illustratorでのバナトレ24回目です!
見本は、pinterestで見つけたこちらのバナーです。
ロート製薬の「白潤」のバナーです。
ハダラボシリーズは、使い心地いいですよね~(*’ω’*)
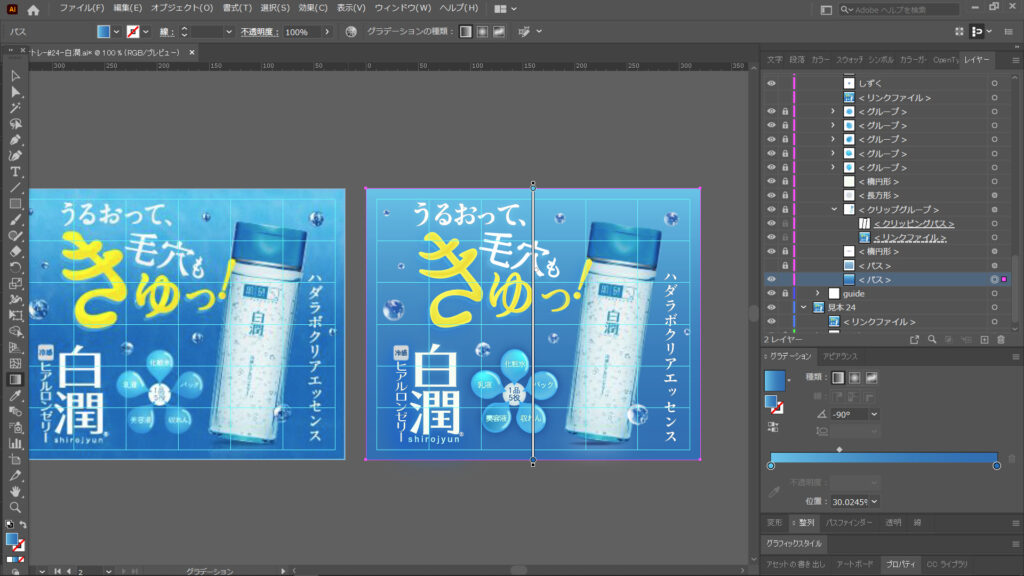
オリジナルとトレース画像

※商品は見本から切り抜きです。
今回、難しかったです(+o+)
水の表現は難易度高しです…
水滴と、背景のグラデーション部分で泥沼化してしまいました(-.-)
フォトショでもチャレンジした事がありますが、
ネットでも色々TIPS参考になるのですが、
見本にそっくりに作るのが難しい!
また、「1品5役」の5角形に配置されたしずく型の効果のあしらいも
形が微妙になっちゃいました(+o+)
もうちょっと自然なくびれにしたかった…
「きゅっ!」のテキストも形も色塗りも微妙…
久々に後悔ポイント多しです((+_+))
制作の振り返り
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
スキンケアに興味のある女性
何を伝えたい?
①うるおいと毛穴引き締め効果のある化粧水であること
②5つの効果があること
なぜ伝えたい?
ハダラボシリーズの白潤の販売促進
デザインのポイントメモ
①文字組・レイアウトについて
絶妙なバランスですね!
縦に大体1/3づつに分けて、
商品、5つの効果の画像、ロゴの配置かな?
「うるおって、きゅっ!」のタイトルは
大体1/4の左上の部分に配置されてますね。
②配色について
青、白、黄色
③装飾について
うるおいの表現として水に関するあしらい。
(水滴、しずく)
苦労した点
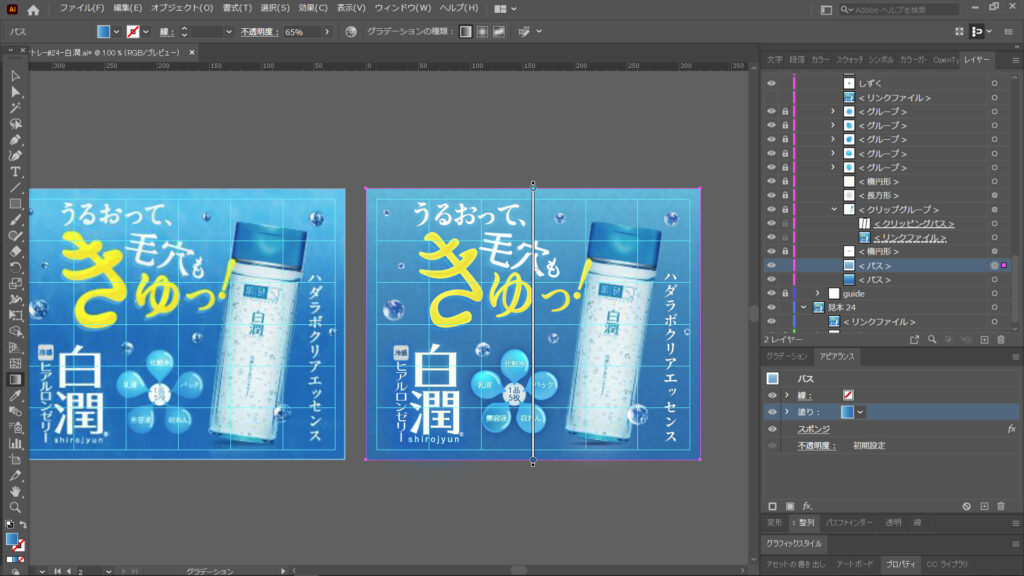
背景
青→水色のグラデーションをベースに作っています。
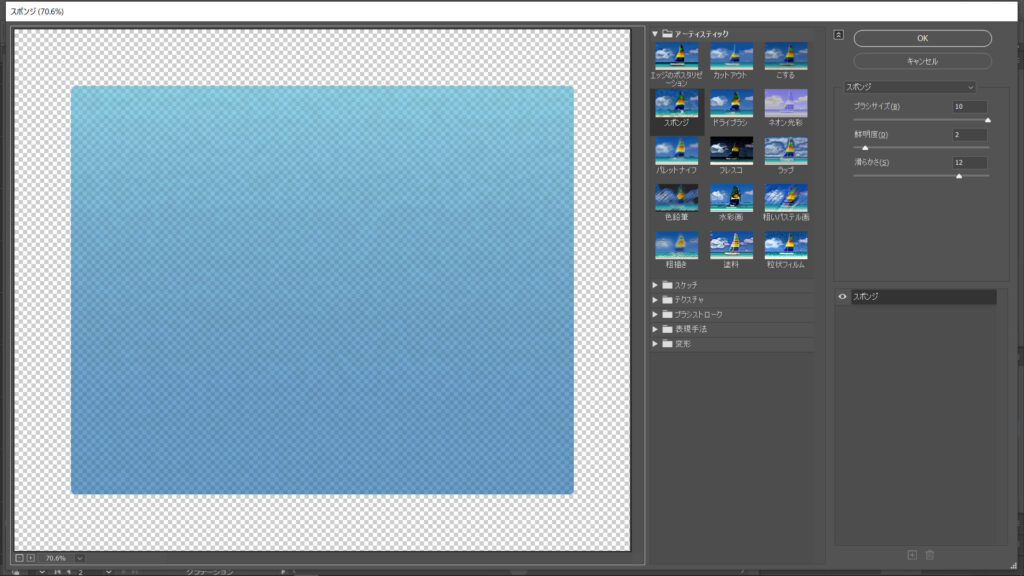
見本の背景、なんだかまだらっぽい感じなんですよね。
見本に近づける為に、
グラデーションのレイヤーをコピーして重ねて、
フィルター(スポンジ)を使ってみました。



まだらっぽくは少しなったのですが、
出来上がりは色がちょっと違う感じ?
グラデーションの色の調整が甘かったですね。
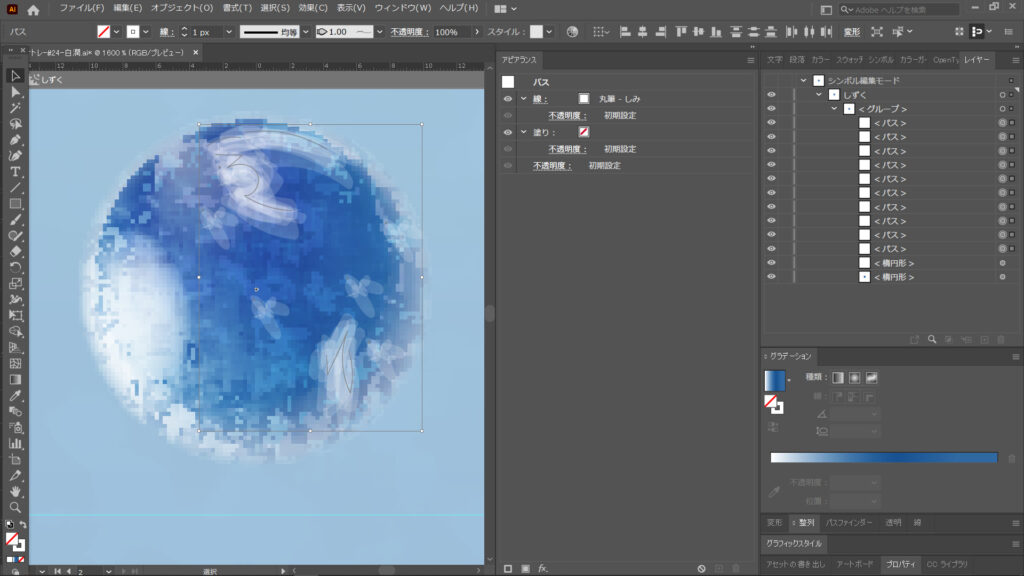
水滴
一つ作ってシンボル登録し、見本と同じ個所に
大きさや角度を変えて配置しました。
見本みたいな青光る表現がなかなか出来なかったです。
下地の円は、アピアランスで塗りを3層重ねてます(^^;
下からグラデーション→フィルター(はね)→フィルター(スポンジ)
フィルターの層は乗算やスクリーンにしています。

白く光る部分は円やブラシでちょんちょんっと重ねています。


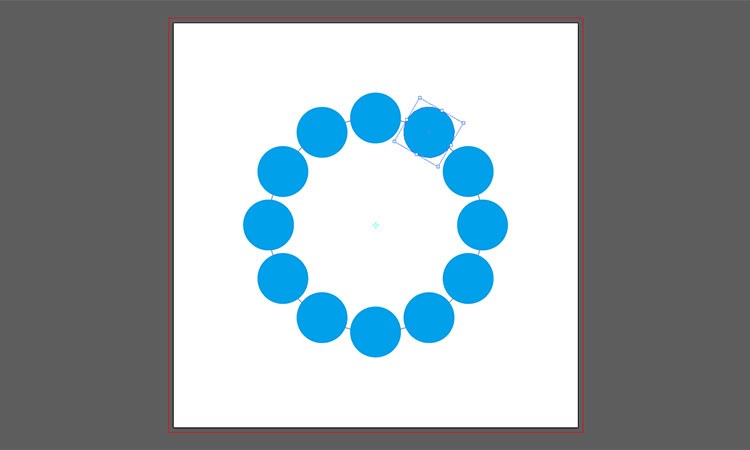
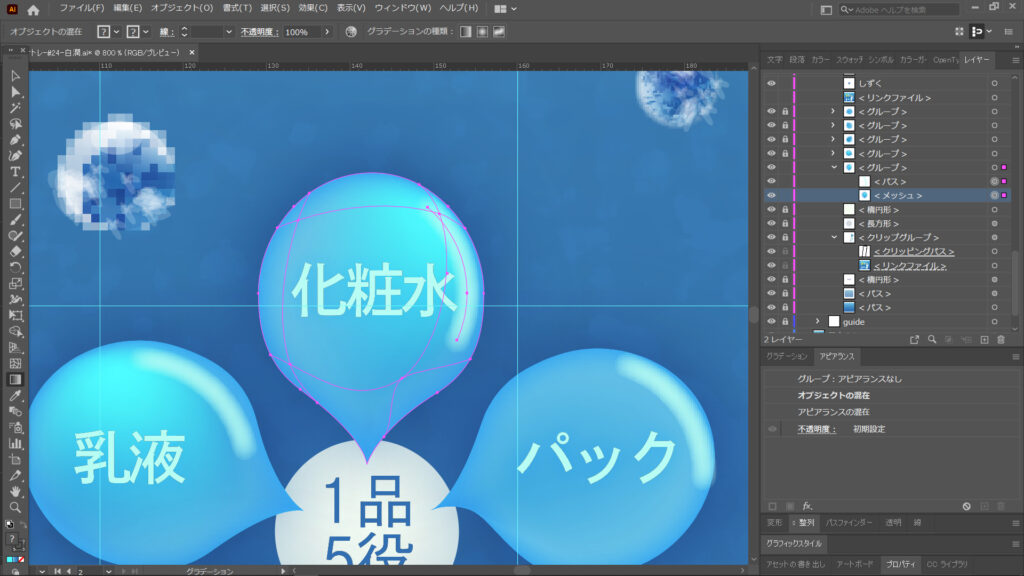
5個のしずくイラスト
まず1個しずくイラストを作って、
「1品5役」の白い円の中心に合わせて72°づつ回転で配置しました。
こういった、イラストを円状に等間隔に配置するのってよく見かけますね。
私は今回初めてこのような配置を使ったので、以下のサイトを参考にしました!
桜や梅のイラストを作る方法の応用編といったところですね!
配置はこれでOKですが、しずくの形が下ぶくれ(+o+)
もっときゅっと絞って調整できたかなーと思います。
ただ、既に個別にグラデーションメッシュの色付けをしていたので、
後から5個全部の形を変えるのが面倒になってしまいました?

白い光る筋はパスで追加です。
「きゅっ!」の「き」
文字の変形と、黄色の表現で苦労!
微妙にドロップシャドウがかかっているんですが、
トレースの方、良く見えない仕上がりになってしまいました。
見本の「き」の文字、黄色が立体的に表現されているんですよね。
あまり見本に近づけなかったけど、ブラシで影になるように塗ってます(^^;


終わりに
いやー、疲れました。
無限に時間がかかりそうで…( ;∀;)
まだまだ技術が足りないんだなと再確認できました。
次回も頑張りたいと思います。
以上になります。ご訪問ありがとうございました!