こんにちは!
今回の内容は、初めてサイト(ブログやホームページ)を持つ方に読んで頂けたらいいな!
と思って書いてます。

WordPressで初めてのブログ開設!ワクワク!
・・・その前にURL(アドレス)チェック!
ホームページを公開する前に、URLがどうなっているか確認しておきたいですね!!
例えば当ブログの場合は
https://から始まるアドレスになっています。
現在公開されているサイトのURLはほとんどこのケースなのでは、、、と思いますが、
たまにhttpから始まるサイトも見かけます。
実は私の最初に運営したWordPressのブログもそうでした。
そのブログを熱心に書いていたのは2012~2014年ぐらいの時期で、(約10年前?)
当時はまだ使用していたレンタルサーバーに、無料の独自SSLが無かったと記憶してます?
(※現在はこの昔のブログもSSL化してます!更新は止まってますが・・・)
現在はレンタルサーバーのサービスとして、
無料の独自SSLが定番化していると思うので、損することはないので、
是非使って httpsから始まるホームページにしましょう!
httpから始まるアドレスで何が問題なのか
ざっくり私の理解している範囲ですと、以下の問題があると思ってます。
- 暗号化通信されないため、パスワード等の入力情報が抜き取られる可能性高い
- ブラウザのアドレスバーに、「安全でないサイト」等の表示が出てしまってサイトの信頼性が損なわれる
- Googleの評価がhttpsから始まるサイトより低くなり、検索で不利
参考記事
「http のサイト」「httpとhttps」等のキーワードでGoogleで検索すると詳しい記事が沢山ヒットします。
いろんな記事を読んで、自分なりに考えることが大切かと思いますので、参考記事のリンクを貼らせて頂きます。
どの記事も分かり易いし、httpsだから何でも安全!というワケではないという事も説明されてます。
昨今増加している、偽企業ページなどの詐欺サイトに対しても証明書をチェックして対抗できるようになると思います!
↓代表的な参考記事のリンクです!
個人のブログでのSSL対応の限界
レンタルサーバーが無料で提供してくれている独自SSLのサービスを利用しただけでは、
上記参考記事にでてくる「証明書」のサブディレクトリの項目で
十分な身分証明ができないと思います。
そこに対応するには、有料のSSLのサービスを利用することになると思います。
勿論個人で運営していても、お店(特にECサイト)の場合は信頼性が重要でしょうから
対応出来た方がいいですよね。
自分自身もWordPressでサイト構築するサービスを展開したいと考えてますが、
お客様がお店(企業)なら提案するべき項目だなと思ってます。
ただ、個人ブログのようなケースですと、そこまでは出来ない・・・かな。
そのサイトで決済して、お金を頂くサービスを導入するならその時は必要かな。
自分としてはこんな風に考えております。
具体的な設定方法 :エックスサーバーの場合
当ブログではXserver(エックスサーバー)を利用してます。
ドメインもXserverドメインを利用してます。
SSLにも色々プランが用意されています。↓XserverドメインのSSLプランのページです
当ブログで現在利用しているのは、無料のSSL証明書「Let’s Encrypt」です。
では、独自ドメインがある前提ですが、同じ無料SSLの設定方法をさくっとご紹介します。
とはいってもほとんどやる事がないはず!(^^;
独自ドメインの登録画面では、デフォルトで
「無料独自SSLを利用する」
という項目にチェックが入っているので、そのまま登録すればいいだけですね。
以下、試しに新たにサブドメインを追加して、SSL化する際の画像です。※ドメイン追加でも同様だと思います。
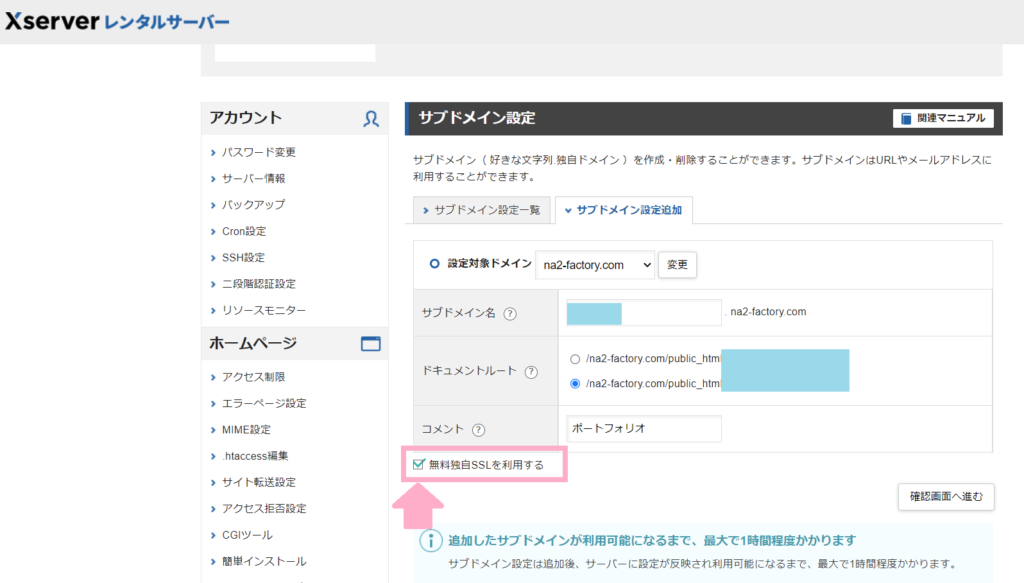
①Xserverのサーバーパネルにて、ドメイン→サブドメイン設定

↑下の方に「無料独自SSLを利用する」と記載されていて、既にチェックが入っています。
このまま「確認画面へ進む」でOKです。
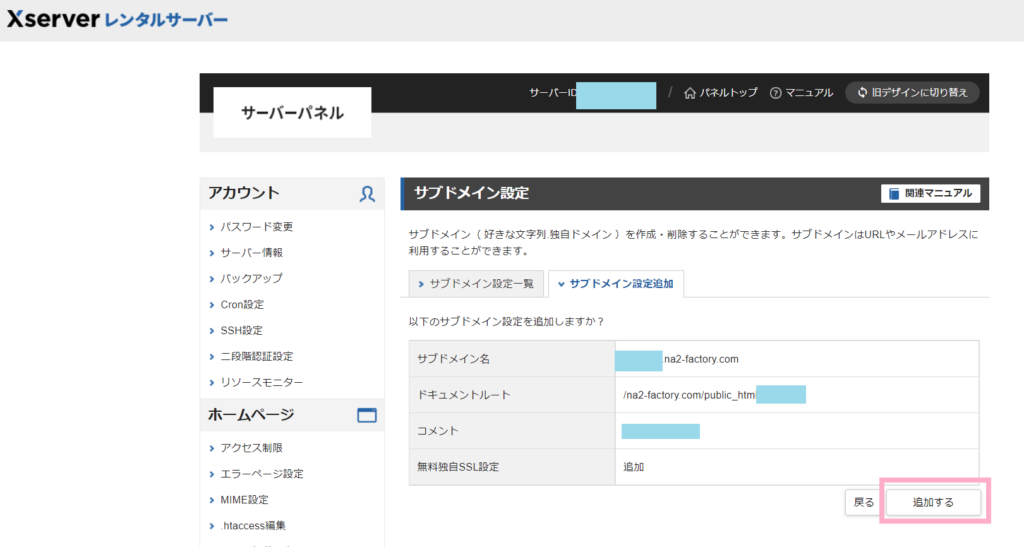
②次の画面で「無料独自SSL設定」の「追加」を確認

ドメイン名等も確認して問題なければ「追加する」をクリック。
③設定完了

これで、この例のサブドメインに無料独自SSLが設定できました。
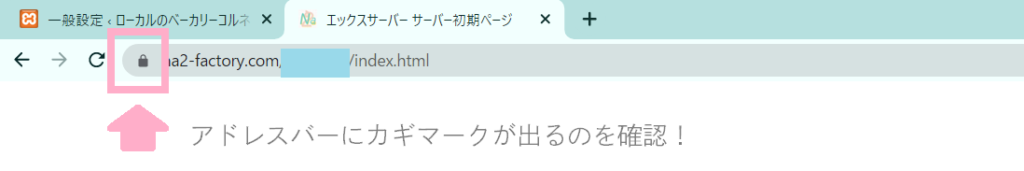
④ブラウザのアドレスバーで鍵マークが出ているか確認

↑この例のサブドメインのindex.htmlのアドレスを試しに
GoogleChromeのアドレスバーに入力してみました。
SSL化できていれば(httpsになっていれば)、アドレスの隣に鍵のアイコンが表示されます!
WordPressの場合は他にも設定&注意点あり
尚、WordPressのサイトの場合、WordPress側の設定も必要です。
既にhttpで運営している場合は、アップした画像のパスについてもhttpsへの変換が必要になる等の注意点があります。
WordPress側の設定内容について、以下の参考記事が詳しいので是非読んでみてください!
httpsの設定が出来たら、リダイレクトの設定もしよう
折角httpsの設定をしても、もとのhttpのアドレスでアクセスされたらそちらが表示されてしまいます。
httpのアドレスしか知らない人からアクセスがあった場合も、自動でhttpsの方へ
転送されるようにリダイレクトの設定も行いましょう!
こちらも上記の参考記事で詳しく載ってますけど、一応~。
エックスサーバーの場合
サーバーパネルから編集することも可能ですが、バックアップを取りたいのでFTPでアクセスして作業した方がいいと思います。
FTPでドメイン名/public_html/.htaccessをローカルフォルダ(自分のパソコン上)にダウンロードして、
さらにファイルをコピーしてから.htaccessを編集します。以下を.htaccessの一番上に追加します。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
編集できたら、FTPでローカルからサーバーへアップします。※サーバーにある元のファイルが上書きされます。
こちらが正しく設定されていたら、
ブラウザのアドレスバーにhttpから始まるもとのアドレスを入力しても
httpsから始まる新しいアドレスに切り替わって鍵マークが表示されるはずです!
尚、エックスサーバーではないサーバーの場合も同様な手順でリダイレクトできると思いますが、
各サーバーのマニュアルを参照して頂ければと思います。
今回の記事は以上です。
最後までお付き合いいただきありがとうございました!