illustratorでのバナトレ4回目です!
今回もキャンペーンバナーです。
シンプルな構成の中に勉強になる要素が沢山あります!
お手本は、BANNER LIBRARYさんで見つけたコチラ!
トレース

「10」の加工でちょっと苦戦!
ブレンドツールで作りましたが、単純にブレンドした物を配置しただけでは
見本と同じ感じにならなかったので、微調整が必要でした(^^;
制作の振り返り
参考バナータイトル:FREAK’S CLUB POINT 10% BACK
参考バナーのサイズ (幅 x 高さ)(px): 900×900
制作にかかった時間:75分
使用したフォント
| 使用場所 | WORD | FONT |
| タイトル | 10 | Cookie-Regular |
| % | Mplus 1p | |
| POINT BACK | Azo Sans | |
| MEMBER ONLY | Museo Sans | |
| Campaign | Beloved | |
| 日付部分 | 9.12~ | Jost |
| 下部 | 《期間中~ | Mplus 1p |
イラレでトレースの簡単な流れ
イラレにも慣れてきたので、 私の現時点でのトレースの流れをメモです。
①見本のサイズを確認し、イラレで新規ファイル作成
②見本のアートボードとトレースのアートボードを並べて配置
③見本の画像を見本アートボードに配置し、LOCKする
④見本の画像をトレースアートボードにも配置し、不透明度を50%ぐらいにしてLOCKする
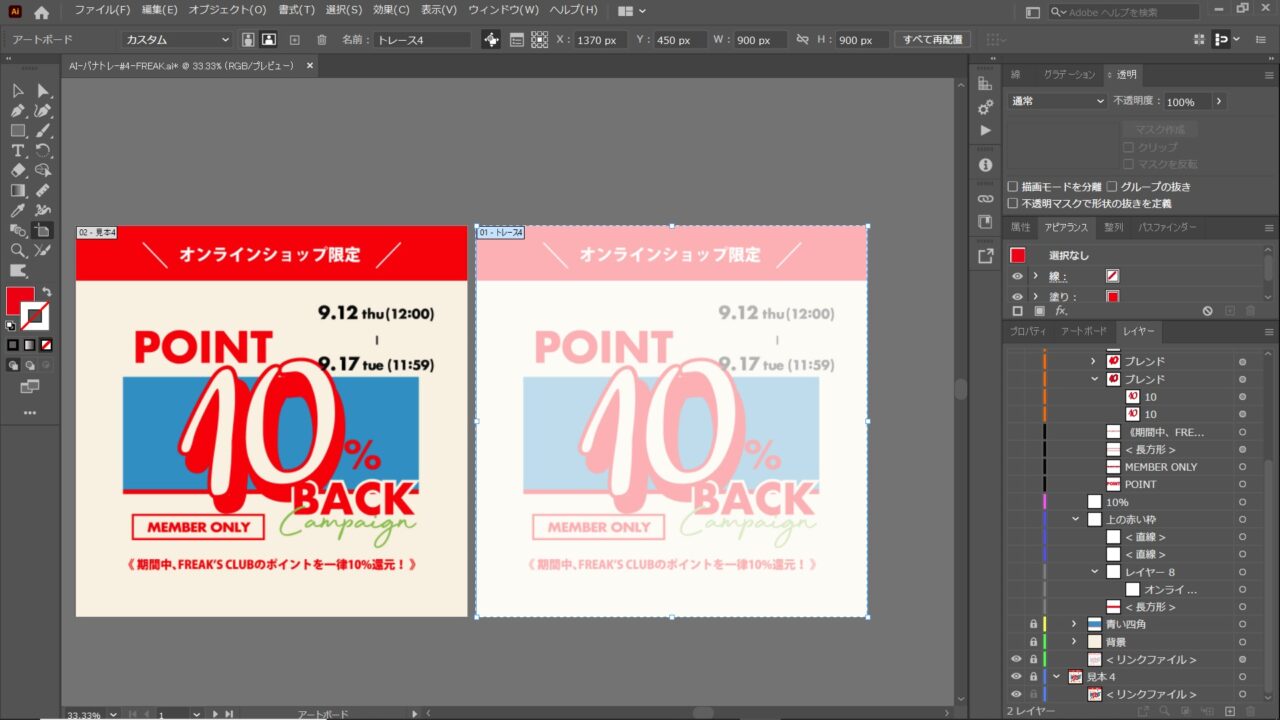
↓④までの初期状態です

⑤見本の画像を観察してパーツに分けて構成を考え、レイヤーを作っていく
→レイヤーは「背景」「タイトル」「〇〇の図形」「〇〇のテキスト」みたいに作ってますが、
途中で変わっていくこともシバシバ(^^;レイヤーの管理がまだちゃんと出来ていないです
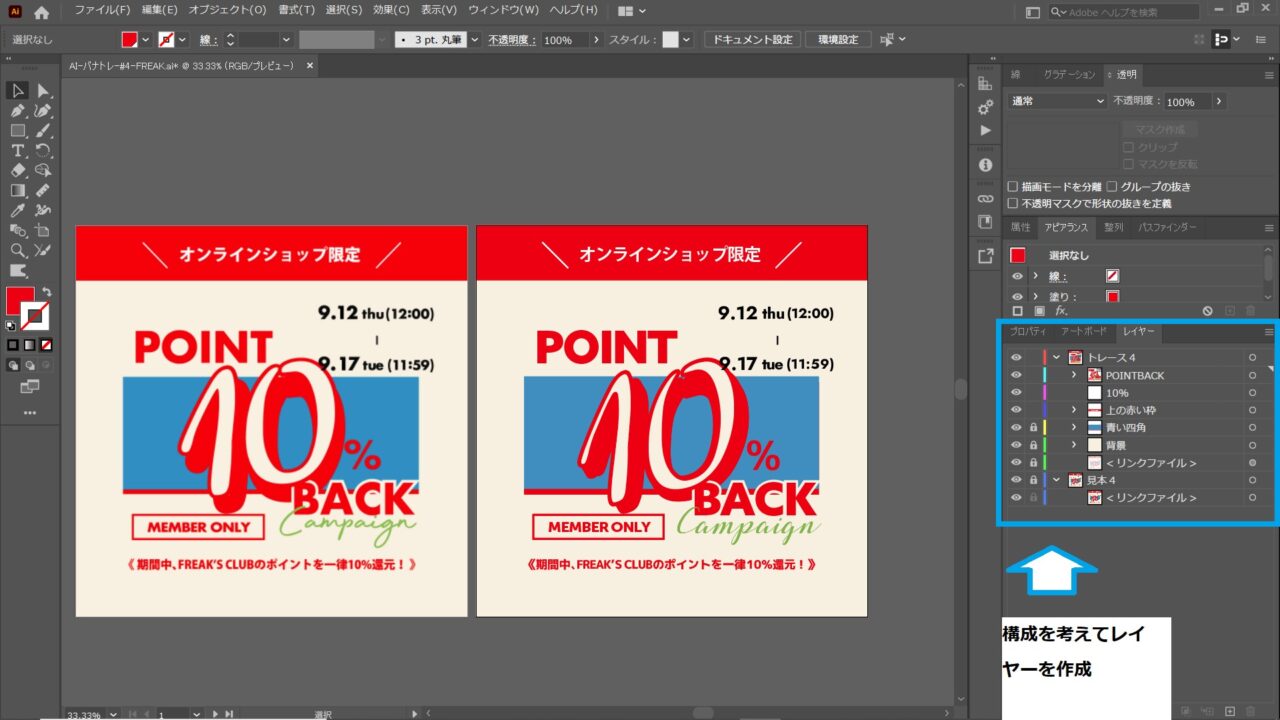
↓完成後の画像なのですが、レイヤー分けの所、こんな感じに分けてやってます!

⑥見本から必要な色をスポイトで取って、スウォッチパネルに追加していく
⑦トレース開始!背景から始める。背景は長方形ツールで四角の要素を作り、塗りの色を設定。
→塗りつぶした後、一旦レイヤーを非表示にする。一番下の見本が見えなくなるので(^^;
→他の塗りつぶし系レイヤーも同様にします
⑧テキスト部分は見本のフォントを参考に作っていく。字間の調整をしながら慎重に。
⑨特に加工が必要と思われる箇所は最後に取り掛かる(時間がかかるから)
⑩最後に背景等の非表示にしたレイヤーを表示して、見本と良く見比べて、要素がそろった事を確認!
→結構忘れている箇所があるのに気付きます…(-_-;)
今回は何と、「%」を忘れてました?
⑪SNS用フォーマットを作成
⑫ブログにまとめを書く
以上です!
考察
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
ショップのリンクです↓
スポーティーなブランドの扱いが多いのかな?
メンズ~キッズまであるので、ターゲットの幅が広いですね。
オンラインショップ限定とあるので、
ネットショッピングに抵抗のない、ファミリー層に向けてかな?
何を伝えたい?
①ポイントを10%還元
②オンラインショップ限定
③クラブメンバーのみ!
なぜ伝えたい?
オンラインショップでお買い物をしてほしい。
クラブメンバーを増やしたい。
デザインのポイントメモ
①配色について
赤と青の彩度の高い色の組み合わせ。
私の持っている配色本では、ショッピングや応援のイメージ。
まさにキャンペーンバナーにふさわしい配色なんだ!と感心…
②構成について
ポイント10%還元の「10」の数字を目立たせる工夫。
前回の「11%OFF」の場合は数字を斜めにカットする事で、OFFのイメージを出しているのかな?
と考察しましたが、今回はOFFではなく還元されるという事なので
「10」にボリューム持たせているんだろうな!
スッキリとした余白の使い方が参考になります。
そして、前回も思ったけどキャンペーン期間の日付のさりげない配置。
右上あたりに配置するのが良いのかな?
数字の工夫の仕方とか、各要素の配置のバランスの良さがとても参考になりました!
苦労した点
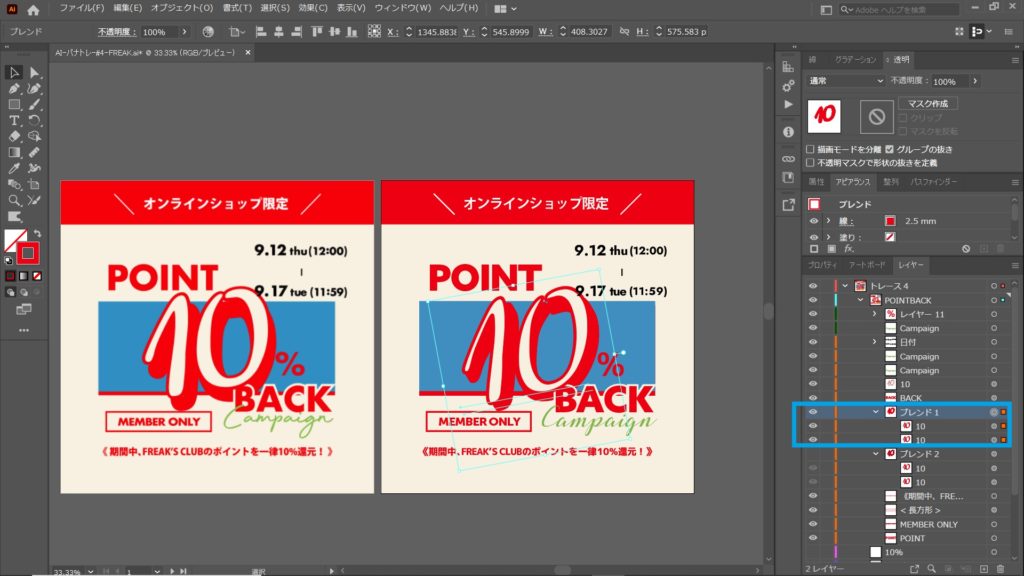
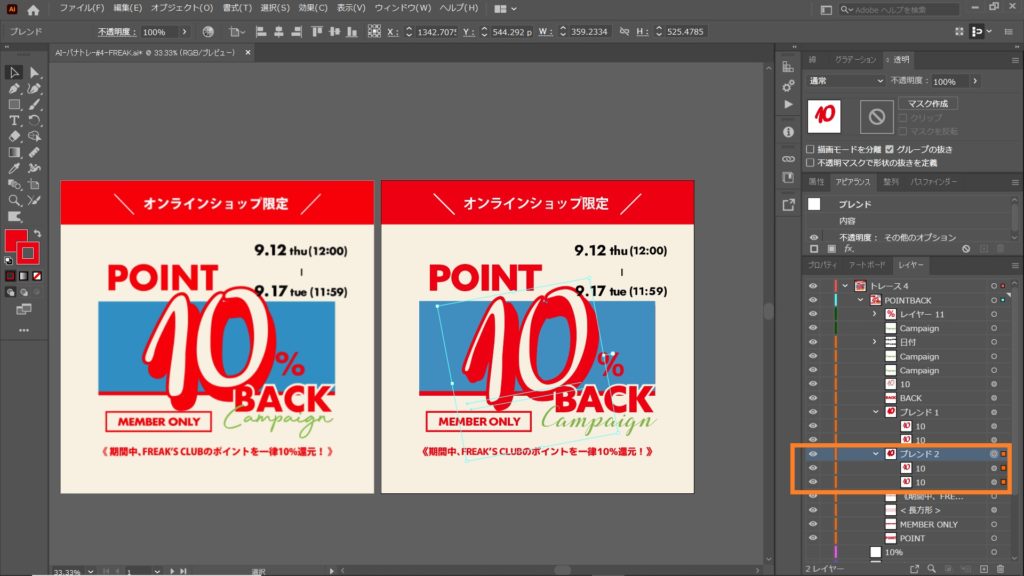
「10」のブレンド後
ブレンドツールを使ってフォントの影を伸ばす加工をしました!
しかしそれだけでは見本のイメージと合わないんですよね~(^^;
フォントが違うのもあるのでしょうが・・・
微調整として、ブレンドして作った影部分のみをコピーして影を2つ使い、
夫々変形して、はみ出ている箇所を調整しました。
↓ブレンドのレイヤーが一つだけの場合とコピーしたレイヤーを使った画像です。
「10」の影が足りなかった所を補填してます(^^;


今後の課題
ブレンドツールは何となく出来たかな~(^^;
今後も使いそうなのでちゃんと覚えておかなくては!
その他、アピアランスで囲み文字を作ったりも、すっと出来るようになってきました!
そろそろドットやストライプ等の作成にチャレンジかな!?
またいい感じの見本バナーを探したいと思います。
以上になります。ご訪問ありがとうございました!




