こんにちは。
HTML/CSS/JavaScriptで制作したLP(ランディングページ)のデモサイトにて、お問い合わせフォームをformrun(フォームラン)のコード型で実装してます。
※デモサイトではキャンペーンエントリーの入力フォームになっていますが、お問い合わせフォームとして説明させてください?
↓デモサイトの詳細はこちらから♪

お問い合わせフォームの実装には色々な選択肢がありますが、今回は専門の業者であるformrun(フォームラン)のフォームをデザイン自由度のある「コード型」にて実装する手順を残しておきたいと思います。
主に、私と同じような小規模のお客様に向けてホームページ・ランディングページを提供しているWebデザイナーの方や、コーダーの方に向けた内容になっております。
2023年10月24日より、フリープランでコード型のフォームを利用する場合、有料オプションに変更になりました。
この記事執筆時点では無料で使用できましたが、現在は有料なのでご注意ください。
formrun(フォームラン)のコード型について
検索の結果、数あるお問い合わせフォーム業者の中で評判が良い点と、無料で試せるフリープランが無期限で使用できる点が今回採用のポイントになりました!

そして、お問い合わせフォームのHTML/CSSでのデザインカスタマイズが可能です。
フォームの機能はformrun(フォームラン)のスクリプトformrun.jsにお任せで、フォームに関するプログラミングは不要です。
バリデーションエラーチェックもformrun.jsに含まれており、HTMLのdata属性で簡単に設定可能でした。
お問い合わせ後のメールの管理はformrun(フォームラン)の管理画面で行うことができます。
また、コード型で設置するとformrun(フォームラン)のクレジット表記は必要無いようです。
(デフォルトの作成方法であるクリエイターフォーム使用の場合は、フリープランの場合クレジット表記が付きます。)
コード型で設置するための手順はformrun(フォームラン)のHPに詳しく載っていますので、基本的にHPの流れで作業すればスムーズに実装できると思います。

今回の実装例はフリープラン前提となります。
以下にフリープランの制限についての詳細が載っていますので、ご確認いただけたらと思います。
注意ポイントとなるのはチームで使用できない、自動返信メールは使えない、管理画面からの返信が10通/月(月が変わるとリセット)という点でしょうか。
デモサイトのエントリーフォーム
私のデモサイトのキャンペーンエントリー部分は以下のように動作します。
フリープランでは自動返信メールが使えない為、返信メールが必要な場合は管理画面から手動で返信メールを送る、という流れになります。
まずはここを確認、コード型の設置手順
formrun(フォームラン)のフォーム作成の説明ページの流れで勧めていきます。
※上記のコード型の実装の流れと同様です。

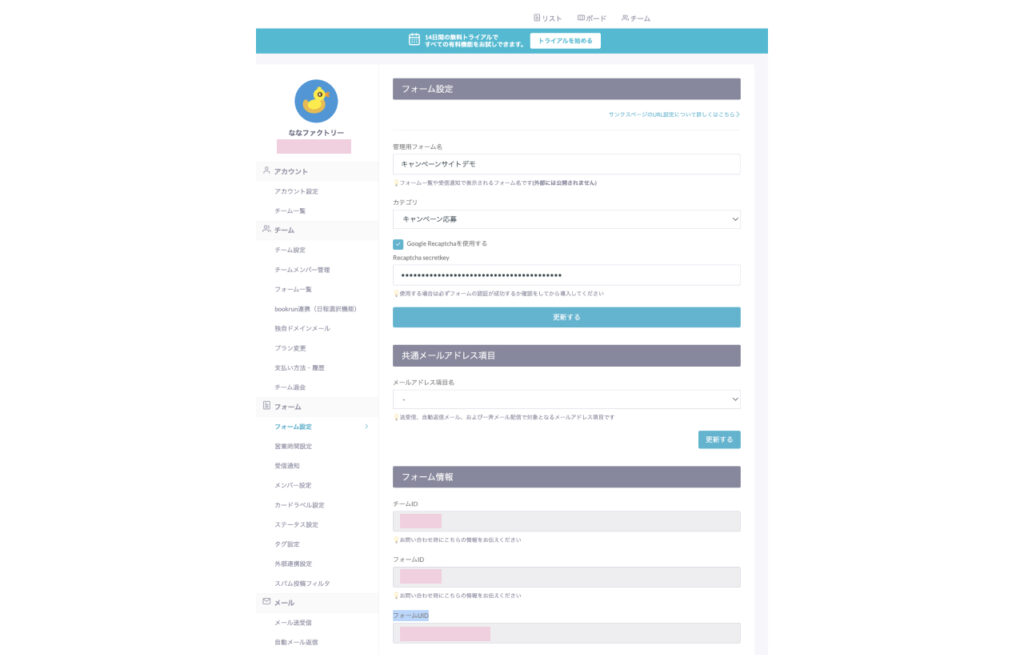
新規作成の部分は私の作業中の画像はキャプチャしていなかったので、登録までできたところの設定画面を以下に貼っています。
reCAPTCHAのシークレットキーについては、Google reCAPTCHAでサイトキーを取得後に設定したものです。
管理用フォーム名を「キャンペーンサイトデモ」、カテゴリを「キャンペーン応募」ととりあえず設定しています。
下の方にあるフォーム情報のフォームUIDの英数字の文字列を、HTMLにコード貼付け後に使用します。

HTMLのheadタグ内にformrun.js読み込みのスクリプト設置
私のデモサイトのheadタグの記述で、formrun.jsスクリプト読み込みは以下の28行目になります。deferつけています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robots" content="noindex,nofollow">
<!-- OGP -->
<meta property="og:title" content="chocolatierN | ショコラティエN" />
<meta property="og:description" content="ショコラティエNのこだわりのチョコレート製品をご紹介します。とろけるような滑らかさと濃厚な味わい、この上ない至福のひとときを。" />
<meta property="og:type" content="website">
<meta property="og:url" content="https://demo-chocolatie-n.na2-factory.com/">
<meta property="og:image" content="https://demo-chocolatie-n.na2-factory.com/images/common/OGP-chocolatierN.jpg">
<meta property="og:site_name" content="chocolatierN" />
<meta name="twitter:card" content="summary_large_image">
<!-- <meta name="twitter:site" content=""> -->
<meta property="og:locale" content="ja_JP" />
<!-- <meta property="fb:app_id" content=""> -->
<title>chocolatierN | ショコラティエN</title>
<meta name="description" content="ショコラティエNのこだわりのチョコレート製品をご紹介します。とろけるような滑らかさと濃厚な味わい、この上ない至福のひとときを。" />
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="css/style.css">
<!-- JS -->
<script src="js/index.bundle.js" defer></script>
<!-- Contact Form bt formrun -->
<script src="https://sdk.form.run/js/v2/formrun.js" defer></script>
<!-- <script src="https://www.google.com/recaptcha/api.js" defer></script> -->formrun.js読み込み部分(28行目:PCで見た時です?)
<script src="https://sdk.form.run/js/v2/formrun.js" defer></script>
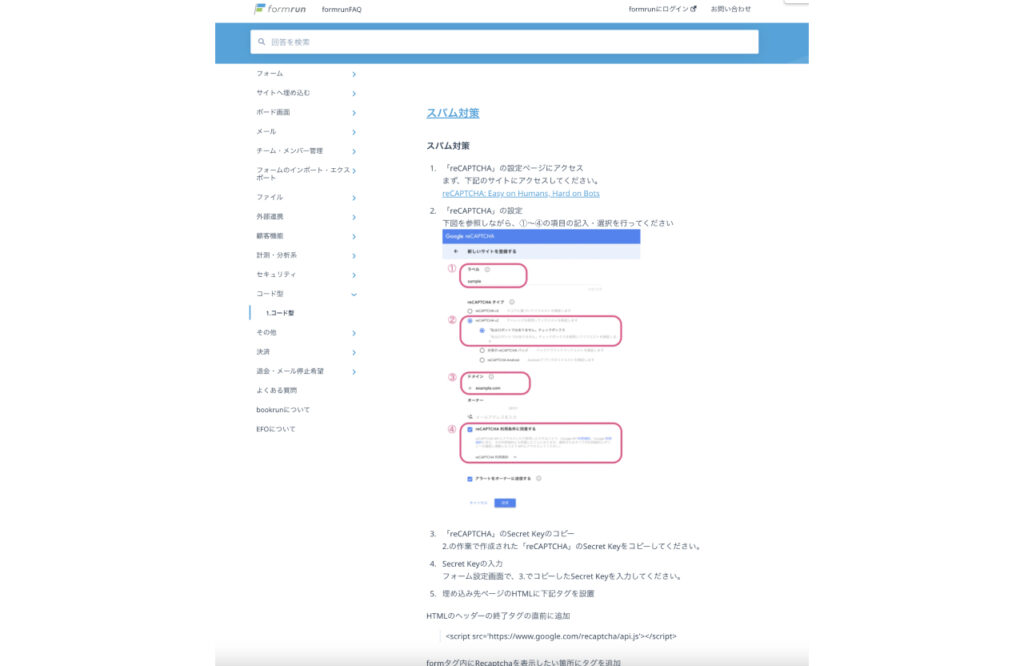
その下にコメントアウトしていますが、reCAPTCHAのスクリプトも読み込んでいます。
(デモサイトでは表示速度計測ツールの対策としてreCAPTCHAの読み込みを遅延させている為、<head>内ではコメントアウトしています。)
なお、reCAPTCHAを導入する場合は、HTMLのbodyタグの最後尾に以下のスクリプト追加も必要です。
サンプルコードに書いてあるのですが、私は最初こちらを追加しておらず、確認画面に進めず躓きました?
<script>
function verifyCallback() {
document.querySelector('button[type=submit]').removeAttribute("disabled");
}
function expiredCallback() {
document.querySelector('button[type=submit]').setAttribute("disabled", true);
}
</script>reCAPTCHAを導入する場合は、サンプルコードのスパム対策の項目を熟読しましょう!

HTMLのフォーム設置箇所にサンプルコードを元にコーディング
フォームを表示させる部分へformタグの実装をします。
formタグの
<form class=”formrun” action=”https://form.run/api/v1/r/<フォームUID>” method=”post”>
のフォームUIDの部分は、フォームの新規作成時にフォーム情報に表示してあったフォームUIDを入力します。

サンプルコードは、formrun(フォームラン)にログインし、チーム名→管理画面→管理フォーム名→設定で進むコード設置ページにベースとなる部分が載っています。
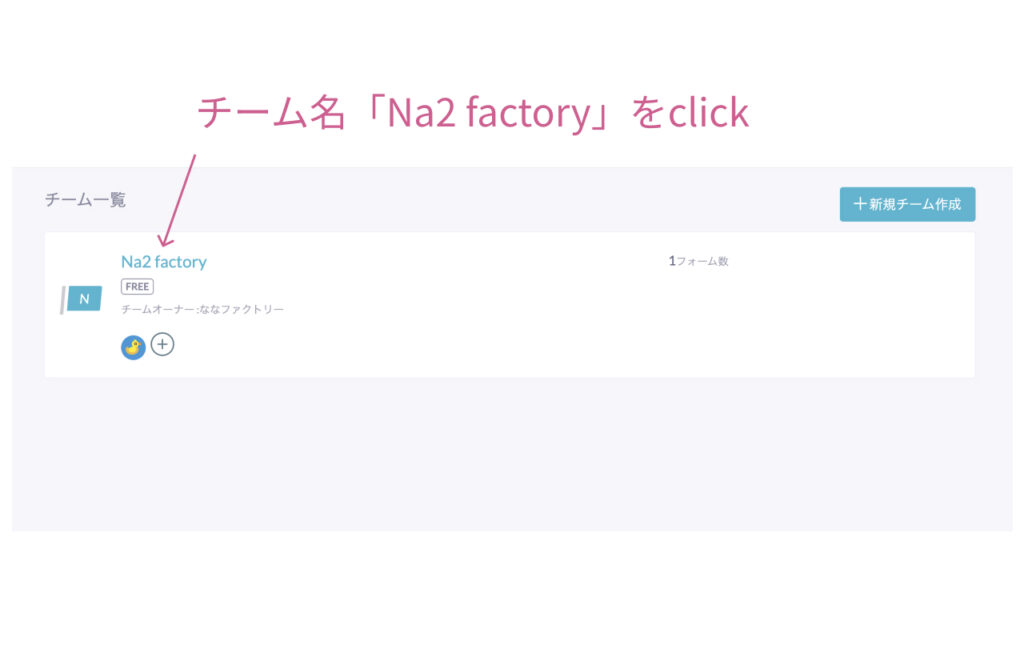
サンプルコードへの道
ログインしてチーム一覧のチーム名をClick→管理用フォーム名をClick→設定


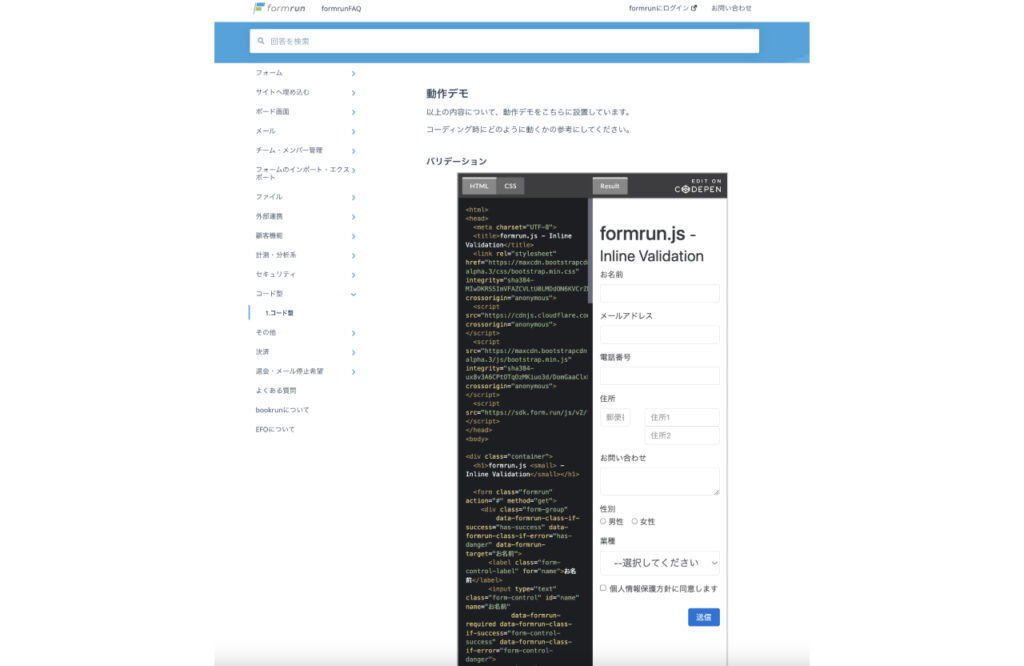
コード設置のページに、ベースとなるサンプルコードが載っています。(画像の①HTMLタグ作成)

ベースとなるコードに更に追加したい機能がある場合、
サンプルコード集についてのページの下にある動作デモのCodePenを参考にできます。

デモサイトのエントリーフォームのHTML
私のデモサイトのエントリーフォーム部分HTMLを抜粋した物を以下に貼っています。
CSSのクラス名等、各サイトで変わる部分になりますのでさらっと流してください。CSSでのスタイリングは各自お好みで。
重要なのはformタグの部分です。12〜90行目(:PCで見た時です?黄色のハイライトを入れました)をご覧ください。
お名前・メールアドレス・電話番号・プライバシーポリシー同意のチェックボックスが入力必須となっているので、各inputタグにdata-formrun-required=””のデータ属性を付けています。
フォームUIDとreCAPTCHAの部分のサイトキーは、各サイトURLで取得した物を設定します。
以下のコードではXXXX…に置き換えています。
<!-- For Contact Form by formrun-->
<div id="s-contact" class="p-top-contact">
<div class="">
<div class="p-top-contact-inner">
<div class="p-top-contact-box">
<p data-formrun-show-if-confirm="" class="p-top-contact-desc p-top-contact-desc--notice">入力内容の確認後、送信ボタンを押してください。入力をやり直す場合は戻るボタンを押してください。</p>
<div class="p-top-contact-box-parts">
<form class="formrun" action="https://form.run/api/v1/r/XXXXXXXX" method="post" data-formrun-confirm="true">
<div class="l-contact-parts">
<label class="p-contact-label">お名前<span class="p-contact-req">必須</span></label>
<input class="p-contact-input" name="お名前" type="text" data-formrun-required="" data-formrun-class-if-error="p-contact-input-err" aria-label="お名前入力欄">
<div class="p-contact-input-errtxt" data-formrun-show-if-error="お名前">お名前を入力してください</div>
</div>
<div class="l-contact-parts">
<label class="p-contact-label">メールアドレス<span class="p-contact-req">必須</span></label>
<input class="p-contact-input" name="メールアドレス" type="text" data-formrun-type="email" data-formrun-required="" data-formrun-class-if-error="p-contact-input-err" aria-label="メールアドレス入力欄">
<div class="p-contact-input-errtxt" data-formrun-show-if-error="メールアドレス">メールアドレスを正しく入力してください</div>
</div>
<div class="l-contact-parts">
<label class="p-contact-label">電話番号 (半角入力、ハイフンなし)<span class="p-contact-req">必須</span></label>
<input class="p-contact-input" name="電話番号" type="text" data-formrun-type="tel" data-formrun-chars-max="11" data-formrun-required="" data-formrun-class-if-error="p-contact-input-err" aria-label="電話番号入力欄">
<div class="p-contact-input-errtxt" data-formrun-show-if-error="電話番号">電話番号を正しく入力してください。</div>
</div>
<div class="l-contact-parts l-contact-parts--pp">
<p class="p-contact-pp">プライバシーポリシー</p>
<span class="p-contact-pp__txt">当サイトより取得した個人情報はプライバシーポリシーに従い、適切な取扱いに努めてまいります。個人情報保護法に定める例外事項を除き、ご本人の同意を得ることなく第三者に提供、開示いたしません。</span>
<span class="p-contact-pp__txt p-contact-pp--emp">※以下のプライバシーポリシーに同意するをチェックして送信内容の確認へ進んでください。</span>
<div class="l-contact-pp-chk">
<label class="p-contact-label p-contact-label--chkbox">
<input type="checkbox" name="プライバシーポリシーに同意する" data-formrun-required="">
<span class="p-contact-label--chkboxmark">プライバシーポリシーに同意する</span></label>
</div>
<div class="p-contact-input-errtxt" data-formrun-show-if-error="プライバシーポリシーに同意する">同意してください</div>
</div>
<!-- ボット投稿をブロックするためのタグ -->
<div class="_formrun_gotcha">
<style media="screen">
._formrun_gotcha {
position: absolute !important;
height: 1px;
width: 1px;
overflow: hidden;
}
</style>
<label for="_formrun_gotcha">If you are a human, ignore this field</label>
<input type="text" name="_formrun_gotcha" id="_formrun_gotcha" tabindex="-1">
</div>
<div class="p-recaptcha-wrap">
<div class="g-recaptcha" data-callback="verifyCallback" data-expired-callback="expiredCallback" data-sitekey="XXXXXXXXXXXXXXXXXXXX"></div>
</div>
<div class="p-contact-btn-wrap">
<a href="javascript:void(0)" class="btn btn-default p-contact__btn p-contact__btn--ret" data-formrun-back-button>戻る</a>
<button class="p-contact__btn" type="submit" data-formrun-error-text="未入力の項目があります" data-formrun-submitting-text="送信中..." disabled>送信内容の確認へ</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>ここまででほぼ動作は完成しています。
あとは実際のドメインのサーバーにHTMLやCSSファイルをアップして、reCAPTCHAがちゃんと動いているか、送信ができるか、問い合わせ後に管理者にメール通知が来るのか・・・を確認します。
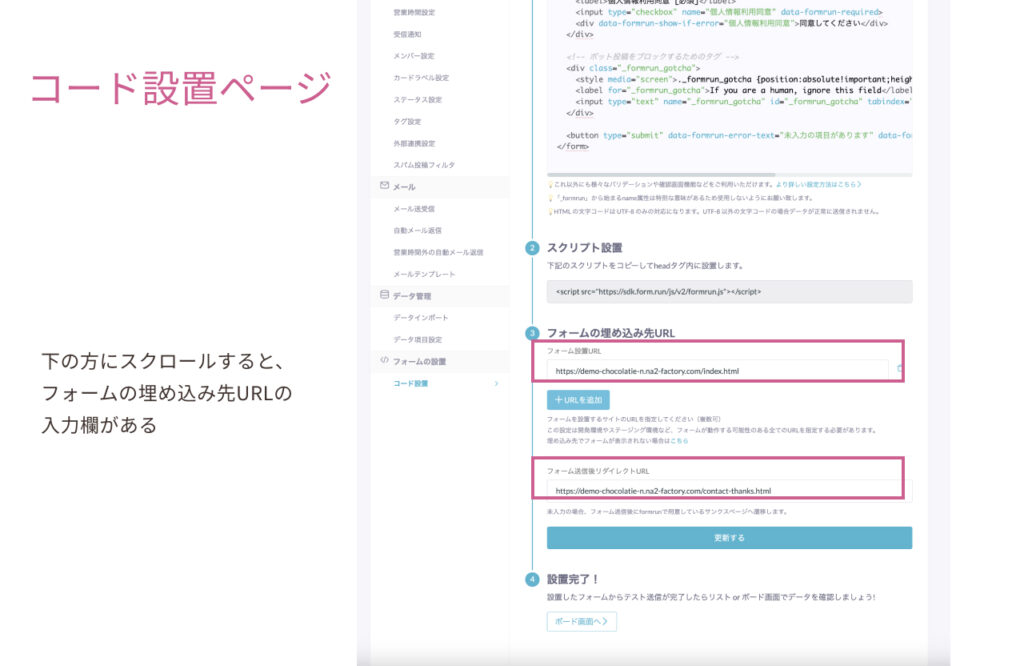
formrun(フォームラン)の設定画面でサイトURLを設定
formrun(フォームラン)にログインし、上述のコード設定ページの下の方にスクロールしていきます。

フォームを表示するURL入力欄と、サンクスページがある場合はサンクスページのURL入力欄に実際にHTMLをアップしたURLを入力します。
これで実際のURLで各種動作確認を行って終了です!
長々とお疲れ様でした?
Googleフォームのデザインカスタマイズを使用しなかった理由
お問い合わせフォームを無料で、デザインのカスタマイズ、と検索するとGoogleフォームで実装する内容の記事が多くヒットしました。
元々のGoogleフォームは機能的には問題ないけどデザインが決まっていて、そのまま使用するには見た目の問題でちょっと・・・という場合に使えるハック的な物(と捉えました?)で、
Googleフォームのパーツをデベロッパーツールのコードから拾ってきて、CSSで好みのスタイルを当てられる、という内容をよく目にしました。
沢山の記事で紹介されているので、これでいいのかな?という気持ちになりますが・・・
Googleが公式にこういったカスタマイズを許可しているのかどうか??がよくわかりませんでした。
公式のカスタマイズ方法はGoogleフォームで予め用意しているデフォルトフォーマットを使用して、カラーを選択したり、という内容しか見当たらず?
私が見つけられなかっただけで、公式に認められているのならいいのですが・・・(どなたか教えていただけると助かります?)
ある日Googleフォームの仕様が変わってデザインカスタマイズが当たらなくなったり、問い合わせ自体が届かなくなったり、といったリスクがありそう、と感じました。
私のデモサイトでは期間限定のエントリーフォームなので、Googleフォームのカスタマイズでも良かったかもしれません。
が、納品後もお客様が安全に運用できるという点を重視していきたい為、デザインカスタマイズが認められているformrun(フォームラン)での実装を選択しています。
PHP工房さんのフォームを使用しなかった理由
以前PHP工房さんのフリーフォームを使用する記事を書いています。
まず今回はスパム対策を入れたかった為、PHP工房さんのフリーフォームは使用しませんでした。
※ご自分で実装するか、カスタマイズを有料で依頼すればでPHP工房さんのフォームもreCAPTCHA付きにできます。
また、納品後は基本お客様がご自分で使用することを考えると、formrun(フォームラン)は管理画面があるので問い合わせの管理ができ、メールの確認・返信したりの進捗も見やすく使い易いのでは?と思ったことがあります。
さらに、専門の業者が管理しているという点がお客様と制作者である自分の安心につながると考え、大きなポイントになりました。
PHP工房さんのフリーフォームに限らず、ネットで入手できるフリーフォームを使用していて、メールが急に届かなくなった!などのトラブルがもし起こった場合に、対処が難しい可能性があります?
問い合わせフォームのコスト。ノーコードツールを使用するのも選択肢に。
formrun(フォームラン)のフリープランでは自動返信メールが送れなかったり、問い合わせへの返信が月に10通まで(2023年6月現在)、などの制限がありますので、問い合わせが増えてきたら有料プランに移行する前提になっています。
Na2factoryでご依頼を受けた場合ですが、
この費用が厳しいと考えるお客様にはデザインカスタマイズなしのデフォルトのGoogleフォームをおすすめすることになると思います・・・。
また、デモサイトではコード型で、デザインをサイトに合わせて実装していますが、ここに費用をかけたくないお客様もいらっしゃるでしょう。
この場合もGoogleフォームのデフォルトデザインで使用や、formrun(フォームラン)を使用する場合もコード型ではないデフォルトのタイプを使用することをおすすめする形になると思います。
そして、HTML/CSSでデモサイトを作っておいてなんですが、最近はノーコードツールもかなり柔軟にサイト制作に使用できるようになっていますね!
ノーコードツールでは無料でお問い合わせフォームを使用できるケースが多く、お客様のニーズに合うようでしたらそちらで制作を検討するのもいいと思います!
私もノーコードツールでの制作サービスをできるようになりたいと思ってます(^^)
今後もお客様のご希望に寄り添ったご提案ができるように努めていきたいと思います!
それでは、今回は以上になります。
ご訪問ありがとうございました!





