こんにちは!
現在作成している自主制作サイトで
イラレで自作したロゴのSVGファイルを外部ファイル形式で読み込み、
色やサイズを変える手順についてまとめたいと思います。
実現にあたりGoogle検索で色々な方の記事を参考にさせて頂きました。
参考記事を書いて下さった皆様、勝手にですがお礼を申し上げます。
ありがとうございました<(_ _)>
また、この方法では実装後の表示確認をローカル環境でしようとすると
(ローカル環境での確認:サーバーを通さず、自分のPCでブラウザで確認する事とさせてください)
ブラウザのセキュリティポリシーに引っかかり
SVGの画像が表示されずに困惑する方がいらっしゃるかも??と思ったので、
簡単にですがGoogleChromeでのローカルでの確認手順も書いておこうと思います。
自作サイトでのSVG使用箇所
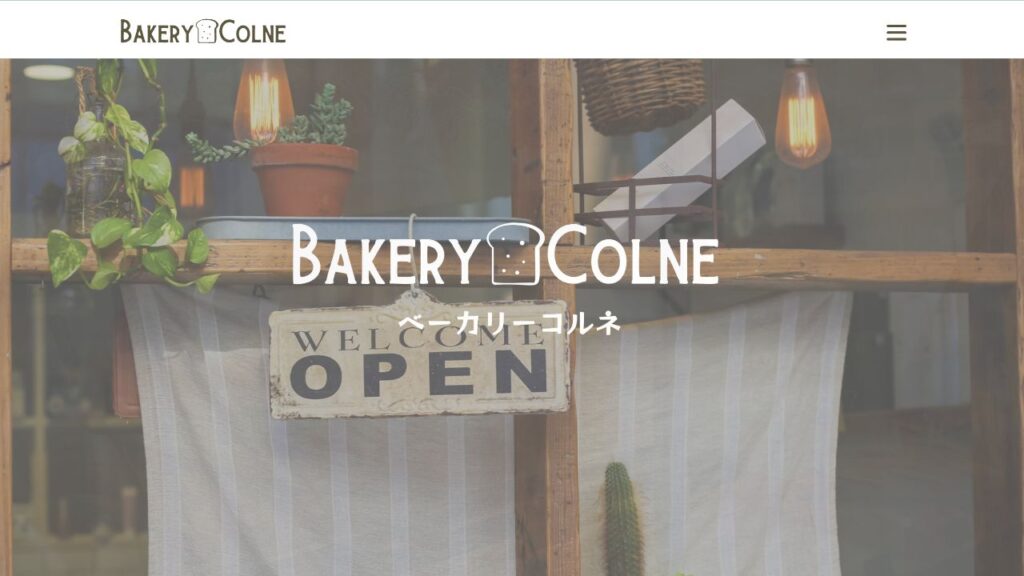
自作サイトBakeryColne(ベーカリーコルネ)ではお店のロゴをSVGで表示させています。
ロゴは、ヘッダー・フッターと、トップ画像の一つ(お店の外観)にも使用しています。
トップ画像ではロゴの色を白に変えて、サイズもレスポンシブ対応してます。
↓↓この画像に使っています。

今回の手順の整理が出来るまでの記述(Before)
ヘッダーとフッター
この2か所は色・サイズの変更なしの為
イラレで書き出したSVGファイルを<img>タグで呼び出しています。
この記述でも特に問題はないですが、このままだとヘッダーとフッター用と
トップ画像用のSVGファイルを別に用意する形になりますね。
外部ファイル読み込み方式ができれば、一つのSVGファイルで色んな場所に
表示できるはずだから、こちらも変えてみたいと思います。
<div class="b-header-logo">
<a href="index.html">
<img src="images/logo/LogoBakeryColne-02.svg" alt="BAKERY COLNE" width="220" height="40">
</a>
</div><!-- b-header-logo -->トップ画像
HTML内に直接SVGファイルの記述をコピーする方法(インライン形式)で書いていましたが
自作ロゴの記述が長くコードが見難い?
<div class="b-hero-cover03-bg">
<svg version="1.1" id="shoplogo" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 220 40" enable-background="new 0 0 220 40"
xml:space="preserve">
<g id="BakeryColne-logo">
<g>
<g id="shopname-part">
<path d="M20.959,30.622c0.159,5.726-6.862,8.689-12.575,7.935c-0.612,1.007,0.085-25.54-0.16-26.077
c-0.064-0.538-0.876-1.765,0.161-1.857c8.719-1.502,14.571,6.378,8.671,12.768c-0.256,0.255-0.224,0.703,0.096,0.895
C19.455,25.727,20.959,27.998,20.959,30.622z M11.424,21.502c1.965,2.149,5.212-2.57,4.735-3.583
c0.472-1.005-2.685-5.661-4.735-3.552C11.424,14.367,11.424,21.502,11.424,21.502z M12.032,35.325
c7.441-0.49,7.439-8.918,0-9.407c-0.32-0.032-0.607,0.224-0.607,0.544C11.687,26.863,10.768,35.796,12.032,35.325z"/>
<path d="M37.535,38.493c-5.514,0.199-2.648-0.255-4.224-4.352c0.05-0.591-4.443-1.067-4.768-1.248
c-0.288-0.064-0.544,0.128-0.64,0.384c-0.48,1.856-0.864,3.296-0.864,3.36c-0.099,0.107,0.08,0.985,0.064,1.119
c0.089,1.29-3.008,0.552-3.647,0.736c-1.074-0.162,0.236-1.386,0.352-1.856c1.128-5.978,4.541-13.076,4.225-18.207
c-0.161-0.352,0.159-0.736,0.639-0.736c0.621,0.282,5.36-0.794,4.127,1.088c-0.961-0.11,4.503,17.411,4.384,17.856
C37.304,37.099,38.606,38.341,37.535,38.493z M31.423,30.206c1.647,0.32-0.81-5.119-0.672-5.632
c-0.934-0.605-0.737,1.82-1.729,4.575C28.765,30.106,30.96,29.986,31.423,30.206z"/>
<path d="M51.103,37.821c1.261,1.379-3.017,0.503-3.328,0.737c-0.992-0.034-1.017-1.194-1.216-1.889
c0,0-2.528-4.255-2.528-4.255c-0.096-0.192-0.384-0.129-0.384,0.096c0.048,0.879-0.205,4.587,0.384,5.311
c0.436,1.32-2.909,0.536-3.423,0.737c-1.05-0.106-0.204-1.331-0.16-1.889c-0.017-0.224,0.051-17.012-0.032-17.214
c-0.138-0.477-0.76-1.652,0.192-1.696c1.284,0.224,4.534-0.872,3.072,1.695c-0.084,0.109-0.007,4.214-0.032,4.353
c0,0.191,0.288,0.287,0.384,0.095l2.528-4.288c0.206-0.68,0.235-1.833,1.216-1.855c0.301,0.275,4.595-0.671,3.327,0.735
c-0.766,0.249-5.363,8.764-5.888,9.568C48.186,33.443,48.291,34.252,51.103,37.821z"/>
<path d="M56.991,21.438c-0.28,5.033,0.385,3.097,4.416,3.456c0.129-0.001,1.014-0.327,1.152-0.385
:
:
<g id="icon-part">
<g>
<path d="M113.579,10c-6.874-1.035-20.219,4.543-12.261,11.796v15.661c0,0.833,0.677,1.51,1.51,1.51
c23.718-1.296,20.89,6.455,20.882-17.306C130.174,15.629,122.831,9.959,113.579,10z M121.765,21.201
c-0.827,0.296,0.742,17.126-0.771,16.844c-0.583-0.331-18.948,0.758-18.753-0.587c0-0.001,0-15.889,0-15.889
c-3.31-2.887-3.355-6.309,1.003-8.658C108.777,8.469,130.603,11.761,121.765,21.201z"/>
<path d="M106.984,31.59c-1.005-0.015-1.005,1.564,0,1.549C107.989,33.154,107.989,31.575,106.984,31.59z"/>
<path d="M113.209,32.365c-1.177-0.017-1.178,1.833,0,1.815C114.387,34.197,114.387,32.348,113.209,32.365z"/>
<path d="M116.195,27.593c-0.876-0.013-0.876,1.363,0,1.35C117.071,28.956,117.071,27.58,116.195,27.593z"/>
<path d="M108.965,24.771c-1.005-0.015-1.005,1.564,0,1.549C109.97,26.335,109.97,24.756,108.965,24.771z"/>
<path d="M116.623,19.384c0.021-1.431-2.227-1.431-2.206,0C114.396,20.815,116.644,20.815,116.623,19.384z"/>
<path d="M106.685,18.154c0.842,0.012,0.842-1.311,0-1.299C105.843,16.843,105.843,18.166,106.685,18.154z"/>
</g>
</g>
</g>
</svg>
</div>完成後。SVGを外部ファイルで読み込む方式で、こうなる!(After)
ここでいきなり完成後のHTMLをご紹介。
完成に至る経緯は以下の章でくどくどと書いていますので?
色やサイズ変更に関してはCSSで行うのでそちらを確認したい!と思ってくださった方は
申し訳ありませんが以降もお付き合いください?
ヘッダーとフッター
<div class="b-header-logo">
<a href="index.html">
<!-- <img src="images/logo/LogoBakeryColne-02.svg" alt="BAKERY COLNE" width="220" height="40"> -->
<svg viewBox="0 0 220 40" role="img" aria-labelledby="BAKERY COLNE" class="b-header-logo-svg">
<use xlink:href="./images/logo/LogoBakeryColne-220301-02-css.svg#shoplogo"></use>
</svg>
</a>
</div><!-- b-header-logo -->ヘッダーとフッターの記述は<img>タグ方式のほうが簡潔ですね?
トップ画像
<div class="b-hero-cover03-bg">
<svg viewBox="0 0 220 40" role="img" aria-labelledby="BAKERY COLNE" class="b-hero-cover03-bg-logo">
<use xlink:href="./images/logo/LogoBakeryColne-220301-02-css.svg#shoplogo"></use>
</svg>
</div>こちらはもちろんスッキリ!コードが見やすくなりました?
SVGファイルの中身
HTMLで読み込んでいるSVGファイルの中身もご紹介。
↓↓このファイルの中身
./images/logo/LogoBakeryColne-220301-02-css.svg
ポイントとして、SVGファイルの中に<symbol>タグと、id名を追加しています。
HTMLでSVGファイルを読み込む際に、<symbol>タグにつけたid名を使って<use>タグで呼び出しします。
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol viewBox="0 0 220 40" id="shoplogo">
<g id="BakeryColne-logo">
<g>
<g id="shopname-part">
<path d="M20.959,30.622c0.159,5.726-6.862,8.689-12.575,7.935c-0.612,1.007,0.085-25.54-0.16-26.077
c-0.064-0.538-0.876-1.765,0.161-1.857c8.719-1.502,14.571,6.378,8.671,12.768c-0.256,0.255-0.224,0.703,0.096,0.895
C19.455,25.727,20.959,27.998,20.959,30.622z M11.424,21.502c1.965,2.149,5.212-2.57,4.735-3.583
c0.472-1.005-2.685-5.661-4.735-3.552C11.424,14.367,11.424,21.502,11.424,21.502z M12.032,35.325
c7.441-0.49,7.439-8.918,0-9.407c-0.32-0.032-0.607,0.224-0.607,0.544C11.687,26.863,10.768,35.796,12.032,35.325z"/>
<path d="M37.535,38.493c-5.514,0.199-2.648-0.255-4.224-4.352c0.05-0.591-4.443-1.067-4.768-1.248
c-0.288-0.064-0.544,0.128-0.64,0.384c-0.48,1.856-0.864,3.296-0.864,3.36c-0.099,0.107,0.08,0.985,0.064,1.119
c0.089,1.29-3.008,0.552-3.647,0.736c-1.074-0.162,0.236-1.386,0.352-1.856c1.128-5.978,4.541-13.076,4.225-18.207
c-0.161-0.352,0.159-0.736,0.639-0.736c0.621,0.282,5.36-0.794,4.127,1.088c-0.961-0.11,4.503,17.411,4.384,17.856
C37.304,37.099,38.606,38.341,37.535,38.493z M31.423,30.206c1.647,0.32-0.81-5.119-0.672-5.632
c-0.934-0.605-0.737,1.82-1.729,4.575C28.765,30.106,30.96,29.986,31.423,30.206z"/>
:
:
</g>
<g id="icon-part">
<g>
<path d="M113.579,10c-6.874-1.035-20.219,4.543-12.261,11.796v15.661c0,0.833,0.677,1.51,1.51,1.51
c23.718-1.296,20.89,6.455,20.882-17.306C130.174,15.629,122.831,9.959,113.579,10z M121.765,21.201
c-0.827,0.296,0.742,17.126-0.771,16.844c-0.583-0.331-18.948,0.758-18.753-0.587c0-0.001,0-15.889,0-15.889
c-3.31-2.887-3.355-6.309,1.003-8.658C108.777,8.469,130.603,11.761,121.765,21.201z"/>
<path d="M106.984,31.59c-1.005-0.015-1.005,1.564,0,1.549C107.989,33.154,107.989,31.575,106.984,31.59z"/>
<path d="M113.209,32.365c-1.177-0.017-1.178,1.833,0,1.815C114.387,34.197,114.387,32.348,113.209,32.365z"/>
<path d="M116.195,27.593c-0.876-0.013-0.876,1.363,0,1.35C117.071,28.956,117.071,27.58,116.195,27.593z"/>
<path d="M108.965,24.771c-1.005-0.015-1.005,1.564,0,1.549C109.97,26.335,109.97,24.756,108.965,24.771z"/>
<path d="M116.623,19.384c0.021-1.431-2.227-1.431-2.206,0C114.396,20.815,116.644,20.815,116.623,19.384z"/>
<path d="M106.685,18.154c0.842,0.012,0.842-1.311,0-1.299C105.843,16.843,105.843,18.166,106.685,18.154z"/>
</g>
</g>
</g>
</symbol>
</svg>SVGファイルは、イラレで書き出した後に不要なコードを消す最適化や
viewBox属性の移動等をテキストエディタ(私はVS CODE使用)で行っています。
こちらの詳細も以降の章で書いてます?
まずは超!参考にさせて頂いた記事の紹介
以下の記事を思いっきり参考にさせて頂きました。
イラレでロゴを作成する際のポイント、SVG書き出しのオプションで判断に迷うところもカバーされています!(^^)/アリガタヤアリガタヤ
さらに、参考記事ではHTMLに読み込む際のほぼすべての手順が網羅されているのではと思われます!
注意点があるとしたら、記事の作成が2019年なので2022年3月現在とでは
各ブラウザの対応が異なっているかも・・
参考記事で、勉強になったけど対応できなかった部分①gulp
上記の参考記事内で推奨されている、gulpを使った最適化や生成自動化は
自分の環境が対応できていないので行ってません。
全部テキストエディタで手動書き換えの手順になります。
いずれは環境構築したいですが?(;^_^A
参考記事で、勉強になったけど対応できなかった部分②IE対応
SVG非対応ブラウザへの対応方法も詳しく書かれてます。
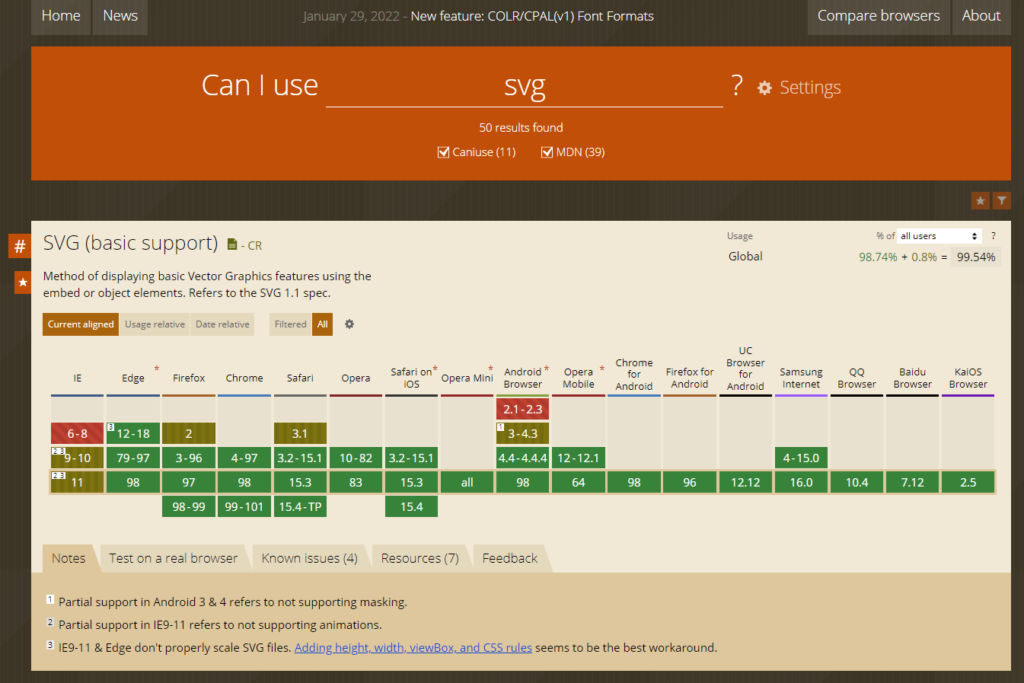
CAN I USEでSVG対応について確認してみますと
ファビコンはまだsafariやアンドロイド向けブラウザの未対応が残っていてケアが必要な事が分かりますが、
HTML内の実装についてはIE以外はほぼカバーされているのでは?
と思いましたが、もし何か間違った認識ありましたらコメント等でご指摘ください。

さて、IEの対応をどうするか??
2022年3月現在では、IE対応は必須ではないのでは??と考えてますが、どうでしょう・・・??
公的サイト等は、まだ対応が必要なんだろうな~、と思うのですが
今回の自作サイトは、IEについては未対応の姿勢で作ってます?
ですので、SVGに関してもIEでは表示されない等の問題がありますが、ご容赦ください<m(__)m>
では、以降の章から参考記事を見ながら自分で進めた手順を書いていきます。
手順① SVGファイルをイラレで書き出す
まずイラレで好きなようにロゴをデザイン。
私の作ったロゴは、テキストとフリー素材のパンのアイコンを組み合わせただけのシンプルな物です。↓

パンのアイコンは、以下のサイトからDLしました!

icon-pitは線画っぽい可愛いアイコンが沢山あって、とても気に入っています(^^)/
デザインが確定したら、
- テキストはアウトライン化
- パスの単純化でアンカーポイントの数を減らす
を実行して、書き出しします。
SVGファイル作成時は、イラレの「別名で保存」で書き出すのがポイントですね!
「別名で保存」にすると、参考記事にある書き出し設定で保存することができます。
↓参考記事より抜粋。「別名で保存」で表示される設定画面の項目とほぼ一致するので助かりますね!!!
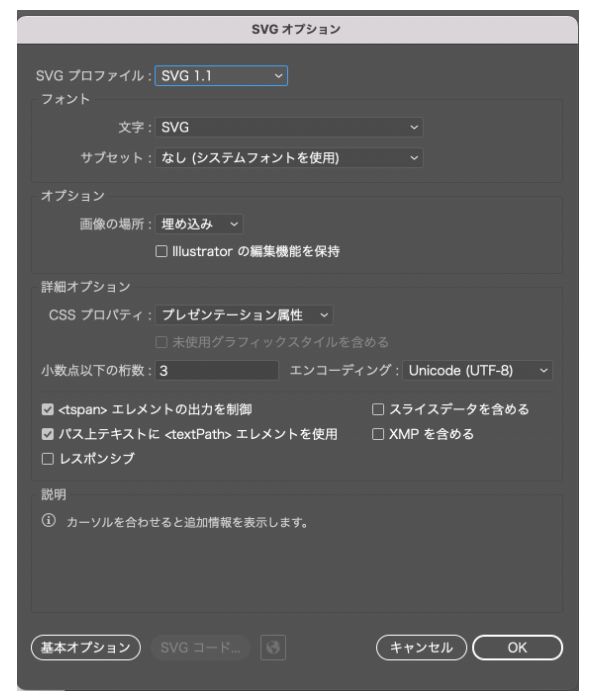
書き出し設定で注意すること
- 「SVG プロファイル」は「SVG1.1」を指定する(最新版を指定します)
- 「フォント」の「文字」は「SVG」、「サブセット」は「なし(システムフォントを使用)」を指定する
- 「Illustratorの編集機能を保持」のチェックを外す(サイズ削減のため)
- 「CSS プロパティ」は「プレゼンテーション属性」を指定する(CSSで上書きをしやすくするため)
- 「未使用グラフィックスタイルを含める」のチェックを外す(サイズ削減のため)
- 「小数点以下の桁数」は3を指定する(公式で3が最適とされているため)
- 「エンコーディング」は「UTF-8」を指定する
- 「エレメントの出力を制御」にチェックを入れる(サイズ削減のため)
- 「パス上テキストに エレメントを使用」にチェックを入れる(サイズ削減のため)
- 「レスポンシブ」のチェックを外す(widthとheight属性がないとIEとAndroidで表示が崩れるため)
- 「スライスデータを含める」のチェックを外す(サイズ削減のため)
- 「XMPを含める」のチェックを外す(サイズ削減のため)
- SVG圧縮(SVGZ)をしない(エディタで変更できるようにするため)
自作ロゴ イラレでの書き出し
イラレの使用ver: AdobeCC 2022
※参考記事の書かれた年のverと異なっていると思われるので、少々書き出し設定の内容も違いがあります。
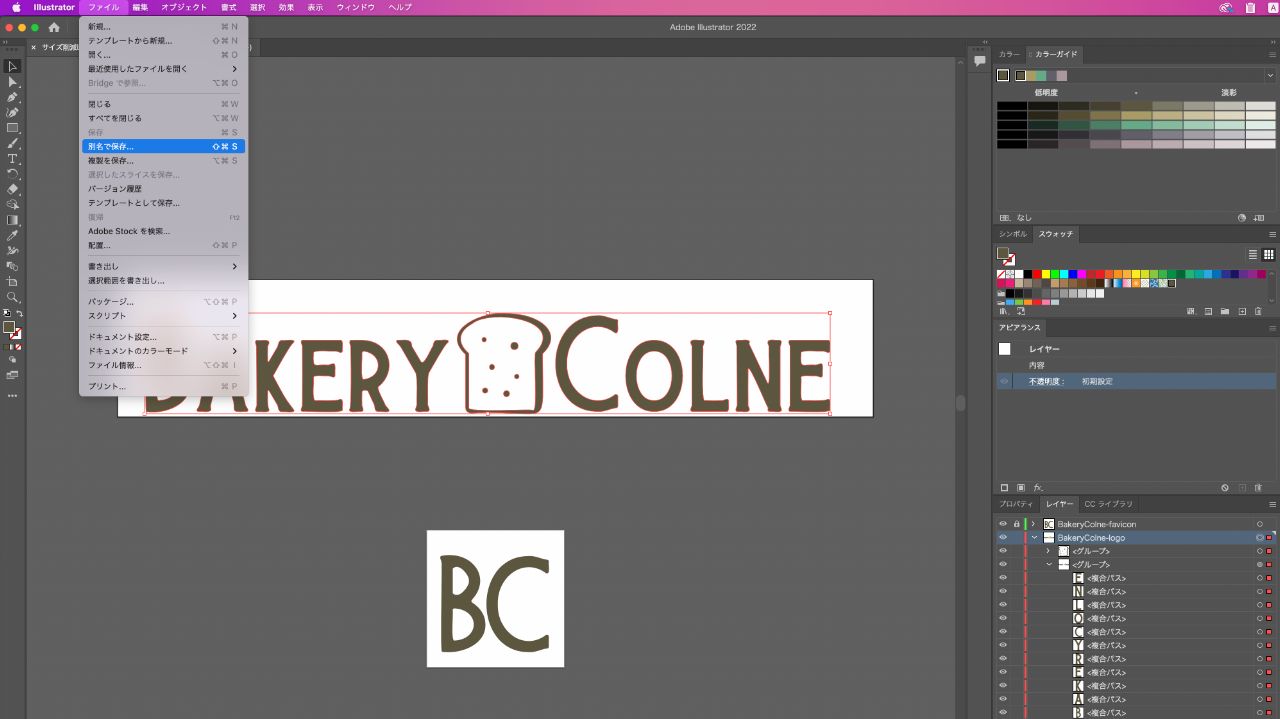
ロゴを別名で保存
ロゴを書き出しします。
私はロゴとファビコンを同じファイルで作成しているので、下にファビコンのアートボードもあります。
ロゴとファビコンはレイヤーを分けて作成しており、それぞれにレイヤー名を付けています。
このレイヤー名が書き出し後、SVGファイル内に残るようです。
レイヤー名は英語表記にしたほうが無難ですかね。

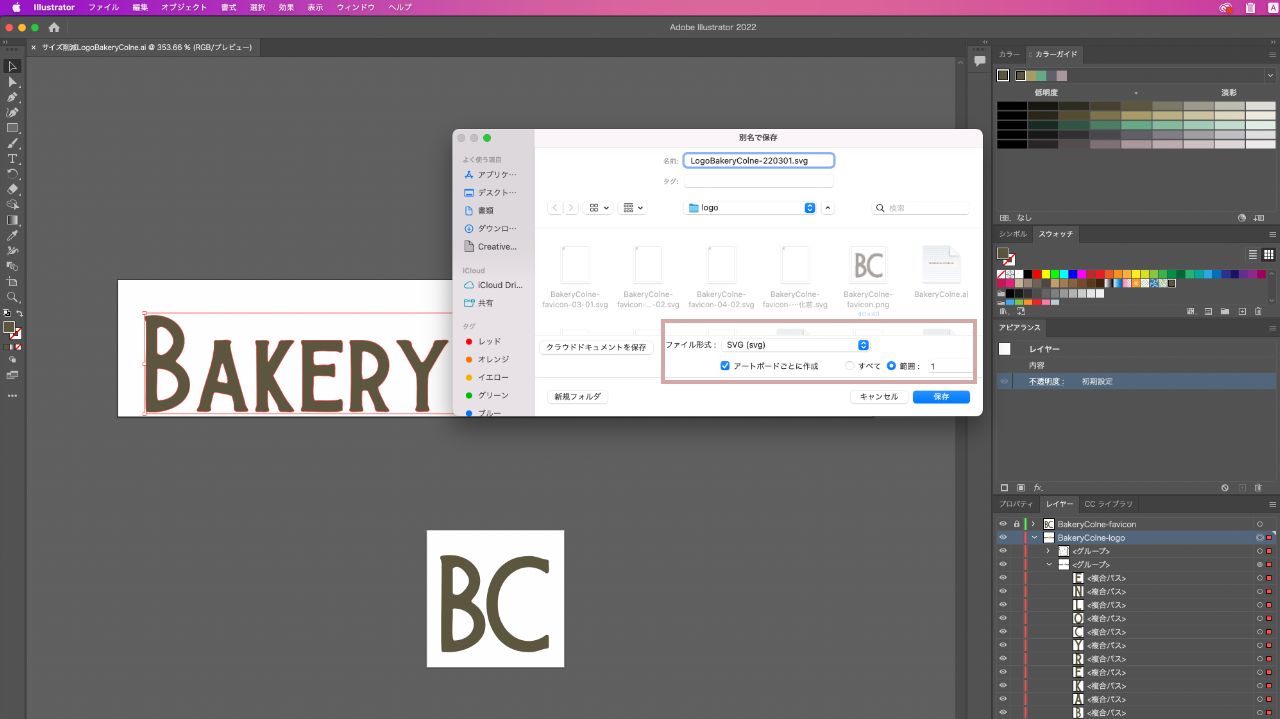
別名で保存をクリックして出てくるウィンドウにて、ファイル形式:SVGを選択
ファイル形式的で「SVG」を選択します。※「SVG圧縮」は選ばない
複数のアートボードがある場合は、その下の「アートボードごとに作成」にチェックを入れて、
「範囲」の欄に書き出したいアートボードの番号を入力しましょう。
私のファイルではロゴがアートボード1なので、「範囲」:1 にしています。

SVG書き出しオプションを確認して、書き出し
ここのオプションについて参考記事の推奨設定と合わせています。
オプション欄の「画像の場所」が参考記事にはなかったので、「埋め込み」にしています。
「OK」をクリックすると、指定のフォルダにSVGファイルが書き出されます。

手順② SVGファイルをテキストエディタで編集
書き出したSVGファイルを、テキストエディタで編集していきます。
事前準備として、上記参考記事内にあります、コードの最適化をするの内容を行っておきます。
以下に参考記事のコード最適化の部分を抜粋します。
ただし、<svg>タグで必須の属性、と書かれている部分については補足がありますので、ご注意ください。
width属性とheight属性、viewBox属性については参考記事とは違った実装になってます。
コード最適化
不要なコードを削除する
<?xmlから始まるXML宣言のversion="1.0"(バージョンが1.0であれば省略可)<?xmlから始まるXML宣言のencoding="utf-8"(UTF-8で書き出している場合は省略可)<?xmlから始まるXML宣言のstandalone="no"<!-- Generator: Adobe Illustratorから始まるコメント<!DOCTYPE svg PUBLICから始まる文書型宣言(SVG1.1では非推奨)<svg>タグのxmlns:a=""<svg>タグのx=""とy=""(両方とも0(px)の場合)<svg>タグのenable-background=""<svg>タグのxml:space="preserve"必須の属性を確認する
<svg>タグで必須の属性です。表示崩れの原因にもなるので、必ず指定してください。
xmlns="http://www.w3.org/2000/svg"(SVG名前空間宣言)xmlns:xlink="http://www.w3.org/1999/xlink"(XLink名前空間宣言)- version属性
- width属性とheight属性(pxは省略可)※以下に補足あり
- viewBox属性 ※以下に補足あり
SVGファイル編集のBefore After
イラレで書き出したSVGファイルをBefore, テキストエディタで編集後のファイルをAfterとします。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 26.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="220px"
height="40px" viewBox="0 0 220 40" enable-background="new 0 0 220 40" xml:space="preserve">
<g id="BakeryColne-logo">
<g>
<g>
<path fill="#5D5741" d="M20.959,30.622c0.159,5.726-6.862,8.689-12.575,7.935c-0.612,1.007,0.085-25.54-0.16-26.077
c-0.064-0.538-0.876-1.765,0.161-1.857c8.719-1.502,14.571,6.378,8.671,12.768c-0.256,0.255-0.224,0.703,0.096,0.895
C19.455,25.727,20.959,27.998,20.959,30.622z M11.424,21.502c1.965,2.149,5.212-2.57,4.735-3.583
c0.472-1.005-2.685-5.661-4.735-3.552C11.424,14.367,11.424,21.502,11.424,21.502z M12.032,35.325
c7.441-0.49,7.439-8.918,0-9.407c-0.32-0.032-0.607,0.224-0.607,0.544C11.687,26.863,10.768,35.796,12.032,35.325z"/>
<path fill="#5D5741" d="M37.535,38.493c-5.514,0.199-2.648-0.255-4.224-4.352c0.05-0.591-4.443-1.067-4.768-1.248
c-0.288-0.064-0.544,0.128-0.64,0.384c-0.48,1.856-0.864,3.296-0.864,3.36c-0.099,0.107,0.08,0.985,0.064,1.119
c0.089,1.29-3.008,0.552-3.647,0.736c-1.074-0.162,0.236-1.386,0.352-1.856c1.128-5.978,4.541-13.076,4.225-18.207
c-0.161-0.352,0.159-0.736,0.639-0.736c0.621,0.282,5.36-0.794,4.127,1.088c-0.961-0.11,4.503,17.411,4.384,17.856
C37.304,37.099,38.606,38.341,37.535,38.493z M31.423,30.206c1.647,0.32-0.81-5.119-0.672-5.632
c-0.934-0.605-0.737,1.82-1.729,4.575C28.765,30.106,30.96,29.986,31.423,30.206z"/>
<path fill="#5D5741" d="M51.103,37.821c1.261,1.379-3.017,0.503-3.328,0.737c-0.992-0.034-1.017-1.194-1.216-1.889
c0,0-2.528-4.255-2.528-4.255c-0.096-0.192-0.384-0.129-0.384,0.096c0.048,0.879-0.205,4.587,0.384,5.311
c0.436,1.32-2.909,0.536-3.423,0.737c-1.05-0.106-0.204-1.331-0.16-1.889c-0.017-0.224,0.051-17.012-0.032-17.214
c-0.138-0.477-0.76-1.652,0.192-1.696c1.284,0.224,4.534-0.872,3.072,1.695c-0.084,0.109-0.007,4.214-0.032,4.353
c0,0.191,0.288,0.287,0.384,0.095l2.528-4.288c0.206-0.68,0.235-1.833,1.216-1.855c0.301,0.275,4.595-0.671,3.327,0.735
c-0.766,0.249-5.363,8.764-5.888,9.568C48.186,33.443,48.291,34.252,51.103,37.821z"/>
:
:
<path fill="#5D5741" d="M198.974,21.438c-0.28,5.033,0.384,3.097,4.415,3.456c0.129-0.001,1.014-0.327,1.152-0.385
c1.277-0.428,0.504,2.962,0.704,3.456c-0.092,1.078-1.31,0.167-1.857,0.128c-0.414,0.199-4.545-0.487-4.415,0.48
c0.224,0.424-0.567,6.99,0.544,6.719c0.931-0.066,6.461,0.251,7.167-0.384c1.241-0.405,0.524,2.545,0.704,3.04
c0.485,1.184-11.325,0.274-11.615,0.544v-0.032c-0.868-0.212-0.057-1.324,0-1.823c-0.033-0.226,0.062-17.036-0.032-17.247
c-0.129-0.426-0.768-1.512,0.032-1.664v-0.032h11.071c0.995-0.063,0.385,2.618,0.544,3.105c-0.102,1.032-1.354,0.127-1.888,0.096
C205.082,21.112,198.701,20.337,198.974,21.438z"/>
</g>
</g>
<g>
<g>
<path fill="#5D5741" d="M113.579,10c-6.874-1.035-20.219,4.543-12.261,11.796v15.661c0,0.833,0.677,1.51,1.51,1.51
c23.718-1.296,20.89,6.455,20.882-17.306C130.174,15.629,122.831,9.959,113.579,10z M121.765,21.201
c-0.827,0.296,0.742,17.126-0.771,16.844c-0.583-0.331-18.948,0.758-18.753-0.587c0-0.001,0-15.889,0-15.889
c-3.31-2.887-3.355-6.309,1.003-8.658C108.777,8.469,130.603,11.761,121.765,21.201z"/>
<path fill="#5D5741" d="M106.984,31.59c-1.005-0.015-1.005,1.564,0,1.549C107.989,33.154,107.989,31.575,106.984,31.59z"/>
<path fill="#5D5741" d="M113.209,32.365c-1.177-0.017-1.178,1.833,0,1.815C114.387,34.197,114.387,32.348,113.209,32.365z"/>
<path fill="#5D5741" d="M116.195,27.593c-0.876-0.013-0.876,1.363,0,1.35C117.071,28.956,117.071,27.58,116.195,27.593z"/>
<path fill="#5D5741" d="M108.965,24.771c-1.005-0.015-1.005,1.564,0,1.549C109.97,26.335,109.97,24.756,108.965,24.771z"/>
<path fill="#5D5741" d="M116.623,19.384c0.021-1.431-2.227-1.431-2.206,0C114.396,20.815,116.644,20.815,116.623,19.384z"/>
<path fill="#5D5741" d="M106.685,18.154c0.842,0.012,0.842-1.311,0-1.299C105.843,16.843,105.843,18.166,106.685,18.154z"/>
</g>
</g>
</g>
<g id="BakeryColne-favicon">
</g>
</svg>記事の最初の方で紹介した、SVGファイルの中身と一緒です。
(./images/logo/LogoBakeryColne-220301-02-css.svg)
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol viewBox="0 0 220 40" id="shoplogo">
<g id="BakeryColne-logo">
<g>
<g id="shopname-part">
<path d="M20.959,30.622c0.159,5.726-6.862,8.689-12.575,7.935c-0.612,1.007,0.085-25.54-0.16-26.077
c-0.064-0.538-0.876-1.765,0.161-1.857c8.719-1.502,14.571,6.378,8.671,12.768c-0.256,0.255-0.224,0.703,0.096,0.895
C19.455,25.727,20.959,27.998,20.959,30.622z M11.424,21.502c1.965,2.149,5.212-2.57,4.735-3.583
c0.472-1.005-2.685-5.661-4.735-3.552C11.424,14.367,11.424,21.502,11.424,21.502z M12.032,35.325
c7.441-0.49,7.439-8.918,0-9.407c-0.32-0.032-0.607,0.224-0.607,0.544C11.687,26.863,10.768,35.796,12.032,35.325z"/>
<path d="M37.535,38.493c-5.514,0.199-2.648-0.255-4.224-4.352c0.05-0.591-4.443-1.067-4.768-1.248
c-0.288-0.064-0.544,0.128-0.64,0.384c-0.48,1.856-0.864,3.296-0.864,3.36c-0.099,0.107,0.08,0.985,0.064,1.119
c0.089,1.29-3.008,0.552-3.647,0.736c-1.074-0.162,0.236-1.386,0.352-1.856c1.128-5.978,4.541-13.076,4.225-18.207
c-0.161-0.352,0.159-0.736,0.639-0.736c0.621,0.282,5.36-0.794,4.127,1.088c-0.961-0.11,4.503,17.411,4.384,17.856
C37.304,37.099,38.606,38.341,37.535,38.493z M31.423,30.206c1.647,0.32-0.81-5.119-0.672-5.632
c-0.934-0.605-0.737,1.82-1.729,4.575C28.765,30.106,30.96,29.986,31.423,30.206z"/>
:
:
</g>
<g id="icon-part">
<g>
<path d="M113.579,10c-6.874-1.035-20.219,4.543-12.261,11.796v15.661c0,0.833,0.677,1.51,1.51,1.51
c23.718-1.296,20.89,6.455,20.882-17.306C130.174,15.629,122.831,9.959,113.579,10z M121.765,21.201
c-0.827,0.296,0.742,17.126-0.771,16.844c-0.583-0.331-18.948,0.758-18.753-0.587c0-0.001,0-15.889,0-15.889
c-3.31-2.887-3.355-6.309,1.003-8.658C108.777,8.469,130.603,11.761,121.765,21.201z"/>
<path d="M106.984,31.59c-1.005-0.015-1.005,1.564,0,1.549C107.989,33.154,107.989,31.575,106.984,31.59z"/>
<path d="M113.209,32.365c-1.177-0.017-1.178,1.833,0,1.815C114.387,34.197,114.387,32.348,113.209,32.365z"/>
<path d="M116.195,27.593c-0.876-0.013-0.876,1.363,0,1.35C117.071,28.956,117.071,27.58,116.195,27.593z"/>
<path d="M108.965,24.771c-1.005-0.015-1.005,1.564,0,1.549C109.97,26.335,109.97,24.756,108.965,24.771z"/>
<path d="M116.623,19.384c0.021-1.431-2.227-1.431-2.206,0C114.396,20.815,116.644,20.815,116.623,19.384z"/>
<path d="M106.685,18.154c0.842,0.012,0.842-1.311,0-1.299C105.843,16.843,105.843,18.166,106.685,18.154z"/>
</g>
</g>
</g>
</symbol>
</svg>コード最適化でファイル上部のSVGタグ周りがスッキリします。
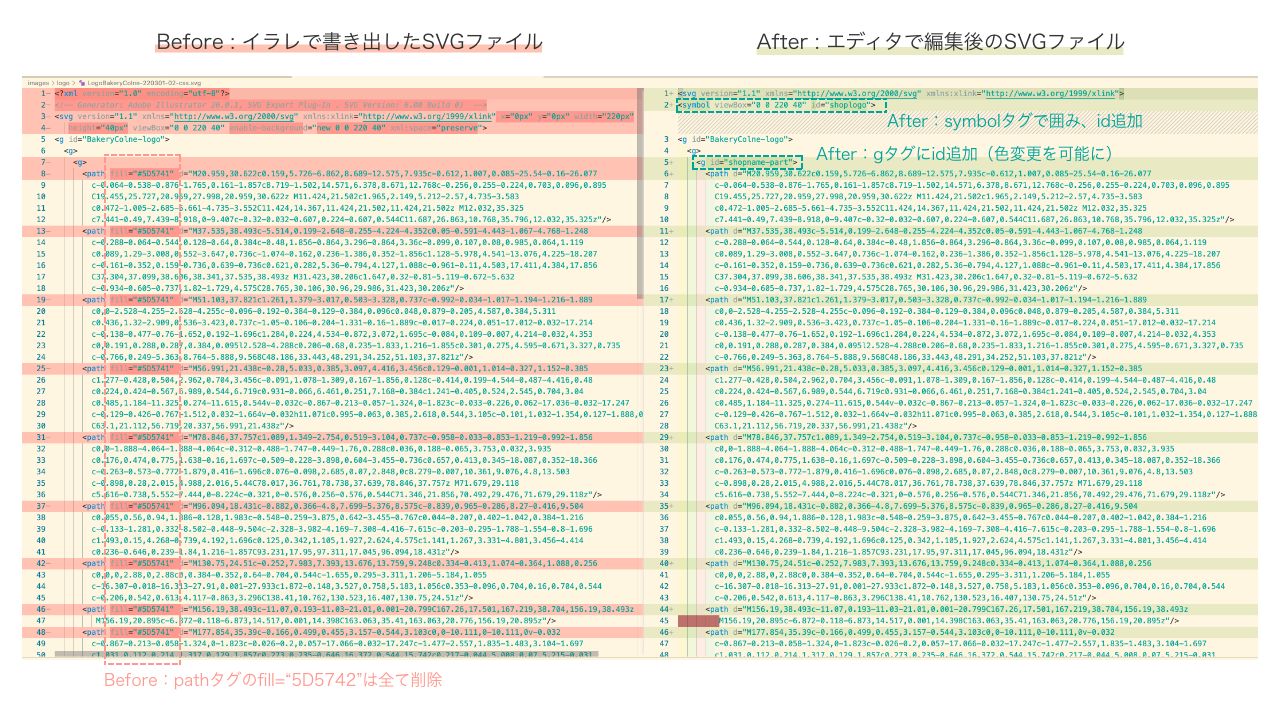
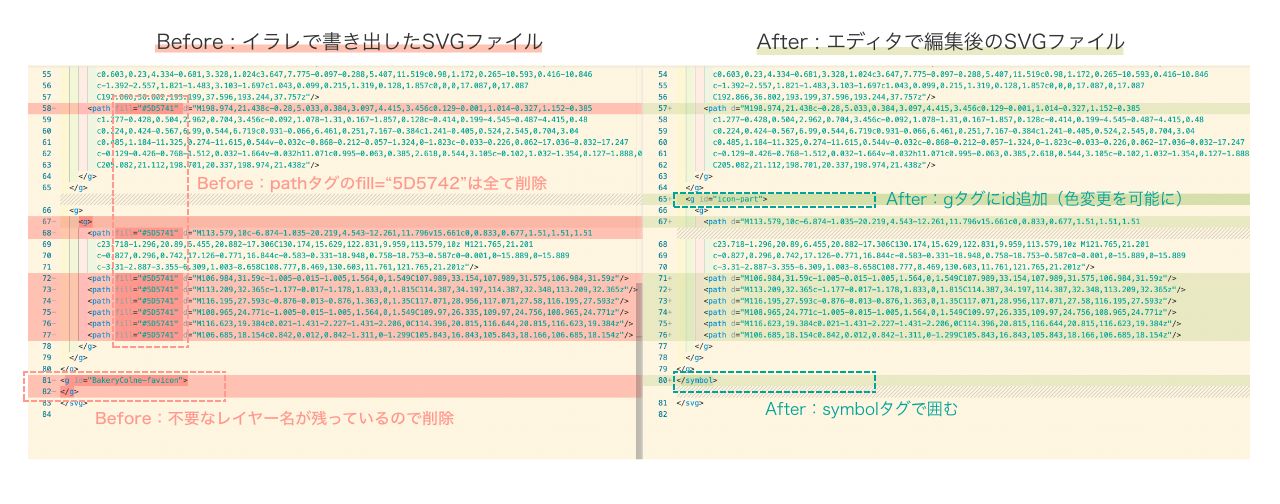
Afterは色変更とサイズ変更に対応するため
- svgタグにあったwidth、height属性を削除
- svgタグの下からsymbolタグで囲い、svgタグからviewBox属性を移動し、id名を追加
- 試しに色変更したい部分として、gタグにもid名を追加
- CSSで色変更する為、pathタグの色指定(fill=”5D5742″)を全て削除
した内容になっています。
ファイルの編集内容がイメージし易いかと思って、VS CODEのCompare画面のスクショを貼ってみました。
でも小さすぎて字が見えないですね?
こんな感じで変更するというイメージだけでも伝われば・・・
【ファイル比較の前半】

【ファイル比較の後半】

尚、イラレで付けていたレイヤー名がSVGファイル内のgタグにid名として残ります。
書き出しの対象でないアートボードについても空のgタグとレイヤー名(BakeryColne-favicon)が残っていたので削除しました。
SVGスプライト
SVGファイル内の<svg>タグから下の呼び出す部分を<symbol>タグで囲みます。
参考記事にある、SVGスプライトでSVGを表示する為の変更になります。
SVGスプライトでSVGを表示する
SVGは
<symbol>タグと<use>タグでコンポーネント化ができます。これをSVGスプライト(svgstore)と呼びます。
<symbol>タグは<svg>タグの中に記述し、その中にコンポーネント化したい要素を置きます。<symbol>タグには固有のid属性を指定しておきます。<symbol>要素内に記述したSVGは表示されず、<use>タグで参照して表示します。
<symbol viewBox="0 0 220 40" id="shoplogo">
<symbol>タグのid名shoplogoをhtmlで読み込む際に使用します。
viewBox="0 0 220 40"
も<symbol>タグに移動しておきます。
<svg>タグには複数の<symbol>を格納できるそうなので
それぞれの<symbol>のサイズをviewBoxで持たせておけば、ロゴだけでなく他の画像も
一つのファイルで管理できるという事です。
参考記事
ここらへんの内容については以下の記事も参考にさせて頂きました!
色の変更の仕方がとても分かり易かったです。
色変更の為の作業
Afterで行った変更の以下2点は、この後CSSで色変更ができるように行ったものです。
- 試しに色変更したい部分として、gタグにもid名を追加
- CSSで色変更する為、pathタグの色指定(fill=”5D5742″)を全て削除
pathタグの色指定(fill=”5D5742″)を削除
については、元のSVGファイル内に沢山記述があるのでテキストエディタで空欄に置換してます。
もしイラレで作ったロゴが単色ではない場合は、fillの値が一つでなくなるので
正規表現を使った置換をすると良いと思います。
以上でSVGファイルの編集内容を終わります。
手順③HTML内でのSVGファイル呼び出し方法
編集したSVGファイルをHTMLで呼び出します。
サイズは固定で色だけ変えるケース:ヘッダーとフッター
自作サイトでヘッダー・フッター部分を<img>タグ使用から
SVGファイルの読み込み式に変更した内容の詳細です。
サイズは固定になります。
HTMLでSVGファイル読み込みの記述、CSSでサイズと色の指定
元々<img src=”images/logo/LogoBakeryColne-02.svg” ・・・と記述していた部分をコメントアウトし
その下に<svg>、<use>タグで読み込みの記述をしています。
<use>タグのSVGファイル名の最後に、SVGファイル内の<symbol>タグに追加したid名#shoplogoを付けます。
<svg>タグにclass名を付けて、このclassにCSSでサイズと色の指定を行います。
HTML
<div class="b-header-logo">
<a href="index.html">
<!-- <img src="images/logo/LogoBakeryColne-02.svg" alt="BAKERY COLNE" width="220" height="40"> -->
<svg viewBox="0 0 220 40" role="img" aria-labelledby="BAKERY COLNE" class="b-header-logo-svg">
<use xlink:href="./images/logo/LogoBakeryColne-220301-02-css.svg#shoplogo"></use>
</svg>
</a>
</div><!-- b-header-logo -->
CSS
<svg>タグに付けたclass(b-header-logo-svg )について設定します。
width、heightのサイズはデザインで決めたロゴサイズです。色の指定はfillで行います。
.b-header-logo-svg {
width: 220px;
height: 40px;
fill:var(--charcoal);
}※フッターのロゴも同様に変更しました!
サイズを可変に、レスポンシブ対応するケース:トップ画像内のロゴ
トップ画像内に表示する白いロゴについて、SVGファイルの読み込み式に変更した内容です。
サイズはスマホとPCで異なります。
HTMLでSVGファイル読み込みの記述、CSSでサイズと色の指定
サイズを可変にするには
<svg>タグにつけたclassにCSSでwidthを動的に変える指定をすればできるのでは・・・?と
やってみましたが、できませんでした。
<svg>タグの親要素を用意して、その親要素に対してwidthを動的に変える指定をする
事で上手くいきました!
ここでも参考記事にお世話になりました。
HTML
<svg>の親要素として、<div class=”b-hero-cover03-bg”>を用意。
<div class="b-hero-cover03-bg">
<svg viewBox="0 0 220 40" class="b-hero-cover03-bg-logo">
<use xlink:href="./images/logo/LogoBakeryColne-220301-02-css.svg#shoplogo"></use>
</svg>
</div>
CSS
CSSで親要素のclass b-hero-cover03-bgにwidthが動的に変わる記述をします。
私の場合、
width: min(60%, 560px);
と書いています。
<svg>タグのclass b-hero-cover03-bg-logoには一応width:100%をつけましたが
なくても大丈夫かな・・・と思います?
.b-hero-cover03-bg {
width: min(60%, 560px);
padding-bottom: .5rem;
color: var(--white);
}
.b-hero-cover03-bg-logo {
width: 100%;
fill: currentColor;
}
色の指定で、fill: currentColorと指定すると親要素のcolorを引き継げます。
親要素に白色を指定しているので、トップ画像のロゴは白色になってます。
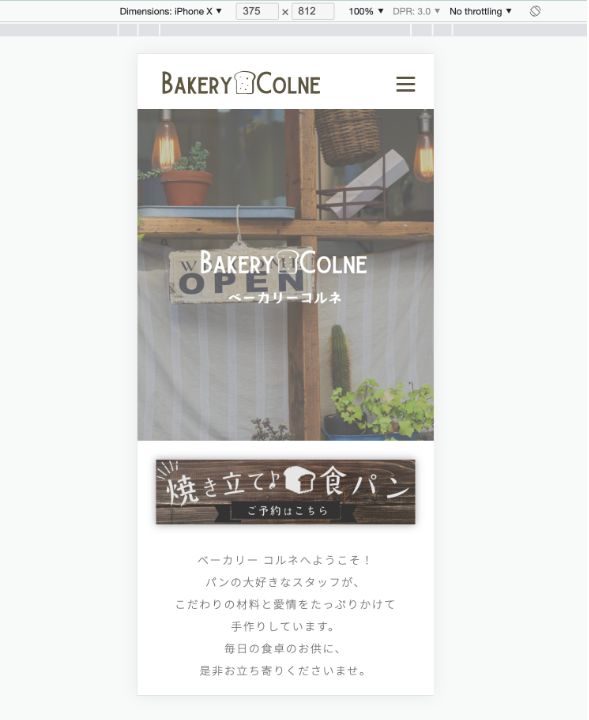
完成!レスポンシブ対応できました


色を変えて遊んでみた
デザインと関係ないのですが折角なので、パーツごとに色を変えれるかも確認してみました。
このためにSVGファイル内の<g>タグにidを追加してます^^;
SVGファイル内のID追加
ロゴのテキスト部分とパンのアイコン部分にそれぞれID追加
テキスト部分:<g id=”shopname-part”>
パンのアイコン部分:<g id=”icon-part”>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<symbol viewBox="0 0 220 40" id="shoplogo">
<g id="BakeryColne-logo">
<g>
<g id="shopname-part">
<path d="M20.959,30.622c0.159,5.726-6.862,8.689-12.575,7.935c-0.612,1.007,0.085-25.54-0.16-26.077
c-0.064-0.538-0.876-1.765,0.161-1.857c8.719-1.502,14.571,6.378,8.671,12.768c-0.256,0.255-0.224,0.703,0.096,0.895
C19.455,25.727,20.959,27.998,20.959,30.622z M11.424,21.502c1.965,2.149,5.212-2.57,4.735-3.583
c0.472-1.005-2
:
:
<g id="icon-part">
<g>
<path d="M113.579,10c-6.874-1.035-20.219,4.543-12.261,11.796v15.661c0,0.833,0.677,1.51,1.51,1.51
c23.718-1.296,20.89,6.455,20.882-17.306C130.174,15.629,122.831,9.959,113.579,10z M121.765,21.201
c-0.827,0.296,0.742,17.126-0.771,16.844c-0.583-0.331-18.948,0.758-18.753-0.587c0-0.001,0-15.889,0-15.889
c-3.31-2.887-3.355-6.309,1.003-8.658C108.777,8.469,130.603,11.761,121.765,21.201z"/>HTML
<use>タグをパーツごとに追加して、それぞれSVGファイルでつけたid名で呼び出し。
CSSで色を変えるようにそれぞれclassを追加。(logo-part1、logo-part2)
<div class="b-hero-cover03-bg">
<svg viewBox="0 0 220 40" class="b-hero-cover03-bg-logo">
<use class="logo-part1" xlink:href="./images/logo/LogoBakeryColne-220301-02-css.svg#shopname-part"></use>
<use class="logo-part2" xlink:href="./images/logo/LogoBakeryColne-220301-02-css.svg#icon-part"></use>
</svg>
</div>CSS
追加した<use>タグのclass名に、それぞれ色を設定してみる!
テキスト部分がグリーン、パンのアイコンがベージュになるはず!
.b-hero-cover03-bg-logo > .logo-part1 {
fill:var(--key_green);
}
.b-hero-cover03-bg-logo > .logo-part2 {
fill:var(--key_beige);
}色がパーツ別になった!

パーツ別の色変更ができました!
今回は多分出番がないけど、これから色々と応用が効きそうです?
ローカル環境でSVGの表示を確認したい場合
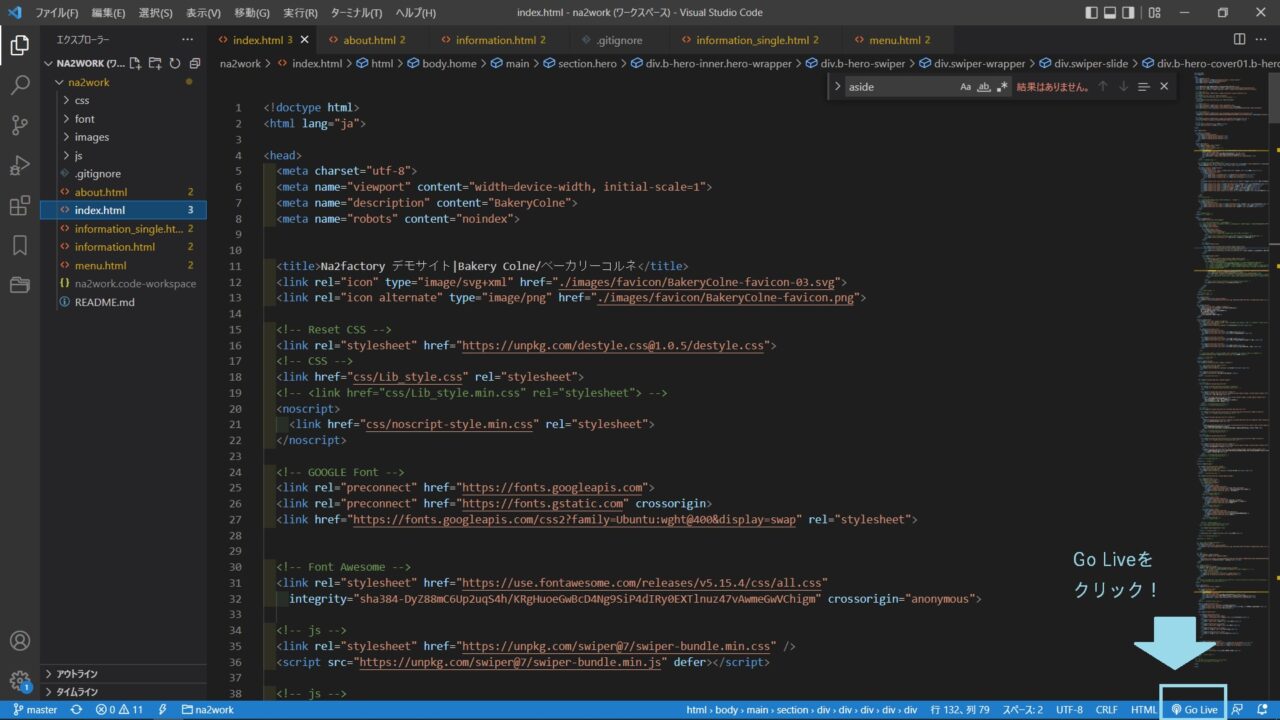
追記:VS CODE(Visual Studio Code)の拡張機能Live Serverを使えば簡単
VS CODEを使用している場合、以下から解説している作業をしなくても簡単にローカルで
SVG表示しながら作業することができます!
拡張機能Live Serverをインストールして、

エディタの画面下に表示される「Go Live」をクリックすれば簡易的にローカルサーバーを立ち上げて確認できます。

こちらの方がお手軽&簡単なので、VS CODEユーザーでしたら是非試してみてください!
追記終わります。
記事の冒頭にも書きました、ローカル環境でのSVG表示確認についてです。
ローカル環境での外部ファイル読み込みはブラウザのセキュリティポリシー
(クロスドメイン制約という表記もよく見かけます)に引っかかり、SVGの画像が表示されず
意図した通りに実装できているかが分かりません。

SVGが表示されないなあ!?という場合にはブラウザの解析ツールの
コンソールを見てみましょう。
セキュリティのエラーメッセージが出てると思います。
自分の契約しているレンタルサーバーがある場合はサーバーにアップすればSVGの確認ができますが
いちいちサーバーにアップしながらよりもローカルでデバッグする方が効率いいですよね。
GoogleChromeでの確認手順
Windows10の場合
コマンドプロンプトでChromeのexeファイルを直接指定し、
オプションを付けてChromeを立ち上げれば、そのChrome内でのみ確認可能です。
注意点として現在立ち上げいてるChromeを全部終了させてから
オプション付きChromeを立ち上げるようにしましょう!
↓このパスにchrome.exeがある場合のコマンドです。ご自身のPCで、パスを確認してから実行してください。
>"C:\Program Files\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files
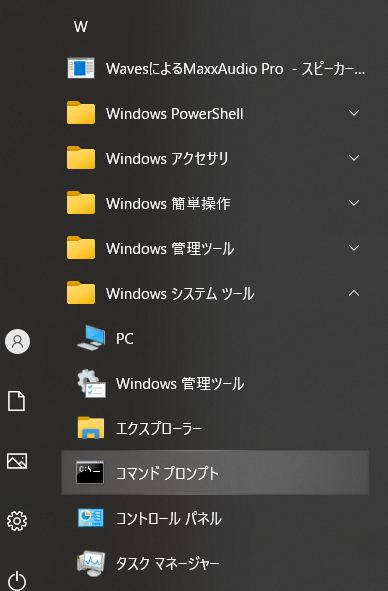
コマンドプロンプトの立ち上げ方法
Windowsマークを押し、アプリ一覧で『Winodwsシステムツール』を探す。
その下にコマンドプロンプトがありますので、クリック!

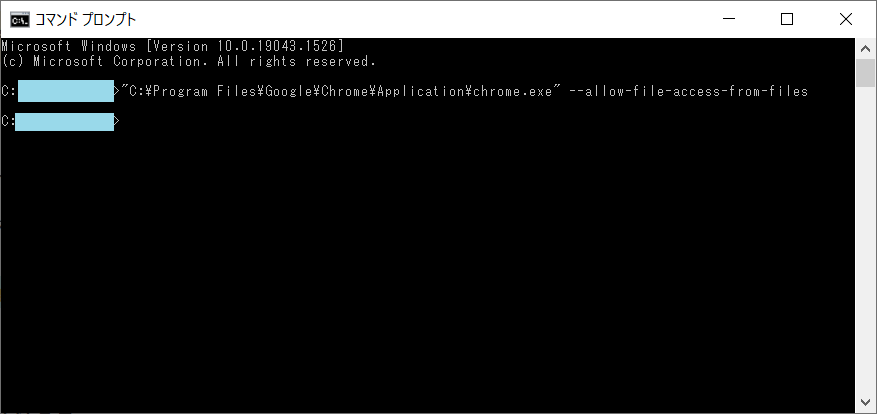
コマンドプロンプトが立ち上がります。
Chrome.exe起動コマンドを貼り付けしEnter押します。これでGoogleChromeが立ち上がります。

参考記事
ブラウザのセキュリティ関連等については、以下の記事を参考にさせて頂きました!
Chromeのショートカットを作成する方法など、詳細に書かれています。
私はショートカットで上手くいかなかった為コマンドプロンプトで立ち上げました。
Macの場合
Macの場合もWindowsと同じ感じです。使用するのがターミナルになります。
ターミナルを起動し、ChromeをWindowsの時と同じコマンドで立ち上げれば確認できました。
Macのターミナル起動方法について不明な方はこちらを参照してください。
最後に
最後の参考記事としてSVGに関する辞書みたいなサイトのリンクをご紹介。
こちらを読み込めばかなりSVGに精通できそうでした。まだまだ知らないことが沢山あリますね?
今回は自分なりに理解したつもりでSVGの外部ファイル読み込み、
色の変更、サイズ変更についてまとめてみました。
しかし、いざ書いてみると理解が足りていない事や確認できていない事が沢山あって何回も書き直し、
記事をまとめるのに予想以上に時間がかかりました?
これでもまだ怪しいところがあると思います。
もし間違っている箇所があるとお気づきの方がいらっしゃいましたら
コメント欄でご指摘いただければ幸いです!
引き続き、スキルアップしながら自作サイト進めていきます!!
ご訪問いただき、ありがとうございました!