こんにちは!
先日の第2弾のカスタマイズサイト、
気が付いたら沢山の方に見て頂いた様で
お恥ずかしい限りですが、ありがとうございました<(_ _)>
さて、コーディングの勉強第3弾!
今回はブログサイトのカスタマイズに挑戦しました!
カスタマイズしたサイトをすぐに見る!
今回作成したサイトは以下のバナーをクリックで!
ブラウザの戻るボタンでこのブログに帰って来てくださいね!!
また、ナビゲーションメニューの「HOME」を押すと
このブログのトップページに帰ってきます。
一番最初の記事「やっぱり定番のミネストローネ」のみ、
別ページ用意してます!
変な表示になっていたらすみません?
できれば以降の記事も読んでいってくださいませ~( ;∀;)
使用している本
「ほんの一手間で劇的に変わる HTML & CSSとWebデザイン実践講座」
前回から引き続き、
webcreatorboxを運営されているManaさんの本で学習してます!
この本のCHAPTER3を学習し、
用意されているデモサイトをベースに
カスタマイズにチャレンジしました!
CHAPTER3で学習できた事
ざっくり書き出すと以下のような事が学習できました!
- 2カラムのレイアウト
- 要素の装飾(見出しやボタン等・リスト・囲み枠等)
- スクロール追従する動き(見出しやサイドバーのボックス)
カスタマイズに使える技が沢山紹介されています!
しかし…
いきなり全部使いこなすのは
無理そうです( ;∀;)
本のデモサイトをベースに、
やってみたい装飾を入れることにしました。
カスタマイズチャレンジ
WEBサイトのテーマを決める
30代前半~40代前半の女性をターゲットにした
野菜を使ったレシピを紹介するブログ。
料理が得意でなくても
気軽に作れそうなカジュアルな雰囲気で。
野菜の保存方法等のお役立ち情報も配信する
メルマガに登録してほしい!
※でもメルマガってもう古いか…(+o+)
LINEに登録とかの方が時代に合ってると思いますが、
今回はメルマガ登録で作ります?
コンテンツの内容を変更
まずはデザインカンプを作成から!
使用ツール:Photoshop
デザインカンプ
デザインのサイズ
前回良く分からず決めたサイズですが、
今回はPC版はフルHDの幅で作ってみます!
ブログの要素は中央に1000pxぐらいで固めます。
モバイル版は、今回もiPhone12の画面幅サイズで作成しました。
デザインのこだわり
ファーストビューで野菜の料理に関するサイトだと
認識してもらいたいので、
ヘッダーの写真を大きめに配置しました!
ヘッダー下にあるナビゲーションと
記事のタイトルが下の方に見える感じにして
下に情報があることをアピールすれば
スクロールしてもらえるかな?(+o+)
構成
PC版はメイン、サブの2カラム構成です。
トップページのメインエリアは記事4つのブログカード、
サイドバーにはメルマガ登録~人気記事のブロックを配置しました。
本のデモサイトと同じく、人気記事のブロックを
スクロール途中で固定します。
※一番最初の記事
「やっぱり定番のミネストローネ」のみ、
別ページを用意します!
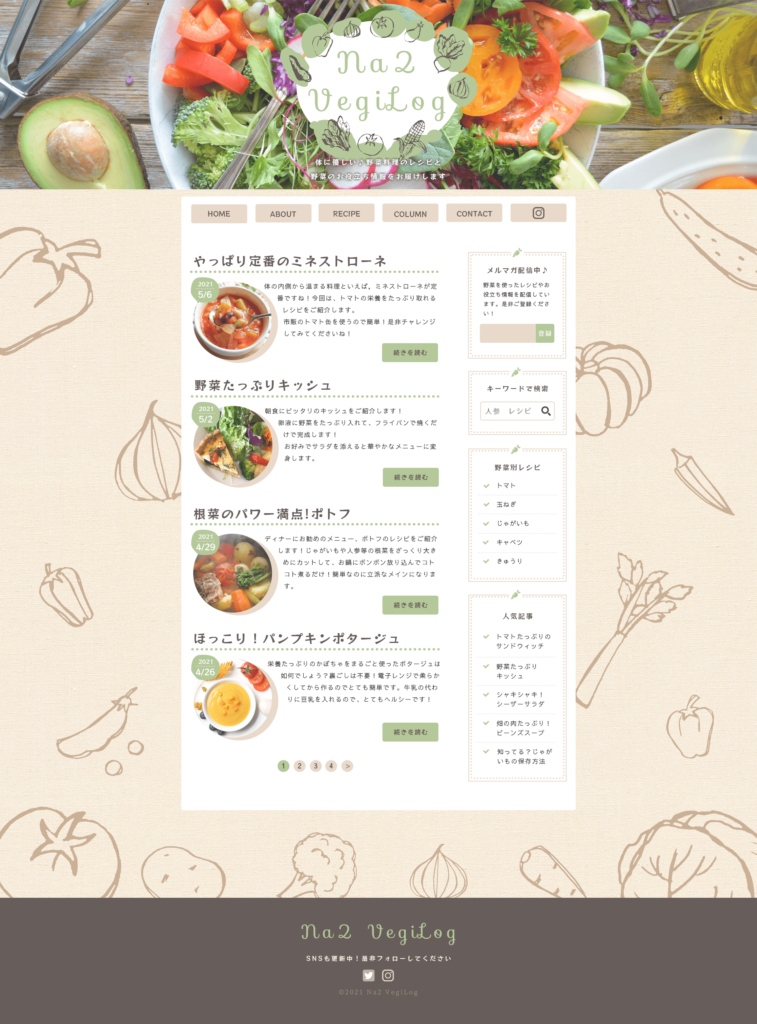
トップページPC版デザインカンプ
記事の見出しの装飾をドットにしてみました!
サムネイルの写真にボックスシャドウで
影を入れてみました!
サイドバーに検索フォーム(ダミーですが)を設置!
背景に薄く野菜のイラストを表示。(実現できるか??)

デザインの内容 モバイル版
モバイル版では2カラムではなく1カラムへ!
ナビゲーションがちょっと野暮ったい(^^;ですが、縦に並べます。
今後の学習でナビゲーションをモバイルに適した形にするワザを
学べると思うので、今はこれで!
↓細長いので半分に分けた画像にしました。
- 1
- 2
HTML、CSSをデモサイトベースで変更してみる
今回も分からない事が多く調べながら作業しました?
G.W中の自由な時間に細々と作業したので日数が
かかってしまいました…
デザインで好き勝手に装飾したツケが…(-_-;)
各種ブラウザでの動作確認(PC、レスポンシブ)
| GoogleChrome | 〇 |
| MicrosoftEdge | 〇 |
| FireFox | ▲ サイドバーの各ブロックの外枠に丸みが付いている? |
※SafariPC版は入手できなかったので未確認
※ちなみに私はWindows10ユーザーです
スクロール追従確認
トップページだとメイン、サブカラムの内容が
同じぐらいの長さのため、
スクロールして人気記事ブロックが固定される様子が
よく分からないと思います?
用意した別ページ
「やっぱり定番のミネストローネ」では
この様子が確認できると思います!!
以上について、あくまで私の環境での確認結果なので、
もし変な表示になってしまっていたら申し訳ございません。
FireFoxだとなんで違う表示になるのか、
調べないとですね?
心残りな点など
CSSで作れる楕円ありきに?
記事のサムネイルの左上にある年月日の楕円。
本の内容より、CSSでいろんな楕円が作れるという事で、
今回のカスタマイズにも取り入れようとしたのですが。
デザインカンプ作成時に、
CSSで作れる楕円をフォトショで作らないと!??
になってしまって、あれ?と感じてしまいました?
(※フォトショでCSSで作れる楕円を作るのって、できる!?)
CSS楕円ありきのデザインって世のデザイナーさんするのかな(^^;
もしかしたら活用できる機会は少ないのかな?と感じました。
ナビゲーション
どれか一つのメニューにアコーディオンメニューなる物を
付けてみたかったですが、時間の都合で断念!
モバイルの時にも縦にずらっと表示されるままになりました。
カスタマイズ・デモサイトの完成
やっと完成しました!!
とはいってもリンクがほぼダミーで、
実際に動く部分は限られますが…(+o+)
これだけでも今の私には超大変でした~。
イチからブログサイト作るのって大変ですね。
無料ブログや、ワードプレスって有難いですね…!
それでは、まだまだ未熟ですがどうぞ見てやってください!!
↑のサイトからは、
ブラウザの戻るボタンで帰って来てくださいね!(^^)!
twitterに#WCBカスタマイズチャレンジのハッシュタグで投稿する予定です!
インスタにも動画作って投稿しまーす!
以上になります。ご訪問ありがとうございました(^^)/