ついに!photoshopでのバナトレ30回目を迎えました!!
photoshopのみでは今回を最後にしようと思います。
最後という事で!デザートのバナーをトレースします。
今回も模写形式で臨んでいます。
お手本は、BANNER LIBRARYさんで見つけたコチラ!
トレース

ロゴや商品は見本から切り抜きです。
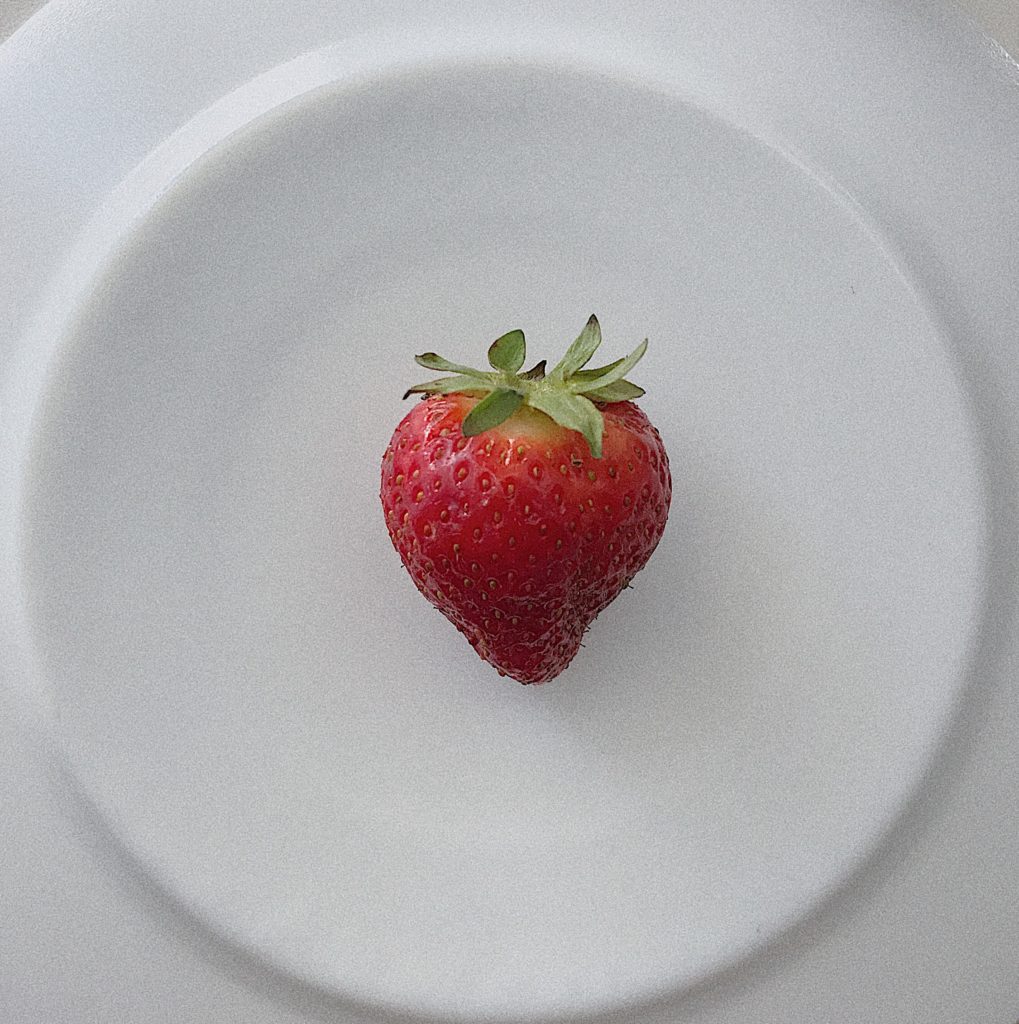
苺の良い素材がなかなか無くて…単体の色んな角度の写真って少ないですね(^^;
スイートストロベリーのフォントの加工が可愛いです。
制作の振り返り
参考バナータイトル:ハーゲンダッツスイートストロベリー
参考バナーのサイズ (幅 x 高さ)(px):1200×675
制作にかかった時間:3時間
使用したフォント
- スイートストロベリー、甘酸っぱい贅沢 : FOT-筑紫A丸ゴシック Std
- CrunchyCrunch.: A-OTF 見出ミンMA31 Pr6N
- (CrunchyCrunch.の下にある小さい)クランキークランチ : 小塚ゴシック Pr6N
- SWEET STRAWBERRY : Josefin Sans
- (ミントグリーンの円の中の) 10/17、新発売 : DNP 秀英丸ゴシック Std
- 〈TUE〉: 小塚ゴシック Pr6N
素材情報
- ハーゲンダッツロゴ、アイス本体、パッケージの写真 :見本より切り抜き
- 苺 : pixabay、unsplashよりDL
考察
デザインについて気付いたこと
どんな人に?
ハーゲンダッツが好きな、苺好きの人
何を伝えたい?
アイスが新発売。苺味。
なぜ伝えたい?
商品を買って欲しい。
デザインのポイントメモ
主役がアイス本体で、主張が強いのでタイトルはそこそこのサイズにして本体を引き立てるようになっている。
ピンクの背景とランダムに配置された苺のパターンより、アイスが苺味だと連想できる。
アイスのかじった断面が大きく、食感が何となくイメージできる。
新発売の円の色がピンクと対のミントグリーンで目を引く。ポイントとして小さめサイズなので甘くなり過ぎず、
程よく可愛らしい。
アイスが主役のバナーでこういう構成って多そうだな、と思いました(^▽^)/
フォントがさりげなく可愛い(*´ω`)
アイスのバナーを作ってみたくなります!
苦労した点
苺の素材探し
見本で使用されている苺はヘタ付きの色んな角度から見た苺達。
中々、フリー素材でいい感じの苺に出会えず、以下の4つの素材を加工して使っています。




①の苺は茎があったので、茎部分を消してヘタに見えるようにコピースタンプツールで加工しました!
夫々明るさや色の雰囲気がバラバラなので、トーンカーブなどの調整レイヤーを使って違和感なくなるように努力しました(^^;
スイートストロベリー文字の加工
結構時間を使ってしまいました。
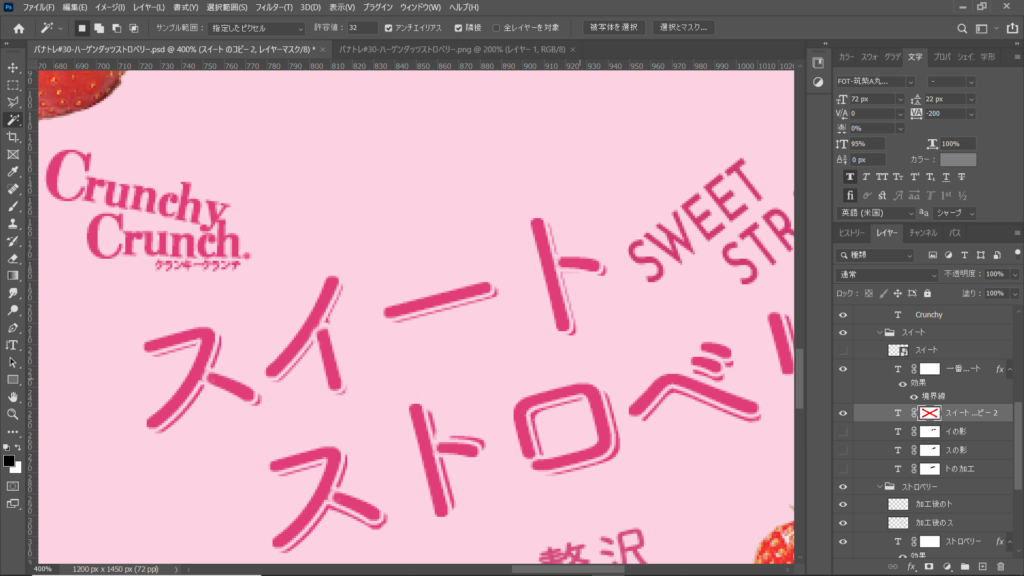
見本とトレースの拡大図↓です。


見本とはフォントが異なっているのですが、影の付け方が極力見本に近くなるように作っています。
一応加工の手順を残しておきます。
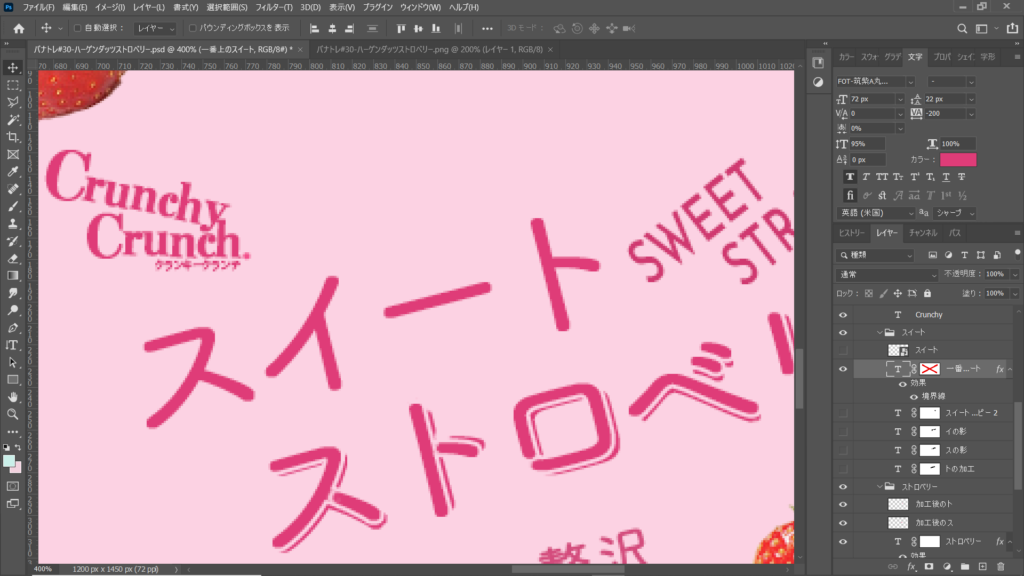
①テキストレイヤーで「スイートストロベリー」を入力。実際には「スイート」「ストロベリー」を分けて作成。
以降、「スイート」部分についてのメモになります。
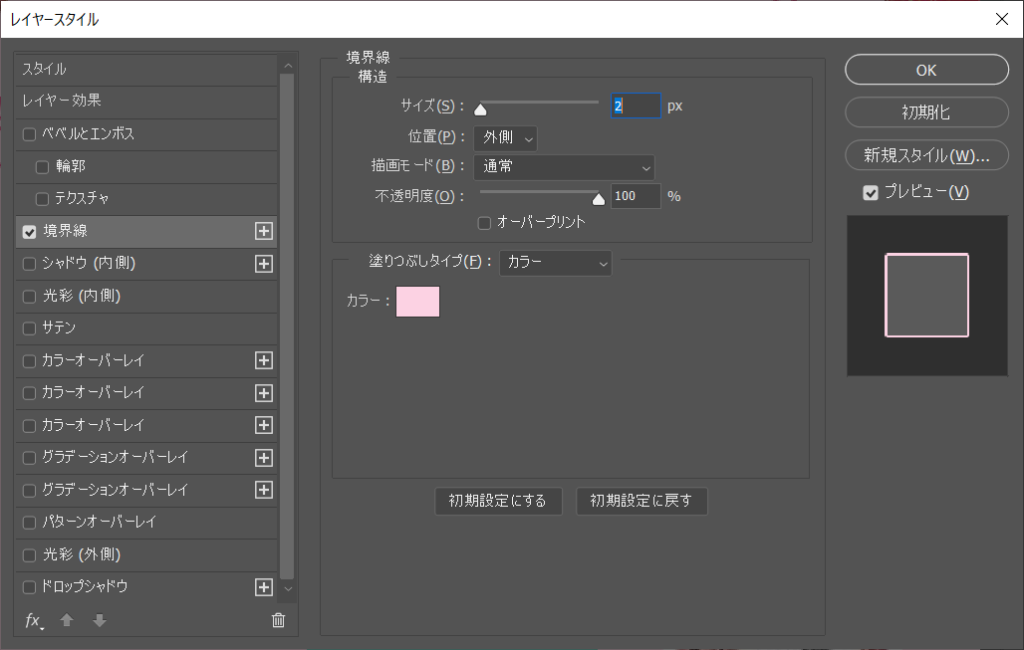
②①のレイヤーにレイヤー効果(境界線)を付ける。境界線の色は背景のピンクにする。
境界線を付けて、その下に通常のテキストを重ねることで見本のような線の影を作ろうとしています(‘◇’)ゞ


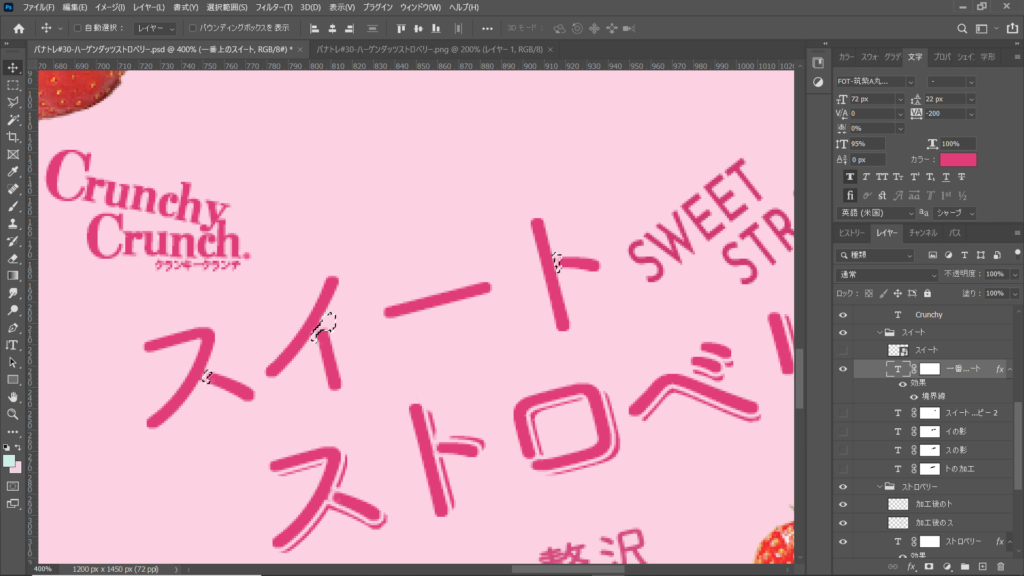
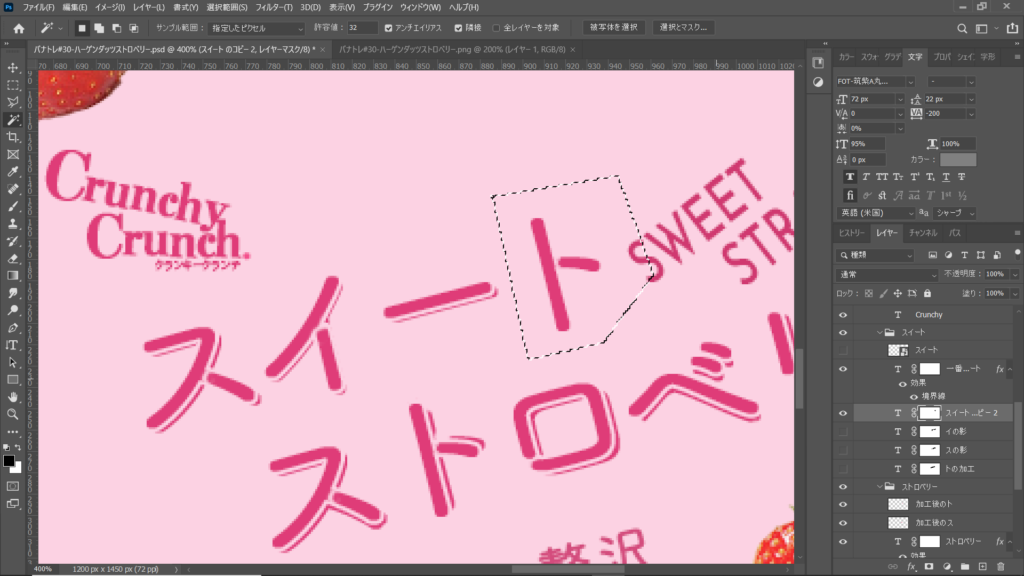
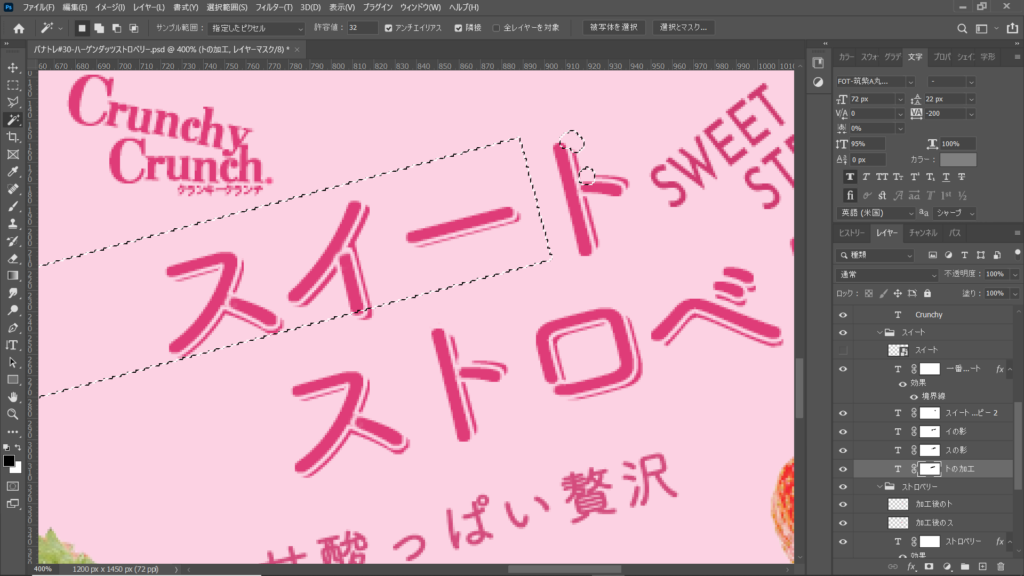
③見本の「スイート」で字が切れている箇所をトレースにも作る。①にレイヤーマスクを追加して、字が切れている箇所をマスクする。↓点線の部分です。

④③のレイヤーをコピーし、レイヤー効果(境界線)、レイヤーマスクを消す。線の影になるように少しずらす。
上手くいっている箇所と修正が必要な箇所がある状態。

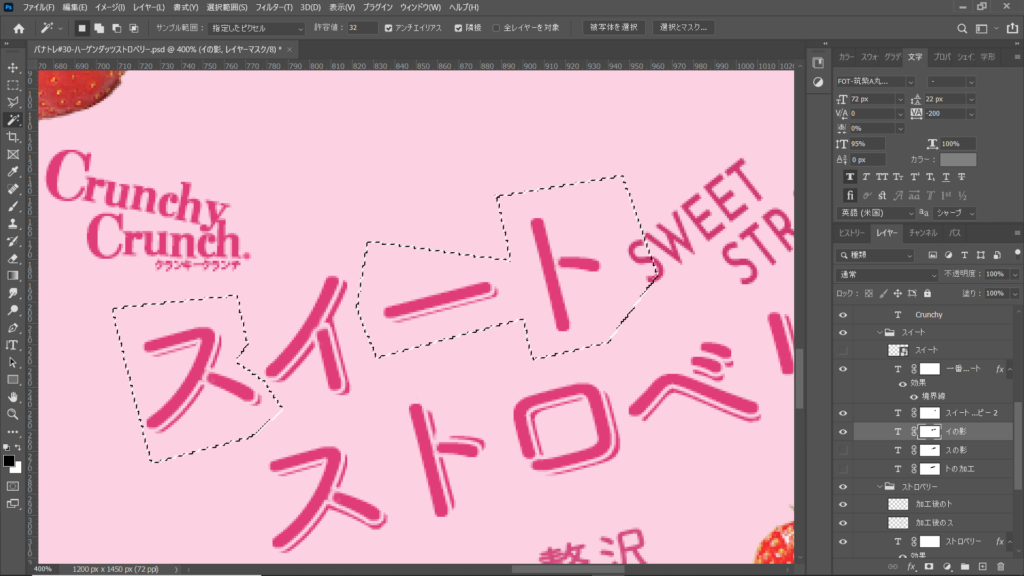
⑤上手くいっていない部分を個別に対応する。④のレイヤーにレイヤーマスクを追加して、「ト」の影部分をマスク(※後で別レイヤーで「ㇳ」の対応をする)。
⑥④のレイヤーをコピーして、レイヤーマスクで「イ」の影部分だけのレイヤーにし、「イ」の影の位置を調整する。


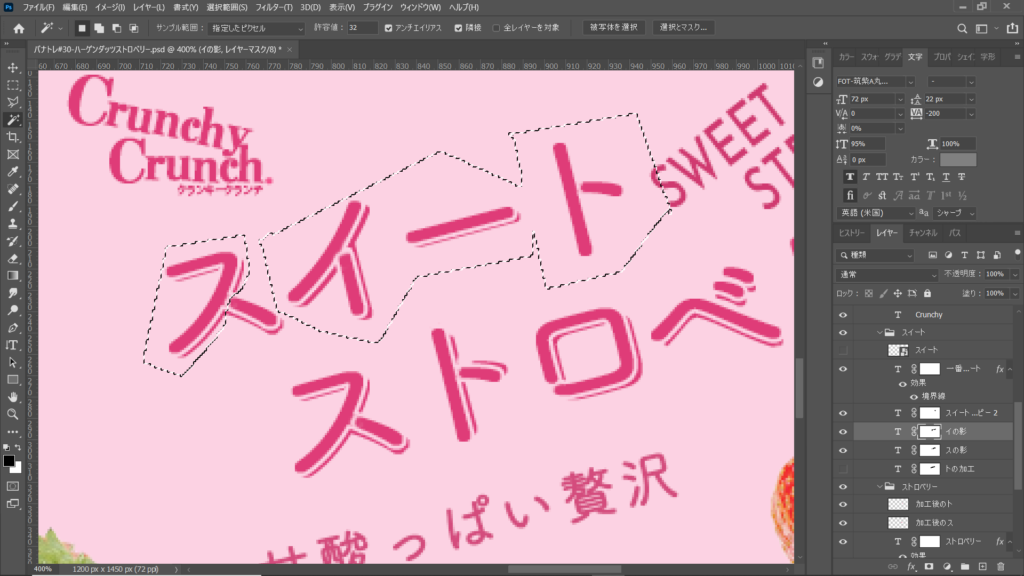
⑦⑥と同様に「ス」、「ㇳ」の影部分の位置を調整をするレイヤーを追加し、それぞれいい感じになるように微調整!
「ㇳ」については、見本の線の影部分に切れ目が入っていたのでトレースもレイヤーマスクで切れ目が入る様に加工しました!


こんな感じでちまちまと(^^;微調整を繰り返し、「ストロベリー」も同様に作りました。
これまでのトレースを通して、レイヤーマスクの使い方、だいぶ慣れました!!
今後の課題
最後は時短するぞー!と気合入れましたが、結局苺の準備で時間かかって3時間コースでした。
残念!写真の加工がもっと速く綺麗にできないとですね。
今後はillustratorの操作を練習して、バナートレースをまたカウントリセットして始めようと思っています。
photoshopでのバナトレまとめもしたいので、公開できるように準備頑張ります(^^)/
以上になります。最後まで見て頂き、ありがとうございました!




