photoshopでのバナトレ27回目になります。
今回も模写形式で臨んでいます。
お手本は、BANNER LIBRARYさんで見つけたコチラ!
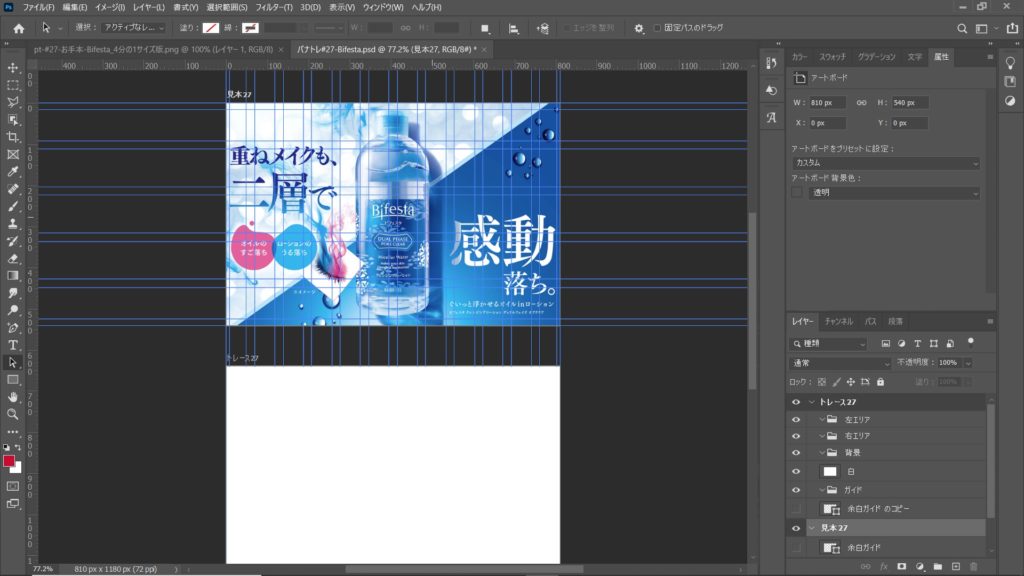
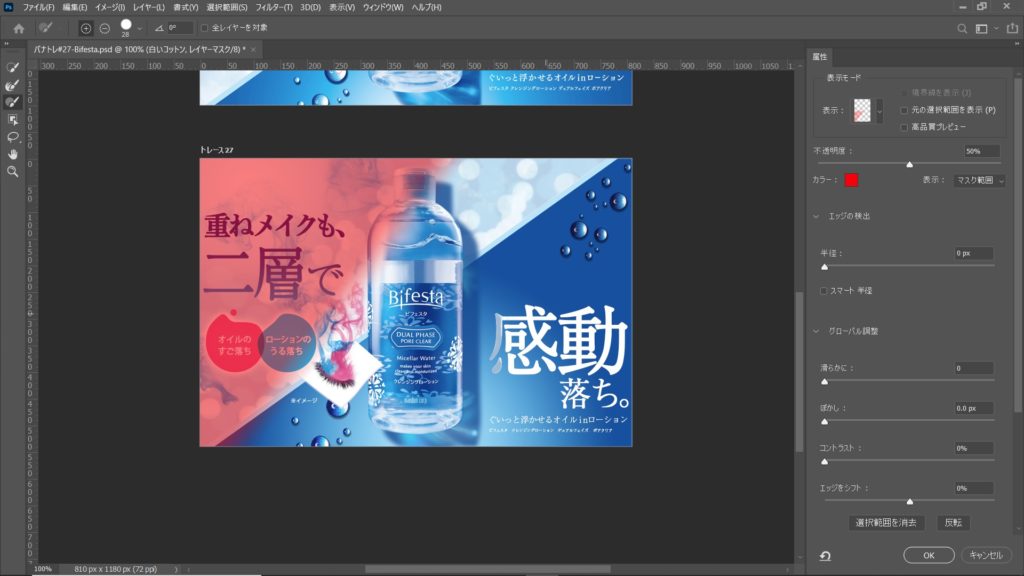
トレース

久々に超大作だったー!ふ~。
やはり本体の影の透過する光の部分が難しかったです。こういうところで仕上がりの差が出てしまいますね。
そして、もし自分がこのバナー作成を任されたとしたら、こんな構成は思いつけないだろうな~(´;ω;`)ウゥゥ
制作の振り返り
参考バナータイトル:Bifesta デュアルフェイズポアクリア 新発売
参考バナーのサイズ (幅 x 高さ)(px):810×540 ※オリジナルは3240×2160
制作にかかった時間:5時間 (;_;)
使用したフォント
- 重ねメイクも、 : DNP 秀英横太明朝 Std
- 二層~感動落ち。: A-OTF リュウミン Pr6N
- ぐいっと浮かせる~ローション : A-OTF リュウミン Pr6N
- ビフェスタ~ポアクリア : A-OTF リュウミン Pr6N
- オイルのすご落ち、ローションのうる落ち、※イメージ : 小塚ゴシック Pr6N
素材情報
- ビフェスタ本体 :見本より切り抜き
- コットンの上のまつ毛: バナートレース25回目のメイク加工で使用したブラシを使用
考察
デザインについて気付いたこと
twitterの広告として出されたバナーのようです。
どんな人に?
メイクをする人、特にしっかりメイクの人向け
何を伝えたい?
新登場のメイク落としの性能。よく落ちるということ。
落ちるだけではないこと。うるおいも保つ商品であること。
なぜ伝えたい?
既存のメイク落とし商品よりも性能が上がっているので使ってみてほしい。
商品の購入促進。
デザインのポイントメモ
今回もガイドを引いてみて参考にさせて頂きます。

商品を縦横中央に大きく配置。商品がキラキラ光っているかのような演出で目を引く。
コットンのまつ毛メイクが溶けてなくなっていく部分で商品がメイク落としであることが分かるようになっている。
強いアピールポイントが2つなので、斜めにエリアを2つに区切ってアピール。色のコントラストで分かりやすい。
訴求ポイントと思われるテキストがかなり大きく配置(特に『感動』のフォントサイズが最大)。
以上、コントラストの効果や光りの演出の華やかさが大変参考になりました。
苦労した点
本体影の透過した光
透過した光の加工の参考にさせてもらった記事は↓です!ありがとうございました!
結局のところは加えたい光の形を選択範囲かパス・シェイプで作り、
フィルターのぼかしを色々試して影に馴染ませる作業の繰り返しになります。
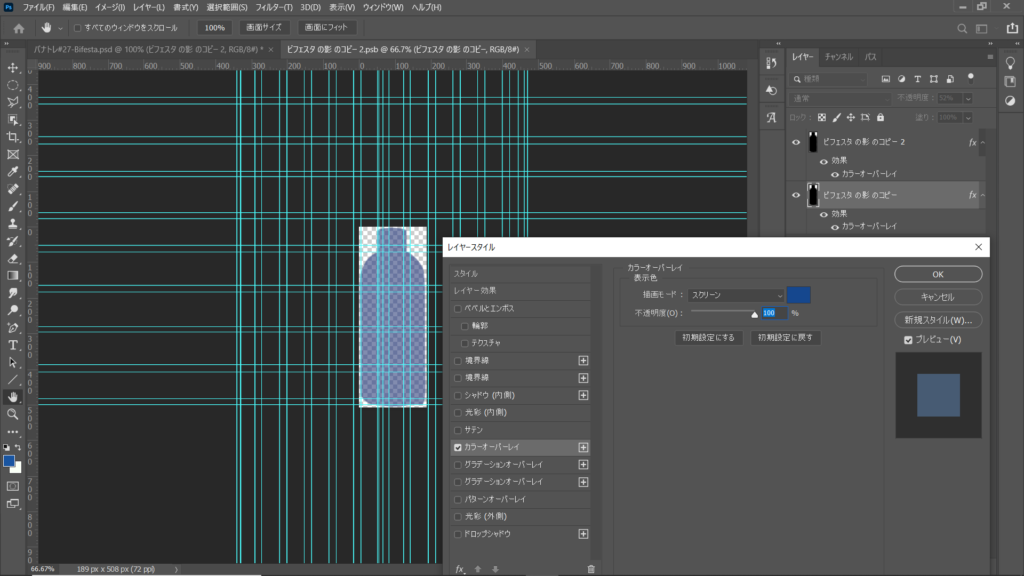
①商品本体の影を作成する。
商品を切り抜いた時のパスから黒塗りのレイヤーを作り、レイヤー効果のカラーオーバーレイで影の色を調整。
不透明度を52%にし、レイヤーをコピーして2枚重ねにする。(レイヤー重ねは感覚的)
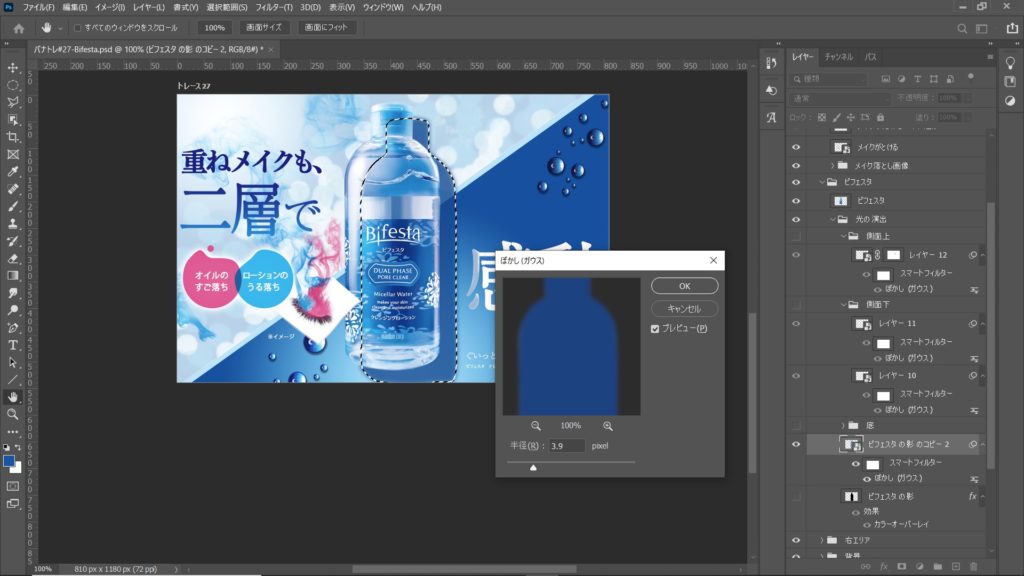
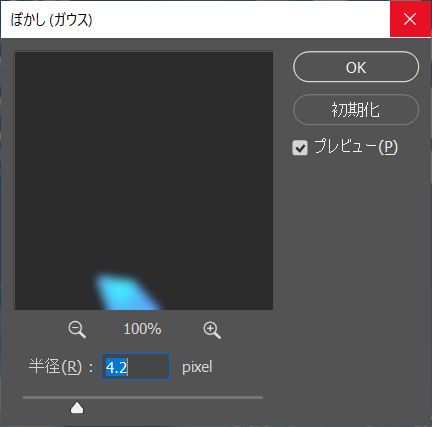
②①をスマートオブジェクトにして、フィルターぼかし(ガウス)でいい感じにぼかす。ここでは半径3.9pixelにしました。
これで影の作成は完了。


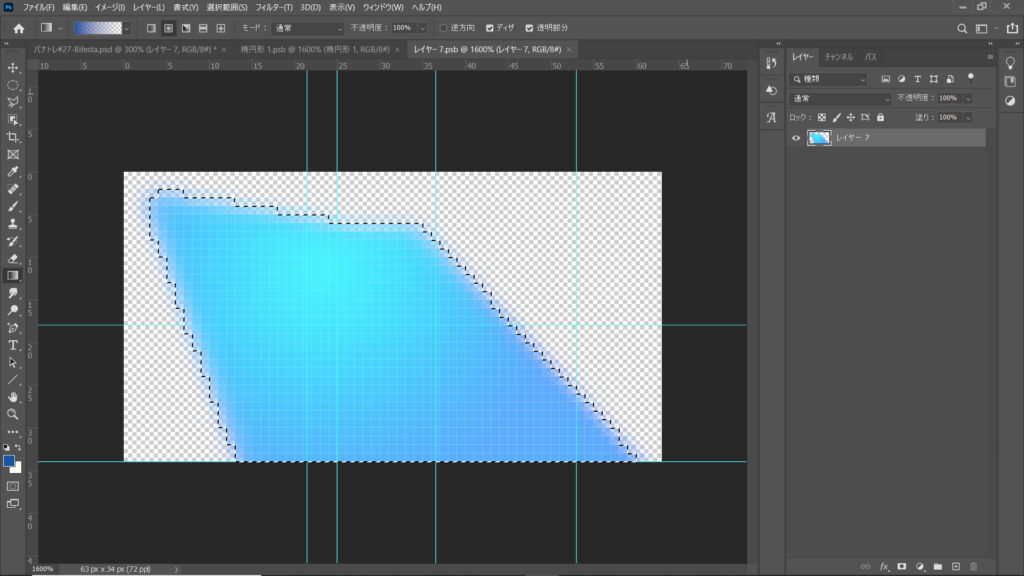
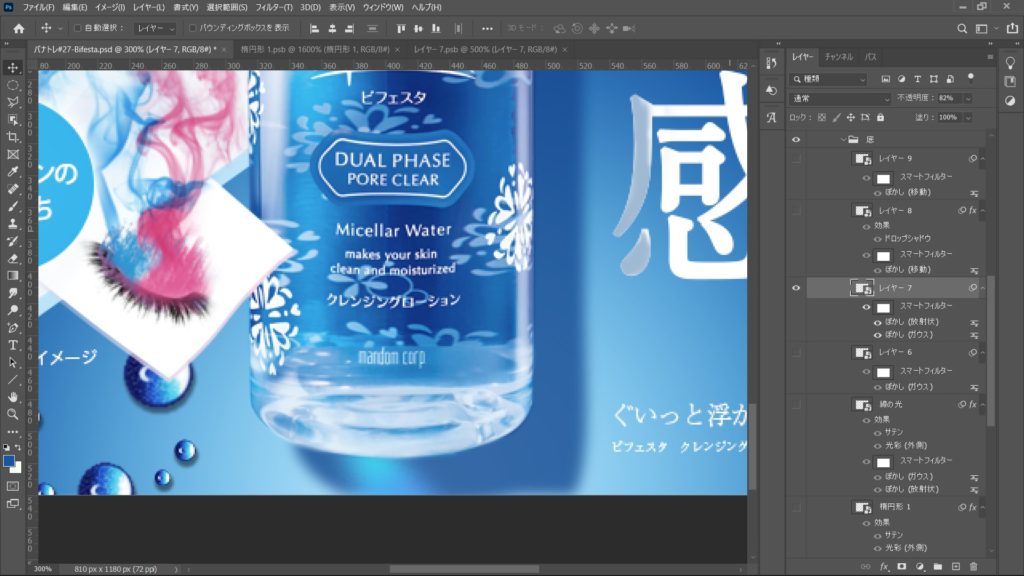
③②の上に底の部分、側面の下部、上部の3か所に分けて透過した光を追加。メモでは底の部分についてのみ書きます。
レイヤーを追加して、影の形を見本を参考に作る。選択範囲の多角形等で感覚的に描いてます。
影の色をグラデーションで塗りつぶし。見本の影の色合いを見て、似た感じの色の変化になるように色を選びました。
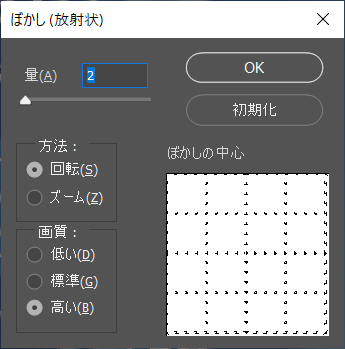
④③のレイヤーをスマートオブジェクトにし、フィルターをかけます。色々試して一番いいと思った効果を選んでいます。このレイヤーにはぼかしの放射線とガウスをかけました。



⑤レイヤーの不透明度を調整します。今回は82%ぐらいで落ち着いています。
この作業でできた部分が↓の、商品の底の部分の一部になります。

他の部分も同じ手順で見た目を確認しながら作っていきました。
こういう作業で時間があっという間に過ぎていくんです(-_-;)
この影の中の光作りだけで2時間ぐらい使ってしまいました。くっ…(+_+)
水滴加工
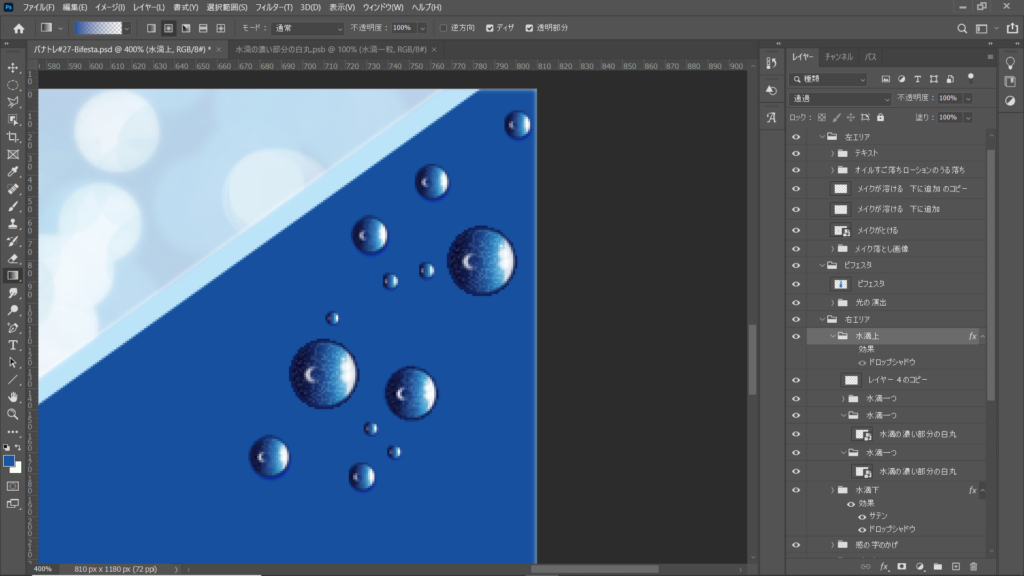
右側エリアの水滴。これまで何回か作成してきた水滴に比べるとイラスト色が強い水滴です。
存在感を出すためにあえてそうしているのかな、と思います。
見本とトレースの水滴部分(上)の拡大図↓


トレースの方がサイズ大き目でザラザラ(^^;水滴の配置場所も結構違ってしまいました。
手順は単純で、一つ作った水滴グループをコピーして使い回しです。
拡大・縮小して各場所に地道に配置しました。
水滴を一つ作るまでの手順をメモに残します。
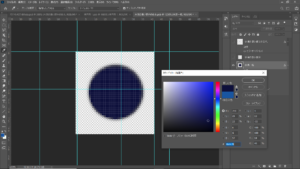
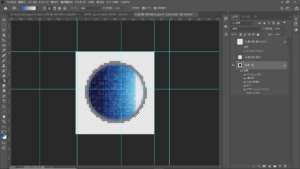
①新規レイヤーを作り、水滴のもとになる円を描きます。黒のべた塗りではなく、見本の水滴の一番暗い色から取った色で塗っています。

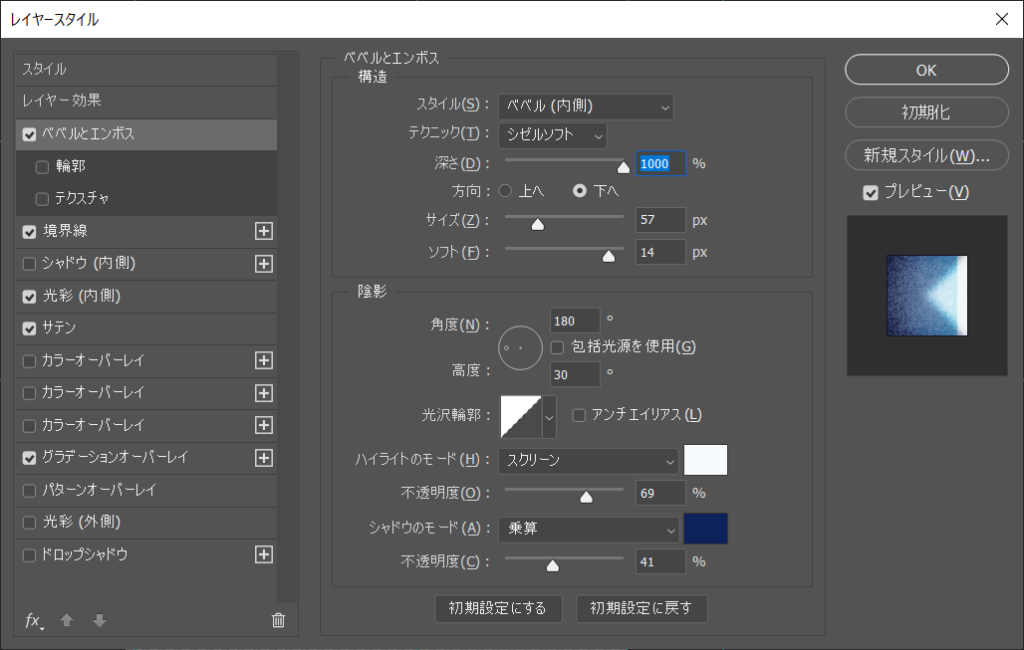
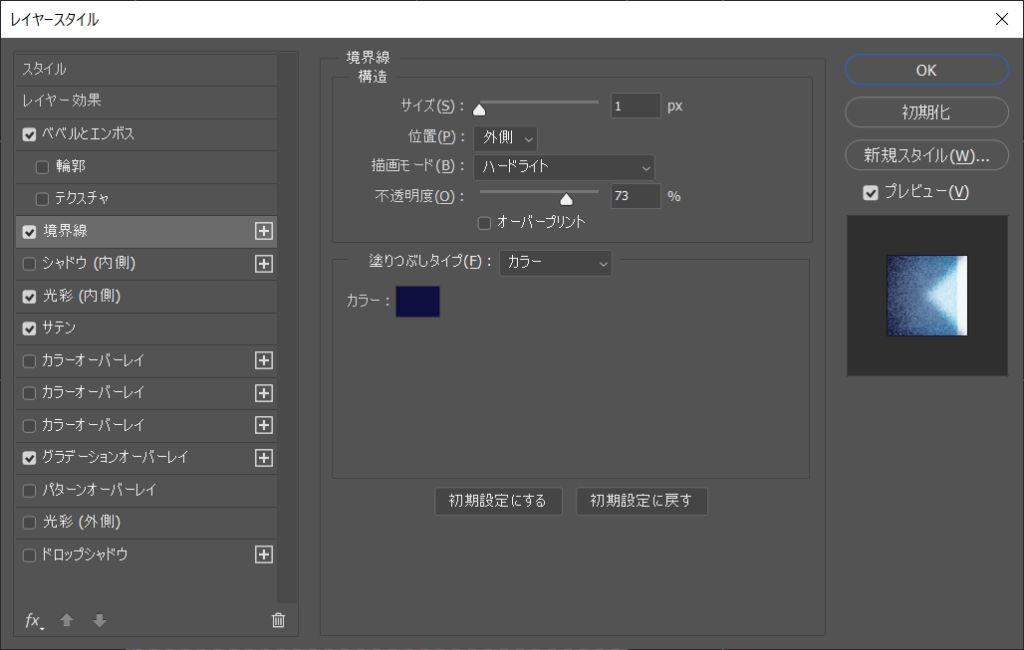
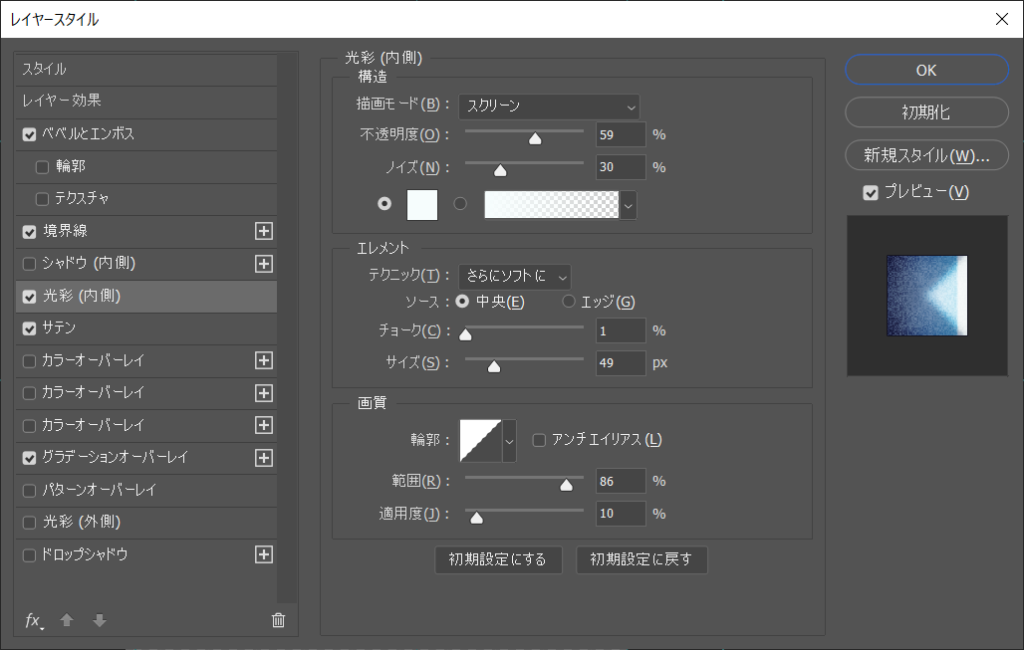
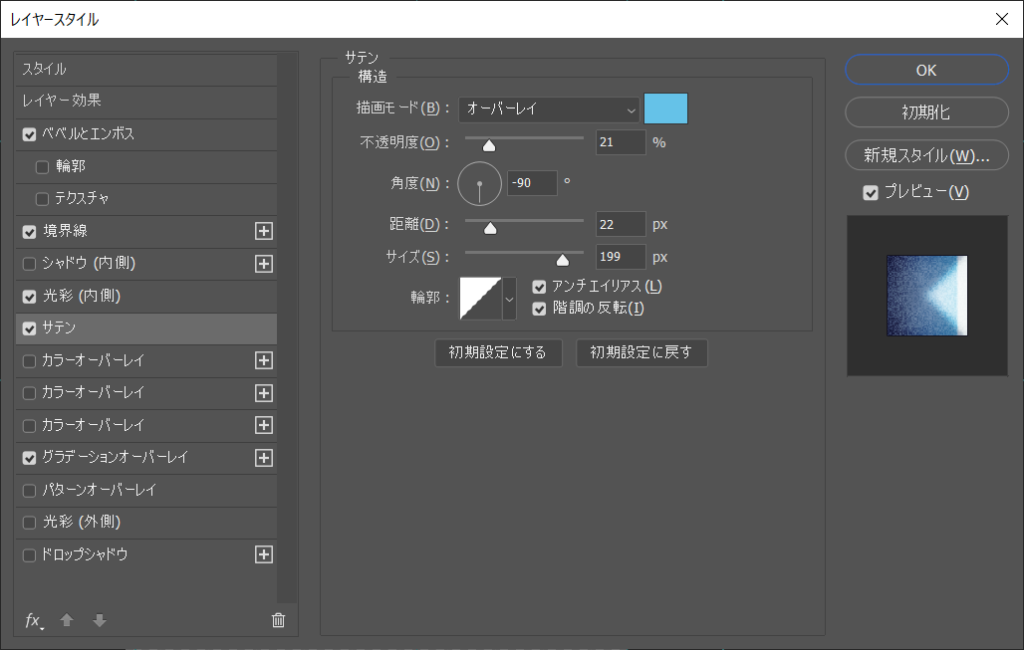
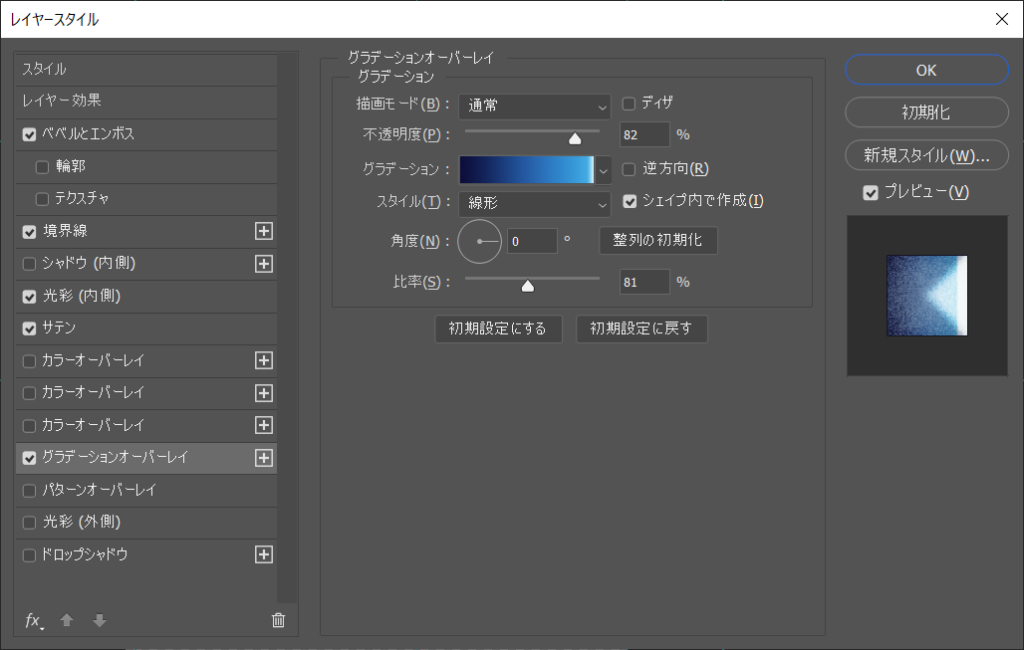
②①にレイヤー効果(ベベルとエンボス・境界線・光彩(内側)・サテン・グラデーションオーバーレイ・を追加して、見本に近づける。





③水滴一つ完成

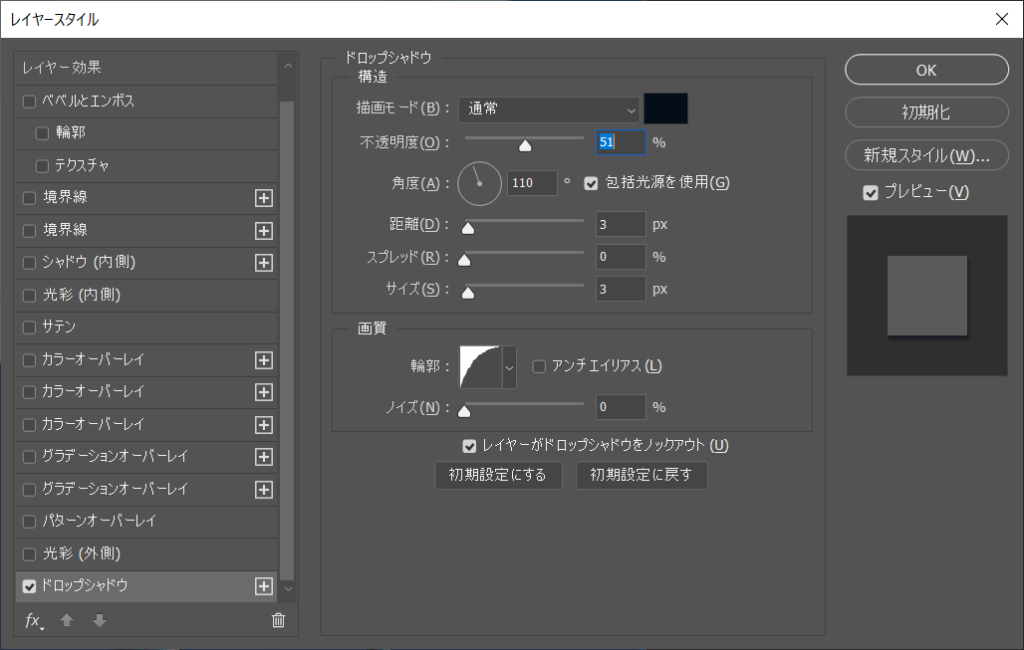
追加:水滴にはドロップシャドウもついていますが、上の部分をグループ化して一度にレイヤー効果を付けました。(後から考えるとレイヤー効果は全部同様にグループに付ければよかったですね(^^;)


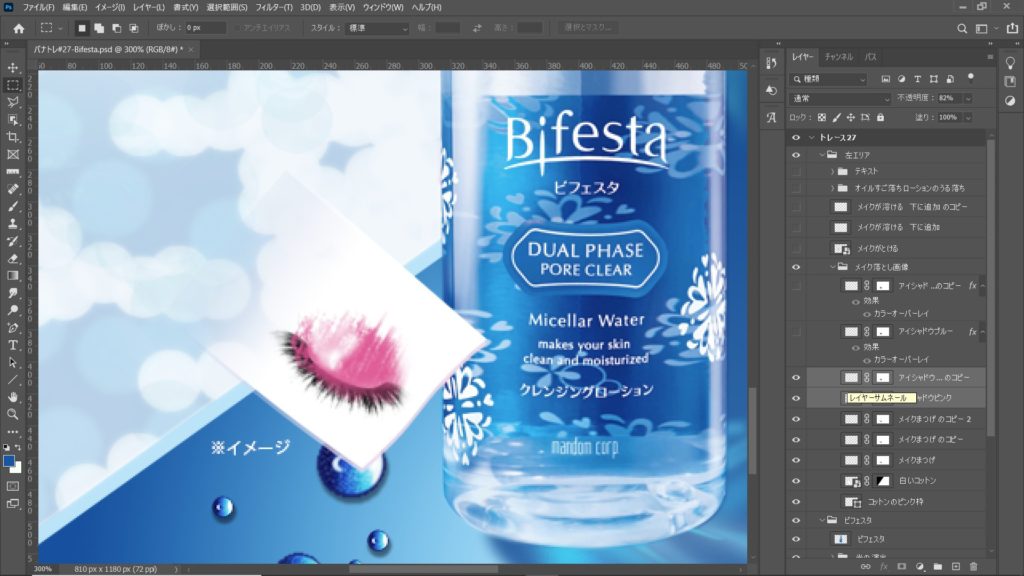
メイクが落ちる加工
中央部分のまつ毛メイクの部分です。
最初にコットンを描き、まつ毛→アイシャドウのピンクとブルーを重ねる→煙ブラシを使って溶けだす加工を重ねるという手順になります。
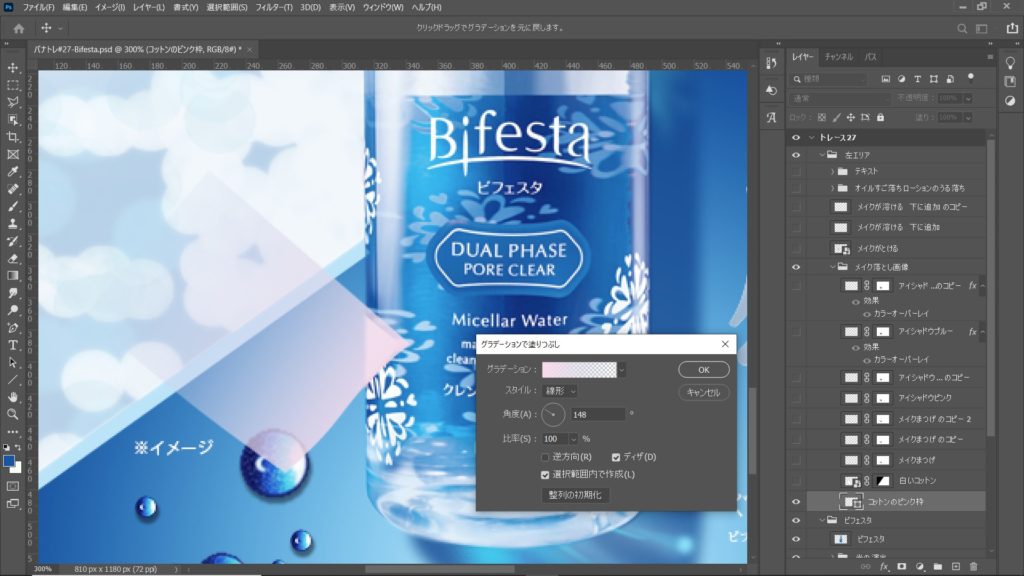
①ピンクのコットンを描く。
見本をみますと、ただのコットンじゃなくてうっすらとピンクからグレーにグラデーションしている枠があるんです。(細かいこだわり!)
そこを表現したかったので、まずはピンク→透明グラデーションのコットンを用意。
コットンはシェイプツールで四角形を描いてパスを変形して作っています。
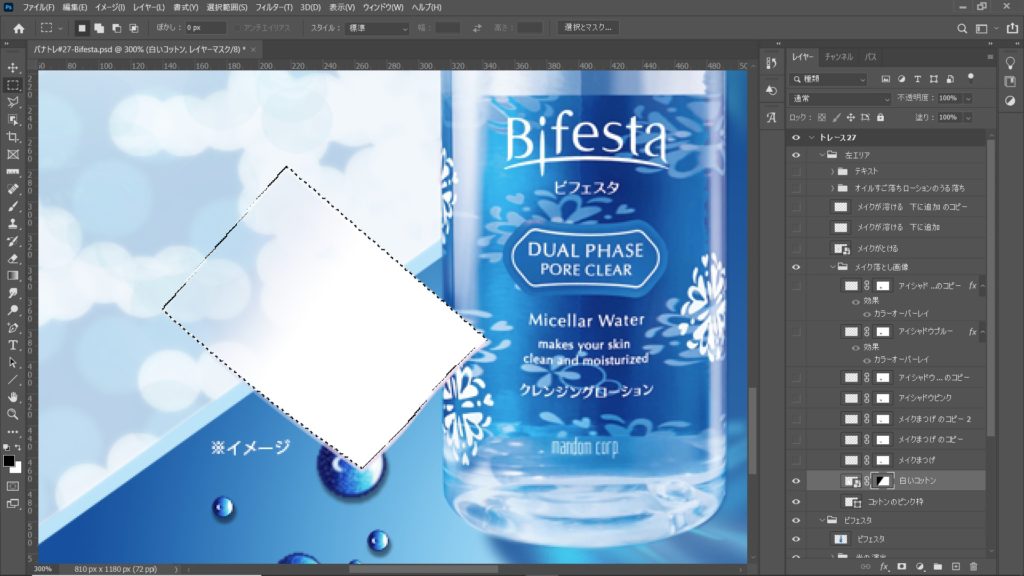
②①をコピーして白塗りのコットンにし、少し上にずらして重ねる。
③コットンが途中から消える為のレイヤーマスクを追加。(ここで①のレイヤーにマスクを付け忘れていることに気付きました(^^;やれやれ)



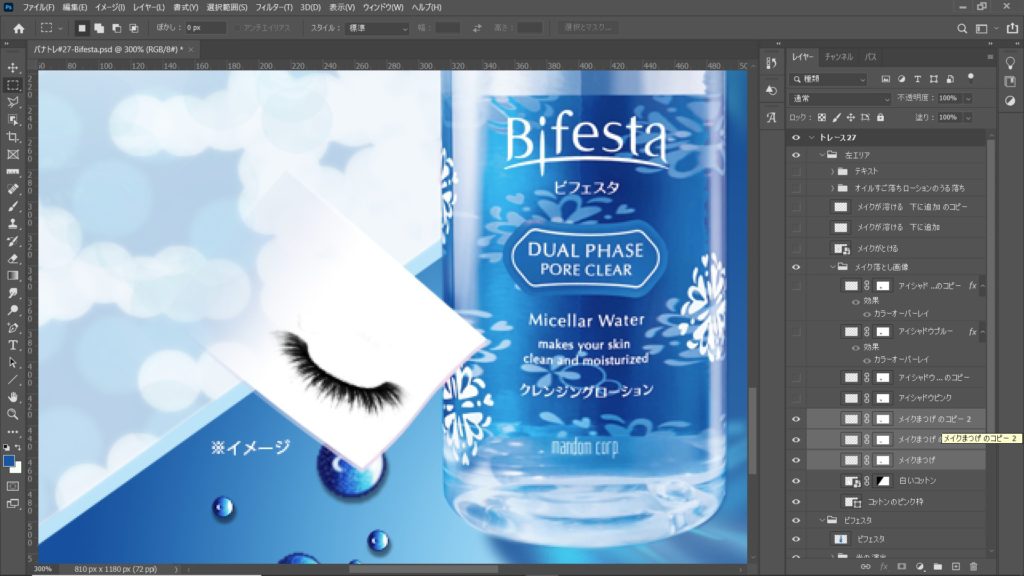
④③のレイヤーに上に新規レイヤーを追加して、まつ毛ブラシでまつ毛を描く。
一枚だとまつ毛が薄かったので3枚レイヤーコピーして重ねています。
⑤④のレイヤーに上に新規レイヤーを追加して、ピンクのアイシャドウをブラシで追加。
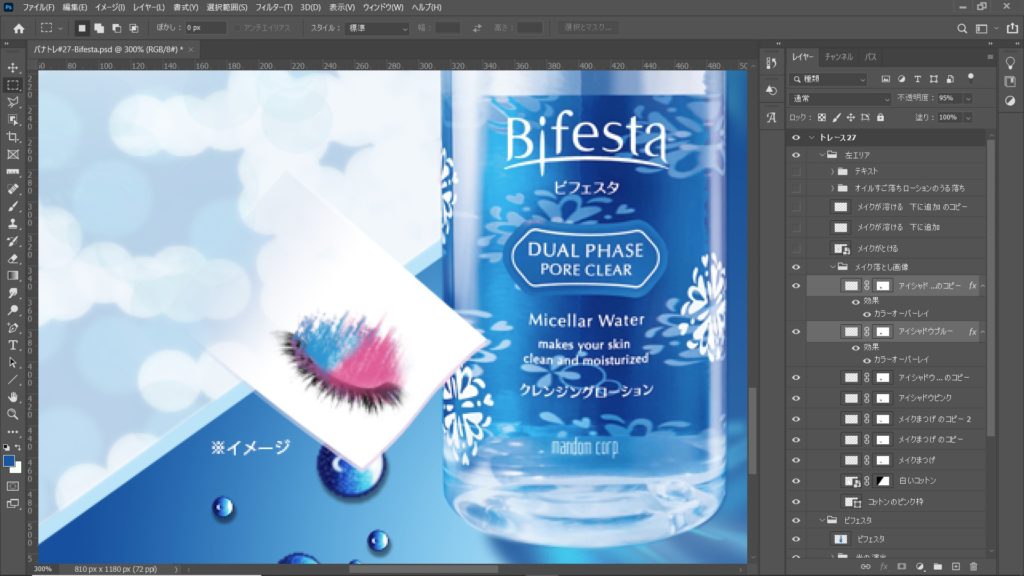
⑥同じくブルーのアイシャドウをブラシで追加。



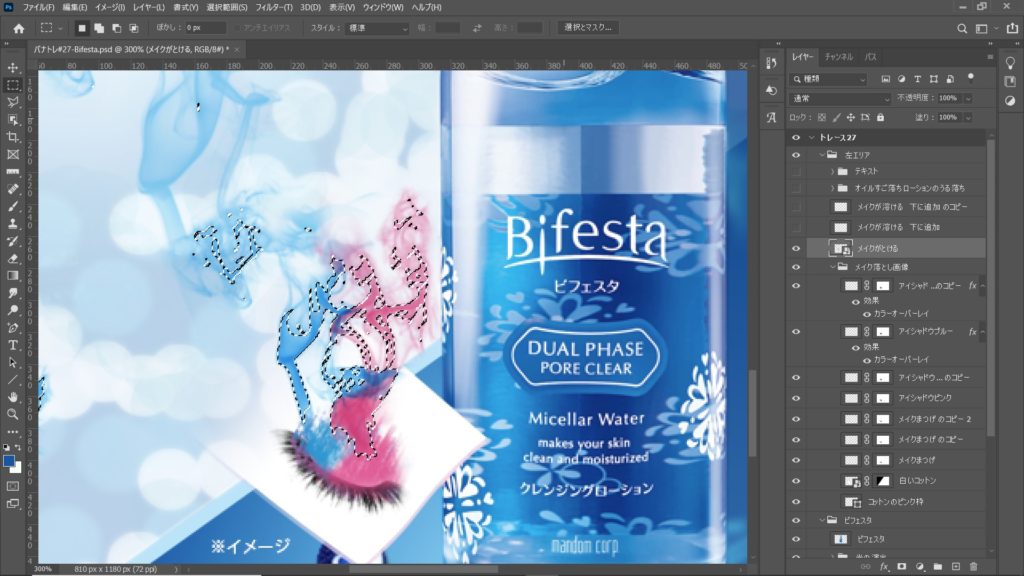
⑦メイクが溶ける様子は煙ブラシで表現
煙ブラシを角度を変えたりしてペタペタし、所々レイヤーマスクで不透明度を変えて消したりしました。

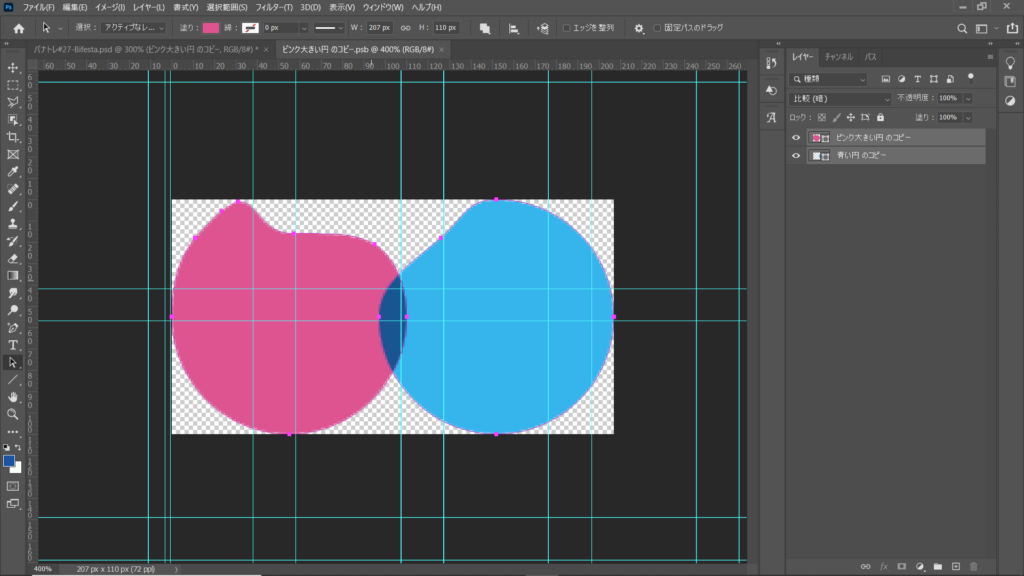
ピンクとブルーの円
苦手なイラスト部分。
ここは結局シェイプツールで円を描いてからパスツールで見本を参考に変形しました。
意外と似たようなイラストが出来て良かったです(;^_^A
ブルーの円のレイヤーの上にピンクの円のレイヤーを重ねて、描画モードを比較(暗)にすることで重なった部分の色が意図通りになりました。

今後の課題
今回は最初から長時間覚悟でしたが、それでもやはりもう少し効率良く作業できるように頑張りたかったですね。
細かい表現方法はやり方が掴めてきたような気がしますが…
次回はもう少しシンプルなバナーを選んで時短したいです。
以上になります。最後まで見て頂き、ありがとうございました!




