photoshopでのバナトレ18回目になります。
今回選んだお手本は、BANNER LIBRARYさんで見つけたコチラ!
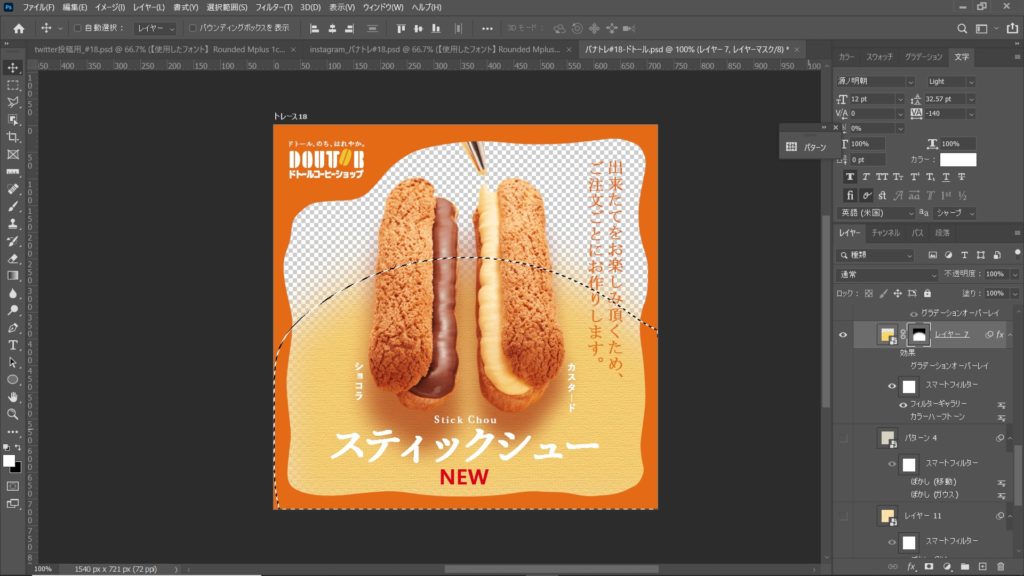
トレース

制作の振り返り
参考バナータイトル:ドトール スティックシュー
参考バナーのサイズ (幅 x 高さ)(px): 720 x 721
制作にかかった時間:4.5時間
使用したフォント
- ロゴの”ドトールコーヒーショップ ” : Rounded Mplus 1c
- Stick Chou、ロゴの”ドトール、のち、はれやか。” : 源ノ明朝
- NEW、ショコラ、カスタード : Yu Gothic UI
- 出来立てを~ : MS 明朝
- スティックシュー: 貂明朝テキスト
素材情報
- スティックシュー本体:見本から切り抜き
- 背景のオレンジ~黄色っぽい布地に使用したパターン:subtlepatterns の Halftone Yellow
考察
デザインについて気付いたこと
スティックシューのクリームのとろっふわっとした感じが、オレンジの外枠の曲線から感じられるデザイン。
”スティックシュー”のフォントも、とろっとしたイメージを連想させる効果あり!?
中央にショコラとカスタードが配置してあり、シンプルですが、「食べたーい♪」と思わず言いたくなる素敵なデザインです!
苦労した点
布地っぽい背景
見本のキメ細かい布地に似た素材を探すのに時間がかかってしまいました。
布地素材はたくさん見つかったのですが、どれもしっくりこず。
結局、subtlepatterns の Halftone Yellowを元にして作りました。
①背景の下地として、雲模様1のレイヤーを作成(色は背景の色となじむように適当にクリームっぽい色と白を選択)

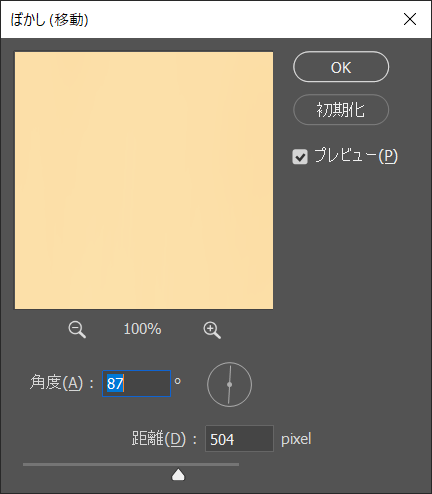
②①をスマートオブジェクトに変換して、フィルター→ぼかし(移動)

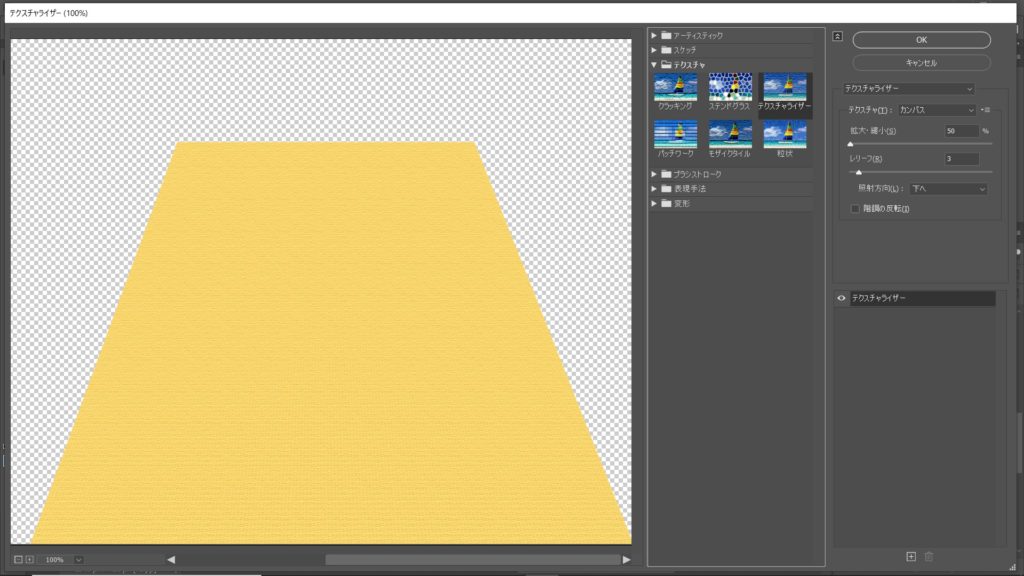
①subtlepatterns の Halftone Yellowのレイヤーを全選択して変形→遠近法
②スマートオブジェクトに変換し、フィルター→フィルターギャラリー→テクスチャライザー

パターンが平面的な細かいドットだったのが、ぼこぼこした布地っぽくなりました。
③見本の背景は奥にいくにつれてボケていっているので、②のレイヤーにグラデーションマスクをかけて段々布地の目が消えるように加工

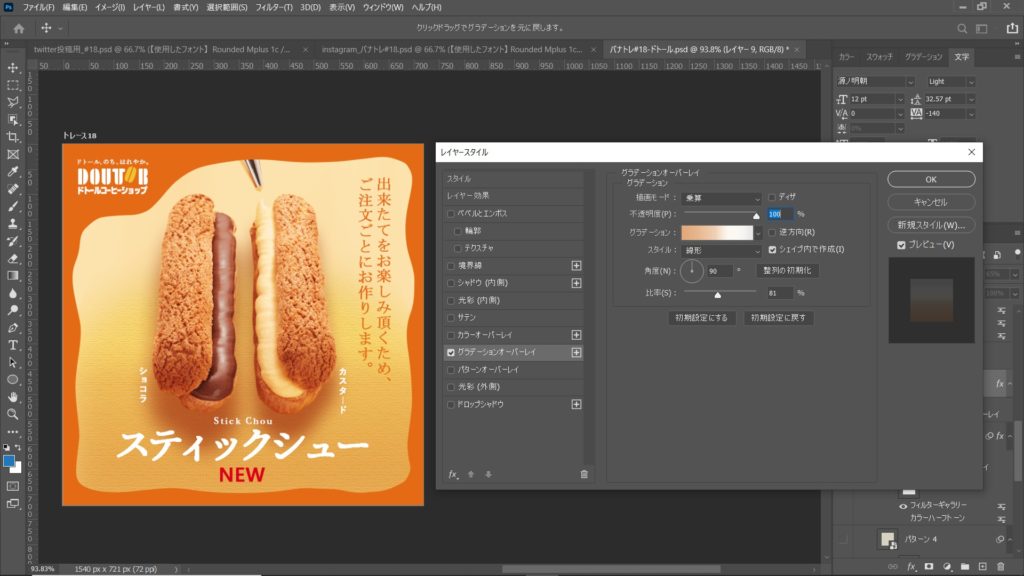
④ ③のレイヤーをコピーし、不透明度を65%に設定。レイヤー効果のグラデーションオーバーレイで見本に近づける努力をしました

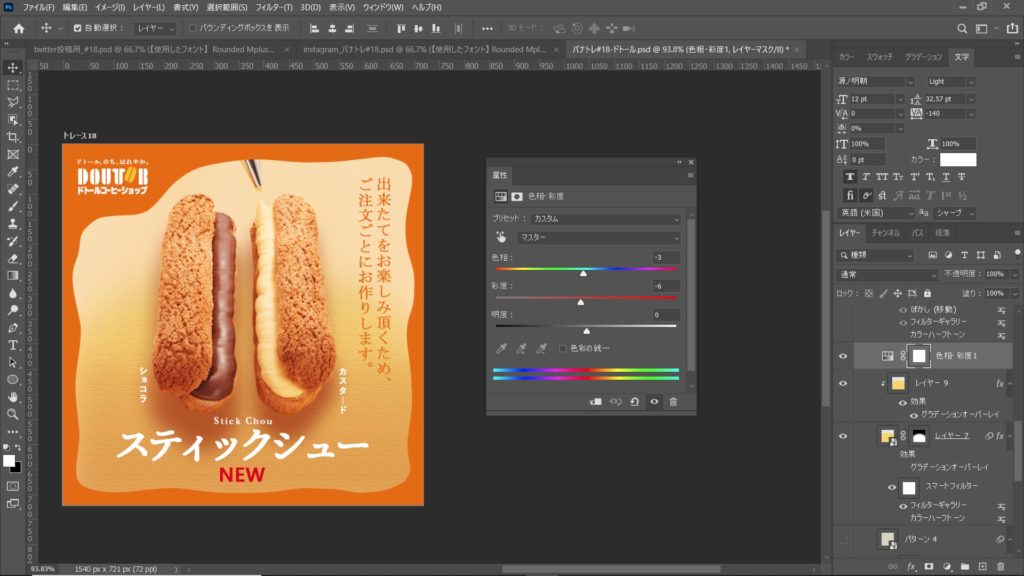
⑤色が全体的に明るすぎるので、色相・彩度の調整レイヤーで彩度を少し落とします

⑥ ②のレイヤーを上側のぼけていく背景用にコピー。
⑦ ⑥のレイヤーをスマートオブジェクトに変換し、フィルター→ぼかし→移動をかける

設定値は見ながら適当に調整してます(-_-;)
⑧ ⑦のレイヤーに、③のレイヤーにかけたグラデーションマスクの範囲を反転して、グラデーションマスクをかける。全体の色味を見て不透明度を調整。
⑨あとは見本と比べて、、、、これで終わりにする判断を下しました(;^_^A
今後の課題
そもそも遠近法で背景を変形する加工、やってそうでやってませんでした。
見本のような奥行きのあるぼかしていく加工って、他にも使えそうな技ですよね。
どうも自己流になってしまうことが多く、これで大丈夫なのか?不安になってしまいますが…
今後も技のバリエーションを増やしていきたいです!




