こんにちは!
今回はWordPress(ワードプレス)のセキュリティ対策についてです。
自分が新しい環境を作る際にすぐにやる、必須設定項目を書いておきたいと思います。
初心者の方向けの内容になっています。
ダッシュボードで変更可能な設定と、プラグインを使う設定があります!
是非御覧ください!!
ダッシュボードで変更できる対策
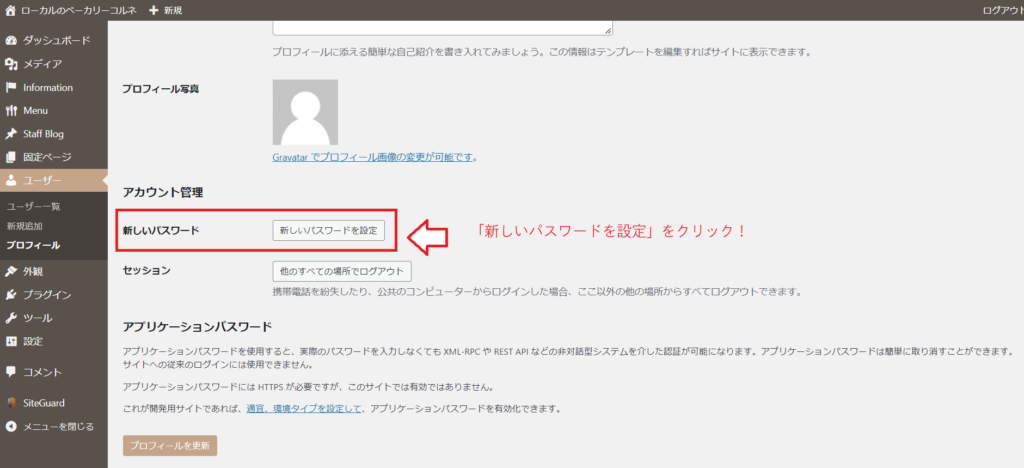
①パスワードを強力な物へ変更
これ重要!!!
セキュリティプラグイン等入れなくても、ここは絶対に変えときましょう!
そして定期的にパスワード変更しましょう!!!
一回もパスワードを変えたことがないという方はこの機会にぜひ変更してください。
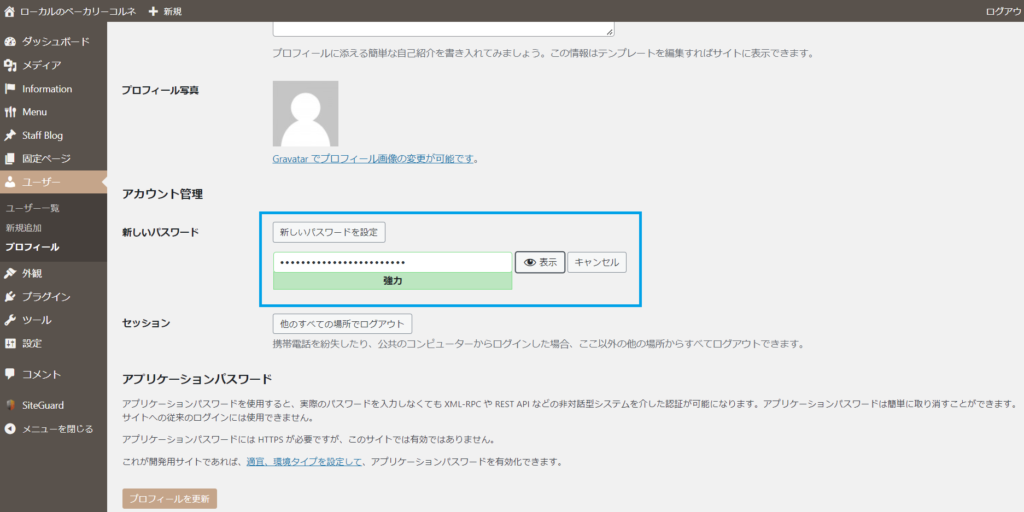
ダッシュボードで提案される強力な物に変えておきます。バックアップを取る事を忘れずに。
ご自身で暗記できるレベルの短い文字列や、第三者に分かってしまうパスワードは設定してはいけません。
↓ダッシュボードの「ユーザー」で新しいパスワードを設定できます。


②ユーザー名を分かりにくくし、ニックネームを設定する
ユーザー名は管理画面へのログインでパスワードとセットで使う物なので、
こちらも第三者に知られたくない要素になります。
adminやroot等、分かり易いユーザー名はそもそも設定しないようにします。
自分にしか分からない文字列にしておきます。
そして、ユーザー名について何も設定しない状態ですと、テーマによっては
「記事を書いた人」として投稿画面にユーザー名がそのまま表示されている事があります。
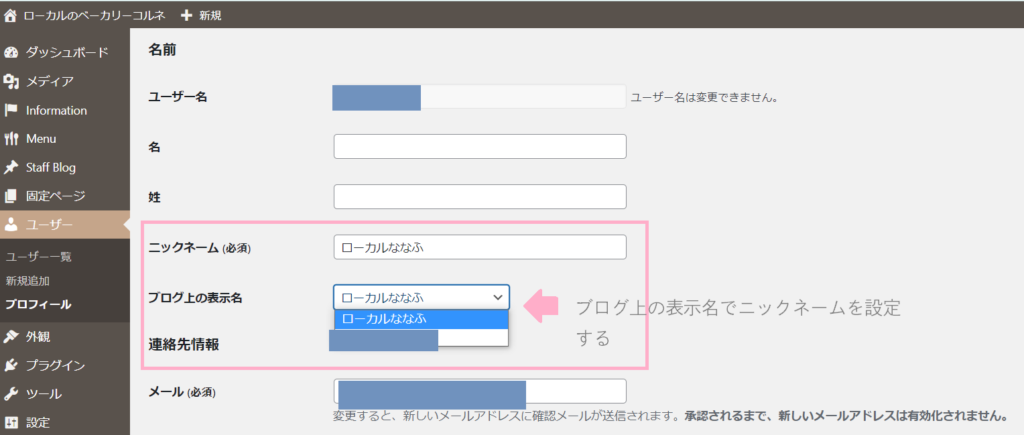
このような意図していないユーザー名の漏洩を防ぐために、ダッシュボードでニックネームを設定します。
ニックネームを設定し、ブログ上の表示名でニックネームを選択すれば、
投稿画面に表示されるのはユーザー名ではなくニックネームになります。
↓ダッシュボードの「ユーザー」の上部の名前の設定

※ユーザー名の漏えいについてはニックネーム設定だけでは不十分です。
プラグインXO Securityをご利用になると、ユーザー名の漏えいについても対策が可能です。
③コメント欄のスパム対策
他の人との交流のためにコメント欄が必要な場合は、管理画面でスパム対策を行っておきましょう。
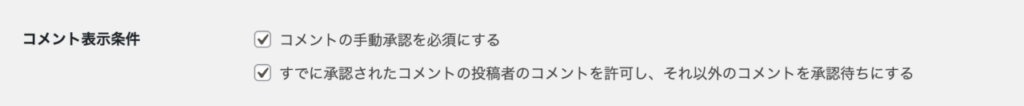
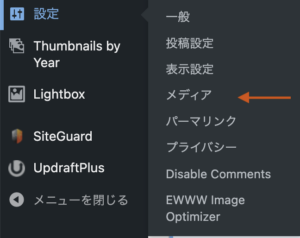
管理画面>設定>ディスカッション
コメント表示条件の、コメントの手動認証を必須にする、にチェックを入れて設定を保存します。

コメント欄が不要な場合
新しく作るサイトで、コメント欄は不要だと判断された場合は以下設定を行います。
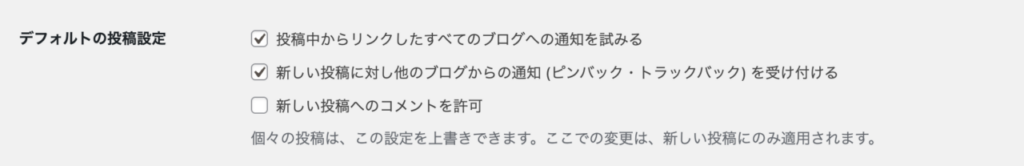
管理画面>設定>ディスカッション
新しい投稿へのコメントを許可のチェックを外して、設定を保存します。

また、コメント欄有りで暫く運用していて、やっぱり全部のコメント欄閉じたいなー。
となった場合は次項で紹介しております、プラグインDisable Commentsを導入すると簡単です。
プラグインで対策する内容
①ログイン画面URL変更
管理画面のログインURLを変更するプラグインを導入することをおすすめしています。
WordPressのログイン画面はブラウザのアドレスバーに
ドメイン名/wp-login.php
または
ドメイン名/wp-admin
※ドメイン直下にWordPressインストールした場合
と入力すると誰でも辿り着けてしまうのです。
WordPressをドメイン直下ではなく、サブディレクトリを作ってその下にインストールした場合は異なります。
【サブディレクトリ名がxxxの場合】
ドメイン名/xxx/wp-login.php
または
ドメイン名/xxx/wp-admin
↓WordPressのログイン画面例。

ログイン画面に誰でも辿り着ける事で何が怖いのかというと、、
例えば悪意のある第三者がユーザー名とパスワードの組み合わせの
ブルートフォースアタック(総当たり攻撃)を試みて、サイトが乗っ取られてしまう可能性があります。
なおプラグインXO Securityの場合、ログインURL変更と合わせて、2段階認証を導入することができます。
ログインURLを変更していないことをわざわざ指摘して
「セキュリティ対策のできていないWordPressサイトだ!」とSNSなどで悪いイメージを広めるような人も存在します。
著者は変更した方が、しないより良いと思っております。
ログイン画面のURLを変更するプラグインはいくつかありますが、
この2つのどちらかの導入をおすすめします。
個人的には、ユーザー名の秘匿も可能になるXO Securityの方がおすすめです。
各プラグインの設定方法は、以下マニュオンさんの参考記事が詳しいので、是非ご確認ください。
②コメント欄や問い合わせフォームのスパム対策(Cloudflare Turnstileのサイトキー取得についてはこちらを参照)
過去のコメント欄も全て閉じたい場合
前はコメント欄でやりとりしたりしていたけど、この先はもう完全にコメント欄を閉じたいな、という場合はプラグインDisable Commentsを使うと便利です。
こちらを有効化すると、管理画面>設定>ディスカッションの項目がごっそり非表示になるのでご注意ください。

(注)デフォルトで付いてくるスパム対策のAkismetプラグインは商用利用できません
WordPressインストール時にセットで付いてくるプラグイン「Akismet Anti-spam: Spam Protection」は、広告などを貼っていない、個人のブログでのみ無料で使用可能です。
商用利用できないのでご注意ください。
商用利用の範囲は、事業サイトであったら勿論のこと、個人の運営しているブログでもアフィリエイトのリンクを貼っていたり、Googleアドセンスで広告を表示することも含まれます。
2025年6月時点でのスパム対策。これからはGoogleのreCAPTCHAよりもCloudflare Turnstileが主流になると予想
現在多くの人がスパム対策としてGoogleのreCAPTCHAを導入し、専用のプラグインを入れるなりしてログイン画面やコメント欄、お問い合わせフォームに設定していることと思います。

このマークよく見かけますよね
ですが、Googleの以下発表やコンタクトフォーム7の開発者さまの参考記事を読む限り、今後は無料で使用可能なCloudflare Turnstileの利用者が増えるのではないかと考えています。
Google発表↓
コンタクトフォーム7の開発者さまの参考記事↓
Googleは、2025年末までにすべての「reCAPTCHA Classic」キーをGoogle Cloudプロジェクトに移行することを発表しました 。この変更により、無料でreCAPTCHAを利用しているユーザーにもいくつかの影響が予想されます。
引用元:上記参考記事
今まで無料で利用してきたユーザーへの影響(当方まとめ)
- reCAPTCHA Classic→Google Cloudへの移行が必須
Googleの発表内容では各ユーザーは特に何もする必要がない、となっていますが
今のところ各ユーザーによってGoogle Cloudプロジェクトの作成が必要で、無料枠内での利用でも、請求情報(クレジットカードなど)の登録が求められます。
請求情報(クレジットカードなど)の登録をしないと先に進めないようになっていました。 - 無料利用枠の制限
移行後の「reCAPTCHA Essentials」では、月間10,000回の評価(assessments)まで無料で利用可能です。とあり、上限を超えると、課金が発生します。
お問い合わせフォームのプラグインは「コンタクトフォーム7」をご利用の方が多いと思います。当サイトも使用しております。
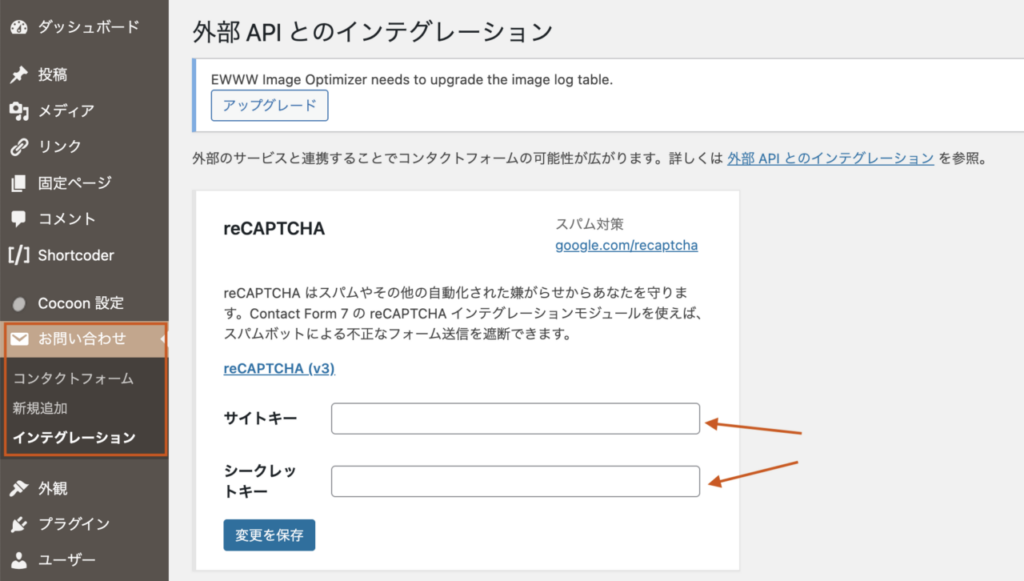
スパム対策としてGoogleのreCAPTCHAを導入し、コンタクトフォーム7のインテグレーションの設定でサイトキー・シークレットキーを入力する運営方法をとっている方が多いと思います。

コンタクトフォーム7の開発者さまの参考記事によると、プラグインのアップデートでver6.1になった際に、Cloudflare Turnstileのサイトキー、シークレットキーをインテグレーションで設定できるようになる予定とのことです。
(参考記事より引用)
それから、Contact Form 7 6.1 には代替の CAPTCHA ソリューションである Cloudflare Turnstile のインテグレーションモジュールが導入されます。Cloudflare Turnstile は (少なくとも今のところは) 無料で利用でき、Google reCAPTCHA 以上に効果的に機能する可能性があると私たちは考えています。
ひとまず、プラグインがver6.1になったら、Cloudflare Turnstileの登録を行ってGoogleのreCAPTCHAから乗り換える、という方針でよいのではと思います!
※25/07/02追記
コンタクトフォーム7がバージョンアップされ、ver6.1へ更新が可能になりました。
インテグレーションにCloudflare Turnstileのサイトキー/シークレットキーを設定することで、移行が可能になってます。

Cloudflare Turnstileのキー取得方法は、次項で解説しています。
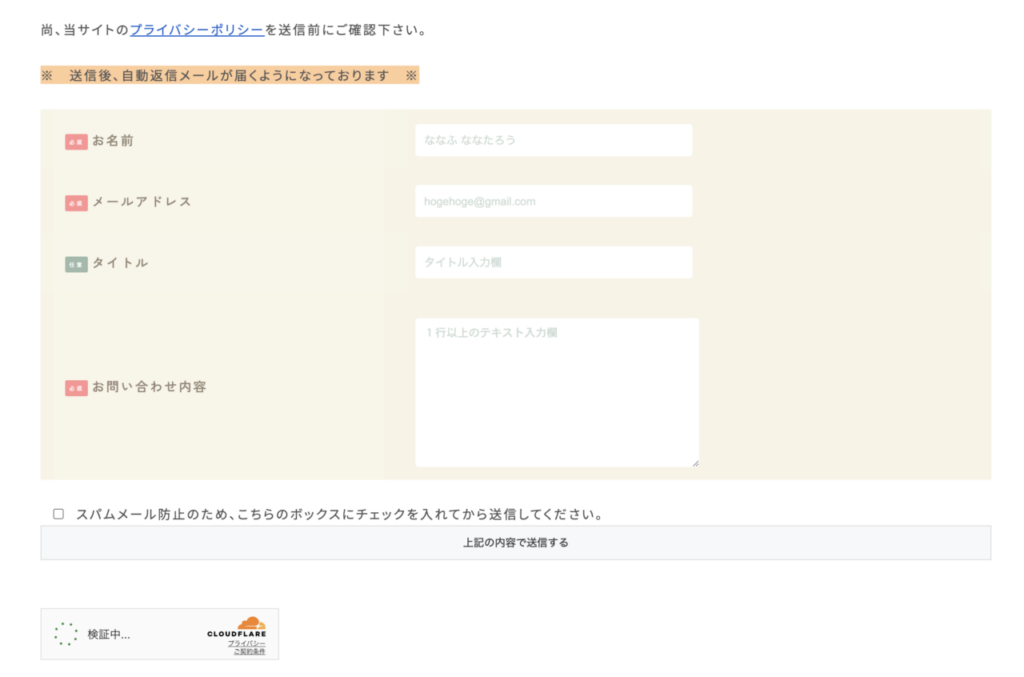
バッジの表示位置を任意の場所に変更したい場合
インテグレーションにキーを設定した場合、お問い合わせフォームに自動でCloudflare Turnstileのバッジが表示されます。
バッジの表示位置変更は、以下手順で可能です。
①管理画面>お問い合わせ>コンタクトフォーム
にて、自分の設定しているフォームの編集画面を開く

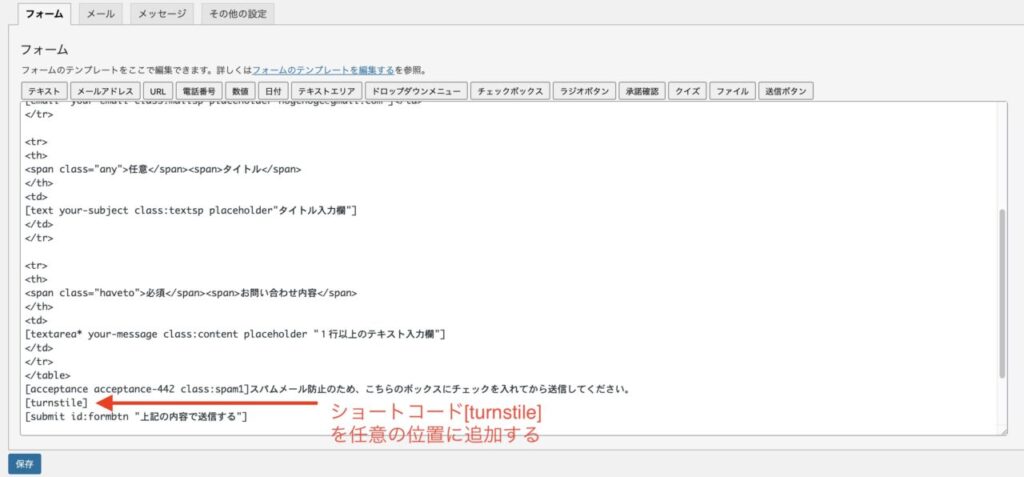
以下は例として、当サイトのフォームの編集画面です。(※コードはプラグインデフォルトとは異なっていますのでご注意ください)

②バッジを表示したい任意の位置に、ショートコード
[turnstile]
を追加しフォームを保存します。
③お問い合わせフォームのページでバッジが設定した場所に表示されているか、ご確認ください。
④Google-reCAPTCHAを導入していて、バッジ非表示のための記述を表示していた場合はそちらも削除しておきましょう。こちらをご確認ください。
ログイン画面やコメント欄にもCloudflare Turnstileを使用したい場合は、次項で紹介しているプラグインSimple Cloudflare Turnstileのご利用をご検討ください。
なお、著者は必ずCloudflare Turnstileに移行するべき、と主張しているわけではありません。
GoogleのreCAPTCHAをそのまま使いたい場合もあるでしょうし、どうするかは各自の判断になります。
なお、当ブログのお問い合わせフォームでは、早速Cloudflare Turnstileを採用しています。

Cloudflare Turnstileが動作しているのか確認したい場合
バッジが表示されていれば、設定はできていると思いますが、ちゃんと動作しているのか確認したい場合はCloudflare Turnstileのダッシュボードより確認が可能です。
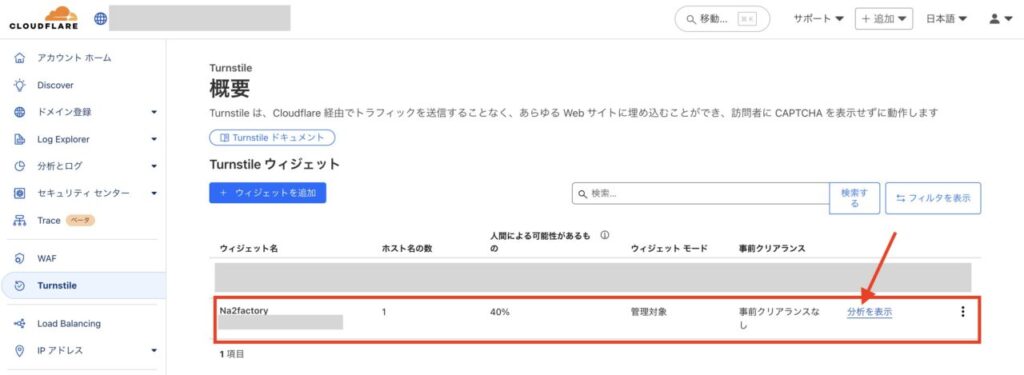
Turnstileのページを表示します。
※次項の、今すぐ乗り換えしたい場合の「STEP2 Turnstileのページでウィジェットを追加する」にて任意の名前でウィジェットを追加していると思います。
追加したウィジェット名の横に、「分析を表示」というリンクがあるのでクリックします。

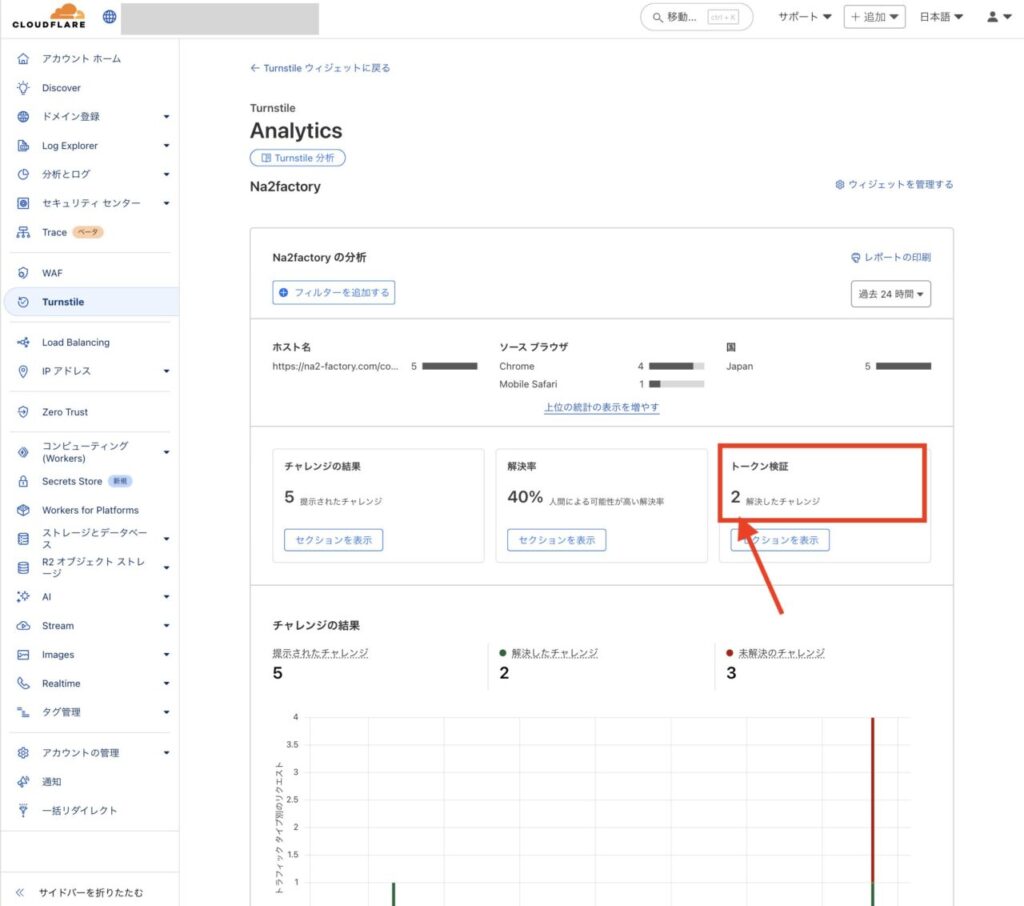
すると、以下のような分析結果が表示されると思います。
チャレンジの結果付近に、「トークン検証」の欄があります。
ここに、解決したチャレンジの数が表示されています。(以下の例では2)

このあと、試しに自分のお問い合わせフォームから送信テストしてみましょう。
メールが送信できたことを確認すると共に、上記の解決したチャレンジの数が増えるかどうかを見てみましょう。
解決したチャレンジの数が増えているなら、問題なく動作していると考えて大丈夫です。
※送信後すぐには反映されないこともあるので、少々時間が経ってから確認するといいと思います。
今からすぐにCloudflare Turnstileに変更したい場合
現時点(25/6/17)で、GoogleのreCAPTCHAからCloudflare Turnstileに乗り換えておきたい!という方は、
よろしければ以下手順をご参考になさってください。
公式プラグイン(Simple Cloudflare Turnstile)を導入します。
Simple Cloudflare Turnstileは、ログイン画面やコメント欄、お問い合わせフォーム(コンタクトフォーム7などのプラグイン)に設定できるようになっています。
※コンタクトフォーム7ではないフォームも、プラグインが対応していれば設定可能です。詳しくはプラグインの公式ページをご確認ください。
- STEP1Cloudflare Turnstileのサイトでアカウント登録
Cloudflare Turnstileのサイトでアカウント登録します。
Googleアカウントがあればすぐに登録できます。
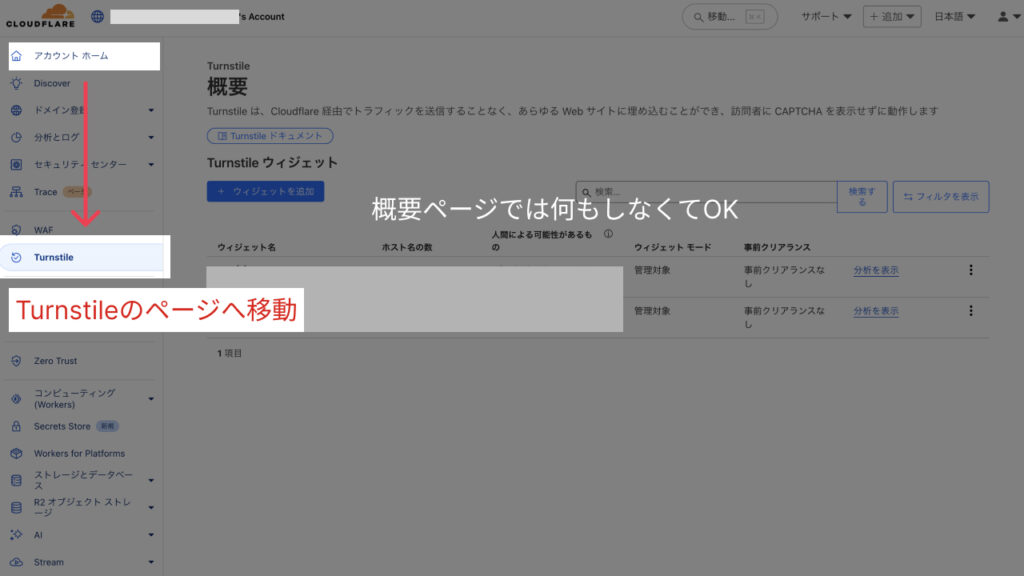
(注)サイトのトップページにある、ドメインの接続はせずにTurnstileのページに移動します
↓アカウントホームでは、何もしなくて大丈夫です。Turnstileのページに移動しましょう。

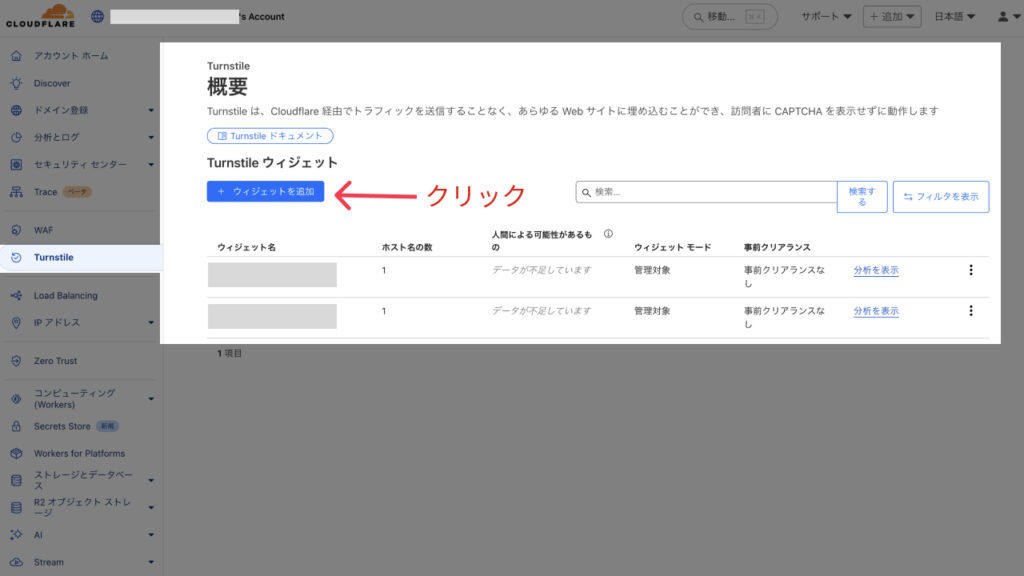
- STEP2Turnstileのページでウィジェットを追加する
青の「ウィジェットを追加」をクリックします。
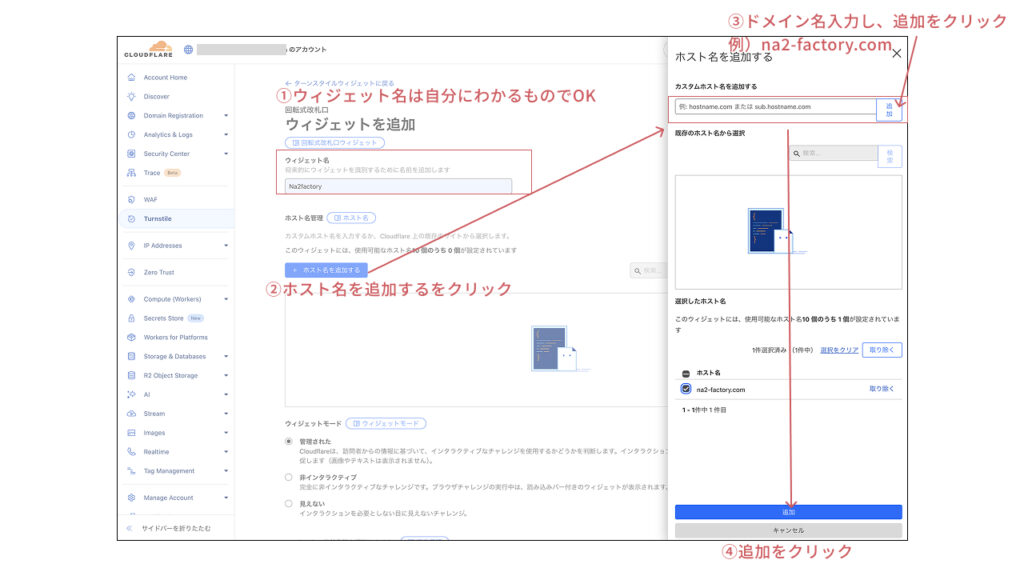
ウィジェットの名前は、自分に分かる任意のテキストで大丈夫です。
ホスト名を追加するをクリックすると、画面横に入力欄がでてきます。
ホスト名は、ドメイン名を入力して(例:na2-factory.com)
横の「追加」をクリックします。
次に、一番下にある「追加」をクリックします。
ウィジェット追加の最初の画面に戻ります。
以下図のように、ドメイン名が追加されていると思います。
他の設定はデフォルトのままで、下にある「作成」をクリックします。
そうすると、サイトキーとシークレットキーが表示されると思いますので、コピーします。
- STEP3WordPress管理画面でプラグイン(Simple Cloudflare Turnstile)を有効化
各自の管理画面にて、公式プラグイン(Simple Cloudflare Turnstile)をインストール、有効化してください。
- STEP4プラグイン(Simple Cloudflare Turnstile)の設定画面でキーを設定

サイトキーとシークレットキーを入力します。

画面下にある、「変更を保存」をクリックして保存します。
なお、WordPressのログイン画面などにもTurnstileを使用したい場合は、上にある
WordPressログイン などの項目にチェックを入れてください。
他のセキュリティ系プラグインで対策済みの場合は不要です。尚、最初にキーを設定する際は、サイトキーなどの入力欄の上に送信テストが表示されると思います。「レスポンスをテスト」をクリックして「成功!」と表示されることを確認してください。
参考:Turnstileの設定ガイドも御覧ください。以下、ガイドページの引用です。「サイトキー」または「シークレットキー」を初めて使用する場合、または更新する場合は、APIレスポンスをテストして、すべてが正常に動作していることを確認する必要があります。ターンスタイルチャレンジを完了し、「レスポンスをテスト」をクリックしてください。

コンタクトフォーム7のお問い合わせフォームにCloudflare Turnstileのショートコードを追加
コンタクトフォーム7でお問い合わせフォームを作成されている方は、まだ作業があります!
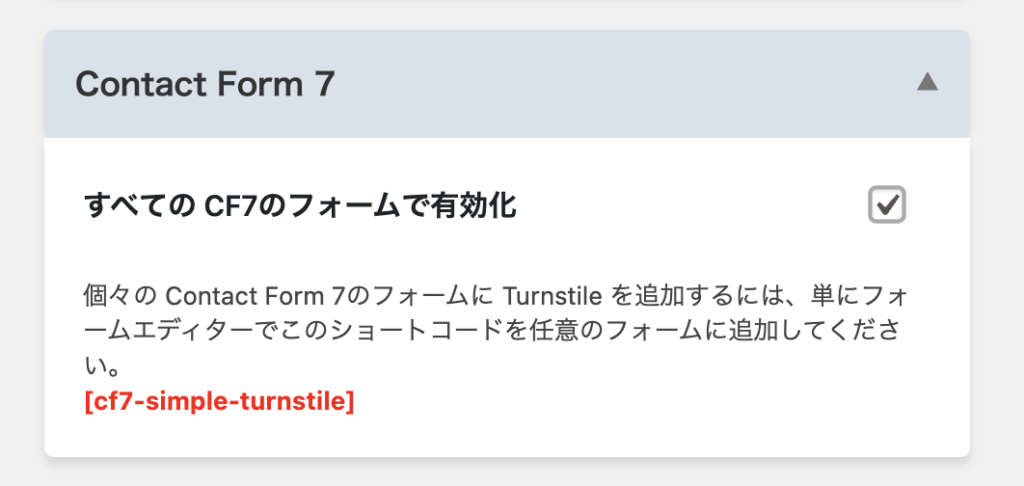
プラグイン(Simple Cloudflare Turnstile)の設定画面にある、Contact Form 7のボタンをクリックします。

一番下にある、赤字のショートコード
をコピーします。
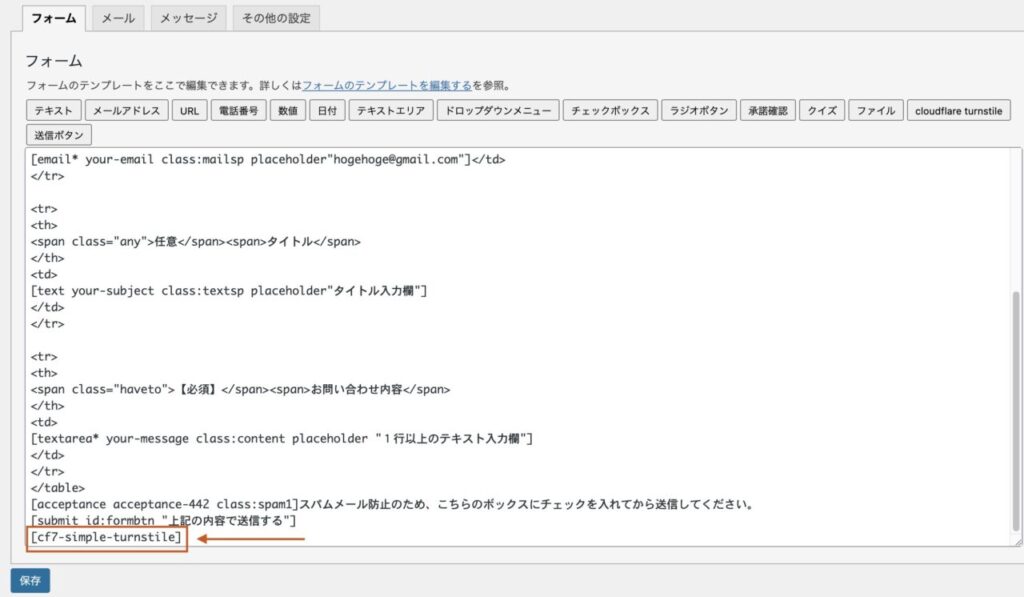
管理画面の「お問い合わせ」→コンタクトフォームをクリックします。

使用しているコンタクトフォームを編集し、フォームの項目を表示します。
以下は当方のカスタマイズしたフォームになっているので、コンタクトフォームデフォルトのHTMLとは異なっています。

フォームの内容の一番下に、Cloudflare Turnstileでコピーしたショートコードを追加して保存します。
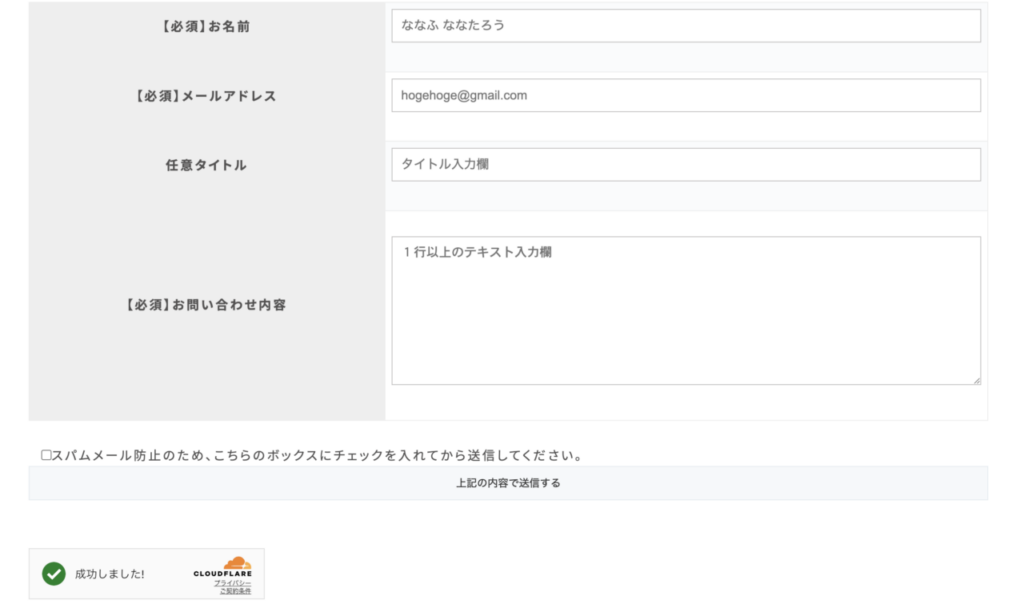
お問い合わせのページを表示すると、フォームの下にCloudflare Turnstileのバッジが表示されます。

お疲れ様でした!これでCloudflare Turnstileの設定は完了です!!
GoogleのreCAPTCHAのための設定、記載を削除する
コンタクトフォーム7のお問い合わせ>インテグレーションで設定している、GoogleのreCAPTCHAのキー設定を削除しておきましょう。
また、GoogleのreCAPTCHAのバッジを非表示にしいる場合、Googleから記載するように提示されているテキストについても、表示している場合は削除しておきましょう。
↓こういう記載を表示していたら、削除しましょう〜

その他の対策
サーバーのセキュリティ機能も設定
契約しているサーバーによるところですが、サーバーが用意してくれているセキュリティ対策も導入すると安心ですね。
2025年現在は、一般的なレンタルサーバーであればWAF設定が付いていると思います。
こちらは基本的にONにして運用されることをオススメします。
ただし、コノハなどサーバー会社によってはWAF設定ONにしていると、Cocoon設定が変更できないことがあります。
管理画面内でテーマカスタマイザーでコード編集をした場合なども、エラーになって保存できない、ということもあります。
何か設定を変更する際は一旦WAFをOFFにする、というように運用していただくしかないかなと思います⋯。
参考記事
以下にWordPress.orgのセキュリテイに関する記事を載せておきます。
まずは、パスワードを堅牢な物に変更し、プラグインでURL変更、2段階認証も設定するといいのではと思います。
強力に設定しすぎて、自分で管理画面にログインできなくなっても困るので、、、
参考記事の内容を理解して、必要な内容を順次導入する形で良いと思ってます(^^)/
では、以上になります!
最後までお読みいただき、ありがとうございました。









