こんにちは!
今回は当ブログのCocoonのカスタマイズで、詳しく記事にしていなかった「SNSフォローボタンを縦表示」について書いておきたいと思います。
方法は結構単純で、簡単です。
同じように縦表示にしてみたい方、是非試してみてください。
注意点は、PCデザインから画面幅が小さく変化していく時の表示オフのタイミングぐらいでしょうか(^^)
他、ヘッダーに高さのあるデザインの場合、固定表示するSNSボタンと被る可能性があります。
なお、当ブログのカスタマイズでは画面幅での表示オフとは別に、投稿表示中にJavaScriptを使ってボタンの表示・非表示処理を入れています。
こちらについては今回は触れず、Cocoon設定とCSSだけで変更する内容になります。
Cocoonのバージョン
今回動作確認したCocoonのバージョンは2.6.1.2です。
(段落のスタイルが沢山追加されました(^^))
ベースにしている子テーマのバージョンは1.1.1です。
Cocoonの親テーマと子テーマを使用されている前提で進めていきます。
カスタマイズ前にバックアップを!
カスタマイズは、親テーマの中身は触らず、子テーマの下にある各ファイルに行います。
今回はCSSの変更でできる内容なので、子テーマのstyle.cssを変更します。
テーマファイルエディターでカスタマイズを行っている場合は子テーマのstyle.cssを開き、全コピー。
自分のPCの任意のフォルダ下にテキストエディタを開いてペーストし、保存しましょう…
尚、HTMLやCSSを書くテキストエディタはマイクロソフトのVisual Studio Code(無料)がおすすめです。
MacでもWindowsでも使えます。
文字コードをUTF-8にして保存するようにします。
アイキャッチ下のSNSシェアボタンを縦にする
では作業していきましょう!
Cocoonではアイキャッチの下と、記事の最後にSNSシェアボタンを表示できるようになっています。
どちらを使ってもSNSボタンの縦表示、同様にできると思います。
今回は、アイキャッチ下にある方:トップシェアボタンを縦表示させてみたいと思います!
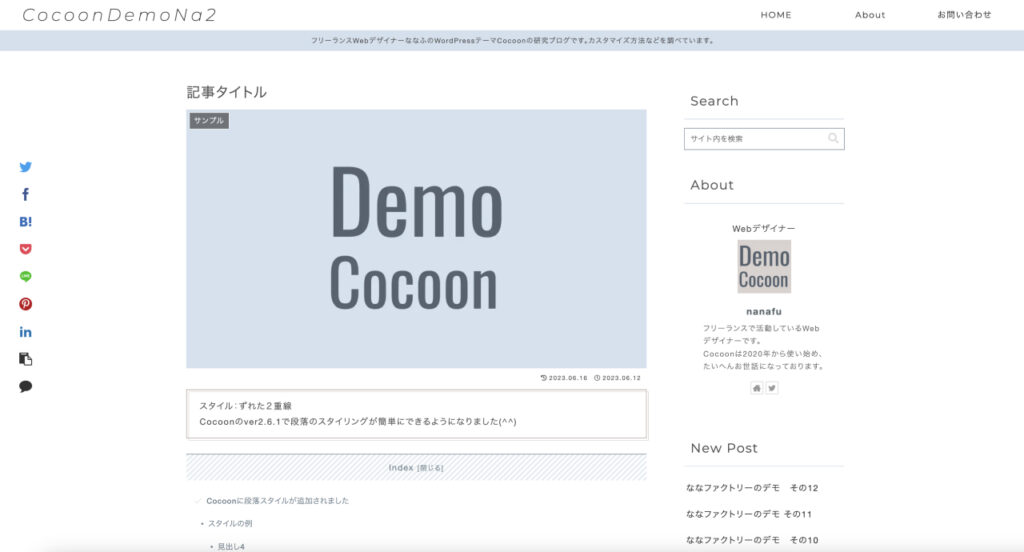
完成図
トップシェアボタンを縦にした完成画面はこんな感じになります(^^)
アイキャッチの下がすっきりしてますね(^^)
画面幅が1400px以下になると、縦表示から横表示になり、アイキャッチ下に戻る仕様です。

動作確認の為、Cocoonで表示できるSNSボタンを全部表示させているので、ずらっと長いですね。
(実際は全部表示ではなく、5〜6個に絞っている方が多いのではないでしょうか…)
動画で見る!スクロールした時の動作
画面の縦方向中央に固定表示されます。
動画で見る!レスポンシブ対応後の動作
画面幅を変化させた時の動作はこのようになります。幅が1400px以下で縦並びから横並びに変化します。
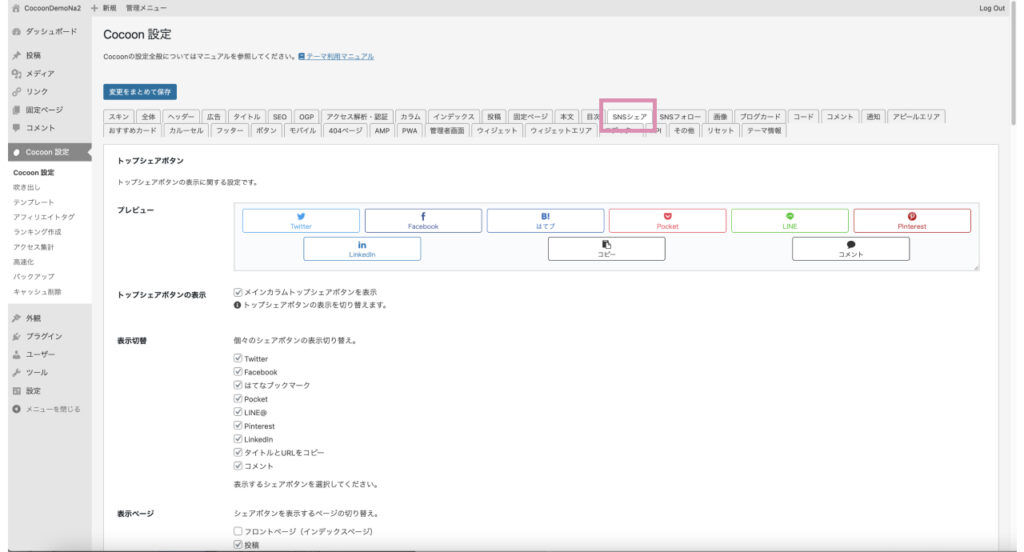
Cocoon設定でトップシェアボタンの設定をする
Cocoon設定で使用する項目についてです。
管理画面のCocoon設定→SNSシェアのタブの画面で、トップシェアボタンの表示について設定します。
完成予定で、各ブランドカラーでアイコンを表示するため、ボタンカラーをブランドカラー(白抜き)にしています。


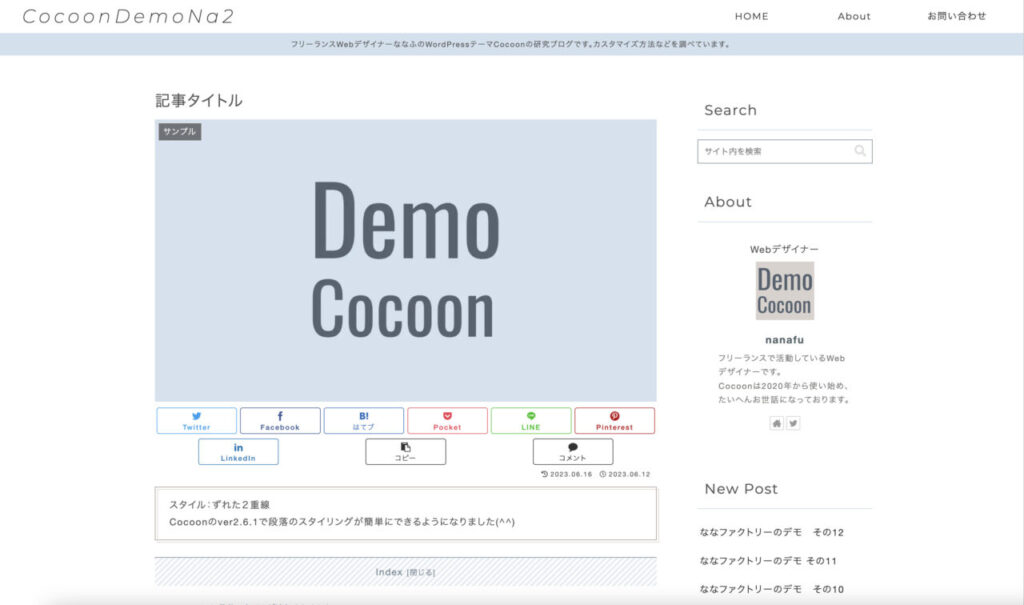
ここまでの投稿画面を確認
Cocoon設定でトップシェアボタンを設定後の投稿画面を見てみます。
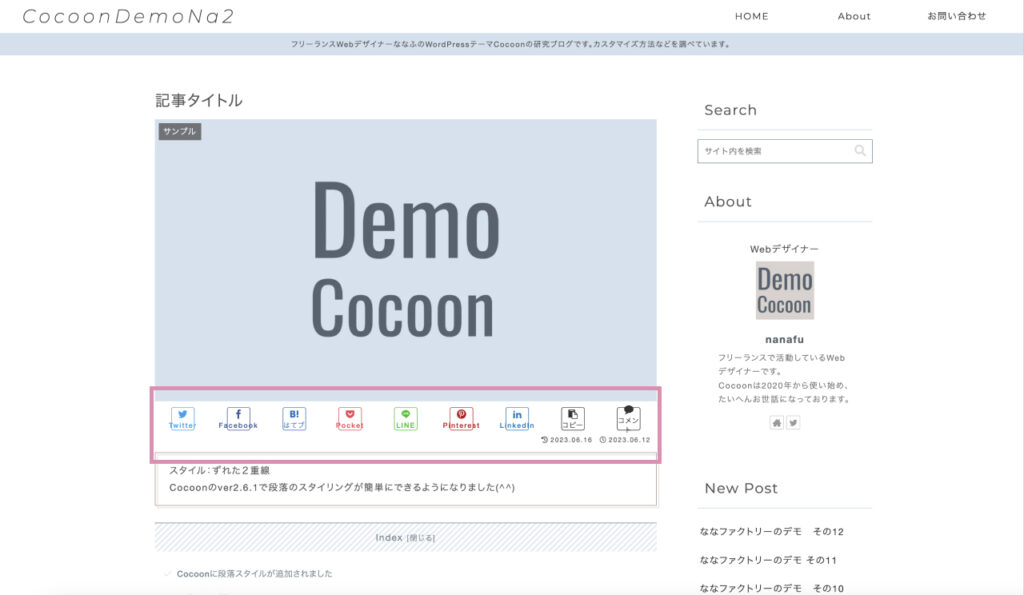
各SNSのシェアボタンがブランドカラー(白抜き)で表示できています。

CSSで各ボタンの幅と高さを同じ値にする
デフォルトの各ボタンは、Cocoon設定で6列に設定しているので横に6個、はみ出た分は2段目に表示されています。
各ボタンの幅と高さをそろえ、正方形の状態にします。今回はheight,widthを40pxにしています。
この値はお好みで変更してください。
#main .article-header .sns-share a {
height: 40px;
width: 40px;
}

各アイコンのサイズ調整
ボタン内のアイコンの大きさは以下のCSSで調整可能です。今回は24pxです。
/* 各アイコンの大きさ調整 */
.sns-share.ss-high-and-low-lc a .social-icon {
font-size: 24px;
}
ボタン下のキャプションと枠線・背景色を消す
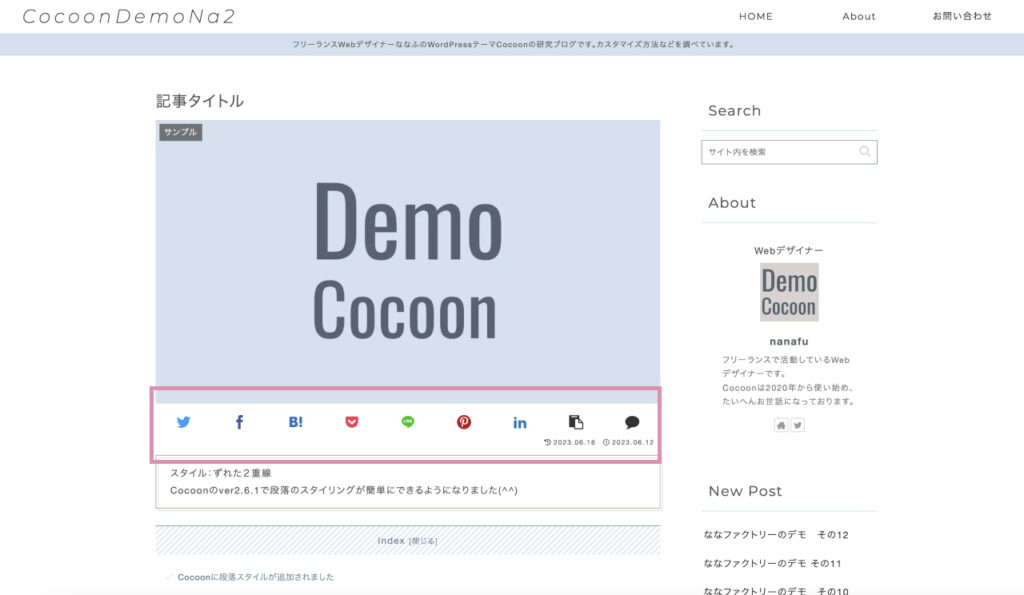
各アイコンの下に表示されている「Twitter」等のキャプションを消します。
/* Twitterなどのキャプション削除 */
.sns-share.ss-high-and-low-lc a .button-caption {
display: none;
}次にアイコンの枠線を消します。背景に白色が付いているのでそちらも透明にしています。
/* 各アイコンの枠線と背景色を透明に */
#main .article-header .bc-brand-color-white.sns-share [class*="-button"] {
border: none;
background-color: transparent;
}これで以下のようにアイコンだけが横にずらっと並ぶようになりました。

ボタンの親要素をposition:fixed;で固定する
SNSボタンを固定表示させるため、親要素に対してposition:fixed;を付与します。
SNSボタンのHTMLを確認
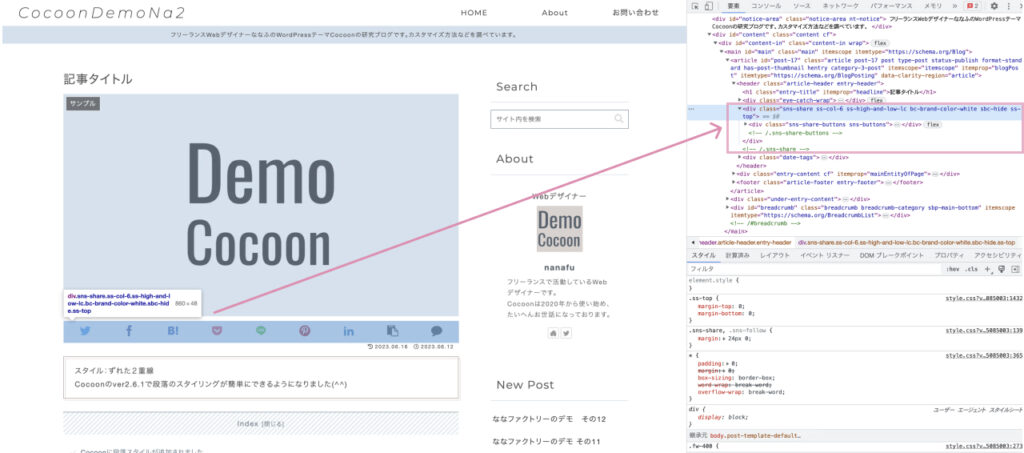
SNSボタン部分のHTMLがどうなっているか、GoogleChromeのデベロッパーツールで見てみましょう。
以下画像のピンク線で囲っている部分がSNSボタンのHTMLです。

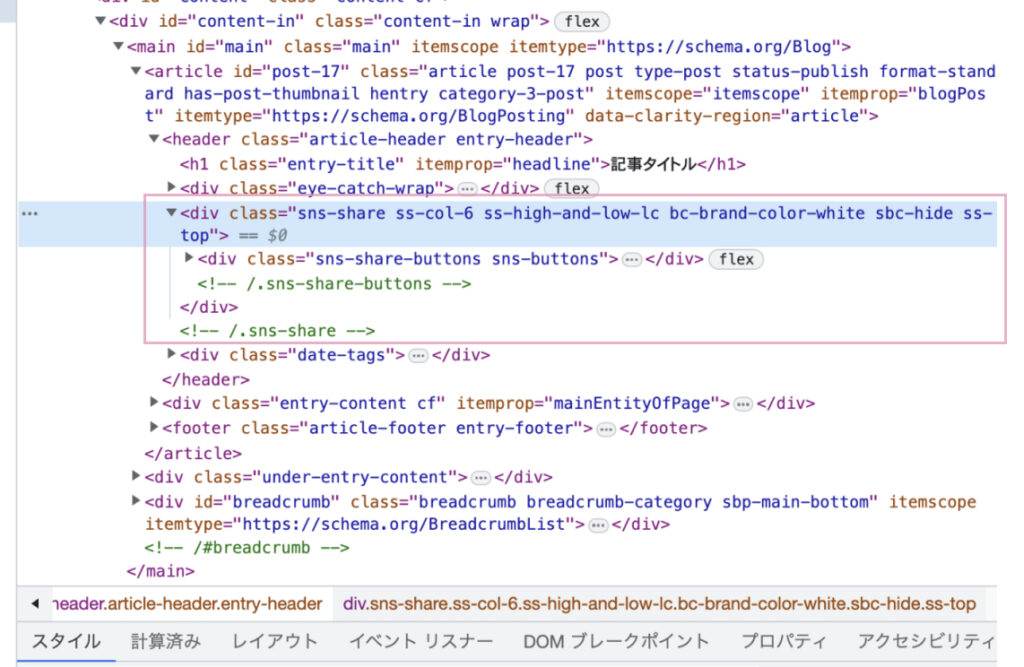
HTMLの部分を拡大した画像です↓

<div class="sns-share ss-col-6 ss-high-and-low-lc bc-brand-color-white sbc-hide ss-top">
<div class="sns-share-buttons sns-buttons">
※間省略
</div><!-- /.sns-share-buttons -->
</div>SNSボタンは<div class=”sns-share-buttons sns-buttons”>〜</div>になります。このdivを囲っている親要素<div class=”sns-share 〜 ss-top”>について、CSSでposition: fixed;を付与し画面左端の縦方向中央部分に固定します。
画面左端、縦方向中央にするCSS
CSSは以下のようになります。
※投稿のアイキャッチ下のSNSボタンについてのみ反映したいので、.article-headerの下にある.sns-share、という記述になってます。
.article-header .sns-share {
display: block;
position: fixed;
top: 50%;
left: min(1.71vw, 60px);
transform: translateY(-50%);
z-index: 10;
}左の位置は余白をつけたいため、 left: min(1.71vw, 60px);と設定しています。(left:0にすると画面左端にピタッとなります。)
画面幅が1400pxの時に24px、最大で60pxの余白となるようにしています。
※サイトに合わせてお好みで調整してください。
以下のようにSNSボタンの表示位置が変わりました!

ボタンの表示を横並びから縦並びにする
次に、SNSボタンを横並びから縦並びに変更します。
元々display:flexで横並びにされているので、縦並びに変更します。
以下、CSSです。
.article-header .sns-share-buttons {
flex-direction: column;
flex-wrap: nowrap;
justify-content: center;
padding: 1rem 0;
gap: 0.2rem;
}
flex-direction: column;で縦並びにしています。
これで、以下のような表示になりました!

おまけでホバー時に拡大アニメーション
SNSアイコンをホバーすると、デフォルトでアイコンの色が薄くなるアニメーションが付いています。
ここに更に、ちょっとだけ拡大するアニメーションをプラスしています。
おまけなので必要ない方は飛ばしてください^^;
以下、CSSです。
.article-header .sns-share-buttons a {
transform: scale(1);
transition: transform .3s ease-in-out;
}
.article-header .sns-share-buttons a:hover {
transform: scale(1.2);
}レスポンシブ対応
画面幅1400px以下で縦→横並びに
画面幅が狭くなっていくと記事の本文とSNSボタンが被ってしまうので、画面幅1400px以下で縦並びから横並びに変更します。
CSSにブレイクポイントを追加して対応します。
/*1400px以下*/
@media screen and (max-width: 1400px) {
/* ----- page / post ----- */
/******* header *******/
/* header SNS button vertical -> horizontal */
.article-header .sns-share {
display: block;
left: unset;
position: static;
top: unset;
transform: none;
}
.article-header .sns-share-buttons {
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
padding: 1rem 0;
gap: 1rem;
}
.article-header .sns-share-buttons a {
margin-bottom: 0;
}
}各ブレイクポイントでボタンとアイコンの大きさ調整(お好み)
アイコンの表示数によると思いますが、画面が小さくなるのに合わせてサイズを調整しています。
こちらは各自のお好みで!
画面幅834px以下になったら
/*834px以下*/
@media screen and (max-width: 834px) {
#main .article-header .sns-share a {
height: 32px;
width: 32px;
}
/* 各アイコンの大きさ調整 */
.sns-share.ss-high-and-low-lc a .social-icon {
font-size: 20px;
}
}画面幅480px以下になったら
/*480px以下*/
@media screen and (max-width: 480px) {
/* header SNS button */
#main .article-header .sns-share a {
height: 20px;
width: 20px;
}
/* 各アイコンの大きさ調整 */
.sns-share.ss-high-and-low-lc a .social-icon {
font-size: 16px;
}
}CSS変更点のまとめ
子テーマのstyle.cssに追加した変更点をまとめて載せます。
このままコピペされても多分できると思いますが、各自のカスタマイズと変更点が被ったりする可能性もありますので自己責任でお願いいたします?
特にブレイクポイント(メディアクエリ)の記述があちこちにあると後々混乱の元になりますので、ご注意ください。
/* アイキャッチ下のSNSシェアボタンを画面の左、縦方向中央に固定 */
.article-header .sns-share {
display: block;
left: min(1.71vw, 60px);
position: fixed;
top: 50%;
transform: translateY(-50%);
z-index: 10;
}
/* 各アイコンを正方形に収める */
#main .article-header .sns-share a {
height: 40px;
width: 40px;
}
/* Twitterなどのキャプション削除 */
.sns-share.ss-high-and-low-lc a .button-caption {
display: none;
}
/* 各アイコンの大きさ調整 */
.sns-share.ss-high-and-low-lc a .social-icon {
font-size: 24px;
}
/* 各アイコンの枠線と背景色を透明に */
#main .article-header .bc-brand-color-white.sns-share [class*="-button"] {
border: none;
background-color: transparent;
}
/* SNSボタンを縦方向に並べる */
.article-header .sns-share-buttons {
flex-direction: column;
flex-wrap: nowrap;
justify-content: center;
padding: 1rem 0;
gap: 0.2rem;
}
/* 各アイコンにホバー時の拡大アニメーション */
.article-header .sns-share-buttons a {
transform: scale(1);
transition: transform .3s ease-in-out;
}
.article-header .sns-share-buttons a:hover {
transform: scale(1.2);
}
/*1400px以下*/
@media screen and (max-width: 1400px) {
/* header SNS button vertical -> horizontal */
.article-header .sns-share {
display: block;
left: unset;
position: static;
top: unset;
transform: none;
}
.article-header .sns-share-buttons {
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
padding: 1rem 0;
gap: 1rem;
}
.article-header .sns-share-buttons a {
margin-bottom: 0;
}
}
/*834px以下*/
@media screen and (max-width: 834px) {
/* header SNS button */
#main .article-header .sns-share a {
height: 32px;
width: 32px;
}
/* 各アイコンの大きさ調整 */
.sns-share.ss-high-and-low-lc a .social-icon {
font-size: 20px;
}
}
/*480px以下*/
@media screen and (max-width: 480px) {
/* header SNS button */
#main .article-header .sns-share a {
height: 20px;
width: 20px;
}
/* 各アイコンの大きさ調整 */
.sns-share.ss-high-and-low-lc a .social-icon {
font-size: 16px;
}
}
さいごに
お疲れ様でした!いかがでしたか?
今回のDemoサイトではヘッダーがロゴとメニュー横並びの、高さがほぼ無いレイアウトでしたので、SNSボタンの表示位置について特に違和感なく実装できました。
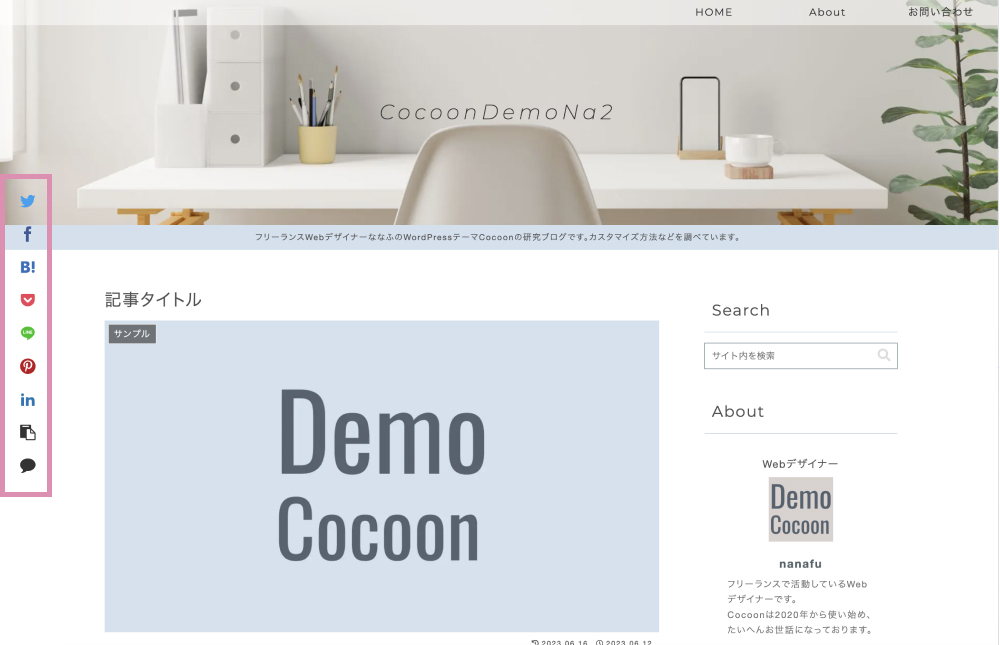
ただ、サイトデザインによってはヘッダー部分に画像を表示していたりで、高さがあるケースがあると思います。
この場合はヘッダー部分とSNSボタンが被ってしまう可能性があり、ちょっと気になるかもしれません。
※SNSアイコンの表示数を絞ることで解決するかもしれません。
↓ヘッダーの画像にSNSアイコンが被る例です

このようなケースではSNSボタンの縦方向中央に固定している位置を下の方に調整したり、JavaScriptを使用して、ヘッダーが表示し終わったらSNSボタンを表示する、というような処理を入れたほうが見栄えがよいと思います。
それでは、今回は以上になります。
最後までお付き合いいただき、ありがとうございました。