こんにちは。
静的サイトのコーディング案件を数回こなしまして、もっと効率よく制作したいと思うようになりました。
目標としてタスクランナーGulpを使い、minify等の自動化、最終的にEJSでヘッダーやフッターを共通化して制作できるようにしたいです。
EJSを知った記事はこちら↓(有名なはにわまんさんの記事)
目標達成に向けてまずはGulpを使えるようにします!↓Gulp公式サイトは以下になります。
Gulp入門には以下のICS MEDIAさんの記事を参考にさせていただきました。
私はSassもまだ導入していないのですが、こちらもぼちぼち取り入れていくつもりです?
(最近のcssの変化スピードが速いので、Sass導入しなくてもいいかな〜・・・と思ったりもしますが・・・。)
Gulpでできることで特に魅力的に見えたのが、
Browsersync(ぶらうざーしんく)を使ってhtml,css,jsなどの編集を行ったら自動でブラウザがリロードできる環境!
まずはこれを使えるようにしたい!
静的サイト制作時は毎回ソース変更するたびにブラウザの再読み込み、変更が反映されない場合はキャッシュ削除をして、、、と、ストレスが蓄積されていました。
WordPress制作なら世のスキル高い方々の情報により、再読み込みが不要になるようにphpで対処できているのですが、静的サイトの方は泥臭くやってました(汗)
今回はこのBrowsersync導入で予想外に苦戦してしまったのでメモを残しておきたいと思います。。。
(この手の環境構築は、簡単にできそうでハマること多いんですよね?)
Browsersyncについて参考にさせていただいた記事
またまたICS MEDIAさんの記事になります?(あらゆる情報でお世話になりっぱなし!)
また、はにわさんの記事も参考にさせていただきました。
※最初、こちらのコードを参考に進めていったのですがソース変更してもブラウザの再読み込みが自動で行われずにハマってしまいました。この記事が同じ様に動かなくて困っている方の助けになればと思います?
動作確認環境の用意
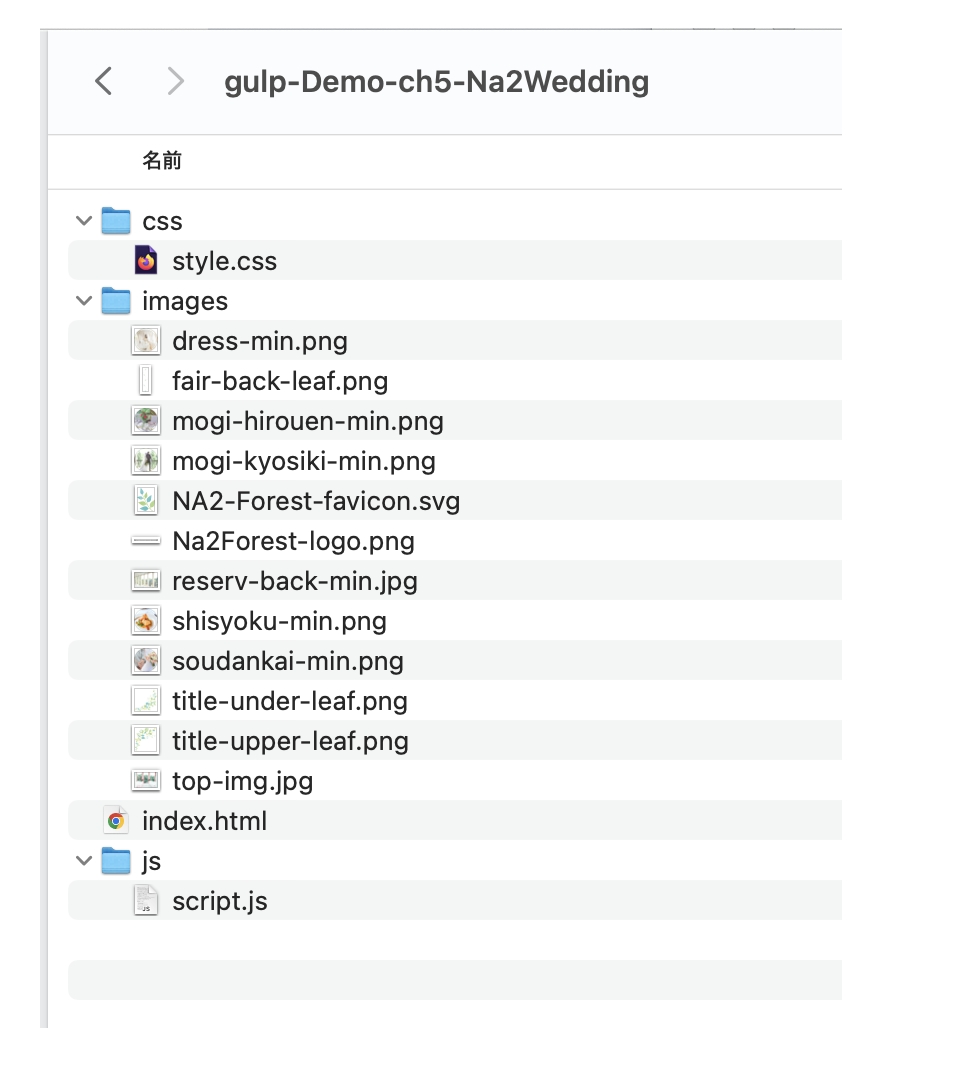
前に作ったウェデイングのデモサイトを再利用しました。
あんまり関係ないですが、デモサイトは以下記事内よりご覧になっていただけます?(結構前に作ったので色々恥ずかしいのですが・・・)
デモサイトのデータ一式をローカルフォルダに用意して、このフォルダ以下で作業していきます。

※Gulp導入ではMac使用のため、ターミナルを使って作業します。
Gulpの導入
まずはnpmを使える様にするためにNode.jsのインストールが必要なのですが、こちらについては上記参考記事で詳細を確認できますので本記事では省略します。
私の今回の環境情報です。
OS : macOS Ventura 13.0.1
Node.js : v16.14.0
npm : 8.3.1
gulp : 4.0.2
browser-sync : 2.27.11
以下、npmコマンドを打つ手順です。
今回はBrowsersyncを使える様にするのが目的ですが、他にも色々とやりたい事を追加する場合はその都度必要なプラグインをnpm installで追加していくイメージです。
作業フォルダに移動してpackage.jsonファイルの作成
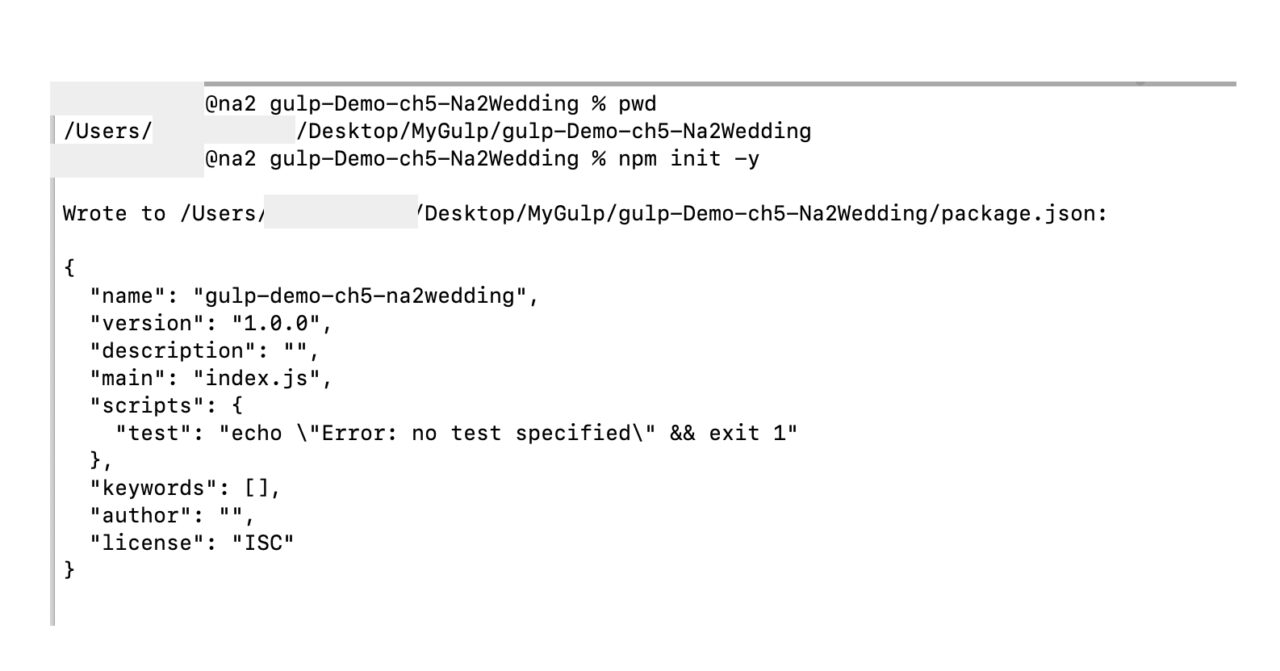
ターミナルで作業フォルダに移動し以下コマンドを打つと、package.jsonファイルが生成されます。
npm init -yターミナルでは以下の様に表示されます。

Gulpのインストール
次にGulpのインストール!ターミナルで以下コマンドを打ちます。これでGulpがこのフォルダで使えるようになります。
npm install -D gulpGulpのインストールについて、ICS MEDIAさんの記事に以下の様に載っておりましたので、こちらに習いました。現在はローカルでのインストールが一般的とのことです。
記事によっては
https://ics.media/entry/3290/npm install -g gulp-cliとグローバルにGulpを導入する手順を解説しているところもあります。現在ではそれは少数派です。Gulpはグローバルではなく、ローカルだけにインストールするのがフロントエンド界隈では一般的です。環境差異で動作しないなどトラブルのもとになるので、グローバルにインストールしないほうが望ましいでしょう。
Browsersyncをインストール
続けて、Browsersync(browser-sync)を同様にインストールします。
npm install browser-sync -DここまででBrowsersyncに必要な物は揃いました。
Gulpの設定ファイル(gulpfile.js)を作る
gulpfile.jsファイルでプラグインの読み込みとタスクの設定を行います。
リロード動作確認済みのgulpfile.js
以下はhtml, css, jsの変更を行うとリロードが行われる事を確認済みの記述です!
// 動作確認OKのgulpfile.jsファイル
// gulpプラグインの読み込み
const gulp = require('gulp');
// ブラウザーシンク
const browserSync = require('browser-sync').create();
/* ローカルサーバー立ち上げ */
const browserSyncFunc = () => {
browserSync.init(browserSyncOption);
}
const browserSyncOption = {
server: {
baseDir: './',
index: 'index.html'
}
}
/* リロード */
const browserSyncReload = (done) => {
browserSync.reload();
done();
}
/* ファイルの変更時にbrowserSyncReloadする */
const watchFiles = () => {
gulp.watch('./*.html', browserSyncReload)
gulp.watch('./css/*.css', browserSyncReload)
gulp.watch('./js/*.js', browserSyncReload)
}
// npx gulpというコマンドを実行した時、watchFiles,browserSyncFuncが実行されるようにします
exports.default = gulp.parallel(watchFiles, browserSyncFunc);
なお、上記の記述は以下のBRISKさんの記事の内容を参考にさせていただきました。
(BRISKさんの記事にもいつもお世話になっております?)
npx gulpで実行
ファイル保存後に、ターミナルで以下のコマンドを打つことでブラウザにindex.htmlが表示されます。
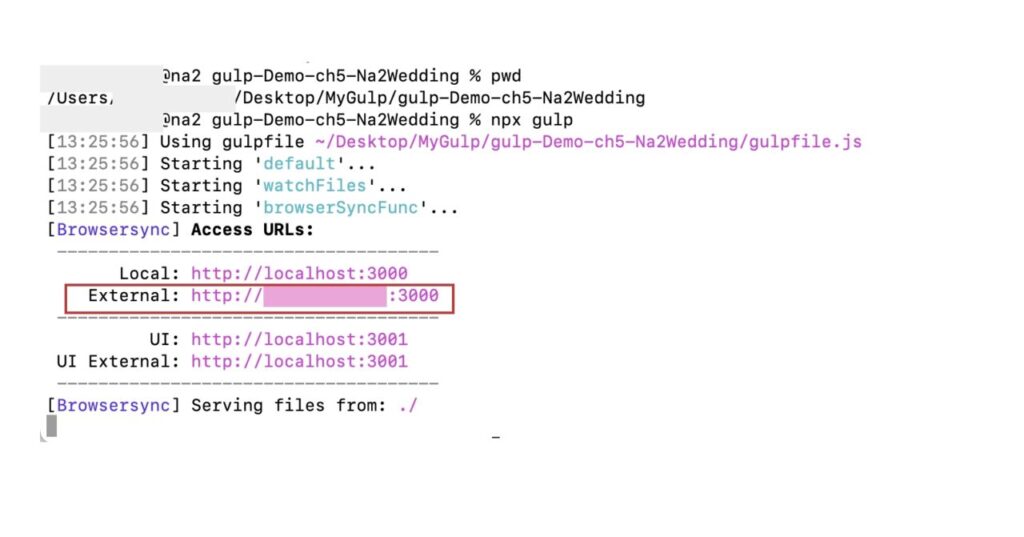
npx gulpターミナルに以下の表示が出ます。

この状態でhtml,css,jsを変更すると、ブラウザの更新を行わなくても即座に反映されます。
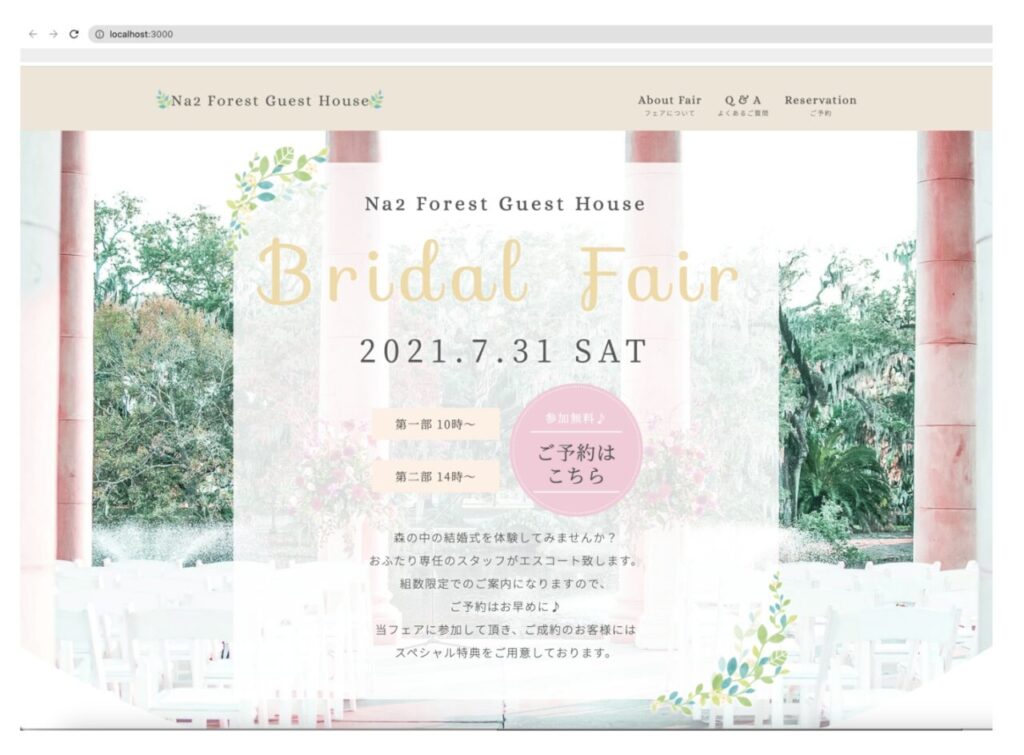
コマンド実行と共に立ち上がったブラウザの画面↓

htmlやcssの変更をしてみよう!
まずはhtmlの記述を変更してみます。中央付近の日付「2021.7.31」を適当に別の日付に変更してみます。
以下動画をご覧ください。VSCODEで保存した後にブラウザの日付が変更されていますね!
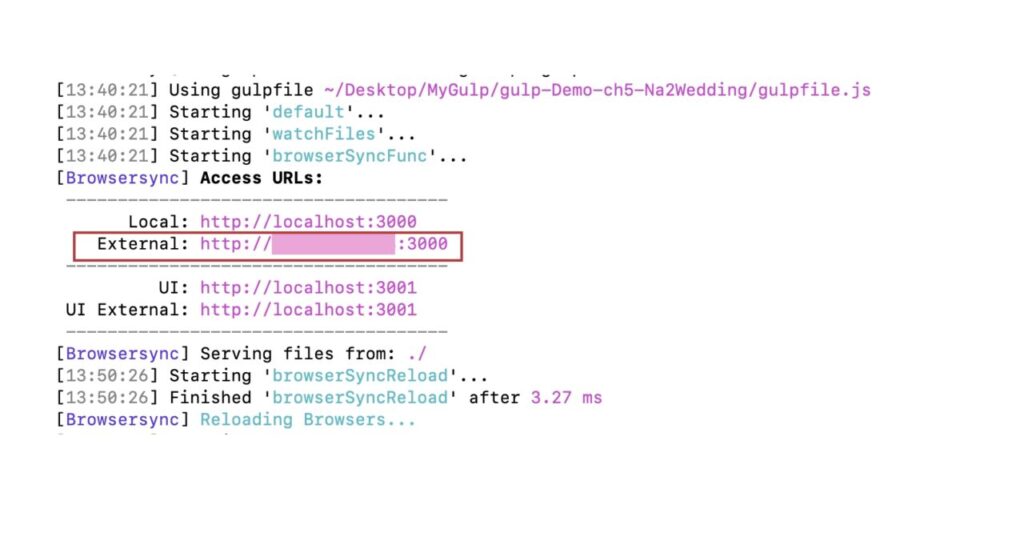
なお、この時のターミナルの表示は以下の様になります。

[Browsersync] Serving files from: ./
の後に、browserSyncReloadの表示が続いています。これが、動かない時は全然表示されなかった?
調子に乗ってcssも変更してみます!?
以下は英字タイトルの「Bridal Fair」の文字色を、黄色からピンクにしてみた場合の動画です。
リアルタイムで変更されていることに感動・・・!!
※Browsersyncを止める場合はキーボードでCtrl + Cを押します。
勿論、Browsersync本来の機能としてGoogleChromでも、Safariでも、FireFoxでも同じローカルサーバーにアクセスすれば連動して動きます!
ターミナルの画像で赤線で囲っているExternalのアドレスを使用します。(External: http://xxx.xxx.x.xx:3000)
手持ちのiPhoneでも連動して動いているのを確認できたので、非常に便利ですね✨
これだけでももっと早く導入すれば良かったと思いました。?
さて次からは、動かなくてハマったことについて書いておきたいと思います。
最初動かず、ハマった件
記述は合っていると思うのに、変更してもリロードされない
最初作ったgulpfile.js
// 動かなかった NGの gulpfile.jsファイル
// gulpプラグインの読み込み
const gulp = require('gulp');
// ブラウザーシンク
const browserSync = require('browser-sync');
gulp.task('browser-sync', function () {
browserSync.init({
server: {
baseDir: "./",
index: "index.html"
},
port: 3000
});
});
gulp.task('bs-reload', function () {
browserSync.reload();
});
gulp.task( 'default', gulp.series( gulp.parallel( 'browser-sync' ) ), function() {
gulp.watch( './*.html', gulp.task( 'bs-reload' ) );
gulp.watch( './css/*.css', gulp.task( 'bs-reload' ) );
gulp.watch( './js/*.js', gulp.task( 'bs-reload' ) );
});何回も見直して、多分記述は合っていると思うのですが、、、
function()をfunction(done)にして、done();を付けたりもしましたが変わらず。 port: 3000もあとで追加したけど意味がないかも。
npx gulpのコマンドを打って、ブラウザにindex.htmlは立ち上がるのですが、各ソース(html,css,js)の変更を行っても反応がなく、自動更新されませんでした。
ただし、こう書いたら動きました
watchの記述あたりに問題があるのでは?と思い、以下の様に書いてみたら自動更新動きました!?
// こう書いたら動いた 動作確認OKのgulpfile.jsファイル
// gulpプラグインの読み込み
const gulp = require('gulp');
// ブラウザーシンク
const browserSync = require('browser-sync');
gulp.task('default', function () {
browserSync.init({
server: {
baseDir: "./",
index: "index.html"
},
port: 3000
});
gulp.watch('./*.html', (done) => {
browserSync.reload();
done();
});
gulp.watch('./css/*.css', (done) => {
console.log("css change");
browserSync.reload();
done();
});
gulp.watch('./js/*.js', (done) => {
console.log("js change");
browserSync.reload();
done();
});
});自動リロードができたのは嬉しかったのですが、ICS MEDIAさんの記事でgulp.taskを使うのは現在公式で推奨されていない、という記述がありました。
コラム:task()メソッドを使う方法は非推奨?
実は、2019年5月現在では、task()メソッドによるタスク定義は公式が非推奨としています(使えないわけではありません)。
参考「task() · gulp.js」
代わりに推奨されているのが、タスクごとに関数をつくり、CommonJSの
https://ics.media/entry/3290/module機能を用いる方法です。
動作確認NGのgulpfile.jsファイルで動かなかった原因がよく分からず、私の環境に問題があるのかもしれませんが、もしかしたらgulp.taskを使っていることが関係があるのかな・・・?関係ないかな〜、分からない?
分からないけど、gulp.taskを使用していないBRISKさんの記事参照の書き方で作っていった方が、将来的にいいのでは、という結論に至ったのでした。
次のステップへ!
まずはソース変更後のブラウザ自動更新、できるようになりました。
次はcssやjsのminify、画像の圧縮なんかも自動で走らせていきたいですね。
EJSについてもできる様になったら、また記事にするかも・・・!苦労しそう?
環境構築はハマること多しですが、その後必ず楽になるので頑張って取り組みたいと思います。
では、今回は以上になります。
ありがとうございました。