photoshopでのバナトレ25回目になります。
今回も模写で頑張ります。
お手本は、BANNER LIBRARYさんで見つけたコチラ!
トレース

メイクの加工をやってみたい!と思ってチャレンジ。
アイメイク、特にラメの加工、やり過ぎとよく分からないの間の調整で時間を使ってしまいました。
どちらかというと、よく分からないの方で完成になりました(;^_^A
フォント等、他の部分は良くできた方かと…(;’∀’)
制作の振り返り
参考バナータイトル:MAKE KEEP MIST KOSE
参考バナーのサイズ (幅 x 高さ)(px):800 x 800
制作にかかった時間:4.5時間(写真のメイク加工で3時間かかった…)
使用したフォント
- ゴシック体の部分 : 游ゴシック
- MAKE KEEP MIST:Myriad Variable Concept
素材情報
- 商品本体 : 見本より切り抜き
- 写真 :unsplashでDL
- まつげブラシは以下よりDL
- メイクのラメに使用したグリッターパターンは以下よりDL
考察
デザインについて気付いたこと
KOSEのブランドスペシャルサイトを見つつ、バナーについて考えてみました。
どんな人に?
マスクしつつメイクする必要のある人。一日中外で働いている活動的な女性。
メイク崩れが気になる人。新陳代謝が活発な若い人。
何を伝えたい?
メイクが崩れない効果。
特に・汗や皮脂・水に強い・メイクが消えないという商品の強み。
なぜ伝えたい?
暑くてもマスクを付ける必要がある世の中になり、メイク崩れの課題が一層深刻になっている。
これまでの同様な商品よりも強い効果がある商品と伝えたい。
メイク崩れに困っている人々に試してほしい!
デザインのポイントメモ
ブランドサイトのカラー(ピンク)を使用し、サイトへ流入後も統一感がある。
商品を少し傾けていることで、手に取ってシュッとする動きのイメージが出る。
商品をあえて中央に配置せず、商品の効果の説明を大きめにとっている。
メイク後の目元アップの写真で効果を分かりやすくアピール。
ピンク背景に白いテキストでコントラスト。読みやすい。
ピンクの枠の使い方がおしゃれ。途中の一部分だけ反対方向に配置すると軽やかに見える。
以上、商品の配置、色の統一感、枠の使い方が大変参考になりました。
苦労した点
写真探し
日本人の女性の素材で、フリーで、素敵な素材って見つけるの難しいですよね。
今回私が使用した素材は多分アジアの女性です(;^_^A
ODANで検索する際に『アジア』『女性』で検索して見つけたので。
同じ女性の写真で3パターン揃えるのが大変でした。
折角同じ女性で見つけたのに画像のサイズがバラバラで、目元のアップに切り抜きした時に
画像が粗くなってしまって困りました。
夫々元の素材は↓のような写真です。女性がメチャクチャ綺麗(*´ω`)




素敵な写真をありがとうございました!リンクを載せておきます。
メイク加工
大体の流れを書いていきます。例として、一番下の写真のメイキングです。
ポイントとしては、色を重ねるときは描画モードをソフトライトにするという事かと!!そうするとメイクっぽくなります!
↓私が参考にさせてもらったメイク加工の動画サイトです。使用したラメのパターンはこちらで紹介されていた物です。
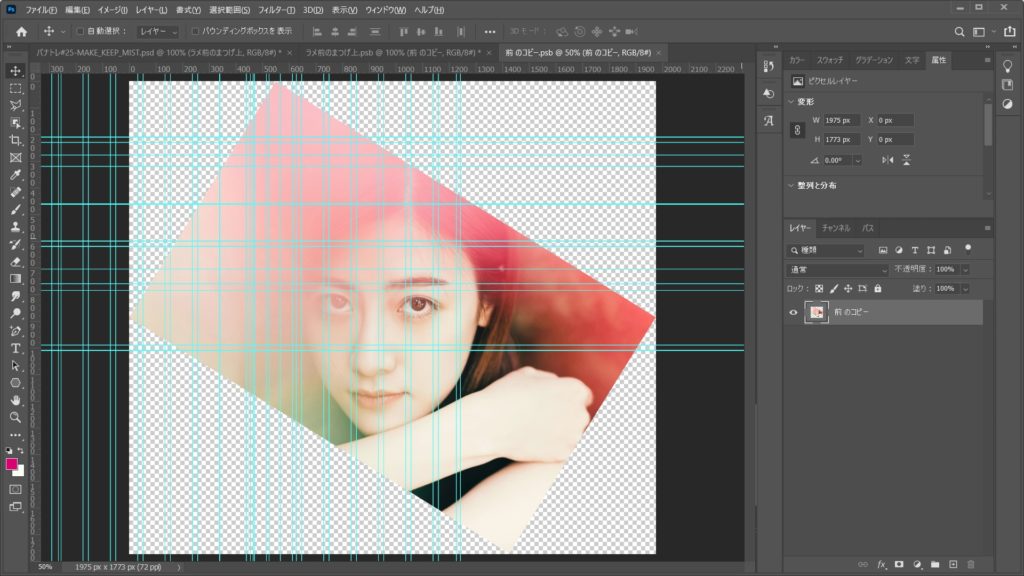
①元の写真の女性の顔が傾いているので、まずは回転させてまっすぐに。
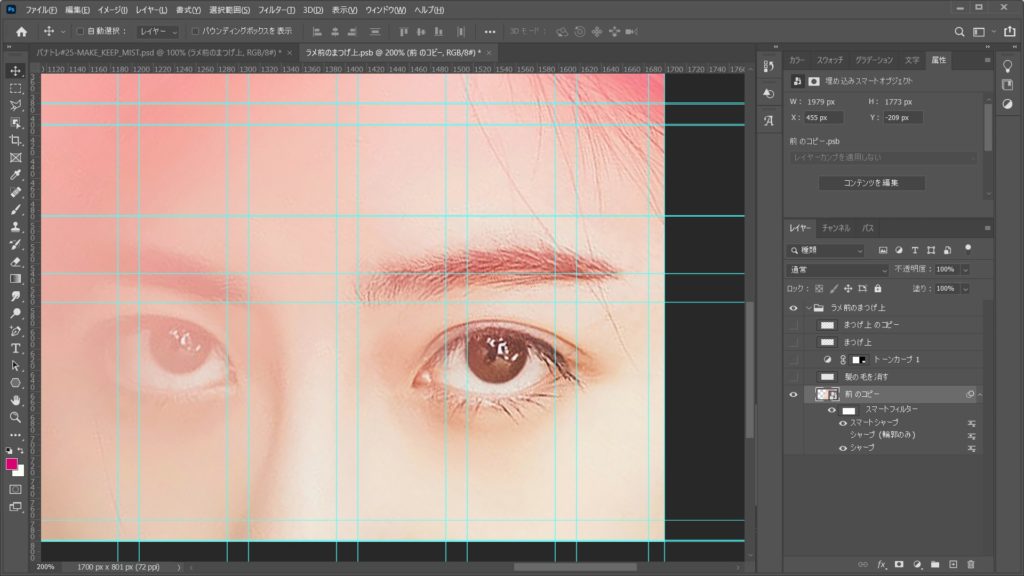
②使用したい右の瞳について、フィルター(スマートシャープ、シャープ)を使ってみてクッキリさせる。
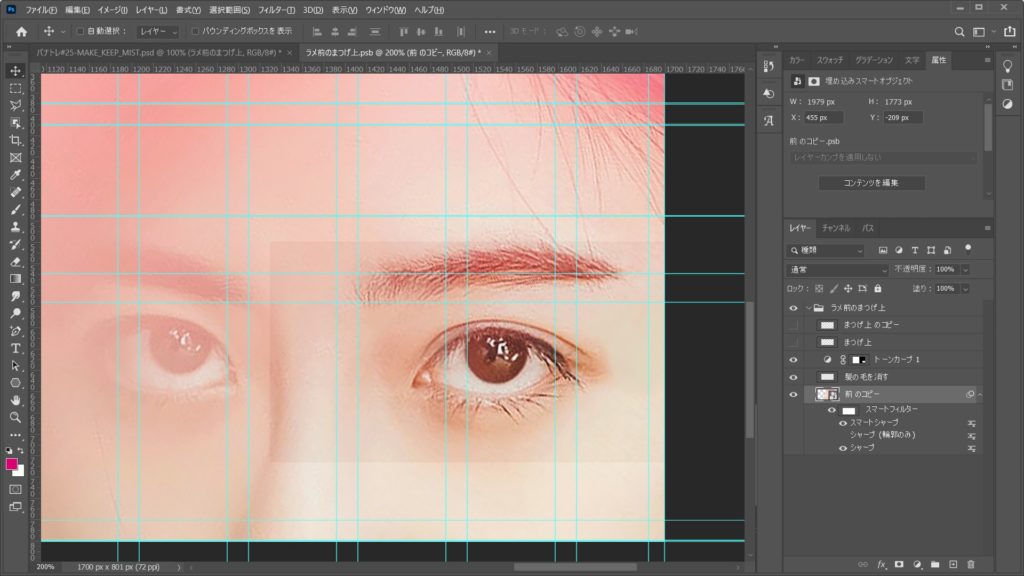
③眉の下に髪の毛が一本あったのを肌の色で塗って消し、調整レイヤー(トーンカーブ)で色を調整。
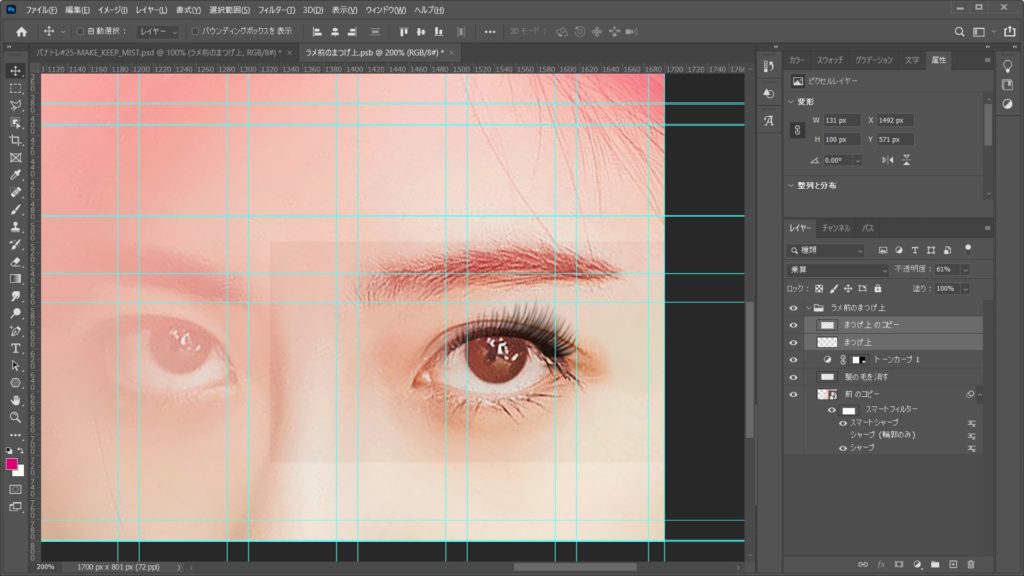
④まつげブラシでまつげの追加!(同じレイヤーを描画モード乗算でもう一枚重ねて、よりバッチリさせました)




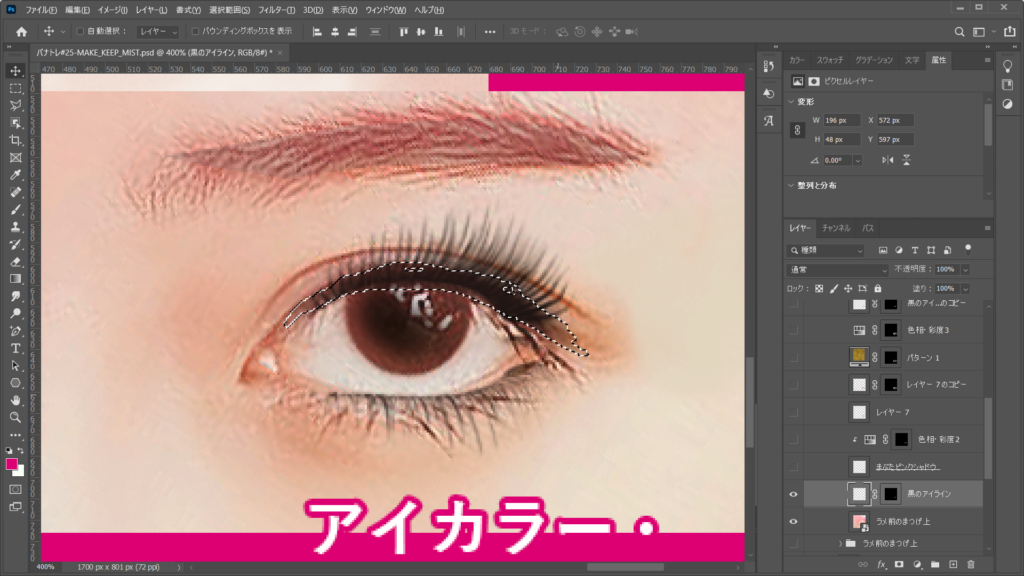
⑤黒のアイラインをブラシで追加。塗る範囲はレイヤーマスクで調整。
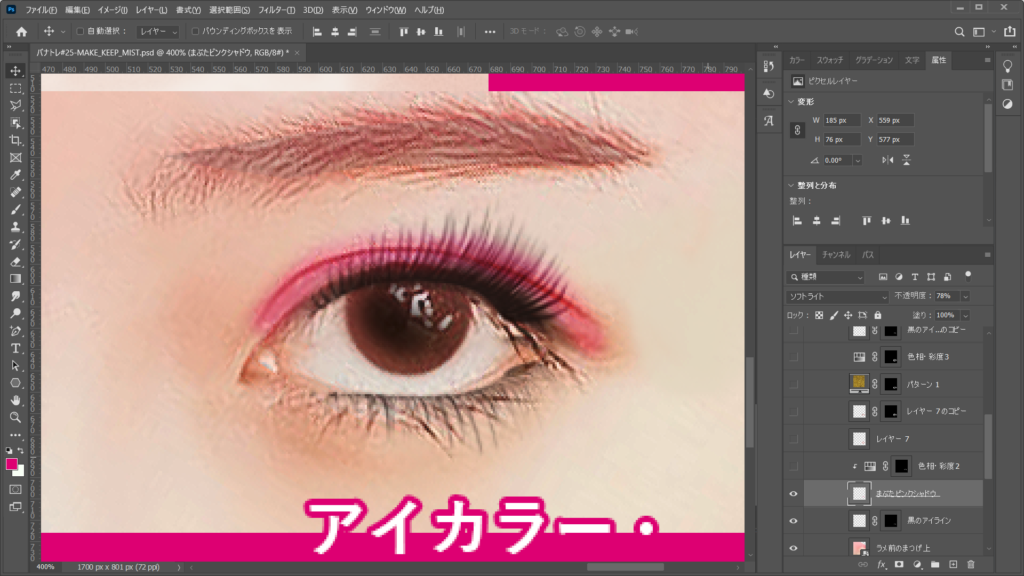
⑥まぶたにピンクのアイシャドウをブラシで塗る。描画モードはソフトライトにする。塗る範囲はレイヤーマスクで調整。
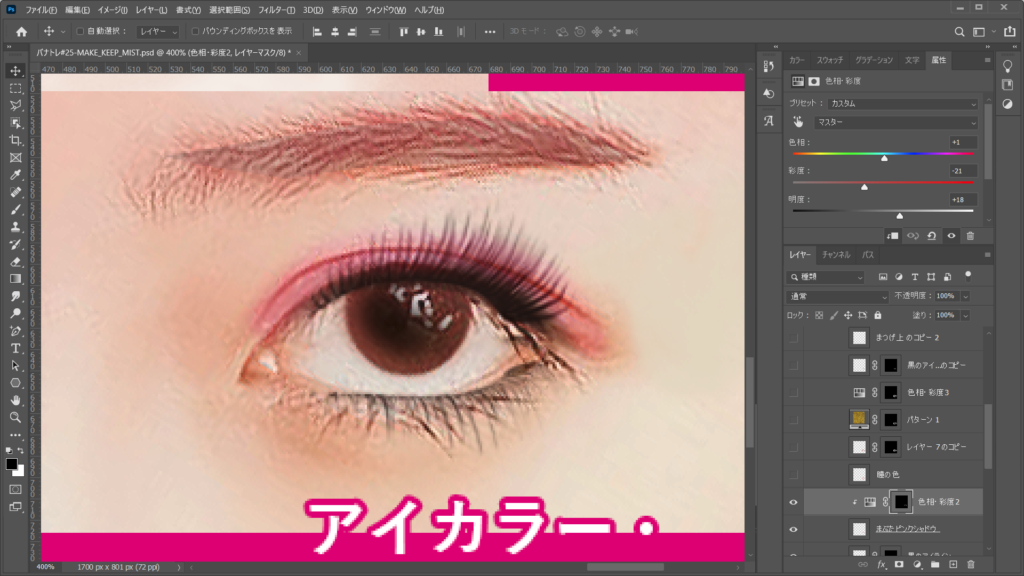
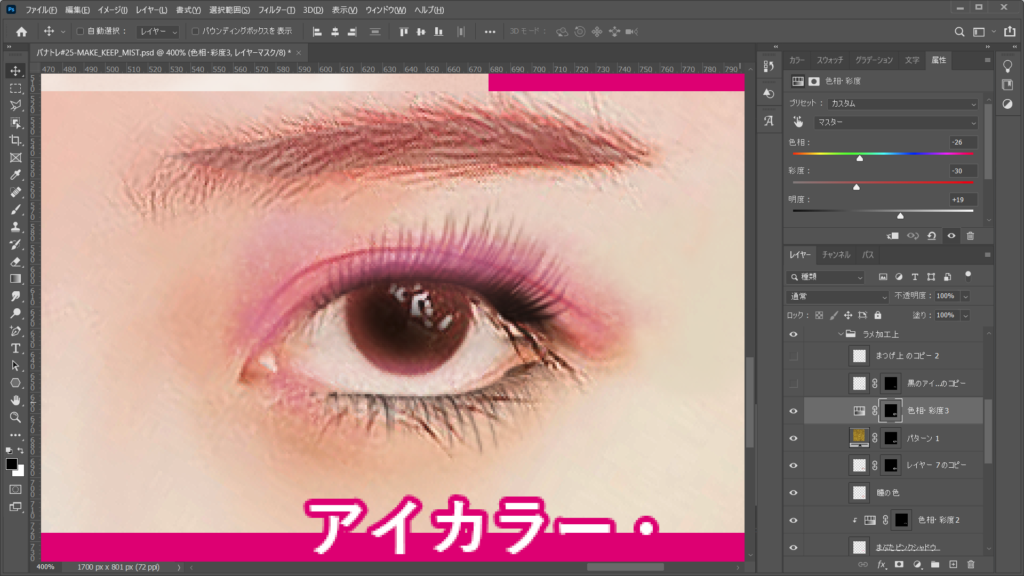
⑦⑥のピンクを色相・彩度の調整レイヤーで微調整。(きもち薄めにしています)



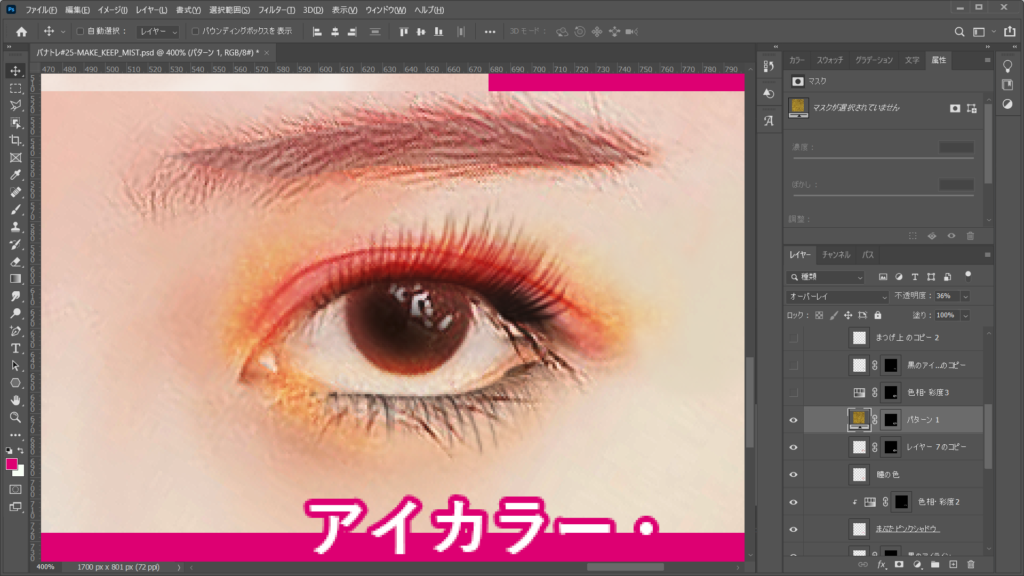
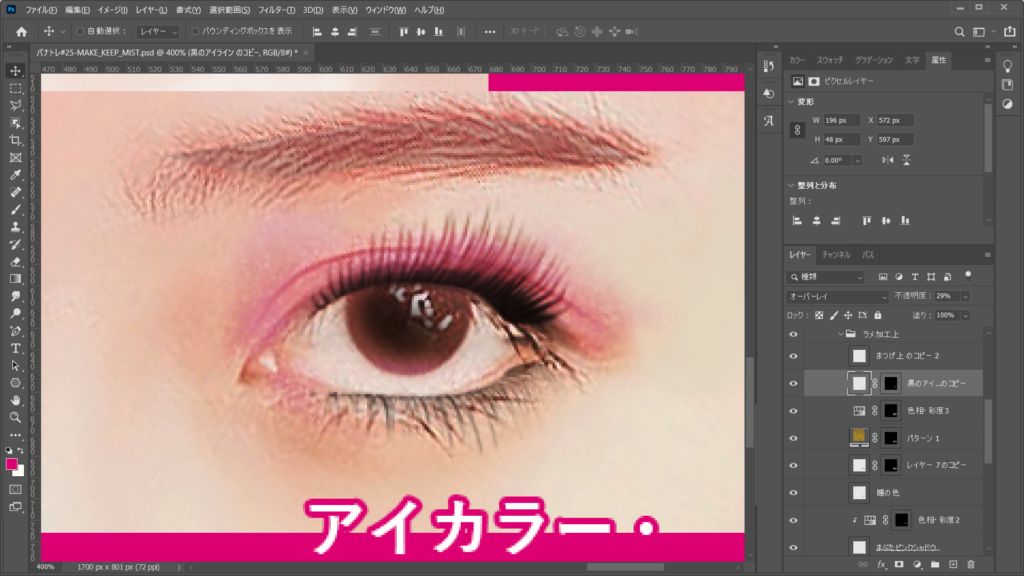
⑧瞳の色の微調整をして、まぶたにラメのパターンレイヤーを追加。範囲はレイヤーマスクで調整。描画モードはオーバーレイ、不透明度を36%に調整。
⑨⑧のラメ部分の色を色相・彩度の調整レイヤーで微調整。
⑩アイラインとまつげが見えにくくなったので、④⑤のレイヤーをコピーしてプラスして終了!



無駄な工程もあると思いますが、こんな感じで他の二つも加工しました。
汗の加工
水滴の加工は難しい!!こちらは以前に行ったバナートレースの手順を見直して作っています。
一応描けたけど、ちょっと不自然になってしまいました(;^_^A
今後の課題
今回はメイク加工前までは順調にサクサク出来ていたのですが、
写真の加工に入ってから一気に進まなくなりました。
仕上がりが気に入らなくて何回もやり直し・・・気が付くと3時間も!!
毎回こんな感じになってしまって、25回目だというのに全然速く仕上げられない自分に苛立ちます・・・
次こそは、少しでも今回より時間を短縮したいです。
以上になります。最後まで見て頂き、ありがとうございました!







