こんにちは!
ななふ@na2factoryです。
【バナートレース6回目】です!
前回のトレースでは画像を見本から切り抜きさせてもらいました。
今回は素材をWEBで探してきたいと思います。
また、今まで正方形や300×250のサイズをトレースしていたので
全く違うサイズに取り組んでみます!
バナーデザインアーカイブさんのサイトより、
『SUBWAYのバナーデザイン』を使用させて頂きます。
見本のSUBWAYのロゴは古く、現在は新しいバージョンに変わっているようですね。
SUBWAYの公式HPを覗いたら、SとYに矢印があるのは同じですが、全体的に
丸っこい感じで、斜体ではなく”まっすぐ”でした。
SUBWAYのロゴについて検索していたら、ロゴの基になっているフォントが分かりました!
サブウェイのロゴは、Helvetica Neue Black Condensedを基にデザインされていますが、SharkshockデザインのSubwayというフォントが、ロゴタイプの文字を再現するために作成されました。こちらからフォントを無料でダウンロードできます。
そして、なんとSUBWAYのロゴタイプの文字を再現するために開発されたフォントがあるとのこと…!!
↓引用元サイトです。
商用利用は不可ですが、個人使用無料でダウンロードできるとの事ですので、
トレースのSUBWAYのロゴ部分に使用させて頂きます!
ここでダウンロードできるフォントは現在のロゴの形っぽいです。
見本とはイメージが異なります(^^;)雰囲気は出てるかな?
#6 トレース

#6 制作の振り返り
参考バナータイトル:SUBWAY
参考バナーのサイズ (幅 x 高さ)(px):160 x 600
制作にかかった時間:3.5時間
使用したフォント
- SUBWAYのロゴ: Subway Food
- 得サブ、¥290: うつくし明朝
- 日替わり、お得な日替わりサブウェイ、toku-sub: 貂明朝テキスト
- 最大: 源ノ角ゴシック JP(Bold)
- 35%OFF: A-OTF 見出ゴMB31 Pr6N
素材
ホットドッグの画像はイラストACさんからダウンロードしました!
考察
苦労した点
『得サブ』のフォント探し
『得』と『ブ』の点が丸いんです。AdobeFontの日本語フォントにはこの様なフォントは無さそうでした。(※私が見逃しているだけかもですが)
貂明朝テキストがけっこう似ていました。
他にもっと近いフォントはないだろうか…と、
フリーの日本語フォントを探して、こっちの方が近いかな?と思ったので「うつくし明朝オールド」を使用させて貰います!
「うつくし明朝オールド」も濁点等の点は丸くないのですが…この点はもう妥協するしかなかったです(・・;)
見本バナーのデザイナーさんが独自にデザインした部分なんだろうと想像します。
背景のドットパターンの作成
見本と同じようなドットパターンにする為に、小さいドット画像を自作しパターン化して対応しました。
1回目はドットが大き過ぎて失敗してしまい、作り直しに…。以後苦労しない為に作った方法をメモしておこうと思います。
以下の記事を参考にさせて頂きました。
〈作り方メモ〉
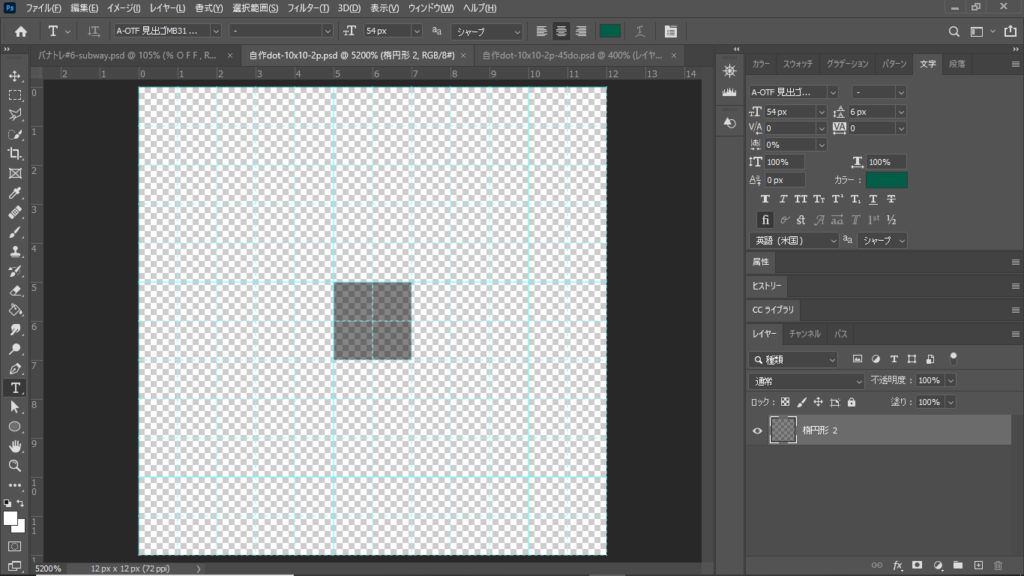
①小さいドットパターン ( 12 x 12 )を作成(ほぼ点)→パターン登録

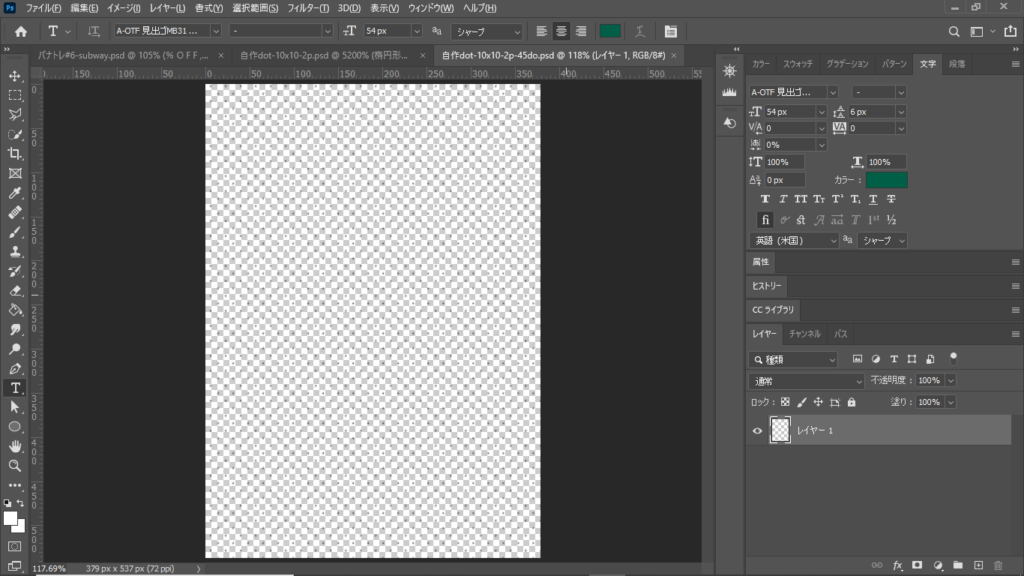
② 大きいサイズのファイル(今回は1080×1080)を新規作成し、①のパターンで塗りつぶし→変形で45度に回転 → バナーのサイズより大きめの適当な長方形でトリミング → パターン登録

③ ②で登録したパターンをトレースファイルの必要なレイヤーで”パターンの塗りつぶし”使用。
ドットの色変更はレイヤー効果→カラーオーバーレイで。
〈メモ終わり〉
尚、今回は使えなかったですが、自分でデザインする際にドットが必要な場合は以下の作成方法もお手軽でいいな!と思いました。(フィルター→ピクセレート→カラーハーフトーンでの方法)
今後の課題
画像を探して使うという点は、探しやすい題材(パン)だったので苦労せずに済みました。
やはりフォント探しに費やす時間が多くを占めてしまいます。
次こそ作業時間(3時間半で横ばい)を短縮しなくては…!
以上になります。
ありがとうございました!