バナトレ15回目に突入です。
今回選んだお手本は、BANNER LIBRARYさんで見つけたコチラ!
”瀬戸内のアートを巡る旅”のバナーです。青くてさわやか!
要素が少なげでトレースしやすそうに見えたバナーです。
トレース

トレースの方が黒がはっきり目立ってしまってますね。
背景の画像が曇り空で雲が多いなあ…見本みたいな空にはできず!
制作の振り返り
参考バナータイトル:瀬戸内のアートを巡る旅
参考バナーのサイズ (幅 x 高さ)(px):640 x 640
制作にかかった時間:4時間 (テキストの配置1時間、背景処理1時間、波形加工調査2時間!)
使用したフォント
- AIGLE:Sanchez
- DEPUIS 1853: Mplus 1p Bold
- 瀬戸内国際芸術祭~ご招待: FOT-筑紫A丸ゴシック Std(※2,3の数字はMuseo Slab)
- 瀬戸内のアートを巡る旅、ご招待キャンペーン:DNP 秀英角ゴシック金 Std
- 日付の部分: Museo Slab
素材情報
- 背景写真:ぱくたそさんよりDL
考察
デザインについて気付いたこと
まず、瀬戸内海の背景の写真が爽やかで、この場所に行ってみたいと思いました!
背景が青と白、デザイン部分で黄色を差し色にして、落ち着いたイメージなんだけど
波の点線のイラストでカジュアルさもプラスされて、親しみやすい。
黄色い枠内の”2泊3日”の数字を別フォントでサイズを大きく取り、認識しやすくなっているんですね。
応募期間の日付も数字のフォントを合わせ、統一感あり、フォントサイズは大きくないけど分かり易い!
苦労した点
波線は作れるけどきれいな点線にできない
今回はこの点に絞られます!

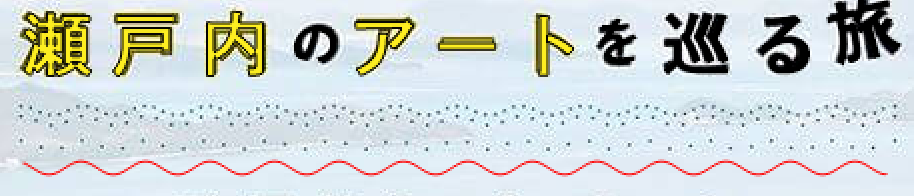
”瀬戸内のアートを巡る旅”と”ご招待キャンペーン”の下にある、点線の波線です。
波線を作るワザは、バナトレ1回目にやった事がありました。
1回目にテンパりながら検索して作った波線だったので、復習したいと思ってました。
波線を作る為のワザを紹介してくださっている記事は沢山あり、
大きく2つ、①フィルターで変形、②パスツールで描く、の方法があるんですね!
↓①のフィルターで変形の方法が分かり易く書かれています!illustratorでの手法も載っていて有難いです!
私のバナトレ1回目で作った波線は①の方法で作ったものでした。
なので、今回も①で作成開始しました。
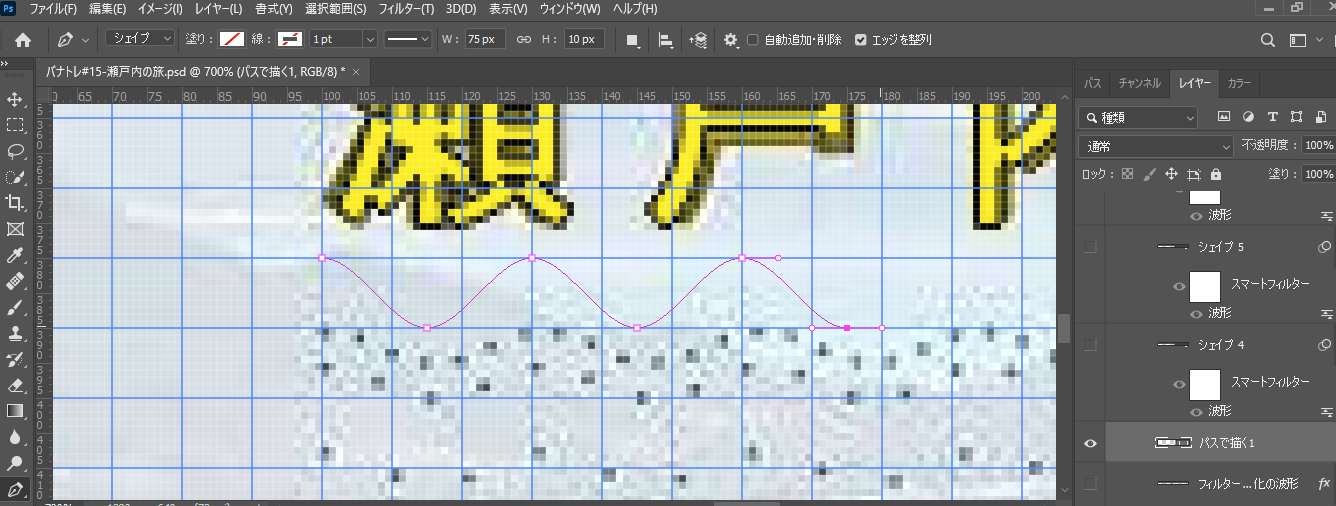
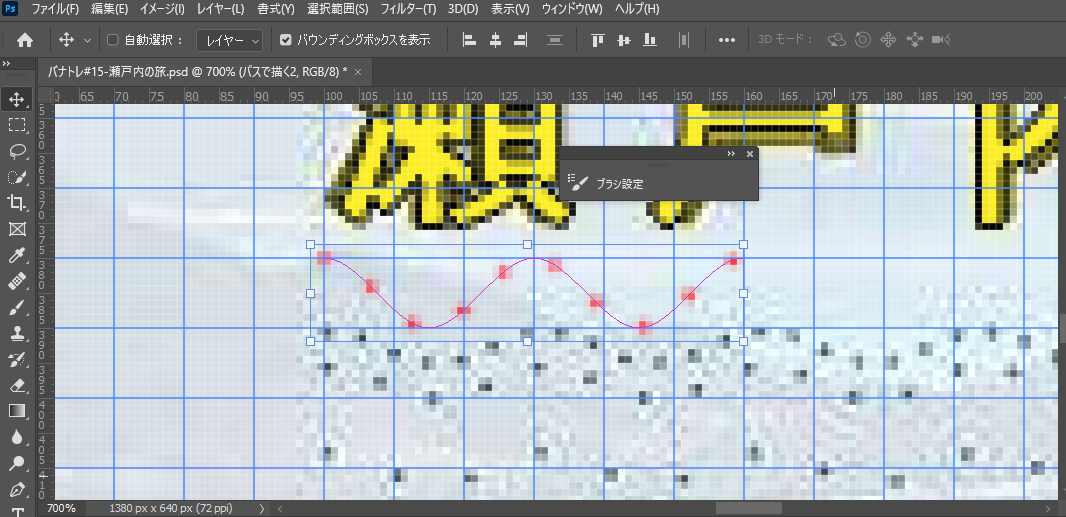
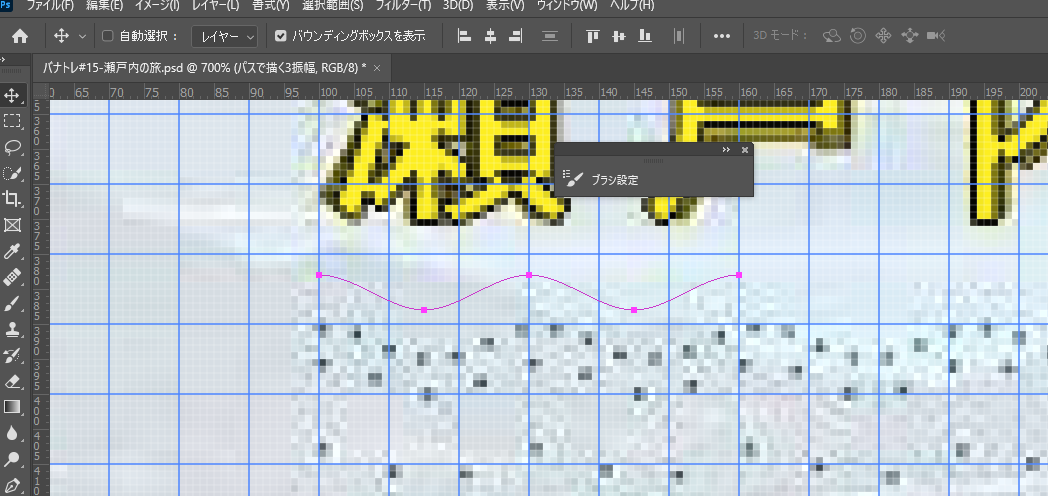
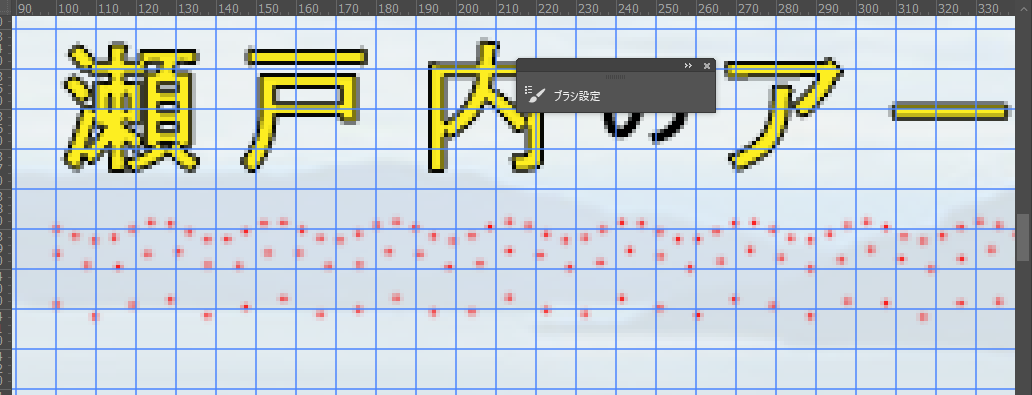
↓赤い波線が自作。見本の上に分かり易くする為、赤で描いています。
見本とピッタリ同じで無くてもいいから、何となく同じ感じに描ければいいというスタンスでやってます。

- シェイプのラインツール等で直線を描く
- 直線を描いたレイヤーをスマートオブジェクトに変換
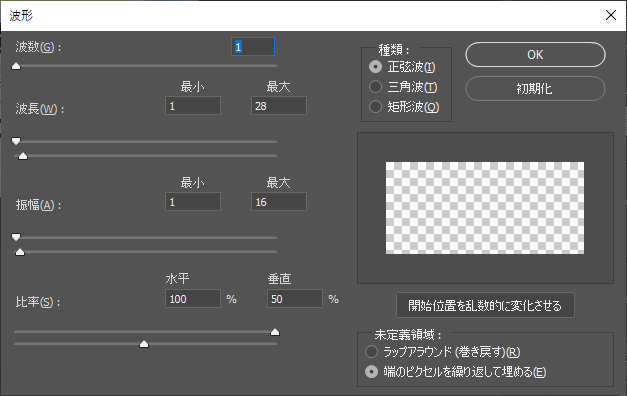
- 2のレイヤーについて、フィルター>変形>波形(↓設定)












パスの変形で高さだけを50%に。
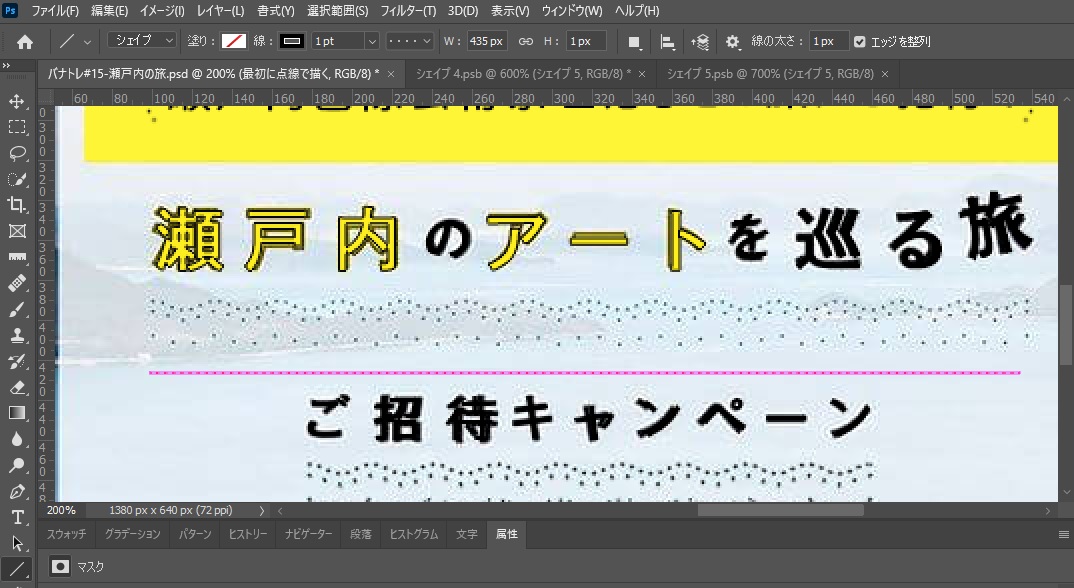
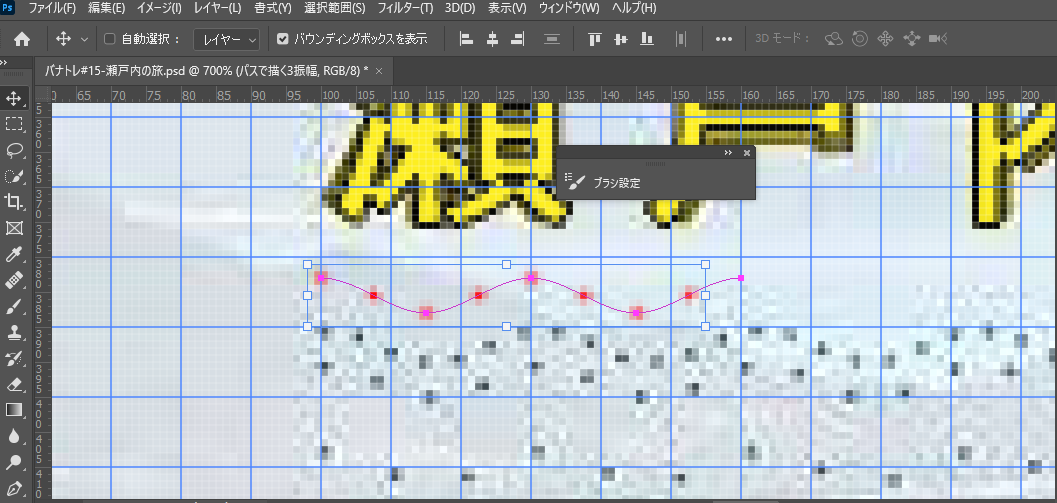
さあ境界線を先ほどと同じブラシの設定で描いてみます!

OK!!!点線は等間隔です!!!
点線の間隔もブラシの設定で任意に変えられますので、3本の点線を見本の点の間隔と何となく同じ感じになるように設定し、描きました。
これでようやく、以下の画像になったのでした。

以上、波線の点線を描く方法でした!!
波線を点線にするだけじゃーん!と軽く思っていたんですけど、大間違いでした。
できて良かった…
私はまだillustratorは使ったことが無いのですが、illustratorだともっと簡単にできるのかな?
今後の課題
さて、今回も4時間ということで全く時間が短縮できておりません。
テキストの配置を見本と同じようにするだけで1時間もかかってしまう…
今回は波線を点線にするテクニックは良く分かりましたので、それを収穫だと思って前向きにまた次回!
少しでも時短できるように集中したいと思います!
最後まで見て頂き、ありがとうございました!





