こんにちは。
先日コーディング案件にて、タブレット、スマートフォン用のデザインを受け取った際、指示書にこんな感じの内容が書いてありました。
「スマートフォン版では、タブレット版の画像をトリミングしてください」
トリミング・・・
一瞬どうするんだっけ?と迷いましたが、
CSSでobject-fit: coverとaspect-ratioの指定をすることで対応できました。
(※IEは非対応です)
具体的な方法を忘れないようにメモしておきたいと思います。
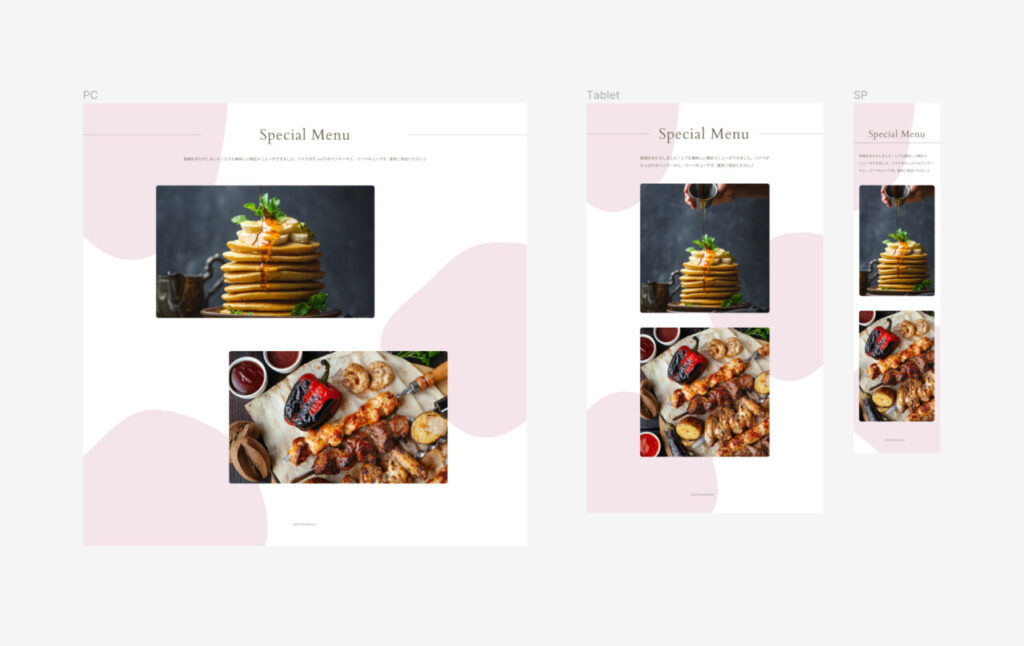
支給されたデザインのシンプル版
実際のデザインは勿論載せられませんので、ブログ用に超シンプルなデザインを作成しました。こちらを実装するとして進めていきます!
デザインはFigmaを初めて使ってみました(^^)練習を兼ねてPC版デザインも作ってみました。
(今回のデザイン、背景の装飾で崩した形の円を不規則に配置しています。が、こういうデザインは実装が結構厄介なんですよね?)

ブレイクポイント
この案件では、PC版とタブレット、スマートフォン版で画像切替が指定されていました。
ブレイクポイントは以下のように指定されているとします。
※タブレットとスマートフォンでは画像の見え方が少々異なっていますが同じ画像を使用しています。
使用する画像
PC版(長方形)、タブレット&スマートフォン版(正方形)の2種類が夫々支給されています。
同じ画像を使用してCSSで見せ方を変える→本記事ではトリミングと呼び、その方法のメモになります!




デザインをコーディングしたデモサイト
実際にコーディングしたデモサイトはこちらです!是非ご覧になってください。
上記デモサイトの動画です。↓画面幅の切り替えで画像がデザインのように変わっていると思います。
HTMLとCSS
さて、コーディングの内容になります。まずはHTMLから。
HTML
画像切り替え部分のHTMLは以下のように書いています。画面幅1024px以下からタブレットとスマートフォン用の画像に変わります。
<div class="p-top-pic-wrap">
<picture>
<source media="(min-width: 1025px)" srcset="./images/top/PC-fig1.png 1892w" sizes="100vw">
<source srcset="./images/top/SP-fig1.png 1120w" sizes="100vw">
<img src="./images/top/SP-fig1.png" alt="" width="1120" height="1120">
</picture>
</div>
補足:画像切替はpictureタグで行う
本題とはズレますが、PC版とタブレット・スマートフォン版の画像切り替え部分はpictureタグを使って実装します。
pictureタグの詳しい使用方法はこちらのICS MEDIAさんの記事が参考になります。
CSS
次にCSSです。
imgタグには必ずobject-fit: coverを設定
私はimgタグについてCSSの共通設定で以下のように書いています。
img {
display: block;
width: 100%;
max-width: 100%;
height: auto;
object-fit: cover;
}
object-fit: coverをデフォルトですべてのimgタグに設定しています。
画像の縦横比を保ちつつレスポンシブ対応するのには必須の設定かと思います。
object-fit: coverについて分かりやすいManaさんの記事はこちら↓
スマートフォン版でaspect-ratioを設定する
トリミング対象の画像のimgタグにaspect-ratioを使用して高さを指定します。
.p-top-pic-wrap img {
border-radius: 10px;
width: 100%;
aspect-ratio: 1 / 1.4724;
}画像の幅100%を1としたときの高さ1.4724を比の計算によって求め、aspect-ratioに設定しています。
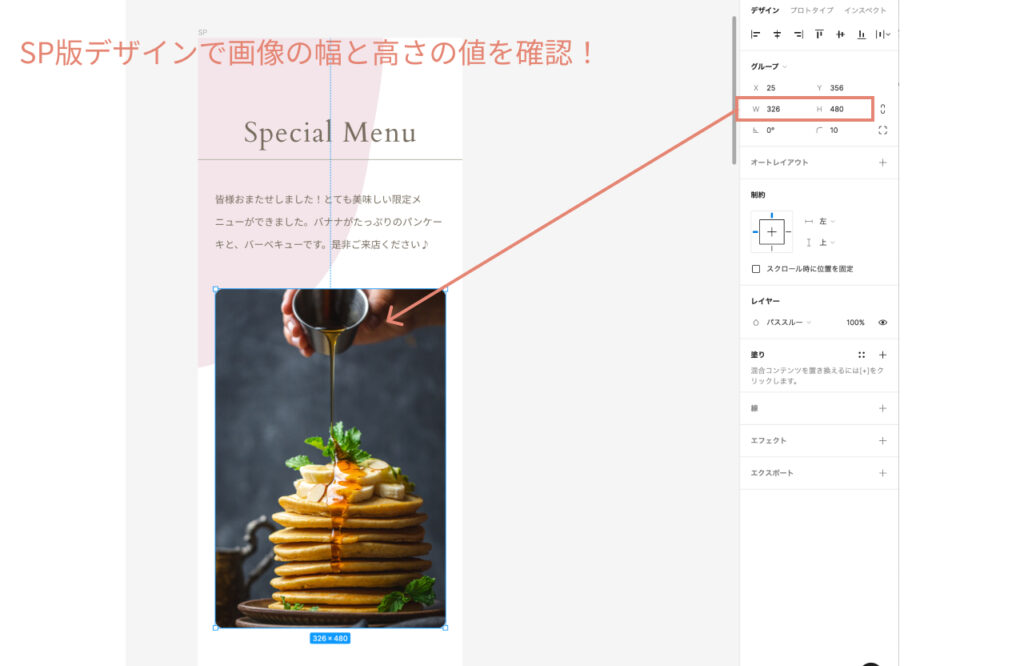
比の計算に必要な値はデザインから読み取ります。
FigmaのSP版のデザインで、画像のサイズを確認します。

幅:326px
高さ:480px
となっていることから、比の計算式は以下のようになります。
326 : 480 = 1 : 1.4724(※四捨五入)
比の計算は、便利な計算してくれるサイトがありますのでそちらを利用します!
私の愛用しているサイトです↓
このようにobject-fit: coverとaspect-ratioの設定により、画面表示幅が変わっても画像本来の縦横比を崩さず、指定した比率で表示することができます。
タブレット・PC版ではaspect-ratioを外す
SP版で設定したaspect-ratioの値は、タブレット・PC版では不要な為外します。
タブレット版のブレイクポイントにて、aspect-ratio: unset; とすることで以降の画面幅で無効になります。
@media screen and (min-width: 576px) {
.p-top-pic-wrap img {
aspect-ratio: unset;
}
}aspect-ratioについて参考記事
aspect-ratioについてまずはMDN↓
MDNのページだけだとピンと来ない・・・そんな方へ、フーノページさんの記事がオススメです。
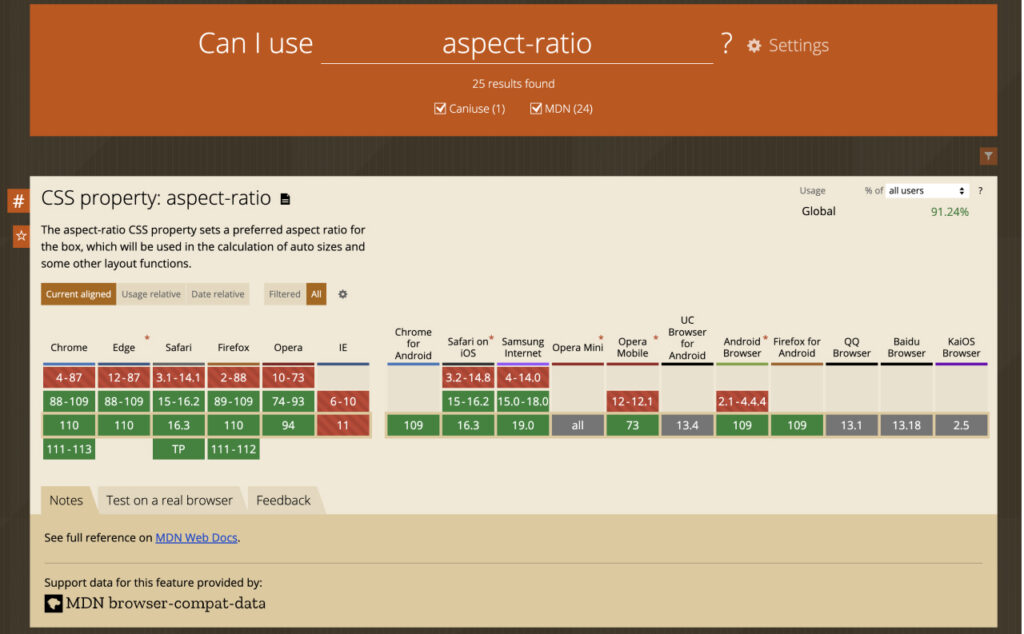
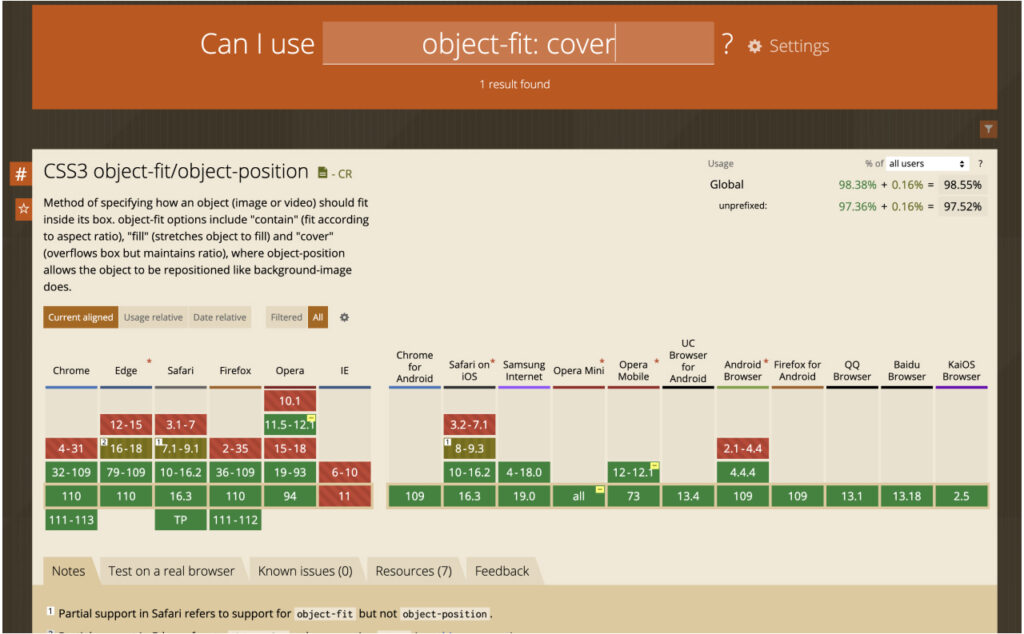
Can I useの確認
この記事は2023年2月に書いているので、現時点でのCan I useを確認しています。
IEは非対応です。(でも、もうそんなに影響ないかな?)気になるSafariはiOS15以上となっています。

こちらもIEは非対応ですが、その他は普通に使用して問題ないと思われます。

では、今回は以上になります。
ご訪問ありがとうございました!