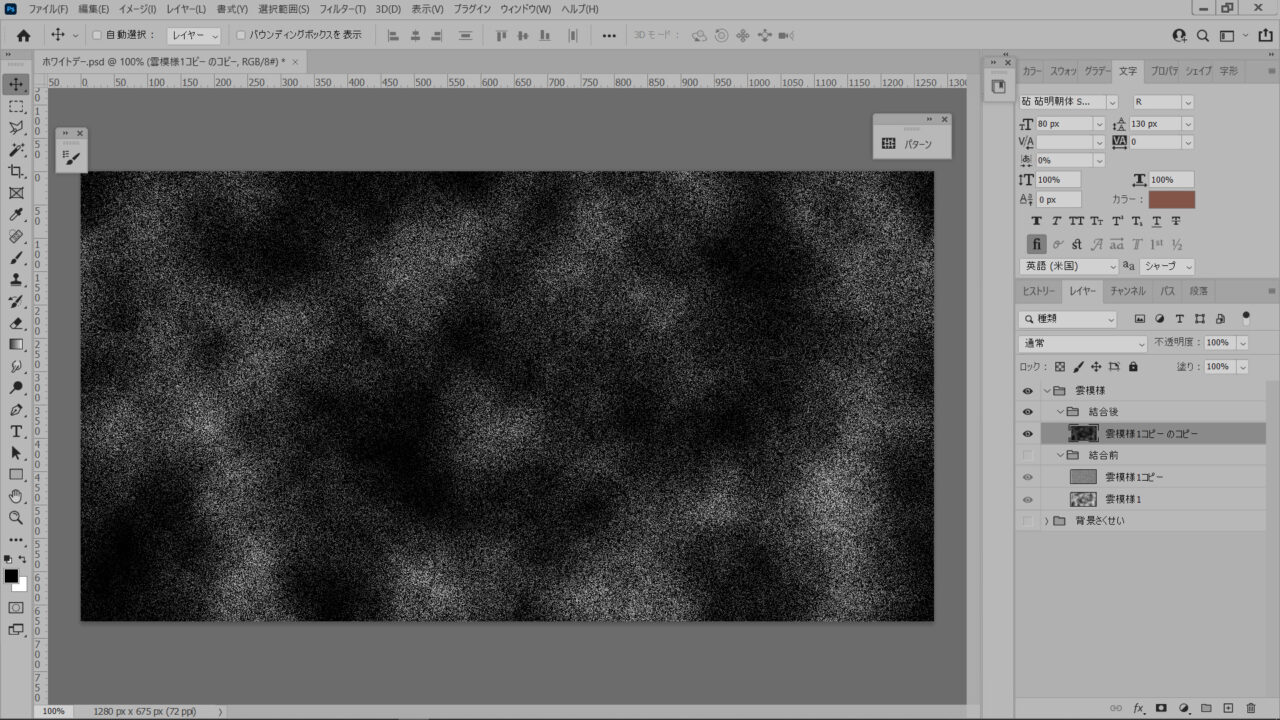
②①の上に雲模様1のレイヤーを2枚重ねる

雲模様1を2枚重ねる
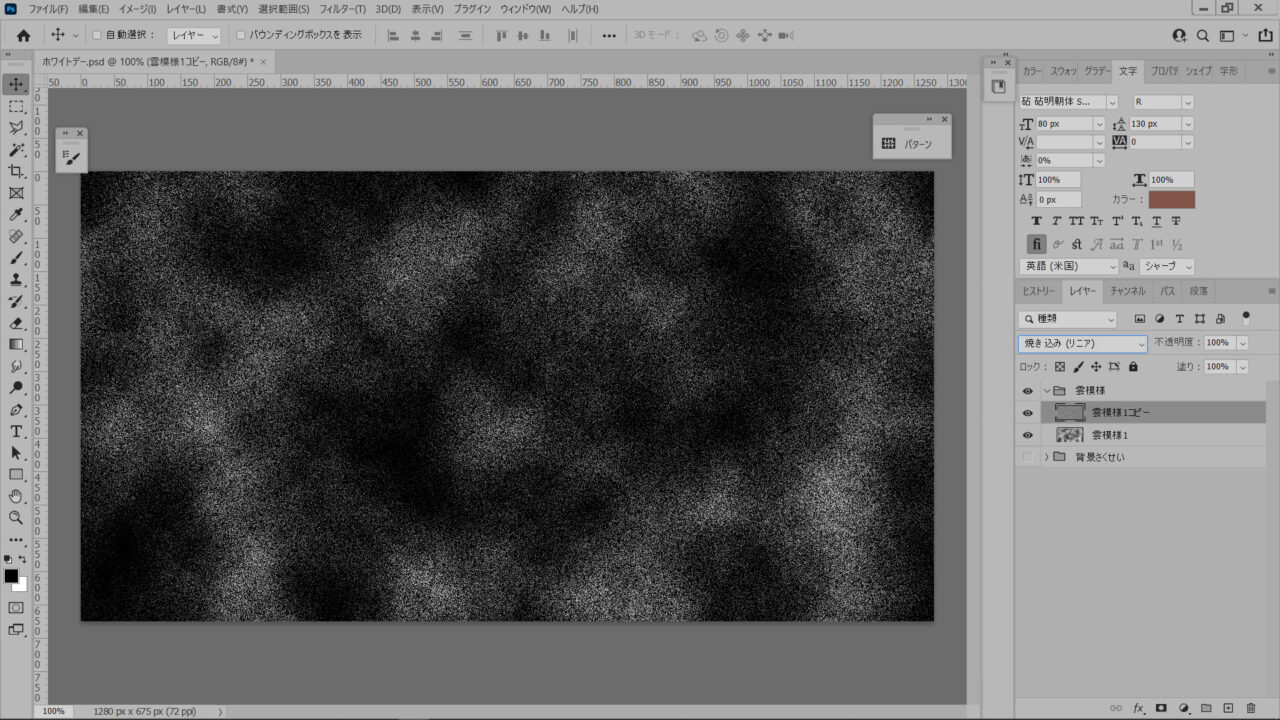
③②の上の雲模様1レイヤーにフィルター(粒状フィルム)をかけ、描画モードを焼きこみ(リニア)にする
- 上のレイヤーにフィルター(粒状フィルム)
- 描画モードを焼き込み(リニア)
④②、③の雲模様レイヤーを結合
2枚の雲模様レイヤーを結合して一枚にし、
これを使ってかすれ画像を作ります!この後フィルターをかける為にスマートオブジェクトに変換します。

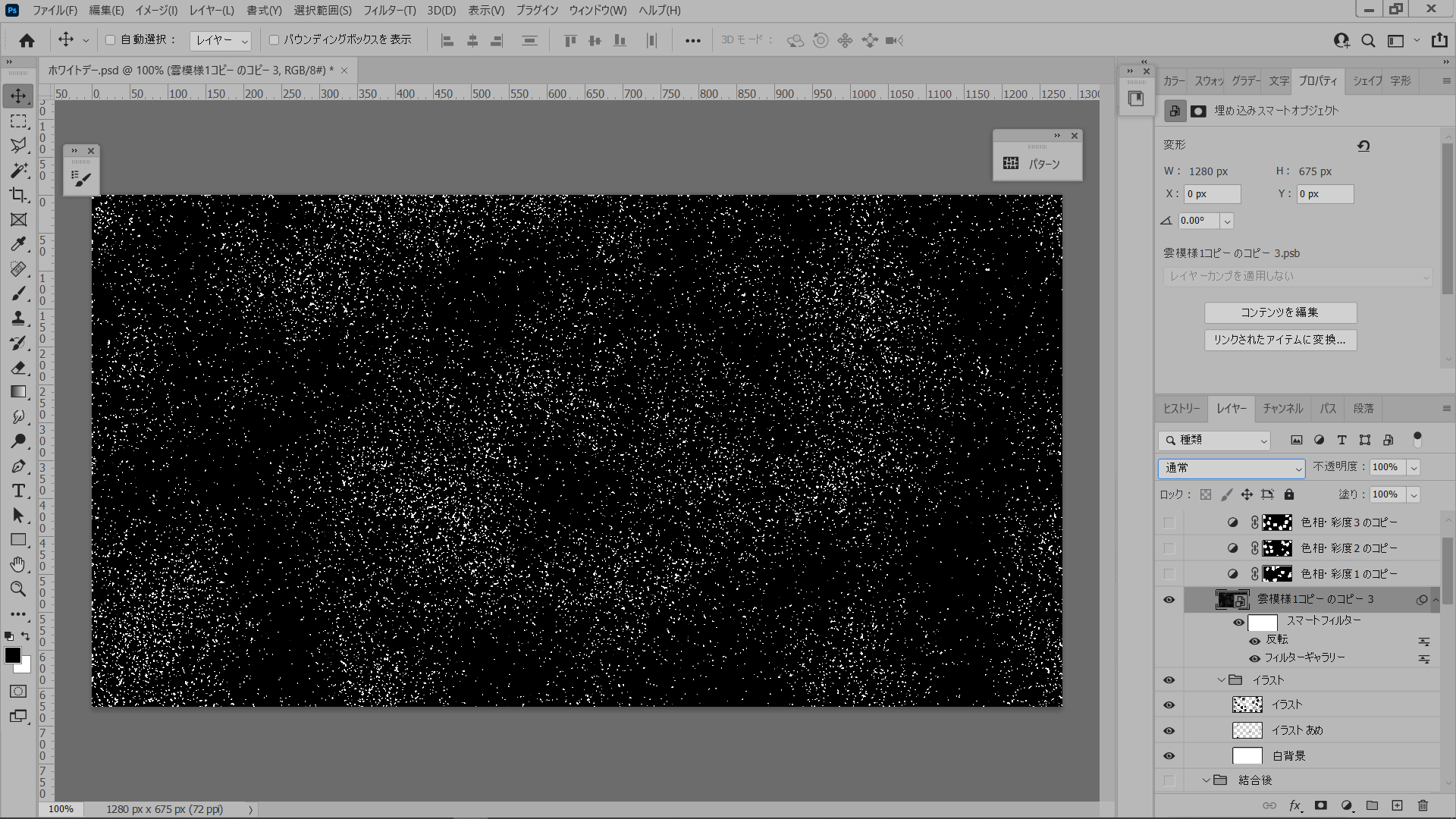
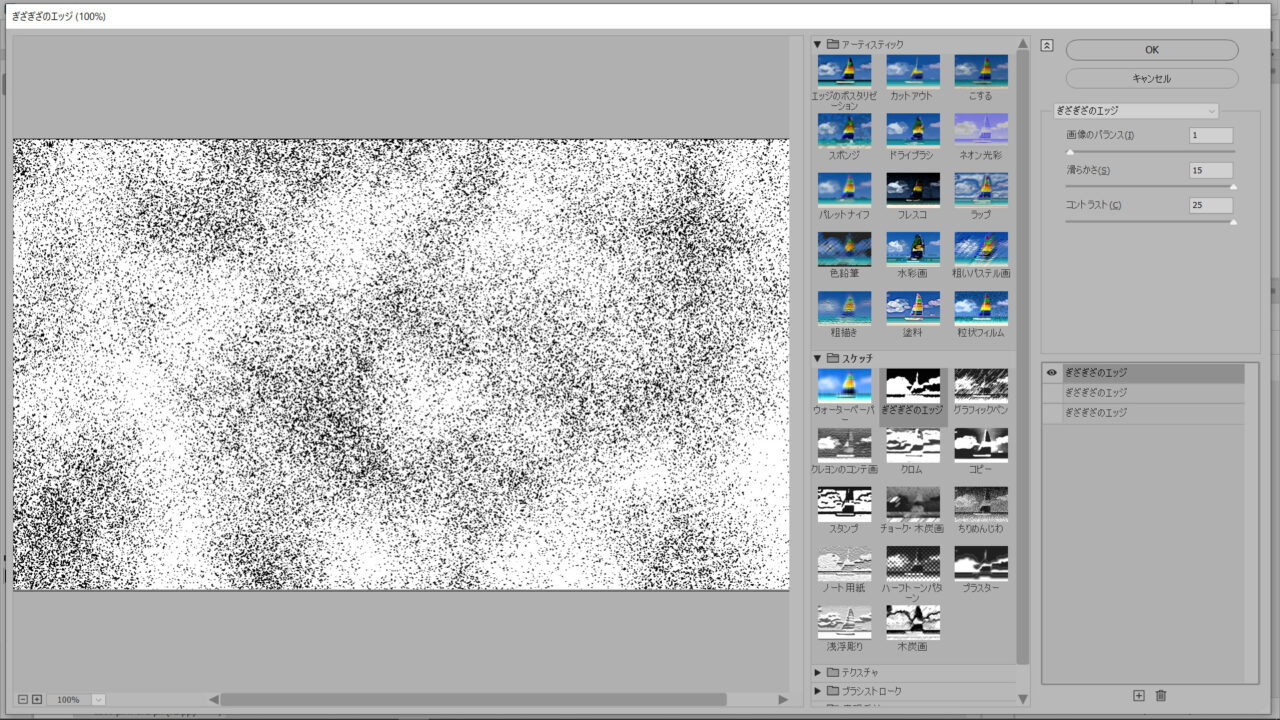
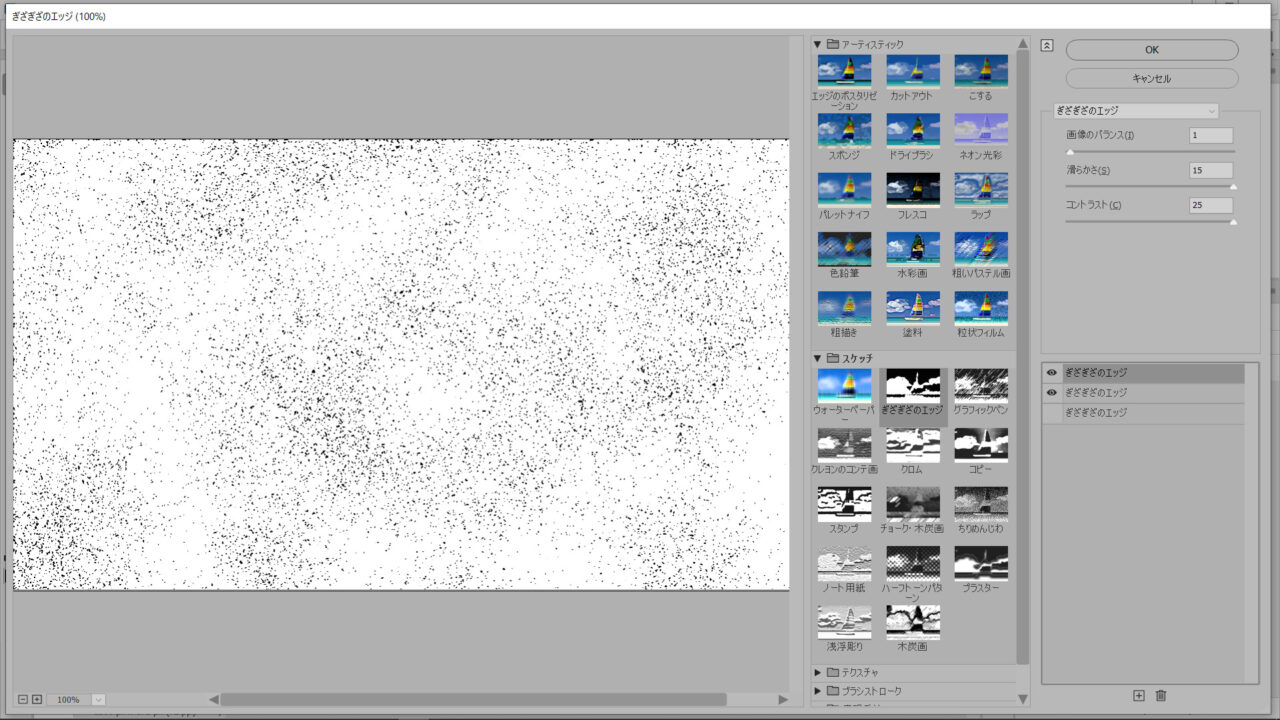
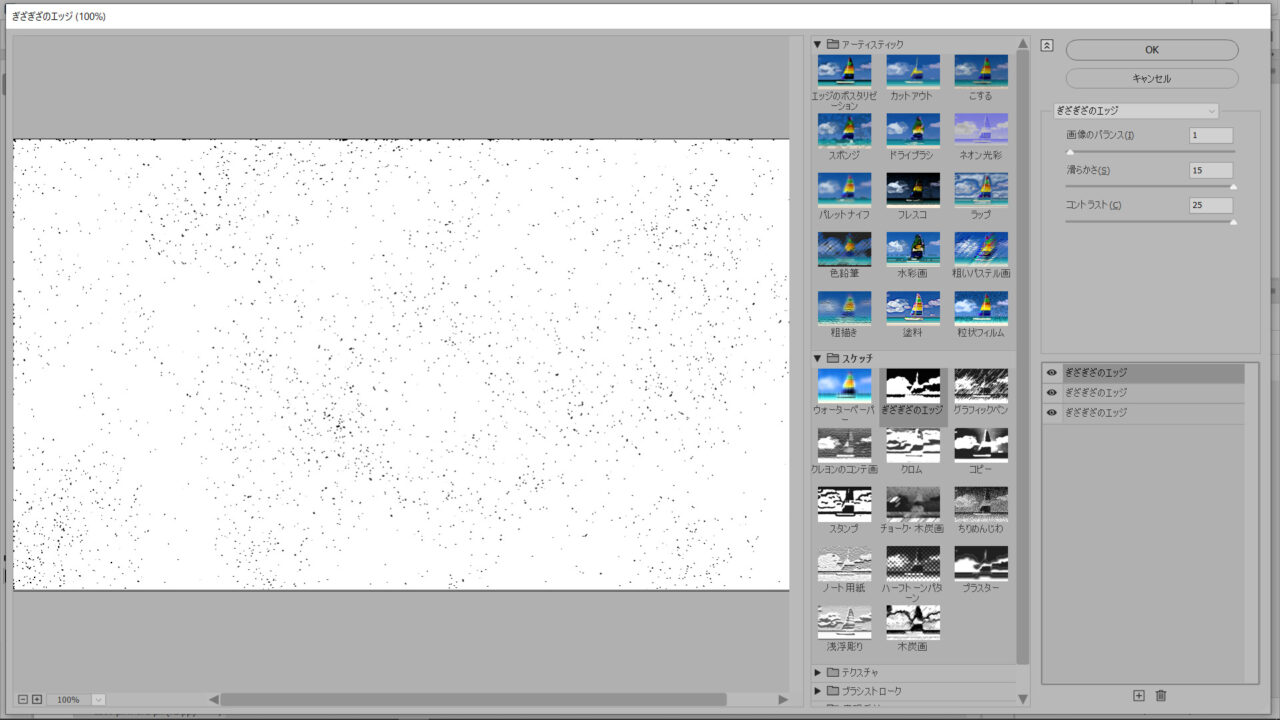
⑤④にフィルター(ぎざぎざのエッジ)をかける
設定は参考の本の通りです。
本では3回効果をかけるとなっていました。
効果をかけるごとに、どんどん薄くなっていきます。
ここで黒くなっている部分が、出来上がりのイラストには反転されて白いカスレになります。
仕上がりを見て、効果の数を調整するといいのではと思います(^^)/
- 1回目
- 2回目プラス
- 3回目プラス
私の今回の作品では、3回だとカスレが分からなくなってしまった為
2回にしました。
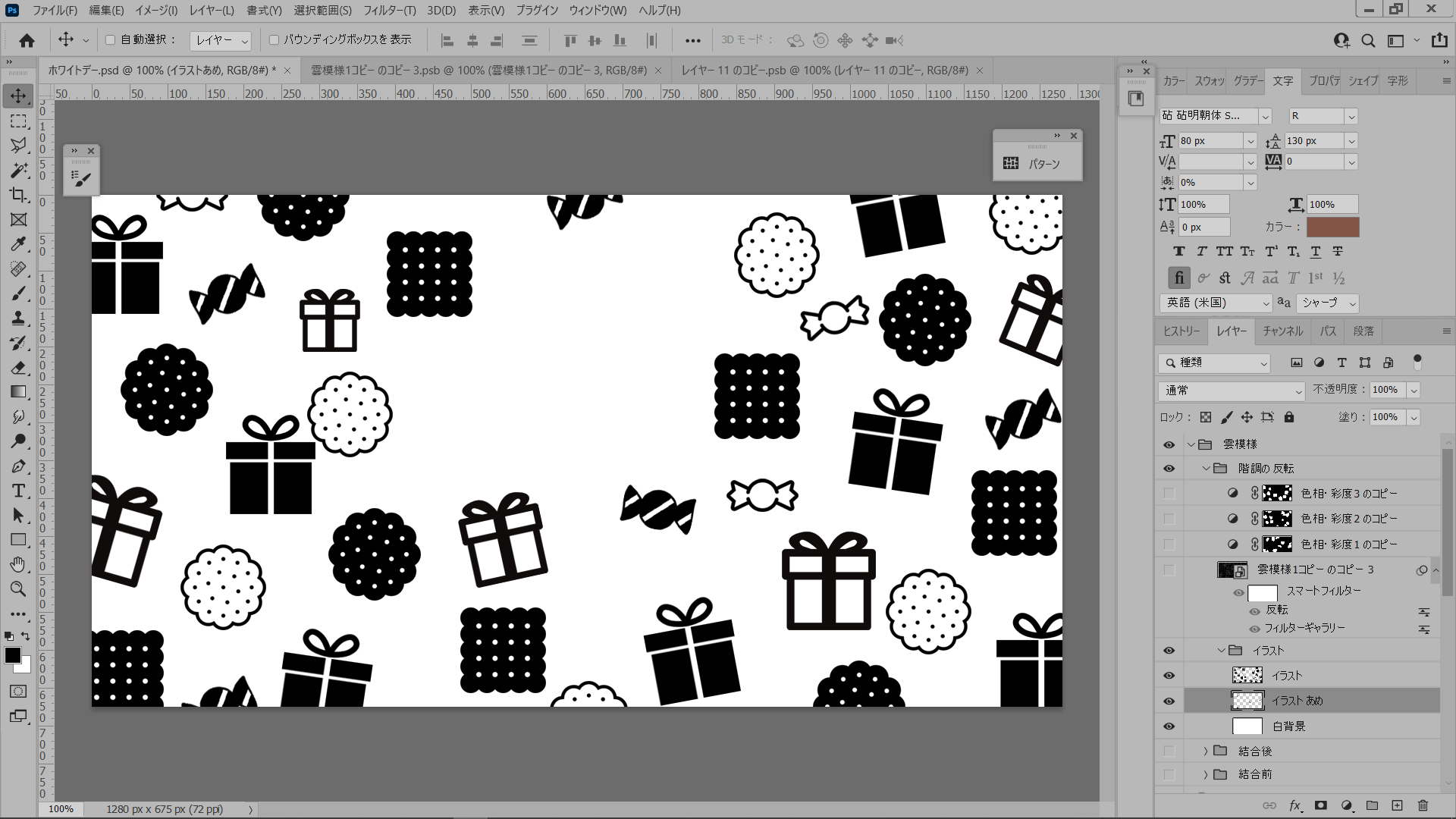
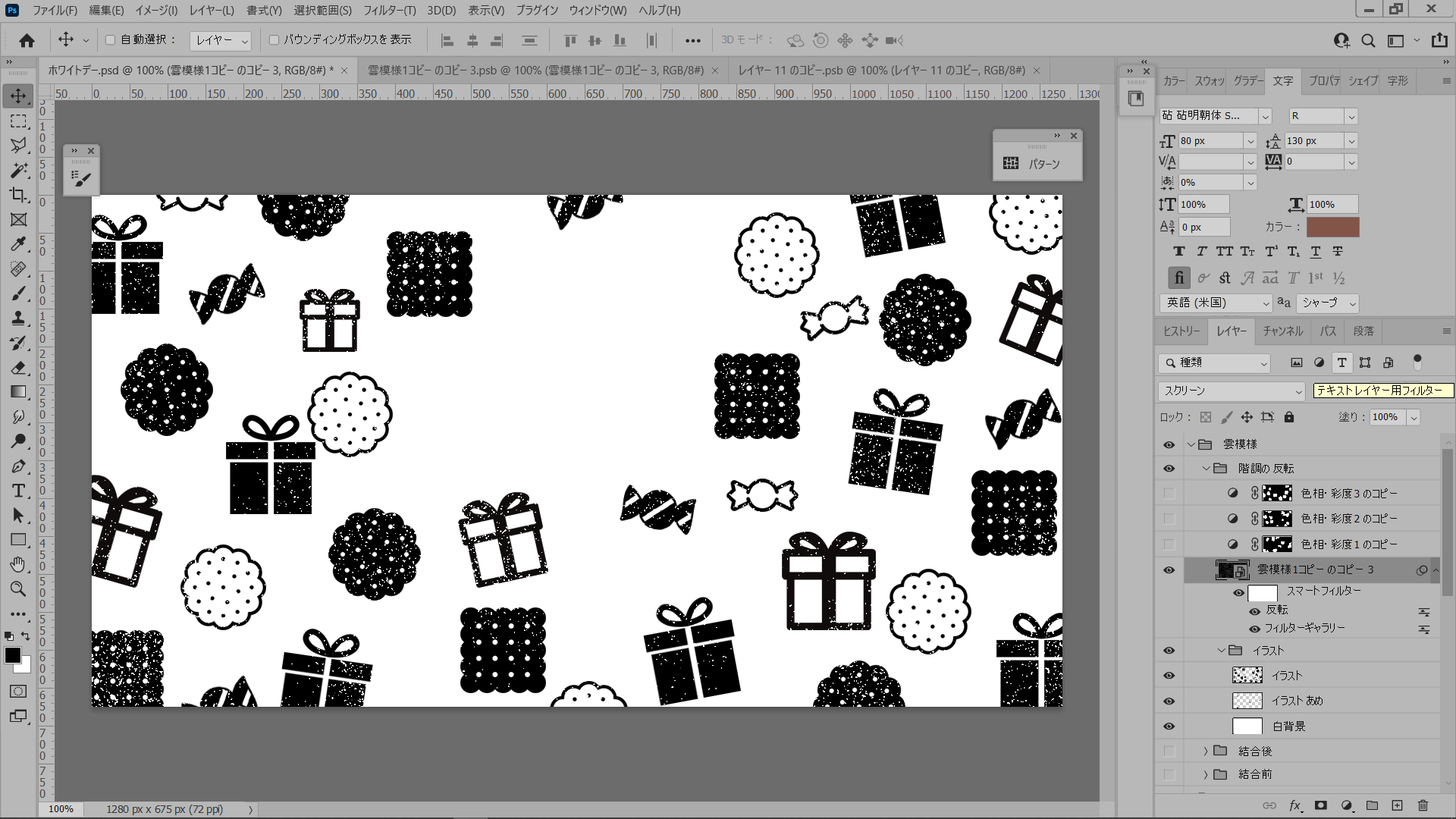
⑥⑤のレイヤーに「階調の反転」をかけ、(WindowsはCtrl+IでOK)描画モードをスクリーンにする
⑤のレイヤーが反転されて黒くなります!

描画モードをスクリーンにすることで、下にあるイラストが見えてカスレ感がプラスされます。

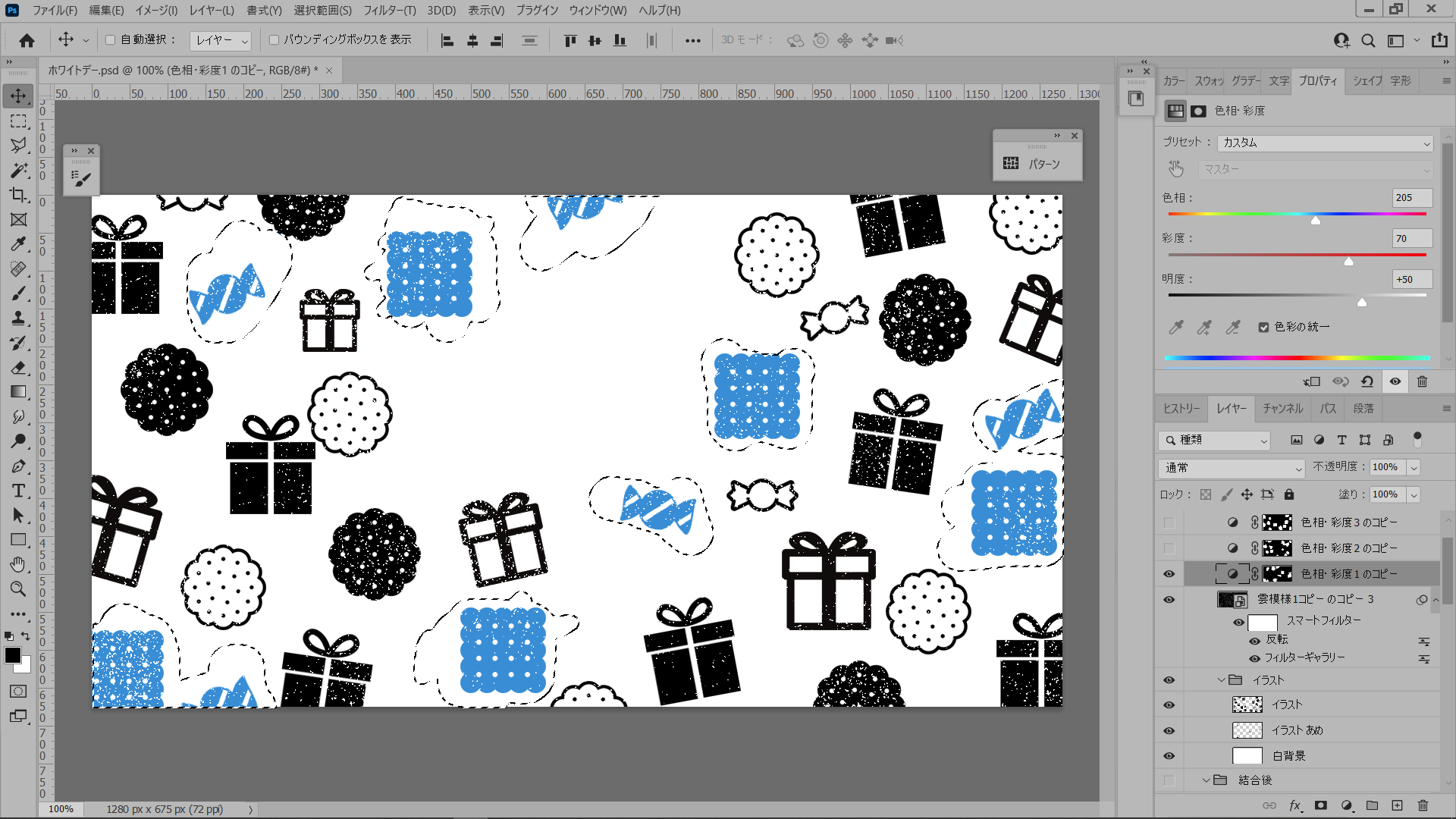
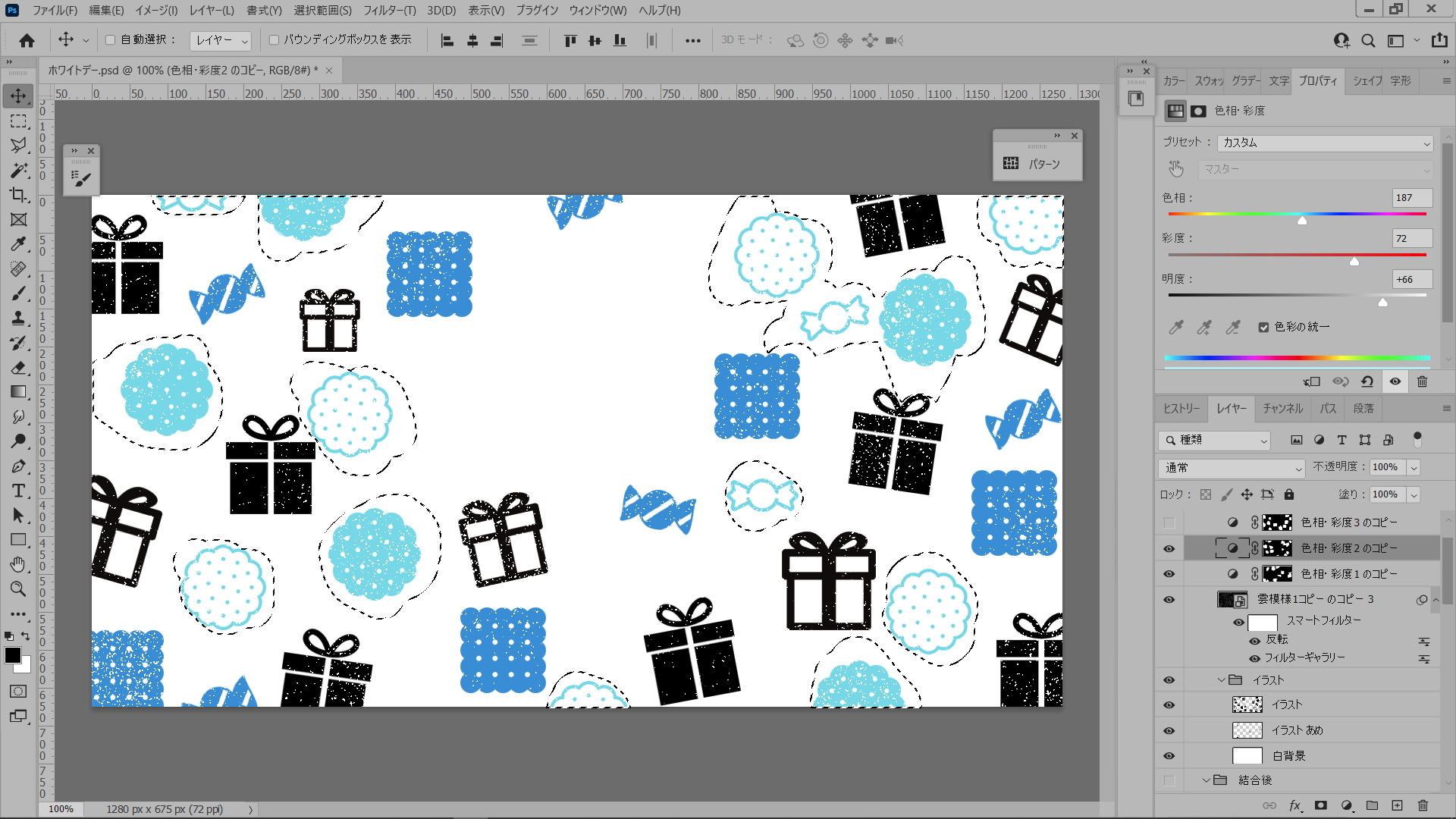
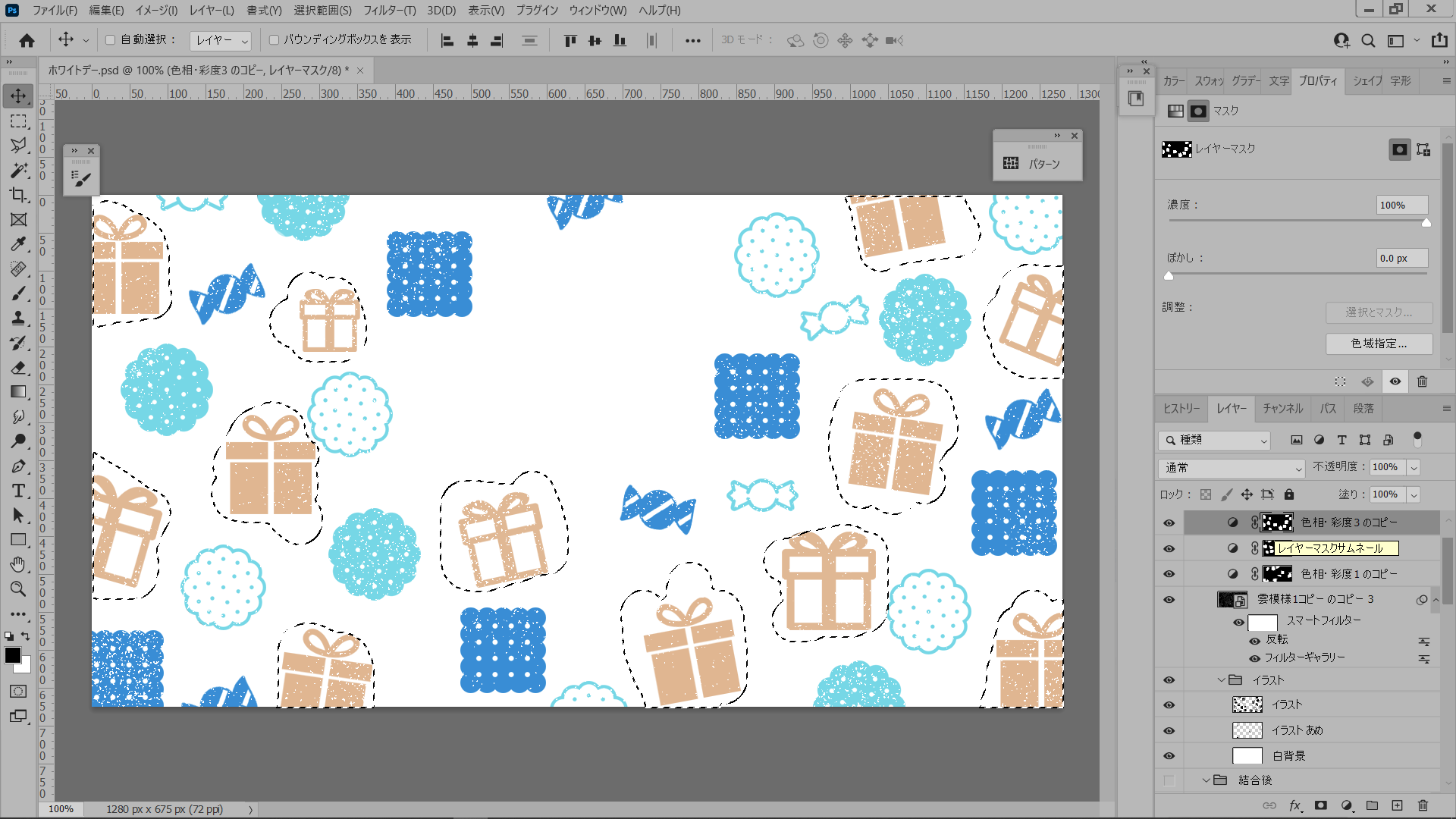
⑦調整レイヤーで色付け
白黒のイラストを任意の色で変えていきます。
調整レイヤー(色相・彩度)を追加し、属性パネルで色彩の統一にチェックをいれます。
調整レイヤーのレイヤーマスクを一旦黒塗りしてから、色付けするイラスト周りを白塗りします。
色相・彩度のパラメータを調整して、色付けします!
↓濃い青のイラストの調整レイヤー

↓水色のイラストの調整レイヤー

↓ベージュのイラストの調整レイヤー

これで完成になります!(^^)/
Vol.1は以上になります。
最後までご覧いただき、ありがとうございました!!
Vol.2もお楽しみに!























コメント