こんにちは!
ななふ@na2factoryです。
【バナートレース13回目】です!!
最近は見た目が華やかなバナーのトレースに挑戦しています。
細かい部分も凝っているので、不明なことを検索しまくりですが、すごく勉強になります。
自分の技術の引き出しをどんどん増やしたいです!
13回目のお手本も私にはでき無さそうな(;´∀`)華やかなバナーです。
BANNER LIBRARYさんで見つけた、『カゴメ野菜生活100』のバナーに挑戦します。
#13 トレース

トレース画像、野菜生活本体のドロップシャドウが効きすぎてますね…(・・;)
今回、ドロップシャドウがいろんな場所に使われていてうっかり見落としそうになりました。
#13 制作の振り返り
参考バナータイトル:カゴメ野菜生活100
参考バナーのサイズ (幅 x 高さ)(px):994 x 998
制作にかかった時間:7~8時間(!!)
使用したフォント
- 季節限定: 源ノ明朝
- 詳しくはこちら : DNP 秀英角ゴシック金
- ごちそうスムージー: FOT-筑紫A丸ゴシック
- 人気のフルーツを…の手書き風: ふい字フォント
- 華やかな~甘み: 貂明朝テキスト
【無添加ステッカー部分】
- NoSugar Added: Tangier
- 無添加、砂糖~不使用:貂明朝
【9/1の絵の具部分】
- 9/1、新発売 : DNP 秀英横太明朝(※”/”はシェイプ)
素材情報
- 野菜生活本体は、見本バナーより切り抜きました
- マスカットと野菜たちの写真は、以下のサイトよりDLしました!
考察
デザインについて気付いたこと
LINE向けとありました。
結構大きいサイズ。こりゃまた、私のPCには負担大。
ですが、最近トレースしたバナーを見てもインスタ用広告は800×800、
twitter向けは1024×512,とありましたので、SNS向けの広告は大きいサイズが主流なんですかね。
スペックの高いPCが欲しい…!!(+_+)
さて、バナーのデザインについて気付いたことを。
フルーツ(マスカット)のみずみずしい写真が多用されていて、野菜もちらほら。
健康・ダイエットに気を使う女性がターゲットかな?
野菜ジュースだけどさらっと飲みやすいんだよ!というアピールを感じます。
マスカットに水のしずくが多用されていますね。キラキラも入ってますね。
9/1新発売、無添加のキーワードをZラインに乗せてアピール。
それぞれ、独自の目立つあしらい。(特に9/1新発売の方は、、、どうやって作るんだろう?)
ぱっと見ただけで、飲んでみたい!と思わせる工夫が散りばめられているデザインだと思いました。
苦労した点
季節限定のリボン
リボン自体は、シェイプツールで比較的簡単にできました。
問題はグラデーション(なのかな??)のかけ方でした。
↓トレース画像はグラデーションツールで似た感じになるようにいじった段階でSTOPしてしまいました。

↓見本のこの部分はカクカク段階的にグラデーションしてます。

このような加工はどうやればいいのか、分かりませんでした。
9/1新発売の絵の具っぽい?背景
赤い絵の具を塗りつけたような背景を作るのに時間かかりました。
↓オリジナル

結局これはデザイナーさんの技で描かれた物であろうと勝手に結論付け(^^;)、
描いてみることにしました!!
見本の絵の具の部分をパスツールで選択範囲を作り、同じ赤で塗りつぶし。
見本の立体的に見せている濃い赤や白の曲線のラインをパス化→ブラシでなぞり、
レイヤー効果やフィルター(ガウス)ぼかしを使って何とかそれっぽく仕上げました。
色や線のかすれ感が微妙ですが、、、

無添加ステッカー
ステッカーの円の縁がギザギザしているので、実現方法を調査!
↓こちらの記事に大変お世話になりました。レイヤー効果の光彩(外側)
記事を参考に、私の設定したレイヤー効果はこんな感じです。
ディザ合成って初めて使いました。こんな時に便利なんですね(^^♪

↓こんな感じのギザギザがつけられました。(拡大しないと分からないですね(・・;))

マスカットの加工
最初、素材のマスカットの写真をそのまま配置してみて、
↓素材のマスカットの写真を角度を変えて何個も配置

オリジナルのマスカットって写真なの!?という素朴な疑問が湧いてきて…
素材のマスカットには黒い点々とか、自然な物があるけどオリジナルの方ってイラストみたいじゃない!?(きれいにツヤツヤしすぎだよ!!)
そうか、オリジナルの方はすごく写真を加工しているんだ!
では私も加工しなくては!!!(^^)!
そしてやってみたのが、フィルターギャラリーの塗料です。
かなりのっぺりと、イラストっぽく黒いシミとかが消えました。
元々の素材の光の当たり方が異なっているのですが、そこは手が付けられなかったので、
今回はここまでにしました。

マスカットに水滴を付ける!
キター(;´Д`) 水滴!
これまで何度か挑戦し、いつも微妙に違って終わる、水滴。
水滴の作り方を↓の記事を参考に、研究しました!ありがとうございました!
まず、オリジナルの水滴はこんな感じです。

とってもツヤツヤしていて、綺麗です!
さて、私の場合。↓

一応、水滴、付いてます(;´∀`) 自分的には頑張ったのです!
参考記事にある通り、黒色のブラシで水滴の元の●を大小様々作り、
レイヤー効果で加工しました。
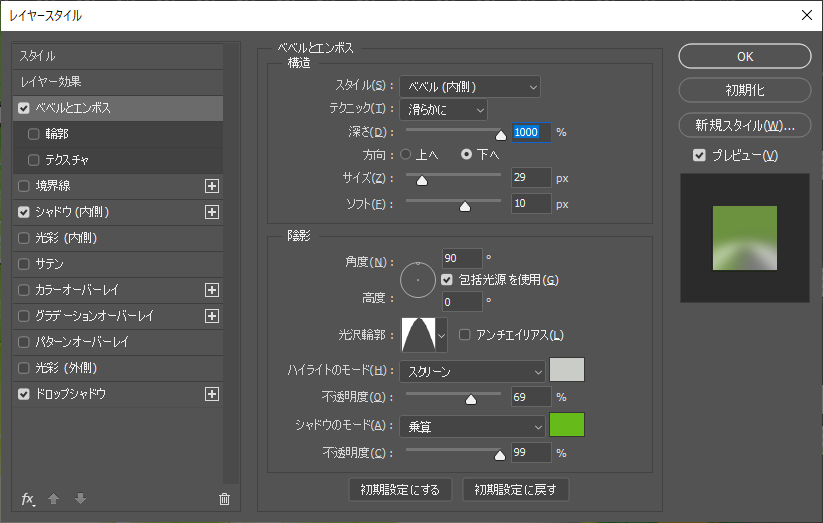
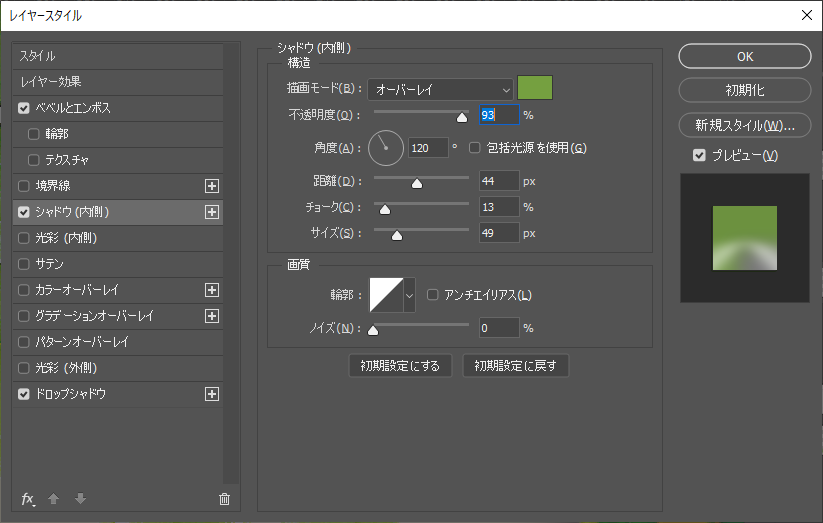
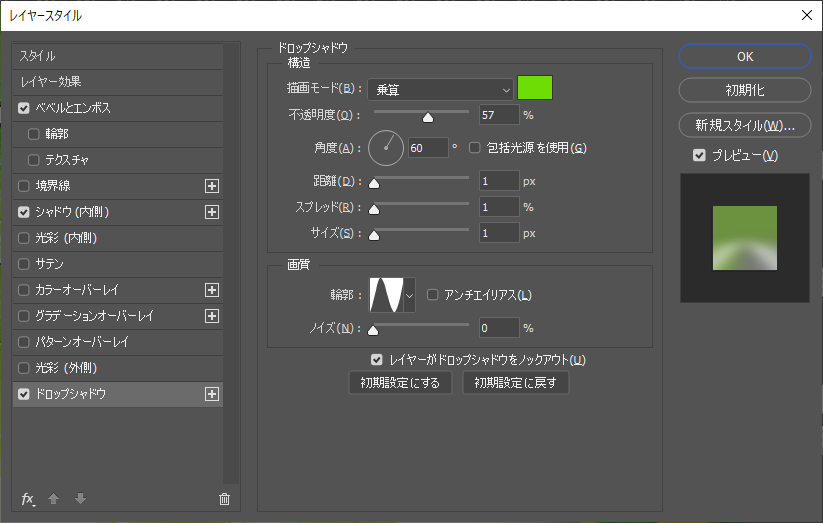
参考までに、加工内容を載せておきます。
水滴レイヤーの描画モード:スクリーン
①ベベルとエンボス

②シャドウ(内側)

③ドロップシャドウ

もし誰かのお役に立てたら幸いです。
上手くできた点
『人気のフルーツを…』のフォント探し
手書き風フォントを探して、ぴったり合う「ふい字フォント」を見つけることができました!
フリーフォントも素敵な物が沢山あって、見るだけで楽しいですね。
今後の課題
やはり制作にかかる時間、、、なんですけど、なかなか素早くできないです。
フォントと素材を探す時間がどうしても地味にかかります。ここの引き出しを増やしたいです。
次回もワクワクするバナーを探してトレースします!
では、以上になります!ありがとうございました。




