2021/6/25 追記
※Instagram仕様変更があったようで、
この記事で行う手順は
今は不要な部分があります!
DropboxからiPhoneへ、の手順は不要になりました(^^)/
こんにちは!
今回は、Instagram(以降 インスタ)に動画を投稿する手順のまとめになります。
インスタの投稿一覧が正方形なので、動画も正方形で揃えて投稿したいと思います!
私が作成したい動画は、
Manaさん本「ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座」
のカスタマイズサイトのお披露目動画です。(^^)/
動画の作成方法をいくつか試してみて、
最終的にこれからはAdobePremiereで作ることにしよう!
と決めました(^^)/
折角AdobeCC継続しているので、
少しでも元とったるぞ!(+o+)オカネナイヨ…
インスタ投稿イメージ
カスタマイズサイトの野菜ブログ(Na2-vegilog)、
本屋求人サイト(Na2 BOOKSOTRE)の動画投稿は
以下のような感じになってます。
本屋求人サイトの動画は、前回作成時との時間が空いて
手順がうろ覚えだったので失敗してます(+o+)
黒枠が…どどんと目立ち微妙になっちゃいましたね?
そして表紙のタイトルがブログサイトになったままだった…( ゚Д゚)ヤッチマッタ!
修正した動画をアップし直したいけど、他の人にはウザイと思うので(-.-)
この記事の最後に載せて修正完了とします…
この投稿をInstagramで見る
この投稿をInstagramで見る
手順を整理
まず、私の動画作成環境は↓です。
携帯:iPhone7(だいぶ古いけど全然問題ないよ! (^_-)-☆) )
概要
2021/6/25 追記
昨日久しぶりにInstagramに投稿したら、なんと!
PCから静止画・動画のアップができるようになってました!!!
Instagram仕様変更したんですね(^^)/
となると、以下に書いた⑦以降の手順は不要になります。
投稿し易くなって良かったです 🙂
(記事はこのまま残しておきたいと思います?)
① PCでカスタマイズサイトの動きを録画(デスクトップ版、モバイル版を夫々)
② 表紙の画像と最後の画像を用意(正方形で作っておく)
③ AdobePremiere(以降、Premiereと略)で新規プロジェクト作成
④ ③のタイムライン枠に①、②の素材をドラッグして繋げる
⑤ サイズの調整、再生速度の調整を行う
⑥ H.264形式(mp4)で書き出し
⑦ 書き出したファイルをDropboxに保存
⑧ iPhone側のDropboxアプリで⑦の動画を「カメラロールに保存」でダウンロード
⑨ インスタアプリで投稿!
手順① PCでカスタマイズサイトの動きを録画
PC上でブラウザをスクロールしたりクリックしている様子を録画する作業です。
色んな手段があると思います。
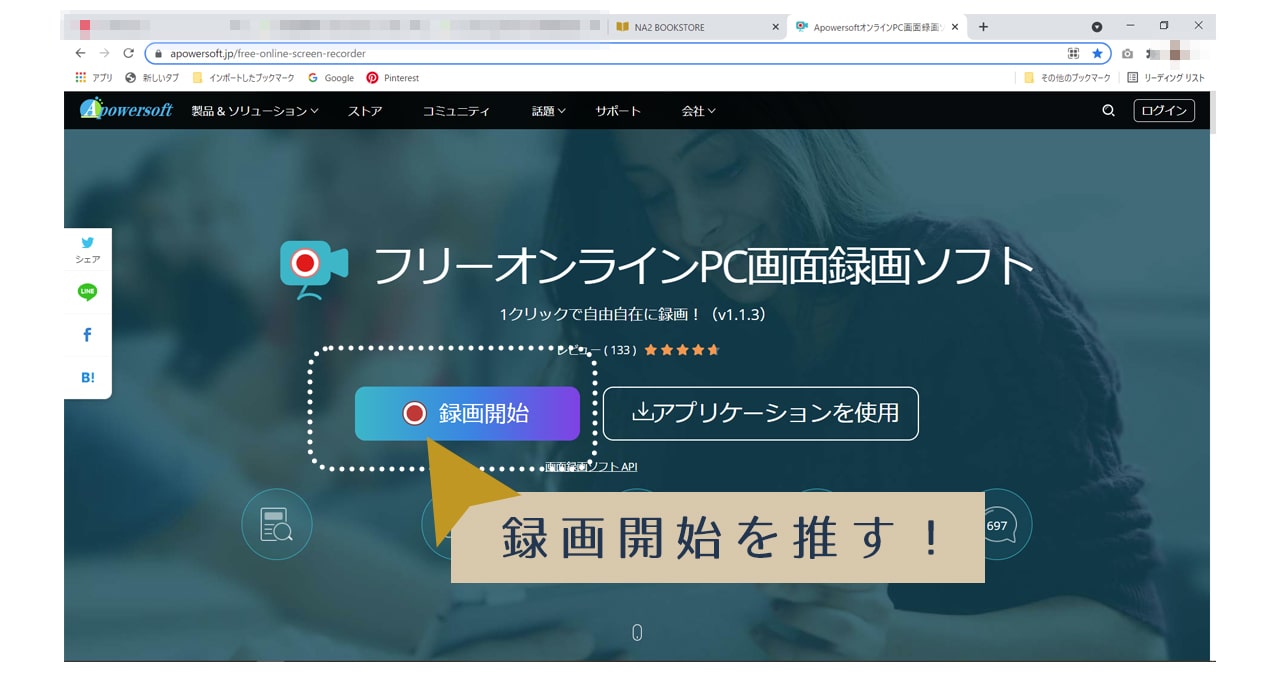
私はこちらのツールを使っています。
PCにアプリをインストールせずに使えます。
操作も直感的ですぐに慣れました(^^♪
このツールでブラウザのアドレスバーの部分を録画範囲外にして作っています。
- apowersoftにアクセス
- 録画範囲を決めてREC!
モバイル版の録画は、
GoogleChrome等の検証ツールの画面だとクリックの様子がよく分からないかと思って
こちらのレスポンシブ対応確認ツールの画面を使用させてもらってます。
他にもスマホの枠が付いているサービスとか、
もっと見栄え良くできそうですね(^^♪
今後、移行するかもです!
これで動画素材の準備OK!
手順② 表紙の画像と最後の画像を用意
表紙と最後の画像があった方が動画っぽいかな?
という事で、フォトショやイラレで正方形の画像を用意してます。
↓表紙、タイトル修正!(^-^;
- 表紙用
- 最後用
手順③④ Premiereで新規プロジェクト作成、素材読み込み
ここから、いよいよPremiereを立ち上げます!
慣れていないので操作は適当な感じです?
新しい動画を作成するための新規プロジェクト作成をクリックし、
重要:※シーケンス設定で正方形の選択
の作業をします!
こちらについて参考にさせていただいた記事↓
この設定を最初知らなかったから…
Premiereでは正方形の動画が作れないんだと思ってました?
他のツールを試したり、iPhoneのアプリでわざわざ正方形にしたり
迷走しましたねぇ(-.-)
シーケンス設定までの手順
新規プロジェクト作成後~シーケンス設定までの手順の動画を作ってみました!
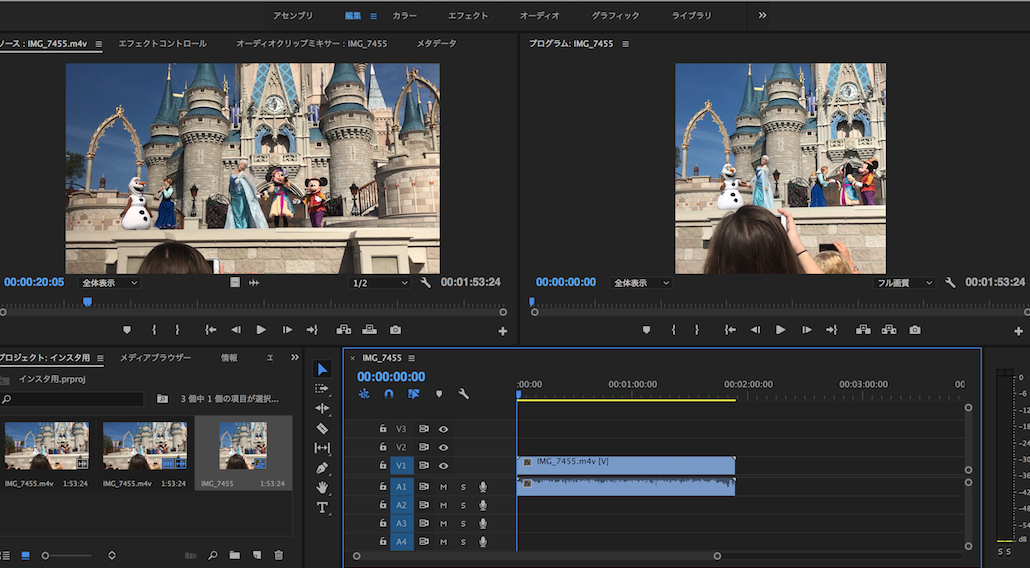
新規プロジェクト作成し、素材を画面右下の青枠部分(タイムライン)にドラッグする。
その後、上部のツールバーの「シーケンス」をクリック!
シーケンス>シーケンス設定を選択。
編集モードを「カスタム」に変えて、
その下のフレームサイズに縦横、任意の同じ数字を入力。
私はインスタ用の画像は1080px x 1080px で作ってきたので、
動画でも最初同じにしていましたが、
後述の書き出し後の作業で問題があった為
640px x 640pxに設定してます。
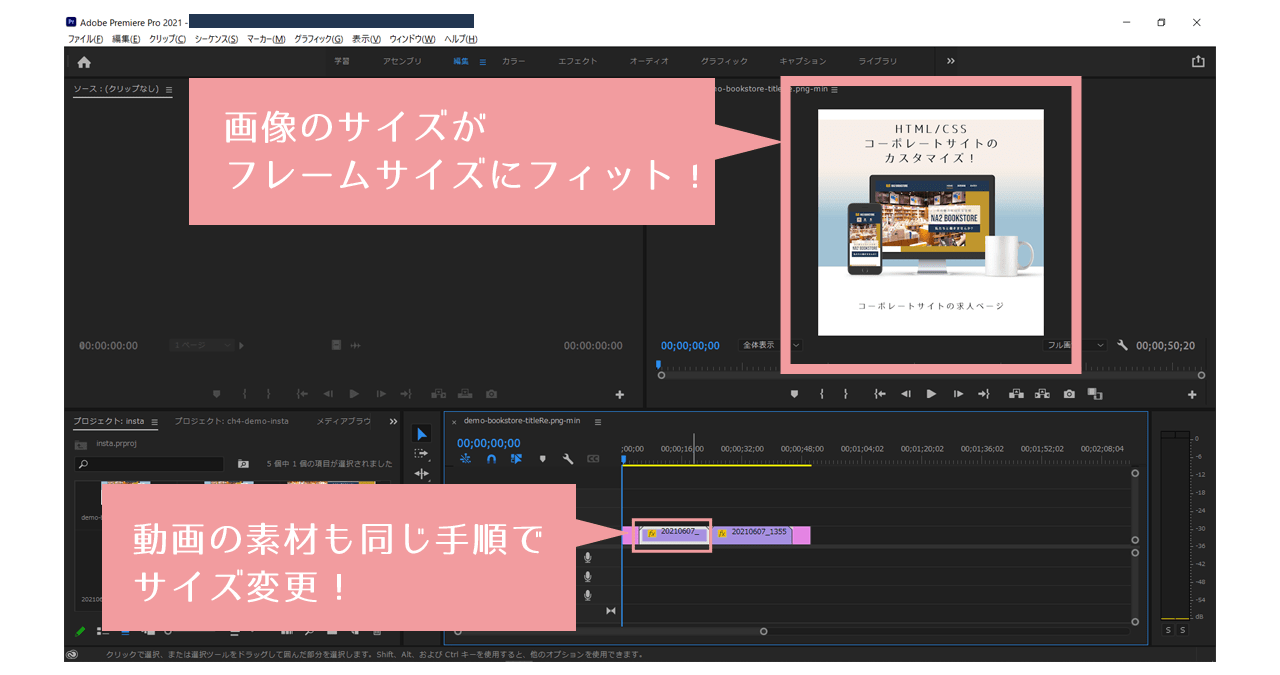
手順⑤ Premiere内でサイズの調整、再生速度の調整を行う
サイズをフレームに合わせる
画像、動画夫々をPremiereの正方形にフィットさせる作業です。
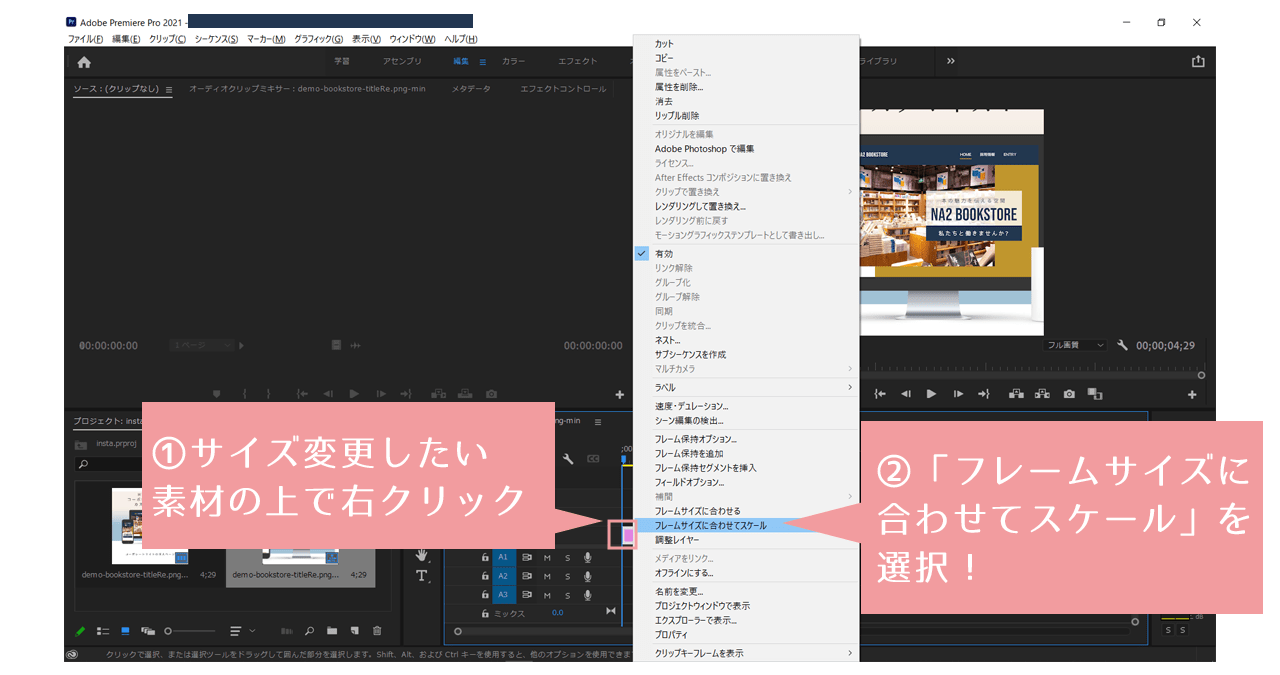
素材の上で右クリックし、
「フレームサイズに合わせてスケール」をクリック!
そうすると、シーケンス設定で決めた正方形サイズに変更されます!

プレビューの画像のサイズが、フレームサイズにフィットした!

再生速度を変更する
動画を自分のiPhoneにダウンロードしなきゃいけないという事もあって
容量は控え目にしたい!
再生時間は長くても30秒ぐらいかな?
録画した動画を2倍速ぐらいにして無駄を省きます!
サイズ変更と同様に素材の上で右クリックし、
「速度・デュレーションを設定」を選択して
静止画は何秒表示か、動画は速度を設定します。
私は静止画1.5秒ぐらい、動画は220%にしてました。
サイズ・速度の変更部分の動画は以下になります!
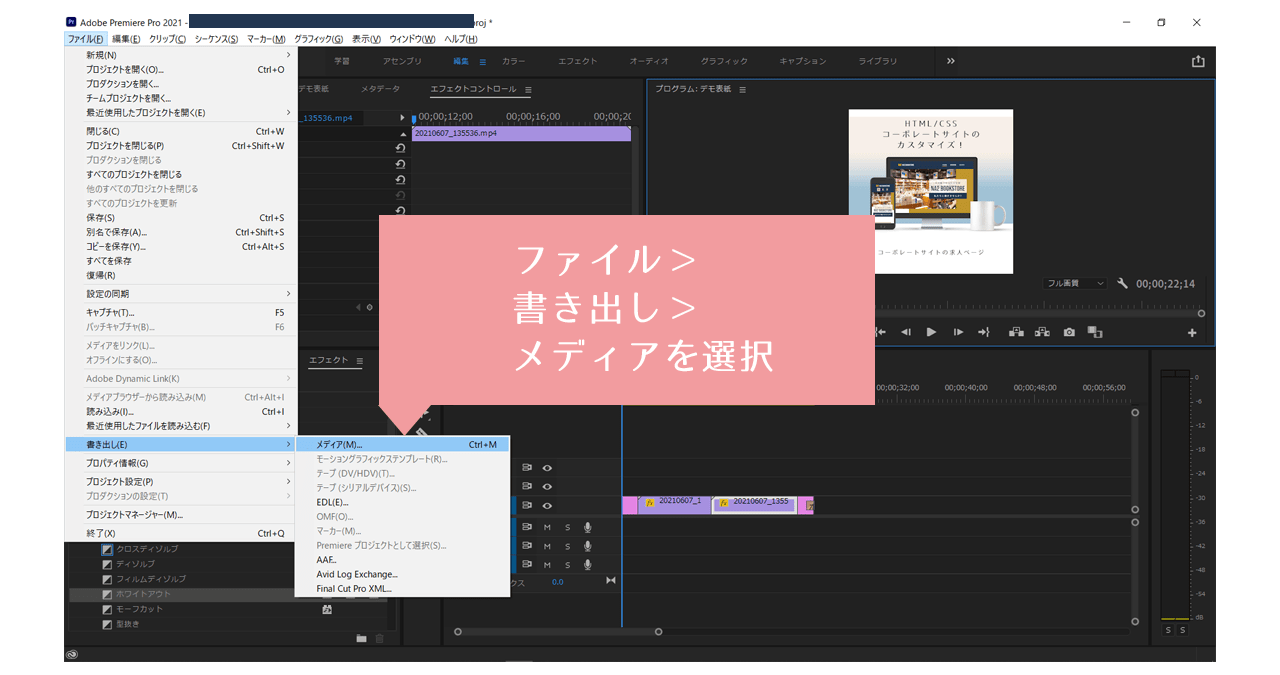
手順⑥ H.264形式(mp4)で書き出し
動画が完成したら書き出しです。
ファイル>書き出し>メディアを選択します。

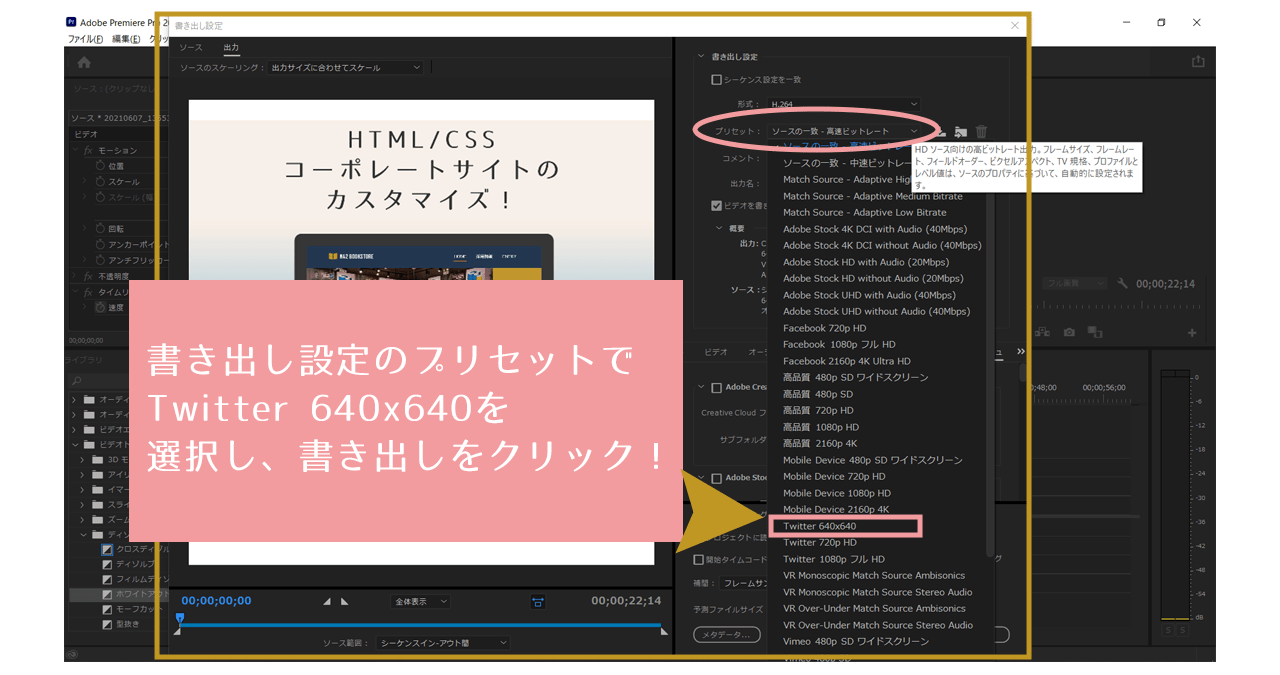
ここで重要な選択があります。
私の環境だけの問題の可能性が高いのですが、ご参考までに(-.-)
最初にPremiereで動画を作成した時、ここで躓きました。
書き出しのプリセット設定を特に変えず、
デフォルトのまま書き出したファイルだと
DropboxからiPhoneにダウンロードできず、エラーになってしまったんです。
Dropboxではなく、Googleフォトアプリも試してみましたがエラーは変わらずでした?
そこで、書き出す時にプリセットの設定が必要なのでは…と思いつき、
プリセットの一覧で正方形のフォーマットを探して
Twitter640x640に設定して書き出してみました。
この方式ですと問題なくiPhoneにダウンロードできました!!(;’∀’)
なので、私の手順ではプリセットをTwitter640x640にするとしております。
もしかしたら他にいい方法があるのかもしれませんが…

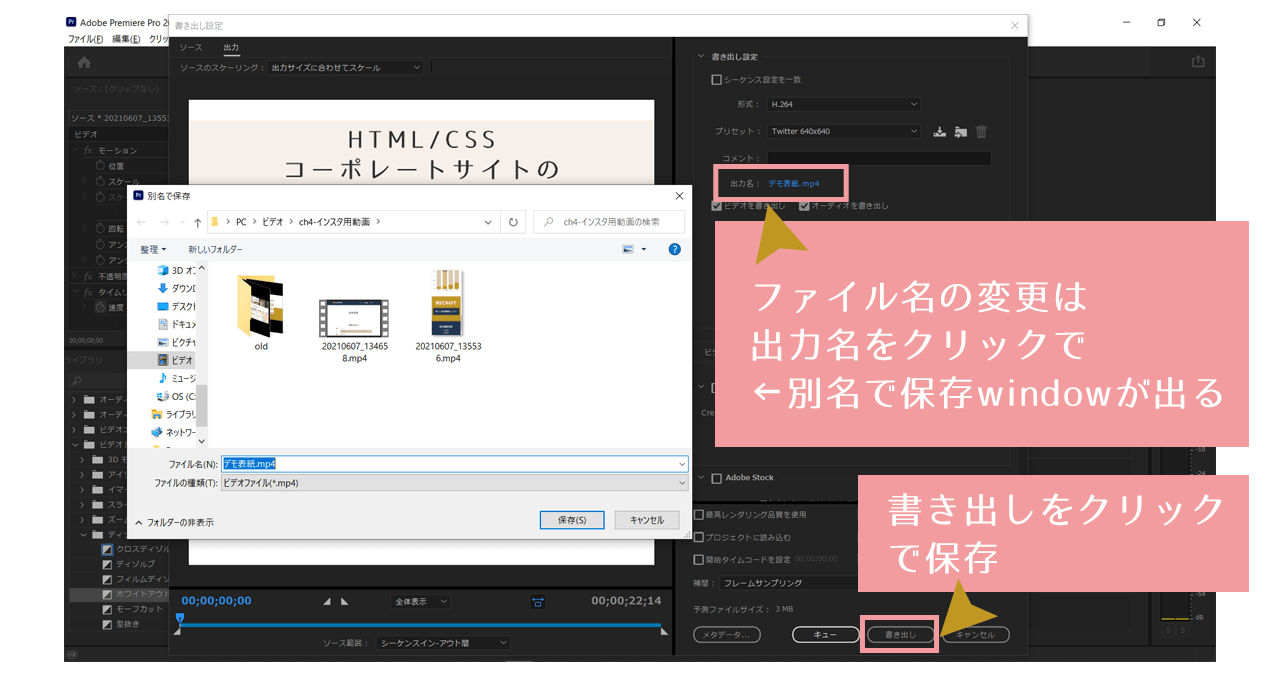
尚、書き出しファイルの名前を変更する場合は
出力先:の横の青字をクリックして可能です!

下の方にある「書き出し」ボタンをクリックで、
動画が書き出されます。
手順⑦ 書き出したファイルをDropboxに保存
⑥で書き出したファイルをDropboxを立ち上げてコピーします。
手順⑧ iPhone側のDropboxアプリで⑦の動画を「カメラロールに保存」でダウンロード
iPhoneで作業します。
Dropboxアプリを開いて、⑦のファイルを選択し、
動画の画面上でタップします。
それで以下のように出てくる
「カメラロールに保存」をタップ。

これで動画がiPhoneにダウンロードされます。
手順⑨ インスタアプリで投稿
こちらは説明省略で!
手順は以上になります。
本屋サイトNA2 BOOKSTOREの動画 修正版
さて、インスタに投稿し直しはしないのですが
修正した動画を最後に載せて、終了とさせて頂きます(^^)/
この動画のサイズは約3Mbyteでした。
また次のカスタマイズサイトを公開できたら
今回の手順で動画を作りたいと思います!!
最後までご覧頂き、ありがとうございました(^^)/