photoshopでのバナトレ24回目になります。
今回から、見本を下におくトレースでなく、見本を見ながら作る模写スタイルにしました。
お手本は、BANNER LIBRARYさんで見つけたコチラ!
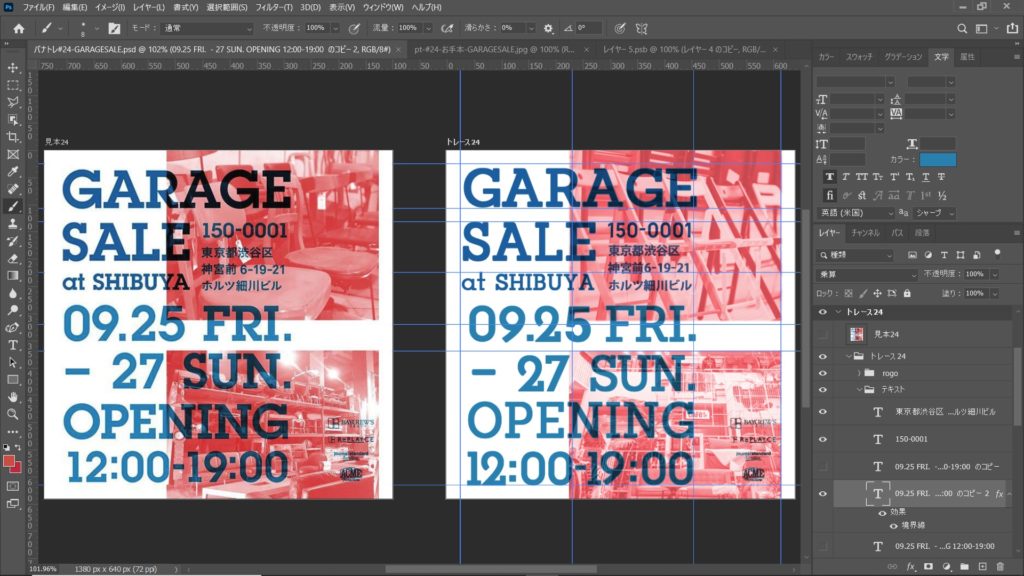
トレース

制作の振り返り
参考バナータイトル:GARAGE SALE at Shibuya
参考バナーのサイズ (幅 x 高さ)(px):640x 640
制作にかかった時間:3時間
使用したフォント
- GARAGE SALE, SHIBUYA, FRI, SUN, OPENING : Sanchez
- at, 12:00-19:00 : Josefin Slab ( ※”:”はManrope)
- 150-0001 : Manrope
- 09.25 – 27 : Josefin Slab( “9”,”2″,”27″), Manrope (“0″,”.”), A-OTF 見出ゴMB31 Pr6N(“5”)
- 東京都渋谷区~ホルツ細川ビル : 小塚ゴシック Pr6N
素材情報
- 写真 :unsplashよりDL
考察
デザインについて気付いたこと
どんな人に?
アメリカンなインテリアに関心の高い大人向け…かな?
何となく椅子のフォルムとかアメリカンかなーって。映画の『Back to the future』っぽい感じに見えたので…
ガレージセールなので、新品じゃなくてちょっと使い込んだ物が好きな人に向けてかな?
何を伝えたい?
ガレージセールの告知。
①日時②品物の雰囲気③場所
なぜ伝えたい?
セールに来てほしい!
デザインのポイントメモ
スラブセリフ体でフォントサイズを大きくとっているので、男性的な力強さ。
繊細な物ではなくて、がっちりした商品が多いアピールになっているのかも。
フォントが青で、写真が赤の補色。明度と彩度が低めになっていて落ち着きがあり、大人向け感が出ている。
さらに、GARAGE SALEの上と下の日時案内はフォントの青の濃さが変わっている!
タイトルとそうでない部分を統一感を持ったまま、やんわりと区別できる。
テキストは余白をとった縦長の長方形に収まっており、開催日と時間を大きく配置。
場所のテキストの収め方がオシャレで大人っぽい!こういう配置、いいなー!
写真はわざとはみ出す配置?開放感が出て、ガレージセールの場所が広そうな印象?
などなど、シンプルな構成なんですが、オシャレに感じる工夫が参考になりました!!
苦労した点
写真探し
ガレージセールっぽいインテリアの写真を探すのに時間を使いました。
unsplashで良い感じの写真を見つけることができました。
写真は見本と同じように見せる加工をしています。
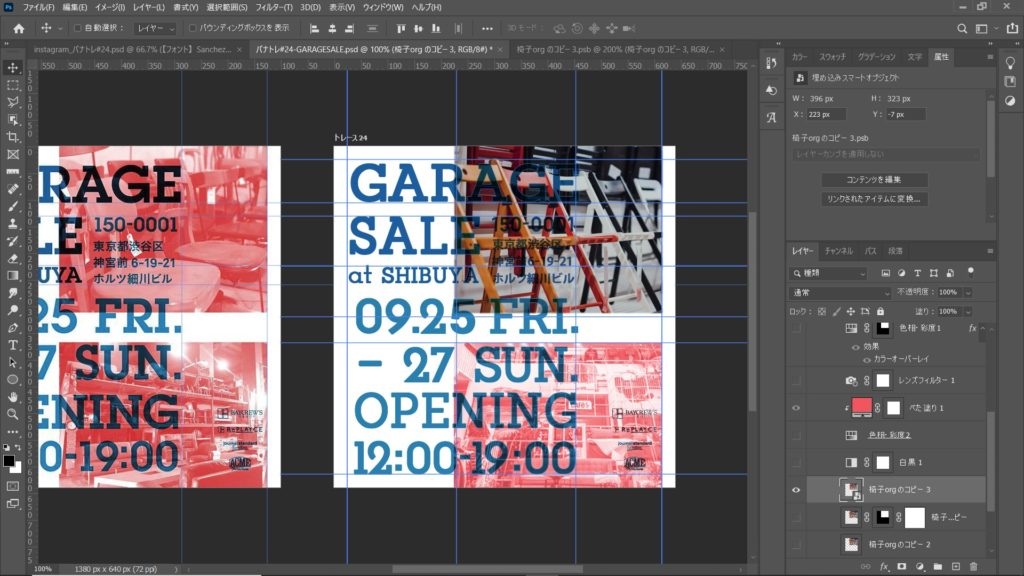
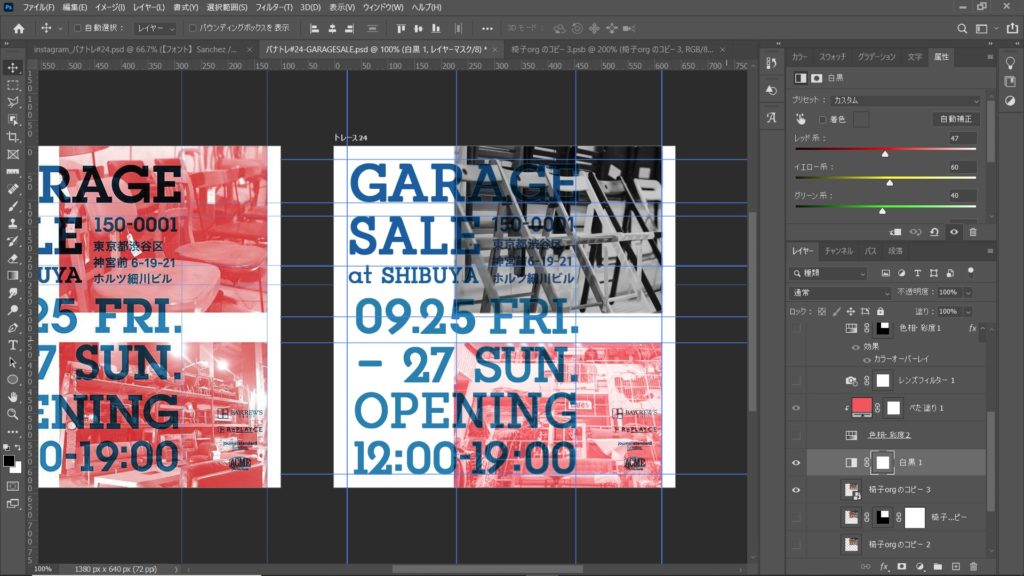
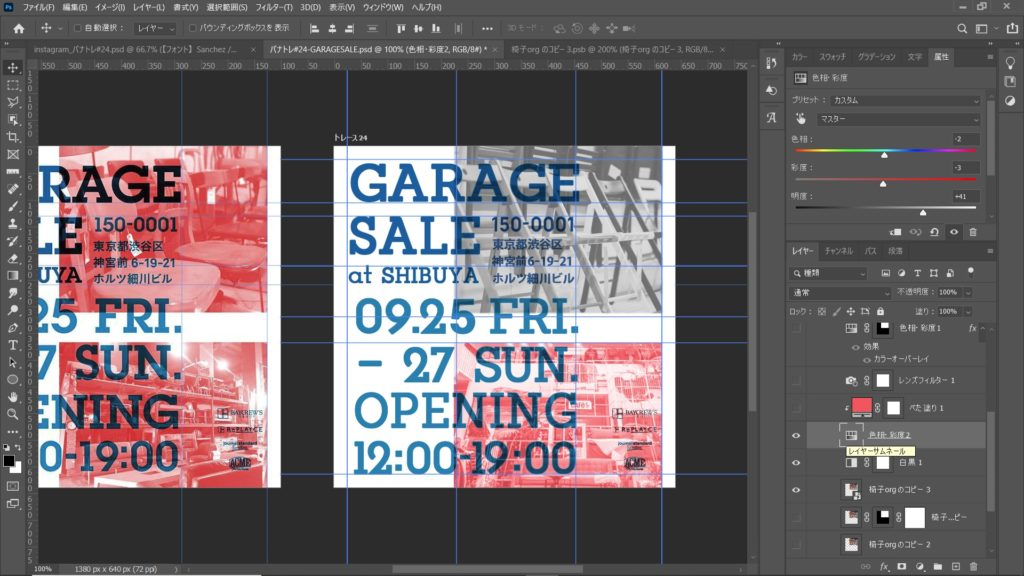
必要な部分をレイヤーマスクで切り抜き→調整レイヤーで白黒→調整レイヤーで明度を高くする→
調整レイヤーで赤のべた塗り(描画モードをオーバーレイ)という手順になります。
上の写真加工についてメモを残します。下の写真も同じ作業になります。
①見本と同じ位置に写真を配置
②調整レイヤー(白黒)を追加


③②の上に色相・彩度の調整レイヤーを追加し、明度を高く調整
④③の上に赤のべた塗りの調整レイヤーを追加し描画モードをオーバーレイにし、クリッピングマスク


フォント探し
スラブセリフ体のフォント、AdobeFontとGoogleFontで探したのですが少なかったです。
数字のフォント部分は色々混ざった選択になってしまいました。
フォントの字間調整
見本とガイドを使って見比べて、同じ位置に配置できるように調整しまくりました。

手抜きになってしまったところ
右下部分のロゴの部分です。
こちらを作りこむのは断念しちゃいました。
見本のロゴの部分を、色域選択で無理やり切り抜きして、何枚もレイヤーをコピーして重ねて何とか見える形に整えて終了にしました…
今後の課題
模写形式に変えてみて、ガイドを頼りに作成したのですが、ガイドの効率の良い使い方ができていない事を実感しました。
次回以降もこのやり方で進めたいと思います。
以上になります。最後まで見て頂き、ありがとうございました!