こんにちは!
今回は、LP(ランディングページ)などの静的なサイト制作の際に使えそうな、
フリーのメールフォームについてです。
過去に制作したデモLPに、PHP工房さんの配布されているメールフォームを使ってみました。
実装の難易度は高くなく、デザインのカスタマイズも自由にできますので実際の案件に使えると思います!
お問い合わせフォームをどう作るか悩む
LPにお問い合わせフォームが必要な場合、どう実装するのか結構悩みどころですよね。
WordPressで作ると最初から決まっている場合はプラグインを使う事になりますが。
プラグインを使いたいからWordPress化、というのもどうなのかな〜と思っておりまして(WordPressの保守、管理がセットになってきますしね。まあ静的サイトでも保守管理、必要なのですがね・・・)。
専門の業者のフォームを使うのが多分一番安心だと思ってます。
しかし無料で使いたいとなると機能制限がありますし、有料プランになると費用面でお客様のご要望に合わずに採用できないこともありますよね。
Googleフォームは見た目の問題がありますね。デザインカスタマイズは可能だけど、Googleの仕様変更がいつ行われるか分からないので、しない方が無難・・・
じゃあ自分でプログラム書いて実装するのか!?
・・・昔からWebエンジニアされている方ならともかく、一番危険な手法だと考えております汗
セキュリティ面、バグ、心配な事が多すぎます。
お問い合わせフォームは悪意をもった第3者の入り口になってしまうので、勉強用の自作サイトでない限り私は自作したくないです・・・
そうして色々な方々の記事やTwitterやnoteを読み漁って、これなら大丈夫なのではないか、と思えるPHP工房さんのページに辿り着いたわけです。
こちらのPHP工房さんのページの一番上にあります、【MailForm01】多機能メールフォーム(フリー版)を使用させて頂きました。
具体的な実装方法の参考サイト
今回の実装にあたり、公式サイトの他に以下の記事を参考にさせて頂きました。ありがとうございました!
管理者のメールアドレスや、サイトのドメインの設定方法、サンクスページの設定など、こちらの記事で大変わかりやすく説明されています。
ブライダルフェアのデモサイトに実装
過去に作った、ブライダルフェアのLPに使用します!
↓デモサイトの詳細はこちらです。コーディングが未熟すぎて恥ずかしいのですが汗
お問い合わせフォームは実装せずに終了しておりました。
このページの一番下に、お問い合わせフォームを実装しました。
完成したデモサイト公開中!

見た目はこのような感じにしています。
実際のデモサイトも公開しますので、良かったら見てくださいね!以下のバナーをクリック!
※もし送信まで行いますと、本当にななふにメールが届くので、フォームからのイタズラはご容赦ください!このフォームからのメッセージには返信は基本しませんので、ご了承ください。
PHP工房さんのメールフォームのHTML(contact.html)を参照して、必要な部分をReservationの部分に貼り付けています。
デフォルトでついてくるHTML(contact.html)のままでも使用可能なのですが、かなりシンプルな為、サイトに合わせてCSSを変更しています。
なお、必要な項目のみ残して他は削除して使用しています。
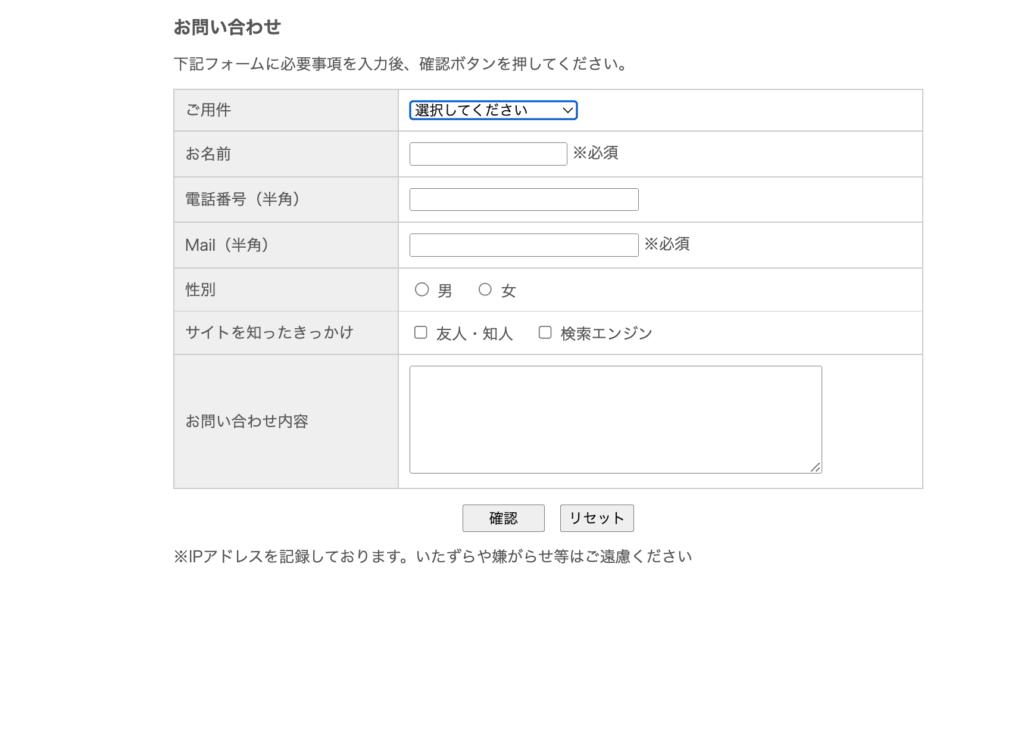
↓デフォルトのままの場合です

フォームに入力してみる
実際に使用してみます。

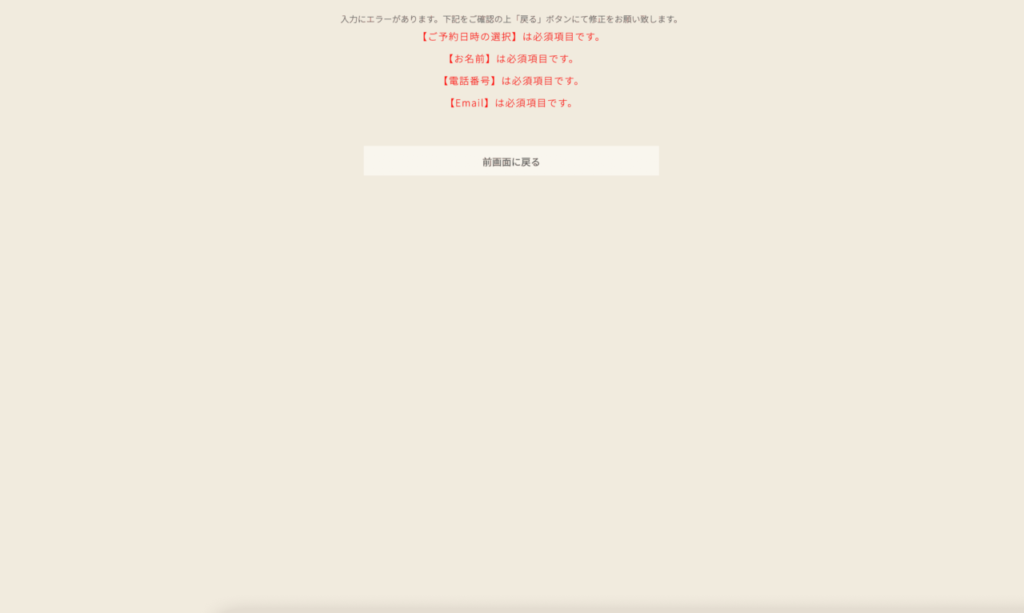
必須項目は空欄で、確認ボタンを押すと・・・

赤字でエラー内容が表示されます。
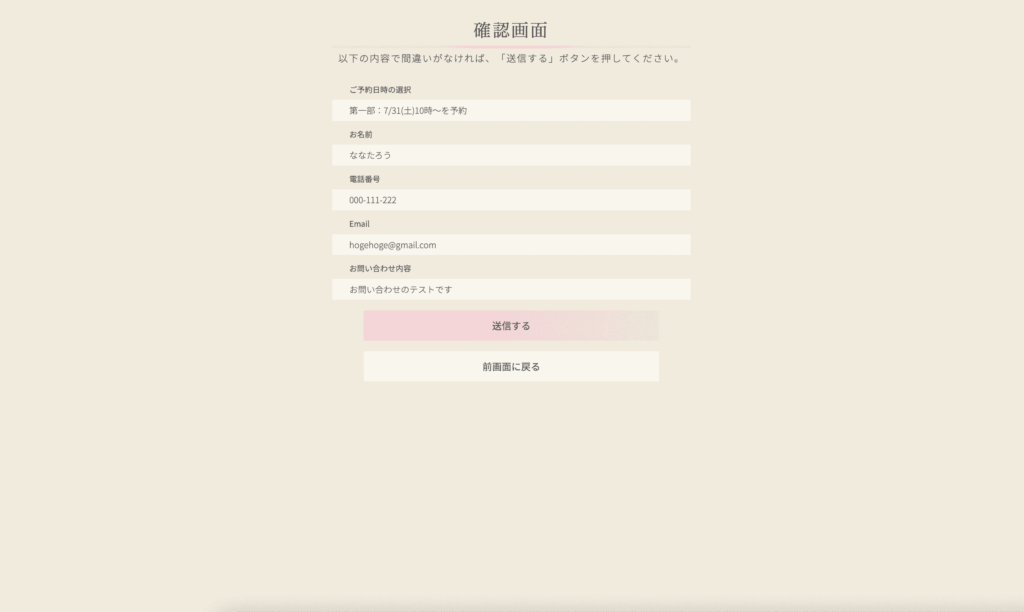
必須項目を入力して確認ボタンを押すと・・・

このように確認画面が表示されます!※エラー表示画面と確認画面についてもCSS追加しています。
そして、送信ボタンを押すとサンクスページが表示され、管理者と送信者へ確認メールが届きます。
ちなみに、サンクスページはデフォルトでは付いてこないので自作する必要があります。
サンクスページを用意して、サンクスページを表示する簡単な設定を付属のmail.phpに書く事で、デフォルトの送信完了画面にあったPHP工房さんの著作権リンク表記を消す事が可能です。

そしてそして、このサンクスページが表示された際のGoogleアナリティクスのコードも挿入可能になっているので、CVの計測が可能になっています。(mail.phpにコード貼り付け場所が案内されています)
セキュリティ面
PHP工房さんのページのセキュリティ対策を読んでいただければですが、一般的な対策もされていますし、過去にセキュリティ脆弱性の指摘等もありますが、きちんとアップデートされています。(更新履歴を参照)
↓以下、セキュリティ対策についての内容を引用させて頂いてます。
セキュリティ(脆弱性)対策について
当プログラムで行なっている対策をご紹介します。
一般的に考えうるリスクには対策を施しています。クロスサイト・スクリプティング対策(XSS)
HTMLタグはhtmlspecialcharsにて適切にエスケープ(サニタイズ)していますので、ページ上でHTMLタグが有効になることはありません。
また念のため送信メールに対しても同じようにエスケープしています。メールはテキスト形式で送信していますので、本来は問題ありませんが、仮にhtml形式で受信したとしてもhtmlタグが有効になることはありません。メールヘッダ改ざん対策
メールヘッダを改ざんされることによって大量送信の踏み台にされるなどのリスクがありますので、メールヘッダにはユーザー入力のメールアドレス以外は固定値としています。またこの入力されたメールアドレスも形式チェックを行っています。また@マークが1つで有るかどうかもチェックしますので、1つのメールアドレス以外が含まれることはありません。
外部サイトからのPOST送信対策
※CSRF(クロスサイトリクエストフォージェリ)対策ワンタイムトークン(PHPセッション)によるスパム対策、CSRF対策、及び簡易版のリファラチェックを導入しています。 外部からの意図しない不正な送信などは受け付けません。
実装してみた感想
実装してみて、かなり簡単にできたな!?というのが一番の感想です。
メールフォームをダウンロードして、参考サイトを見ながら必要な設定をし、コードを貼り付けて、CSSを調整。
半日ぐらいでほぼ完成してました(半日もかかっちゃダメかもだけど)
ほぼCSSの調整に時間を使っていました?
実際の案件にも十分対応できると思うので、私は使用していきたいと思いました。
ではでは、今回は以上になります。
ありがとうございました!