こんにちは〜。
実は3月27日はわたしにとって特別な日です。
我が子の誕生日なんです。^^
早いもので、もう15歳。4月からは高校生になります。
無事に志望校合格、高校はかなり自宅から遠いんだけど、自転車通学がんばるつもりみたいです。
そんなわけで誕生日を祝うイラストを作ってみたので、簡単にご紹介させてください。



イラストレータで作成
AdobeのIllustrator(イラストレータ:以降イラレ)で作りました!
参考動画を見て手動で作ったほか、イラレで使える生成AI(これもAdobeFireflyなんだけども)や、Adobe Fireflyで構成参照を使っていろいろな画像も生成してみました。
いつもXで参考にさせていただいている、レジェンド様方の動画を参考に作りました。
ほんとに、レジェンド様方のテクニックが凄すぎて、動画何回も止めて見直ししてやっとこさの作成となりました。
今回作れなかった、他の動画での作例もどれも作ってみたいものばかり!(ムズいので断念した物もあり)
Figmaや、もちろんCanvaやAdobe Expressみたいなツールでは作れない、凝ったデザインが出来上がるのがイラレの魅力ですね!!
では、作った作品と、参考にさせていただいた動画紹介をセットでー!
背景紙吹雪のバースデーカード

イラレのオブジェクト>個別に変形でランダムに配置を変更しています。
タマケンさんのXのレシピを参考にしています。
参考動画:テキストを個別に変形でランダムに
文字の「サイズ、角度、位置」をランダムにする方法#Illustrator pic.twitter.com/r7GhTPbKqG
— タマケン | Design Spot (@DesignSpot_Jap) February 4, 2025
参考動画:背景の紙吹雪
ハート型に合わせてテキストを変形したバースデーカード

ハートのパスを作って、適当に3分割!3つ用意したテキストを、エンベローブ「最前面のオブジェクトで作成」でパスに合わせて変形しています。(ふくざつー!)
背景の点描のグラデーションは、レシピ動画を参考に作った点描を3枚ほど重ねて作っています。
ノイズ感がイマドキっぽい^^
こちらはタマケンさんのYouTubeを参考にしています。
参考動画:テキストを個別に変形でランダムに
参考動画:背景の点描の作り方
バースデーっぽいイラストをAIで生成して、缶バッジ風に加工

イラレ職人コロさんの缶バッジが可愛くて、動画を拝見したときから、いつか作ってみたいと思ってました!!
缶バッジに使ったイラストは、イラレの生成AIで作成しました!
バースデーっぽいイラストにするためのプロンプトとして、「バースデーケーキ」「花」「風船」「プレゼント」など入力しました。
参考動画:生成AIで作ったイラストを、イラレの効果>3Dとマテリアルで缶バッジに見せる加工(すごすぎー)
缶バッジにするだけで、グッと可愛くなるから不思議。
— イラレ職人 コロ (@coro46) September 23, 2024
「効果 3Dとマテリアル」で、イラストやパターンをサクッと缶バッジ風に加工できます。#本日のイラレ #Adobeillustrator pic.twitter.com/zKWDQw4iY4
Adobe Fireflyの構成参照で、テキストと元の画像から、色々なバリエーションの画像を生成してみた
Adobe Fireflyの「テキストから画像生成」を使用して、色々な画像生成を試してみました。
今回、元になる画像を使用する「構成参照」を使ってみました。
こちらは、Adobe公式の動画を参考にしました。(解説されているのはレジェンドのコネクリ様)
最初にイラレで元にしたいテキストデザインを作成し、(ここは手動)そのデザインを元にAIにバリエーションを生成してもらいまいした。
ちょっとバースデーっぽくないバリエーションなんですけど(💦)
自分で作ろうとしたらかなり加工が大変そうです。AIってほんとに凄い。
参考動画(Adobe公式)
元にしたいテキストの画像は以下のように作成しました(イラレで手動で作成)

構成参照で作ったバリエーション

プロンプト例:
カラフルなグミでできた文字、白い柔らかい光の差し込む背景

プロンプト例:
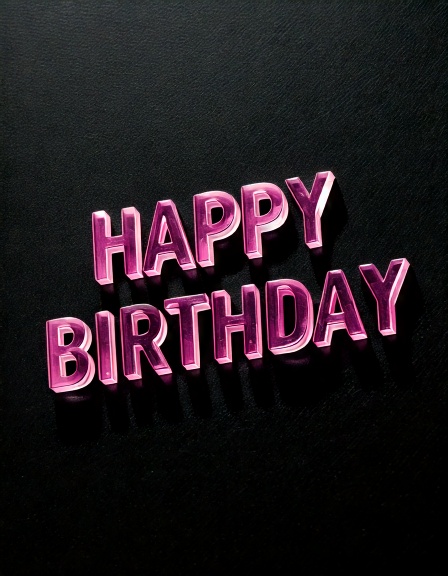
透明感のあるピンクの宝石でできた文字、シンプルな黒い背景

プロンプト例:
メタリックな銀できた文字、シンプルな黒い背景

プロンプト例:
透明でプルンとした水でできた文字、水色のシャボン玉が浮かぶ背景
最後に
バースデーカードを作ろう!と思って作業を始めたら、色々試してみたくなり、Adobe Fireflyもちょっと触って、、、と、気づけばかなりの時間を使ってしまいました。
参考動画がなければ全く作れなかったと思います。
レジェンドの皆様、ありがとうございました!!!
生成AIの勢いがすごくて、Xを見てると毎日いろいろなAIのサービスが紹介されています。
追いていかれる感じが半端ないですよね💦
PR:最後に生成AIを使ってデザインを作るのにわたしが購入した書籍をご紹介します。
レジェンド、タマケンさんの書籍。生成AIを活用してデザイン制作に活かすポイントがわかりやすく解説されています。
では、今回は以上です!




