こんにちは!
ななふ@na2factoryです。
相変わらずphotoshopに四苦八苦中です。
最初のトレースは時間がすごくかかってしまい、とても悔しかったです。
少しづつ改善していかないとですね(-_-;)
記事のアイキャッチにしている画像についてですが、
twitterでハッシュタグ#バナートレース、#バナー摸写
に投稿している物になります。他の投稿されている方々の画像を見せてもらい、
皆さんちゃんと投稿フォーマットを自作されて綺麗に見せられているので
私も作ることにしました!!(^▽^)/
さて、今回は【バナートレース2回目】についてになります!!
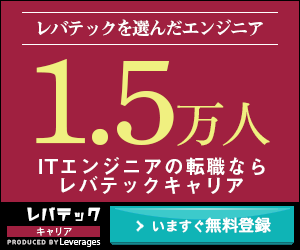
1st stepのテキスト中心のお手本として、バナーデザインアーカイブさんのサイトより、
『レバテックキャリアのバナーデザイン』を使用させて頂きます。
では早速とりかかります!
#2 トレース
【トレースした画像】

#2 制作の振り返り
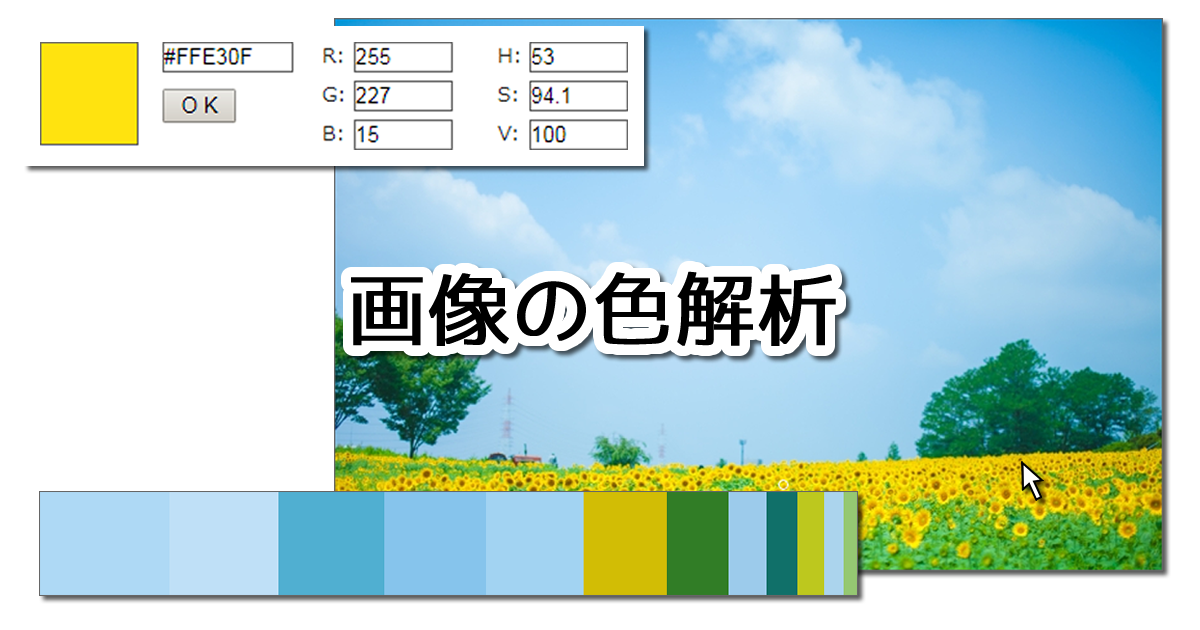
今回、画像の色解析に利用させていただいたサイトは以下になります!
大変助かりました!!
では、次回も引き続き頑張ります。
ありがとうございました!