illustratorでのバナトレ29回目です!
見本は、Pinterestで見つけたこちらのバナー!
フェリシモのファッションブランド、hacoのバナーのようです。
ゆるやかなオシャレコーデの女性向けサイトですね。
バナーのほんわかした雰囲気と
サイトのイメージが合っているな~と感じました(^^)/
オリジナルとトレース画像

模写です。
もっと短時間でいけると思ったんですがね…
「HAPPY RECOMMEND NEWS!」
のフォント調整で時間を使ってしまいましたね(+o+)
制作の振り返り
素材
バッグの写真は写真ACよりDLしました!
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
ゆるやかコーディネート好きな女性
hacoを利用した事がない人
何を伝えたい?
①Web限定の初回利用者キャンペーンがあること
②プレゼントが貰えるのかも?
なぜ伝えたい?
Hacoの利用促進
デザインのポイントメモ
①文字組・レイアウトについて
正方形の中をZラインで視線誘導!
「Web限定」を
右上対角線上に配置していて効果的、
キャンペーンの内容を告知している下部も
写真→タグ風イラストで文字を最後まで読む流れがスムーズ!
②配色について
白・ピンク・水色
の可愛い配色!
私の印象は「春っぽい」ですが
秋のキャンペーンという事で…
女子向けを前面に出す為この配色なのかな?
と思いました(^^)/
③装飾について
枠のストライプ、四角形のあしらい等
主張しすぎてないのがいいですね!
バッグを囲んでいる線とか、
手書き風にわざと崩してある点が
ゆるやかファッションのイメージと合ってるな~と思いました。
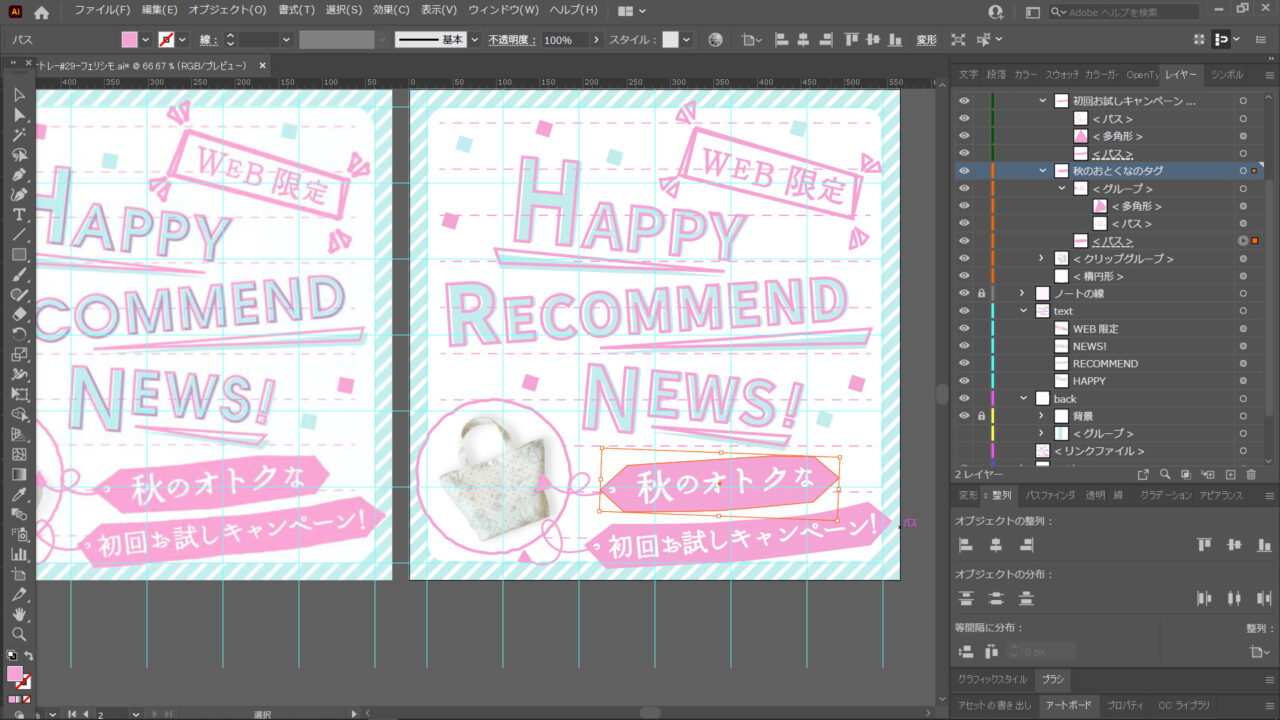
苦労した点
ピンクのタグ風イラスト
「秋のオトクな」と「初回お試しキャンペーン」のイラストですね。
何の規則性もなさそうなイラストだったので模写で似せるのが辛かったです?
初めに長方形を書いて、リボン風にひし形の部分を追加して、
その後はひたすらパスを見本みながら修正~(+o+)
結局何か違う物になってしまいましたが…

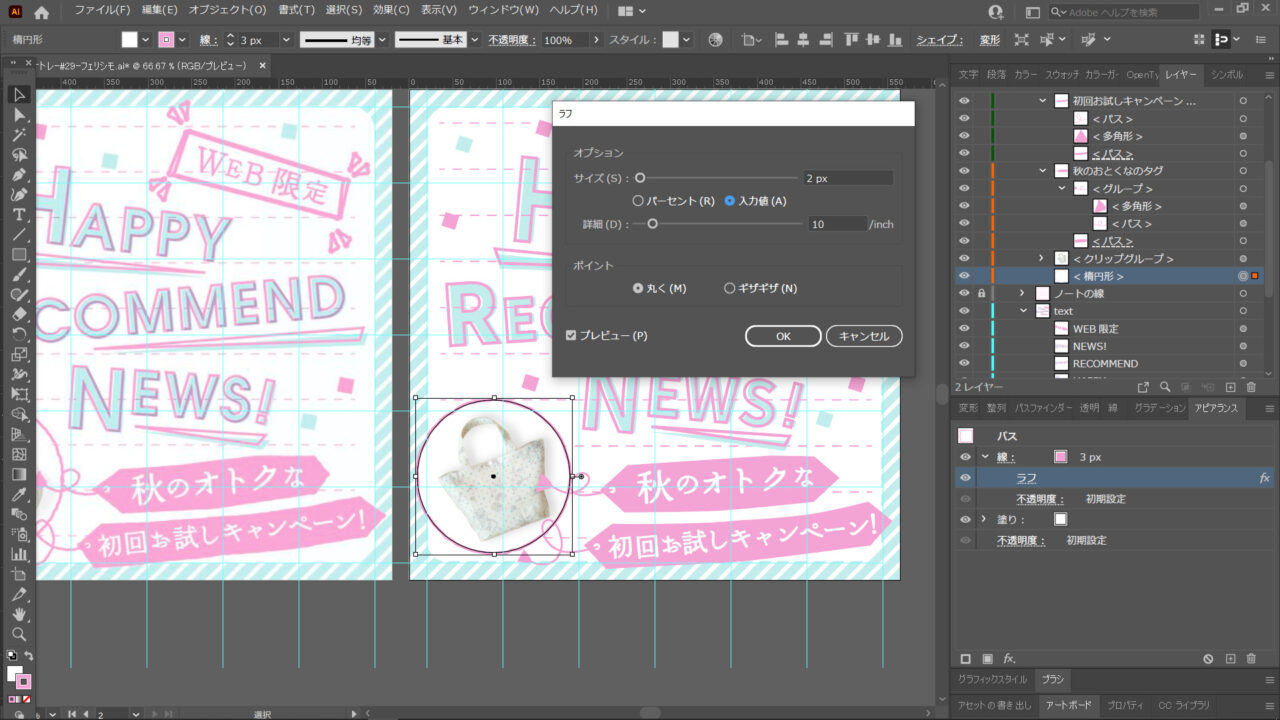
バッグを囲む円
手書き風を出そうと思って、
円を描いてから効果→ラフを使用してます。

バッグは素材の写真をクリッピングマスクしてます。
終わりに
作業時間は結局終盤になっても遅いまま(+o+)
イラストの個々のパーツは何も見なくても
作り方が思い浮かぶようになってきたので
それだけでもトレース続けた意味あったと思ってまーす(^^;
残すはあと1回!
最後まで頑張ります!
以上になります。ご訪問ありがとうございました!




