photoshopでのバナトレ26回目になります。
今回も模写形式で臨んでいます。
お手本は、BANNER LIBRARYさんで見つけたコチラ!
トレース

あれっ…
トレースの背景の色味が違う!またやってしまった!
濃い色のままの葉や亥の色と同じ色で、背景のイラスト達を描いてしまったせいですね…
見本は灰色に近く見える~(-_-;)
注意力が足りませんでした…
制作の振り返り
参考バナータイトル:キャラメルマキアート
参考バナーのサイズ (幅 x 高さ)(px):960x 960
制作にかかった時間:2時間(チョットハヤクデキタネ!(*´ω`))
使用したフォント
- STARBUCKSのロゴ : Ebrima ( ロゴ横の〇つきRは小塚ゴシック Pr6N)
- CARAMEL :Shackleton
- MACCHIATO : Calibri
- キャラメルマキアート : 小塚ゴシック Pr6N
- 亥 : 漢字タイポス415 Std :
- ローストキャラメル~楽しく : DNP 秀英丸ゴシック Std
素材情報
- キャラメルマキアート本体 :見本より切り抜き
- 亥と葉のイラスト : シルエットACさんよりDL



考察
デザインについて気付いたこと
2018年の年末に出されたfacebook向け広告のようです。
そこを踏まえて考えます。
どんな人に?
コンビニを利用する人・コーヒーを飲む人・中高校生~より大人向け・女性
何を伝えたい?
キャラメルマキアートがコンビニに新登場すること
なぜ伝えたい?
コンビニ販売用という事なので、キャラメルマキアートをより一般的にしたい。
干支デザインで目を引いて、手に取って欲しい。
年始を迎える気分、雰囲気を盛り上げたい。
デザインのポイントメモ
ガイドを引いて観察です。
縦に半分に分けて、本体の写真とテキストを配置。
白の背景に薄い暗色のモチーフで、冬っぽさを表現。
赤字のテキストがいい感じに渋く、落ち着いた大人のイメージ。
テキストと本体の上下は大きめの余白。そこに可愛い葉のイラストを不規則に散らしてオシャレ。
かつ、カップのイラストを背景に多用することで、主役をでかでかと載せなくてもデザインイメージが印象的になる!
キャラメルマキアートの”キャラメル”のフォントが大人っぽい雰囲気をさらにプラス。
正方形のデザインの配置の参考になります!!
苦労した点
リボン加工
“NEW”のリボンがあるのですが、素材をDLしようかとも思ったのですが、これぐらいのサイズなら自前のほうが速いかと思いまして、シェイプツールとペンツールで描きました。
シェイプツールで適当な多角形を作って、見本のリボンの形を見ながらペンツールで曲げたりの調整をしました。
うまく描けなかったところはレイヤーマスクでいい感じに隠してます(;’∀’)
レイヤー効果やフィルターも使って下手感をぼやかすという手法で仕上げています。
楽しかった背景デコレーション
photoshopでは一からイラストを作るのは結構しんどいです…
でもフリーのシルエット素材を使用すれば、今回のような背景は簡単に作れることを学習!
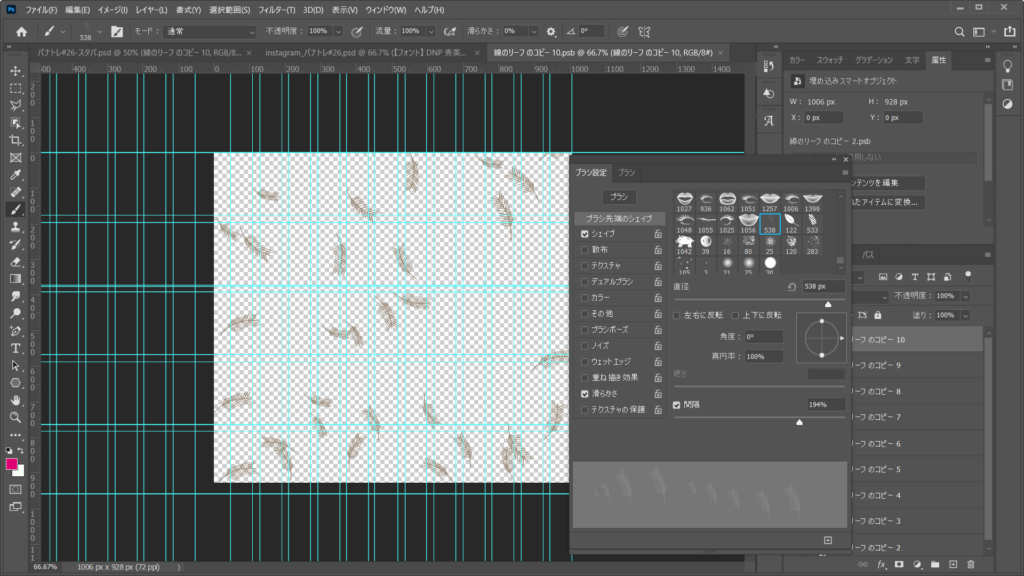
DLしたシルエット素材をブラシに登録して、スタンプ感覚で作りました!!
シルエットACさんでは見つからなかったトゲトゲっぽい線の葉だけは、自分でペンツールで描いて
ブラシに登録し、↓のようにランダムに散布したように描きました。

今後の課題
トレースから模写に切り替えたことで、ガイドが必須になりました。
ガイドの効率のよい使い方を模索中です。
ガイドを見本に合わせて引いているばっかりだと作業時間が膨大になっていくので、
あまり”ピッタリ”にこだわらないやり方になっています。
この調子であと4回、引き続き頑張ります~!
以上になります。最後まで見て頂き、ありがとうございました!




