こんにちは!
コーディング勉強第4弾になります(^^)/
デザインカンプの作成から時間がかかってしまい
更新が遅くなってしまいました?
今回は企業の採用サイトのカスタマイズに挑戦です!
カスタマイズしたサイトをすぐに見る!
今回作成したサイトは以下のバナーをクリックで!
ブラウザの戻るボタンでこのブログに帰って来てくださいね!!
3ページ構成になっています。構成の詳細は以降の記事に書いてます(^^)/
変な表示になっていたらすみません?
できれば以降の記事も読んでいってくださいませ~( ;∀;)
使用している本
「ほんの一手間で劇的に変わる HTML & CSSとWebデザイン実践講座」
前回から引き続き、
webcreatorboxを運営されているManaさんの本で学習してます!
この本のCHAPTER4を学習し、
用意されているデモサイトをベースに
カスタマイズにチャレンジしました!
CHAPTER4で学習できた事
ざっくり書き出すと以下のような事が学習できました!
- JavaScriptのライブラリを使用したグラフの作成
- 背景画像をずらす方法や、タイムラインの作成
- 入力フォームの作成、CSSでの装飾方法
JavaScriptの使用は初めて!
ライブラリを使用するので自分で組むわけじゃないですが…
きれいなグラフがささっと描けて、便利ですね(*´ω`)
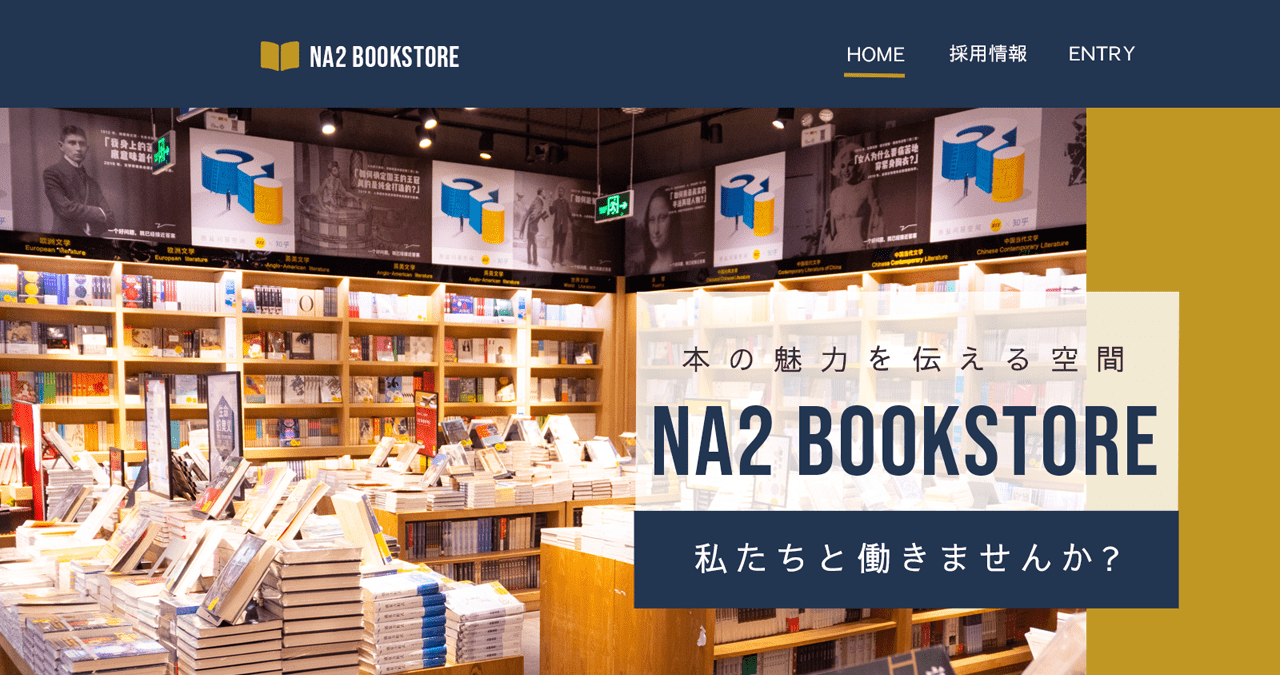
本で用意されているデモサイトは架空の企業の採用サイトです。
かなりビジネスよりなシンプルなデザインです。
これをカスタマイズするイメージがなかなか出てこなくて
時間がかかってしまいました?
カスタマイズチャレンジ
WEBサイトのテーマを決める
20代~30代の若い男女を対象にした、
ブックストア(本屋)の採用サイト。
売り場の見せ方に拘っている点と、
最近はWeb販売が好調であることをアピール。
採用情報を見てもらってエントリーしてもらいたい。
…と設定したのですが、
実際の企業さんの採用サイトを色々見て回って、
代表の方からのメッセージや
先輩社員の声とか、具体的な働く姿の写真が
必要不可欠ですよね。
フリー素材だけで作る私のサイトの説得力の無さが
悲しいです( ;∀;)
売り場に拘っている感じがちょこっとだけでも
伝わるといいなーと思います!
コンテンツの内容を変更
まずはデザインカンプを作成から!
使用ツール:Photoshop
デザインカンプ
デザインのサイズ
前回と同じサイズで作っています。
PC版: フルHD, モバイル版 : iphone12
デザインのこだわり
アカデミックな雰囲気の本屋さんをイメージ!
紺色ベースの渋い配色にしてみました。
専門書とかも多く置いてあったり、
素敵な文房具もあったり!(^^)!
自分の好きな本屋さんをイメージしてます。
構成
PC版・モバイル版共に1カラム構成です。
採用のトップページ、詳細な採用情報ページ、
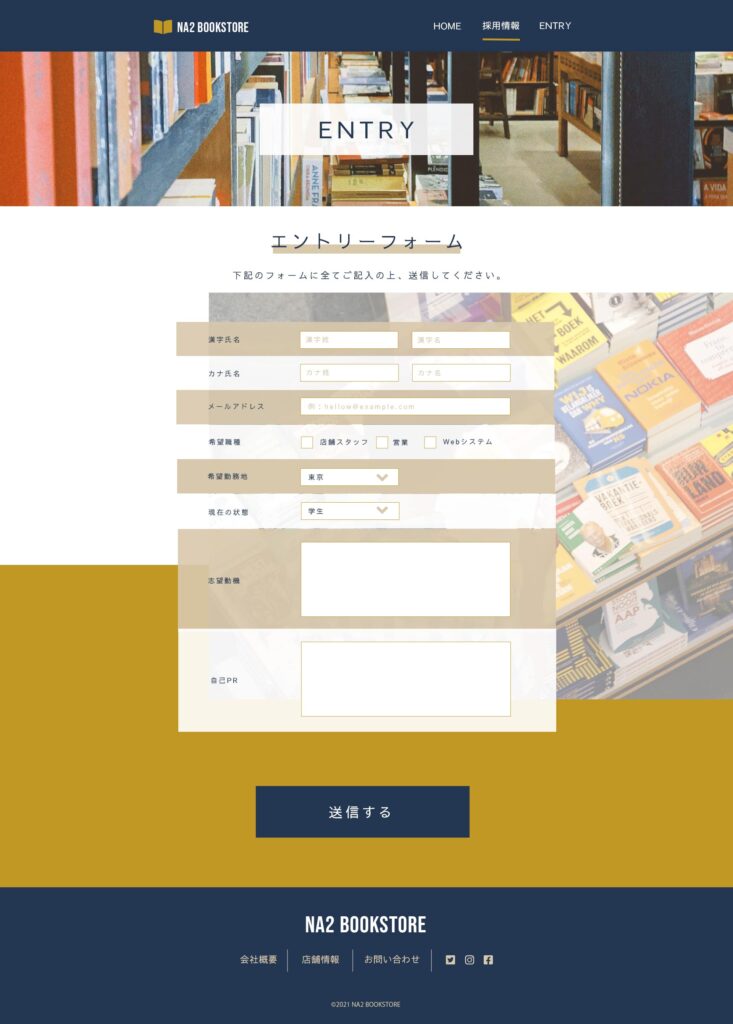
エントリーフォームのページの3ページ構成です。
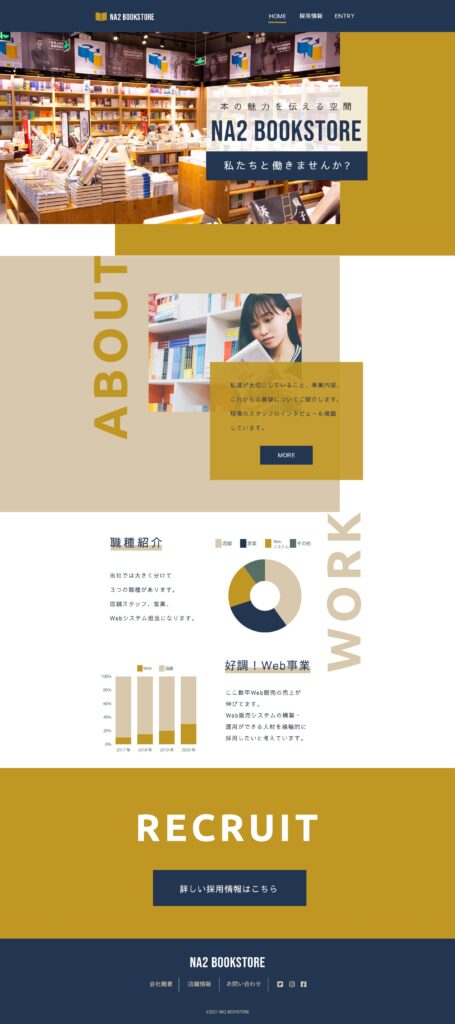
PC版デザインカンプ
トップページは
タイトルの”NA2 BOOKSTORE”の配置を右寄りにしました。
その下から”ABOUT”,”WORK”の見出しを縦に回転!!
(これ、できるの?(+o+))
JavaScriptで描くグラフは円グラフと積み上げ棒グラフ!
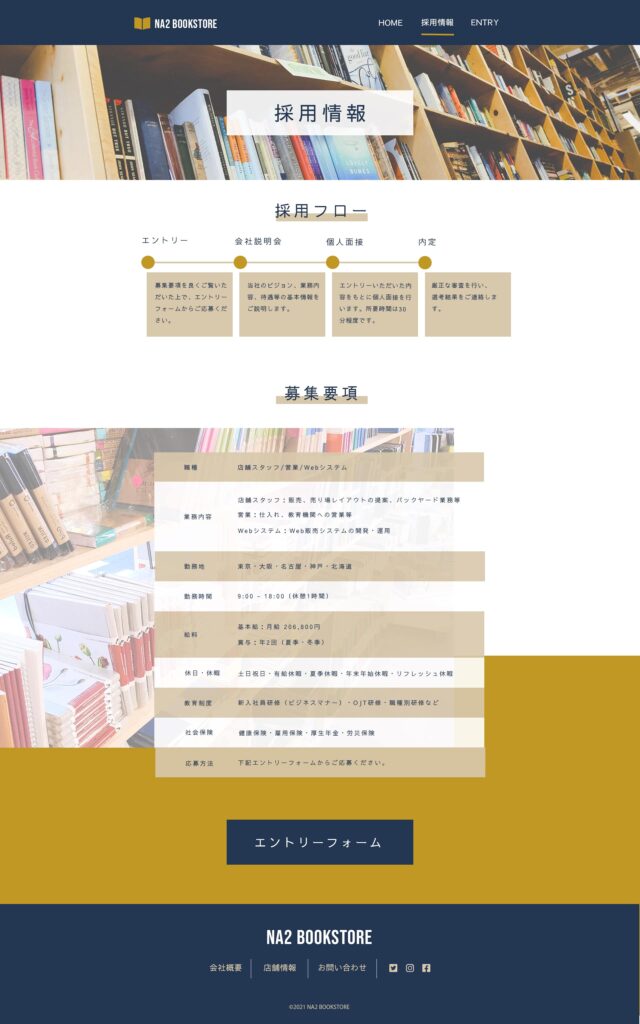
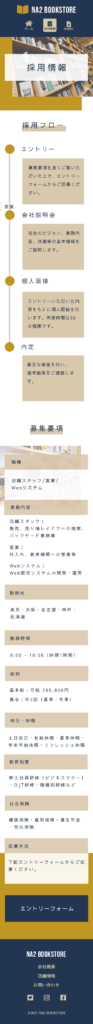
2ページ目の採用情報では、
タイムラインをPC版では横並び、モバイルでは縦、という表示に挑戦!
3ページ目のENTRYでは、本のデモサイトの項目にややプラスした程度です。
漢字・カナの氏名欄を姓と名の箱に分けているくらいです。
全体的に今までになくボリュームがあって
とても苦労しそうです。(→苦労しました!!)
- 1
- 2
- 3
デザインの内容 モバイル版
- 1
- 2
- 3
HTML、CSSをデモサイトベースで変更してみる
トップページのデザインの、”ABOUT”と”WORK”の見出し部分、
何とか実現できました~!良かった…!(^^)!
円グラフと積み上げ棒グラフは、本で紹介されていた
Chart.jsを使用してみました。
特に積み上げ棒グラフは検索しまくって実現方法を見つけました(^^)/
どちらのグラフも、スクロールしてきたら描画する動きに
なっております。
こちらについては以下のサイトを参考にさせて頂きました!!
本も購入しているのですが、とても詳しく色々載っていておススメ!!
各種ブラウザでの動作確認(PC、レスポンシブ)
| GoogleChrome | 〇 |
| MicrosoftEdge | 〇 |
| FireFox | ○ |
| IE11 | ○(アドオンをONにすれば、グラフ描画OK) |
※SafariPC版はWindows用の開発が終了しているので未確認!
※私はWindows10ユーザーです(-.-)
Macユーザーの方、もしSafariでおかしな表示になっていたら
教えて頂けると大変助かります?
もしかしたらtableを使っている採用情報、ENTRYページで崩れるかも??
心残りな点など
PC版の採用情報ページのタイムライン
デザインカンプでは、採用フローのタイムラインを
PCでは横並び、モバイルでは縦に並ぶようにしていました。
しかしPC版のコーディングをしながら、
横並びだとかえって見にくい、
画面幅が狭くなるに従ってデザインも全然綺麗じゃない…と思い、
モバイルデザインをやや整える感じに変更してしまいました?
この失敗を今後のデザインに活かしたいと思います(+o+)
Chart.jsのグラフ部分をクリックすると表示が乱れる
こちら、解決できませんでした(+o+)
円グラフや棒グラフの上をマウスでクリックすると
描画してあるグラフの上にサイズの小さいor大きい
同じグラフの表示がされてしまう様でした。
リロードすると元に戻りますが何だか気持ち悪い感じです?
どうしたら良かったのかなぁ…
どなたか詳しい方がご覧になっていたら
是非ともご教授願いたいです~<m(__)m>
レスポンシブ対応:タブレット端末での表示
デザインカンプの時点でタブレットを考慮していないので
当然なのですが、
iPad, iPad Proではデザインが微妙になってしまいました。
メディアクエリで分けるポイントを決めるのに悩みました…
今回、使用する画像をモバイルとPCで分けていまして、
iPadでは解像度の低いモバイル画像になってしまうので
粗い印象になってしまうと思います?
カスタマイズ・デモサイトの完成
やっと完成!長かったです。このデザインはもうお腹一杯です( ;∀;)
表示が崩れたりお目汚しな点が多々あると思いますが、
沢山の方に見て頂けたら幸いです!
↑のサイトからは、
ブラウザの戻るボタンで帰って来てくださいね!(^^)!
今まで通り
twitterに#WCBカスタマイズチャレンジのハッシュタグで投稿する予定です!
インスタにも動画作って投稿しまーす!
今回、苦労した点が本当に多くて
そちらも別途記事に書こうと思います!
以上になります。ご訪問ありがとうございました(^^)/