こんにちは!
当ブログは無料のWordPressテーマ「Cocoon」をカスタマイズして使ってます。
「Cocoon」は元々実装されている機能が豊富で、テーマのテンプレートファイル(php)を日々勉強がてら検証させてもらってます。Web制作にも大いに役立っており感謝しております。
今回は前回のリニューアルで対応できていなかったところや、変えてみたい、やってみたいと思っていた部分を反映させてみました。
暫定処置な部分もありますが良かったらご覧になってください。
リニューアルポイント①トップページ
PC版とSP版どちらも変更してます。
PC版 メインビジュアルエリアの変更について
PC版ではメインビジュアルにあるメニューの数を減らし、新たにNewPost(新着記事)へのリンクを追加しました。

今の構成だとメインビジュアルの次にPickUp(ピックアップ)エリアがあり、私の自作テーマの紹介セクションになってます。
何回か訪問してくださっている方にはこのエリア飛ばしたいという方も多いかな?と思って。
このPickUpエリアもそろそろ別構成にしたいところですが、ポートフォリオサイトが完成してからになる予定です。
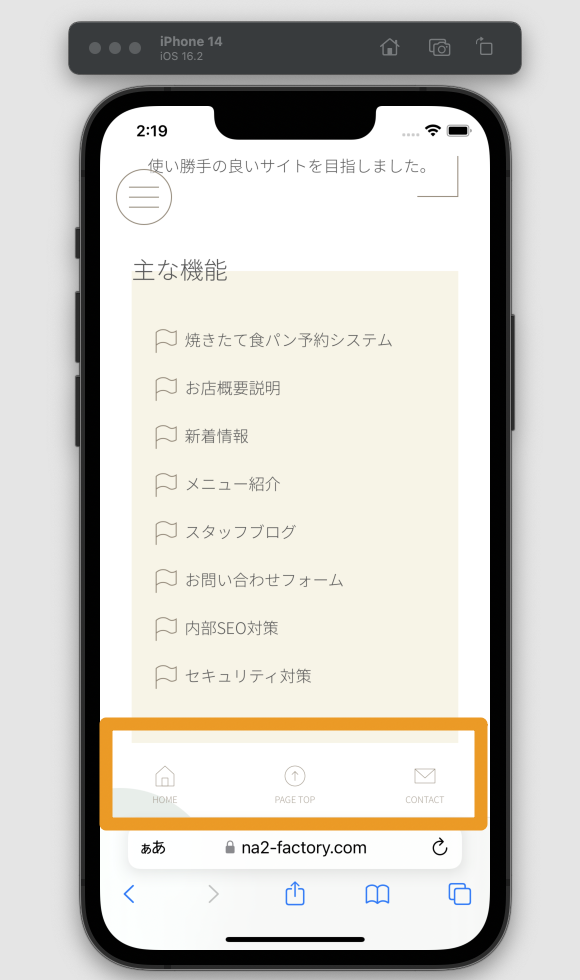
SP版 画面下のボタンエリアの変更
SP版ではCocoonの機能である画面下に表示されるHOMEなどのボタンエリアを、メインビジュアル表示中は非表示に変更しました。
↓オレンジの枠で囲っているボタンエリア

メインビジュアル表示中はHOMEやページトップボタンが押されることが無さそうなのと、画面サイズによってはSVGモーフィングのスライダーと重なってしまう点が気になってました。
スクロールしてメインビジュアルエリアが見えなくなるとボタン表示します。
※他の固定・投稿ページは変更しておりません。
リニューアルポイント②検索フォーム出現時のレイアウトシフト対策(暫定処置)
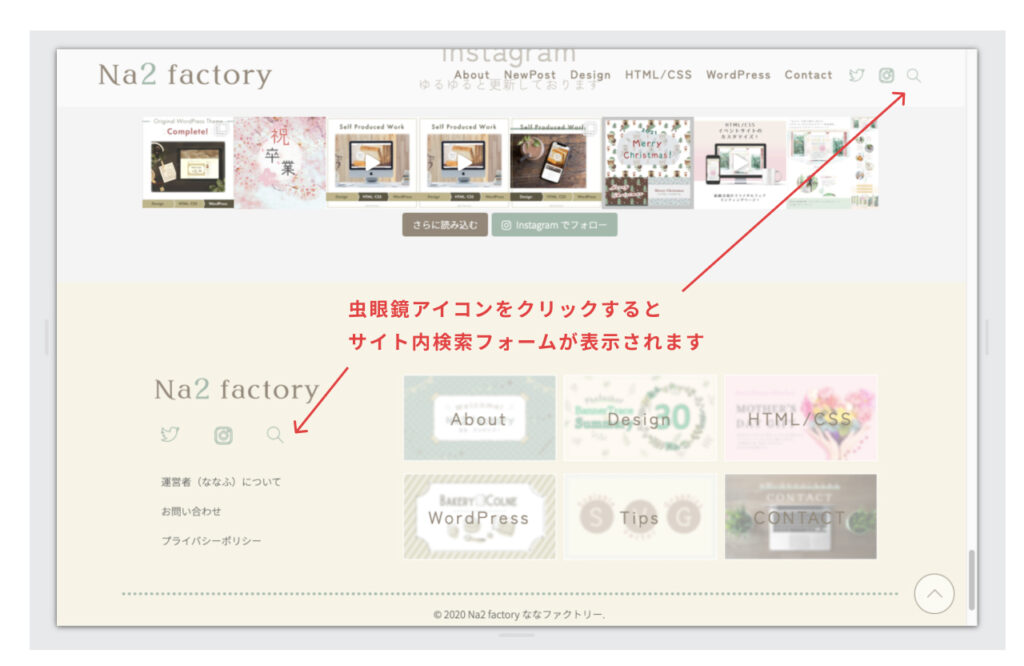
PC版のトップページのメインビジュアル、ヘッダーのグローバルメニュー、フッターに検索フォームを呼び出す虫眼鏡アイコンがあるのですが・・・
アイコンをクリックすると検索フォームが出現するようにしています。


この部分は前回リニューアル時にも触れましたがMicromodal.jsというJavaScriptのライブラリを使用してます。
以下、Micromodalのサイトです。
Micromodal.jsは手軽にアクセシビリティ対応のモーダルウィンドウが作成できる素敵なライブラリで、ハンバーガーメニューにも使用してます。
モーダルウィンドウ出現の際に背景のスクロールを禁止するオプション(※補足あり)があるのですが、こちらをONにしているとブラウザのスクロールバー分だけガクッとレイアウトシフトします。
Macを使用していて、スクロールバーを「常に表示」と設定していない場合、横スクロール発生に気づかないのと一緒で分からないんですよね。
WindowsPCで見るとスクロールバーがデフォルトで表示されるので、レイアウトシフトが目立つ感じです?
こちらを何とかしたいと思っていて、現在はレイアウトシフトしないようにJavaScriptで暫定処置してます。
↓暫定処置により、検索フォームの表示非表示時にガクッとしなくなってます。
ですが、ライブラリの良いところを消してしまう使い方になっているので、もっと改良できるのでは?と検討中です。
こちらの詳細は別記事にしたいと思ってます!(いつ書けるかな〜)
(できれば配布元様にライブラリの方を改良して頂きたい・・・・?)
リニューアルポイント③トップページ以外のヘッダー
トップページ以外のヘッダー(サイトタイトル表示エリア)について、スクロールした際に背景固定するようにしました。
Cocoonに背景固定の機能があると思いますが、そちらとは別で独自実装です。スマホでも有効です。
Cocoonの背景固定はCSSのbackground-attachment: fixed;を使用しているので、Safariで効かないんですよね。(iPhoneで効かないので実務でほぼ使えない?)
↓MDNのbackground-attachment解説ページです。
Safariでもスクロール時に背景固定を実装したい場合は、CSSで背景の疑似要素を用意してそちらを固定させる方法を取ることになると思います。私の実装方法も疑似要素固定です。
背景が写真だとスクロールしても背景が固定だ!と分かりやすいのですが、当ブログの場合ドットパターンで変化がわかりにくかった?
一緒にタイトルのロゴ部分も固定させてみました・・・
PC版では記事の本文エリアが終わってInstagramエリアが続く際にチラリと背景が見えているのが面白いかな〜と。(SP版ではありません)
リニューアルポイント④投稿ページの見出しとサイドバー目次を連動
PC版のみの機能になります。
長文の記事の場合に、今どの辺を読んでいるのか分からないので不便かな〜と思ってました。
投稿ページをスクロールして、本文の見出し(H2,H3対象)が画面中央付近と交差したことを検出し、サイドバーの目次の該当部分に色付けしています。
目次が長い場合はサイドバーの目次ボックスもスクロールするようにしているので、上記の色付け対象に連動してこちらも動いていくようにしました。
前々からjQueryを使用して同様な機能を実装されているサイトさんも見かけておりましたが、個人的にjQueryは使用しない方針で、スクロール検出はブラウザ負荷軽減の為にIntersection Observerを使用していきたいと思ってます。
こちらもICS MEDIAさんの以下の記事を参考に実装しました。
見出しの検出と、目次の該当部分の色付けは参考記事の内容ほぼそのままです!
サイドバーの目次ボックス内を追従して動かす機能は自前なのでバグ等あるかもしれません?
リニューアルポイント⑤投稿ページのSNSシェアボタン縦表示の追加
こちらもPC版のみの機能になります。
CocoonではSNSシェアボタンについて設定が色々用意されており、便利ですよね。
カスタマイズ方法も色々紹介されている箇所だと思います。
今回追加したのは縦表示にしたボタンです。
ずっと表示されていると邪魔な感じなので本文の表示中だけ、という条件にしました。
Cocoonの設定でアイキャッチ下と記事の最後にシェアボタン表示しているので、そちらと被って表示されないようにしています。
リニューアルポイント⑥Aboutページ Cocoonのタイムラインブロックをカスタマイズ
私の自己紹介ページについてです。
ざっくり経歴のタイムラインにアニメーション付けてみました!
タイムライン自体はCocoonのタイムラインブロックを使用してます。
タイムラインブロックに独自CSSを用意して実装してます。
今までの変更でも度々使用している、画面交差検出のIntersection Observerと、最初はCSSアニメーションを組み合わせていました。
現在はICS MEDIAさんの開発されたライブラリ Tween24.jsと組み合わせた形で落ち着いています?
タイムラインの線(疑似要素)に関してはSafariで上手く動かなかったので、ここはCSSアニメーションのままです。
最初の全部CSSアニメーションとの組み合わせ、でも動いている感じだったのですが、PC版で速くスクロールした場合に、タイムラインボックスのテキスト量が少ない部分がうまく表示されないことがありました。
Tween24.jsのskip機能を使うことで、スクロールが速い場合にも表示が欠けることなく対応できていると思います。
Tween24.jsについての詳細はこちらからどうぞ!
リニューアルポイント⑦その他細かいデザイン変更
細かいところになります。
お問い合わせフォームのデザイン
ブログ開設当初のままになっていたお問い合わせフォームデザインをブログカラーに合わせて変更してます。

カテゴリ、タグ一覧ページのアイコンや見出し
見出しやアイコンを変更してます。

アイコンは以前も紹介させていただきました、以下のサイトの物を使用してます。
不具合?挙動が怪しい箇所について
残念ながら、SP版のフッター部分にある検索フォーム表示について挙動が怪しい状態です。
Micromodal.jsの背景固定オプションを使用しており、iOS16以降では背景スクロールしないようにできる実装を取り入れているのですが、(上記の補足参照)検索フォームが表示された際の背景色が本来の設定の色よりかなり濃い黒になったり、背景が固定できずスクロールできてしまう現象を確認してます。全部スクロールできる訳でもなく途中で固定されることもあります。
実機iPhoneSE(iOS16.1)とXCode(iOS16.2)で確認。
以下はXCodeのiPhone14とiPhoneSEで撮った動画です。
iPhoneで、上方向にスクロールする時(画面下部のアドレスバーが小さくなる時)にもともと背景が動いてしまうのですが、怪しい挙動も上方向スクロールの時な感じです。私のoverscroll-behavior使用方法が怪しいので今後も修正を試していきます?
実機Androidタブレットでも、キーボード入力画面が出てくると検索フォームがぎゅんっと上に移動したりするので Androidスマホでも多分同様になっているんだろうな・・・
原因と対応方法が分かるまで申し訳ありませんが、上記動作についてご容赦ください?
まとめ
今回のマイナーリニューアルではアニメーション追加が中心となりました。
記事を書くよりも新しい取り組みを試す場になってしまってますが・・・自分のブログなのでそれもいいかと思ってます。
それでは、ご訪問ありがとうございました!








