こんにちは!
自主制作サイトのコーディング編①になります。
今回はTOPページのコーディングが進んだので、レスポンシブ対応までを記事に残しておきますー!
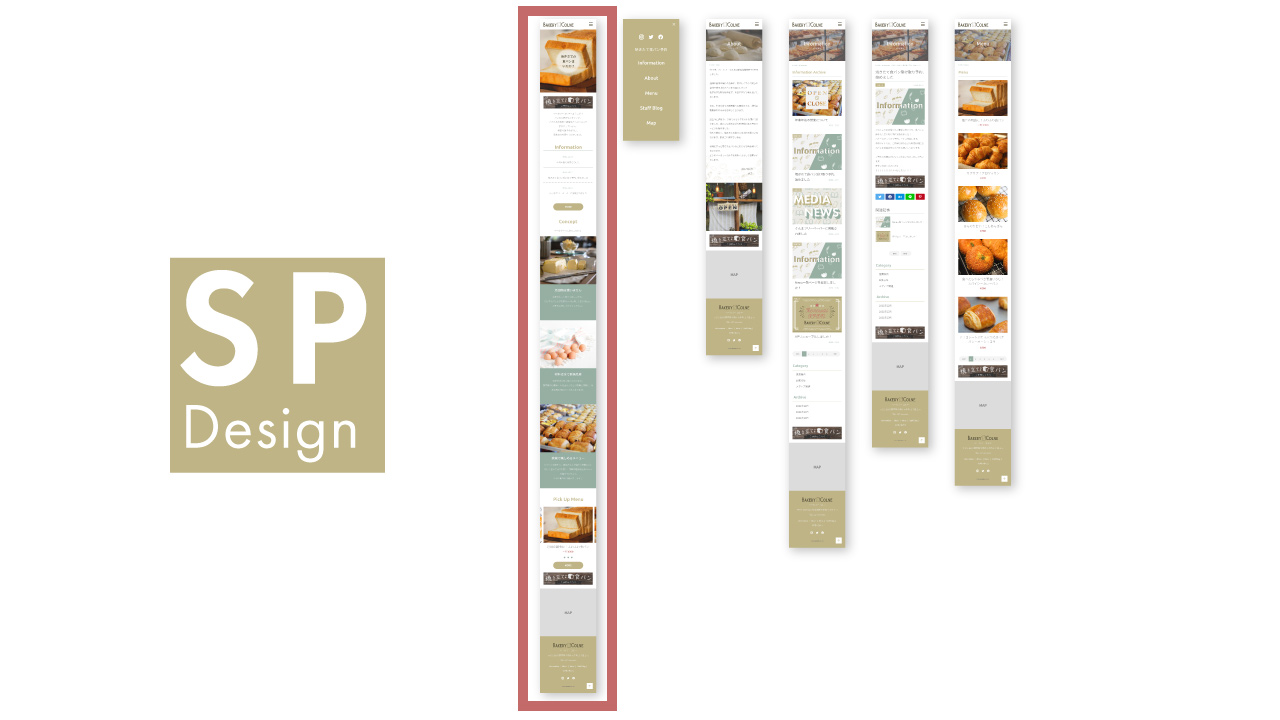
TOPページのデザイン
SP(スマホ)とPC用に作ってます。
それぞれ、赤枠の部分のデザインをコーディングしました!


ヒーロー画像について
TOPページは他のページよりも凝った演出を入れてみたいと思ってまして
ヘッダーのすぐ下にあるヒーロー画像について、アニメーション採用してます。
ヒーロー画像は
①メインの食パンの写真
②お店の中でパンが並ぶ写真
③お店の外観写真
の3枚構成です。(※今回の使用画像はどれもフリー素材です・・・)
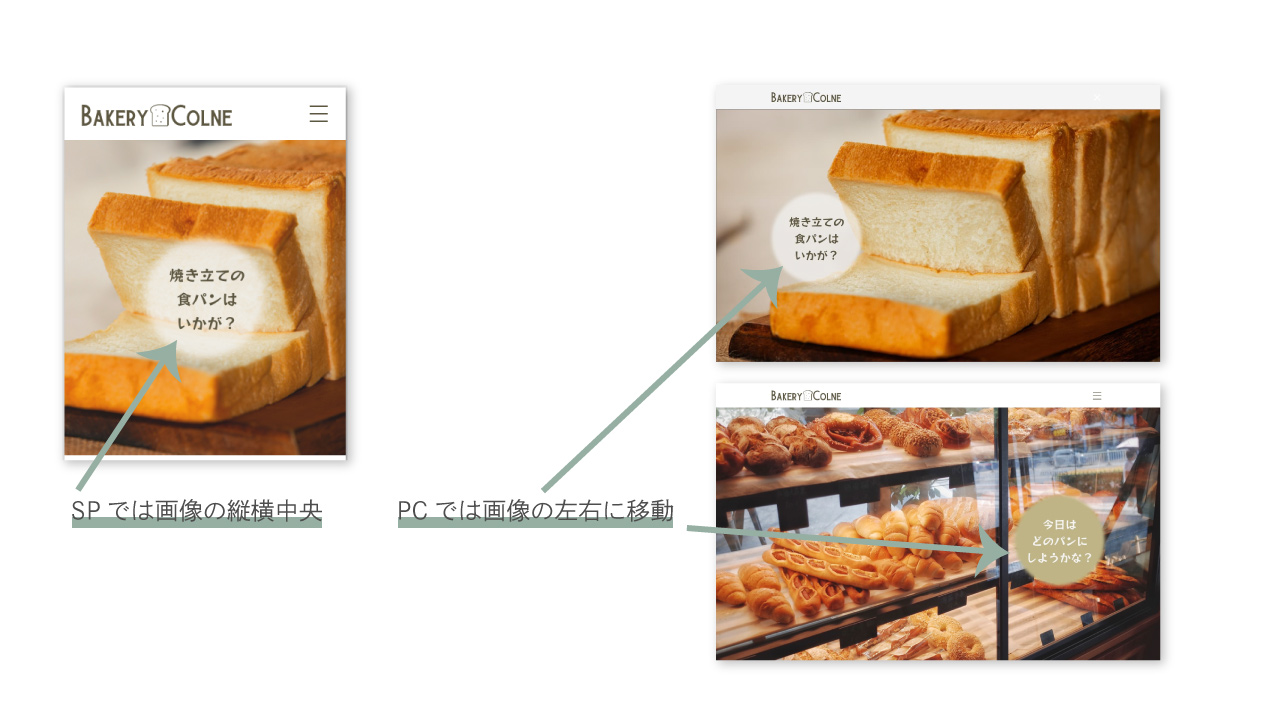
私のデザインカンプではPC版のみ3枚の表示部分を作ってます。
PC版では①、②は写真にのせる円背景のキャッチコピーを左右に振って
③の外観にはロゴを中央のやや上に入れるようにしてます。
スマホ版では3枚とも同じく、キャッチコピー・ロゴを縦横中央に表示します。



トップページほぼ完成(動画でご紹介)
まだ本当の完成ではありませんが、一区切りという事でPCとSPの動画作ってみました!
是非ご覧ください!!(※後でインスタにも投稿したいと思って正方形で作成してます)
制作メモ:ヒーロー画像にキャッチコピーを重ねる部分の実現
CSSでどう実現するか?という内容になります。
ヒーロー画像の上に円とキャッチコピー部分を重ねる為の処理は
- ①②③の画像をbackground-imageで配置
- 円を描く(ほんのり白からぼかした円!)
- キャッチコピーのテキストを円の上にposition:absoluteで重ねる
という感じで作成してます。
ここで、「ほんのり白からぼかした円」をどう作るのかと
③の上に重ねるロゴ(SVG)をどうするのかで苦労しちゃいました。
なので制作メモを書いておきます。
ほんのり中央白(茶)からぼかした円はどう作る?
Codepenで簡易版を作ってみました?
本当は写真背景ですが、ベタ塗りでご勘弁を〜!
円の色をbackgroundで塗るときに、まず中央から円周まで透過するグラデーションで塗っています。
↓この部分です
background: radial-gradient(circle, rgba(244, 244, 244, 1), rgba(244, 244, 244, .8));
が、これだけだとイマイチぼかせていない感じだったので更にフィルターでぼかしを入れています。
↓この部分です
filter: blur(10px)
これでデザインと同じ感じにやっとできた?
②の色違いの方も同じ手順で作成してます。
See the Pen
colne-ぼかし円 by na2factory(ななふ) (@na2factory)
on CodePen.
ロゴはSVGで作成したが・・・
今回のベーカリーコルネのロゴはイラレで自作した物で、SVG形式を使用してます。

↑自作ロゴ。このファイルは記事用にjpegで書き出した物です。
ヘッダーやフッターには、imgタグでそのまま配置すればOKでした。
↓SPのヘッダー部分のロゴ。

↓ヘッダーのロゴ配置のhtml。imgタグで設置。レイアウトシフトを防ぐためにwidthとheightを指定してます。
<div class="b-header-logo">
<a href="index.html">
<img src="images/logo/LogoBakeryColne-02.svg" alt="BAKERY COLNE" width="220" height="40">
</a>
</div><!-- b-header-logo -->
が、しかし!
ヒーロー画像に重ねる方のロゴは、
- 色を白に変えたい
- サイズを動的に変えたい
という良く考えるとやっかいな代物でした!
色違い・サイズ違いのロゴを追加で作るのもアリかと思いますが
今回はサイズを動的に変えてみたいのであえてそれはしてません。
↓ヒーロー画像に重ねる方のロゴ。ヘッダーに設置するロゴと色とサイズが異なる。

SVGだとこういった処理
- 色を白に変えたい
- サイズを動的に変えたい
が簡単にできる、と勝手に考えていたのですが
実際やってみるとあんまりお手軽じゃなかった汗?
そして、まだ納得のいくコードにできていないんです。
今の実装ではhtmlにSVGをインラインで埋め込んでいて、かなり見にくいコードになってしまってるのです・・・
本当はSVGを外部ファイル読み込みで実現したいのですがまだ対応できていないので、今後の継続課題です!!
レスポンシブ対応(円やロゴはSPとPCで配置が違うことの実現)

ヒーロー画像の上に円やロゴを配置するために、CSSのdisplay:gridを使用してます。
SPでは縦横中央に配置できる記述(上述の円のぼかしのCodepenで書いてます。)
↓の5〜7行目の記述部分です
.b-hero-cover01 {
height: 400px;
background-color:#96afa3;
display: grid;
justify-items: center;
align-content: center;
position: relative;
z-index: -1000;
}
PCでは画像①②で縦方向は中央で変わらず、左右に振ることについてグリッドを作って実現してます。
See the Pen
colne-grid配置 by na2factory(ななふ) (@na2factory)
on CodePen.
色々なやり方があると思いますが、私はこのように作りました(^^)/
思った通りにできると嬉しいですね~!!
この部分のレスポンシブ対応だけの動画も載せておきます!
ヒーロー画像のアニメーション部分
3枚の画像を自動で切り替えている部分はjQuery不要のSwiperを使用してます。
(※画像を拡大しているのはCSSアニメーションです)
実装内容はこちらの参考サイトの内容をほぼそのまま使用させて頂きました!<(_ _)>アリガタヤアリガタヤ…
今後のWeb業界の方向性!?として、jQueryには余り依存しない方がいいと思われるので
スライダーに関してはこのSwiperを使いこなせるようになりたいです!
ヒーロー画像部分はほぼ参考コードで終了してしまっているので
今後の為にもう一箇所、ピックアップメニューの部分にもSwiperを使っております。
ピックアップメニューのスライダー
Swiperを使って自力でスライダーを入れたいと思ったのですが、苦労しました?
SPとPCで見せ方が違う(両端の画像の見切れ具合が違う)
画像のアスペクト比が違う。(なんでこんなデザインにしたんだ!!自分に怒)
色々外部のサイトを研究させて頂きまして、なんとか実現できました。
今回この部分を詳細に書くと長くなるので、また別記事にしたいと思います。
まだまだ先は長いけど
今回の自主制作サイトのコーディングはまだまだ先がありますが
トップページがヤマかな!と思ってたので、後はそんなに苦労しないでできるはず・・・!(;’∀’)
ただ、トップページにまだ入っていない要素として「ページトップリンク」があるのですが?
この部分もできればjQuery使わずに、いい感じに作れたらいいな~と思ってます(^^;
今のTOPページでは、ナビゲーションメニューの開閉部分でjQueryに頼っているので
今後JavaScriptに置き換えていきたいと思ってます?
さて、次回記事はコーデイング編②か、今度こそ?
informationで使用しているアイキャッチ達の制作について、書くかも~??
また是非、ご覧になってくださいませ!!
ありがとうございました。
HTML/CSSでのコーディングに興味がある方へ向けて、ななふが愛用しているおすすめの書籍を紹介します(^o^)
「作って学ぶ HTML&CSSモダンコーディング」
イチからサイトをコーディングするとき、まずどのようにレイアウトを組めばいいのか・・・
ハンバーガーメニューはどう作ったらいいのか・・・
悩みはつきませんよね!
実際に手を動かして作ってみるのが一番理解が深まります。
どうせ作るならキレイなデザインのサイトがいいですよね。
この書籍は書籍自体のデザインも、サンプルサイトのデザインもモダンなので、モチベーション保って最後まで作っていけると思います!
おすすめポイントとして、ハンバーガーメニューの背景固定についても記載のある初学者向け本って珍しいです。(※CSSでできる簡易的な対策ですが、説明があるのが(・∀・)イイ!!)
スマホ表示のメニューボタンがちゃんとbuttonタグで実装されており、簡易的ですがJavaScriptでメニューの開閉をする内容になってます。
本格的に作るにはもっとJavaScriptを駆使していく必要がありますが、最初の一歩としてやってみるにはちょうどいいと思います〜!





