こんにちは!
ななふ@na2factoryです。
バナートレースを始めてみて、プロのデザインは細かいこだわりが
あるんだな…と実感しています。
なんとなく配置しているわけではなく、計算されているんですね。
いつか自分もそのようにできる様になりたいです。
さて、今回は【バナートレース3回目】です!!
1st stepのテキスト中心のお手本として、バナーデザインアーカイブさんのサイトより、
『ニフティクラウド おためしキャンペーンのバナーデザイン』を使用させて頂きます。
こちらのバナーはテキスト中心なのですが、
過去2回のバナーにはないポイントとして「テキストが斜めに配置」されています。
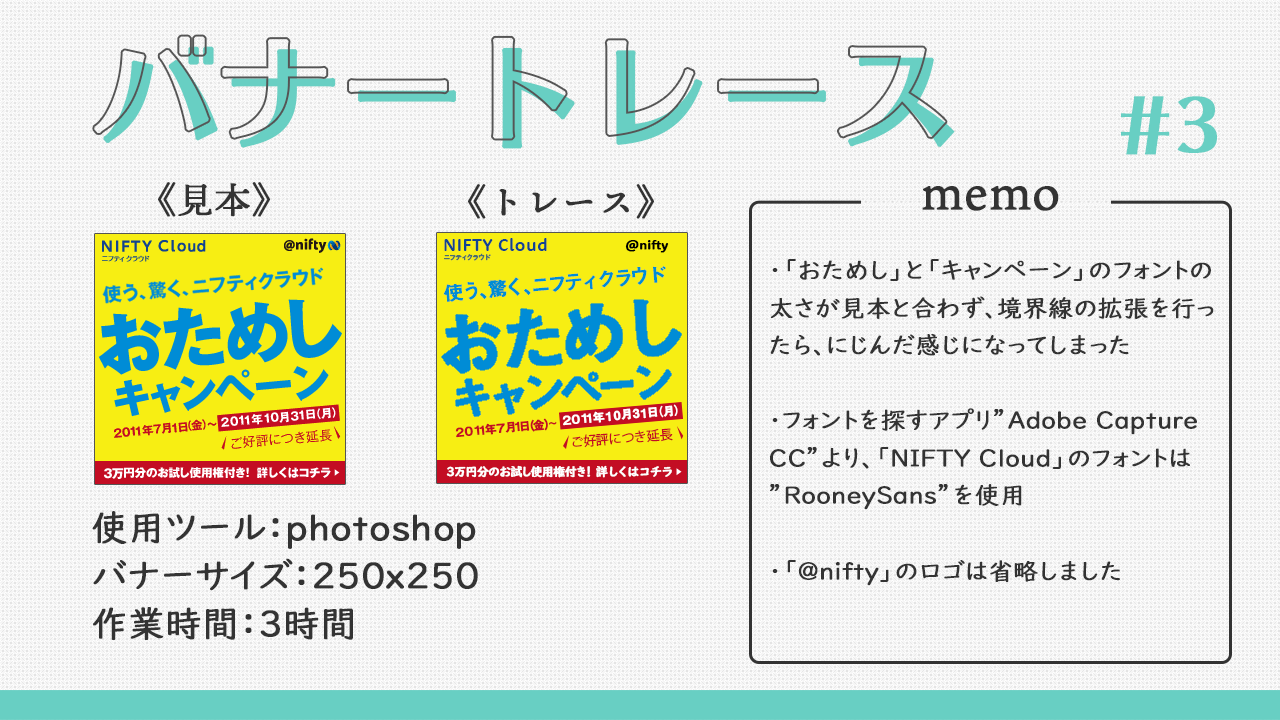
#3 トレース
【トレースした画像】

※niftyのロゴは省略しました。
#3 制作の振り返り
※#2まではテーブル形式でまとめていた振り返りですが、かえって見にくいので(^^;)#3からは記事形式で書くようにします!
参考バナータイトル:ニフティクラウド おためしキャンペーン
参考バナーのサイズ (幅 x 高さ)(px):250 x 250
制作にかかった時間:3時間
考察
苦労した点
- メインのテキスト「おためし」とその下の「キャンペーン」のフォントがピッタリ合うようで太さが合わず。対策として境界線の拡張を行ったのですが、輪郭がにじんだ感じの仕上がりになっちゃいました
- 「ご好評につき延長」の両側にある三角形。シェイプツールで見本と同じような三角形を作りましたが、見本と並べてみると微妙に違う…
上手くできた点
- テキストの変形で角度をつける部分。最初に見本の角度をものさしツールで測り(-5度)同じ角度に変形しました
- 「NIFTY Cloud」のフォント探し、今回はiphoneアプリ “Adobe Capture CC“を使って似た感じのフォント”RooneySans”を用意し、時短できました!
フォントを探す方法はこちら↓を参考にさせて頂きました!
今後の課題
なんだかんだでまた3時間コース。
見本と比べて微妙に違うな~となった時に、調整に時間がかかります。
技の引き出しが少ない為、回数を重ねていくしかないのでしょうが…
また、次回からはフォント探しにadobeのマッチフォントなる機能を使ってみようと思います!
では、引き続き頑張ります!
ありがとうございました!