こんにちは!illustratorでのバナトレ6回目です!
今回の見本は、特にパスファインダーの練習になりそうかな?
と思って選びました。
BEAMSの送料無料のバナーです。
トレース

何となく同じ感じにはなったかな…(‘_’)
「¥0」の「0」が大きいような気がしますね。
日本地図の白の格子の線がちょっと太かったかな?
そういえば、イラレはフォトショに比べてフォント探しが楽に感じます。
フォントの一覧で入力したテキストのプレビューが見れるのは助かります(#^^#)
制作の振り返り
参考バナータイトル:BEAMS 全国どこでも全品送料無料
参考バナーのサイズ (幅 x 高さ)(px): 992×992
制作にかかった時間:120分
使用したフォント
| 使用場所 | WORD | FONT |
| タイトル | 今なら全国どこでも 全品送料無料 | 源ノ角ゴシック JP |
| ¥0 | 「¥」:A-OTF 中ゴシックBBB Pr6N Med, 「0」:Manrope | |
| 期間 | 3.16,3.31 | Casablanca URW |
| MON12:00,TUE11:59 | Manrope | |
| 下部 | BEAMS公式~ | 源ノ角ゴシック JP |
素材
- 日本地図 : 以下よりDL
考察
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
BEAMSを好き、興味がある比較的若い層。
メンズ~キッズまであるので、ファミリー層に向けて。
何を伝えたい?
①全国どこでも送料無料
②期間限定であること
なぜ伝えたい?
BEAMSオンラインショップで買い物をしてほしい
デザインのポイントメモ
①配色について
青と白のシンプルで爽やかな配色。
私の持っている配色本ですと、ビジネスとか信頼の色となってます。
②構成について
背景が白で、色のある部分が少なめなのでフォントやイラストが際立つ構成。
背景の日本地図がややはみ出していることで、
全国どこでも…の範囲の広さが表現されていると思いました。
日本地図の装飾がさりげなく凝っていて、シンプルだけど
寂しくない、バランスの良い構成ですね!!
③フォントについて
シンプルなゴシック体で統一感あり!
以上、全体的にシンプルだけどバランスの良い構成で参考になりました!!
苦労した点
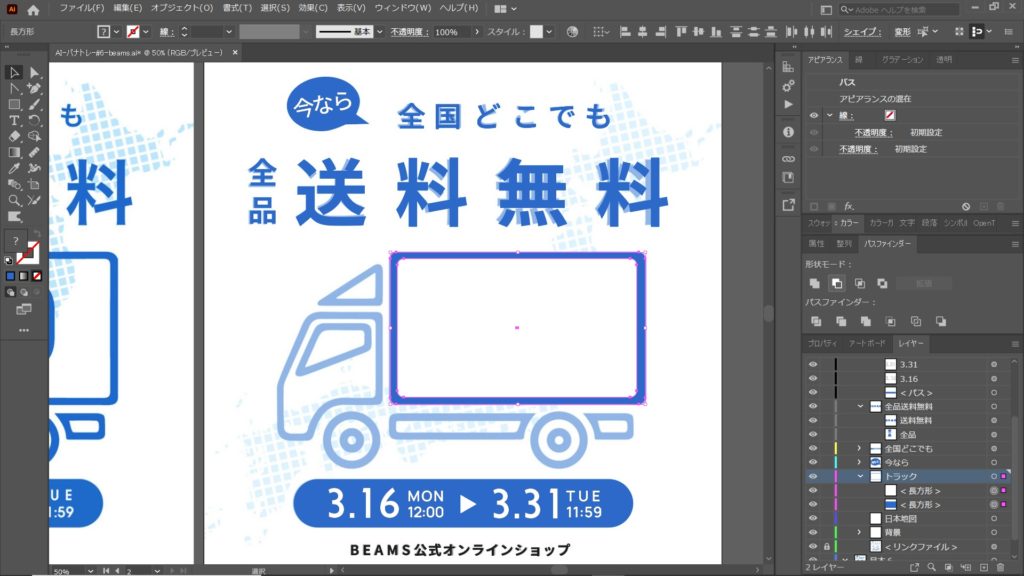
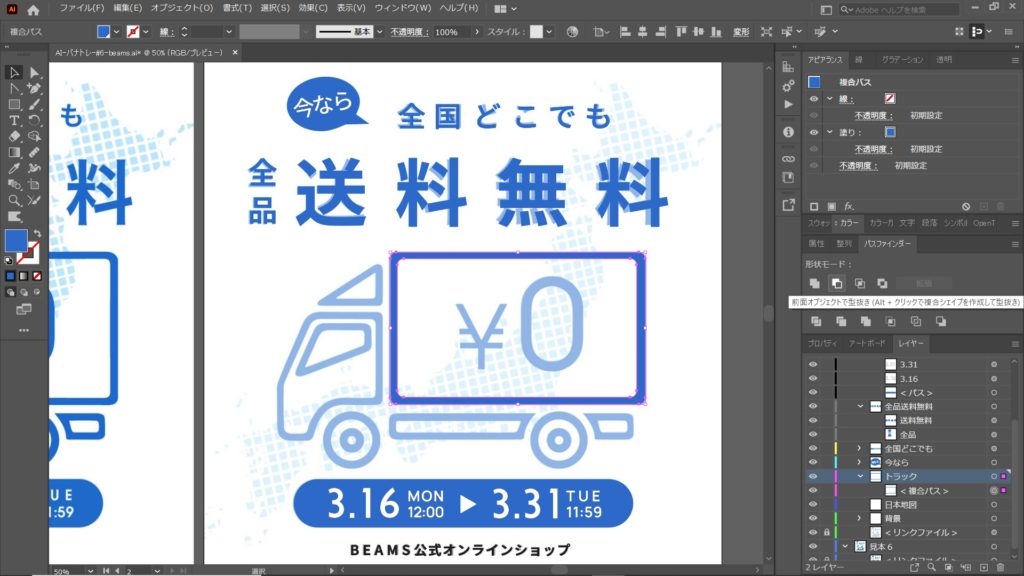
トラックのイラスト
パスファインダーの練習だと思って、
パスファインダーでトラックのイラストの青い枠の線を作ってみました。
本当はこの作り方ではないと思うのですが…(+o+)
青の長方形や円を描いて、その上に白で内側の図形を書いて、
パスファインダーの「前面オブジェクトで型抜き」を実行することで
青の枠線っぽく作りました。
図形の微調整に手間取り、ここで沢山時間を使ってしまいました(-_-;)


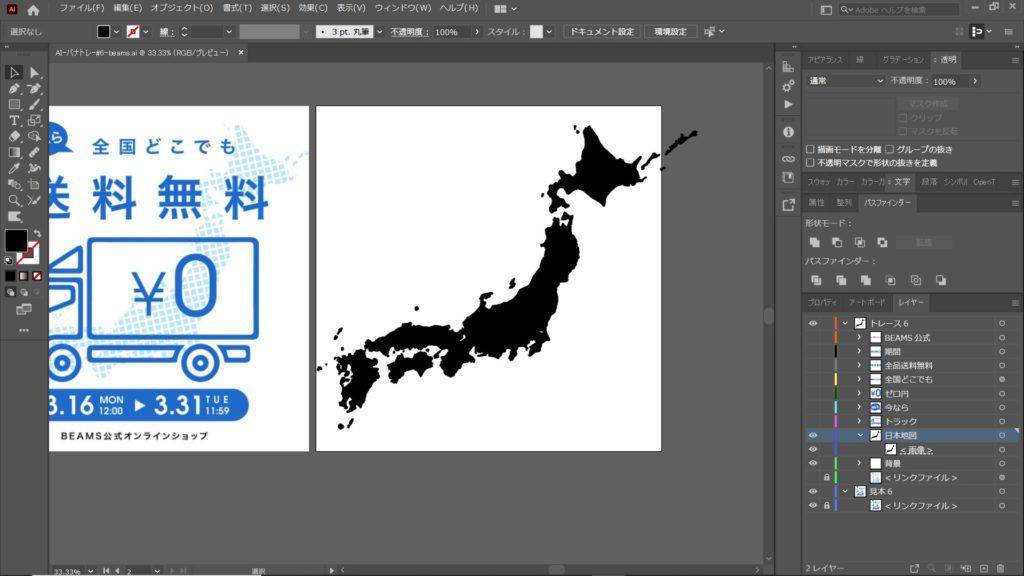
日本地図イラスト(pngファイル)をイラレで使うには?
①パス化する
素材として入手した日本地図のイラストですが、pngファイルでした。
白黒のファイルだったので、何とかなりそうかな~といざ、配置してからちょっとフリーズ(^^;
フォトショだとこの場合簡単に色を変えたりできるんだけど、
イラレではどうするんだっけ?となり…検索!
以下の記事を参考にさせて頂きました!ありがとうございました。
aiファイルではない画像をイラレで編集するにはパス化しないとなんですね!(+o+)
参考記事の通りに、配置した後に「画像トレース」→「拡張」でパス化できました!


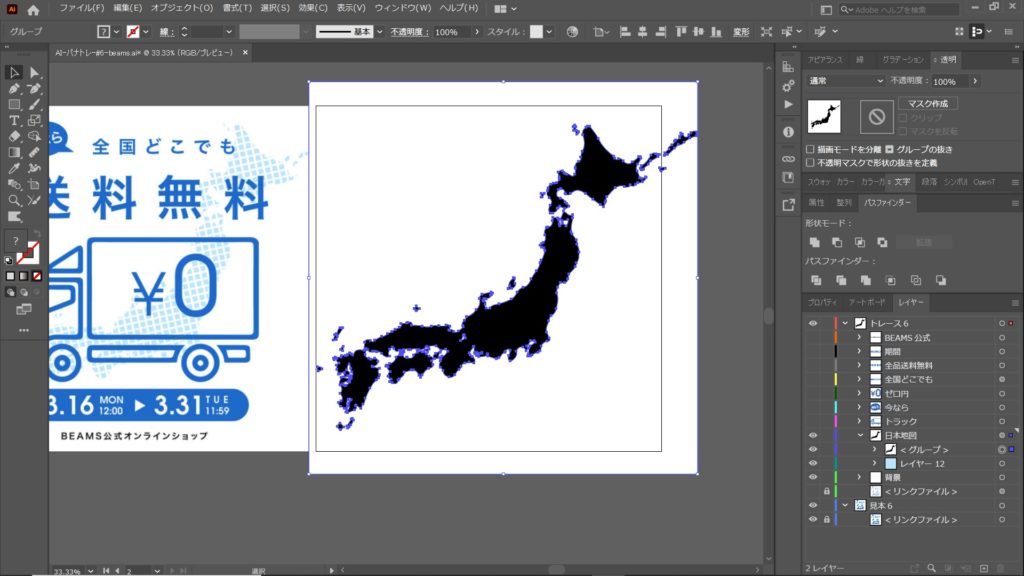
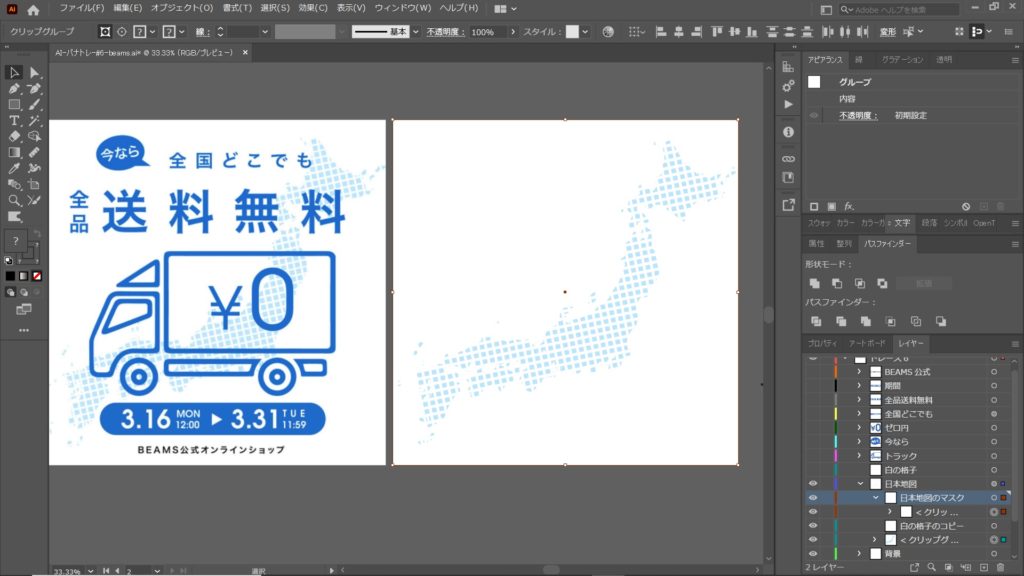
②色を変えるまで
その後、色が変えられなくてまたフリーズ( ;∀;)
パス化した後のグループレイヤーにアピアランスで色を付けようとすると、
バケツで塗りつぶしみたいに画像の四角の枠ごと色が塗られてしまいましたー!
先の参考記事で書いてある内容が良く理解できず、別の記事を探しまして、
以下の記事に書いてあるように、パス化した後のグループレイヤーを選択後、
「自動選択ツール」で背景の白を消すことができましたー!
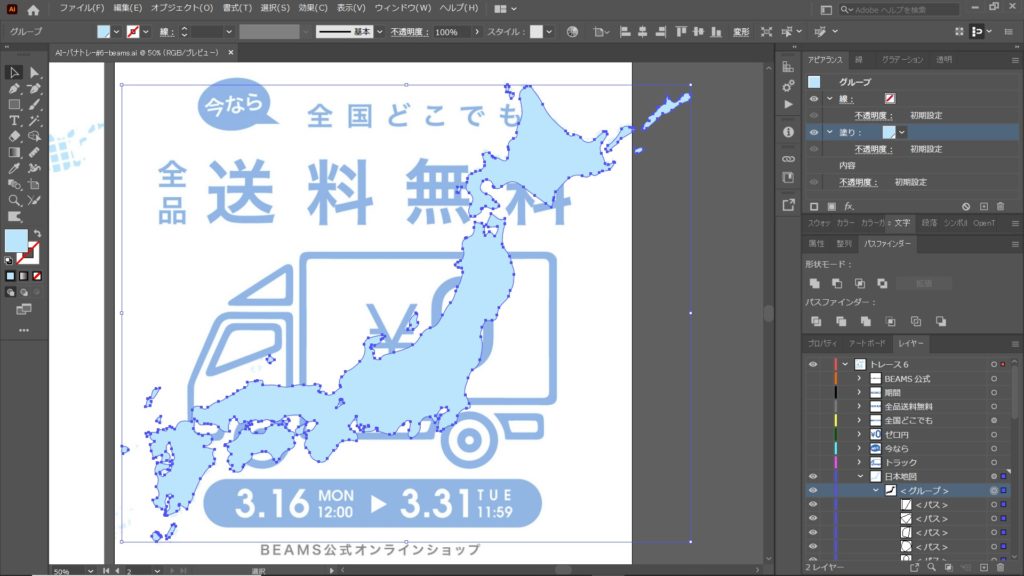
背景の白が消えた後のグループレイヤーを選択して、
一旦塗りを「なし」にしてからグループレイヤーのアピアランスで塗りたい色に設定したところ、
無事に変えられました!(^^)!
※いったん塗りを「なし」にしないで色を塗ると、
グループ内の分割されている各レイヤーの初期の色が残っていて薄い枠線みたいに見えてしまいました。

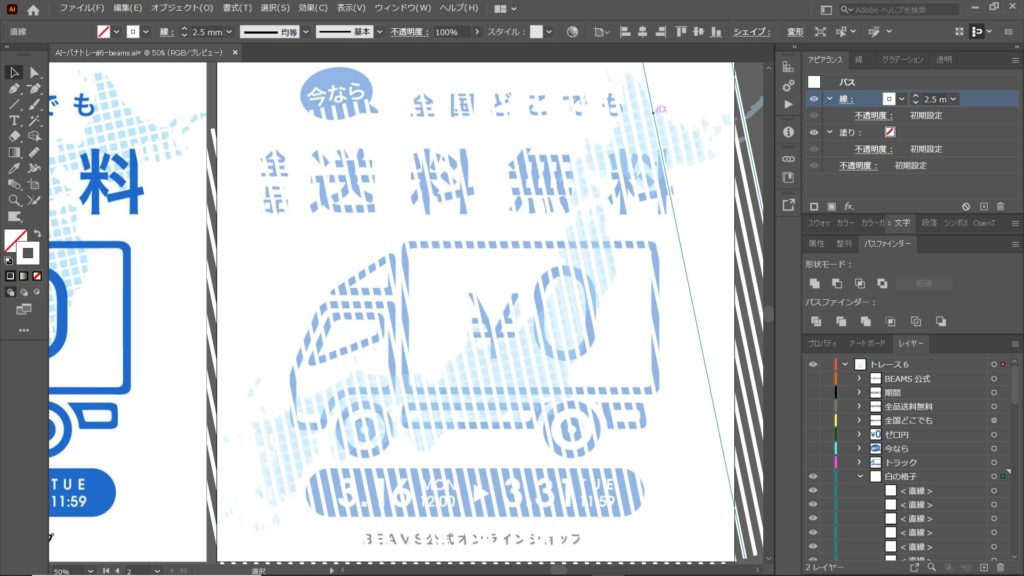
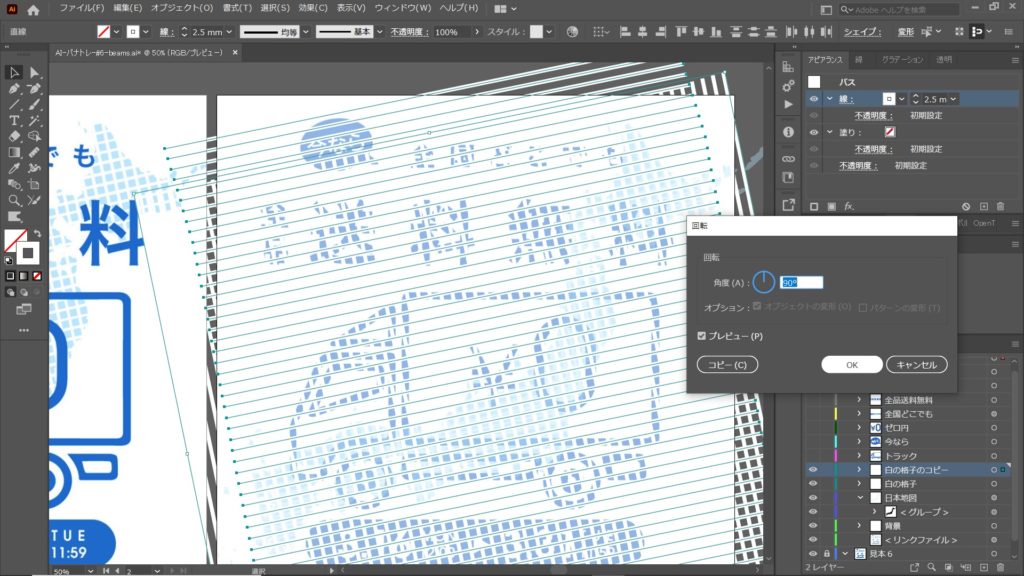
③見本のような白い格子を作る
縦線→横線→重ねて完成となります。
まずは縦線となる白の一本の直線を見本と同じくらいの角度で引き、
altキーで見本と同じ間隔で隣に複製。その後Ctrl+Dキーで必要そうな分だけ線を複製しました。
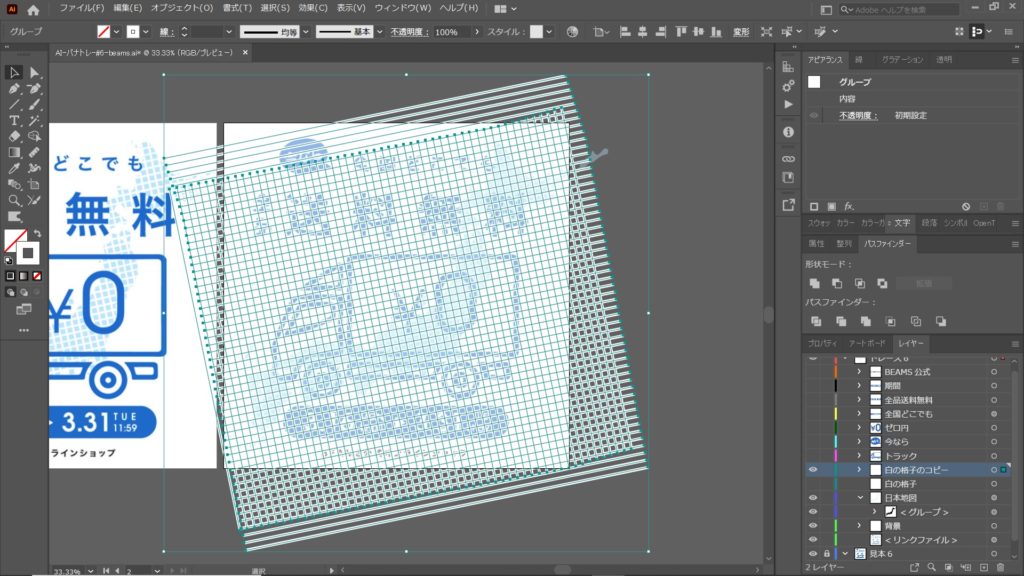
横線は、縦線を丸ごと複製したレイヤーを作って90度回転して作りました。
重ねて問題なさそうなのでとりあえず完成。



バナーからはみ出している部分をクリッピングマスクしました。↓このようにできましたー!

今後の課題
パスファインダーの一部機能しか使っていませんが、イラストの加工ができるのが楽しいです!
イラスト加工のバリエーションを増やしたいです(^^♪
以上になります。ご訪問ありがとうございました!