illustratorでのバナトレ3回目です!
今回もシンプル路線継続です(^^♪
お手本は、BANNER LIBRARYさんで見つけたコチラ!
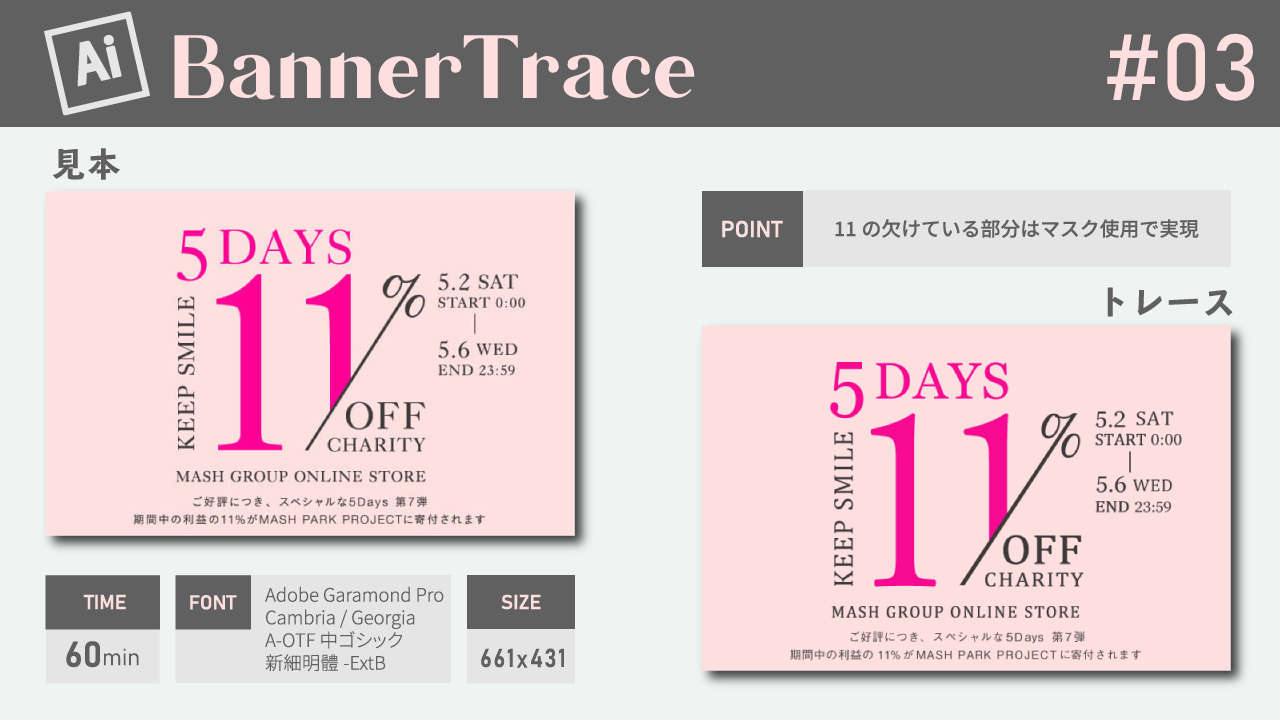
トレース

「11」の欠けている部分はマスク(不透明マスク)を使いました。
「%」の線が伸びている部分は、アウトライン化して伸ばしました。
前回よりも文字数も増えてきて、じわじわと字間調整で時間が取られる感じです(+o+)
制作の振り返り
参考バナータイトル:USAGI-ONLINE
参考バナーのサイズ (幅 x 高さ)(px): 661×431
制作にかかった時間:60分
使用したフォント
| 使用場所 | WORD | FONT |
| タイトル | 11 | Adobe Garamond Pro |
| % | 新細明體-ExtB | |
| 5DAYS | Georgia | |
| OFF、CHARITY、MASH GROUP~、KEEP SMILE | Cambria | |
| 日付部分 | 数字 | Georgia |
| 英字 | Cambria | |
| 下部 | ご好評につき~ | A-OTF 中ゴシックBBB Pr6N Med |
考察
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
こちらのショップは私は利用したことがないのですが、
女性向けアイテムのショップの様です!
ファッションに限らず色々な雑貨も取り扱っている様子でした。
↑のサイトはシンプルな白を基調とした落ち着いたデザインです。
バナーは「女性に向けて」をピンクで表現していると思いました!
何を伝えたい?
①11%OFFのセール
②5日間開催
③KEEP SMILEというチャリティー企画であること
なぜ伝えたい?
ショップでお買い物をしてほしい。
チャリティーに参加してほしい。
デザインのポイントメモ
まず、配色はショッキングピンクのフォントと背景の薄いピンクのコントラストが綺麗。
私の持っている配色本では、こちらの配色は「クールビューティー」
「大人女子」のイメージとなっていました(^^♪
フォントが明朝体で上品なのでピンクがうるさく感じないんですね!
他のセールのバナーでも数字を%の線でカットしているデザインを見かけました。
良くあるデザインなのかな?
数字がカットされていることで、OFFをイメージ出来る様になっているのかな。
また、余白の使い方が参考になります。
文字の情報は中心ぞろえで、5DAYS 11%というメインの情報は四角に収まる配置。
字は大きくないけどスッキリと洗練されて見えますね(‘ω’)
キャンペーンバナー、シンプルだけど奥が深いです!
苦労した点
マスク
1箇所に使ってみただけで苦労という感じでは無いです(^^;
ただ、クリッピングマスクを使うつもりだったはずが
気付いたら不透明マスクを使っていました(+o+)
ちょっと操作に不安が残りました。
今後の課題
やっぱりまだ慣れないですね(^^;
次回はもう少し要素の多いバナーにチャレンジしようと思います!
以上になります。ご訪問ありがとうございました!