こんにちは!
このブログも早いもので開設から2年。
最近のWordPressやコーディングの勉強の成果の一つとして、使用している無料テーマ「Cocoon」の子テーマをリニューアルすることにしました!
もともと「Cocoon」はカスタマイズしやすいように作られているので、
構造を理解していればもっと無駄なくできただろうな〜と思うのですが・・・
「Cocoon」の中身がまだまだ理解しきれていないので、今後も勉強しつつ改良を重ねていきたいと思います。
コンセプト
リニューアルにあたってのコンセプトは
「ふんわりゆっくり」
記事を読んだり、探したりしながらリラックスできるデザイン。
時間がゆっくり流れていく雰囲気にしたいな、と思いました。
リニューアルポイント①サイト型へ変更
今回のリニューアルポイントについてですが、まずはサイト型構成にしたことです。
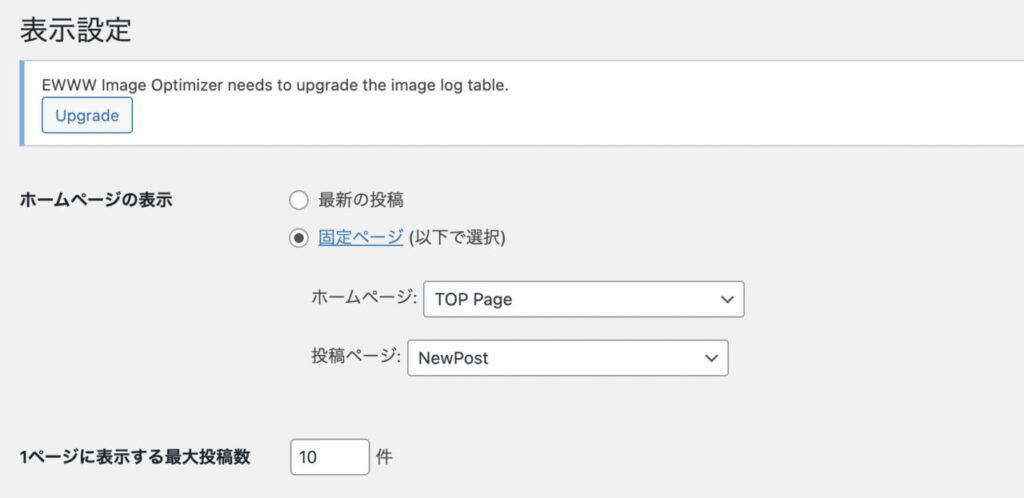
サイト型と言っておりますのは、WordPressのデフォルトの設定ではダッシュボードの設定>表示設定の
ホームページの表示が「最新の投稿」になっている部分を、「固定ページ」に変更したという事になります。
この変更により、トップページと最新の投稿の一覧を別ページにする事ができます。

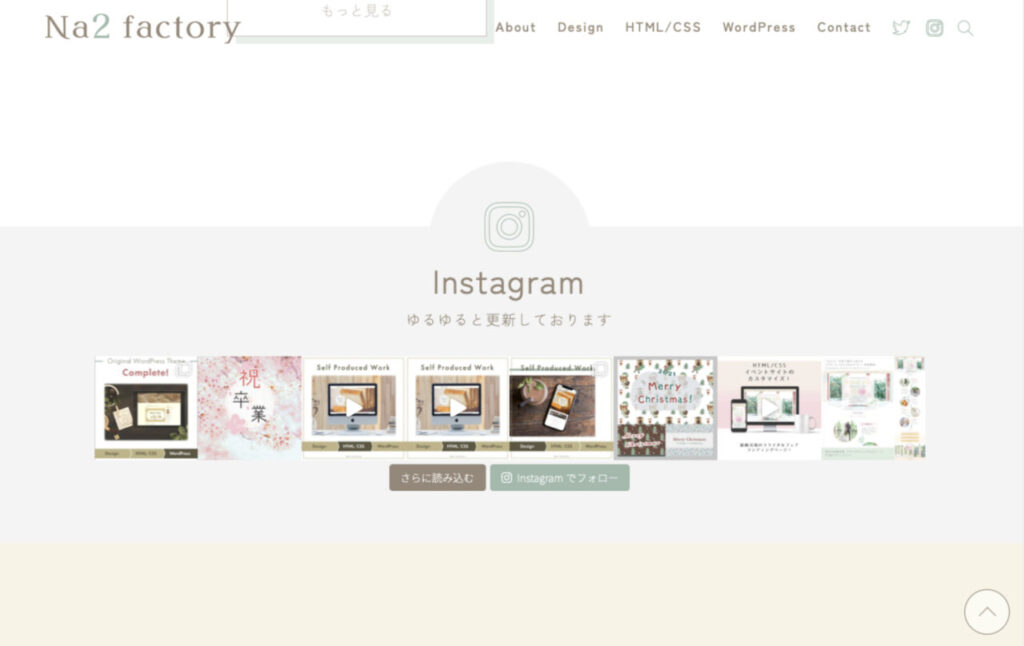
トップページの最新の投稿の部分は6回分表示しており、その下にある「もっとみる」ボタンをクリックすると
投稿一覧のページに飛ぶ形になっております。
リニューアルポイント②トップページのファーストビュー
トップページのファーストビュー(今までヘッダー画像を設置していた部分)のデザインを大きく変えました。
ロゴ・ブログ紹介文章・メニューと、当ブログでよく閲覧されている代表的な記事のサムネイルのスライダーの構成に変更しております。
このスライダーの見せ方をちょっと工夫しておりまして、スライダーの外枠をSVGパスを使ったゆらゆら動く物(SVGモーフィング)にしております。
SVGモーフィングを試しに使ってみたかったので?
SVGモーフィングについて、とても参考にさせていただいたのはこちらです。
記事のサムネイルのスライダーをSVGモーフィングでクリッピングしております。
この実装にて、Safariでの表示が上手くいかず苦労しました汗
最終的にCSSでクリップパスすることにしたら上手くいきました。
クリップパスのレスポンシブ対応についても参考にさせていただいた記事はこちらです。
リニューアルポイント③モバイル時のハンバーガーメニュー
モバイル時のハンバーガーメニューを「Cocoon」の物ではなく独自の物にしてます。
今回、アクセシビリティにも対応できるMicromodal.js(マイクロモーダル)を使用しました。
私のオリジナルWordPressテーマ、「ベーカリーコルネ」ではハンバーガーメニューをjsで自作したのですが、
PCの際にEscキーで閉じれるとか、Tabキーの制御(ハンバーガーメニュー外にもTabキーで移動してしまう)の対応ができておりませんでした。
いずれは自前で完全対応したいですが、完成度の高いライブラリも使えるようになっていたいな、という思いがありました。
Micromodal.jsの参考記事はこちらです。
リニューアルポイント④検索フォーム
ヘッダー・フッターのメニューや、トップページのファーストビュー等、色々な箇所に記事の検索アイコンを入れております。
こちらをクリックしますと検索フォームが表示されます。
この部分にもMicromodal.jsを使用してみました。
※PC時のサイドバーや、モバイル時のハンバーガーメニュー内の検索フォーム部分は「Cocoon」の物を使用しております。
リニューアルポイント⑤トップページ以外のヘッダー
トップページ以外のページのヘッダーは、ドットの背景と「Na2 factory」のテキスト表示にしております。
背景はSVGのドットパターンを使用しております。
以下のサイトで好みの配色のドットを作成して使用させて頂きました。大変便利!
「Na2 factory」の表示は、SVGのパスをアニメーションさせた物になってます。
最初はロゴを線で書いていくアニメーション、線を書き終わったらカラーを変化させてグリーンで落ち着きます。
こちらについたも、SVGモーフィングと同じ以下の記事を参考にさせて頂きました。
SVGのパスのアニメーションについて、以下の記事も大変参考になります!
こちらのフーノページさんは私のSVGのバイブルです(勝手に・・・)独特なキャラクターが癒しです・・・!
リニューアルポイント⑥Instagramの投稿表示
たまーにしか投稿していないInstagramですが、画像は結構時間をかけて作った物ばかりなので、
折角なのでブログに表示しておきたいと思ってます。

プラグイン「Smash Balloon Social Photo Feed」を使用しています。
※プロ版にすると色々な表示方法が選べるようですが、無料版なのでシンプルな表示になっています。
もっとInstagramも投稿しなくちゃ^^;

リニューアルポイント⑦フッターのデザイン
全ページ共通に表示されるフッターはとても大事な部分ですね!
内容的にはヘッダーのメニューとたいして変わらない(プライバシーポリシーがある位ですが)ですが、ちょっとだけ遊び心をプラスしてます。
About、Design、HTML/CSS等のリンク先のイメージ画像を配置し、画像をホバーするとぼやけた画像が鮮明に&拡大するようになってます?
そして、About等のテキスト表示が画像が鮮明になると同時に消えているはず・・・!
リニューアルポイント⑧モバイル時(スマホ)もhoverの動き
今回のリニューアルでホバーしたらふわっとする等のアニメーションを所々に仕込みました?
PCではマウスでホバーで楽しめますが、モバイル(スマホ)では・・・
モバイル(スマホ)でもホバーと同じ様にタップしたらアニメーションするようにしたい!
そこで、またまた以下の記事を参考に、ontouchstart属性を仕込みました!
どうでしょう、スマホでもふわっとアニメーションしているでしょうか?
リニューアルポイント⑨SNSのアイコン等を細線タイプに
ちょっとした変更ですが、TwitterやInstagramのアイコンを細い線タイプに変更してます。
まだ全部のアイコンを変更できていないのでこれから少しづつ細線タイプに揃えていきたいです。
TwitterとInstagramのアイコンはFontAwesomeの物ですが、検索ボタン等のアイコンは、以下のサービスを利用させて頂きました。とっても可愛くて便利なサイトです!
まとめ
そんなに変えてないと思ったけど、書き出すとそれなりに変更箇所がありましたね?
何かおかしな表示などありましたら、是非お知らせください!
ではでは、以上になります。
ありがとうございました!