こんにちは!
カスタマイズサイトのコーディングで苦労したポイントを今後の為に残しておこうと思います。
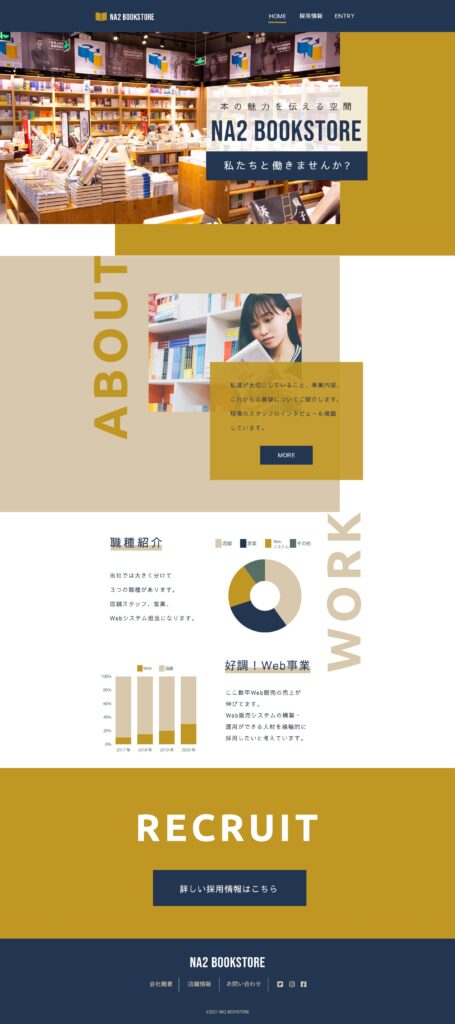
今回は、本屋サイト NA2 BOOKSTORE
のトップページの”ABOUT”と”WORK”の文字の配置についてです。↓

Codepenで再現!
文字を90度回転させて表示している他のサイトを見て
カッコいいな~(*’ω’*)やってみたいな~
と軽い気持ちでデザインに取り入れたものの、
さあコーディング!の段階で止まってしまいました?
検索したり他サイト様のコードを検証ツールで調べたりして一応表示できる様になりました。
ABOUTとWORKの文字はh2見出しで書いています。
この部分のみCodepenで再現してみました!↓
wrapper_about、wrapper_workは夫々ABOUTとWORKを配置したい親要素の箱です。
カスタマイズサイトでは見出しの上に写真やグラフが重なってくる事もあるので、
ABOUTとWORKは絶対配置(position: absolute)を使用しています。
See the Pen
HTML-CSS-textpat1 by na2factory(ななふ) (@na2factory)
on CodePen.
ABOUTとWORKを90度回転するCSS :transformプロパティ
h2のCSSで、transformプロパティを使用して
90度回転して( rotate(-90deg))
親要素の高さに合わせるように移動(translateX(-100%))しています。
(と、思っています?自信なし(^^;)
尚、transform-originプロパティは回転の原点を左上に設定するという物です。
transform-origin: top left; transform: rotate(-90deg) translateX(-100%);
親要素の両端に配置したい
ABOUTは親要素の左端、WORKは右端に配置したい!
ABOUTの方はCSSで以下のように top, leftの設定値を0pxにすることで特に問題なく出来ました。
top: 0px; left: 0px;
問題はWORKの方です?
WORKも回転して移動まではABOUTと同じですが、
親要素の右端に移動させたい!
ブラウザの幅が変わった時も同じ関係性を保ちたい(レスポンシブ対応したい)! 為
leftプロパティの設定値は変動する必要があります!
そして辿り着いたのが、calcを使用する方法でした!!
top: 0px; left: calc(100% - 50px);
※50pxはWORKのフォントサイズ
親要素の幅100%からフォントサイズを引いた分だけ移動する
という記述にした事で、やりたい配置が可能になりました。
最初にモバイル版を作って失敗
今回のカスタマイズサイトはモバイルファーストでCSSを書きました。
モバイルではleftのcalcの計算式を
100%の部分を100vwと書いていました。
モバイルだと画面の両端に文字をピッタリ配置するデザインだったので
100vwと書いて動作はOKだったんです。
しかし、これをこのままPC版に持ってくると全然違う挙動になってしまいます。
100% : 親要素の幅いっぱい
100vw : 画面(ブラウザ)の幅いっぱい
この違いが分かっている様で分かっていなかったという事です?
やはり自分で失敗して考えないと身につかないんだなあ~と実感しましたー!
レスポンシブ対応の確認で横スクロールが出てしまう!
さて配置は希望通りにできたけど、いざブラウザの幅を狭くしてみると横スクロールがでちゃう!(+o+)
わざとじゃない横スクロールの出現は恥ずかしい事らしい…と何となく理解している私ですが、どうしたものか?
GoogleChromeの検証ツールでどこがはみ出しているのか探しまくりです!
そして、やっぱり犯人はWORKでした(-.-)
WORKのフォントサイズ分を100%から引いているだけじゃ
はみ出してしまうのか…と色々試したのですが、どうにも上手くいきませんでした。
特にモバイルでは画面の端ギリギリにWORKを表示させたいのに
横スクロールを恐れてどんどん端から遠い配置になり、見た目が変になってしまう…
というわけで、諦めて!?親要素のCSSに以下を追加しました。
overflow: hidden;
親要素からはみ出した要素を隠す、という記述で、こちらを追加したことで横スクロールは消えたのでした。
わざと画像等を画面幅からはみ出させるデザインの時は必要な記述だと思うのですが
今回のはうーーん…私がへなちょこだという事で(^^;
完成動画
ABOUTとWORK部分のレスポンシブ対応の確認動画で終了したいと思います!
今回は以上になります!
もしこの記事の内容、違うよ!という点がありましたら、コメントでご指摘頂ければと思います?
ありがとうございました(^^)/