illustratorでのバナトレ18回目です!
今回の見本は、ピンタレストで見つけたこちらのバナーです。
毛穴クリーニングスプレーのココミストのバナーです。
オリジナルとトレース画像

商品は見本から切り抜きです。
スキンケア商品らしいきれいなグラデーションが気になって、
トレースしてみました!
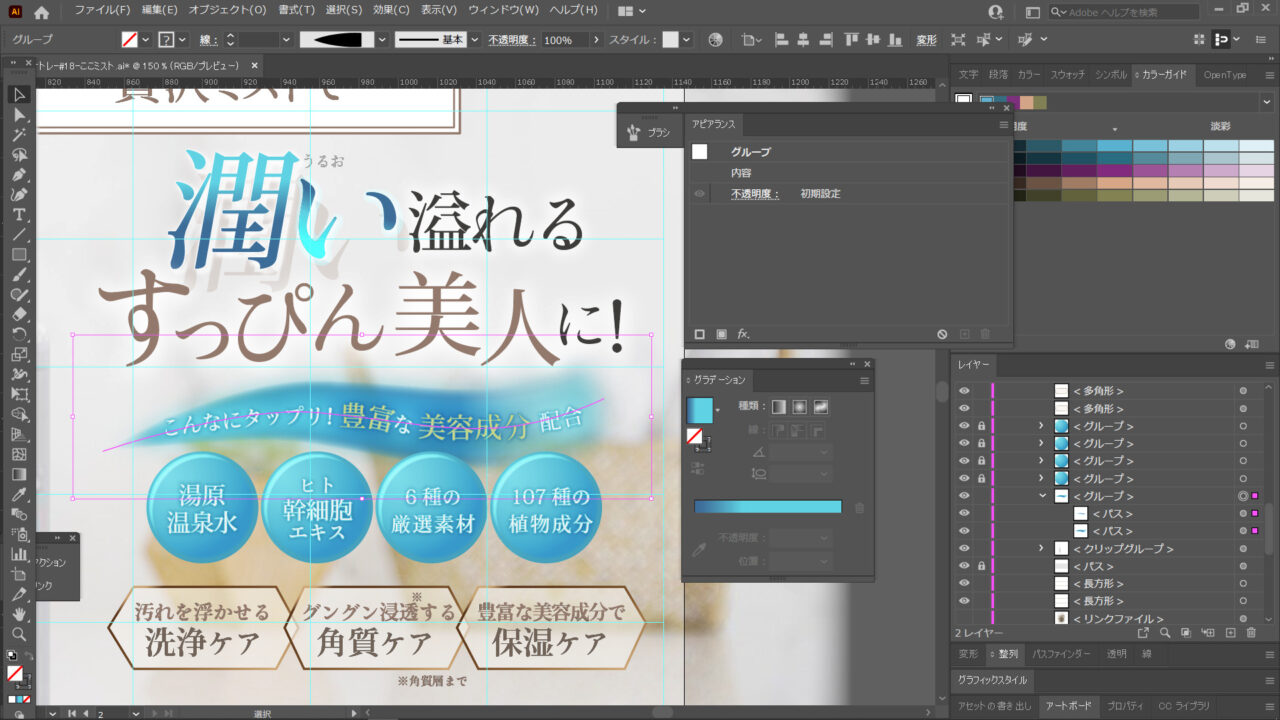
4つ並ぶ青い円の、艶のある立体的な表現が難しかったです。
背景の画像探しで苦労しまして、結構違う雰囲気になってしまいました?
制作の振り返り
デザインについて自分の勝手な考察(想像)
この項目は、私がデザイナーを目指すにあたって勝手に想像した事を書いています。
自分の為に残している部分なので、飛ばして頂いて全然OKです!!
どんな人に?
毛穴が気になっている人
肌に負担をかけない毛穴のケアがしたい人
何を伝えたい?
①ココミストの美容成分の豊富さ
②肌に負担をかけない商品であること
なぜ伝えたい?
ココミストを購入してほしい
デザインのポイントメモ
①文字組・レイアウトについて
文字は右側のエリアに固めて配置。
「潤い」を一番強調。
美容成分については青い円やきれいなひし形の枠で、
繰り返し効果のある配置になっている。
②配色について
全体的に白、青がアクセントカラー。
スキンケア商品らしい爽やかな配色。
苦労した点
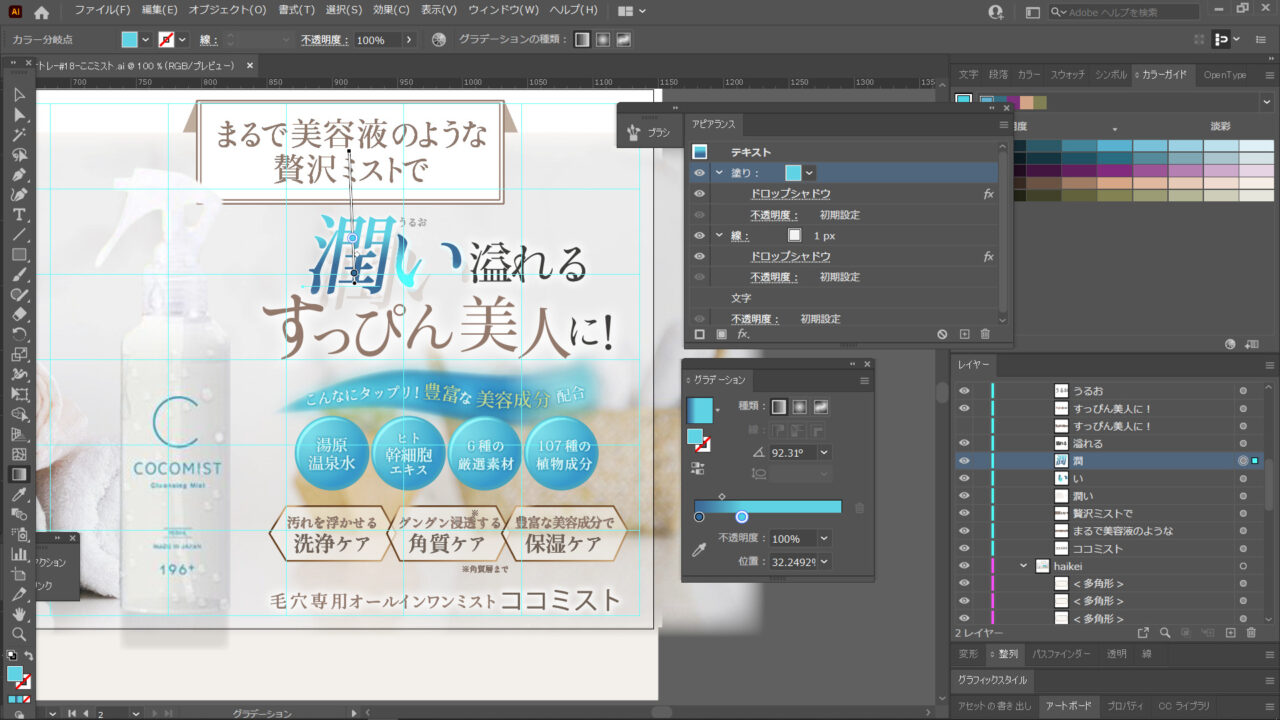
「潤い」の字のグラデーション
このバナーで一番強調されている、「潤い」の部分です!
一文字づつ見本と見比べながらグラデーションを調整してみました。

トレースを始めてから、「潤い」の字のドロップシャドウが
かかっていることに気づきました(^^;
PCにない漢字が!
「溢れる」の漢字、見本の字は違う漢字なんですが、
私のPCですと「溢」しか変換できず。
見本の漢字を作ってみようかと試みましたが、
上手くいかなかったので止めました?
もし私がこのバナー作成のご依頼をもらったとして、
お客様から見本の字を使って下さい!と指定されたとしたら
困った事になってましたね?
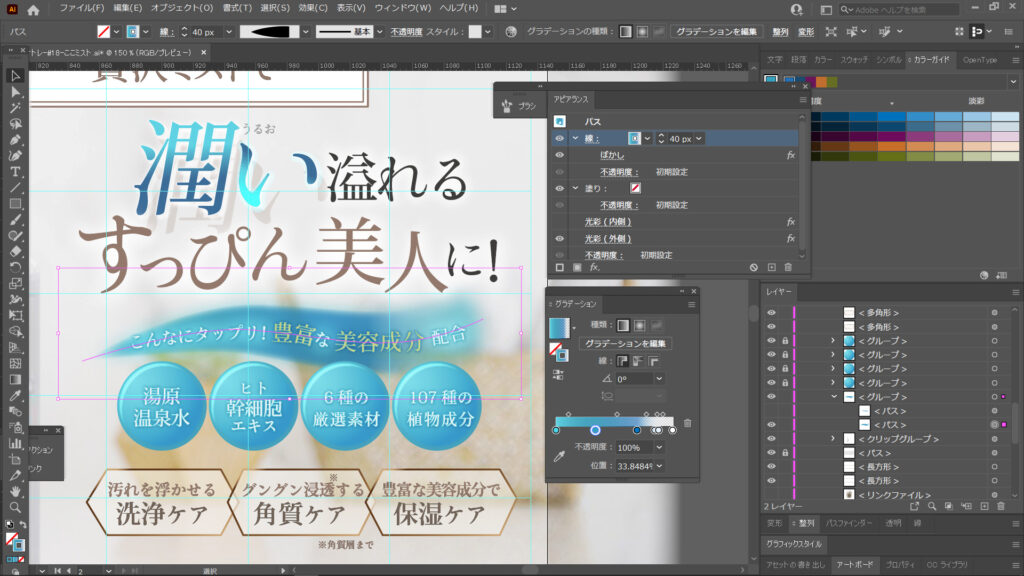
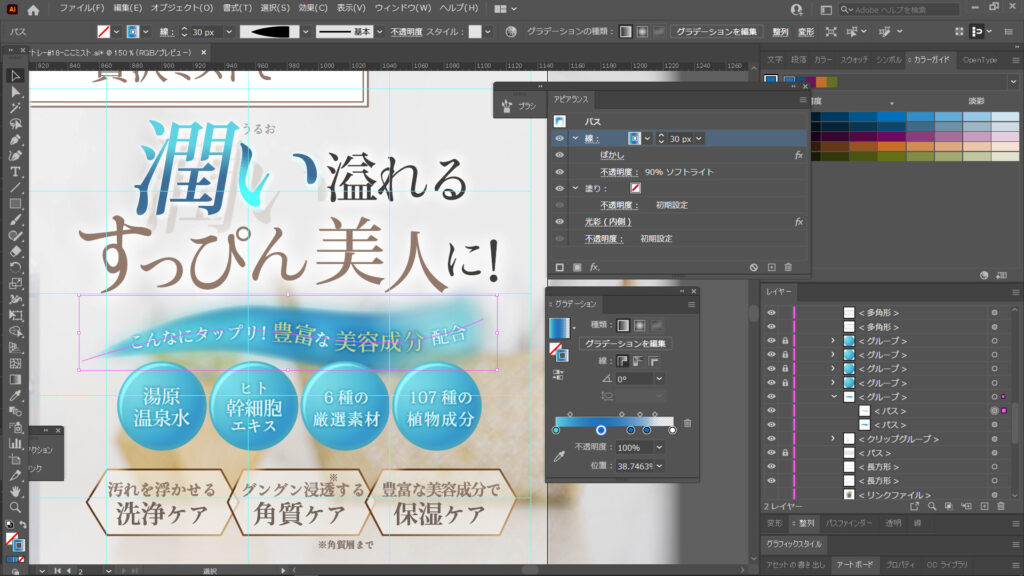
「すっぴん美人」の下のグラデーション
「こんなにタップリ!~」の背景はグラデーションで作りました。
↓この部分

2枚のグラデーションのレイヤーを重ねて作りました。
あんまり重ねた効果が分からないのですが…(;^_^A


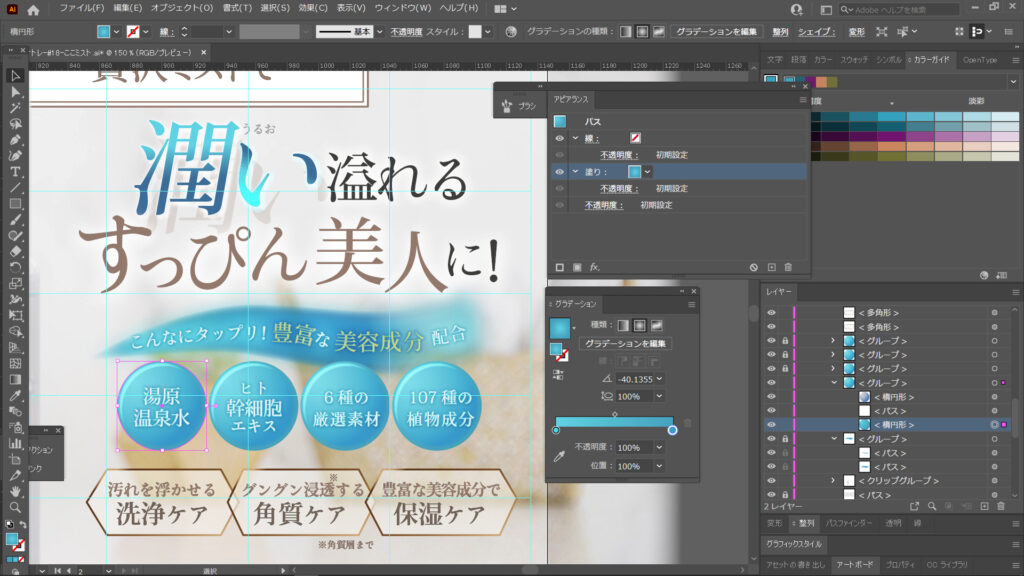
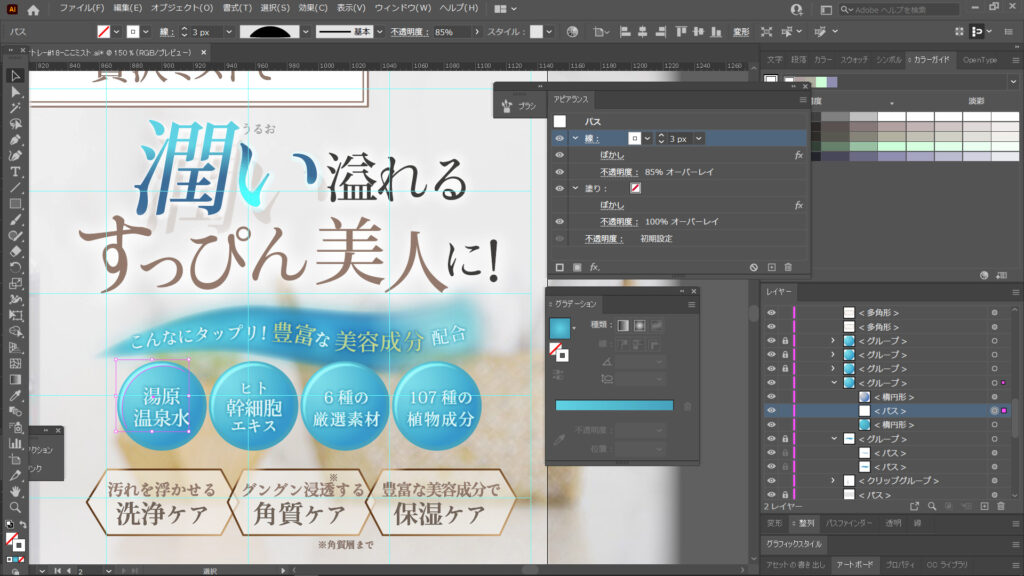
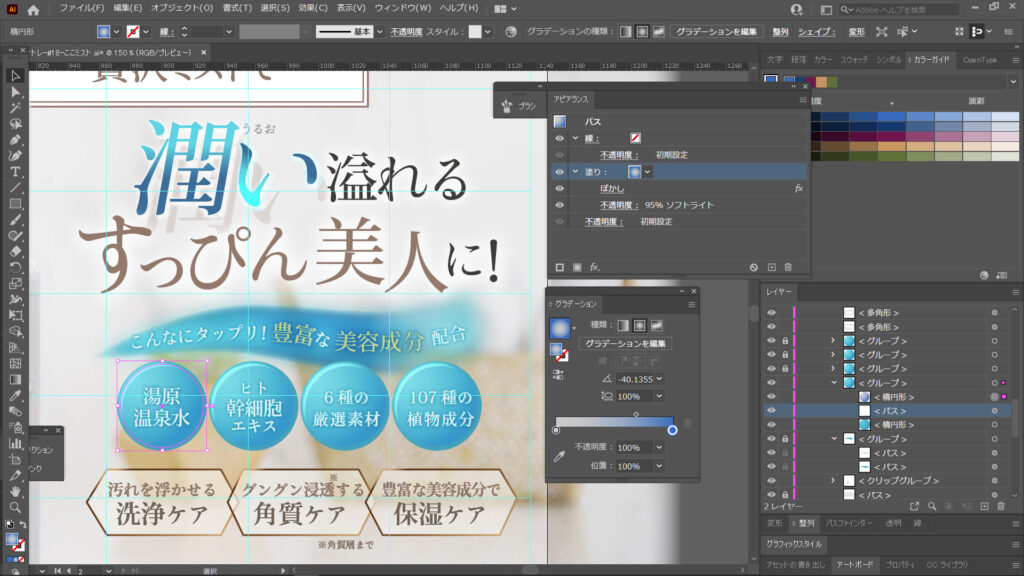
4つの青い円
4つ並ぶ青い円も、グラデーションのレイヤー重ねで作ってみました。
もっと見本に近づく作り方があるのかも(^^;



終わりに
今回も悩みどころが何か所もあって、
グラデーションの調整で時間がかかりました。
スキンケア商品にはきれいなグラデーションが似合いますね(^^♪
今後もスキンケア商品バナー、挑戦してみたいです!
では、以上になります。ご訪問ありがとうございました!




