illustratorでのバナトレ27回目です!
見本は、BANNER LIBRARYで見つけたこちらのバナー!
アフタヌーンティーの40周年記念のバナーです。
今まさに展開中のイベントですね!
宝石がキラキラと可愛いデザインです。
でもバナーを初めて見た時はアフタヌーンティーの物だとは思わなかったな?
オリジナルとトレース画像

今回は完全模写で!
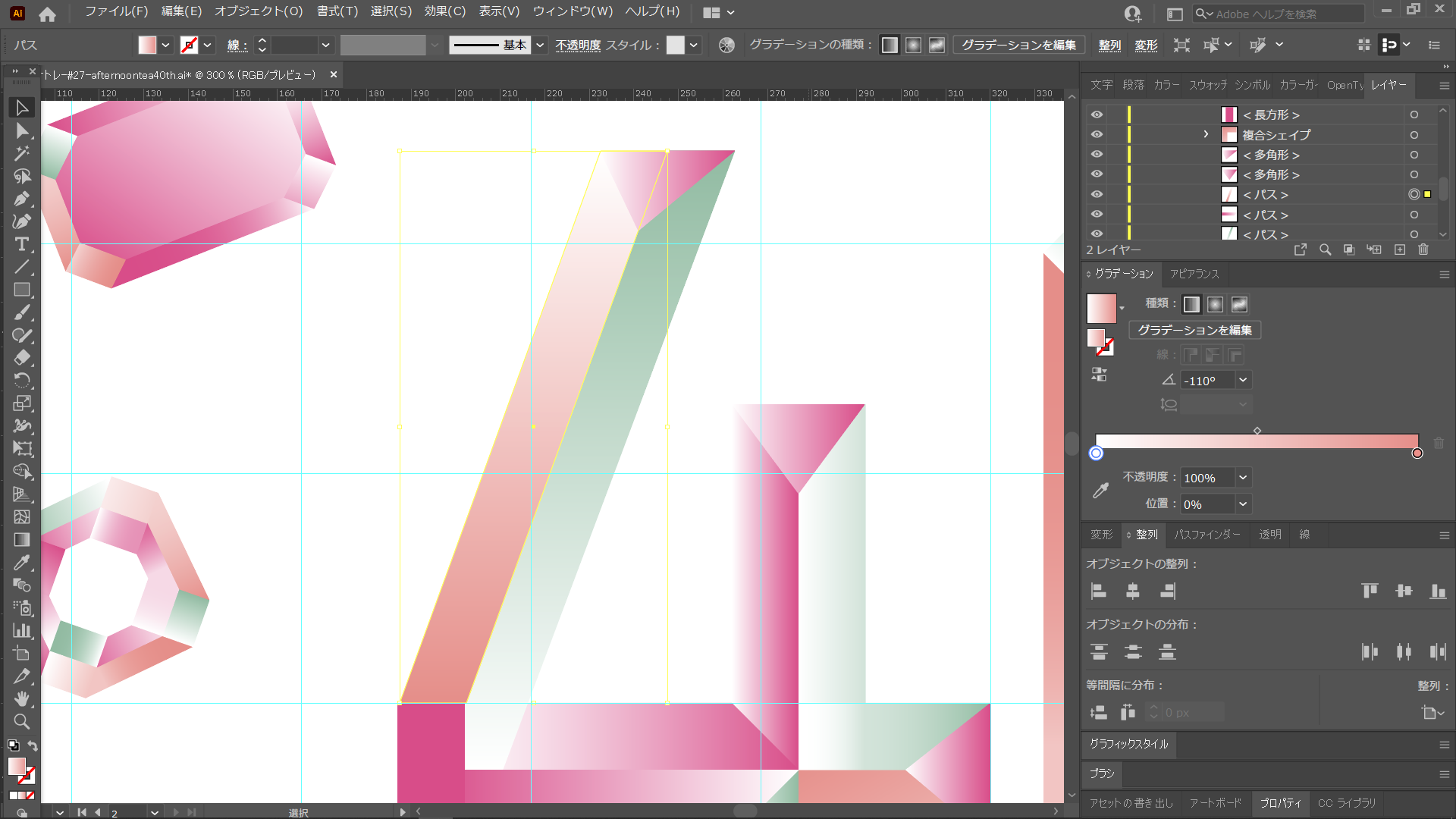
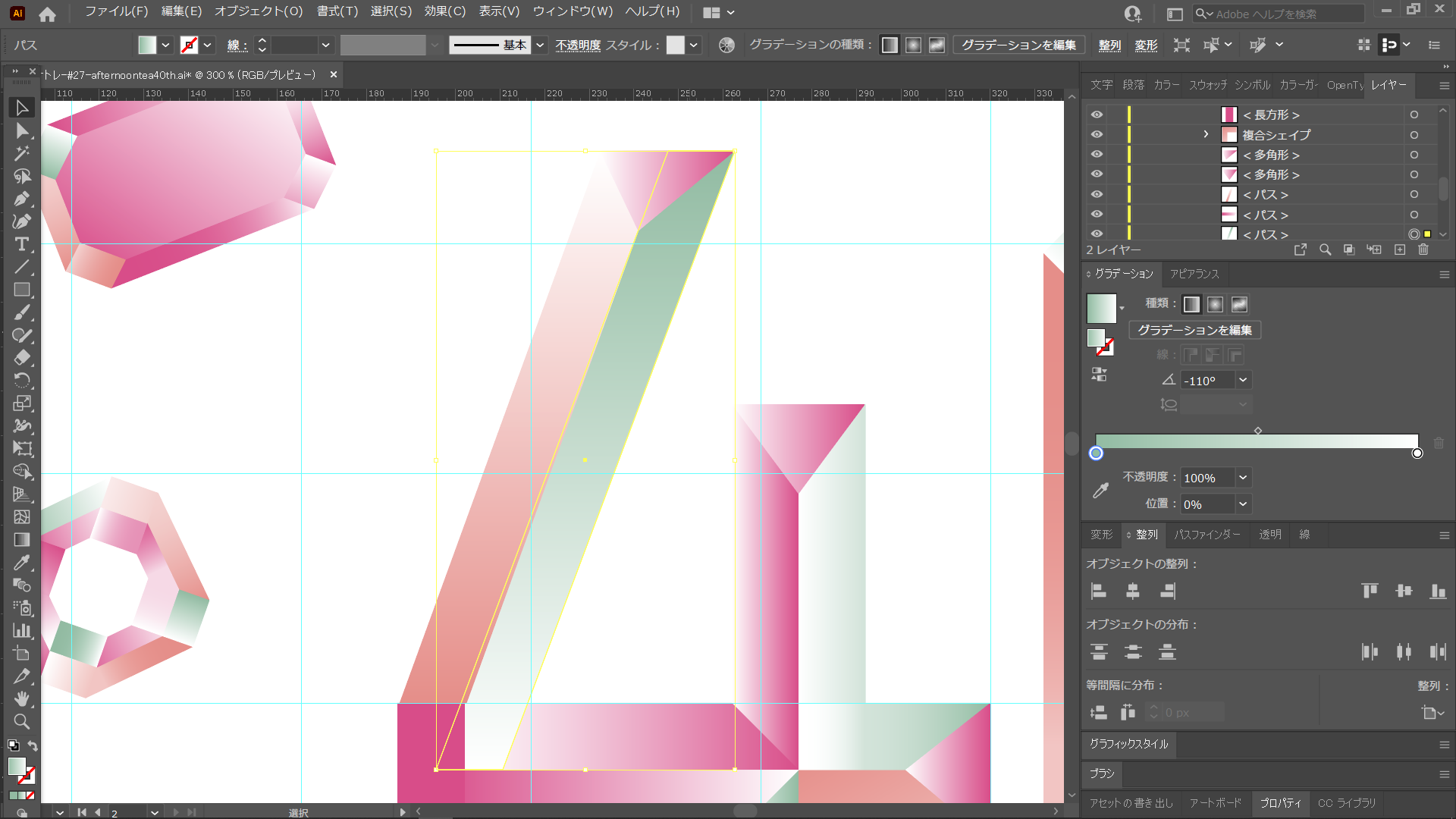
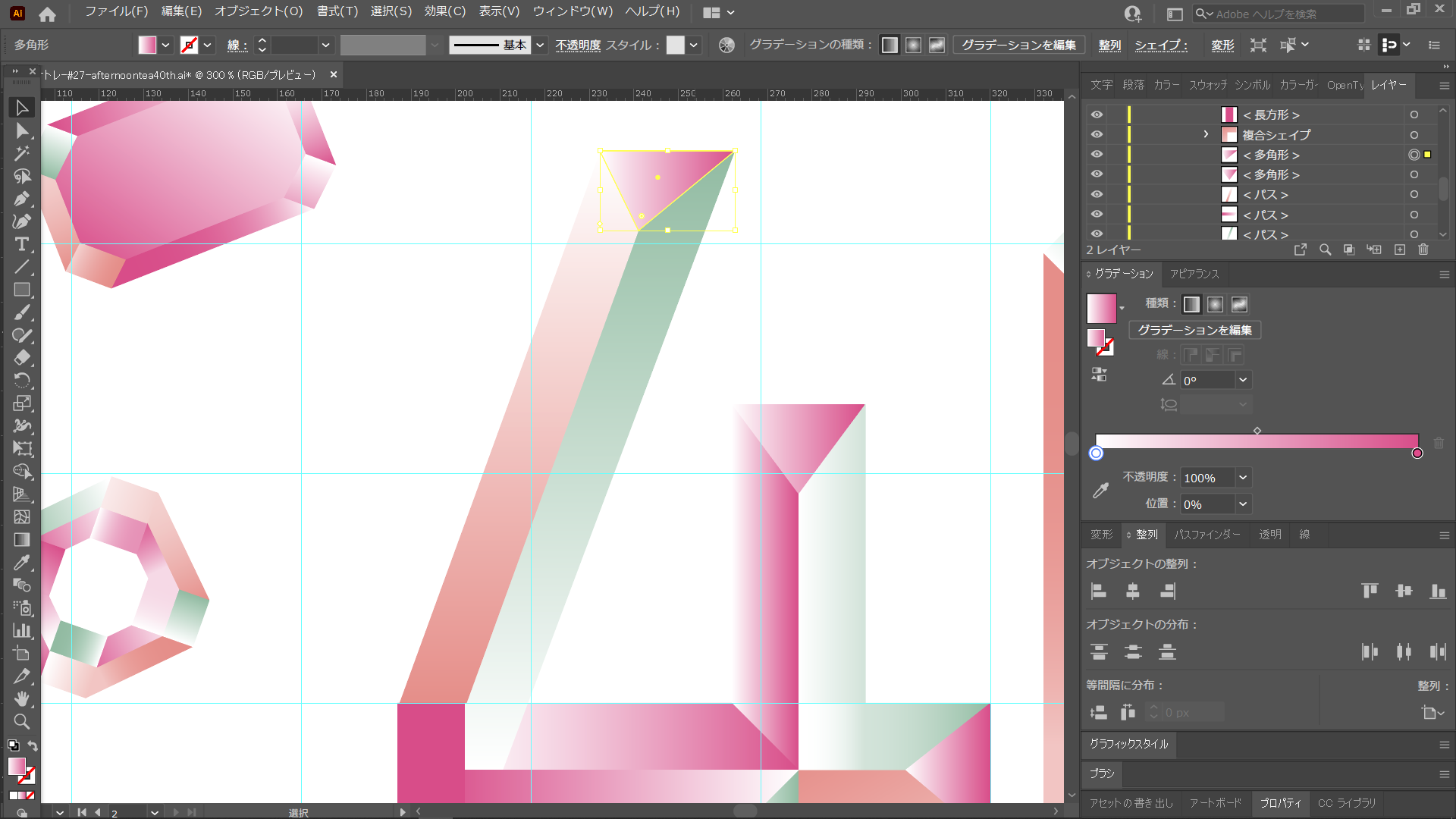
「40」の数字は長方形や三角形をグラデーション調整しながら
えいえい!とはめ込みました(^^;
「ANNIVERSARY」や「SINCE 1981」の文字は
うっすらとグラデーションが効いていて、
さりげない部分のこだわりを感じました。
背景の小さい宝石たちは途中で色違いバージョンを作るのを諦めたので
やや適当な感じです(;^_^A
制作の振り返り
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
アフタヌーンティーをよく利用する人
何を伝えたい?
①40周年記念のイベント中であること
なぜ伝えたい?
アフタヌーンティーのユーザーに
40周年の感謝を伝えたい。
その為に用意するイベントに参加してほしい。
デザインのポイントメモ
①文字組・レイアウトについて
正方形の中央揃え。
中央の40の数字を立体的にデザインし、
目を引く構成。
アフタヌーンティーのロゴはないので
サイト内バナーの位置付けが大きいのかな?
②配色について
ピンク、オレンジ、グリーンの3色。
アフタヌーンティーのサイトで使用されているグリーンをベースに配色?
一件華やかだけど落ち着いたトーンで
大人っぽい印象。
③装飾について
背景に散りばめられている宝石がとても華やか。
同じ形でも微妙な色違いバージョンがある。
苦労した点
ANNIVERSARYの文字のグラデーション
うっすらと分かるぐらいなんですが
グラデーション有りで、グリーンからうすいブルーに変化してます。
とても綺麗な色合いで参考になります!

「40」の作成
作り方は結構単純で、工夫次第で数字がこんな素敵なタイトルになるんだなと
ちょっと感動です(*’ω’*)
↓オレンジの部分。長方形をシアーで変形してます。

↓オレンジ長方形の隣にグリーン長方形を配置

↓その上に三角形を重ねて配置

他の部分もこのような単純な配置で作れました!
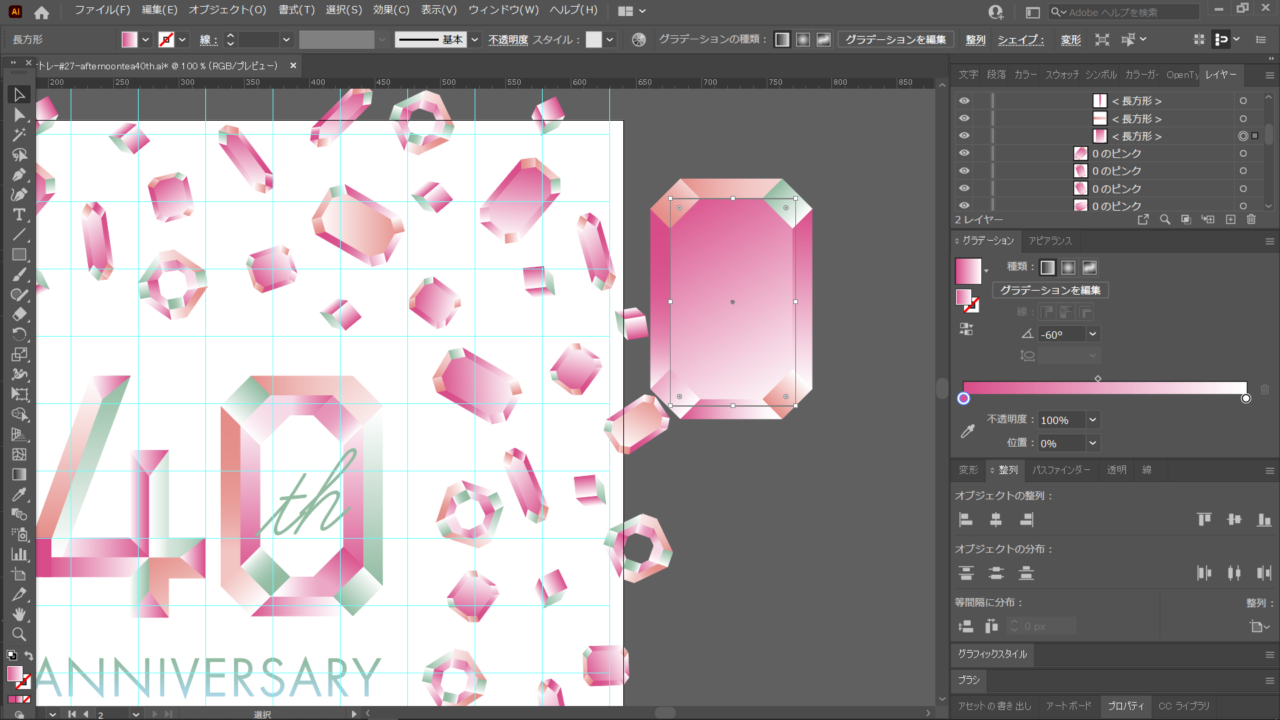
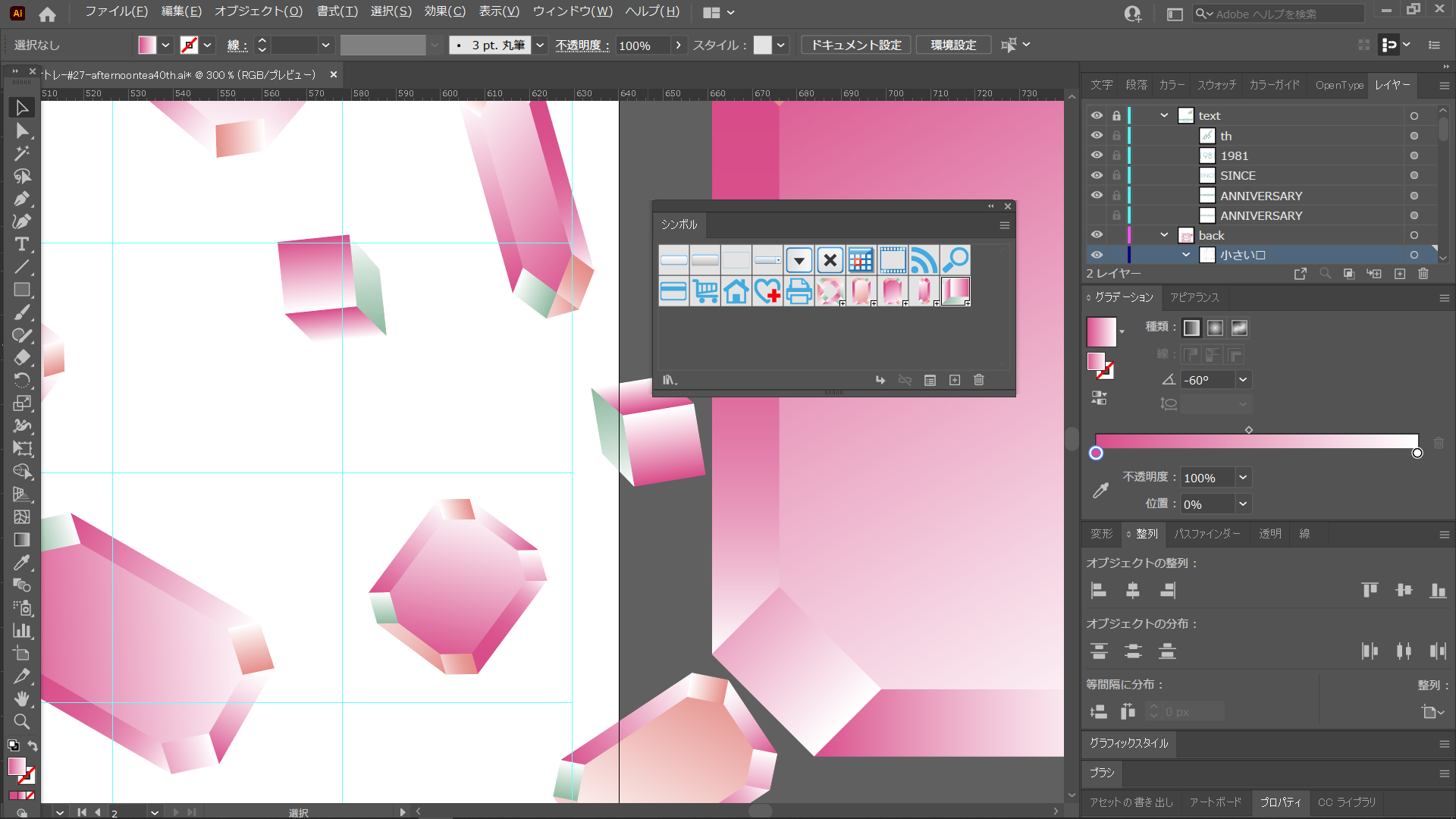
背景の小さい宝石
背景に散りばめられている宝石は、「40」の「0」をベースに作ってます。
↓「0」をコピーして内側をピンクやオレンジのグラデーションに変えた物を作りました。

シンボルに登録して使用しました!※立方体の宝石は別に作成

見本と全く同じには作りこめませんでしたが、
雰囲気は出たんじゃないかな?と思ったので終了。
終わりに
シンプルな図形の組み合わせで作るデザイン、
参考にしたいです!
イラレでバナトレも30回までと決めているので、もうすぐ終わり!
また次回も頑張ります!(^^)!
以上になります。ご訪問ありがとうございました!




