photoshopでのバナトレ19回目になります。
今回選んだお手本は、BANNER LIBRARYさんで見つけたコチラ!
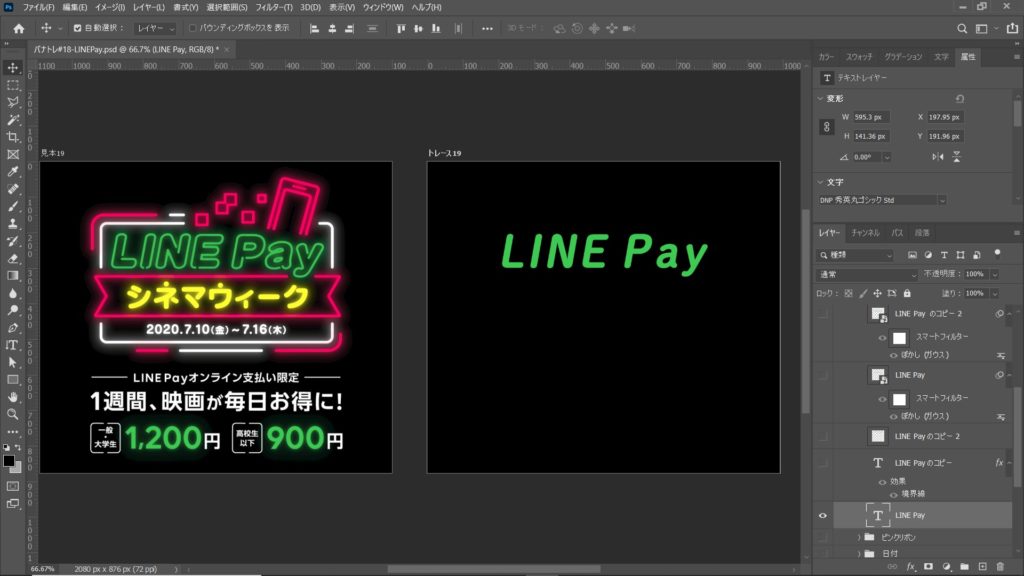
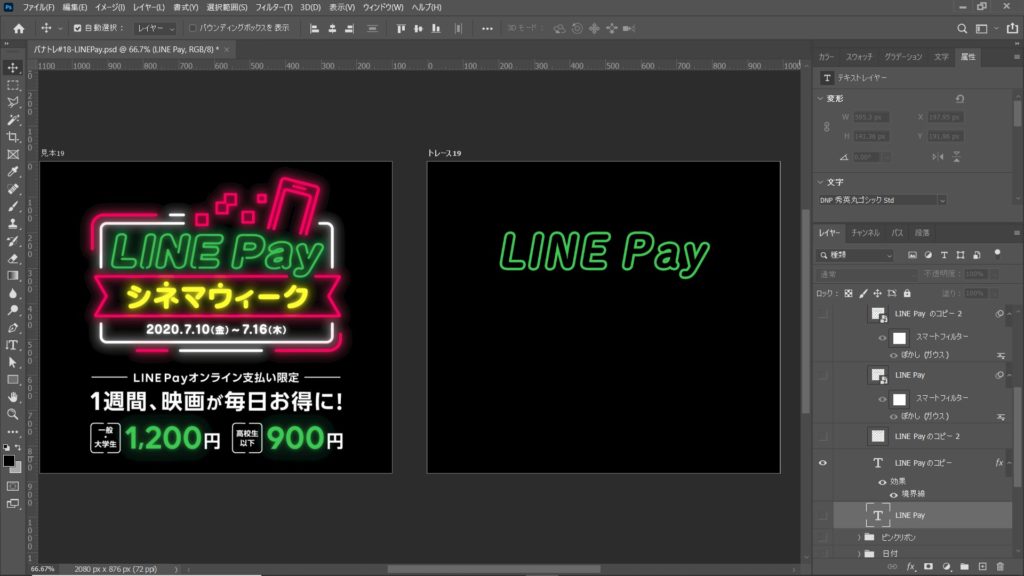
トレース

制作の振り返り
参考バナータイトル:LINE Pay
参考バナーのサイズ (幅 x 高さ)(px): 990 x 876
制作にかかった時間:4時間
使用したフォント
- 緑のLINE Pay、黄色のシネマウィーク、その下の日付 : DNP 秀英丸ゴシック Std
- 1200円、900円 : (数字)Azo Sans、円は小塚ゴシック Pr6N
- 一般・大学生、高校生以下 : 小塚ゴシック Pr6N
- LINE Payオンライン支払限定: (LINE Pay)Filson Pro, (他日本語)DNP 秀英丸ゴシック Std
- 1週間、映画が毎日お得に!: DNP 秀英丸ゴシック Std
考察
デザインについて気付いたこと
どんな事を伝えるためのデザインなのか、私が考えた事ですが、書いておくようにします。
どんな人に?
LINEになじみのある、特にスマホを手放せない若者にターゲットを絞っている。
蛍光色のネオンでスマホのデザインがされている箇所が若者っぽい。
何を伝えたい?
1週間映画が見放題のキャンペーンがある!
映画のイメージを、背景黒の暗い画像で持たせている。
なぜ伝えたい?
LINEPayを試しに使って欲しい。便利さを知って欲しい。
LINEPayのロゴのネオンが一番大きく、中央に配置してある。
映画のキャンペーンについてはよく見ない人々に対しても、LINEPay関連の宣伝なんだな、と認識される。
苦労した点
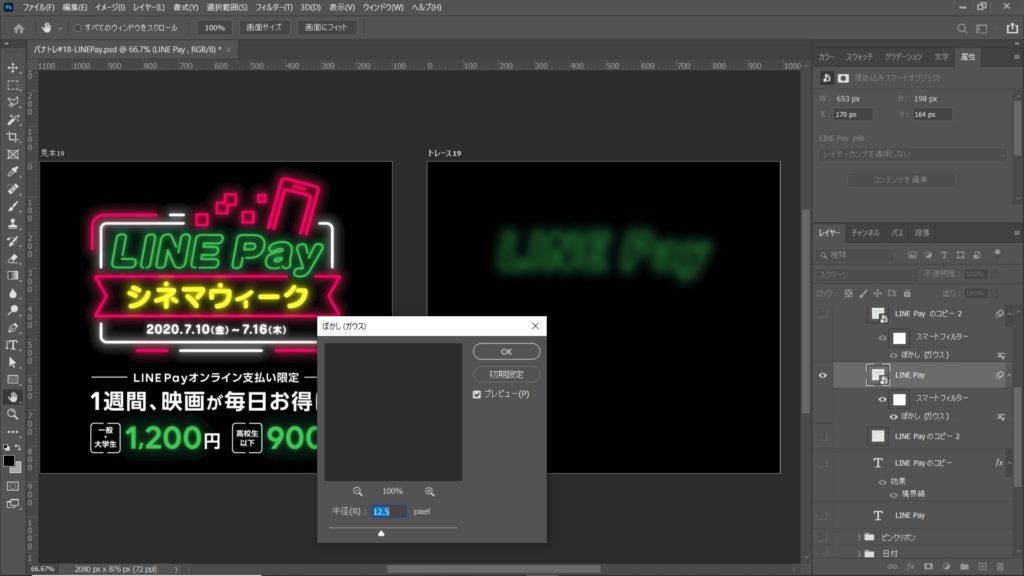
ネオン風にぼかす
参考にさせてもらった記事はこちら!
参考記事では背景へのネオンの光の入り方や、テキストがネオン管のように見える加工が施されています。
今回のバナーではそこまでのクオリティは求められず、テキストがネオン風に見えればOKなのかな、と思います。
テキストに境界線を付けて、フィルターでぼかしたレイヤーを重ねる手順になります。
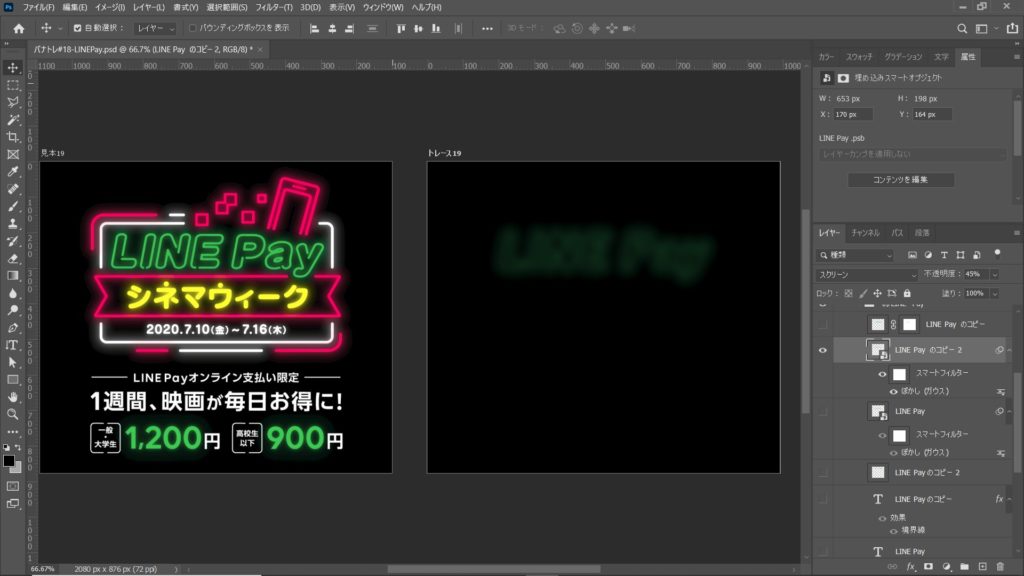
代表で緑の”LINE Pay”部分についてメモを残します。
①テキストレイヤーでLINE Payを用意
②レイヤー効果で境界線を付ける


③ ②をラスタライズ。ぼかし用と一番上に配置する用の2枚用意。
④ ③の2枚の内一枚をスマートオブジェクトに変換し、フィルター→ぼかし(ガウス)
⑤ ④のレイヤーを複製し、④の上に配置。不透明度を45%ぐらいに調整


⑥ ⑤の上に③で複製しておいた、テキストをラスタライズしたレイヤーを配置。

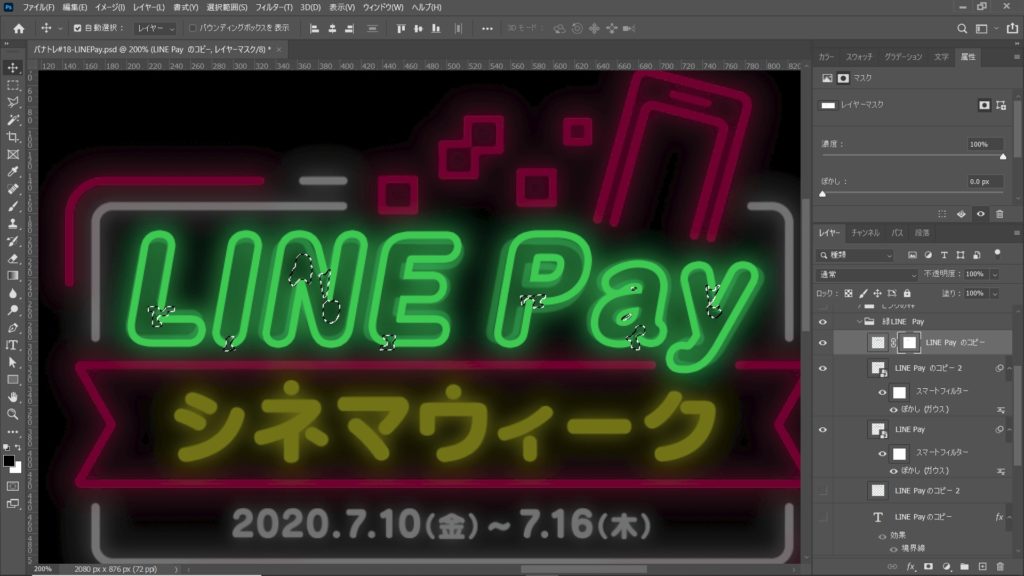
⑦ ネオンっぽくする分離加工(分離加工は後述)
他の部分も同じ作業です。色によってぼかし、不透明度の調整をしています。特にピンクはぼかしが見えにくかったです。
フォント探し
毎回、結構な時間をかけてしまいます。
数字は特に、イメージが違ってしまうので極力似ている物を選びたいのですが…
なかなかピッタリ同じフォントにはたどり着けません。
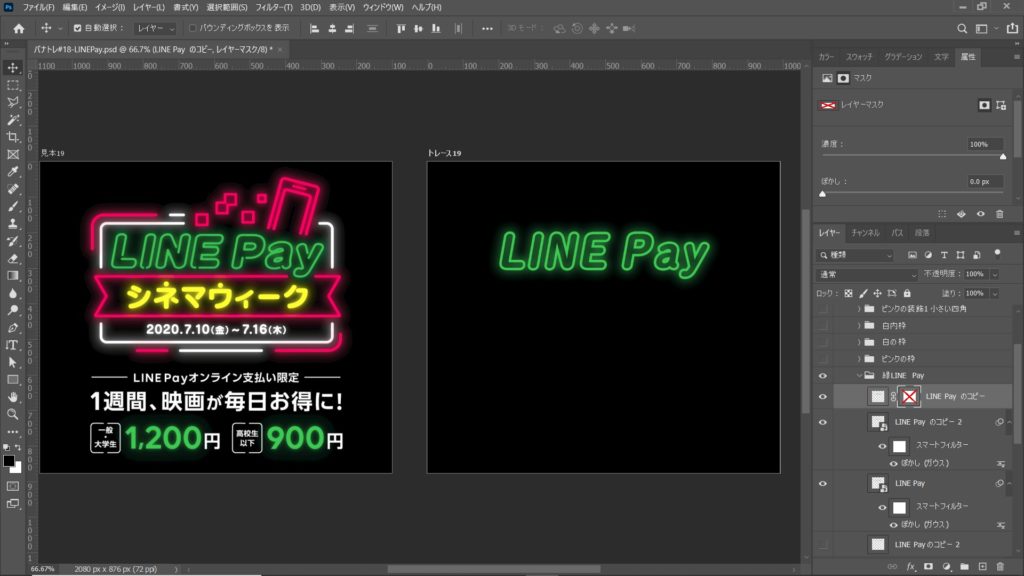
テキストをわざと分割する
“LINE PAY”と”シネマウィーク”の部分はフォントそのままではなく所々分離する加工がなされています。
この分離作業により、凝ったネオン管に見せる加工をせずとも、それっぽく見えるのですね!!
こういった発想って凄いなあ…!
私はレイヤーマスクを使って分離加工し、見本と同じように見えるようにしました。

見本レイヤーを下に置き、レイヤーマスクを使って消したい部分をブラシや選択範囲を使って消しています。
レイヤーマスクは失敗してもすぐにやり直せて便利ですね!何回もやり直しました(;’∀’)
では、今回は以上になります。ありがとうございました!