HTML/CSS
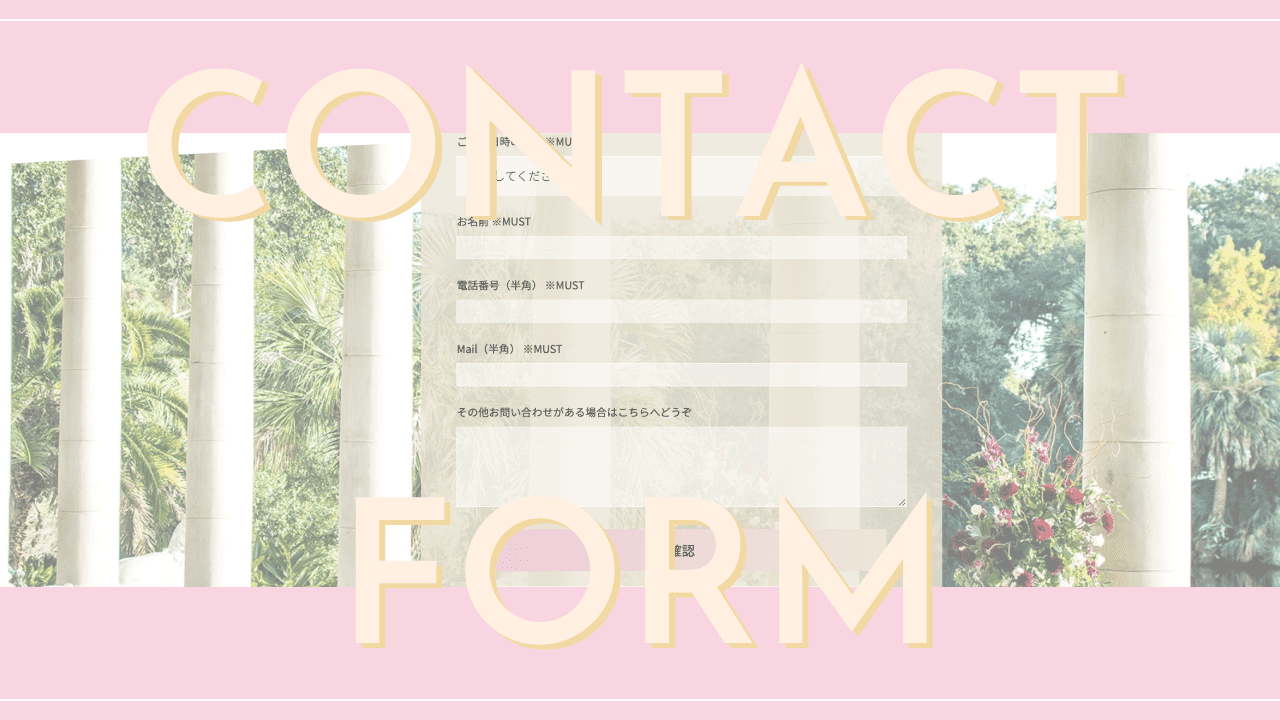
HTML/CSS LPのお問い合わせフォームにformrun(フォームラン)のコード型を実装してみました
お問い合わせフォームの専門の業者formrun(フォームラン)のフォームはコード型で実装すればHTML/CSSでデザインカスタマイズが可能です。Webデザイナー・コーダーの方に向けた内容になります。formrun(フォームラン)のヘルプページは充実しているのですが、自作のデモサイトに実装しているフォームを例に、今後迷わず実装できるための手順をまとめました。スパム対策としてGoogle reCAPTCHAを採用しています。