こんにちは。
今回はWordPress自作テーマのローカルデバッグ環境の構築についてです。
Visual Studio Code(以下 VSCODEとします)がIDE(統合開発環境)であるということは知っていても、
ちょっと便利なコードエディタとしてしか使えていない状況でした。
が、今回の環境を整えたことによってVSCODEなしでは
もう生きていけない(大袈裟)ぐらいの存在になりました(^^;
私の使用しているローカル環境はXAMPP(Windows)、MAMP(Mac)なので、
これらとVSCODE、Xdebugを使用する環境について、参考記事の紹介と共に書いていきます!
PHP のデバッグツールXdebugでリモートデバッグ
何ができるようになる?
VSCODEと、PHP のデバッグツールである Xdebugを使って
XAMPP(Windows)、MAMP(Mac)でブラウザに表示していただけのWordPressサイトを
動かしながらデバッグすることが可能になります。
具体的には
- VSCODEでPHPファイルを開き、動作を止めたい場所(行)にブレークポイントを打つ
- ブラウザ(Chrome等)で目的のページを表示させてみる
- 1でブレークポイント打った場所で表示(実行)が一時中断する
- その時の変数に思った通りの値が入っているか等をVSCODE上で確認できる
- if文の条件分岐等が思った通り進むのかをステップ実行で確認できる
という感じの事が出来るようになります。
var_dumpで変数の値を表示させる方法よりもお手軽に色々と確認できます。
WindowsPCの環境作成
私は元々Windowsユーザーなので自作テーマ(ベーカリーコルネ)の開発では、
WindowsPC(Dell)をメインで使ってました。ローカル環境はXAMPPです。
※XAMPPについての詳細とインストール手順についてはこちらの記事が参考になります!
以下、私の環境情報です。
XAMPPのバージョン:7.4.28
PHPのバージョン:7.4.28
VSCODEのバージョン:1.67.2
VSCODE拡張機能 PHP Debugのバージョン:v1.26.1
Xdebugのバージョン:3.1.3
Xdebugのバージョンが重要です。ネットで調べた記事にはバーション2.x.x前提の内容が結構出てきます。
今回の環境ではXdebugのバージョン:3.1.3を使用する為
バージョン3.x.x前提の設定をしないと上手く動作しないので、参照する記事が使用しているバージョンに要注意です。
参考記事
今回、大変参考にさせて頂いた記事はこちらです。
Windowsユーザーの方はこちらの通りに進めればほぼ間違いなく環境が構築できると思います!
環境作成の詳細
上記参考記事の通りですが、ざっくりした流れを記載します。
- XAMPPがまだ無い場合はインストール
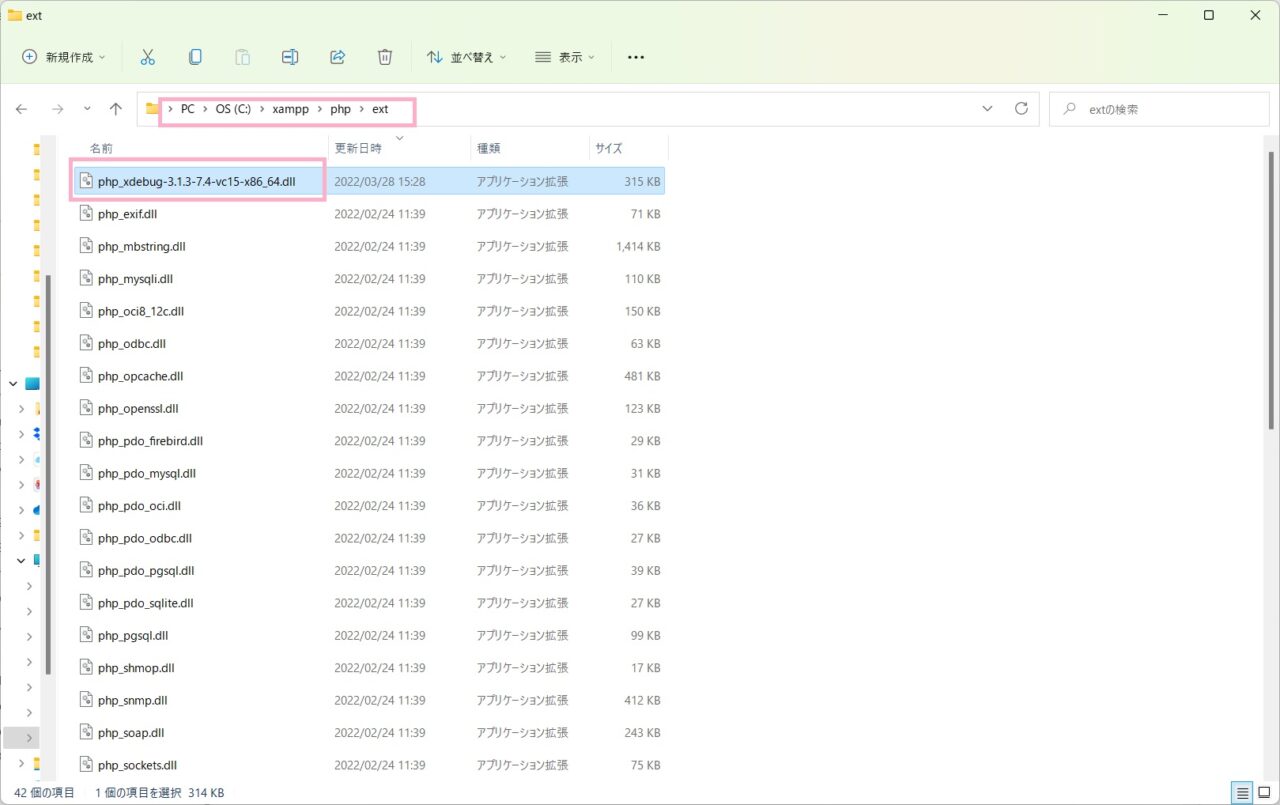
- Xdebugのインストール(といっても、自分のPCに必要なファイルをXAMPPの下の指定のフォルダ内にコピーする作業)
- VSCODEがまだ無い場合はインストール
- VSCODEに拡張機能PHP Debugをインストール
- VSCODEでデバッグ対象のドキュメントフォルダを設定
- VSCODEでドキュメントフォルダ内のPHPファイル開いて、PHP Debugの設定ファイルlaunch.jsonを作成
- ブレークポイントで止まるようになっているはず!
それでは以下より、自分が作業した内容を書きます。
XAMPPインストールについて
XAMPP本体のインストールについてはバズ部さんの参考記事等を参照いただければです。
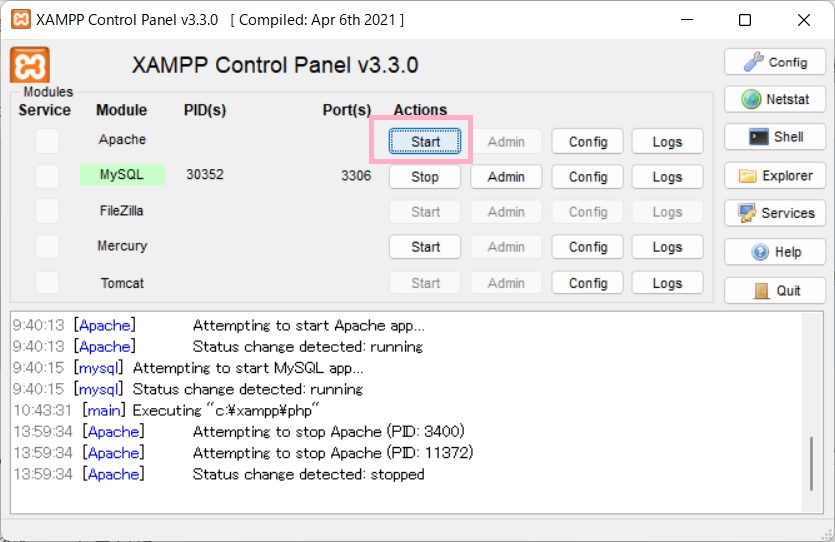
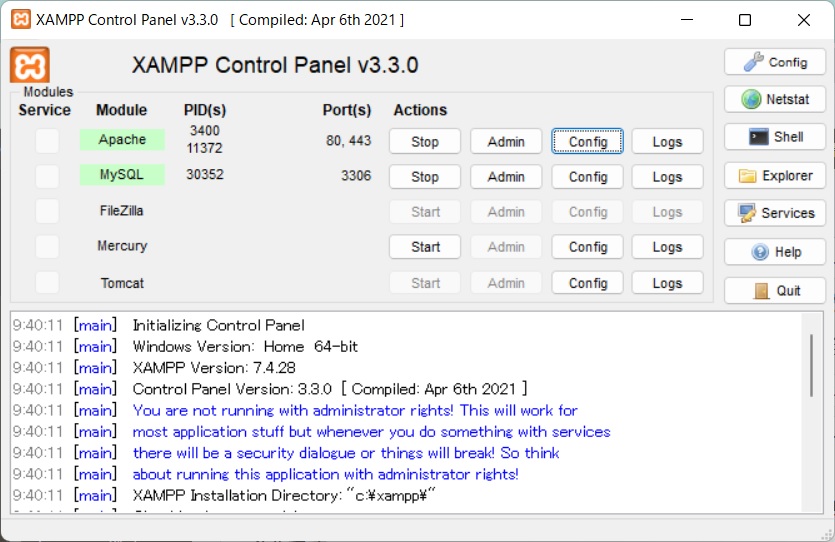
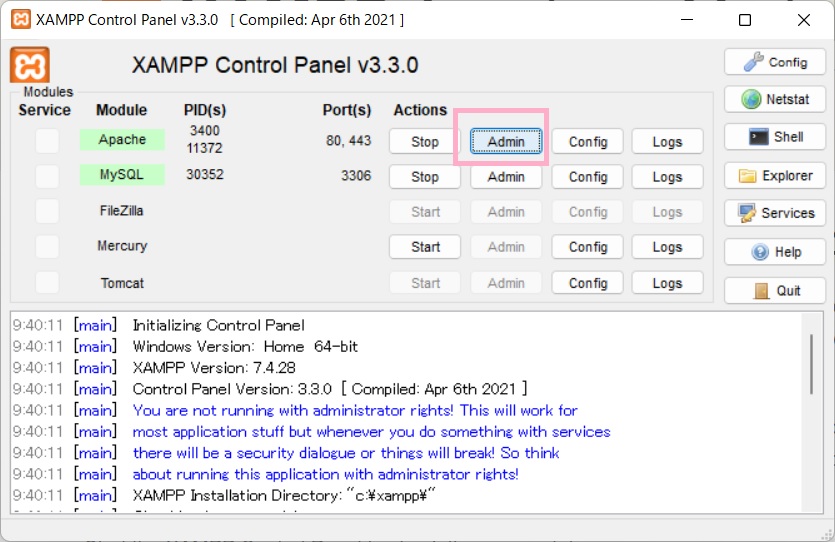
インストール後、XAMPPを起動し、WebサーバーApacheをStartします。XAMPPコントロールパネルのApacheのテキストの背景色が薄いグリーンに変われば起動OKです。

XAMPPのコントロールパネル
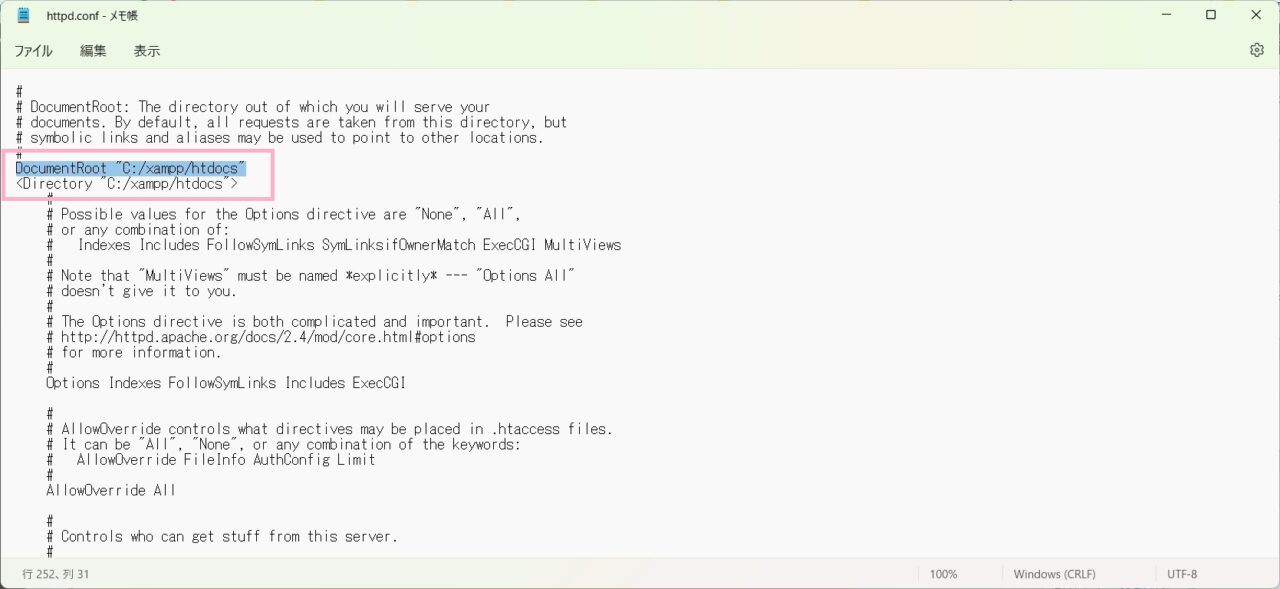
次にApacheのhttpd.conf の DocumentRoot の設定をご自身の環境に合わせて修正が必要です。
XAMPPコントロールパネルのApacheのConfigボタンをクリックするとhttpd.conf を開く事ができます。

httpd.confがテキストエディタで開かれます。”DocumentRoot”で検索すると変更対象箇所に飛びます。

私はデフォルトのまま作業してしまったので・・・
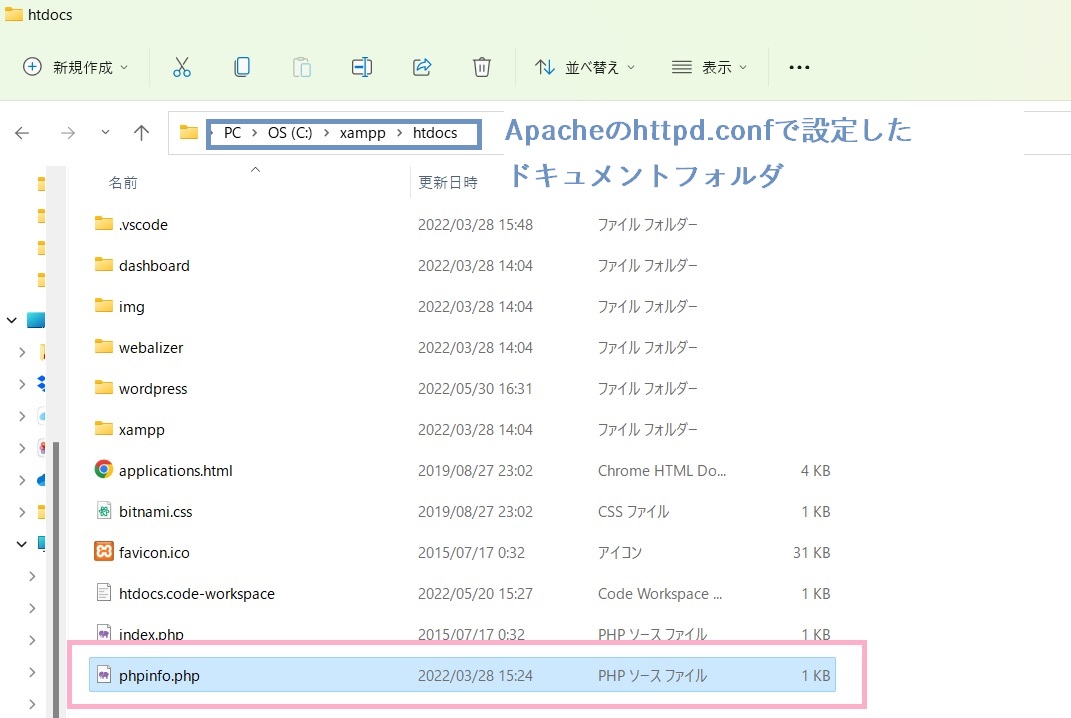
httpd.conf に書いてある通りCドライブ直下のhtdocsフォルダで作業を進めることになってしまいました(^^;
<Directory “C:/xampp/htdocs”>
XAMPPのApacheについては以上です。
Xdebugのインストール
Xdebugについて、公式サイトはこちらです。※2022/4/4に Xdebug 3.1.4がリリースされてますね!
Xdebugでできることについて、参考記事の文章が分かり易いので以下に引用させていただきます。
今回使用するのはリモートデバッグという機能になります。
Xdebugは、PHPの拡張機能として組み込まれるデバッグエンジンです。これをインストールしておくと、PHP実行時に、ErrorやWarningが発生した時にブラウザ画面上にデバッグ情報を表示するなど、デバッグを支援する様々な機能を提供します。
その機能の一つとして、リモートデバッグという機能があります。異なるホストにあるVisual Studio Code などのIDE(統合開発環境)から、デバッグ操作を可能にします。(Xdebugでは、このIDEなどのデバッグ実行環境のことをクライアントと呼ぶようです。) ただ、今回構築する環境では、VSCodeも同じホスト内にインストールしますので、クライアントのホスト名はlocalhostと指定します。
引用:VSCodeを使ったPHPのデバッグ環境をWindows10に構築する方法(1/2)
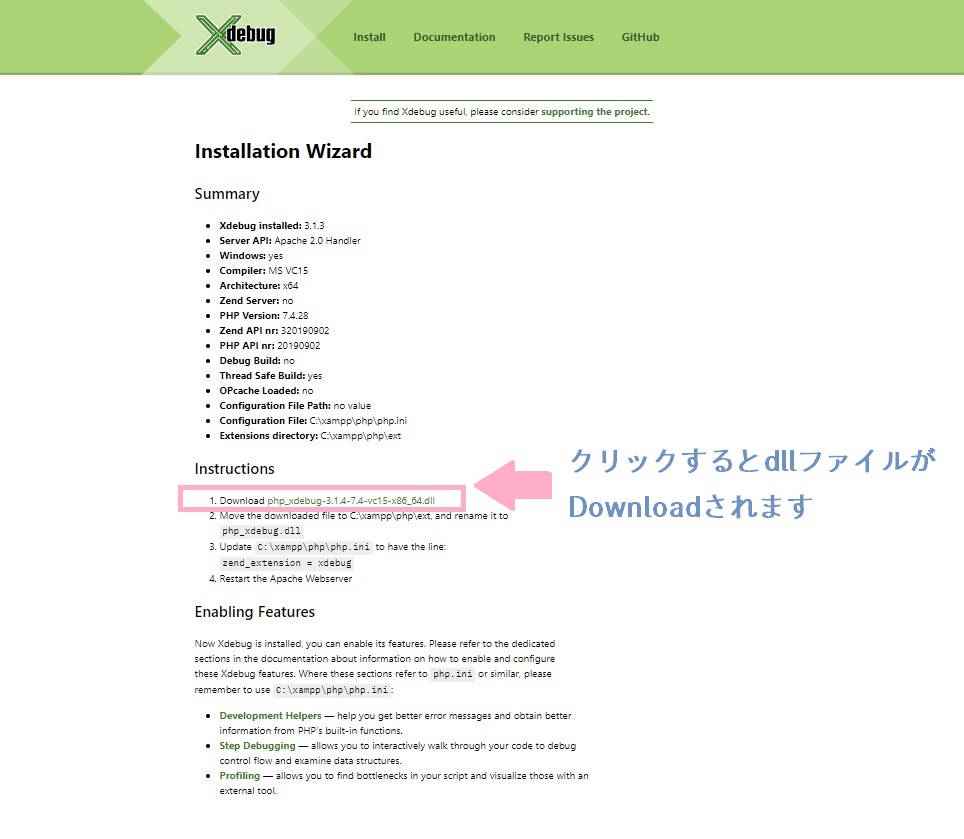
以下、Xdebugの公式ページにて、自分が使用しているPHPファイルのバージョンに合った実行ファイル(dll)を作成する手順になります。
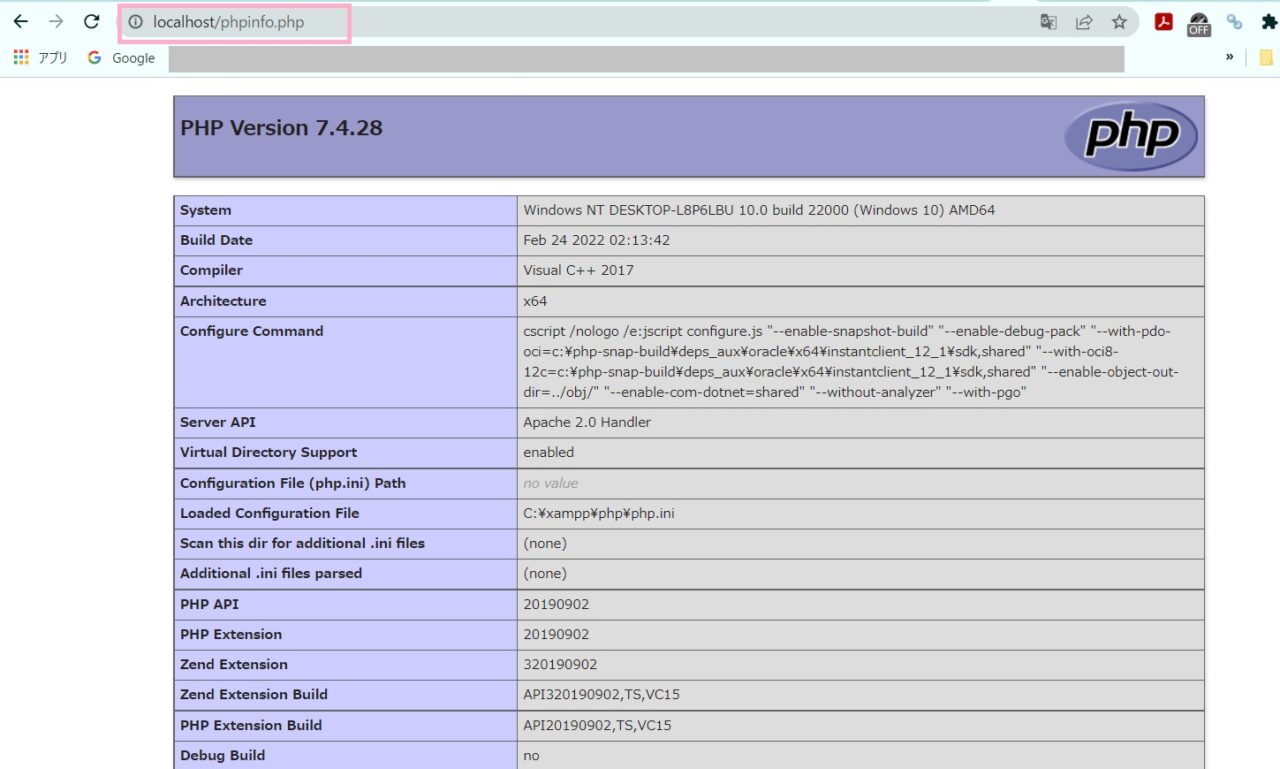
ななふのドキュメントフォルダはCドライブ直下のhtdocsフォルダですので、ここにphpinfo.phpを作成してます。

<!--?php phpinfo(); ?-->
ファイルの中身はこの一行のみでOKです。
作成したファイルの内容をブラウザで表示させます。
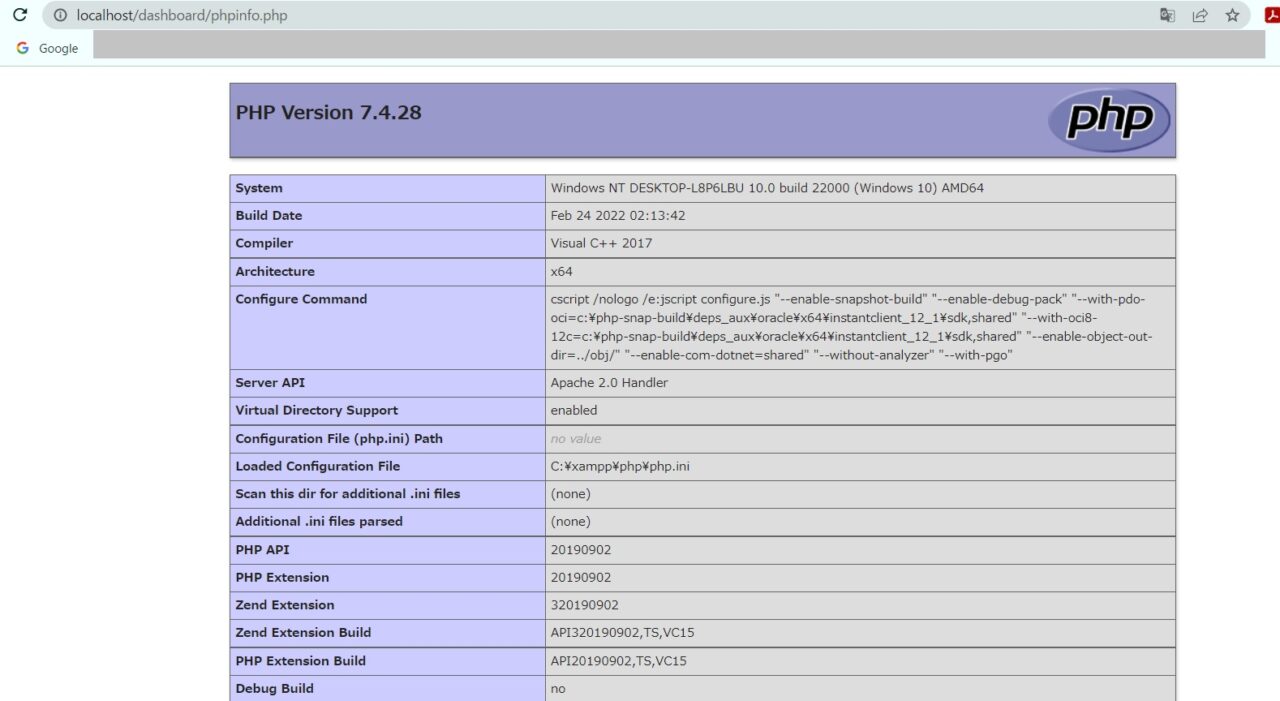
Chrome等ブラウザのURL欄に”localhost/phpinfo.php”と貼り付けると、以下のようにphpinfoが表示されます。
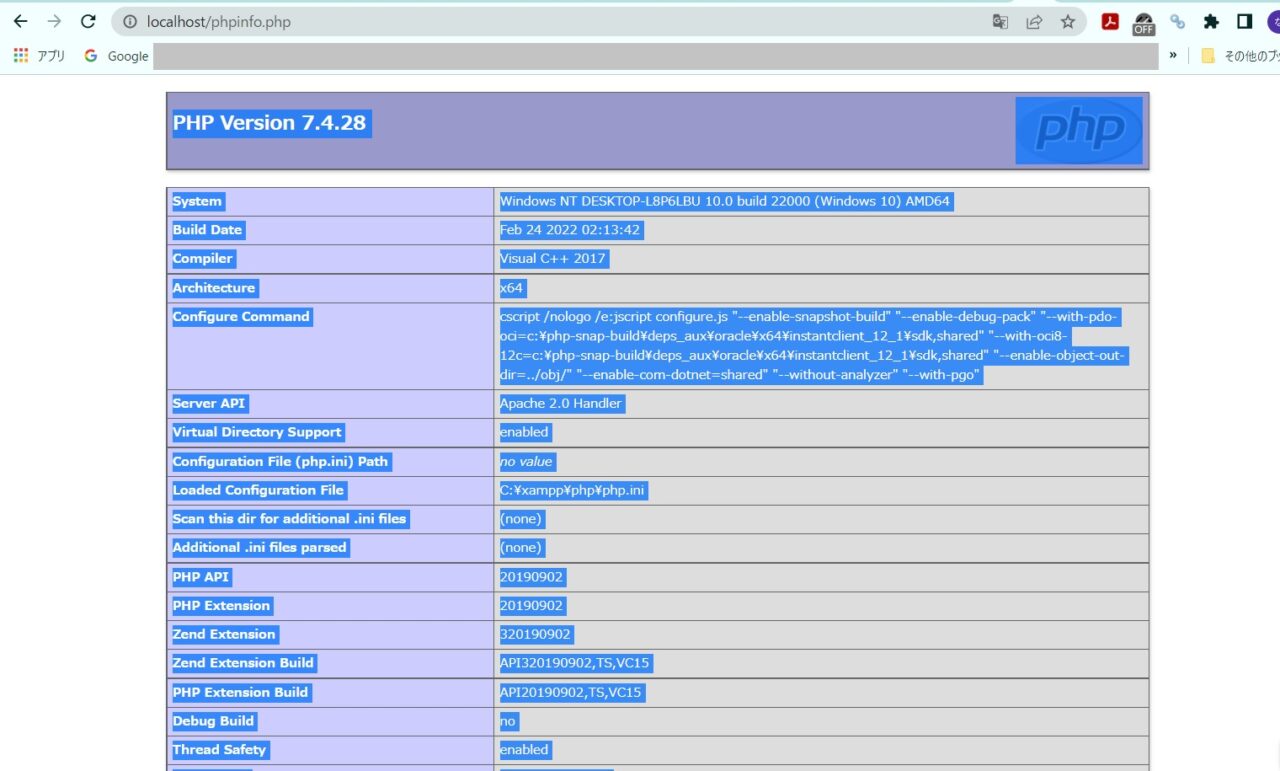
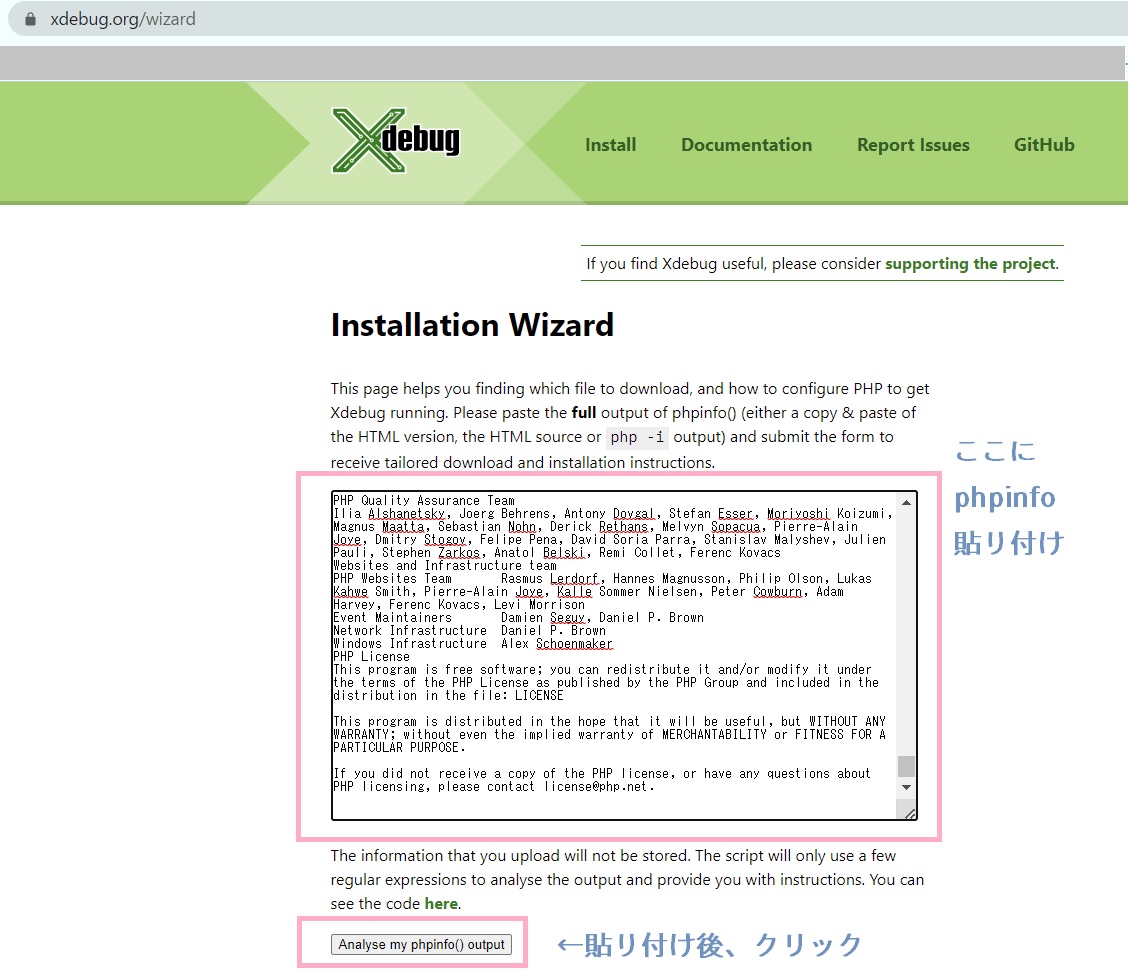
表示された内容を全コピーします。(Ctrl+A,Ctrl+C)
- phpinfoが表示される
- 内容を全コピーする

ApacheのAdminをクリックすると、ブラウザが立ち上がりXAMPPのインフォメーションが表示されます。
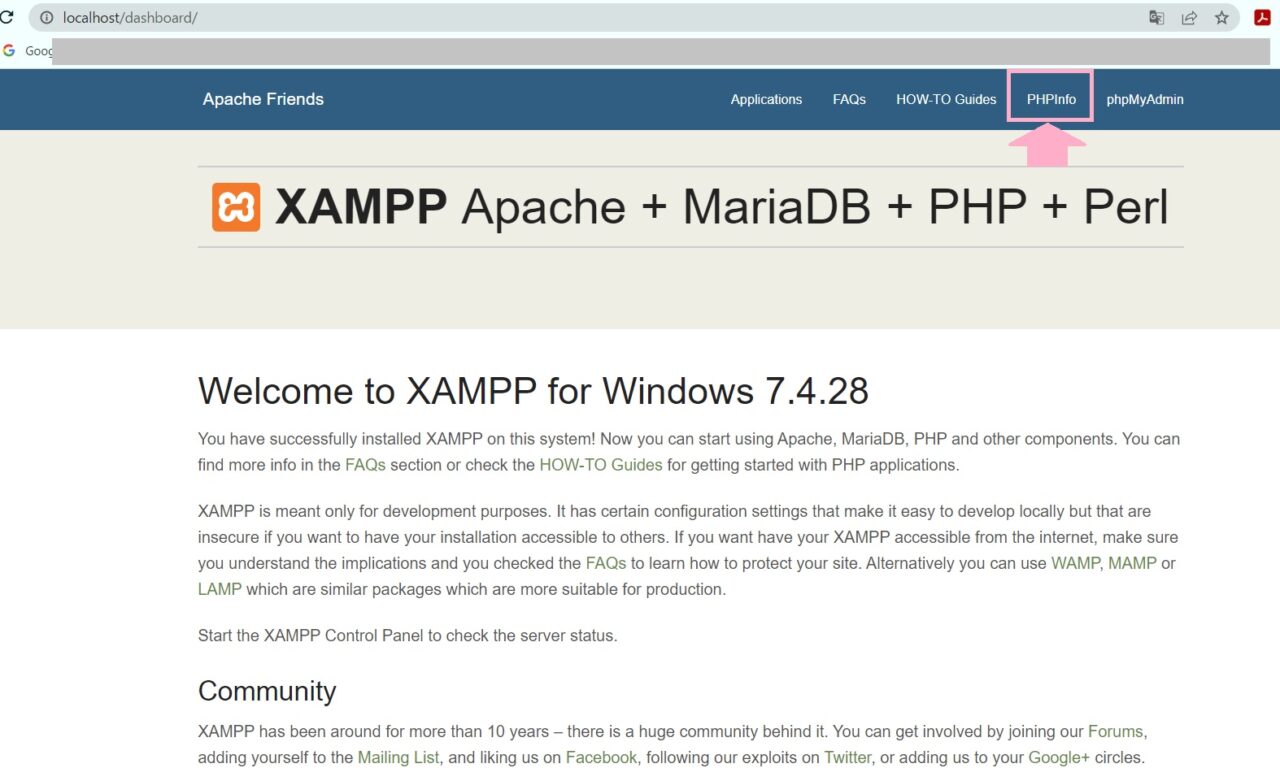
phpinfo表示方法その2:②XAMPPのインフォメーションのPHPinfoをクリック

ページ上部のナビゲーションにある、「PHPinfo」をクリックすると・・・

先程のファイル作成して開いたphpinfoが表示されました!
phpinfo表示方法その2:ここまでになります。
③で全コピーした内容をXdebugのインストールウィザードに貼り付けます。



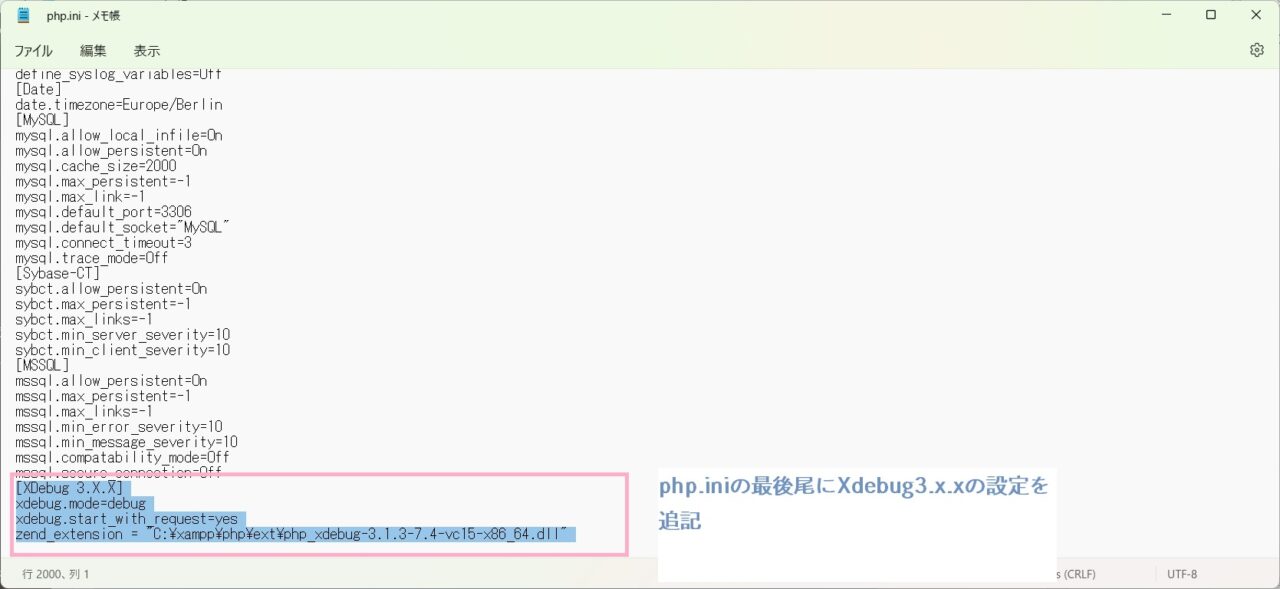
[XDebug 3.X.X] xdebug.mode=debug xdebug.start_with_request=yes zend_extension = "C:\xampp\php\ext\php_xdebug-3.1.3-7.4-vc15-x86_64.dll"

xdebug.mode=debug は、step debugging を有効にする設定です。
xdebug.start_with_request=yes は、ブラウザからの要求があった場合常に step debugging を開始する設定です。
zend_extension の設定は、Xdebug のインストールパスを記述します。
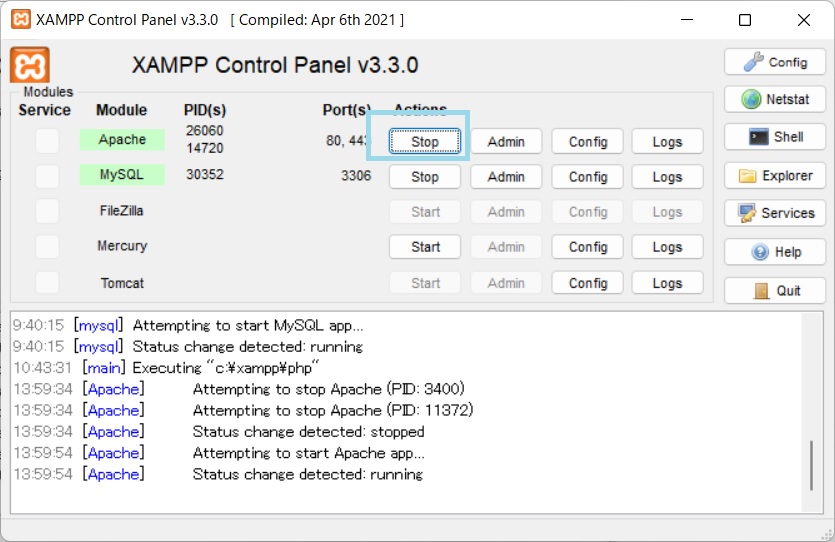
- STOPする
- STARTで再起動
Xdebug のインストールは以上です。
VSCODEに拡張機能PHP Debugをインストール
※VSCODE本体のインストールについては省略します。
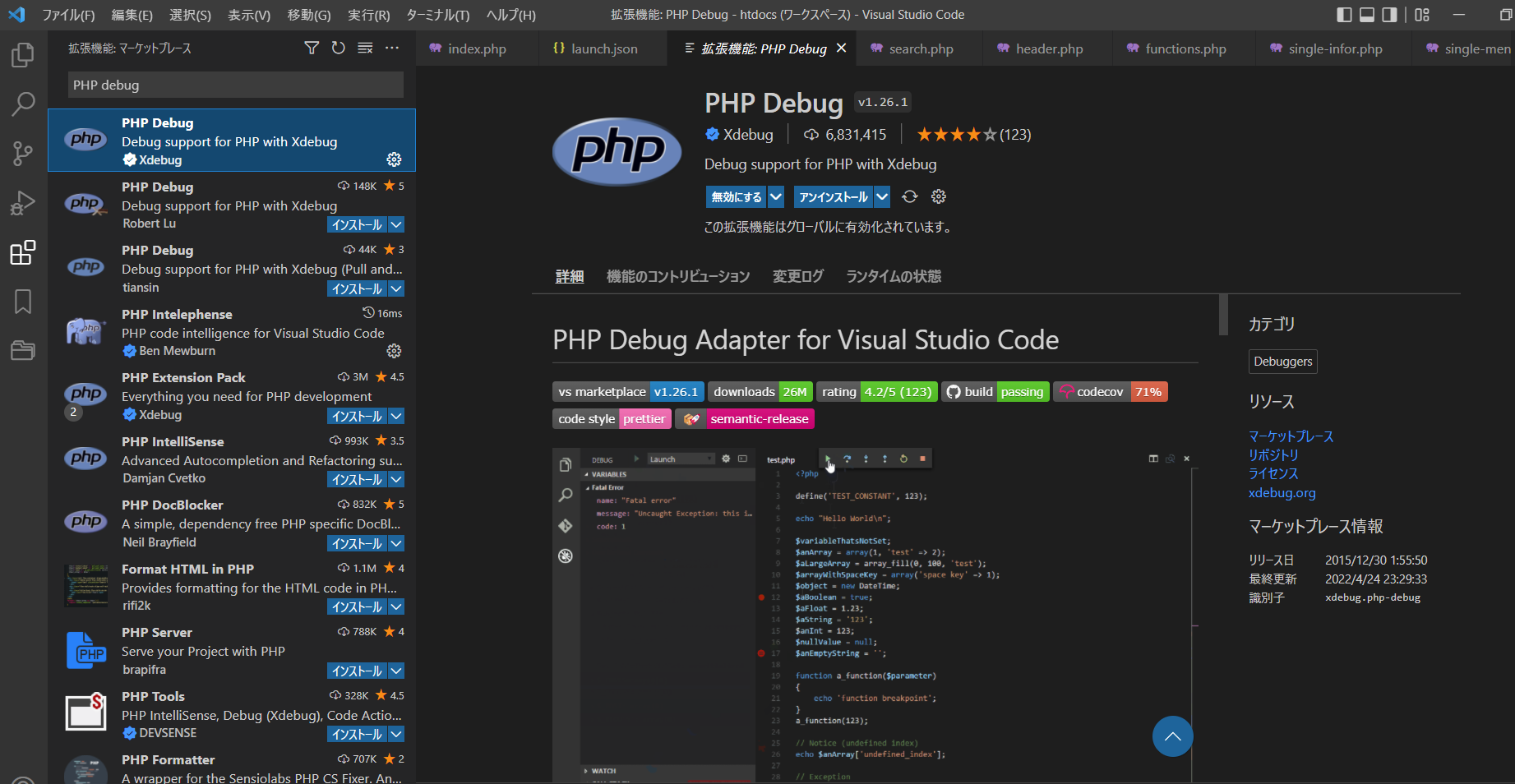
ここからは先程用意したXdebugと、VSCODEを接続するための拡張機能PHP Debugをインストールしていきます。
VSCODEの拡張機能の検索でPHP Debugと入力すると複数出てきますが、
一番上にでてくるXdebugの物をインストールします。
※参考記事ではFelix Beckerさんの PHP Debugとなっていますが、現在はXdebugの物の様です。

PHP Debugのインストールは以上です。
VSCODEでデバッグ対象のドキュメントフォルダを設定
ドキュメントフォルダについて、参考記事より以下引用です。
次にデバッグ対象のソースファイルが格納されているドキュメントフォルダをオープンします。
注意いただきたいのは、VS Codeでデバッグを行う場合、1ファイル単体で編集を始めただけでは、デバッグは行えない点です。「フォルダ」の単位(またはワークスペースの単位)でオープンする必要があります。今回のような HTML/PHPのドキュメントの場合、DocumentRoot をフォルダとしてオープンするのが一般的な方法です。
VSCODEでデバッグするためにはフォルダまたはワークスペースの単位で開く必要がありますので、
ななふの場合XAMPP ApacheのDocumentRoot“C:/xampp/htdocs”を開きます。
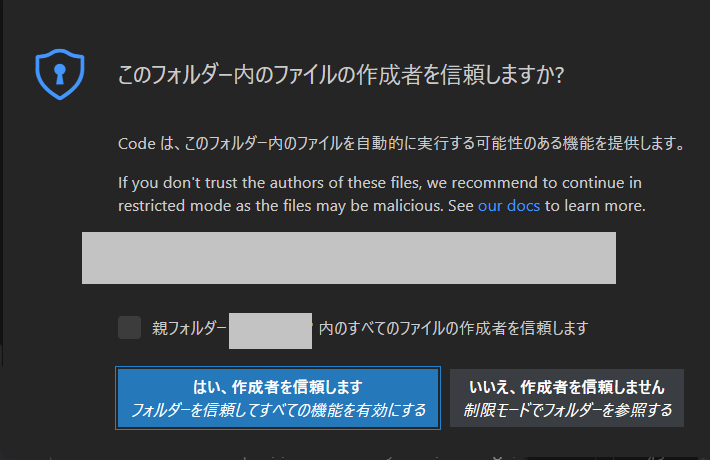
この時、「このフォルダ内のファイルの作成者を信頼しますか?」というアラートが出ると思いますが、「はい、作成者を信頼します」を選びます。

「Project Manager」のご紹介
本題から外れますが、今後のVSCODE内での使い易さの為に開いたフォルダ“C:/xampp/htdocs”をワークスペースとして保存してます。
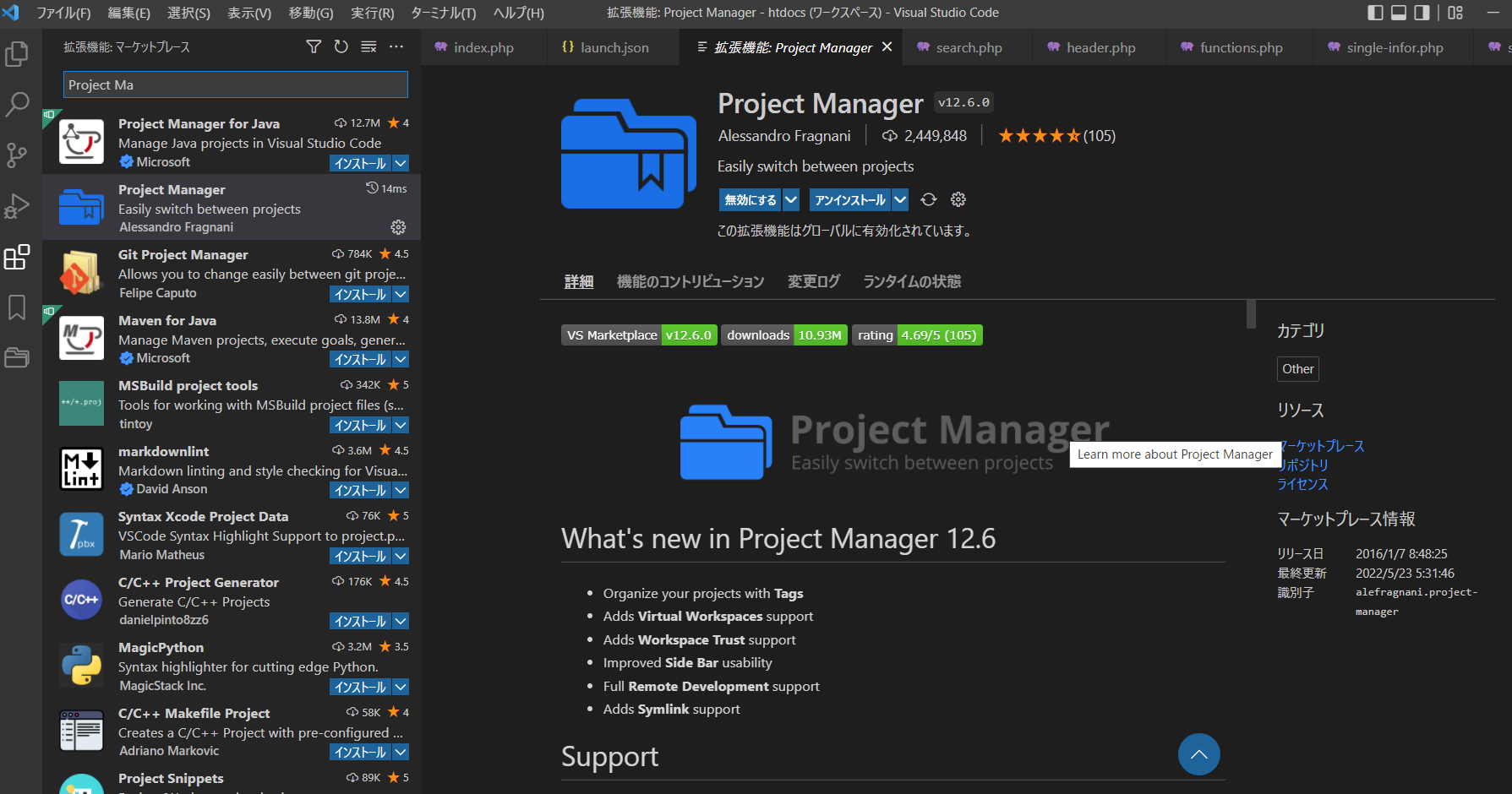
ワークスペースをVSCODEの拡張機能「Project Manager」を使ってプロジェクトとして保存しています。

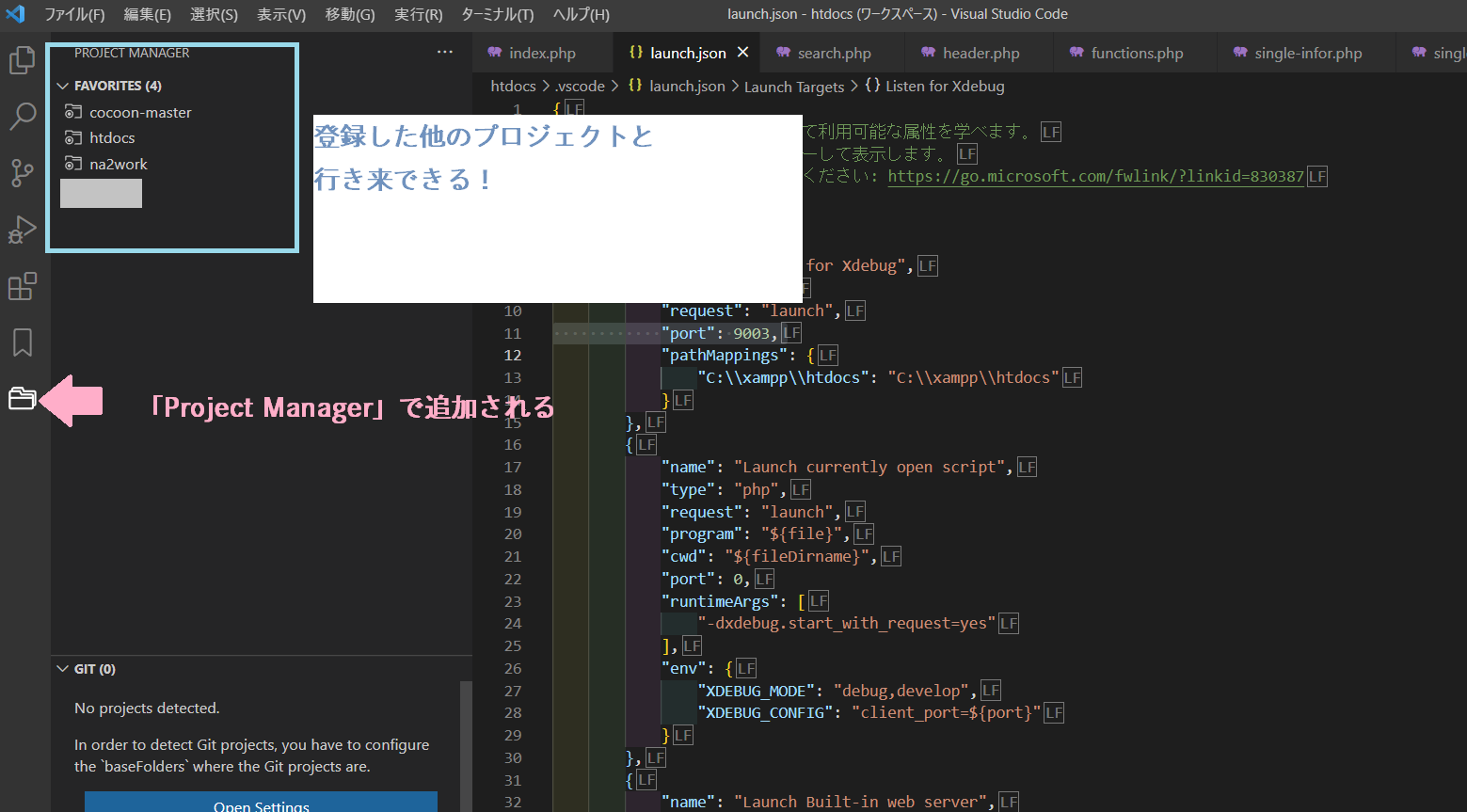
「Project Manager」を使用すると一つのVSCODEウィンドウ内で他のプロジェクトと行き来できるようになって大変便利です。他のプロジェクトのファイル参照したい時って結構ありますよね(^^)/

「Project Manager」の使い方はこちらが参考になりますので、興味のある方は是非どうぞ!
「Project Manager」のご紹介ここまで
本題のドキュメントフォルダの設定はここまでです。
PHP Debugの設定ファイルlaunch.jsonを作成
いよいよ大詰めです!PHP Debugの実行ファイルlaunch.jsonを作成します。
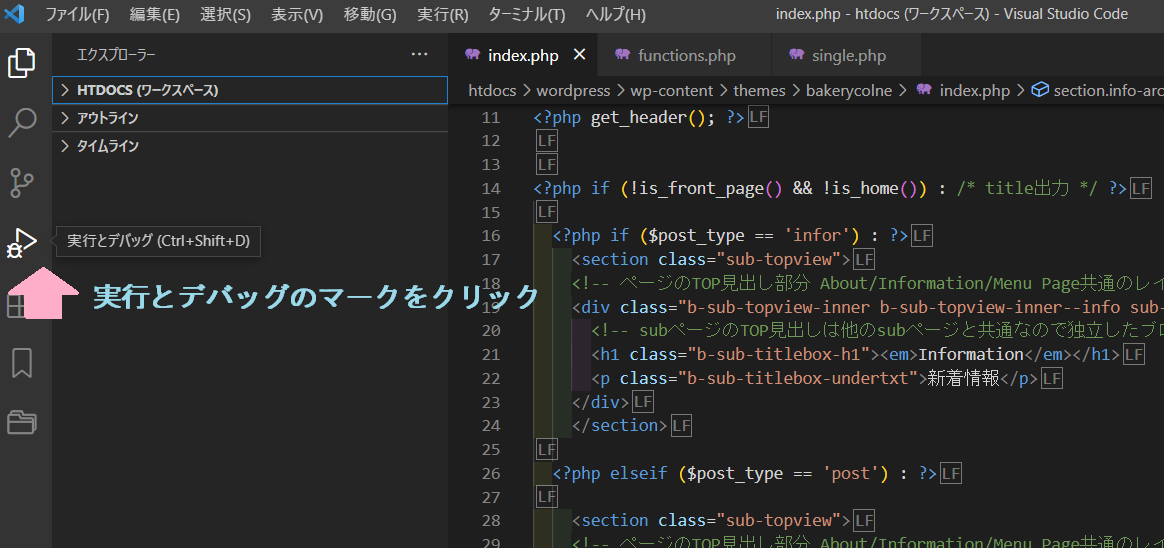
まず、VSCODEでDocumentRoot”C:/xampp/htdocs”の中のphpファイル(例えばindex.php)を開いておきます。
そのまま、画面左端のアイコンの中にある横三角形と虫マークの「実行とデバッグ」をクリックします。

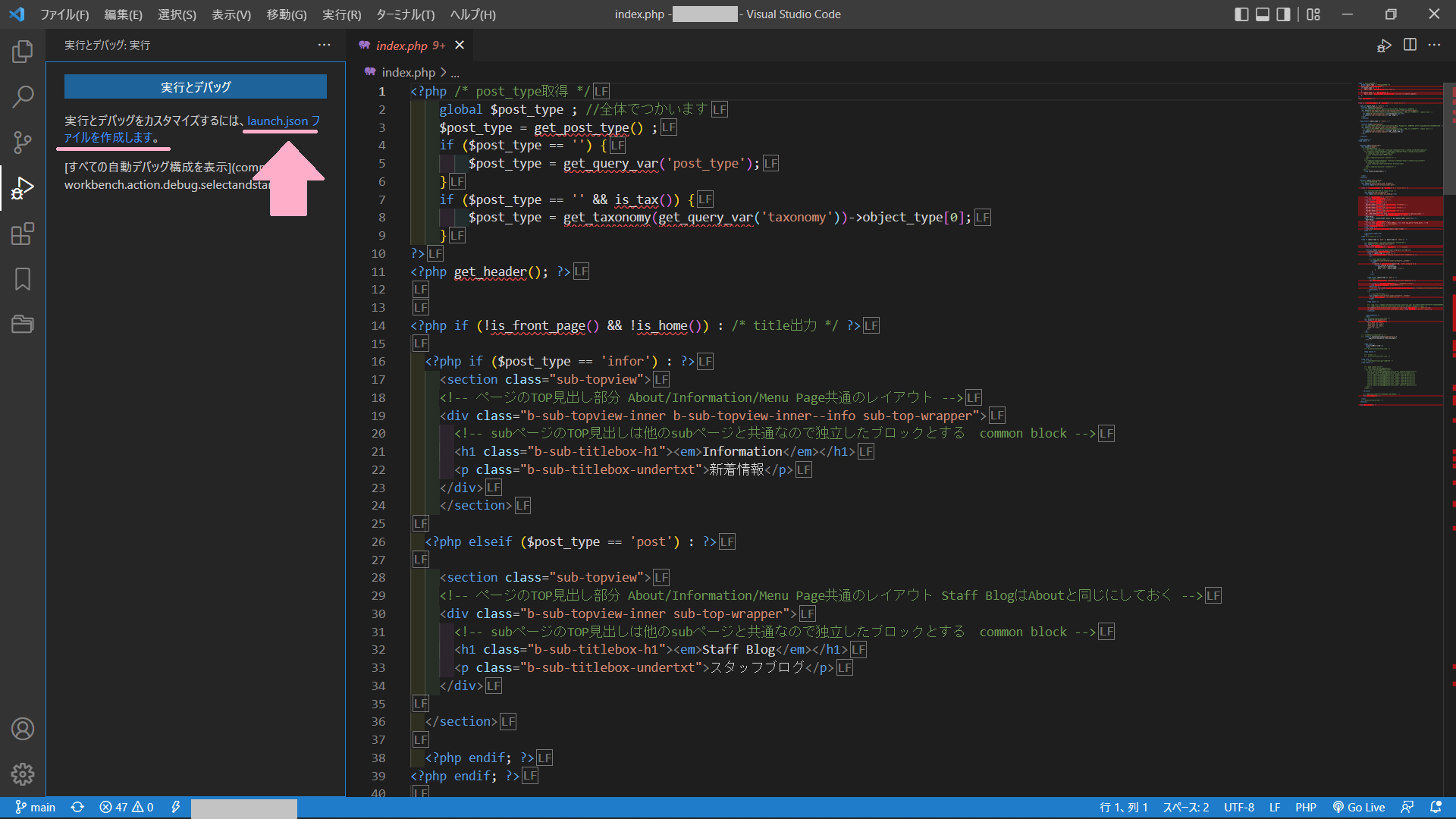
初めてlaunch.jsonを作成するケースでは以下の様な画面になりますので、青字になっている
「 launch.jsonファイルを作成します。」をクリックします。

自動的に launch.json ファイルが作成されて表示されます。
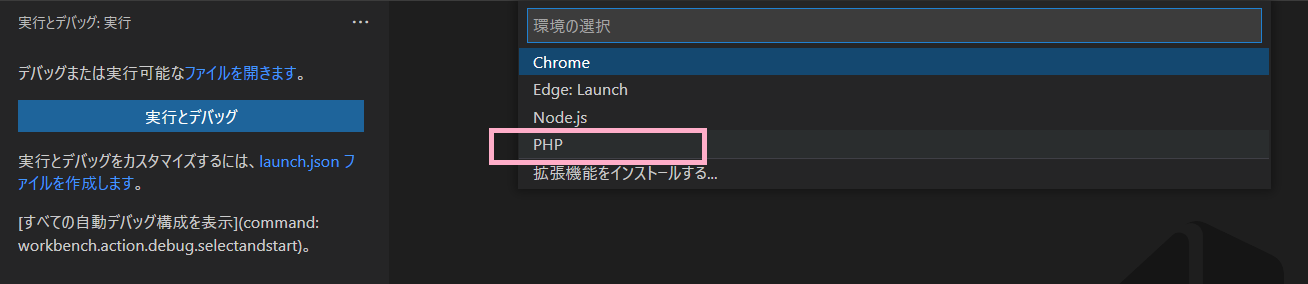
尚、最初にphpファイルを開かずに始めると、「 launch.jsonファイルを作成します。」をクリックした後に「環境の選択」が表示されますので、選択肢の中にある「PHP」を選びます。


重要ポイント:launch.jsonのXdebugのport番号の値
Xdebugの設定内容で、VSCODEが書き出す内容はデフォルトでport番号9003になってます。
ここがXdebug3.x.xの設定値なので、この通り変更せず進めれば大丈夫です。
(少し古い記事ですと、Xdebug2.x.x前提で書かれている場合、port番号9000と紹介されているかもしれません。)
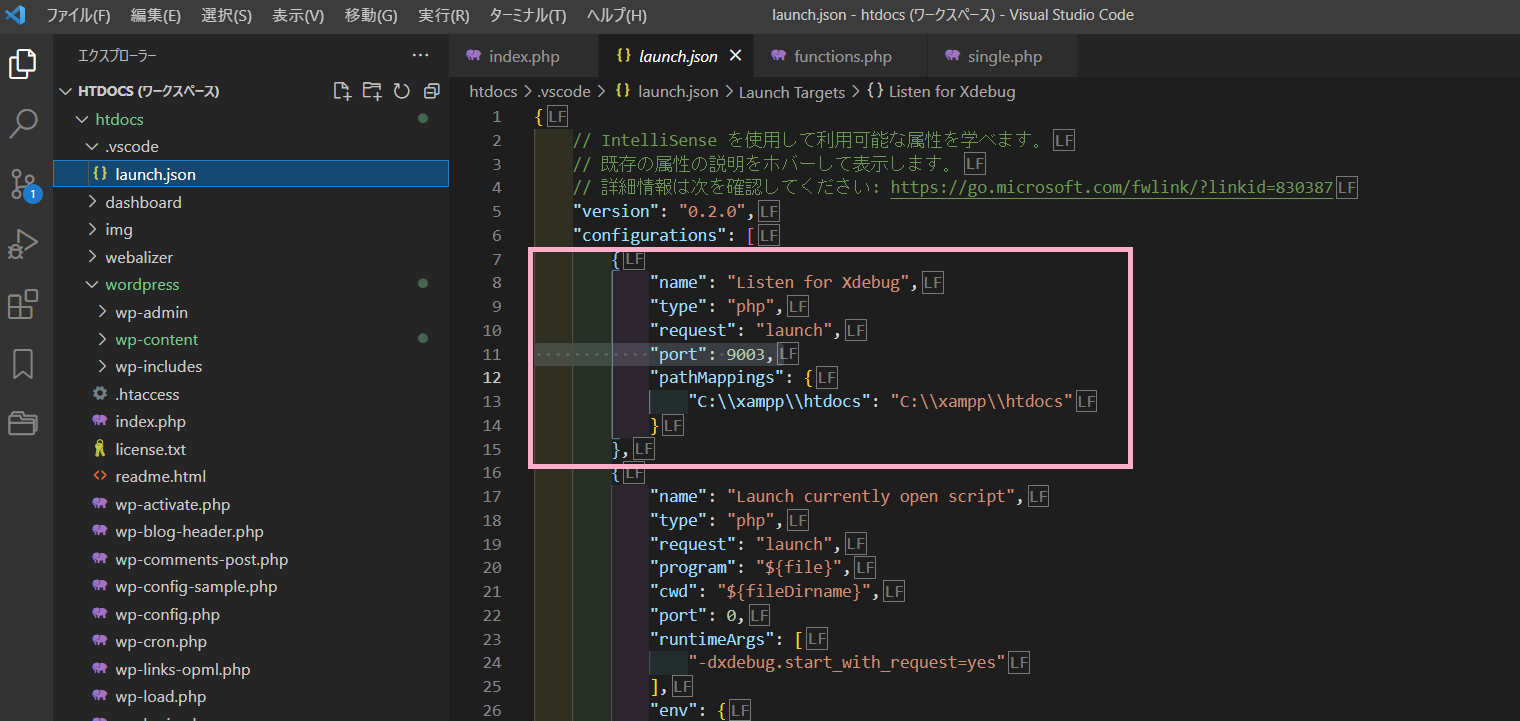
尚、既にlaunch.jsonが作成済みの場合は参考記事にありますように、以下のXdebugの設定内容を追記することになります。※pathMappingsのパスはご自身のパスに変更してください。
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"C:\\xampp\\htdocs": "C:\\xampp\\htdocs"
}
}
launch.jsonの作成は以上です!お疲れ様でした。
ブレークポイントを設定して動かしてみる!
いよいよデバッグ実行です。
VSCODEでブレークポイントを設定
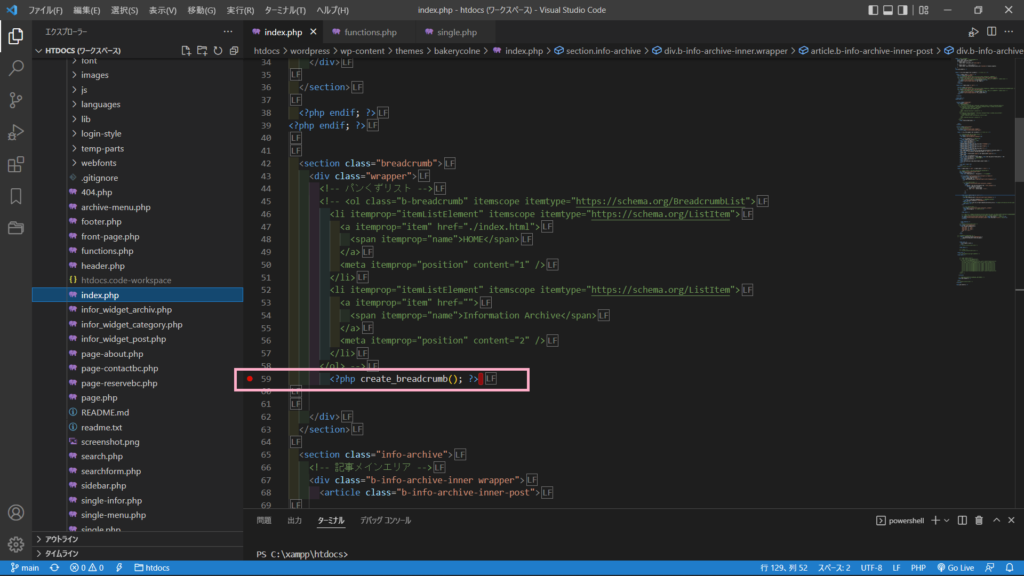
例としてindex.phpのパンくずリストを生成する関数にブレークポイントを設定してます。
このプロジェクトではindex.phpはデフォルトの投稿一覧と、カスタム投稿の一覧を生成しています。

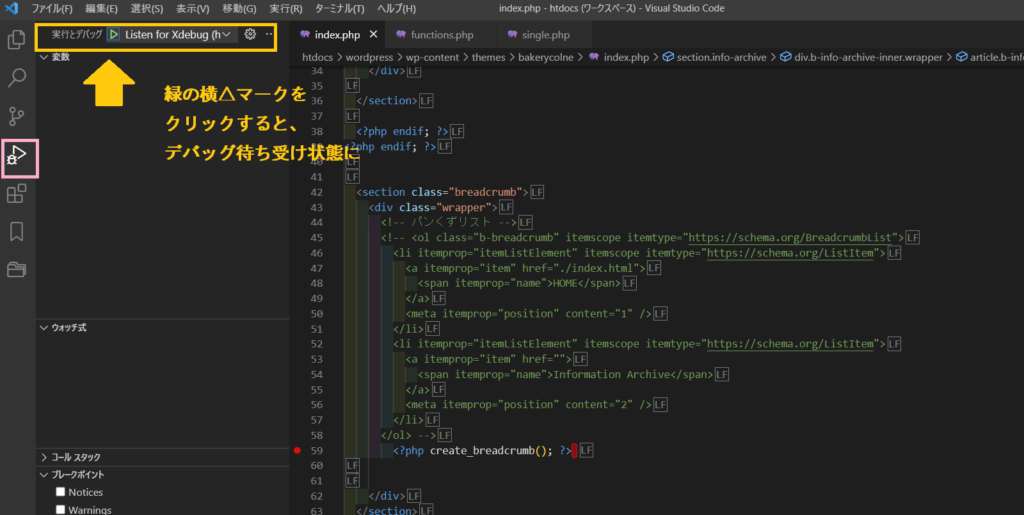
画面左側の、先程も使用した画面左端のアイコンの中にある横三角形と虫マークの「実行とデバッグ」をクリックします。
そうしますと、画面上に「実行とデバッグ 緑の横△マーク Listen for Xdebug」という表示がでますので、緑の横△マークをクリックします。

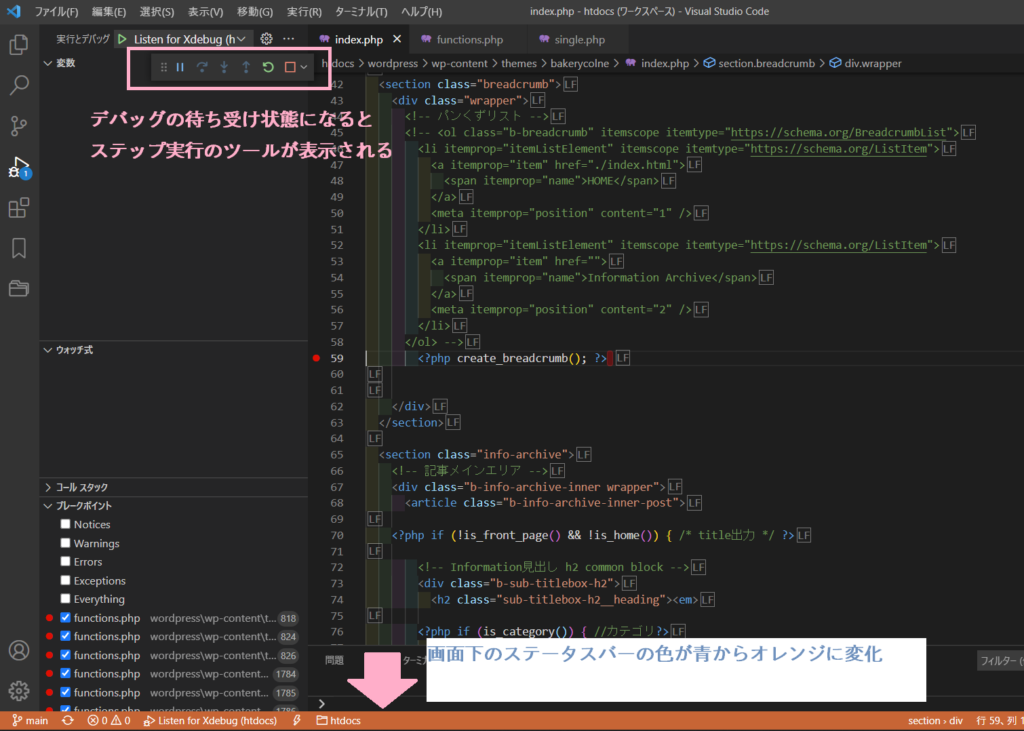
緑の横△マークをクリックすると、ステップ実行のボタンツールが表示され、画面下のステータスバーの色がオレンジに変わります。これでデバッグの待ち受け状態となりました。

ブラウザでローカルのサイトを表示してみる
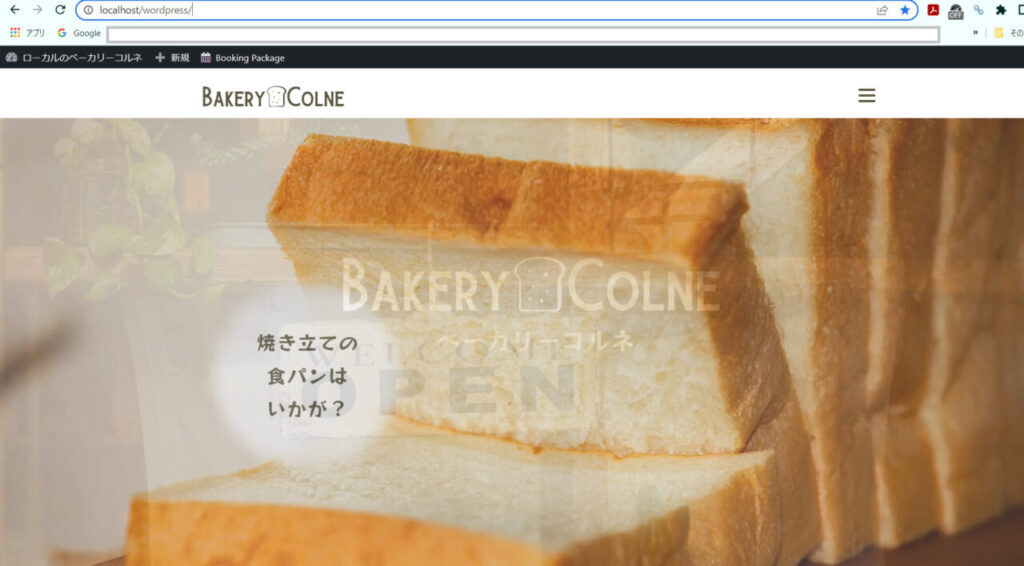
今回作成しているDocumentRoot”C:/xampp/htdocsのサイトのアドレス:http://localhost/wordpress/をブラウザで表示してみます。
ブラウザ側で、デフォルトの投稿一覧を表示させるようにしたらVSCODEのブレークポイントで止まるはずですね!

デバッグのDemo動画
画像の貼り付けだけだと伝わりにくいと思うので、
上記のデフォルトの投稿一覧=このサイトではグローバルナビからStaff Blogを選択する事なので、
その様子を動画にしてみますね!
途中、パンくずリストの関数内で変数の値を見てみたりしてます。
こんな感じで動くので、便利さが伝わると幸いです。
次回はMac編です
今回はWindows編でした。
参考記事は大変ありがたい存在ですが、自分の必要な環境とマッチしていないと
かえって混乱したりする事もありますよね。
Mac編でも今回と大差ない(もっとシンプル)ですが、また是非ご覧になってください?
又、内容に間違いなどありましたらコメント等頂ければと思います。
では、今回は以上になります。ありがとうございました。