illustratorでのバナトレ14回目です!
年末年始、自分で年賀状をデザインしたり、
頂いた年賀状を見たりでお正月デザインに多く触れました(^^)/
お正月っぽいイラスト、和風の飾り等
自分でささっと作れたら役に立つかな?と思い、
お正月関連バナーのトレースにチャレンジします!
見本は、ピンタレストで見つけたこちらのバナーです。
シンプルに見えるけど…
どれも自分で作れるの?(; ・`д・´)
というイラストばかりです。これは苦労しそうです!
オリジナルとトレース画像

見本のフォントが手書きっぽい物だったので、
雰囲気が似るようなフリーフォント等を使用しました。
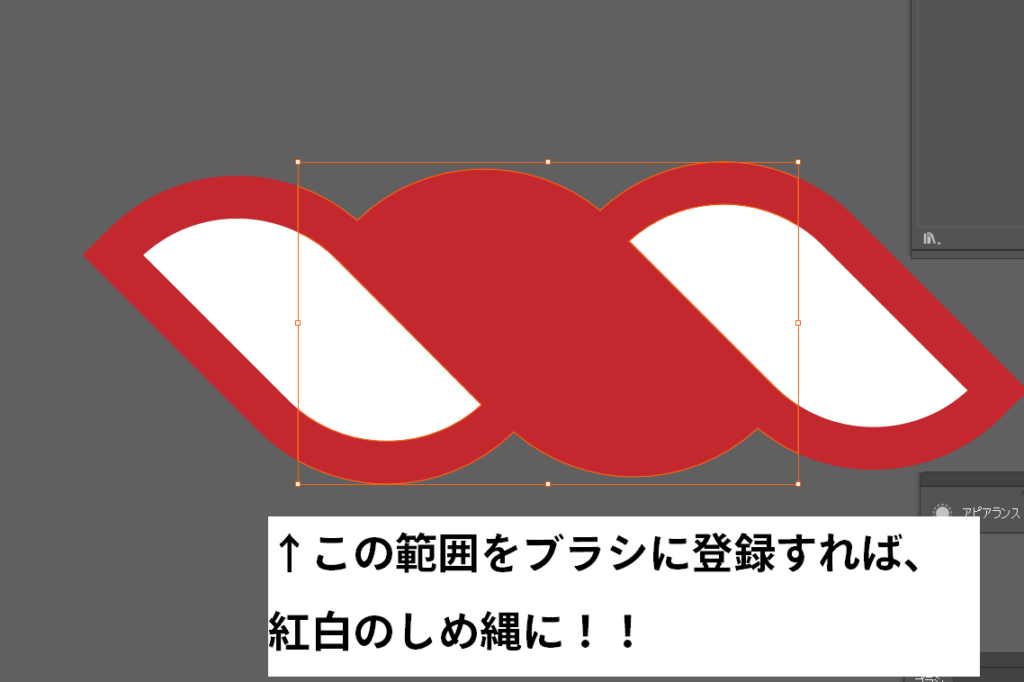
イラストは、まずは紅白のしめ縄!
ここに一番時間かかりました(+o+)
完成した物も見本に比べると太めなんですが、これでご勘弁を!!
蝶結びはちょっとカクカクしちゃったかな。
細かいお正月のイラストで段々力尽きていき…
ボールの模様当たりで「もう、疲れたよ…(´;ω;`)ウッ…」
色々作るのを試して、充実してたけど、
思ったよりハードなトレースになりました。
制作の振り返り
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
見本はスキンケア通販のnatural scienceさんのバナーでした。
このバナーがどんな所に貼られていたのか?分からないですが、
SNSの広告だと勝手に想像。
赤ちゃんやお母さんに優しいスキンケア商品が沢山あって、
その世代の女性達に良く訪問されているショップなんだろうな!と思いました。
よって、小さいお子様のいるママ世代、
スキンケア商品にこだわりのある人向けなんだろうと考えます。
何を伝えたい?
①お年玉キャンペーンがあること
②年に一度であること
なぜ伝えたい?
キャンペーンを利用してショップでお買い物を促進。
年に一度、とあるので特別価格になる商品があるかも、と期待してもらい
ショップの訪問数を増やしたい。
デザインのポイントメモ
①文字組・レイアウトについて
「お年玉キャンペーン」が一番優先順位高い。
さらに「お年玉」を目立つようにして、年に一度感を分かりやすくする。
「年に一度の…」を「お年玉」の上にアーチで配置してアピールする。
「日頃の…」の文章は上二つに比べてアピール度を下げて、サイズも
やや小さめにする。
レイアウトは「お年玉キャンペーン」を中央にした中央揃えで構成。
あとはいかにお正月感をだすか。
②配色について
新年の配色、赤と黄色をイラストに使って、
背景を白にしてイラストが見やすく、スッキリとした印象。
③装飾について
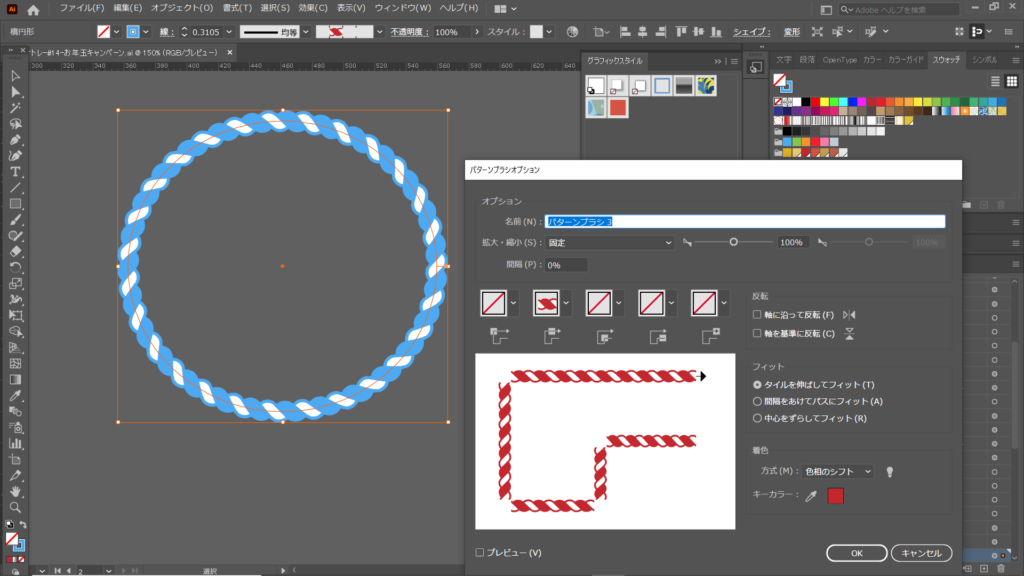
文字が中央揃えで、アーチ状のアピール文章を生かす装飾として
円のしめ縄を作る。あえて上部ははみ出し。
下部中央に蝶結びでお年玉のポチ袋をイメージ!
「お年玉キャンペーン」のタイトル横はあえて余白。
苦労した点
紅白のしめ縄
しめ縄の作り方で参考にした記事は以下になります!
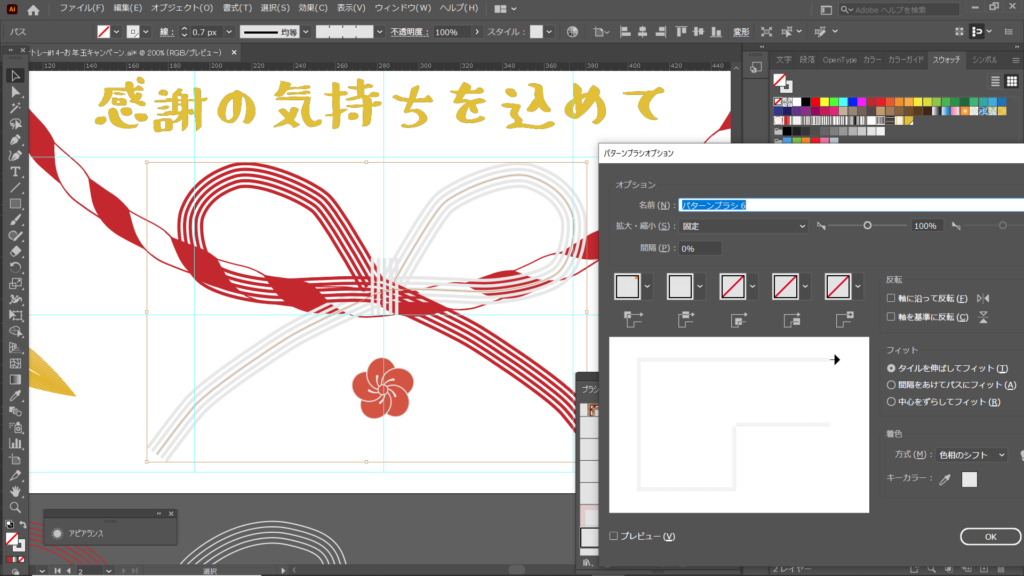
しめ縄のブラシを作って、円を描いてブラシを適用という手順になります。
参考記事のブラシは作れたけど、では、紅白にするにはどうするのかな??
という事で、ブラシに登録する範囲をこうすればできました!


そして、参考記事の作り方のままですと
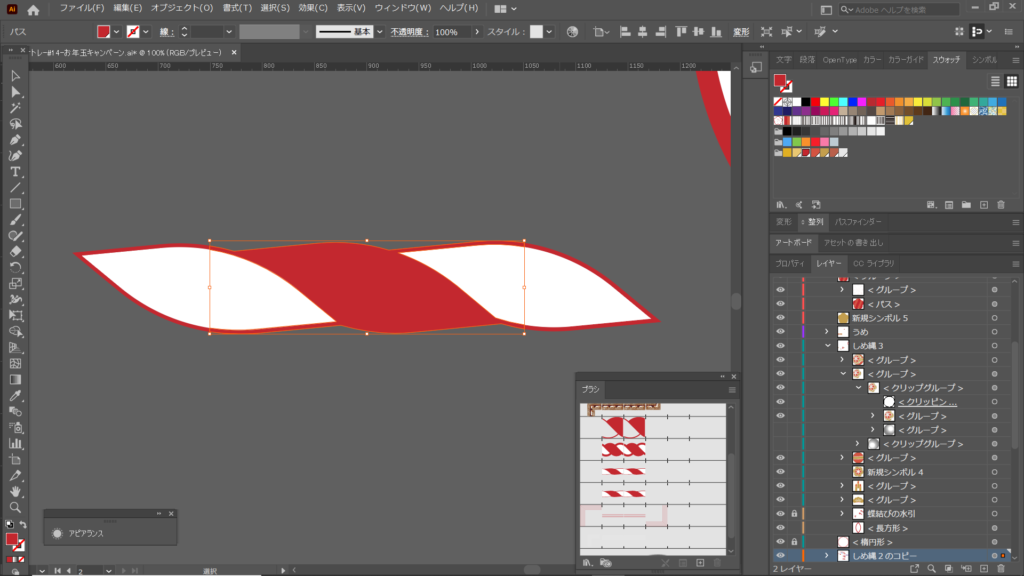
しめ縄の形が太く、見本のしめ縄とは大分違っています。
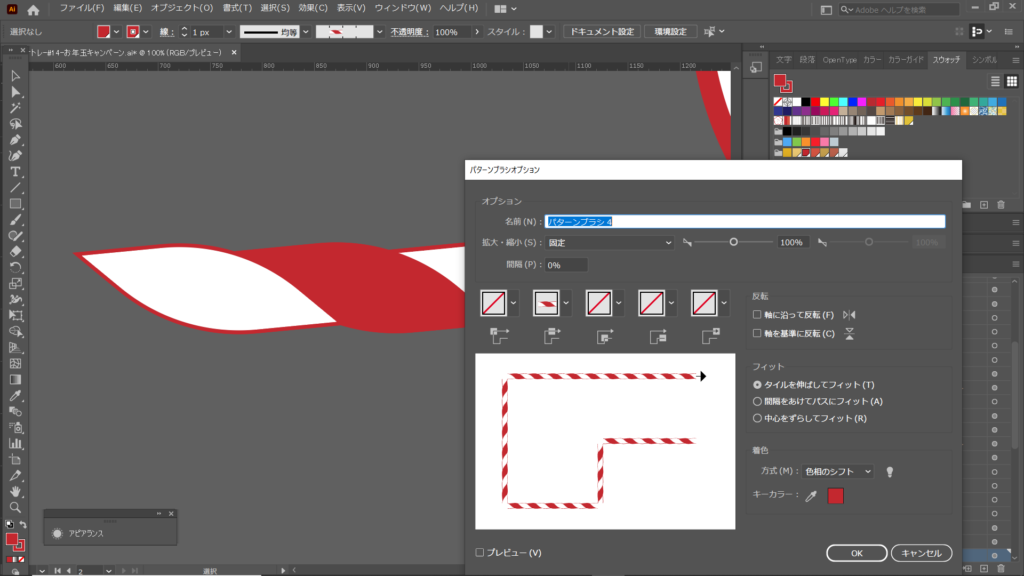
もっと細長くパーツを作らないと似た感じにならないな…と試行錯誤。
参考記事では長方形を元に変形して形を作ったところを、
正方形を元に変形し、もう少しねじれた感じにダイレクトツールで調整しました。


見本に比べるとまだ細長さが足りなかったのですが、許容範囲かなあ…と思って
これで完成としてます!
水引の蝶結び
こちらはブレンドツールでブラシを作っています。
参考にした記事はこちらです。
直線ツールで二本の線を引き、ブレンドのステップを3にして5本線を作り、
ブラシに登録しました。

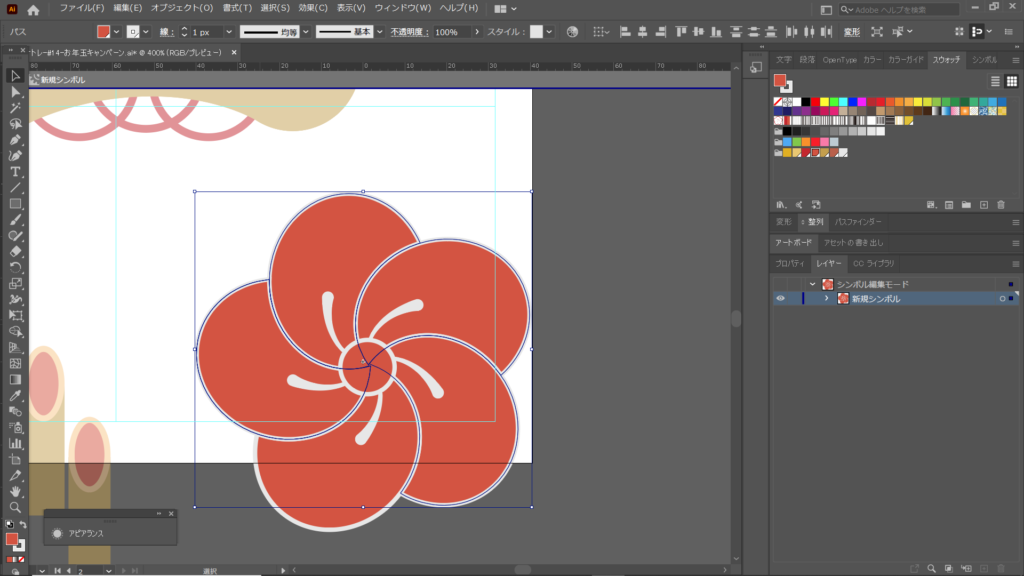
お正月イラスト(ねじり梅)
以下のサイトを参考に、作れました!
見本のねじり梅の回転する方向が参考記事とは逆方向だったので、
最初の型抜き部分は参考記事と逆方向にしました!

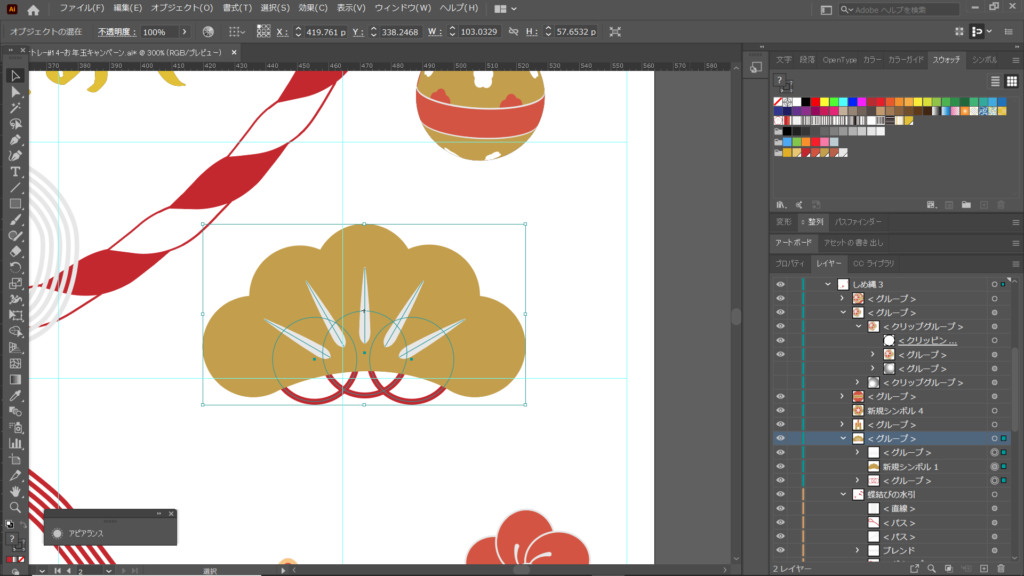
お正月イラスト(松)
こちらの松部分は、コロさんの動画を参考に作りました!
本当にコロさんは凄いです(*´ω`)
松の下の飾りなどを追加して出来上がり!

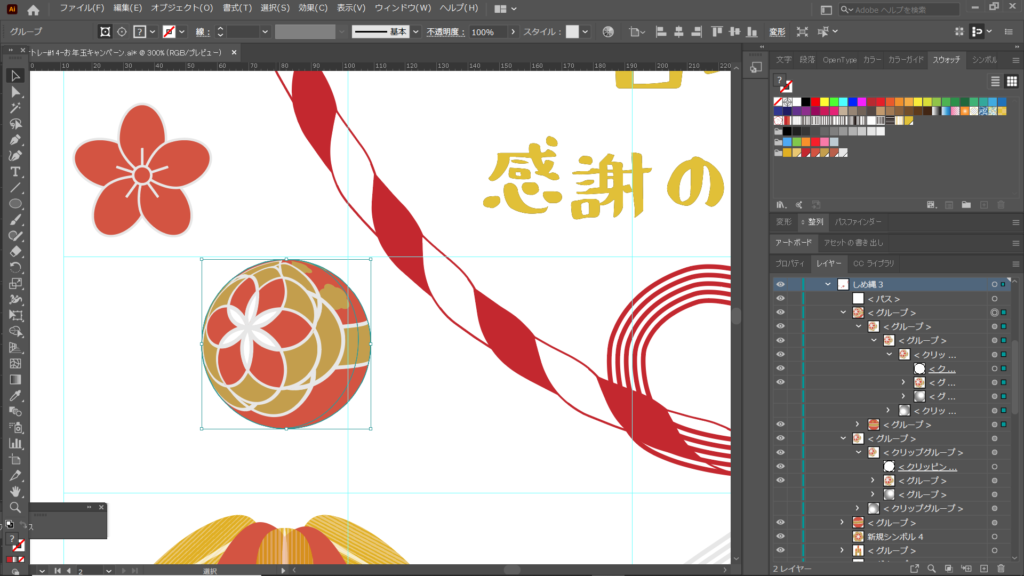
お正月イラスト(ボール)
球形に柄がフィットして付いているなあ…
これはどう作るのかな?
段々疲れてきたのですが(+o+)検索検索!
これでできるはず!という記事を見つけました。
効果の3Dを使って、球形にイラストをマッピングです!

細かい部分までこだわれず、見本と違いが目立ってしまいましたが( ;∀;)
作り方が勉強出来て良かったです!
以下、簡単に3Dマッピングの流れを書きます。
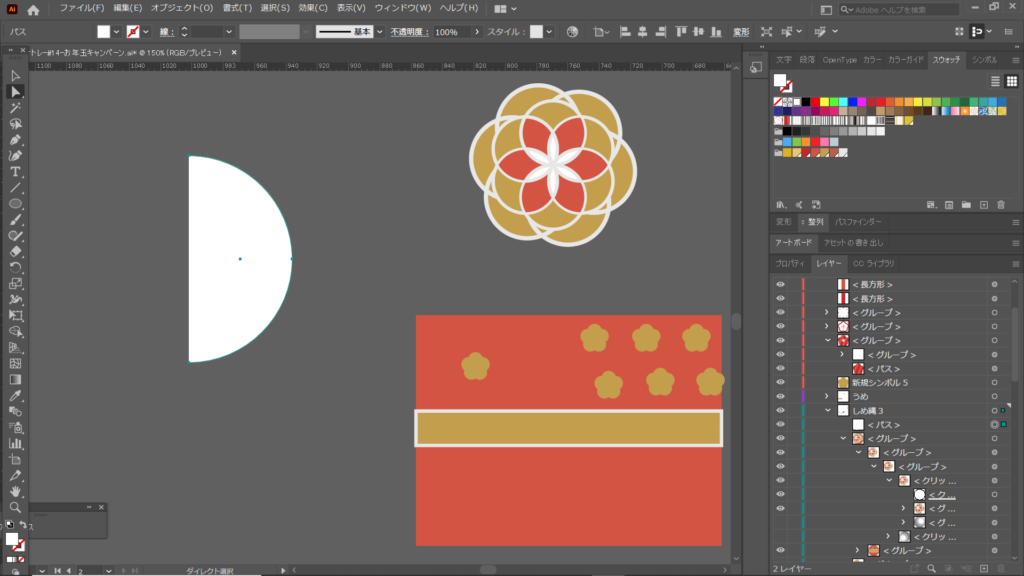
①ボールにマッピングしたい柄を用意して、シンボルに登録しておく
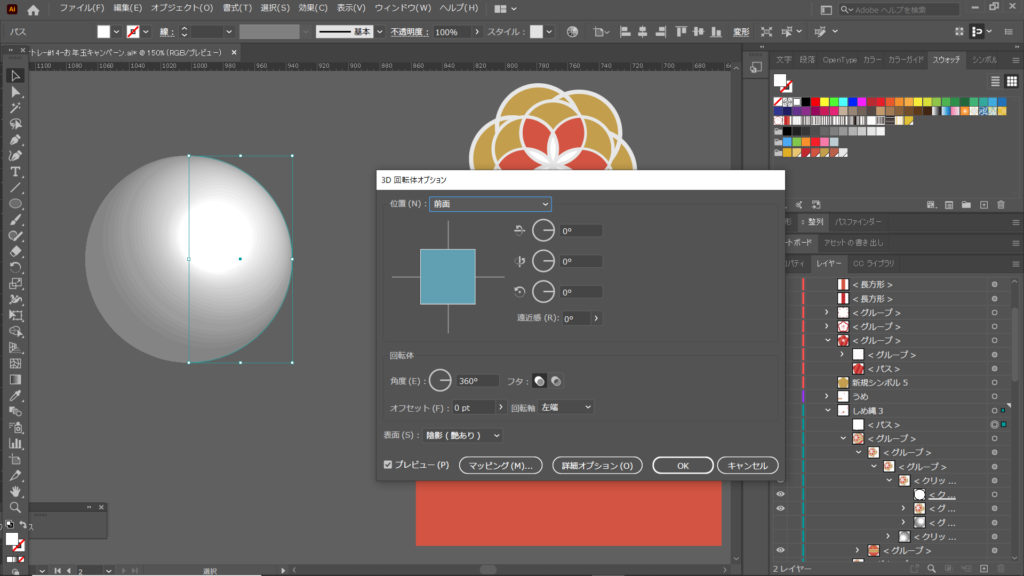
②ボールを白の正円で描き、横の一点をダイレクトツールで消去
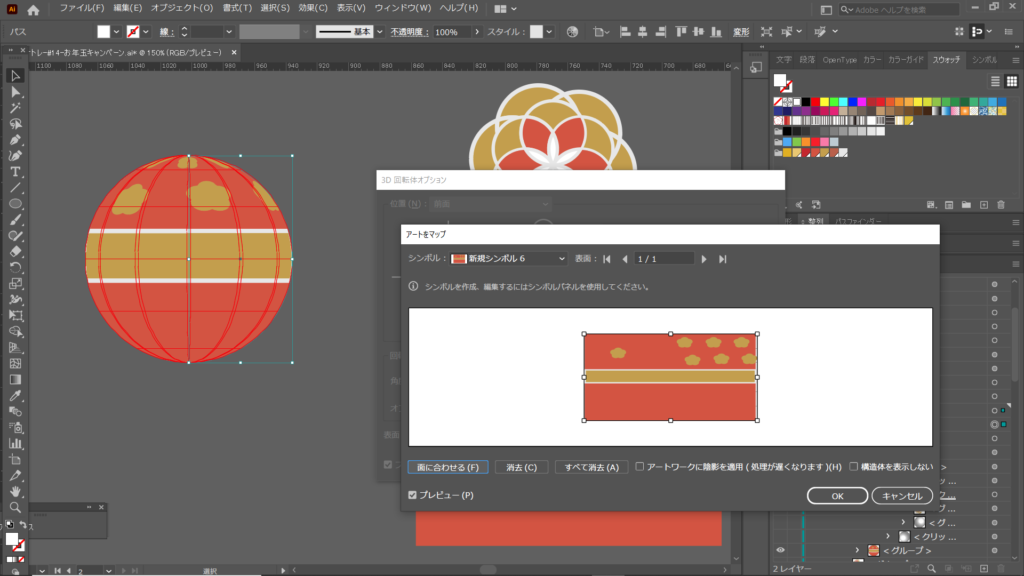
③効果→3D→回転体でボールを3Dに!下部分のマッピングを押す。


④登録しておいたシンボルを選択し、「面に合わせる」でシンボルを全体に合わせる。
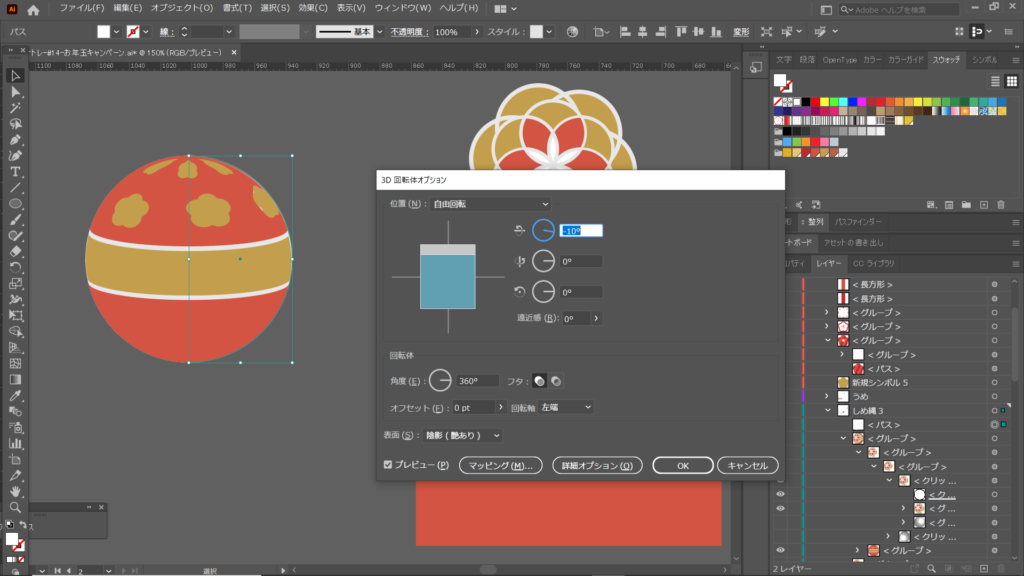
⑤模様の見え方を角度のパラメータで微調整して完成


終わりに
今回は参考記事様達のお陰で、見本に近い感じで完成できた…と思います。
本当に世のクリエイター様方の記事にお世話になりっぱなし(+o+)
イラレに限らずですが、いつもありがとうございます<m(__)m>
お正月のイラストはフリー素材でクオリティの高い物が手に入るので、
自分で作れなくても何とかなるのですが、
基本的なイラストは作れた方が安心かな~と思いました(^^♪
今後もお正月バナーを練習していきたいです。
以上になります。ご訪問ありがとうございました!







