こんにちは!
有難いことに制作会社様からWeb制作のお仕事を頂けることになり、案件も続いて余裕がない日々を送っております?
そんな中、自分でデザイン・コーディングした案件で、強調したいテキストの上にドットを付けた部分がありました。
デザイン中はデザイン脳といいますか・・・強調したい部分を如何に目立つようにできるか、に焦点を置いて作ってしまうのですが
コーディング段階になると「ん?どう実装するんだ・・・」となる事がシバシバ?
いつもの通り参考記事を探しまくって、素敵な実装方法を見つける事ができました。
が、Safariで確認したら表示が意図しないものになってしまっていたので、その解決方法もメモとして残しておきたいと思います。
参考記事
こちらの実装方法は、radial-gradientを使用してドットを作る方法です。
ドットをつけたい単語などを<span></span>で括って、クラス名を付ける事で実装できます。
一文字づつ<span></span>で括る必要がなくて素敵です。✨
backgroundプロパティでドットのサイズ、距離などの微調整が可能なので、デザインに合わせた表現が必要な時にピッタリ。
text-emphasisも便利だが
text-emphasisプロパティを使うともっと簡単にドットや他のパターンもテキストの上に表示できます。
ただ、デザインに忠実に微調整するのは厳しそう。
ドットなどのサイズ調整や、どれくらいテキストと離すとかの調整は無理そうです。
※逆にそういう制約がないケースでは重宝しそうです。
コードペンで試す
検討用にtext-emphasis使用と、radial-gradient使用のパターンを作ってみました。以下の4パターンあります。
- text-emphasisのドット①↓ circle使用
- text-emphasisのドット②↓ dot使用
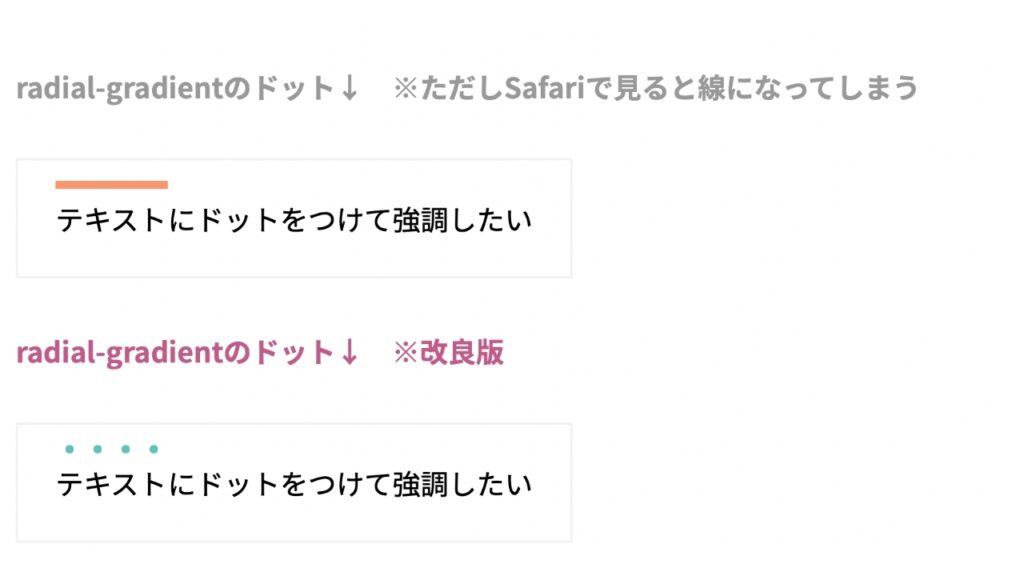
- radial-gradientのドット↓ ※ただしSafariで見ると線になってしまう
- radial-gradientのドット↓ ※改良版
See the Pen text-emp by na2factory(ななふ) (@na2factory) on CodePen.
text-emphasisを使用した上2点については、text-emphasisってこんな感じにできるんだね〜というお試しです。
本題は下の3,4のradial-gradient使用の2点です。
参考サイト様のCSSをコピペして微調整しただけの
3.radial-gradientのドット↓ ※ただしSafariで見ると線になってしまう
こちら、GoogleChromeやEdge,FireFoxでは問題なくドットが表示されているんですが、、、
Safariでは線になってしまいます。がーん!
( Safariの確認バージョン:16.0 )
↓Safariの画面キャプチャです。オレンジのドットのつもりが、オレンジのラインになってしまってます。

Safari対応の改良点
Safariでもドットに表示させる為には、参考サイト様のradial-gradientの記述の最後に
transparentをもう一つ追加
するだけでOKでした!メデタシメデタシ!
(Safariってきっちりプロパティの指定の数が合っていないとNGになるイメージです。)
3のradial-gradientの記述、transparentが1つの部分を・・・
.radial-dot {
background-position: top left 0px;
background-repeat: repeat-x;
background-size: 1.0em .3em;
background-image: radial-gradient(.15em .15em at center center,#FA986E,#FA986E 100%,transparent);
padding-top: .6em;
}↓transparent2つ記述することでOK
.re-radial-dot {
background-position: top left 0px;
background-repeat: repeat-x;
background-size: 1.0em .3em;
background-image: radial-gradient(.15em .15em at center center,#5EC4BA,#5EC4BA 100%,transparent,transparent);
padding-top: .6em;
}
Safariは、こういった簡単そうな実装でも問題が起こっている可能性があるので・・・表示確認は必須ですね汗
では、今回は以上になります。
ご訪問ありがとうございました!