こんにちは!
ななふ@na2factoryです。
Webデザインのスキルを磨くための第一歩として、
photoshopでのバナートレースを始めます。
まだphotoshopの操作が怪しいので、段階的に進めたいと思います。
1st step : テキスト中心、シンプルなもの
2nd step : 画像をちょこっと使ってあるもの
3rd step : 複雑なもの
制作物はTwitterやインスタグラムでも公開し、見てもらうことに慣れたいと思います~。
もし宜しかったら、ご意見いただければ幸いです。
ブログでは制作の考察を残していきます。参考バナーの情報、制作にかかった時間、考察等。
以下のテーブルフォーマットで記入します!
| 参考バナータイトル | ほげほげ | |
| 参考バナーのサイズ 幅 x 高さ )( px ) | 300 x 250 | |
| 制作にかかった時間 | ||
| 考察 | 苦労した点 | |
| 上手くいった点 | ||
| 今後の課題 | ||
今回は初挑戦、”#1” です!
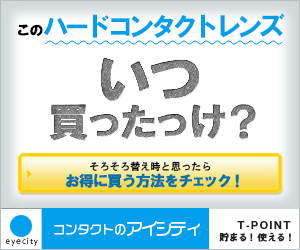
お手本は、バナーデザインアーカイブさんのサイトより、
『アイシティ ハードコンタクトレンズ価格比較』のデザインを使用させていただきます。
では早速とりかかります!
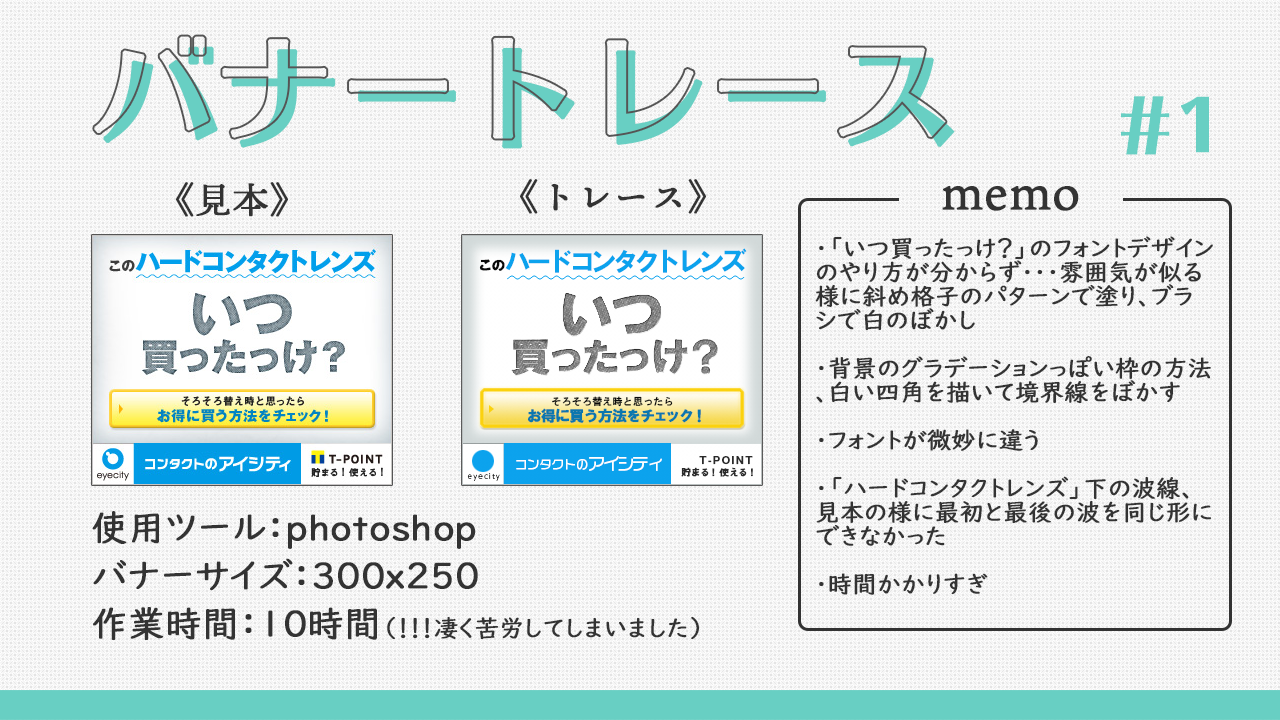
#1 トレース画像
【トレースした画像】

※トレースではアイシティのロゴ、T-POINTのロゴを省略しました。
#1 制作の振り返り
| 参考バナータイトル | アイシティ ハードコンタクトレンズ価格比較のバナーデザイン |
| 参考バナーのサイズ ( 幅 x 高さ )( px ) | 300 x 250 |
| 制作にかかった時間 | 10時間 |
| 使用ソフト | photoshop |
| 考察(苦労した点) | ・「いつ 買ったっけ?」のフォントのデザインを どうやっても見本と同じようにできず、 時間がかかってしまいました。 見本のデザインはどうやったらできるのでしょうか… ・背景の四角いうっすらグラデーションのやり方が分からず、 いろいろ試して最終的に内側に白で塗りつぶした四角を描き、 境界線をぼかして作りました。 他にいい方法があるのでしょうか?? ・「コンタクトレンズ」の文字の下線を波線にする部分、 見本は文字の始まりと終わりで波の形がそろっているのですが トレースでは違っています。見本の様にそろえたかったです。 ・フォントが違う!太さも違っている… 同じフォントが分からない! |
| 考察(上手くいった点) | ・各要素の配置。ガイドの使い方を覚えたので、 見本の要素の配置を計測しながらトレースできました。 |
| 考察(今後の課題) | ・ぱっと見、テキスト中心だと思っても細かい部分で 凝っているんだ、、、というのが初挑戦での発見です。 そして一つ一つ躓いてしまい、googleで検索したりして 時間がかかりました。 各要素にかける時間をもっと減らせるようにしたいです! |
以上、道のりは険しい#1でした。
初挑戦とはいえ、時間がかかってしまって悔しいです。
次回はもっと効率良くできるように頑張ります!
ありがとうございました!