いよいよコーディングの勉強開始です!
今までのあやふやな知識を整理するところから始めたい!
そんな私にピッタリの本を1周しました(^^)/
超有名なこの本を使いました
「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」
webcreatorboxを運営されているManaさんの本です。
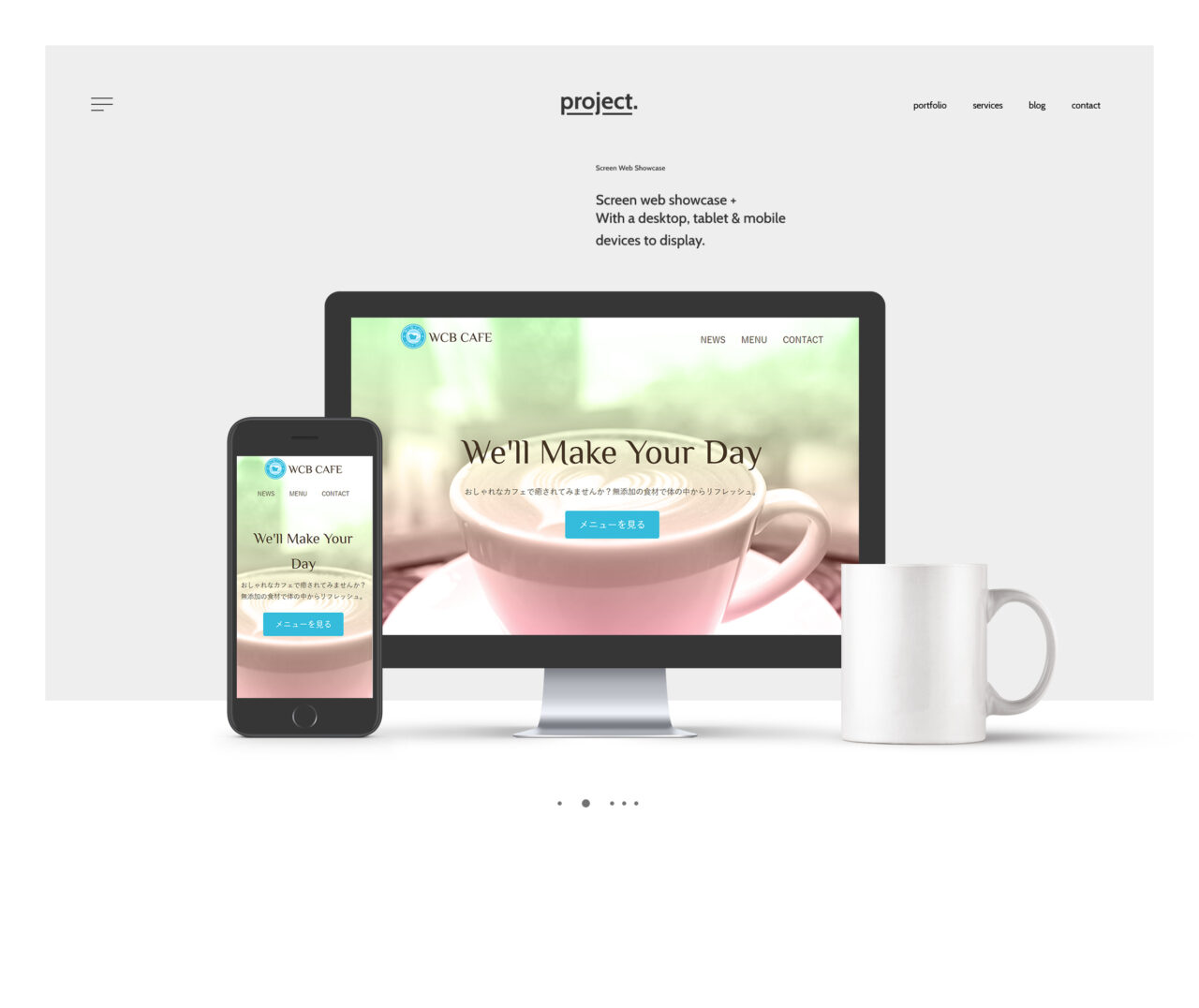
こちらの本で制作できるオシャレなカフェのサイト…
本を見ながらコードを打って、
おおおー!こんなに素敵なサイトがもう出来ちゃった!感動!
↓モックアップを初めて使ってみました~使い方が良くわからないけど?

本は説明がとても丁寧だし、
レイアウトも見やすいし、さくさく進めました 😀
これならコーディングやれるかも!?という
期待を初心者に持たせてくれる、
とても夢のある本でした(^^)/
この本では静的なサイトが作れるようになります!
お問い合わせページも、Googleのサービスを利用する方法が
案内されているので、簡単に機能を持たせることはできるんじゃないかな?
尚、動きのあるサイト作成は続編の方で楽しめそうです(^^)/
デモサイトを作った
そして、こちらの本でできたサイトをちょこっとだけカスタマイズし
(画像やフォントを変えただけ?)
デモサイトを作ってみました!
※本の最初の方に
テキスト原稿と画像素材を差し替えればオリジナルサイトとして
利用してかまいません
と記載がありましたので、有難く使用させて頂きます!<m(__)m>
私がイラレで作ったイラスト素材の配布サイトです(^^)/
※CONTACTのページはなしで、BLOGでこのブログに帰ってきます。
デモサイトなのでいつまで公開するかは未定ですが、
是非見て頂きたいでーす!(^^)/
以下バナーをクリックしてね!
テキストエディター何にする?
今回は本の中で紹介されていたAtomを使いました!
このままAtomでもいいのかな、と思ったのですが、
次に取り組もうとしているMANAさん本の続編
「ほんの一手間で劇的に変わる HTML & CSSとWebデザイン実践講座」
こちらをさらっと見てみたら、こちらではAtomではなくて
Visual Studio Codeが推奨されているみたい(^^;
なので、こちらに切り替えて使ってみようかな~と思います。
便利なプラグインが沢山あるみたいなので、
こちらの環境を整えるのも楽しみです(^^)/
以上になります。ご訪問ありがとうございました(^^)/