こんにちは!
2021年初投稿になります(^^♪
今年もどうぞよろしくお願い致します!!!
さてさて、illustratorでのバナトレ13回目です!
クリスマス終わってからの投稿になってしまい、、、
かつ年を越してしまった残念なタイミングなんですが(^^;
見本は、ピンタレストで見つけたサンシャインシティのバナーです。
クリスマス配色と、背景のキラキラに惹かれてやってみることにしました!
オリジナルとトレース画像

今回から、Instagram向けに作っているバナトレシートを載せます!(^^)!
見本のようなきれいな緑のグラデーションにできず、残念でした。
キラキラの加工はブラシでちょんちょんを地道に行い、ぼかしをかけたりしました!
一番苦労したのは赤いリボンですね(+o+)
グラデーションの使い方も良い勉強になりましたー!
制作の振り返り
今回、Instagram用のシートに制作時間やサイズ、
使用したフォントの記載があるのでこの部分での同様な内容は省略致します。
考察
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
サンシャインシティを利用する人
何を伝えたい?
①クリスマス抽選会があること
②3000円以上のお買い物で抽選会に参加できること
③豪華賞品が当たること
なぜ伝えたい?
抽選会に参加する為にサンシャインシティで
お買い物をして欲しい
デザインのポイントメモ
①配色について
赤と緑のクリスマス配色!
ゴールドのリボンで華やかさプラス
②構成について
中央揃え。
タイトルの「クリスマス抽選会」の字をずらす事で
動きがあって、わくわくするイメージになっている。
③フォントについて
明朝体で大人っぽく、豪華賞品があたる抽選会の雰囲気になっている。
苦労した点
赤いリボン
うねりのあるリボンを作ったことが無かったので、
ググって調べ回りました。
色々参考にしたのですが、やっぱりこちらの動画がドンピシャで助かりました~!!!
コロさん、本当に有難い存在です…!!!(*´ω`)
動画を参考に試しにリボンを作ってみてから、見本に近いリボンを作成しました!

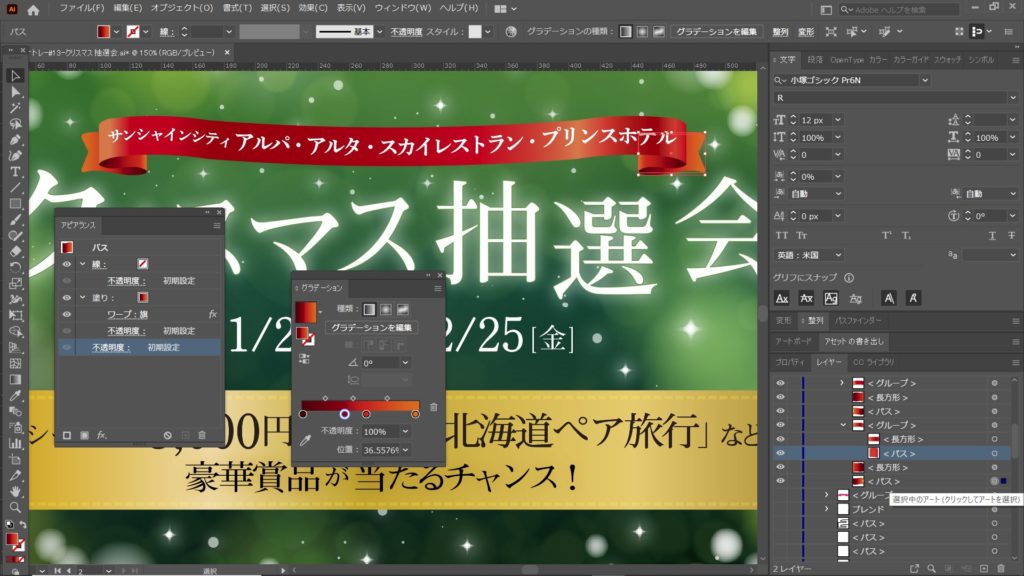
今回のリボンは場所によってグラデーションが変化しているので、
大きく3か所に分けて作っています。
①向かって右のうねったリボンをまず作り、
②左用にコピーし、
③中央のやや曲がった部分を別に作りました。
中央のリボンは長方形をワープしただけです。↓

左右のリボンは、コロさんの動画のリボンとは少し形が違うのですが
作り方はほぼ動画そのままです!
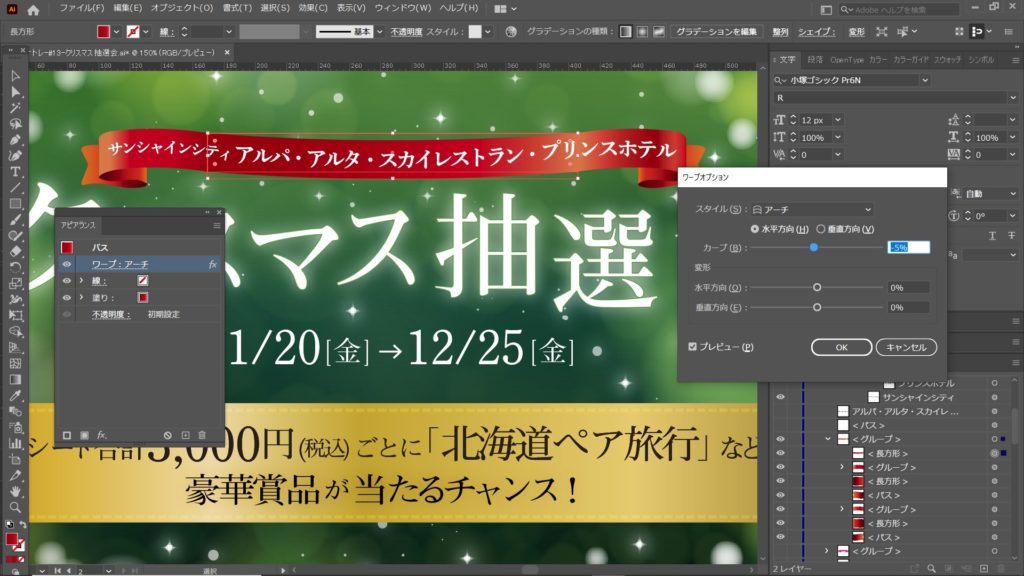
長方形を作って、その下に最初にうねる部分を作り、
グループ化して、見本のリボンに近くなるようにワープで少し変形しています。


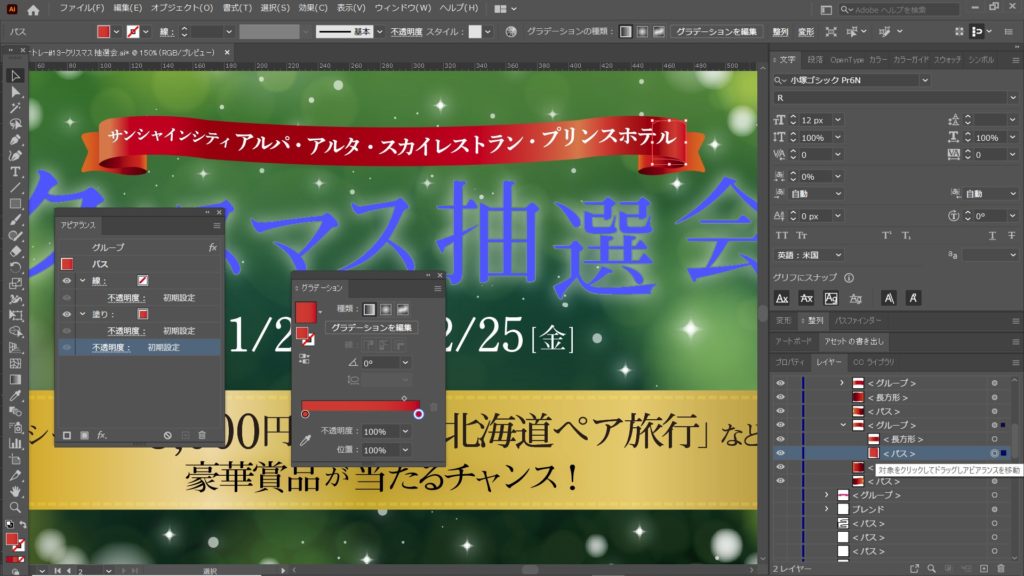
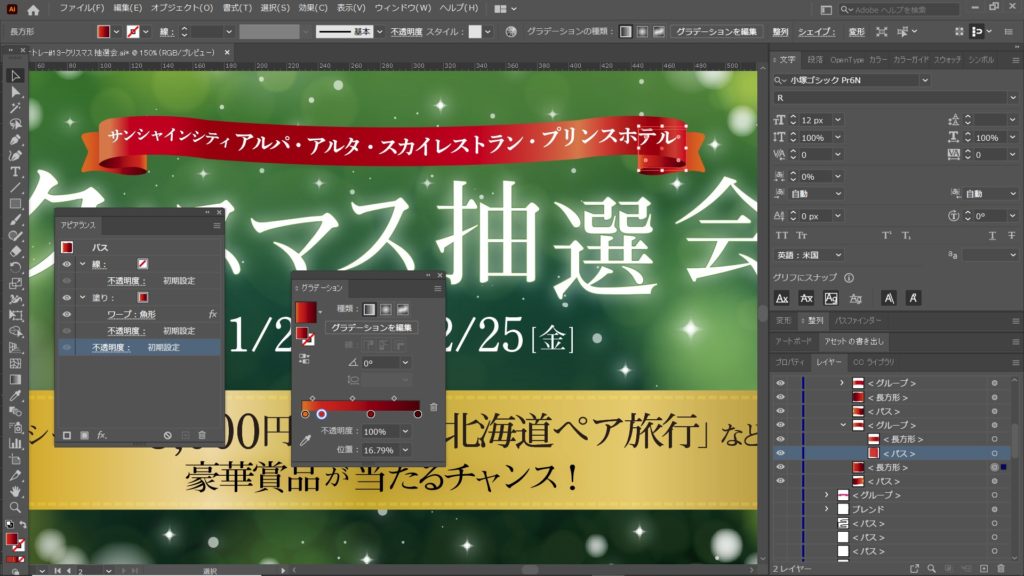
その下に折り重なるリボンは効果の魚型、旗を使用して作っています。


グラデーションの微調整が必要で、時間かかりました!
でも良い勉強になったと思います!!
終わりに
見本のバナーの絶妙な色使いが参考になりました。
リボンも、自分で色んなバージョンが作れるようになりたいですね!
クリスマス関係ではトレースしてみたいバナーが他にもあったので、時期がずれますけど
また挑戦したいと思います(^^)/
以上になります。ご訪問ありがとうございました!




