こんにちは。
自分のポートフォリオサイトに載せるためのデモサイトを制作しております。
まず第一弾のHTML/CSS/JavaScriptでの静的サイト完成・・・!したので先行公開したいと思います!
デモサイトやポートフォリオの制作背景としては、制作会社と業務委託契約を結び、WordPressやコーディングの納品実績はあるものの、これらは契約上自分の実績として公開できない点にあります。
また、お客様のご意見を直接伺って制作することが難しかったので、そこも何とかしたいと思っておりました。
今後は制作会社経由ではなく、Webサイトが必要な個人事業主様や小規模事業者の方々から直接ご依頼をいただけるように活動していきたいと思います!
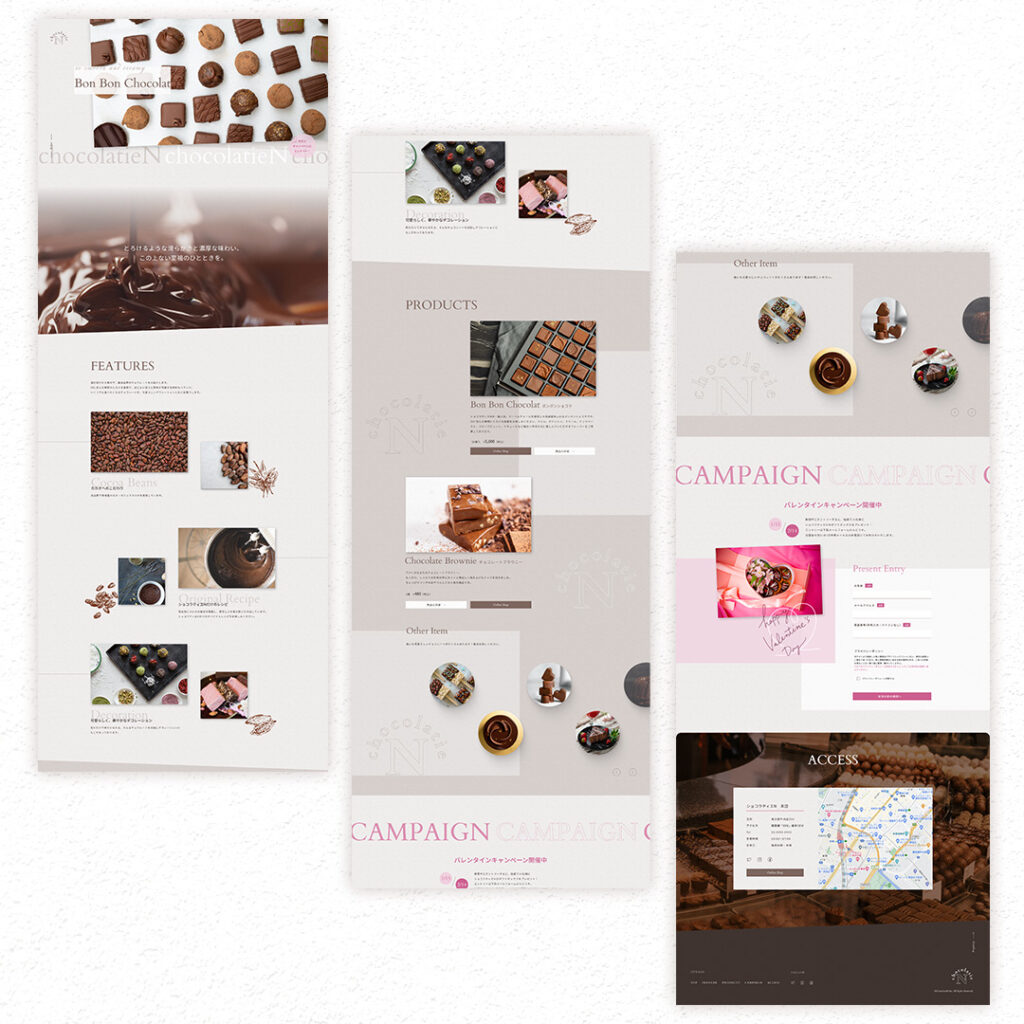
チョコレートショップのランディングページ
架空店舗「ショコラティエN」のランディングページを制作しました。
以下をクリックでデモサイトに飛びます!↓↓↓↓↓↓是非御覧ください(*^^*)
この記事公開が2023年6月でまったく季節感が合わないのですが、ショップの認知度アップを兼ねたバレンタインプレゼントキャンペーンをアピールするページです。
オンラインショップがある前提で、キャンペーンアピールしつつ商品購入の動線も含んでいます。(※記事公開時点ではオンラインショップへのリンク先は空です。後々追加するかも・・?)
ターゲット層:20代後半〜40代の女性
銀座に店舗がある想定で、GoogleMapは銀座周辺の物を仮に設置しました。
メインカラーはチョコレートをイメージする茶色です。
アクセントカラーはバレンタインキャンペーンのピンクになります。
ショップの高級感を表現するための質感アップとして、ざらざらとした細かいノイズをうっすら全体に乗せてます。(汚れじゃないです・・・・(泣))
デザインツールと素材について
デザインのメインツールはFigmaです。
FigmaでWebデザインはこれが初?今までXD使用していたので、まだ慣れてません・・・

写真はPhotoshop、イラストやロゴはIllustratorで加工しました。※フリー素材を使用しています。
尚、溶けたチョコレートの動画はAdobeStockの素材です。
元の素材の画質とはかなり差がでてしまってますが、SP/PCでの閲覧に支障がない程度の容量と、ぱっと見には耐えられるぐらいの画質とのバランスの兼ね合いになってます。(粗くしすぎたかも・・・?)
Premiere ProでPC版とSP版の動画を作成しました。
Webサイトの概要
ファーストビュー
ショップのメイン商品、ボンボンショコラとブラウニーの大きな画像とバレンタインキャンペーンのイメージ画像のスライダーを設置しています。
少し斜めの角度とパララックス風スライダーでおっ?と興味を引き、3枚見てもらえるようにしています。
メニューボタンとキャンペーンエントリーボタンもスライダーの邪魔をしない位置にさりげなく設置。
また、背景の装飾としてショップ名「ショコラティエN」のローマ字のテキストを無限ループしてます。
メニュー(ナビゲーション)
今回のサイトはPC/SP共通でハンバーガメニュー形式です。
各セクションへのジャンプボタン、ショップのSNSもある前提で各種アイコンを用意しました。(※SNSアイコンのリンク先は空です)
キャンペーンエントリーボタン
バレンタインを連想するためピンクのボタンにしています。
SVGモーフィングでゆらゆら動くボタンにし、興味を持っていただけるように仕掛けています。
動画背景
チョコレートの溶ける動画を背景に用いて、ショップのチョコレートへのこだわり、高級感、商品を食べていただくことで得られる体験を表現しています。
この動画の上に重なっていく感じでFEATURESとして具体的なショップのこだわりポイントを紹介していきます。
※スマホでtwitterやslackなどのアプリ上からデモサイトを見ると、動画が再生されないことがあるようです。
FEATURES
ショップのこだわり紹介セクションです。
材料、レシピ、デコレーションについてアニメーションで流れるように見せたい部分です。
アニメーションはロード後初回のみ実行します。
やりすぎ、遅すぎなどの違和感を感じない、スムーズな動きになるように気をつけました・・・。
※PCとSPでは構成が変わる為、タイミングが少々異なっています。
PRODUCTS
商品の紹介セクションです。
ボンボンショコラ・ブラウニーの2つはメイン商品なので大きく取り上げています。
「商品の詳細」ボタンはクリックやタブキーのフォーカスで開くアコーディオンボタンです。
原材料などの詳細を載せる部分ですが、デモサイトの為この部分はダミーテキストになっております。
その他、Other Itemのコーナーでは他の5商品をスライダー形式で紹介しています。
それぞれの商品の写真をクリックすると、詳細画面のモーダルウィンドウが開きます。
モーダルウィンドウの表示中はハンバーガメニューのOPEN時と同じく、背景固定になります。
閉じるボタンや、薄い黒の背景部分をクリックするとウィンドウを閉じます。
(※スライダーはSwiper8を使用しているのですが、動作確認中、クリックしてもモーダルウィンドウが開かない現象が起きることがありました?後々修正するかもです)
CAMPAIGN
バレンタインキャンペーンのエントリー用のセクションです。
お名前、メールアドレス、電話番号を入力するだけの超シンプルなエントリーフォームになってます。
こちらはformrunのコード型を使用しております。
デモサイトなので、キャンペーンはもちろん架空ですが、フォームが実際にちゃんと使用できることの確認の為、エントリー可能になってます。
ただし、実際に管理人にメールが届きますのでイタズラ目的のエントリーはご遠慮いただきますよう、宜しくお願いいたします。
formrunのコード型を使用について
静的サイトに設置するお問い合わせフォームについて、何を使うのが一番お客様にとっていいのか・・・前からずっと悩みのタネです。
以前PHP工房さんのフリーメールフォームを使う記事も書いてますが、確実にメールがお客様に届くこと、セキュリティ面を考慮をするとフリーのものよりも専門の業者のフォームがやはりいいのではないかと。
formrunのコード型を使用するとデザインの自由度があり、無料のフリープランで無期限でお試しできるので今回採用してみました。
※フリープランは各種制限があります。詳細はformrunのサイトでご確認ください。
※formrunのコード型の設置については、また別途記事にしたいと思います!
2023年10月24日より、フリープランでコード型のフォームを利用する場合、有料オプションに変更になりました。
この記事執筆時点では無料で使用できましたが、現在は有料なのでご注意ください。
ACCESS
実店舗の情報、GoogleMapになります。(※しつこいですが架空店舗です)
フッター
フッターはサイトマップとしてナビゲーションメニュー、SNSフォローボタン、ページトップに戻るボタン等を配置しました。
サイトの終了地点として、濃い茶色で全体を受け止めるような重さを表現したいと思いました。
制作にかかった時間
デザイン(PC・SP):約48時間
コーディング:約120時間
エラーチェックや表示速度改善など:42時間
Total : 約210時間(平日の作業で1ヶ月半ぐらいになります。)
※今回のサイトと同様な仕様で制作する場合の目安時間となります。
※実際の制作ではお客様とのやり取りの時間も加わってきます。
動作確認
自分の使える各種環境で動作確認しました。
(表示崩れなし、コンソールの自身起因のエラー表示なし、アニメーションなどの動き)
レスポンシブ対応済みです。(想定画面幅360px〜1920px)
Mac
確認ブラウザ:GoogleChrome(ver 113)・Safari(ver16.5)・FireFox(ver 113.0.2)
※FireFoxではモーダルウィンドウを開くと、タブキーでフォーカスを当てる想定の部分にカーソルが点滅して表示されていました。今後修正方法が分かったら対応予定です。
Windows
確認ブラウザ:GoogleChrome(ver 113)・Edge(ver 113)・FireFox(ver 113)
SP
手持ちのiPhone SE, Simulator iPhone14 Pro
※iOS16以上を想定
タブレット
Android HUAWEI
エラーチェック
HTML,CSSのエラーチェックかけました。エラーは残ってますが、現時点ではこのままで問題ないと判断しました。
HTML
使用ツール:Nu Html Checker
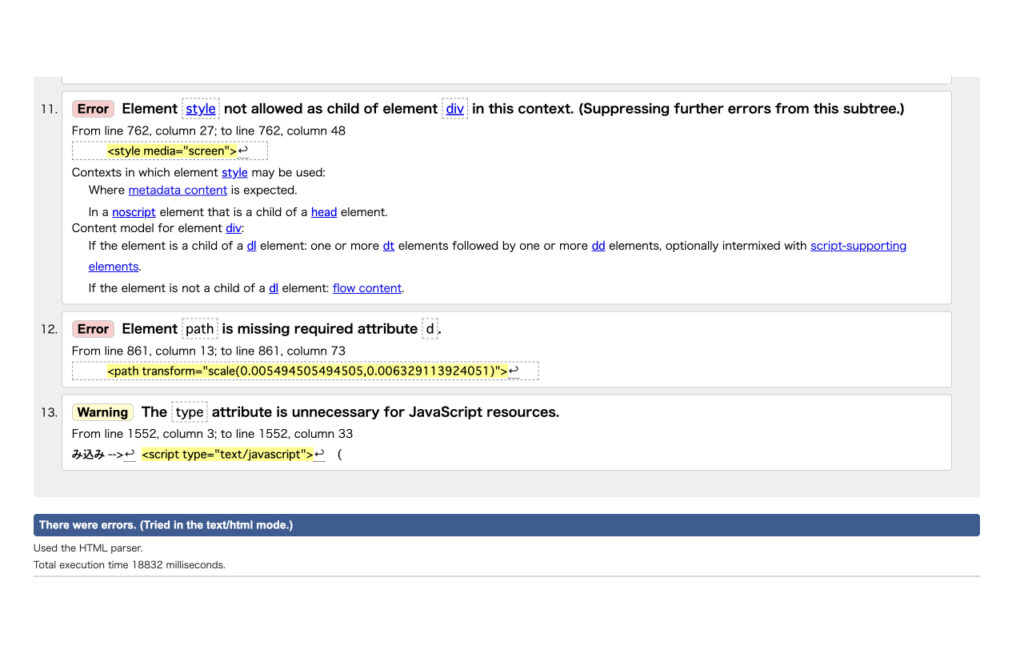
エラーはformrunのコード型部分で貼り付けた部分についてと、キャンペーンエントリーボタンのSVGモーフィングのpathについてが残っています。
formrunに関する部分はこのままとし、SVGのpathについては致命的エラーではないので、対応方法を調査して今後対応できたらしようかな、という感じです。
以下はエラー部分の抜粋の画像です。

CSS
使用ツール:W3C CSS Validation Service
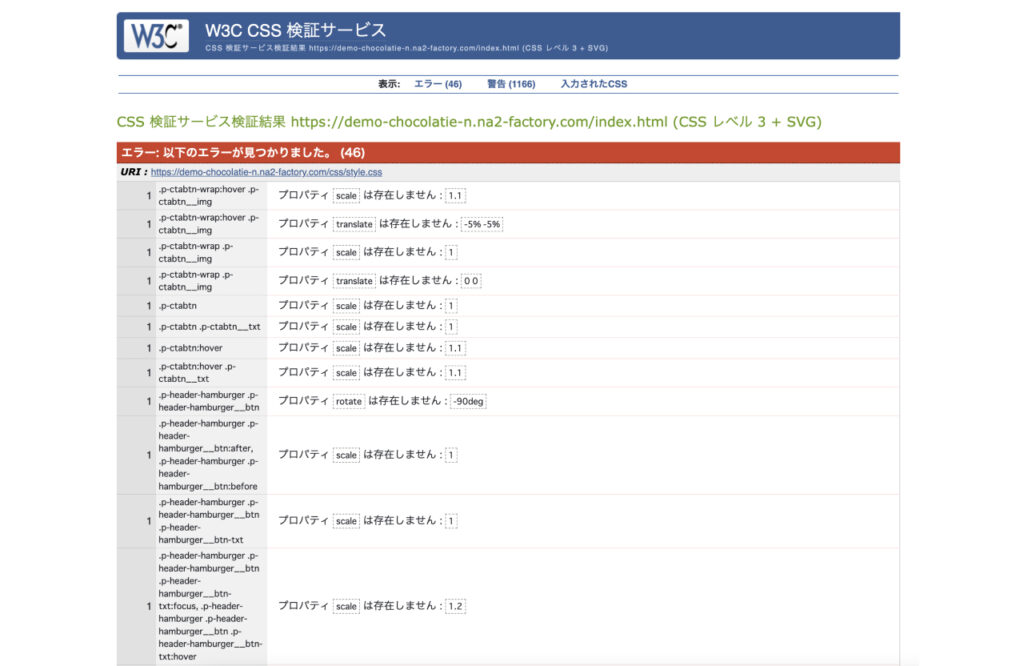
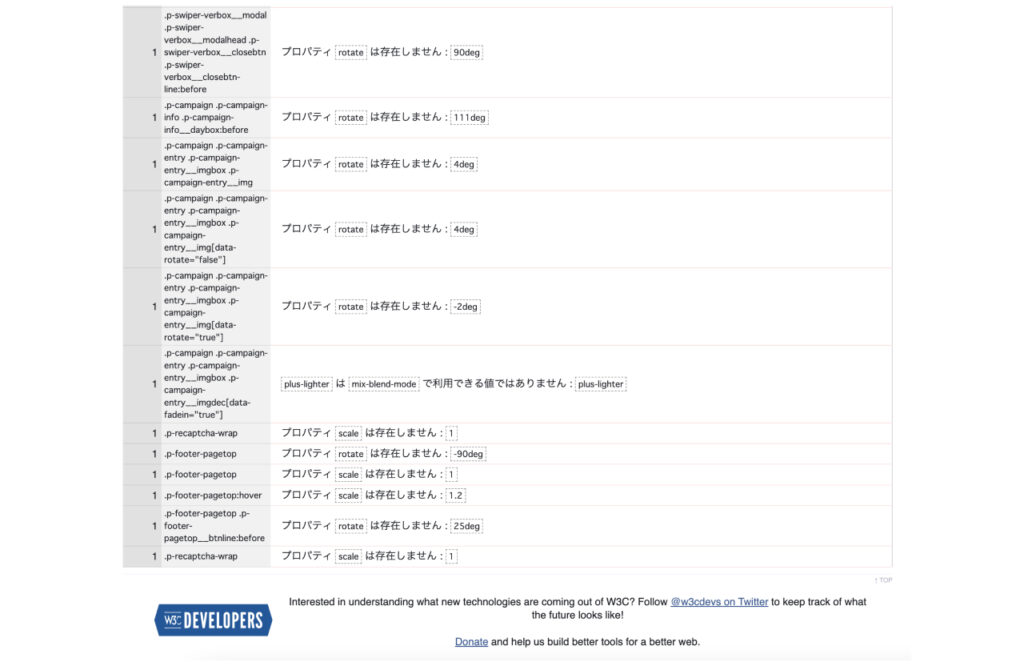
translate・scale・rotateの独立して書けるようになったプロパティについてエラーになっています。
あと、mix-blend-mode についてplus-lighter は mix-blend-mode で利用できる値ではありません
とエラーになってます。
これらは今後チェッカー側が対応されてエラーにならなくなると思われるので、このままとしました。
以下はエラー部分の抜粋の画像です。

間も同様にいろいろ出ているので飛ばして・・・

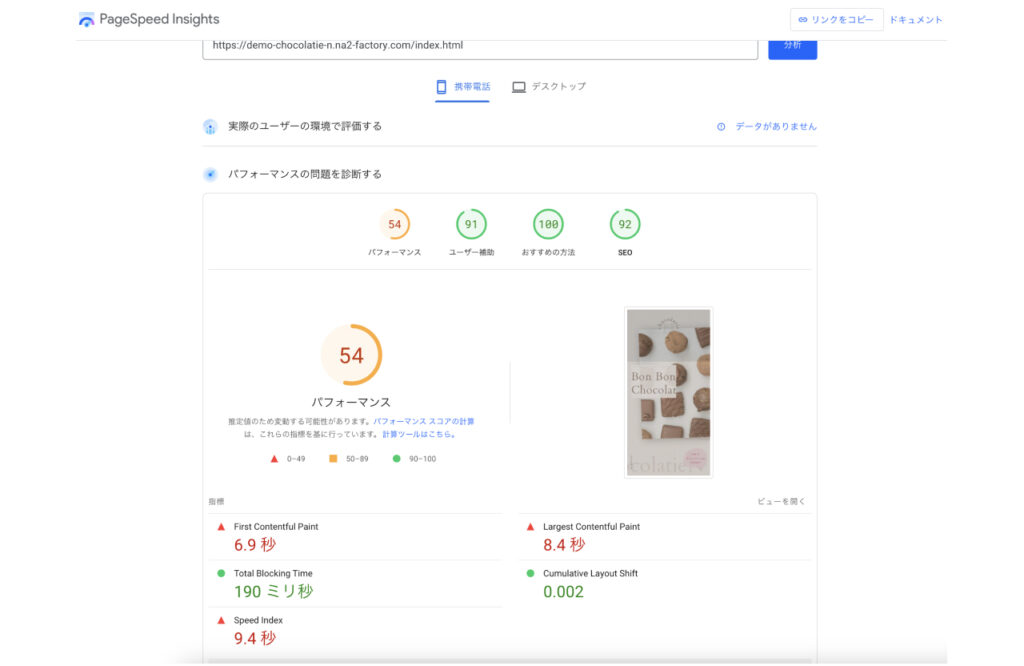
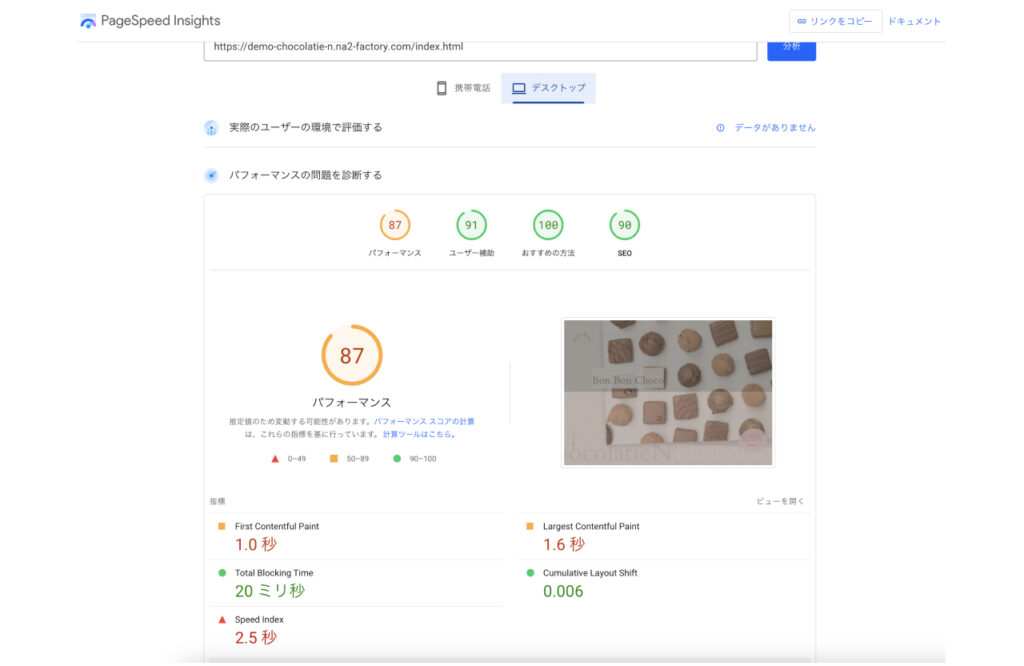
表示速度
PageSpeed Insightsでの結果です。
モバイルが結構残念な感じですが、現時点で試せることはやったのでもうこれで諦めます?


対策内容
・webpackでJavaScriptとCSSはそれぞれ圧縮ずみ。
・HTMLはEJSで生成。(速度的には関係ないか・・・効率よいってだけで)
・画像のwebp化
・pictureタグでディスプレイの解像度別、PC/SP画像切替
・画像の遅延読み込み(loading “lazy”)
・メインで使用している日本語Webフォント Noto Sansのサブセット化
・formrunのコード型でスパム対策のreCAPTCHA v2を使用している部分を遅延読み込み
・formrunのスクリプト本体は遅延読み込みにするとバリデーションチェックが動かなくなってしまったので見送りました。
・本体のJavaScriptの分割も試しましたが、ほとんど改善しなかったので不採用。
・ローディング画面があるせいで遅いのか?と思い、ローディング画面なし版で計測してもほぼ変わらず。
などなど。
ファーストビューがアニメーション使用で遅延もたせて表示するような構成だとなかなかパフォーマンスの評価を上げるのは難しいのかな、という感触です。
効果ないかもしれませんが、Swiperのライブラリを使用機能に絞っていくとか、今後試してみよう・・・・かな?
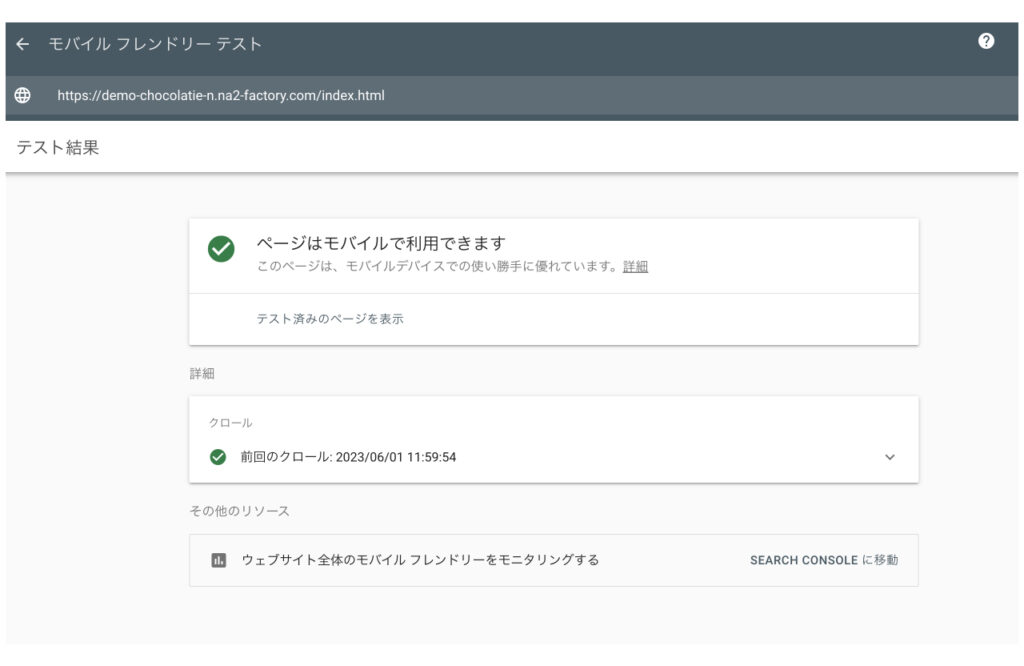
モバイルフレンドリーテスト
Googleのモバイルフレンドリーテスト実施済み。
noindexを一旦解除してテストしました。
サブドメイン使用のせいなのか?
noindex解除だけだと、「クロールできません」が表示されてチェックできませんでした。
何も書いていない空のrobots.txtを置いたらチェックできるようになりました。
結果、エラーなしだったので良かったです。
ただこのテスト、時間が経つとエラーが出たり、出なくなったりで難しい?

今後も制作メモ書きます
ひとまずざーっと書いてきましたが、今後も不足分を追記していきたいと思います!
それでは、ご訪問いただきありがとうございました。
HTML/CSSでのコーディングに興味がある方へ向けて、ななふが愛用しているおすすめの書籍を紹介します(^o^)
「作って学ぶ HTML&CSSモダンコーディング」
イチからサイトをコーディングするとき、まずどのようにレイアウトを組めばいいのか・・・
ハンバーガーメニューはどう作ったらいいのか・・・
悩みはつきませんよね!
実際に手を動かして作ってみるのが一番理解が深まります。
どうせ作るならキレイなデザインのサイトがいいですよね。
この書籍は書籍自体のデザインも、サンプルサイトのデザインもモダンなので、モチベーション保って最後まで作っていけると思います!
おすすめポイントとして、ハンバーガーメニューの背景固定についても記載のある初学者向け本って珍しいです。(※CSSでできる簡易的な対策ですが、説明があるのが(・∀・)イイ!!)
スマホ表示のメニューボタンがちゃんとbuttonタグで実装されており、簡易的ですがJavaScriptでメニューの開閉をする内容になってます。
本格的に作るにはもっとJavaScriptを駆使していく必要がありますが、最初の一歩としてやってみるにはちょうどいいと思います〜!






