こんにちは!illustratorでのバナトレ7回目です!
今回はピンタレストで探したもこもこ円が可愛いバナーをトレースします(#^^#)
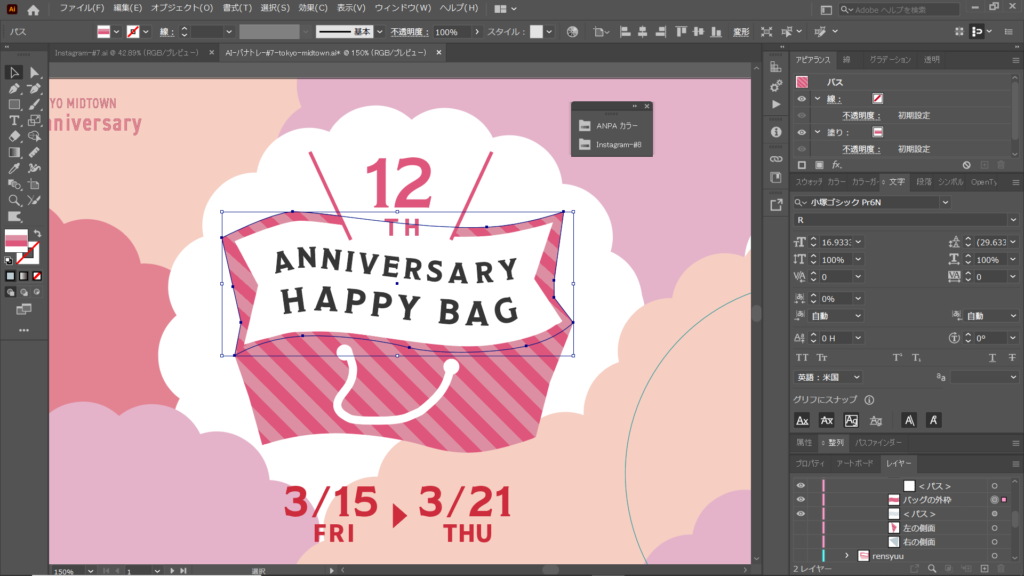
東京ミッドタウンの12周年記念バナーです。
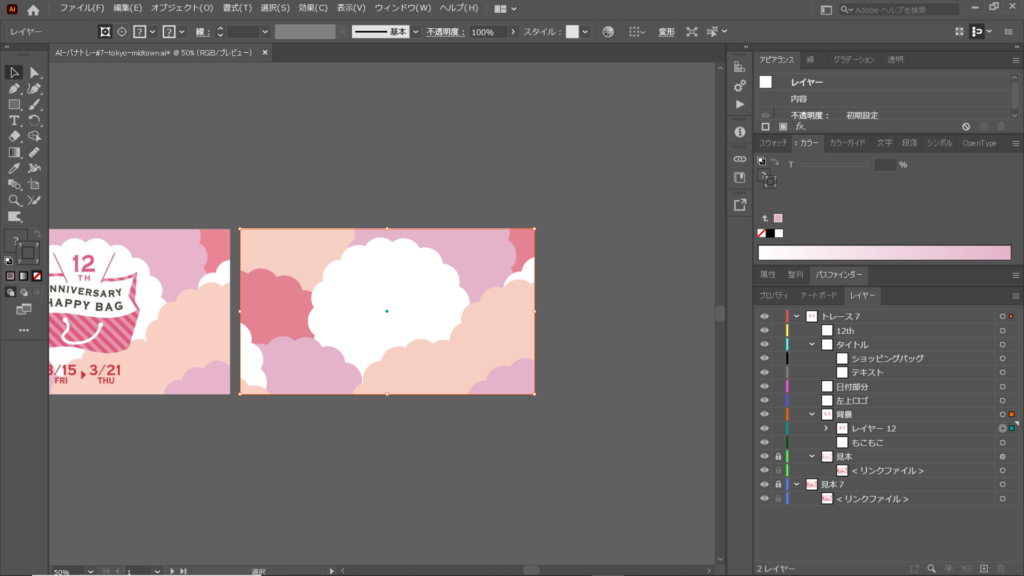
トレース

もこもこ円は上手くできたかな?
しかし今回の一番の強敵は中央のショッピングバッグでした( ;∀;)
「ANNIVERSARY HAPPY BAG」の部分はリボンを作って
テキストをリボンに沿わせたのですが、中々いい感じにならず…!!
そして、バッグのストライプの柄を付ける側面の部分の描画に手間取りました。
テキストを入れたリボンをコピーして、ブレンドで作る?とか
パスファインダーで合成したりとか?迷走?
結局リボンのコピーをやや縮小して底辺にし、上のリボンの外枠を別に作って
パスをつないで作りました。
制作の振り返り
参考バナータイトル:東京ミッドタウン 12th
参考バナーのサイズ (幅 x 高さ)(px): 564×317
制作にかかった時間:120分
使用したフォント
| 使用場所 | WORD | FONT |
| タイトル | 12th | 「12」:Modesto Text Medium
「TH」: 源ノ角ゴシック JP |
| ANNIVERSARY
HAPPY BAG | Modesto Text Medium | |
| 期間 | 3/15, 3/21 | 数字:Modesto Text Medium
「/」:A-OTF 中ゴシックBBB Pr6N Med |
| FRI, THU | 源ノ角ゴシック JP | |
| ロゴ | DIN 2014 Narrow |
考察
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
東京ミッドタウンに興味がある人、
良く利用する人
何を伝えたい?
①開業12周年のアニバーサリーバッグ(以後、記念福袋とさせて頂きます(^^;)の販売中
②期間限定であること
なぜ伝えたい?
東京ミッドタウンに来て欲しい
記念福袋を買って欲しい
デザインのポイントメモ
①配色について
ピンク系の可愛らしい配色。
この記念イベントのwebページがまだ残っていたので見てみました。
記念福袋のアイテムは女性向けと思われる可愛い雑貨セットが多いようでした!
女性向けが主ということを伝える配色なんだろうな!と思います。
②構成について
主役の記念福袋のイラストが中央にある構成。
袋口がリボンになっていて、イベントのタイトルがここに入るのがとてもオシャレだと思いました。
③フォントについて
ちょっぴり遊び心のあるフォントで、このフォントからも女性がターゲットなんだろうな!
と思います。
以上、女性向けバナーの作成の際にとても参考になると思いました!
苦労した点
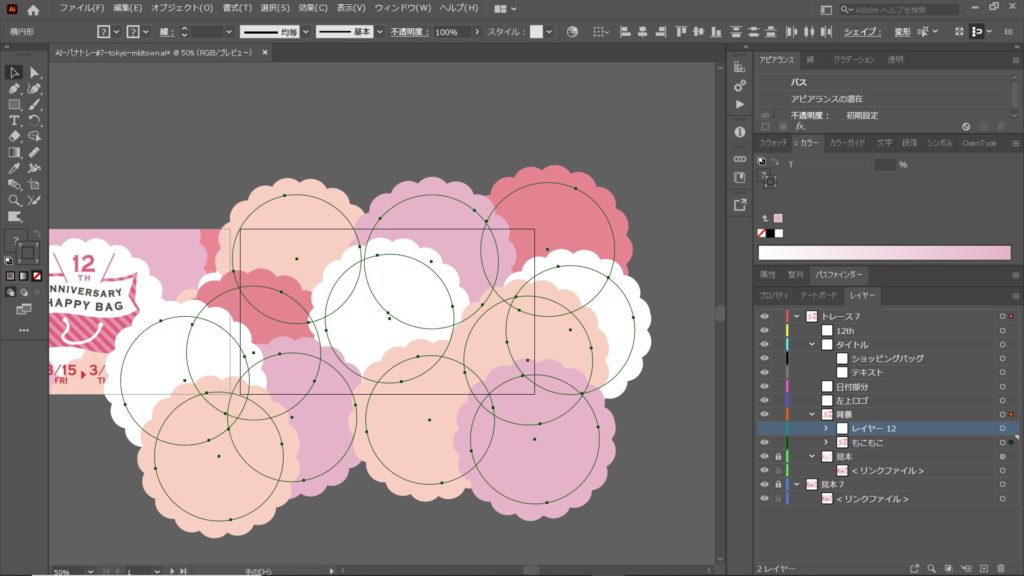
もこもこ円
もこもこ円は色々な場面で使えるアイテムだと思います。
今回参考にした記事はこちら!
参考記事で、線ツールで作る方法と回転ツールとパスファインダーで作る方法が紹介されています。
どちらも試してみたのですが、今回は線ツールで作っています(^^)/
見本を参考に、ベースとなる正円を書き、アピアランスで線の設定を↓のようにしています。

これだけで円がもこもこして楽しいですね(#^^#)
円を全部配置したところで、バナーサイズの長方形でクリッピングマスクをして出来上がりです。



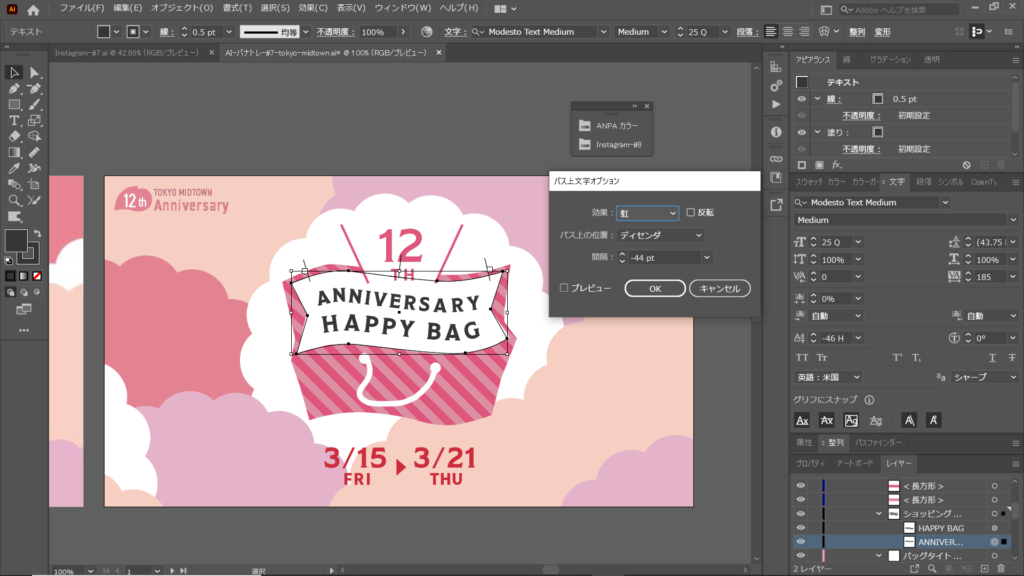
リボンにテキストを沿わせる
ANNIVERSARY~のタイトルが入るリボンを描いて、
パス上文字でテキストを入力して位置を調整しました。
今回、パス上文字の調整について以下の記事を参考にしています!
この記事で知った調整、書式→パス上文字オプション→虹を選択→パス上文字オプション
で見本に近くなるまでいじりました?

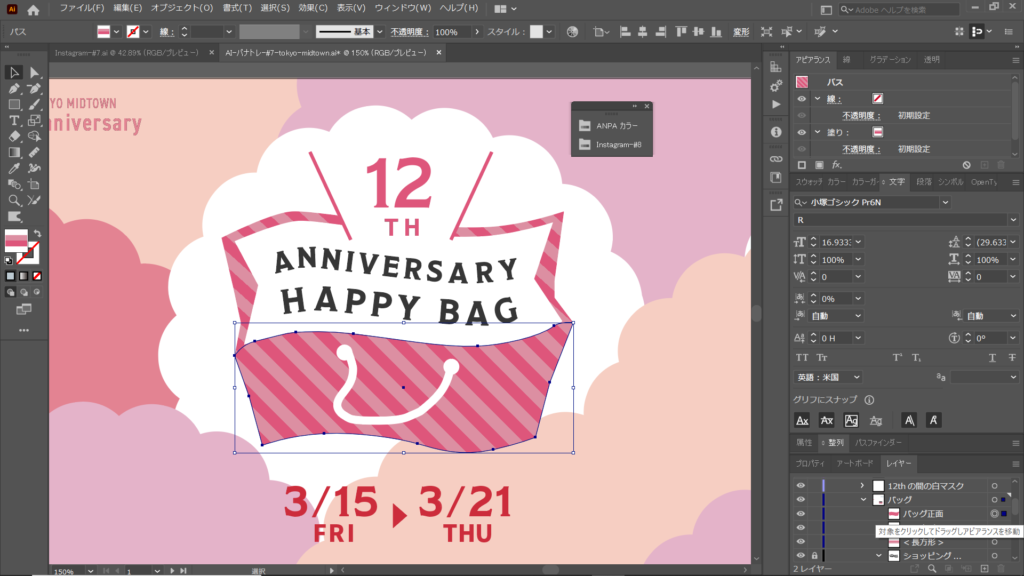
バッグの作成
リボンの中にタイトルを入力して調整後にバッグイラストを作成したのですが、
ここで問題が!
リボンのパスが図形ではなくなってしまい、
テキストのパスになってしまい、
色を塗ったりができない!!?
図形はテキストを入れるとこういった扱いになってしまうんですね…
後で図形として使いたいパスは、テキストを入力する前に
コピペしておいた方が良いのだと気付きました?
テキスト扱いになってしまったパスを元に戻す(というかコピーを作る?)
方法も調べたんですが、上手くいかなくて(´;ω;`)ウゥゥ
リボンもう一回作りました…
このリボンの曲線を使う感じでバッグの正面・側面の図形を作って、
ストライプのパターンで塗ってます。
(正面と側面はストライプの角度が若干違っているんです!→パターンの変形で対応)


今後の課題
もこもこ円は比較的簡単で良かったのですが、
他の部分で苦戦( ;∀;)まだまだ慣れていませんね~
バナーに良く使われるイラストは色々作れるようになっておきたいので、
今後もスタンダードなイラストが多いバナーを探したいと思います!
以上になります。ご訪問ありがとうございました!





