フォトショでバナートレース(以下バナトレと略)30回達成し、
さあイラレでもやるぞ!と始めたのが2020年11月9日!
長い時間をかけて、ようやく!!!
イラレでも30回バナトレ達成しました!(^^)/
フォトショの時と同様に、イラレでの私なりのバナトレの手順、
手ごたえを感じた事、今後の勉強方法など、まとめたいと思います。
長文ですが、どうぞ最後までお付き合い下さい<m(__)m>
イラレでバナトレ30回の記録
目的はillustrator(イラレ)をさくさく使えるようになること!
なので、イラレのみを使ったトレースをしました。
以下はInstagramに投稿したバナトレ画像です。
こんな感じで30回トレースしました!






























また、この場をお借りして見本の制作者様、携わっている方々にお礼を申し上げます。
勝手にトレースして申し訳ありません。
素敵なデザインをありがとうございました<m(__)m>
大変勉強になりました。
イラレの基本操作の学習
illustratorは全くの初心者だったので、まずは初心者向けの本で基本操作を学習しました。
私が買ったのは、こちら!↓
他のデザイナーさんの記事でもよく登場するおなじみの本です。
私は電子書籍で購入しました!
フォトショの時は紙の本を使ったのですが、
本を開きながら(抑えながら)操作を学習するのが効率悪く感じたので(^^;
電子書籍だとその点のストレスは全くないですね!
小さい字も拡大して見れるし!(^^)!
ツールの基本操作を覚えるための本は、これからも電子書籍にしたいと思いました。

デザイン本はですね、紙の本で見る方が好きですね(;’∀’)
こちらの本の内容がいいかどうか!?は、
他の初心者向けの本を買っていないので何とも言えないです?
ですが、一通り詳しく説明されていると思います。
(正直現在も何回も見直してます(^^;)
演習も良く使うイラストの作り方なので実践的!
など…
本の内容を1周して、何となく使い方が分かったような気がしたら実践へ!
使って慣れるのが一番です!
手順のまとめ
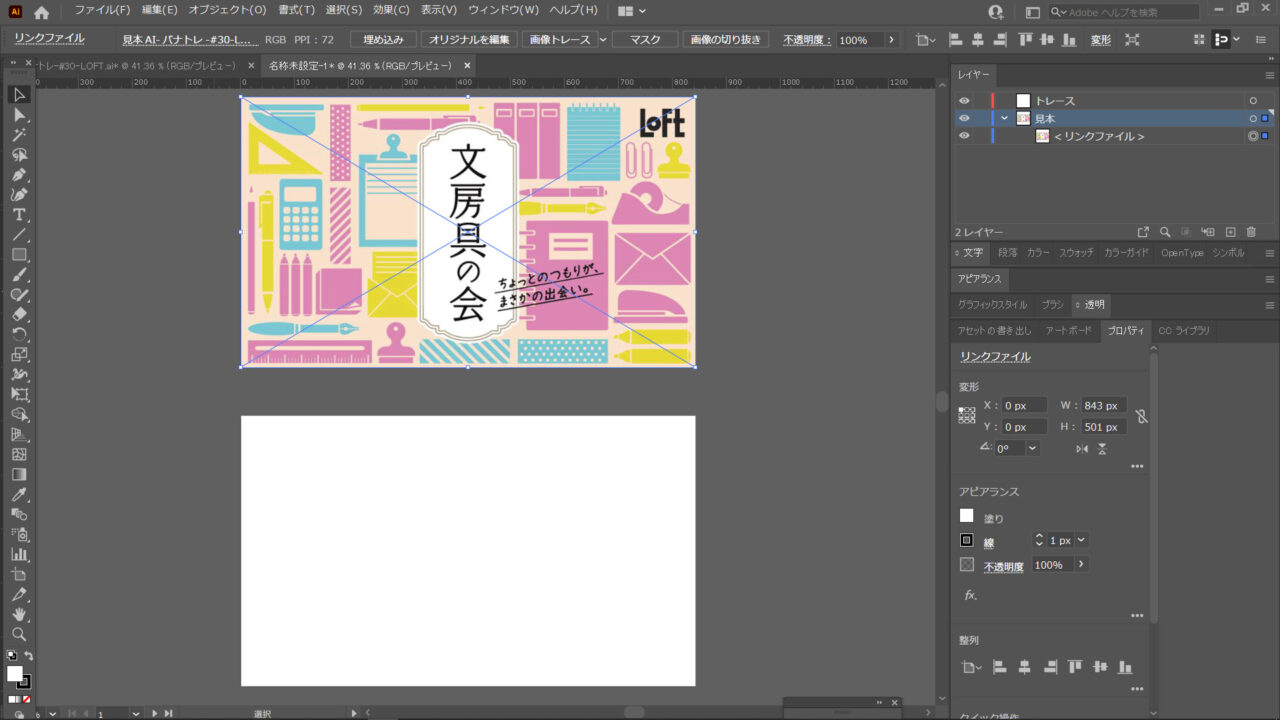
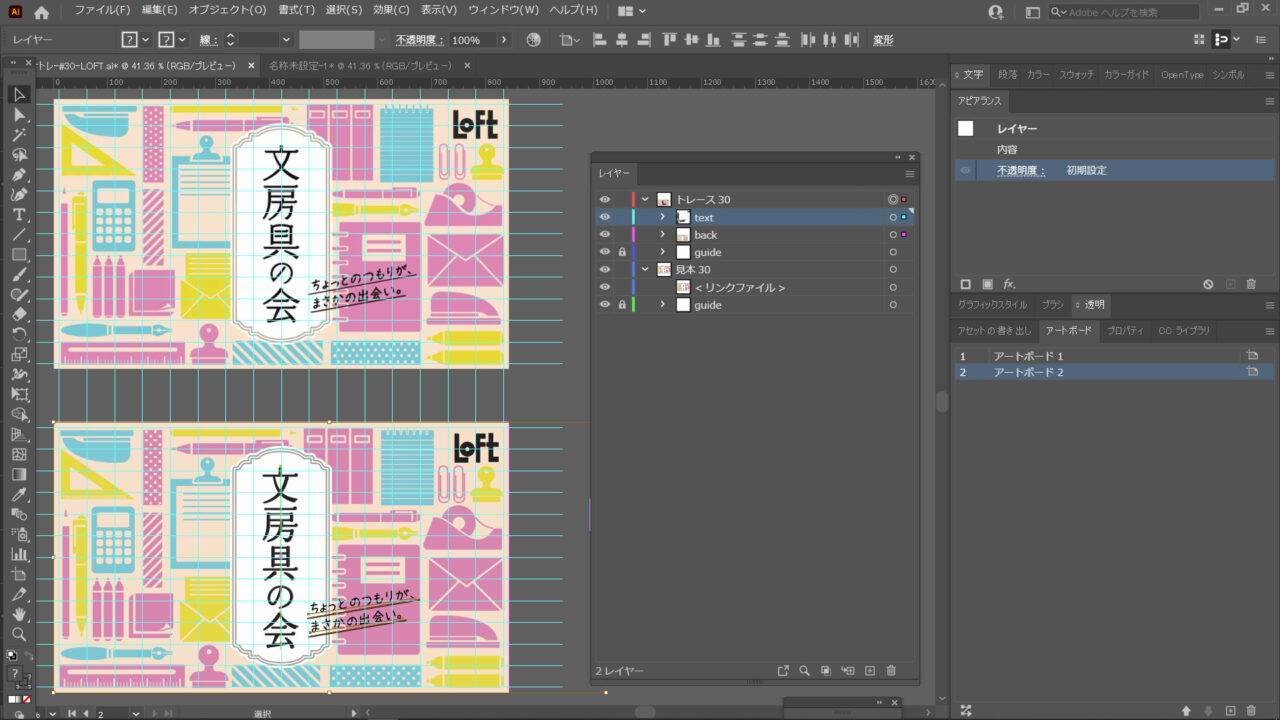
見本のサイズでアートボードを2つ作成し、
見本とトレース用のレイヤーを分けてスタートです。
イラレに慣れるまではトレース用にも見本のコピーを置いて、
見本と同じ様に作れるようにしていきました。
※イラレに慣れた後も、難しいトレースではちょいちょい見本のコピーを参考にしてます(^^;
以下に、ざっくりとした手順を残します。
イラレでバナトレ手順:スタート編
見本のバナーのサイズ:W 843px, H 501pxの場合
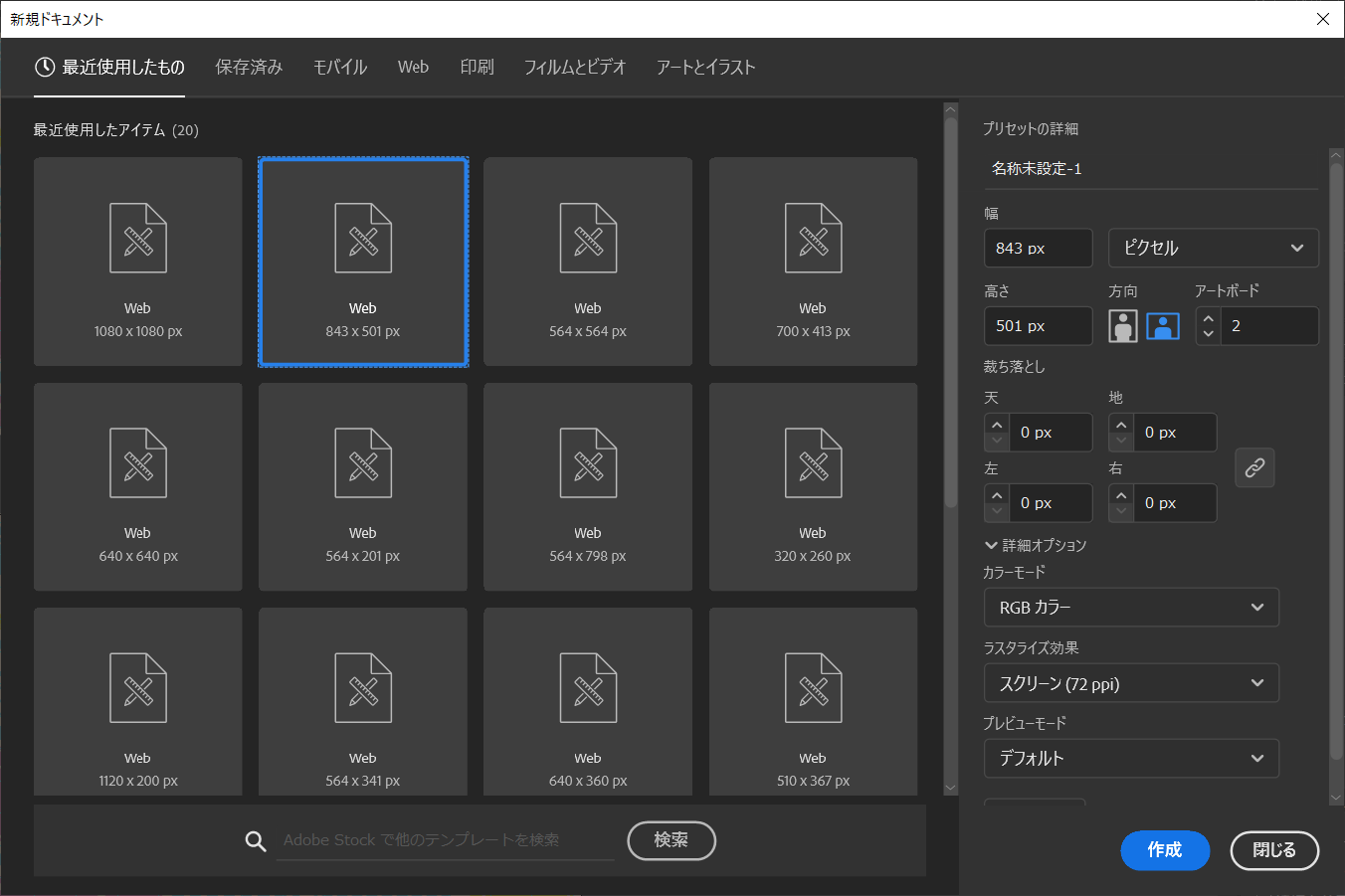
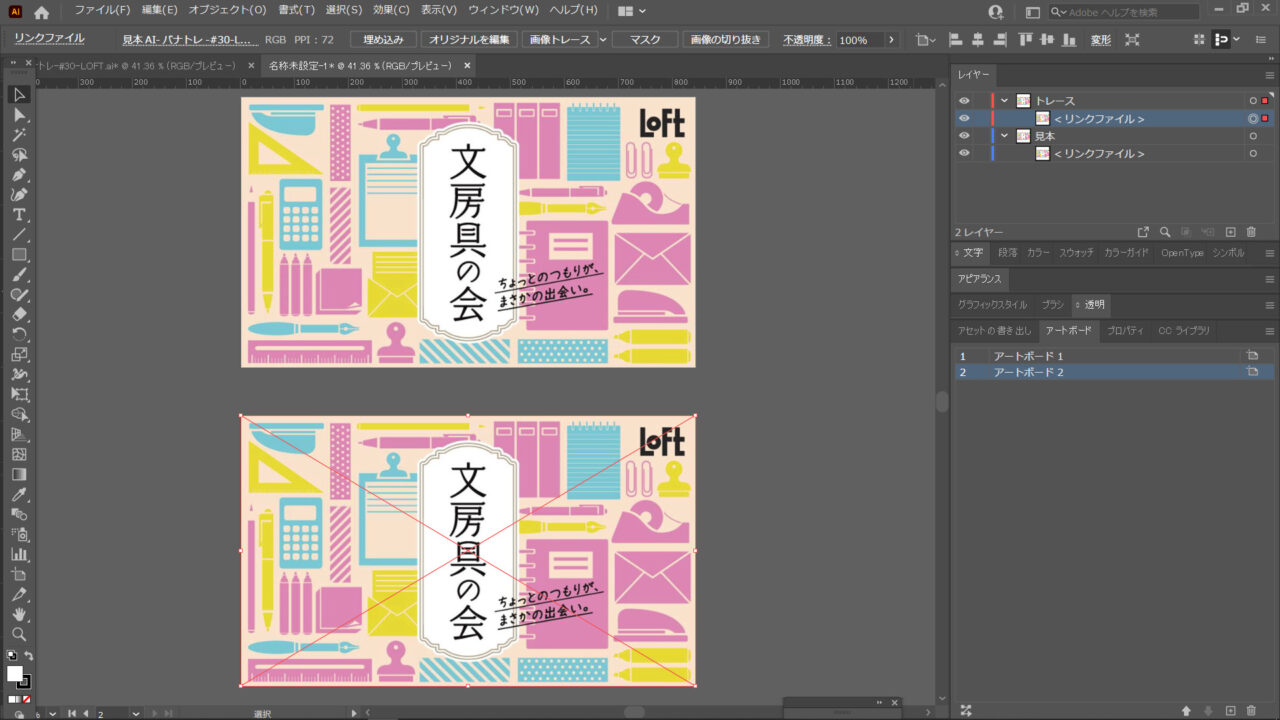
①見本のサイズでアートボードを2つ作成

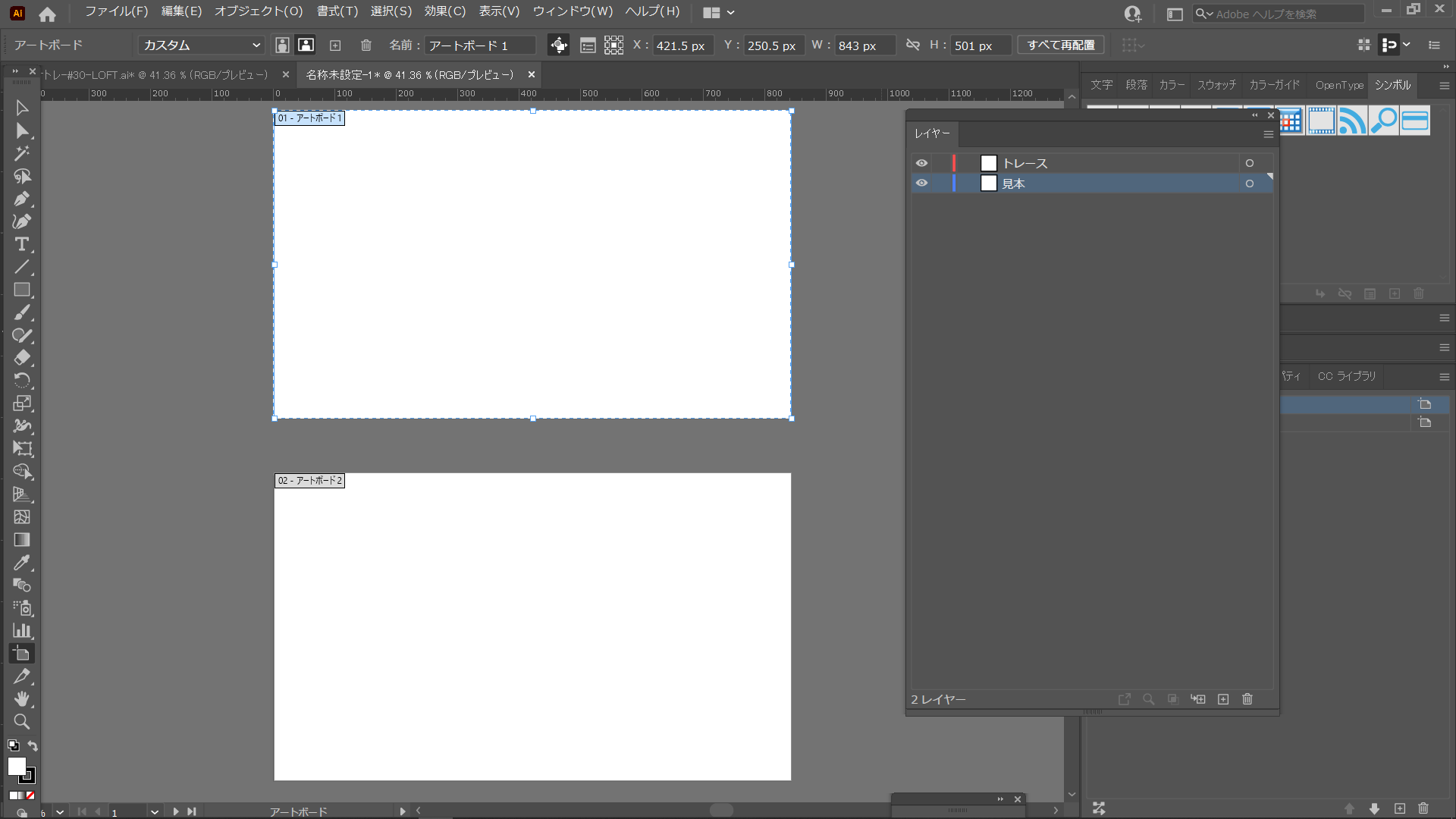
②見本とトレースのレイヤーを作る
見本用とトレース用のレイヤーを作ります。
アートボード1が見本、アートボード2がトレースとなるようにしていました。
今回は上下にアートボードを並べていますが、
サイズによって変えてます。横に並べることも多かったです。

③見本(アートボード1)に見本の画像を配置
プロパティ画面でX, Yが0pxになっているか一応確認

④トレース(アートボード2)にも見本をコピー
アートボード1の見本をコピーして、トレースレイヤーにコピー。
トレースレイヤーはアートボード2を選ぶ。

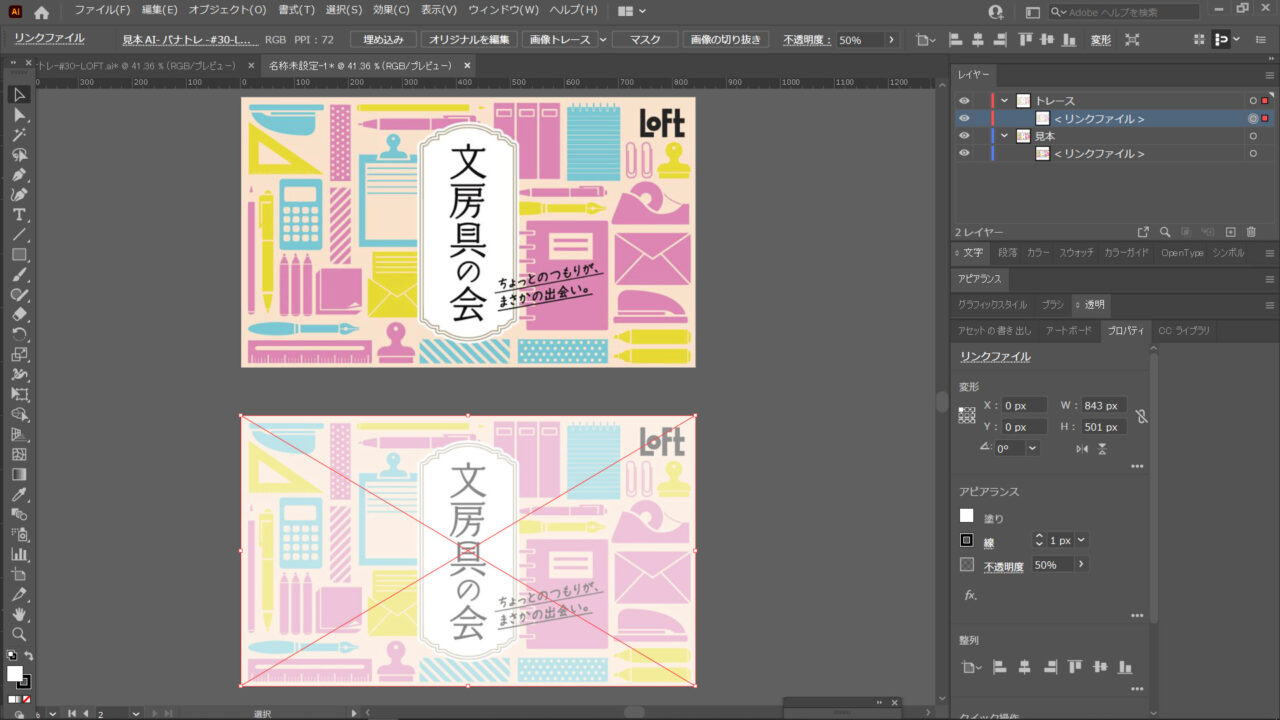
トレースの下に置いて使用する場合は不透明度は下げて(30~50%)、ロック。
模写では不要となります。
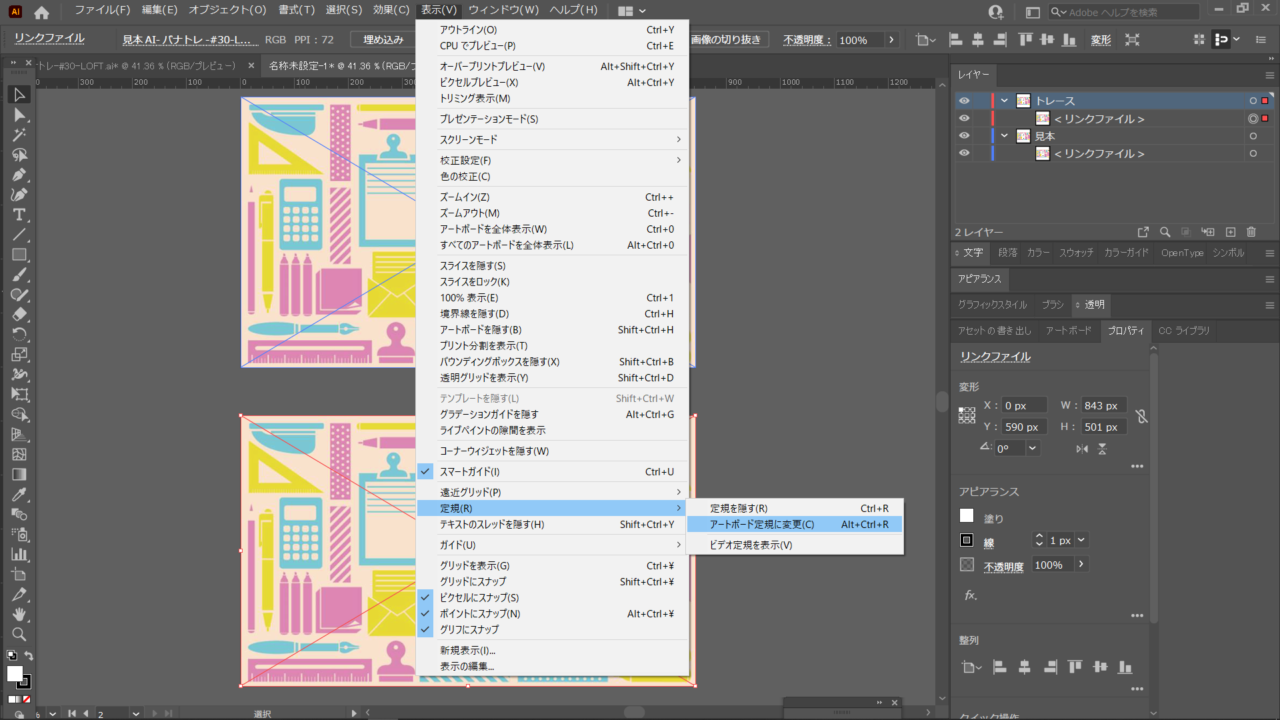
※定規の設定がアートボード定規になっているか確認
なっていない場合は、表示→定規→アートボード定規に変更を選ぶ。

アートボード定規の場合、アートボード毎にプロパティのX,Yの基準が0になります。
アートボード2のプロパティでX, Yが0pxになっている事を確認!

この後背景の長方形を作ったりする際には、
プロパティでサイズがピッタリか、X,Yが0からずれていないか等
確認しながら配置していました!
⑤見本のレイヤー下にガイドのレイヤーを作る
ガイドの作成方法は下の別項目で詳細を書いてます!
⑥トレースのレイヤー下にガイド、背景、テキストのレイヤーを作る
私のやり方なのですが、
背景:back(イラスト)とテキスト:textは最初にレイヤーを分けて作ってました。
絶対というわけではなく、見本のバナーによって作成中に移動したり
臨機応変に対応してました(^^)/

⑦見本からカラーをスポイトで取ってスウォッチに登録
私は色は見本から取ってトレースしてました。
人によって方針が違うと思いますので参考までに(^-^;
⑧背景(イラスト)のパーツごとにレイヤーを作ってトレース開始~!
以後、トレースしやすいパーツからどんどん作っていきます!
見本とトレースで同じガイドを引く
私はいつも見本とトレースで同じガイドを引いて作業してました。
見本の構造を確認してからトレースしていました。
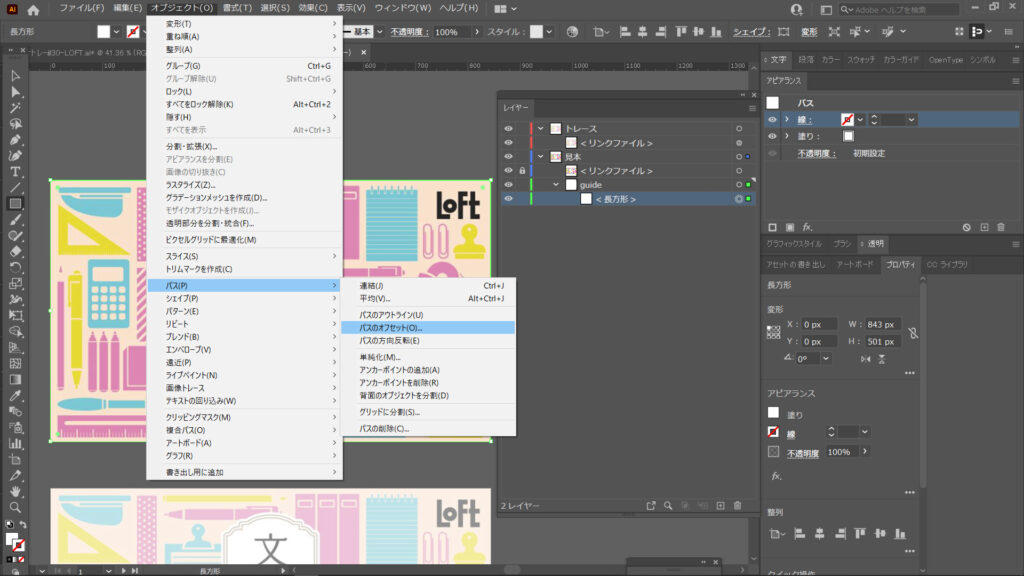
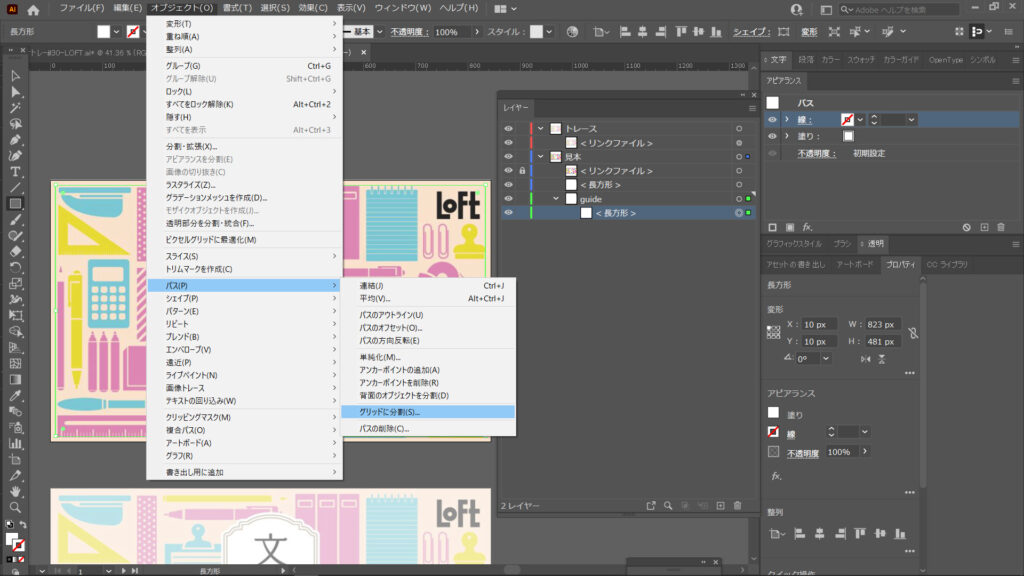
オブジェクト→パス→パスのオフセットで余白の設定、
オブジェクト→パス→グリッドに分割でパーツの置き場所を観察してました。
パーツの大きさは厳密に測ることはしていませんでした。
何となく、こういう構造で作っているんだな、と理解できればOKかな~?という感じで…
細かく設定しすぎるとそこで疲れちゃうのでほどほどに(+o+)
以下、私のガイド作成手順です(^^)/
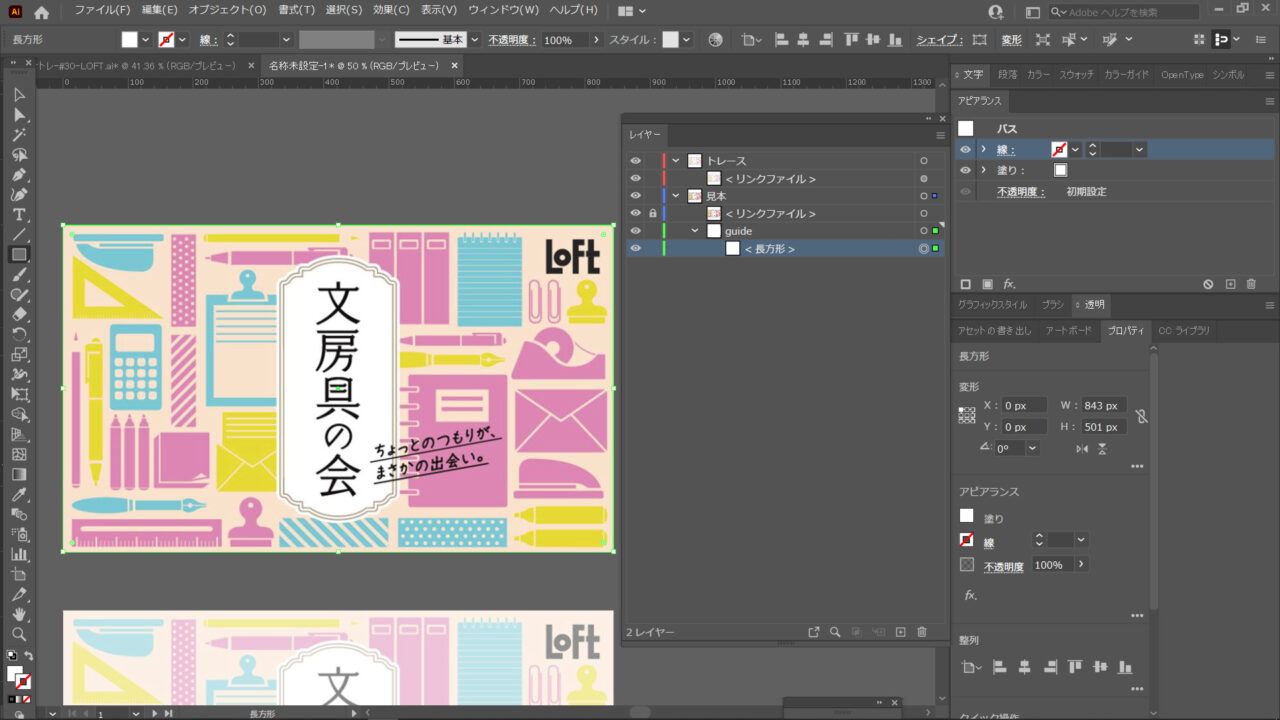
①見本と同じサイズの長方形を配置
プロパティを確認してX,Yを0の位置にピッタリ合わせます。

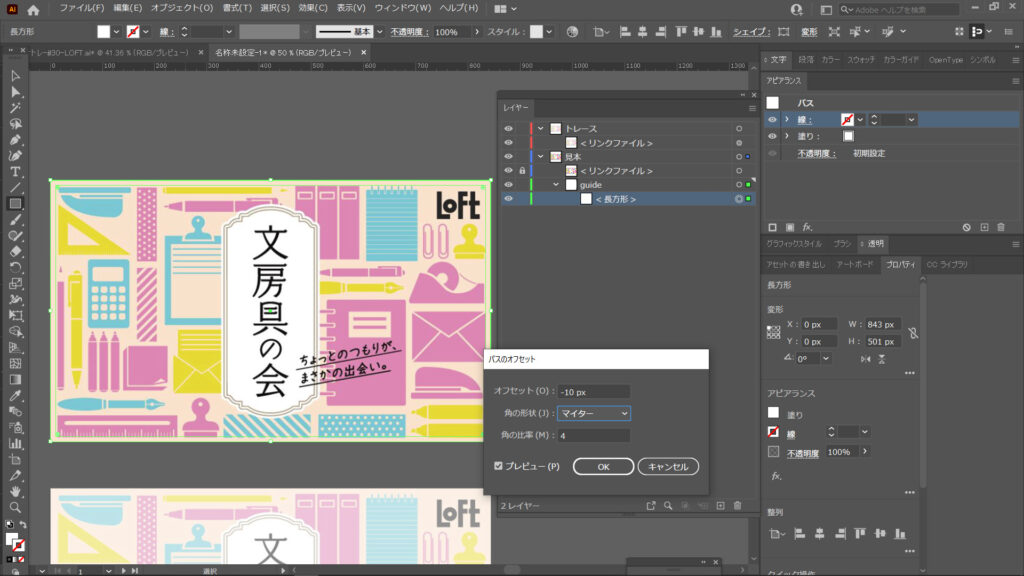
②①についてオブジェクト→パス→パスのオフセット
設定値はほぼ-10で、-20の時もありました。


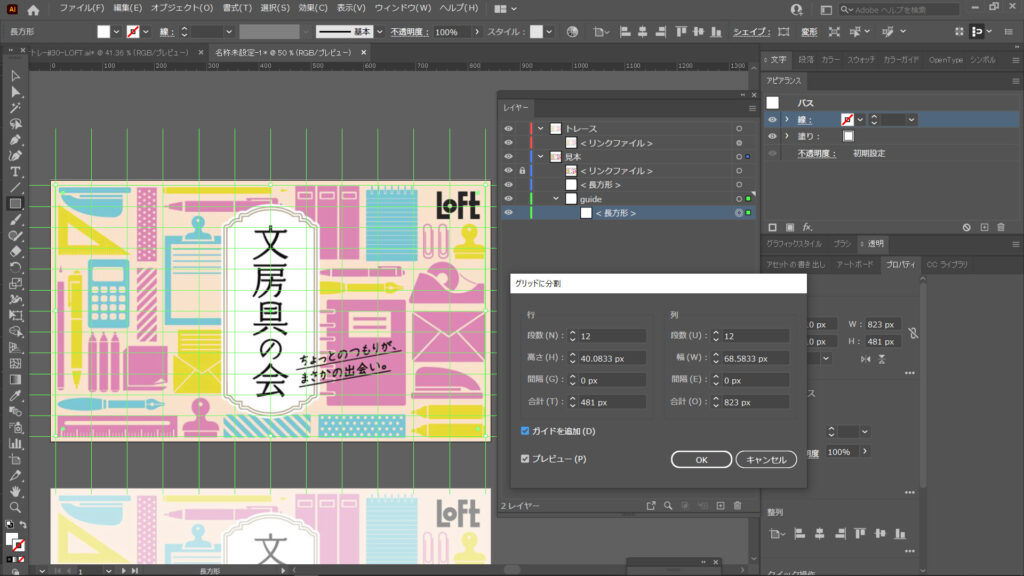
③②についてさらにオブジェクト→パス→グリッドに分割
※見本によってグリッドの分け方は異なってます。
今回の見本では列、行共に12個に分けました。


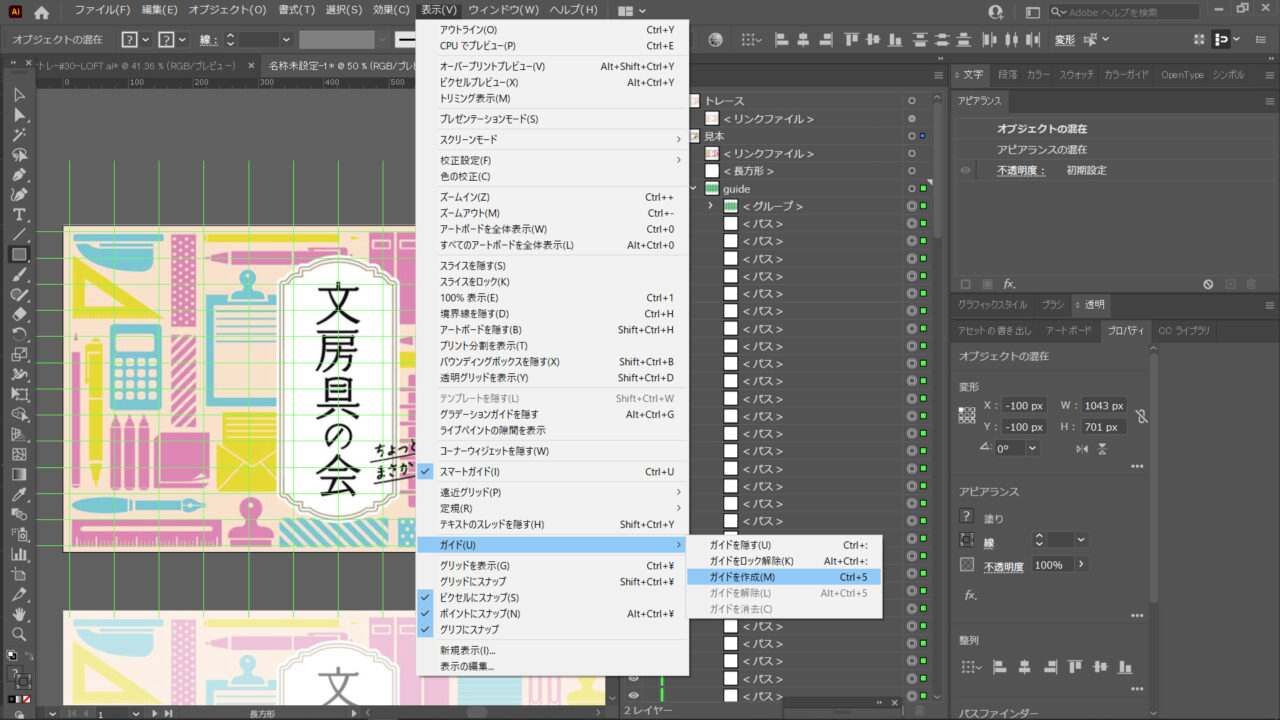
④ガイドを作成
表示→ガイド→ガイドを作成でガイド化!

ガイドのレイヤーはロックして使用してました!
イラレでバナトレ手順:書き出し編
さあ完成!となったら書き出しですね。
一応書き出し手順も残しておきます。
尚、私はトレースの途中で何回も書き出ししてます。
イラレ上で完成!と思っても、書き出して見本と並べてみたら、
なんか違う!ってこともあるので!
特にフォントや線の太さは、書き出ししたら細く見えることが多く要注意でしたね~?
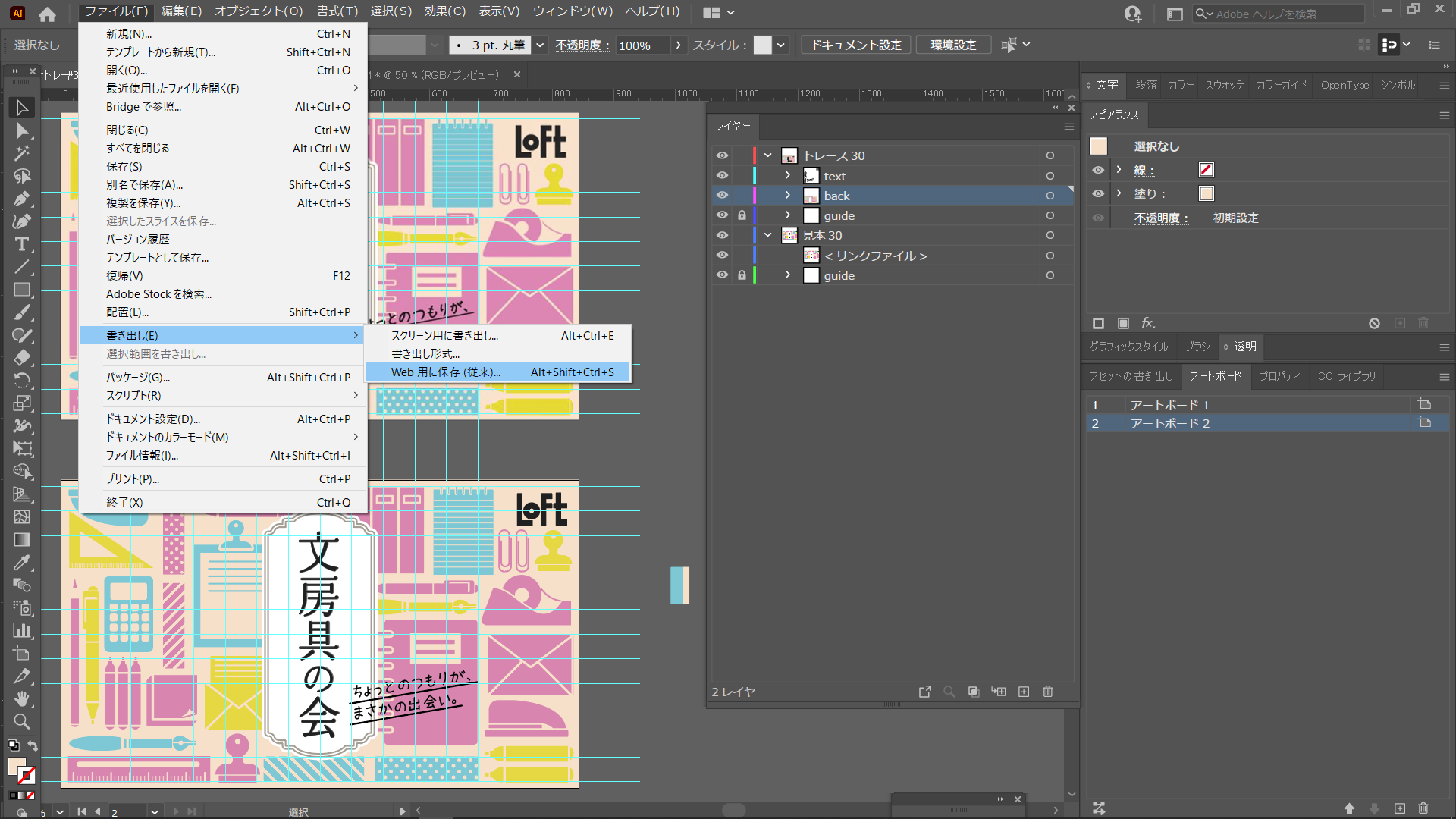
①アートボード2になっている事を確認し、ファイル→書き出し→Web用に保存(従来)

②プリセットと画像サイズの設定確認

以上を確認後、保存をクリック!で書き出し完了です。
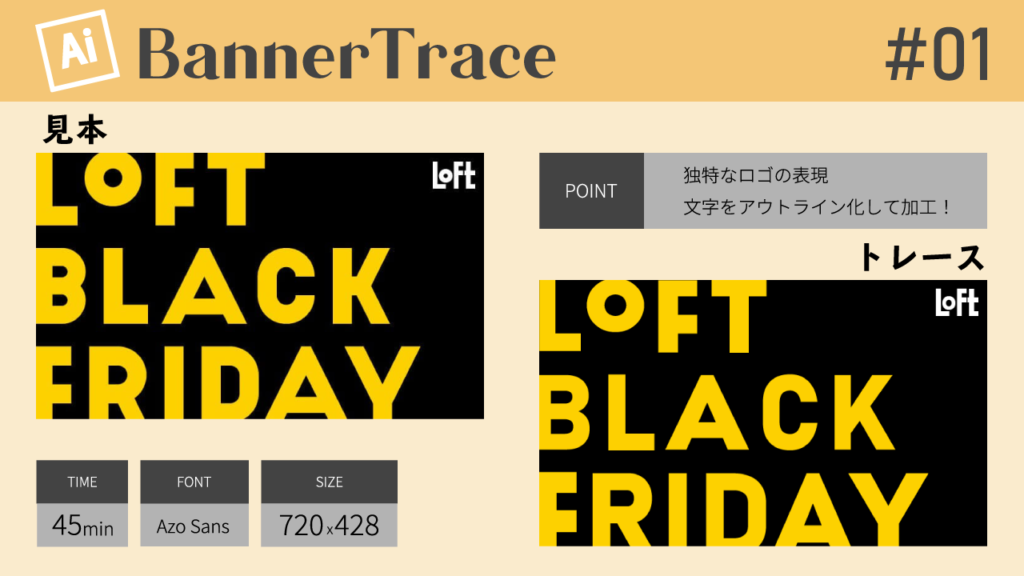
イラレでバナトレ手順:SNS投稿画像を作ろう
見本とトレースした画像を並べた1枚を作ってSNSに投稿してました。
Instagram用はすぐ公開、twitterの方はブログの記事が書けてからなので、
タイムラグ出てしまいました(^^;
Instagramに発表してやや力尽きる感じになってしまってました~?
(フォトショの時と同じ失敗を重ねてしまいました! 😥 )
Instagram用にはかかった時間、使用したフォント、サイズ、苦労した点等記入してました。
ブログに繋がるわけではないので、
その1枚だけで全体を把握できた方がいいのかなーと思いまして。
コメントに色々書くのも毎回大変だし(^^;
この投稿をInstagramで見る
twitterの方はブログのアイキャッチなので、
ブログも出来たら読んで欲しいので、
4回目から詳細を入れず見本とトレース画像を並べただけにしました。
ついにイラレでバナトレ最終回、30回目です。
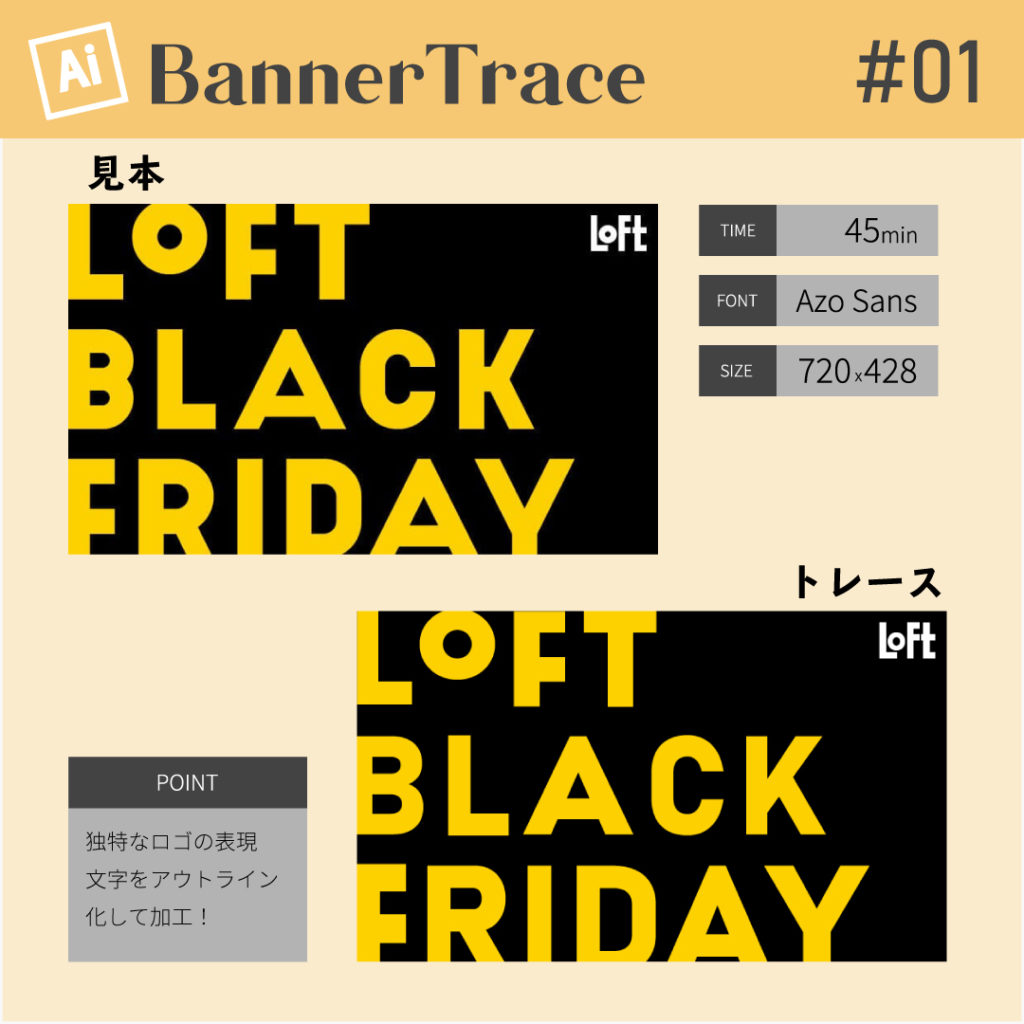
LOFTのバナーっていつも素敵ですよね(^^)/
文房具作るのが楽しかったです。#バナートレース #webデザイン勉強中 #バナー #illustratorhttps://t.co/eQiFdnWjjA— na2factory(ななふ) (@na2factory) April 19, 2021
トレースの内容まとめ
フォトショでのバナトレの経験から、慣れるまで(1~4回)見本はシンプルな物を選びました。




5回目から少し複雑な物へ、13回目辺りから結構複雑な物へチャレンジ!
時々息抜きで難易度を下げた物を選びながら、終盤は難しそうだなーと思った物を選んでます。
フォトショのバナトレ時よりも素材探しの時間が少なかったなと思います。
写真を使う見本が少なかったのと、イラストを自分で作る事が多かったからですね。
しかし、全体の作業時間は最後まで短縮できなかったです…。
難易度が上がると3時間越えでした(-_-;)
完成度重視という事にしておきます…(^-^;
難しかったトレース
苦戦したベスト3を挙げてみましょう(+o+)
第3位

まっしろノワールさん!
この背景!クリームのとろっと感の再現が出来なかったんですよね。
もうちょいレイヤーを重ねてグラデーションとか調整したら良かったかな…?
第2位

夜の動物園!!
動物たちのキラキラのまだらな色使いが難しかった。
このような表現はフォトショの方が得意なんだろうな…(+o+)
第1位
これだー!!!!

水関連てのは…ほんとに厳しいです。
フォトショでも難しかったし、修行が必要だなと実感しました!!
でも、もうやりたくない…(+o+)
良くできたと思うトレース
逆に良い方も…書いていいですか(^-^;
こっちはベストな物だけ!

お正月のしめ縄や飾りを色々作って満足度が高い1枚でした!
特にしめ縄のブラシの作り方は大変勉強になりました(^^)/
途中で挫折しかけた
バナトレが辛く感じた時期がありました。
このまま、真似だけしていていいのか…とか、
収入に結び付くコンペ等に振り切った方がいいんじゃないか…とか
葛藤がありました(^-^;
SNSに投稿した画像に「いいね!」と沢山して頂いて、
それはもう大変嬉しかったのですが、そもそも見本のデザインが素晴らしいからであって、
自分の力はそこに無いよね!?とか。
でも、他の皆さんだって頑張って練習しているし、自分だけ途中で投げ出すのは嫌でした。
今は真似でも、自分でいい物を作れるようになる為のステップ!
と思い直し、何とか続けました!
頑張っている皆さんの投稿が励みになったので、ありがとうございました!!(#^^#)
バナトレで感じた手ごたえ
フォント探しに慣れる
バナトレを始めたばかりの時にかなり時間を使っていたフォント探し。
フォトショからの累積経験により、かなり迷わずに探せるように(決められるように)なりました。
ぴったり同じフォントはそうそう無いと分かっているので、
あのフォントを使えばこんな感じになるかな!?といった想像力が養われたかと思います。
ただ、AdobeFontやGoogleFontを探さないでいる間に
新しいフォントが追加されていて、定期的に見にいかないと損するな~と反省しました?
簡単なイラストが作れるようになる
リボンや梅や桜などの簡単なイラストならささっと作れるようになりました(^-^;
パスファインダーで加工したり、アピアランスで効果をかけたり、
凝った物は時間がかかるけど何となく作り方を想像できるようにはなりました。
尚、様々なイラストの作り方はイラレ職人コロさんの動画に大変お世話になりました。
いつも参考にさせて頂いてます(*’ω’*)
ありがとうございます。
実践に役立つ事間違いなし!
見本のバナーの構造をガイドを引いて良く観察しておくことで、
自分のオリジナルを作るときの引き出しが増えると思います。
このバナトレ中、クラウドワークスのコンペに沢山挑戦したのですが、
デザインを考える時にベースになっていたのは
自分が見たことのあるデザイン(=これまで観察してきた見本のデザイン)でした。
制作実績が出来た
ちょっぴりですが、制作実績と呼べるものが出来て嬉しかったです。
コンペは競争率が高くて消耗が激しいですが(^^;
私のコンペ挑戦記録は以下にまとめていますので、
是非覗いていって下さい!
フォトショの有難味を知る
イラレだけでバナトレしていると、不便に感じる事があります。
それは、やはり写真の加工です。
特に写真の色味を調整したい時。
フォトショでないと、どうにもならないと実感しました。
見本のバナーが写真を使っている時、
商品だけを切り抜きするのならクリッピングマスクで乗り切れますが、
(これも複雑なパスだと辛いのですが…フォトショの自動判別は凄いよ!)
自分で用意した背景の写真に変える時は困ってしまいました。
一回、耐えきれずフォトショを使ってしまった回がありました(+o+)
バナトレだけでは足りない事
沢山デザインを見る
バナトレの欠点…となるのかな?
どうしても見本を決める際に、
自分が好みのデザイン、トレースできそうなデザインを選んでしまうので、
トレースに関係なく沢山デザインを見る習慣が大事なんだろうなと思いました。
バナーのまとめサイトもいいし、デザイン本も参考になりますね(*’ω’*)
沢山買い込みましたよ~?
おススメバナーのまとめサイト
BANNER LIBRARY
やっぱり安定のオシャレデザイン。メジャーなメーカーのバナー中心。
バナー広場
見本には使わなかったのですが、素敵なバナーが沢山ありました!
文字組みの重要性
私の見本の観察が足りていなかったんですが、
効果的な文字組みの仕方について別途デザイン本で勉強する必要がありました?
全体の構造を把握することに意識が向いていて、
文字をこんな風に工夫しているという気付きがなかなか得られませんでした。
こちらの本で、文字組みのいろんなパターンを勉強!
すごく役立っているので買って良かったです(*’ω’*)
今後の勉強方法
これまでのバナトレのお陰で、バナー制作はできますと言えるようになりました(^^)/
今後はサイトデザインやコーディング、出来るようになりたいです!
フォトショやイラレでもサイトデザインは可能だと思いますが、XDも使えるようになりたいです(^^)/
少しコーディング重きのXD練習って感じにしばらくなるかな、と考えてます。
すっかりデザイン本と化している「デザインのドリル」1,2も細々とやっていきます…多分(+o+)

「デザインのドリル」はお手本としても大変重宝しています。
デザインのポイントの解説も初心者には貴重な情報ですよね!
デザインのドリル(初代)
デザインのドリル2 (応用編)
またSNSにも投稿するつもりなので、その時はどうぞ宜しくお願い致します!!
以上になります。最後までご覧頂き、ありがとうございました!!















